adobe神器Animate教程:创建HTML5动画(二)

扫一扫 
扫一扫 
扫一扫 
扫一扫
久等了,上集我们制作了一个具有行走动作的蓝精灵动画,本集我们来为蓝精灵实现往返走动的效果。 Symbol,即元件,是动画制作中常用的概念。通过Symbol我们可以封装独立的动画元素,便于管理和重用。脚本,是动画制作中另一个重要的概念。在HTML5动画制作中,脚本即JavaScript脚本,通过脚本我们可以响应动画事件,实现交互,更自由的操控动画元素,比如元件动画的重复播放。 准备工作在教程《神器ANIMATE教程:使用SPRITESHEET创建HTML5动画》中,我们制作了一个具有行走动作的蓝精灵动画。 在本教程中,我们来为蓝精灵实现往返走动的效果。 下载adobe Edge Animate制作工具在本教程发布的时间,Edge Animate版本为1.5,可以在Adobe云创意平台上免费下载。 您只需要在注册地址注册即可登录下载。 下载Edge Animate示例项目文件本教程将在《神器ANIMATE教程:使用SPRITESHEET创建HTML5动画》的基础上继续,您需要下载项目文件smurf+spriteSheet+Tutorial+1.zip。 资源文件资源文件如下:
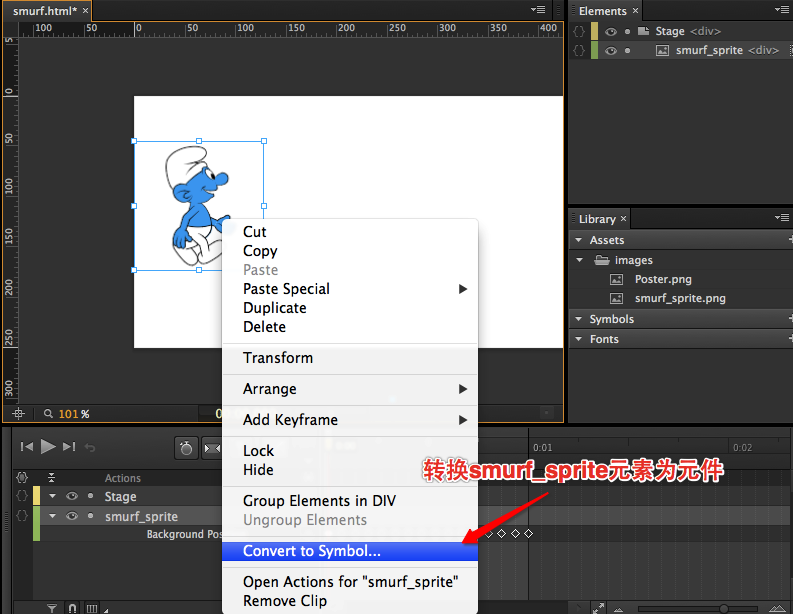
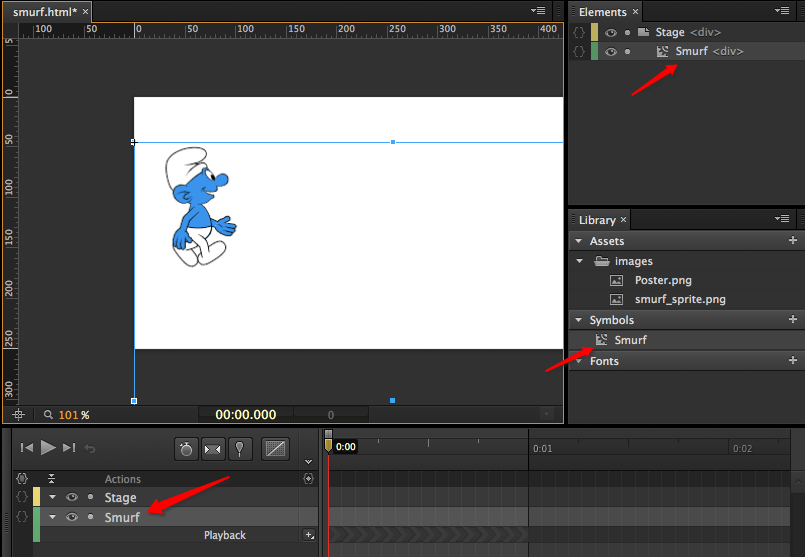
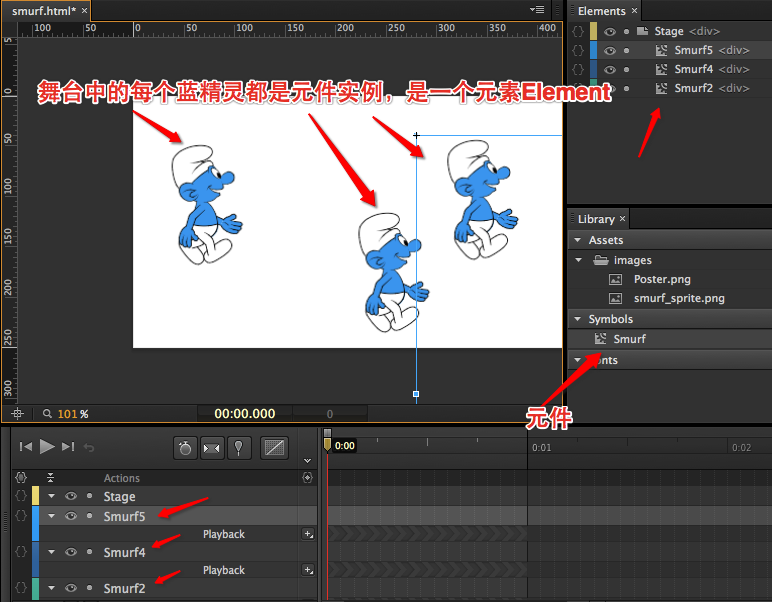
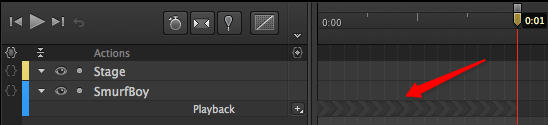
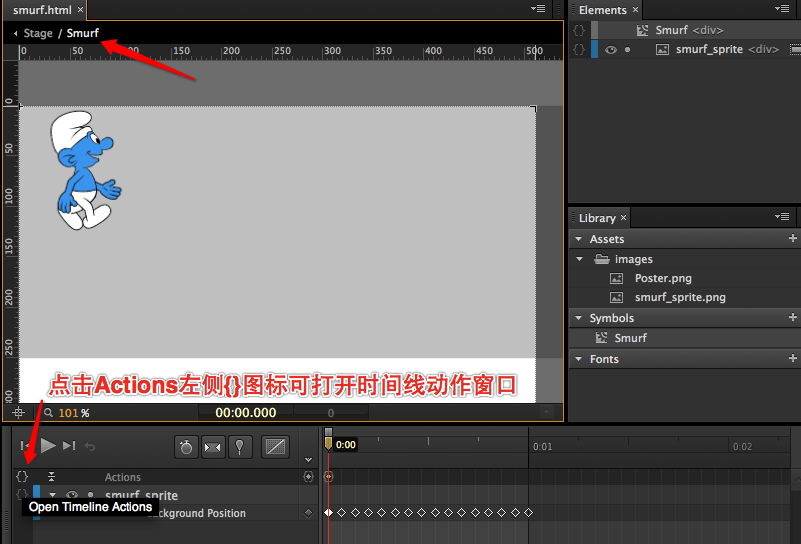
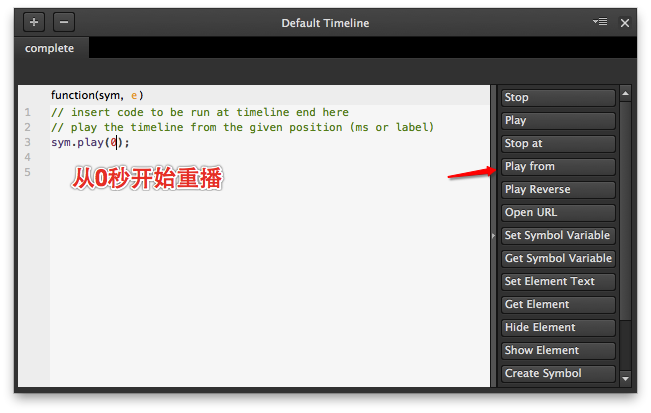
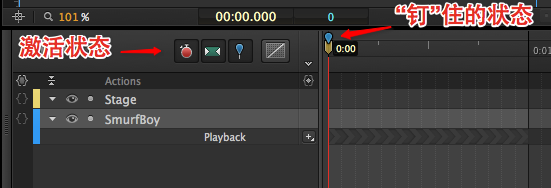
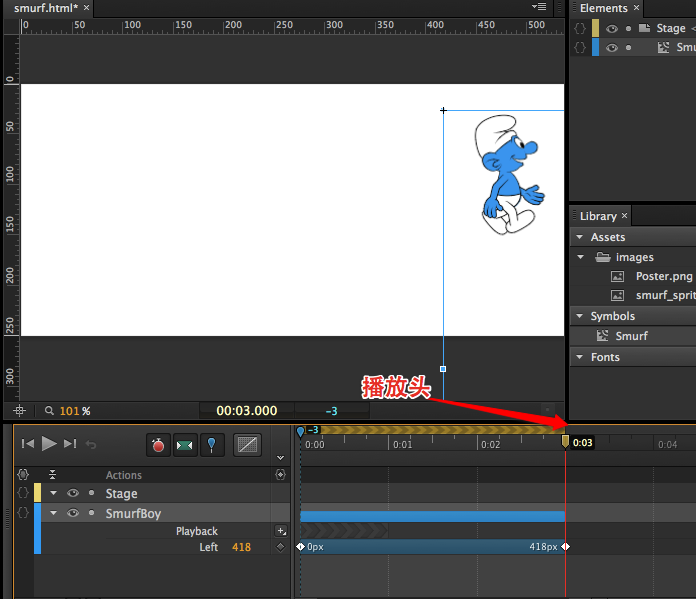
教程1. 生成Symbol启动Edge Animate,打开/a>smurf+spriteSheet+Tutorial+1.zip解压后其中的smurf.an文件。  Edge Animate 元件 在弹出的“Create Symbol”提示框中输入新的元件名称,比如“Smurf”。默认选中Autoplay Timeline,点击OK。此时,你可以在右边Lirary面板的Symbols子面板中,看到生成的新的Smurf元件。此时,舞台上的原有Smurf_Sprite元素也变为名为“Smurf”的元素,时间轴上也对应做出修改。如下图:  Smurf Symbol 元件是一个可复用的对象,在舞台上,你可以从Library的元件面板中,拖拽元件到舞台上来创建多个新的元件实例。比如,我们可以把现在舞台上的蓝精灵删除,然后在元件面板中拖拽Smurf元件到舞台上。每当你拖拽Smurf元件到舞台上,Animate都会为你生成一个新的Smurf实例,并为新的实力元素自动命名。  Instance of Symbol 现在,在舞台中只留下一个蓝精灵元件实例,并在Elements面板中命名其为SmurfBoy(双击元素面板中名称即可重新命名)。 2. 使用脚本控制元件动画重复播放在时间轴上,Animate自动在0-1秒中为SmurfBoy元素生成了“人字条轨迹”,即Chevron track。这意味着,SmurfBoy会自动播放Smurf元件中的时间线动画。  Chevron Track 通过Ctrl+Enter/Cmd+Enter,可以调用浏览器查看动画运行状态。蓝精灵走了1秒就自动停止了。下面我们让蓝精灵的行走动作能够不断重复。 在元件面板中,选择Smurf点击右键,选择“Edit”来编辑Smurf元件,进入Smurf元件编辑状态。此时,舞台面板的标签显示为“Stage/Smurf”。 Edge Animate允许设计师在时间线中嵌入JavaScript脚本,来提供更精确的动画控制和交互能力。把鼠标移至时间线“Actions”条目左侧的大括号图标,会显示“Open Timeline Actions”提示。如下图:  Timeline Actions 点击{}图标,并选择“Complete”事件,来为Smurf元件的Complete事件添加动作脚本。Complete事件意味着时间线动画播放完毕。我们通过添加脚本来让Smurf元件在时间线动画播放完毕时能够从0秒开始重新播放,来实现动画的反复播放。点击动作脚本窗口右侧的“PlayFrom”脚本按钮,并修改插入的脚本为sym.play(0)。如下图:  TImeline动作脚本 关闭脚本窗口,点击“Stage/Smurf”舞台标题的“Stage”,回到舞台时间线编辑状态。通过ctrl+Enter/cmd+Enter运行动画,可以看到蓝精灵的行走动作可以不断播放。 3. 使用Pin生成前行动画下面,我们为蓝精灵加入行进动画效果。在Edge Animate中,提供了多种方式来生成关键帧和过渡。这里,我们来使用Pin按钮生成关键帧和期间的过渡。激活“Auto-Keyframe Mode”。并把播放头移至0:00秒。  Pin按钮 接下来,把播放头移到0:03秒,并在舞台上水平移动蓝精灵到舞台最右侧,比如X=418px。可以看到,在移动过程中,Edge Animate自动在0:03秒位置生成了新的关键帧,并在0:00和0:03秒两个关键帧之间自动生成了补间动画。如下图:  Pin生成的动画 后续现在,蓝精灵已经实现了行进。我们将在下面的教程中加入转身行进和背景等其他效果。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论




















