基于Edge Animate可视化工具开发CSS3动画

扫一扫 
扫一扫 
扫一扫 
扫一扫 今天这篇文章主要介绍透过adobe Edge Animate这款可视化工具操作CSS3的动画,与前一篇文章的根本区别就是Edge Animation制作动画是可视化的,操作CSS3动画的方式是和JavaScript的JQuery相结合完成动画控制的过程。Edge Animate 工具包含了一套称为Runtime的运行时环境,包含了可以触发鼠标,触摸和时间轴多种方式的交互API,这些交互操作命令可以被应用到独立的可视化的对象上,或者用于时间轴上一系列的可触发对象上。 注:下载Adobe Edge Animate 1.5需要注册成为Adobe Creative Cloud成员,点击这里注册下载。 Adobe Edge Animate是一个提供可视化设计UI的应用开发软件,界面有很多地方跟Adobe其他的工具如After Effects或Flash Pro类似,如果你以前操作过这些软件,那么Edge的用户界面你将会感觉非常熟悉。Edge Animate这款软件最早的一个原型是基于Adobe AIR制作的,2010年5月时,Adobe在全球的MAX大会上展示了它,通过它,可以制作输出由HTML,CSS和JavaScript组合控制的浏览器动画内容,而不需要可以播放SWF的Flash Player。经过近1年多的反复修改,Edge Animate近期发布了它的1.5版本,功能和稳定性上已经跟最早的那个Prototype完全不同。 Edge Animate主要使用HTML5,CSS3和JavaScript。HTML5是其用于创建的doctype,2D的transform,translate,rotate,scale,skew等特效都是渲染为CSS3,如果是最新版本的浏览器,可以操作纯粹的CSS3,如果是主流大众浏览器,Edge Animate则会通过JavaScript库的配合来保证HTML和CSS的显示兼容性。Edge Animate里嵌入的JavaScript库主要是JQuery。 在开始玩Edge Animate前,你可能有个顾虑,就是Edge Animate如果要做交互动画,生成的内容是否会打破已有的HTML文件代码结构?答案是不会。通过Edge Animate生成的HTML代码少之又少,几乎都可以用下面的代码表达方式来概述: <div id="Stage" class="EDGE-xxxxxxxxxx"></div> 而相关的动画内容则会全部以代码块的形式嵌入上面的div中,修改和删除都不会影响原有的HTML项目代码,对HTML中元素的操作都通过JSON对象和引入的JavaScript来完成。 上面提到了,Edge Animate中主要嵌入了JQuery库,业界跟JQuery有功能上类似的大大小小的开源库有几百个,选择嵌入JQuery就是因为JQuery库的成熟程度,被采纳的程度,成功案例数量都处在世界一流水准。可能有人说,它在性能上,不如某些库;在兼容性上,不如某些库;在文件大小上,又不如某些库,但是Edge Animate作为一款通用型的工具,嵌入JQuery是处于各种设计考量平均后得出的选择,另外,JQuery对于不会写代码的设计师也非常友善,这也是很重要的一点。其实Adobe Dreamweaver CS6内也有很多功能依赖于JQuery库。 Edge Animate使用JSON来存储元素的定义和属性。举个例子,下列的JSON代码段就是在Stage上定义一个椭圆对象: content: {
dom: [
{
id:'Ellipse',
type:'ellipse',
rect:['206px','76px','179px','181px','auto','auto'],
borderRadius:["50%","50%","50%","50%"],
fill:["rgba(77,214,240,0.76)",[270,[['rgba(136,92,204,1.00)',0],['rgba(255,255,255,1.00)',100]]]],
stroke:[0,"rgba(0,0,0,1)","none"]
}],
symbolInstances: []
}
而这个椭圆对象,在Edge Animate的Stage上体现出来的是下图的样子。
Adobe Edge Animate中的Runtime我觉的有必要解释一下,这个Runtime并不是以前我在博客中经常提到的Flash Player或AIR运行时,这个Edge Runtime就是特指通过Edge Animate工具定义的一组文件集合,由它来支持动画的运行,那么这个文件集合就是Edge Animate的运行时环境。例如,下面的代码就是Edge Animate生成的,其中include的script就是运行时文件集合中的一个。
与Flash Pro里的基于关键帧的时间轴不同,Edge Animate的时间轴是基于时间的,跟After Effects更像,但是Edge Animate仍然可以定义关键帧动画。Edge Animate里没有像Flash里对元件是MovieClip,Button或是Graphics的定义,我们可以很简单的把Edge Animate中处理的元素全部看成是MovieClip元素。接下来,我们就在Edge Animate来摸索一下CSS动画的制作。
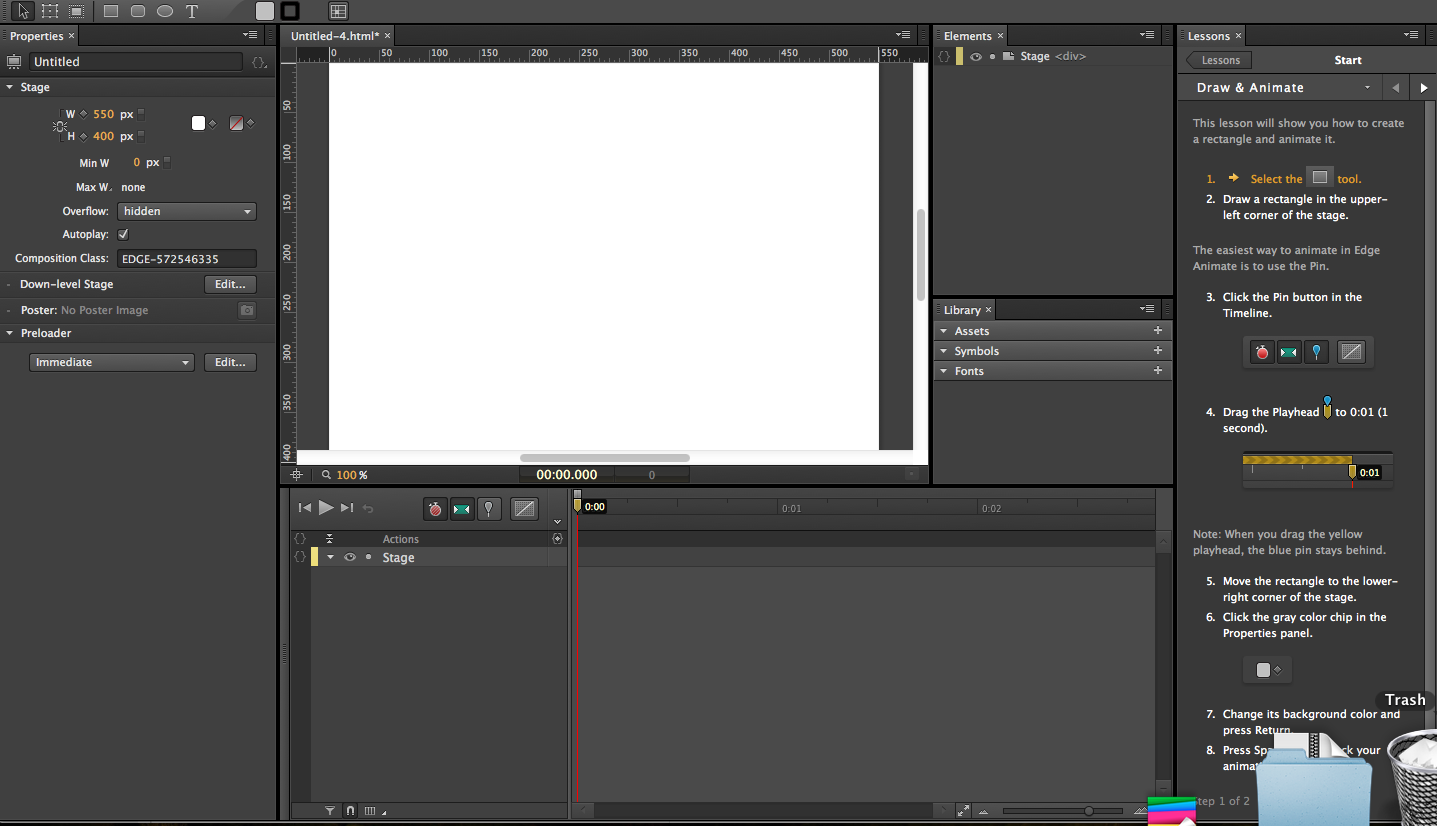
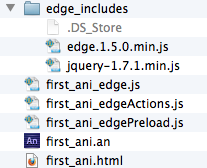
图中的空白区域,就是Edge Animate生成的动画Stage舞台,在HTML源代码中会表示为下面的代码: <div class="EDGE-572947464" id="Stage"></div> cmd+s保存后,Edge Animate会为这个空白项目自动生成下列结构的文件集合。
edge_includes文件夹,包含了2个js文件,jquery-1.7.1.min.js是最小化的jQuery库,edge.1.5.0.min.js是最小化的Edge Animate运行时的JavaScript库,因项目需要,这个文件夹include的文件数目可能达到4个。 Edge Animate的工具界面默认情况下包含了7个Window面板,均可以通过菜单的Window选项开启和关闭,分别是Tools工具,Properties属性,Stage场景,Elements元素,Library库,Timeline时间轴和lessons课程,如下图。此外还包括一个默认关闭的Window面板:code代码。关于面板的作用,我這裡不做过多的介绍,在以后的操作中,自然就会了解。
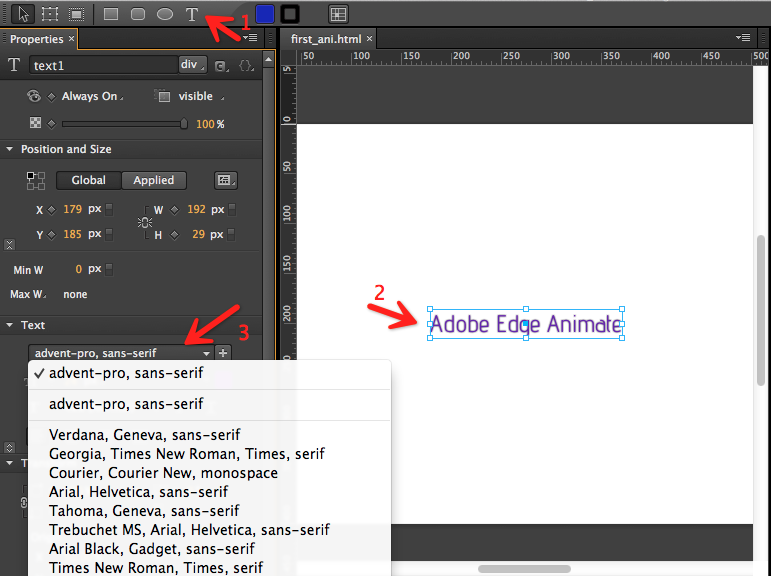
在第一部分的教程里,我们用Edge Animate制作一个简单的动画特效。首先,使用工具栏中的字体工具在场景中写下一行字:Adobe Edge Animate.然后将其拖拽到场景中央,之后选中该字体,在Properties属性面板里找到Text栏目,可以为你输入的字体选择一项字体,你也可以选择一项Adobe Creative Cloud提供的云服务字体,此外,你还可以定义属于你的字体(可以靠这项调用中文字库,其实custom项就是定制font-family属性)。下图是针对上面的几步操作步骤:
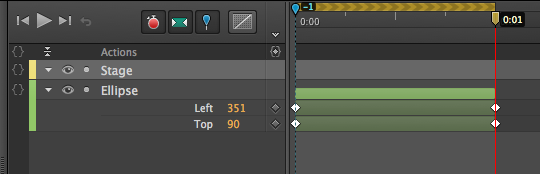
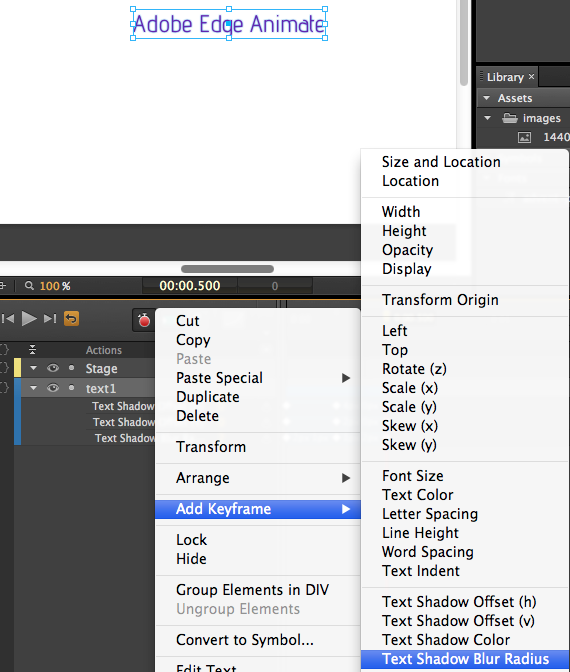
选定时间轴上的text层,点击右键,选取Add Keyframes,选择Text Shadow Offset(H),生成一个针对该文字的Shadow水平偏移特效层。重复上面的操作,加入Text Shadow Offset(V)和Text Shadow Blur Radius层。操作结束后的结果如下图所示:
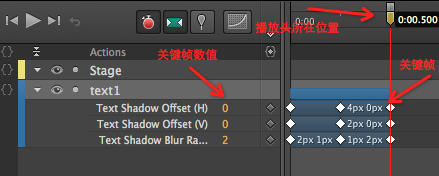
接下来,选中时间轴上方的播放头,拖拽移动它到0:00.250的位置(0.25s),然后分别点选三个CSS文字特效层名称右边的“小菱形按钮”在0.25s位置添加新的关键帧。将时间头移动回到0s的位置,选中Text Shadow Offset(H)名称右侧的黄色数值,填入-4,Text Shadow Offset(V)右侧的黄色数值填入-2,Text Shadow Blur Radius右侧的黄色数值填入2。将时间头移动到0.25s位置,在Text Shadow Offset(H)名称右侧的黄色数值,填入4,Text Shadow Offset(V)名称右侧的黄色数值填入2,Text Shadow Blur Radius名称右侧的黄色数值填入1。将时间头移动到0:00.500(0.5s)处,仍然为三个特效层添加关键帧,数值分别输入0,0,2。操作结束后的时间轴如下所示:
设定完成后,保存,点击上图左上角的三角播放按钮,预览特效。你也可以打开html所存储的文件夹,用浏览器浏览Edge Animate的html文件的动画。 这个範例的下载地址在这里。 今天本部分的教程就到这里,下一部分的教程会继续深入讨论Edge Animate的动画制作过程。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论