壹周速读:在这里跟着 Dribbble 大神学设计

扫一扫 
扫一扫 
扫一扫 
扫一扫
金三银四求职季,大家又开始充电跳槽换工作了吧?别着急,这一期壹周速读除了你当下最关心的求职和作品集技巧,提升作品的技巧和大神的分享,应该对你的帮助会更大更持久: 从 Dirbbble 学设计
Dribbble 汇集了如今数字设计领域内绝大多数的高手,很多设计师日常会从 Dribbble 获得设计灵感和技巧,从高手的分享当中得到启示,印证想法,激发灵感,学习方法。如果你想知道他们是怎么成为大神的,不妨先看看这些深度访谈: 优设专访!从印度到纽约,追波粉丝超10万的他是如何快速成长的?@N可可洛N、@爆炒地瓜:交互设计是设计师们绕不开的话题,Dribbble 上流畅、帅气的动效,不仅有着高颜值,还涉及解决一个个重要的问题,这也是设计师 Johny Vino 所重点关注的内容,交互设计师 Johny Vino不仅有着大咖级别的客户群体,如Zoho、Healtht 阅读文章 >优设专访!追波粉丝超6万的图标设计师的私藏设计心得@N可可洛N、@爆炒地瓜:经常逛 Dribbble 的朋友一定很熟悉 Justas Galaburda,他的图标和插画作品在 Dribbble、Instagram 等平台有着超高的人气,追波粉丝量超过6万,同时他是知名图标网站 Icon Utopia 的创立者,传授和分享图标设计 阅读文章 >优设专访!追波上超会配色的插画师Febin Raj有哪些独家设计秘诀?@N可可洛N、@爆炒地瓜:Febin Raj 的插画作品在 Dribbble 上超有人气,尤其是细腻抓人眼球的色彩搭配。 阅读文章 >优设专访!追波粉丝7万的设计师Steve Wolf 是如何做logo的?@N可可洛N、@爆炒地瓜:他的 Logo 与平面图形充满着高级感,「简单的」造型其实是现代与古典元素的完美结合,Logo设计从来不是突然的灵光乍现,一起来听听 Steve Wolf 的设计美学! 阅读文章 >优设专访!追波排版达人Gil Huybrecht的极简风设计秘诀@N可可洛N、@爆炒地瓜:Gil Huybrecht 是极简风格的实践者,他的着陆页排版设计在 Dribbble 有着很高的人气,他是怎么做到「断舍离」的,一起来听他讲解图文排版的心得! 阅读文章 >优设专访!优设×追波人气第一名的设计大神Mike优设国外专访第六期来咯,这期主角是追波人气第一名的设计大神Mike,擅长网页和UI设计,特别是他的游戏图标和界面设计,一直为众多设计师津津乐道,想知道他是如何成为大神的,来看优设这期专访! 阅读文章 >优设专访!专访追波人气设计总监 Gleb Kuznetsov编者按:2017年,优设专访重装上阵,由微信主编可可洛×@亚洲RoyWang 带来的国外设计师访谈专场,带你走进国外设计大神的世界,一起来看他们是怎么找灵感,看待雾霾。 阅读文章 >优设专访!Dribbble 作品20万人气的设计总监有哪些创作秘诀?@N可可洛N、@爆炒地瓜:我们今天邀请到美国知名设计工作室Fantasy的设计总监Minh Pham,他的作品在Dribbble和Behance上均有很高的人气,最高的人气作品在追波查看数超过20万,2015年Behance个人主页访问量前十,他流畅的动效设计、细腻的用户体验设计 阅读文章 >
Dribbble 的创始人如今已经离开,离开前他留下了一段珍贵的分享: 壹周速读:Dribbble 创始人离职之前的20条人生私分享壹周速读,每周一早上更新! 阅读文章 >
之前「彩云译设计」分享了他在 Behance 上收藏的大神们,这回,他开始分享了他所收藏的 Dribbble 大神,而这一波,全是图标设计圈的大神: 这些 Dribbble 顶尖大神的作品,是我每日学习的源泉上次推荐了一波我工作学习过程中一直在关注的 behance 上的大神们《这些 Behance 顶尖大神的作品,是我学习的源泉》,当时只是做了一些大的分类,然后在群里有几位同学让我再推荐一些专门针对图标设计方面的大神,想提升自己的图标设计能力,好直接用到工作中。 阅读文章 >UI 产品
从图形化界面操作系统诞生到今天已经48年了,但是操作系统依然不好用。所以设计师「负能量补给站」决定,用今日头条的算法逻辑,重新设计一下他所使用的 macOS 系统: 我用今日头条的算法逻辑,重新设计了macOS除了工作之外,我大部分时间会分为 2 个状态:一个是刷头条,另一个是坐在马桶上刷头条;几乎每天有 3-4 个小时是跟头条相伴,这算法的魔力真是可怕,总能知道我想看点啥,让我不自然的刷啊刷啊刷,时间就这么过去了,比起坐在电脑前对着一堆应用程序图标不知道该干啥爽多了… 阅读文章 >
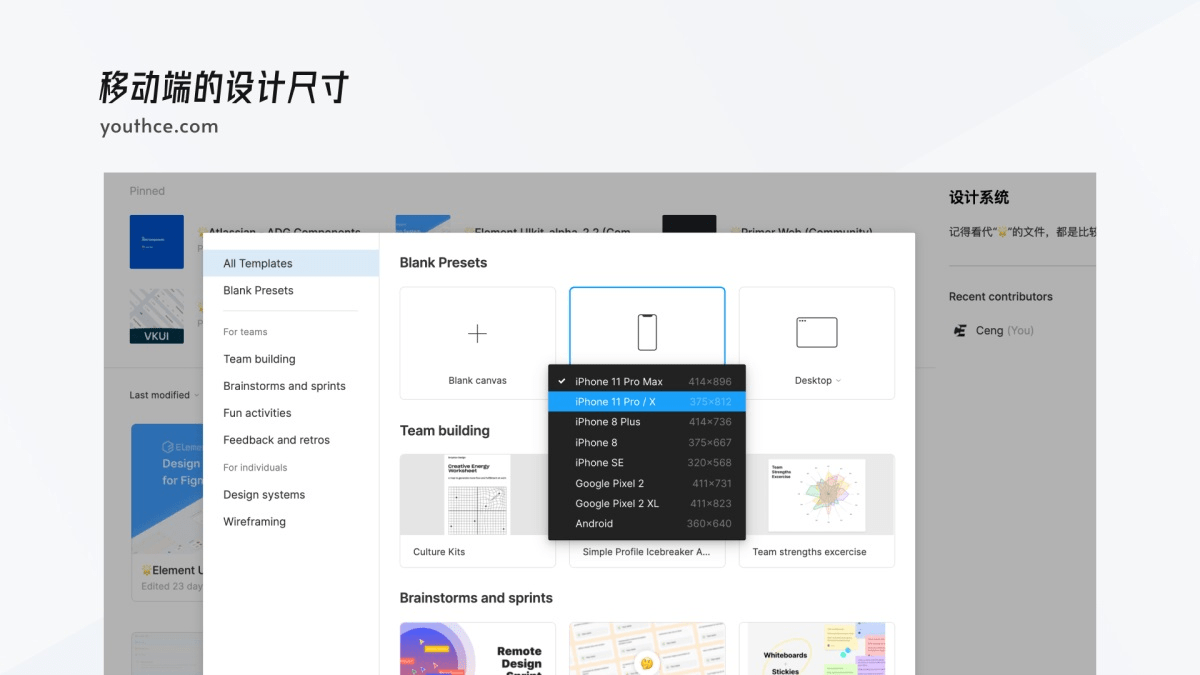
设计尺寸一直都是设计师最热衷讨论的问题,讨论到最后结论总是一个死板的尺寸,很少有人去讲也真正明白背后的逻辑。今天的设计杂谈就带大家来了解一下,设计尺寸背后的逻辑以及设计尺寸如何去定义: B 端设计稿尺寸究竟是多少? 看完这篇你就懂了!设计尺寸一直都是设计师最热衷讨论的问题,讨论到最后结论总是一个死板的尺寸,很少有人去讲也真正明白背后的逻辑。 阅读文章 >
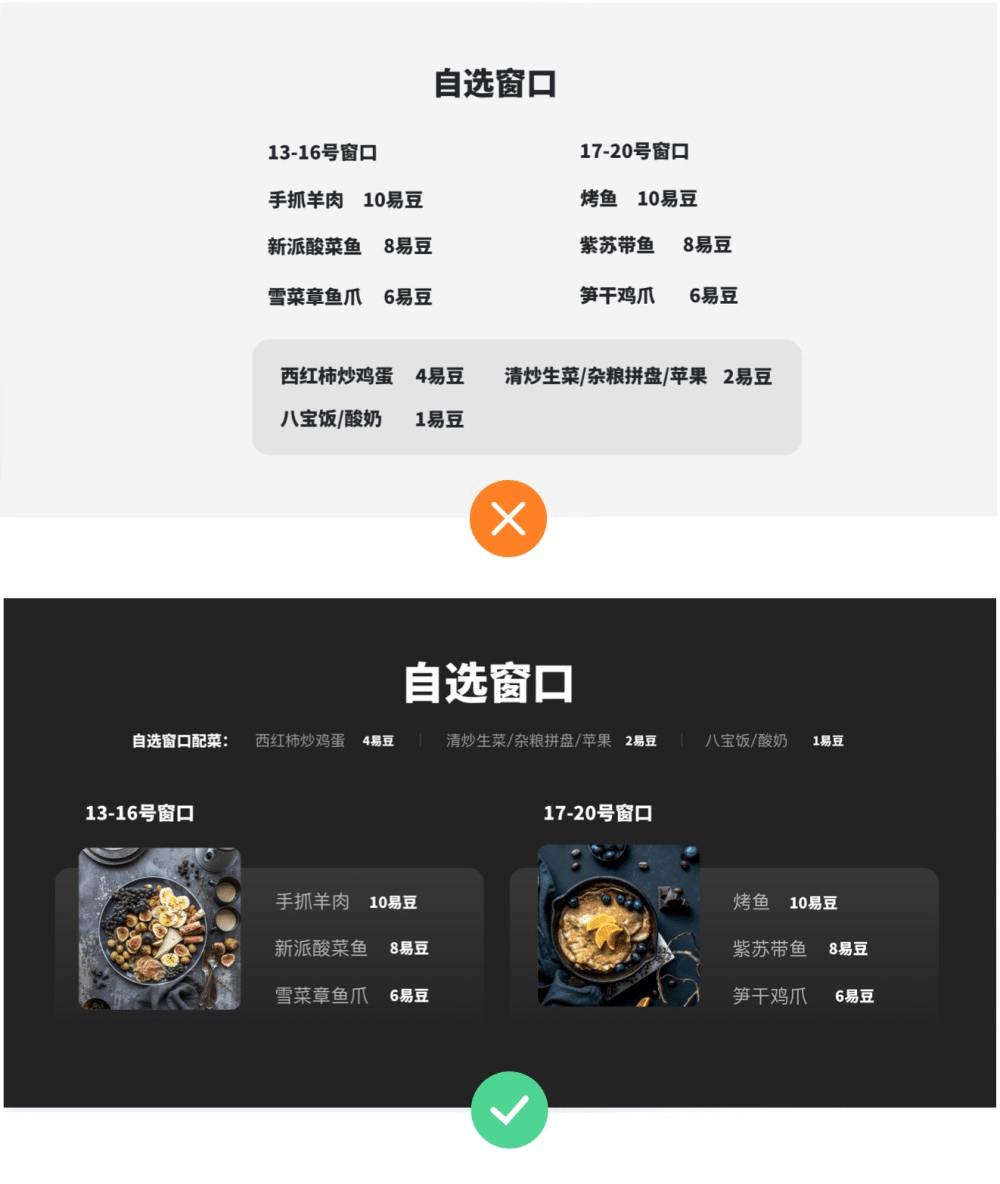
其实关于 UI 排版的文章挺多的,但是好像都把 UI 排版局限在了小小的格式塔原则里。其实 UI 排版是一个很强大的信息收集与处理分发的过程,它的核心价值并不在于变好看这件事儿。至于它有多强大?核心精髓又如何 get?这篇文章就用食堂的菜单来做一个例子,分享一个大家可以举一反三的 UI 排版方法: 用实战优化案例,教你举一反三的 UI 排版方法!某天中午去食堂吃饭时看着菜单陷入了沉思...菜单基本信息如下:很显然我不是来凡尔赛食堂伙食的,我只是突然觉得这个东西特别像之前收到的很多交互/用研铁汁的作品集,甚至述职报告。 阅读文章 >
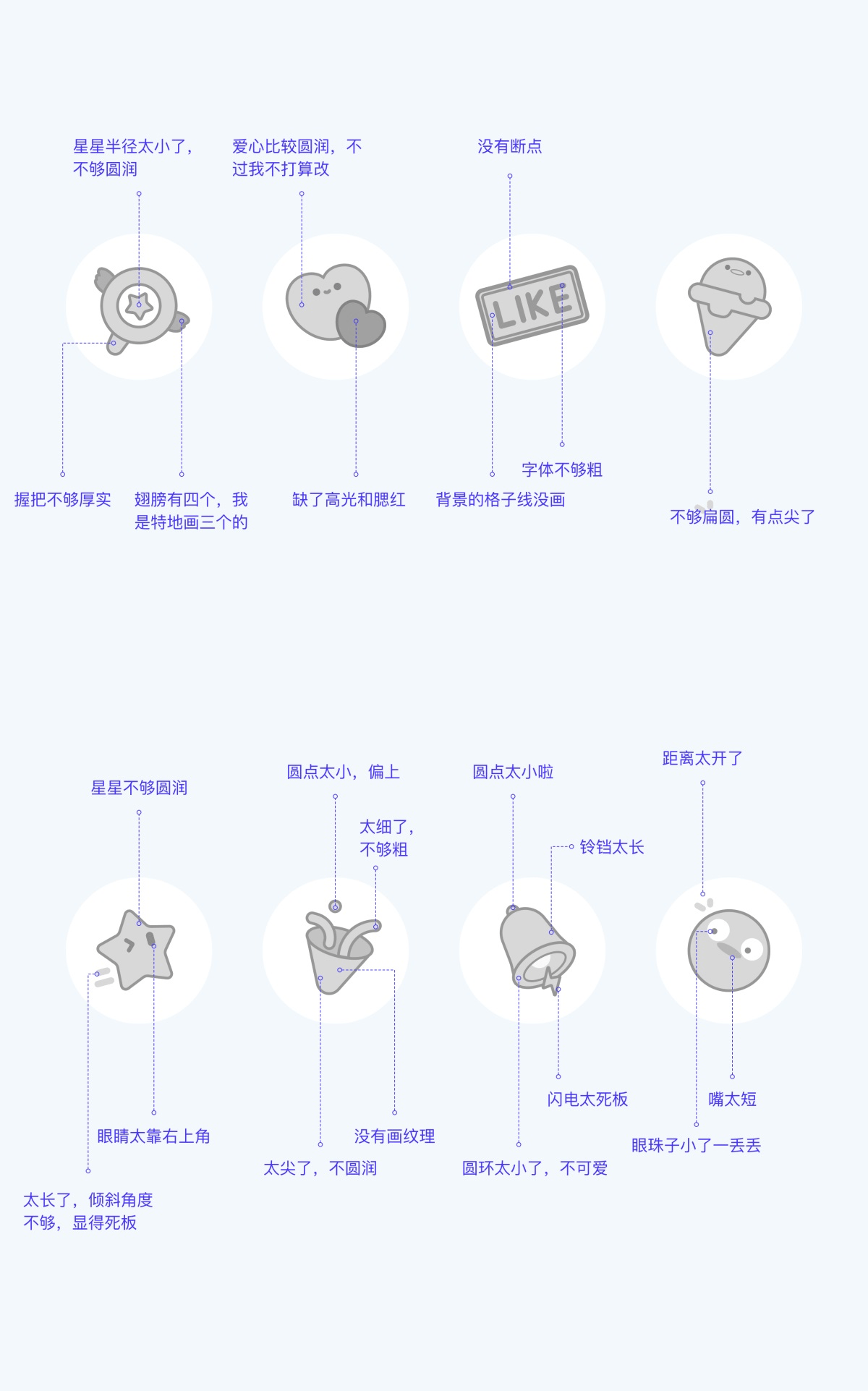
如何进行原创设计,是每个设计师都想掌握的杀手锏,「牙线y2x」之前分享过原创的法则,这次他针对图标设计,又深入且具有针对性地结合实战分享了原创的技巧: 用一个实战案例,帮你掌握原创图标方法论(含源文件)附件有毛玻璃拟态和渐变描边的图标源文件,欢迎自取~原创逻辑我在两年前用插画分析过:这次用图标作为例子,分析的步骤也写得更详细,将原创方法从 1.0 迭代到 2.0~希望能带给你启发。 阅读文章 >
不知道大家有没有被说过,设计做的不精致?拿图标举例,其实不精致的原因就是统一性没做好。我们总说做图标要统一,但是到底要统一哪些要素?有没有一个完整的自检表呢?这篇文章就以线形图标为例,看看我们需要统一哪 9 个要素: 图标统一性不强?来看腾讯设计师总结的这9个自检要素表不知道大家有没有被说过,设计做的不精致? 阅读文章 >设计趋势
如果你有关注设计趋势,那么你一定会知道新拟物化和玻璃拟物化这两种近年被提出的设计风格,而最初提出它们的,就是著名的设计师 Michal Malewicz,他如今俨然已经是设计圈内的趋势观察家。最近他又观察到新趋势了,一起来看看吧: 2021 年,UI设计师最值得跟进的新趋势「极光风」编者按:如果你有关注设计趋势,那么你一定会知道新拟物化和玻璃拟物化这两种近年被提出的设计风格,而最初提出它们的,就是著名的设计师 Michal Malewicz,他如今俨然已经是设计圈内的趋势观察家。 阅读文章 >软件技巧
好用又有趣的 Ai 实用设计技巧想不想学?来看看「大猫设计」的分享吧: 有哪些好用且容易出效果的 Ai 实用技巧?本文总结了5个超好用还容易出效果的 Ai 技巧,适合新人上手实操。 阅读文章 >
之前研习设分享了超级有用的字体原创方法「笔画置换法」,这回他们再一次从修改笔画的外观出发,给大家介绍多种超简单的字体设计方法,只需要用到AI软件自带的功能或添加笔刷就能轻松完成。感兴趣就上车吧: 巧用笔刷,教你如何在AI里定制独家字体!吧在之前的一篇文章中,我们曾给大家介绍一种简便的字体设计方法「笔画置换」,得到了大家不错的反响。 阅读文章 >
这种视觉风格不需要复杂的设计但是又足够震撼,其实能够快速做出来,想不想掌握它的设计技巧?来看看: 如何「抄袭」优秀的平面设计?看看这个实战案例!今天用一个邀请函设计的实战案例,和大家分享我的快速向他人学习的一个方法,希望对大家有启发作用哦~欢迎关注作者的微信公众号:「SA九五二七」 阅读文章 >作品集求职
在日常的设计工作中,往往优秀的作品能在第一时间抓住用户的眼球、吸引注意力,而沉闷的作品恰恰会令其大打折扣,不利于整体的信息传达。尤其是对于电商设计师来说,大多数情况下是喜热闹、跳跃、活泼,忌讳沉闷。那么如何有效的避免作品太过沉闷呢?这篇文章能帮到你: 设计作品总是很沉闷,应该如何解决?在日常的设计工作中,往往优秀的作品能在第一时间抓住用户的眼球、吸引注意力,而沉闷的作品恰恰会令其大打折扣,不利于整体的信息传达。 阅读文章 >
在最近的招聘旺季里面,你开始跳槽了吗?这个季节总是高手过招的时候。是人才还是“废柴”出来比划一下就知道啦!黑马哥为你梳理了一下作品集中的避坑指南,希望能带你一起对自己的作品集进行体检: 金三银四求职季,送你这份4000+的作品集避坑指南在最近的招聘旺季里面,你开始跳槽了吗? 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论