扫一扫
官方手机版

扫一扫
AI创作程序

扫一扫
木子公众号

扫一扫
AI公众号

视差滚动是最近出现的一个比较火的站点视觉效果,适用于做整站(mini-site)也可以做小动画。通常来说,要使用JavaScript和CSS手工编代码来实现视差滚动效果。本文来介绍如何使用Edge Animate,在十分钟之内,无编码,无压力地实现类似效果。
上述动画用到的图片资源是作者厚颜无耻的“借”自一个视差滚动效果JS库:spritely.net 。非常感谢。
准备工作
下载adobe Edge Animate制作工具
在本教程发布的时间,Edge Animate版本为1.5,可以在Adobe云创意平台上免费下载。 您只需要在注册地址注册即可登录下载。
项目源文件
Edge+Animate+Tutorial+4.zip
本教程用到的素材可以在项目解压后的images目录下找到,包括:
- bird-forward-back.png
- cloud.png
- hill-with-windmill.png
- sky1.png
- hill2.png
教程
本教程不会逐步来介绍如何实现上述动画,在上述动画中用到的一些技巧在之前教程中也有介绍过.
一、滚动的背景
生成元件
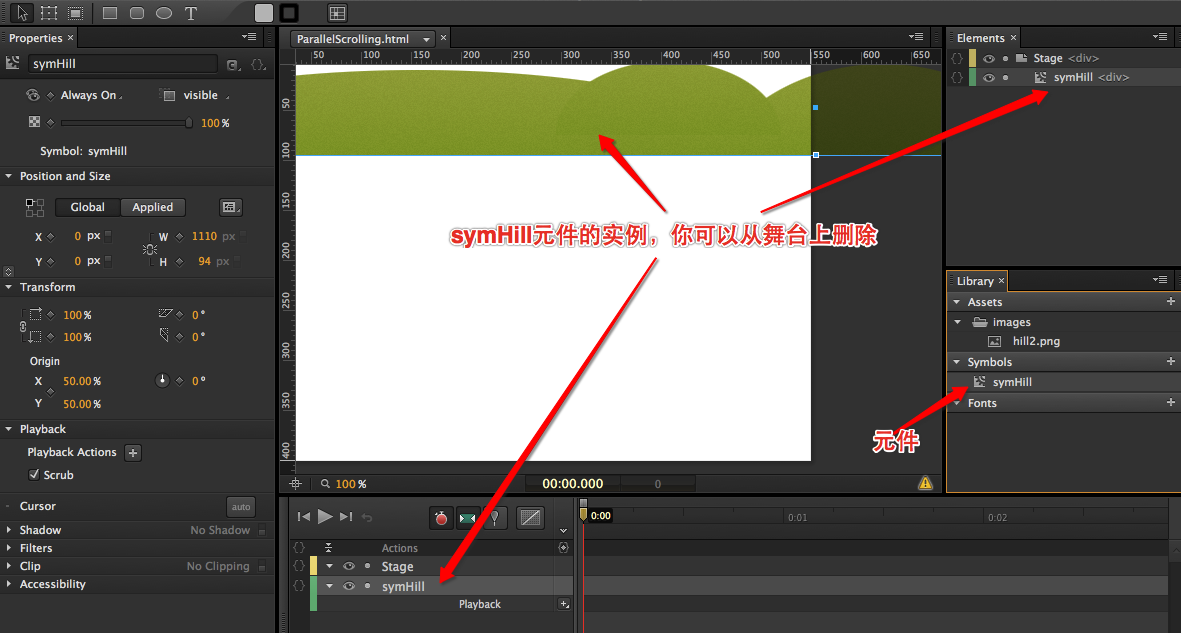
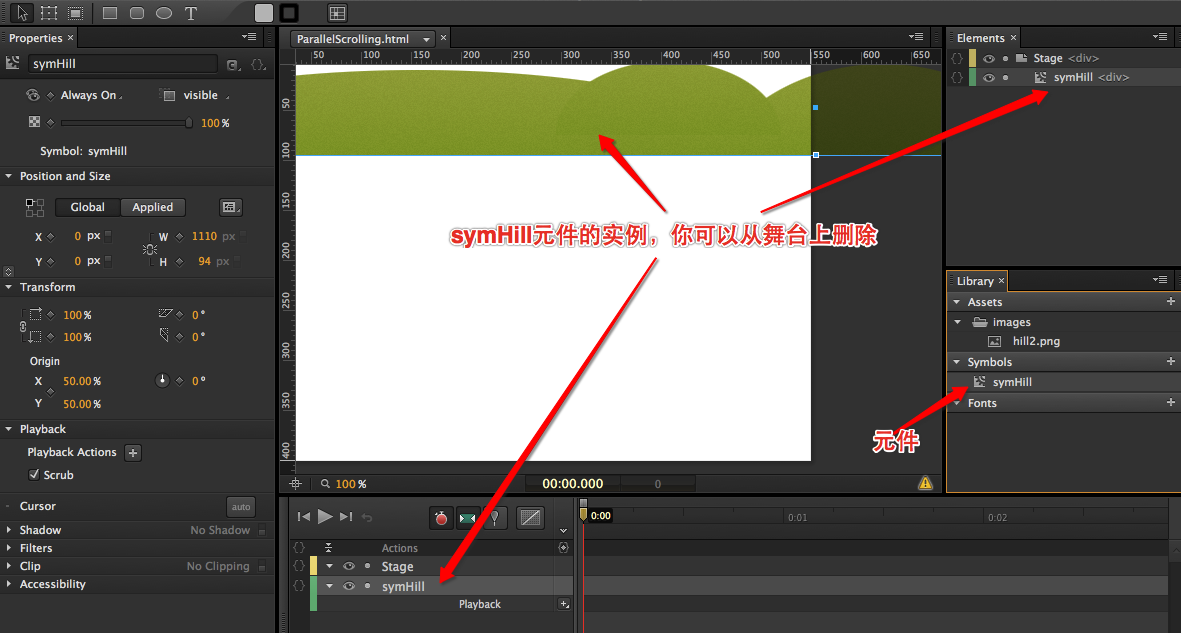
在上面的视差效果动画中,背景和前景始终在不间断的滚动。这是通过操纵一幅图片完成的。打开Edge Animate,新建一个作品。快捷键Cmd+I/Ctrl+I导入背景图片hill2.png,在舞台上选中该图片后,快捷键Cmd+Y/Ctrl+Y将其转换成一个元件(Symbol),命名为symHillBack。结果如图:在舞台右侧的Library面板下的Symbol子面板中能看到“symHill”。现在,你可以删除舞台上symHill实例。我们来开始编辑symHill元件。

平移图片hillA
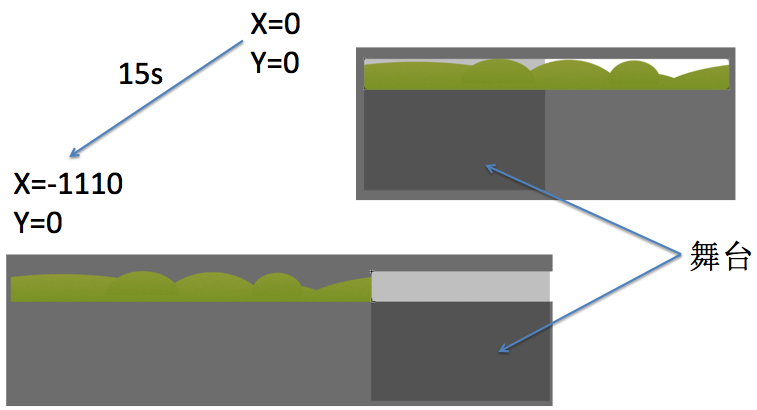
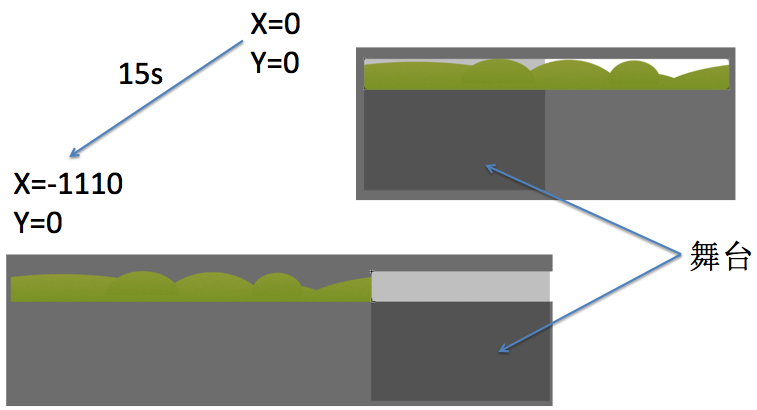
- 在Symbol子面板中,选中symHill,右键点击Edit,进入元件编辑状态。我们期望,背景山在15秒中内,向屏幕左侧滚动出舞台。状态如下:

使用之前教程介绍的方法(比如通过改变x坐标设定关键帧,或是使用自动关键帧生成模式,或者Pin按钮),您能很快速的实现该效果。
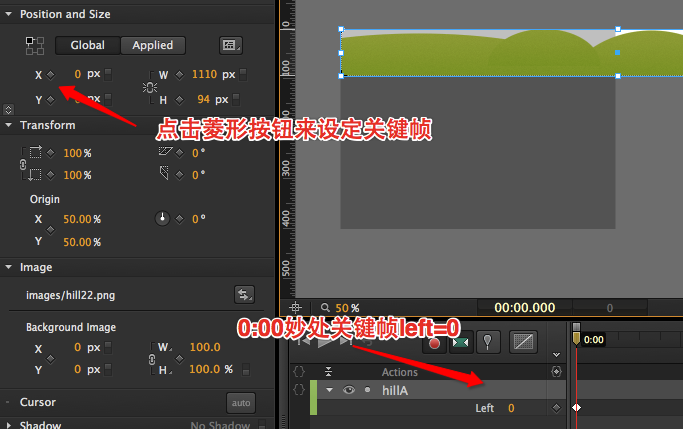
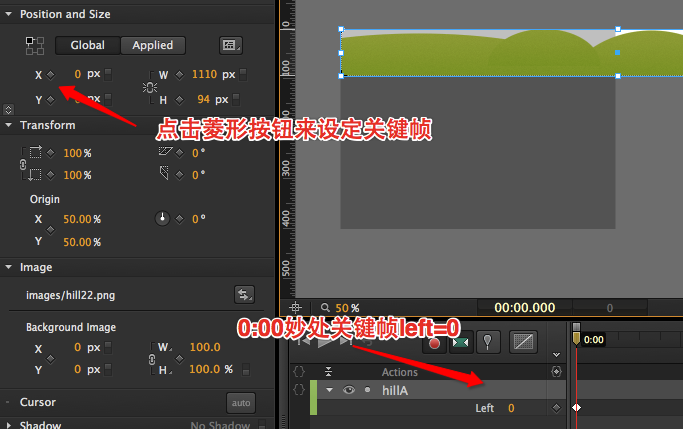
- 首先,命名舞台上的图片元素为hillA。将播放头移至时间轴最开始,在舞台右侧面板的“Position and Size”子面板中设定其x=0,y=0 。然后,点击X属性的菱形按钮,以left=0为hillA在0:00秒位置设定关键帧。如下图:

关键帧Left=0
- 激活auto-keyframe mode和Auto-transition Mode,并将播放头移至0:15秒处。在舞台上选中hillA,按住shift键,使用鼠标平移hillA出舞台(x=-1110)。此时,时间轴上会自动生成关键帧和补间动画(即过渡)。
第二张图片:hillB
但是,通过运行可以看到,在背景山向左滚动出舞台时,舞台会空出,而我们希望整个过程是一个连绵不断的滚动。为了实现该效果,我们使用两张图片hill的实例。在symHill元件的编辑状态下,从Library面板的Assets子面板中,拖拽hill2.png图片到舞台上。现在舞台上应该存在两个hill2.png图片元素,一张是之前的hillA,我们命名新导入的图片元素为hillB。两张图片元素来自同一个源,浏览器只会请求一次。我们希望,在hillA向左平移时导致舞台空出时,hillB能够同步跟随来补充舞台空出的部分,造成连绵不断的效果。
- 首先,把播放头移至时间轴起始,保证hillB的位置为紧贴舞台右侧(550,0)。在调整hillB的初始位置时请注意避免自动生成关键帧属性。(注:本例中舞台宽度为0)
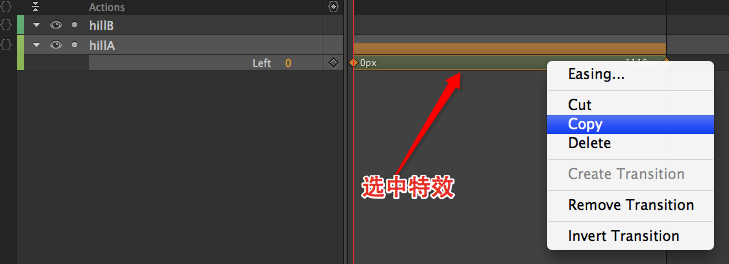
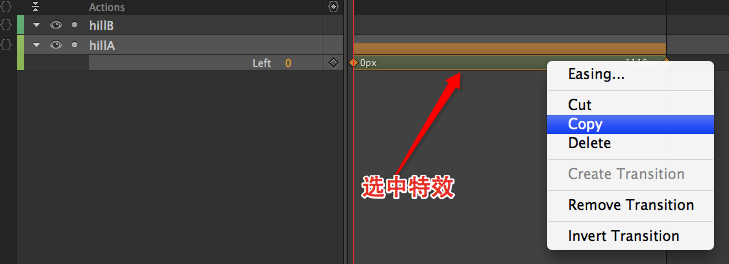
- 在这里,我们要保证hillB的滚动效果(速度和方向)与hillA完全一致。Edge Animate提供的一项强大的功能是可以在不同对象间拷贝粘贴时间轴特效。使用这个功能可以非常快速的完成这项任务。在时间轴上,选中hillA的特效,通过ctrl+C/cmd+C 或者右键弹出菜单的copy来复制特效。

复制特效
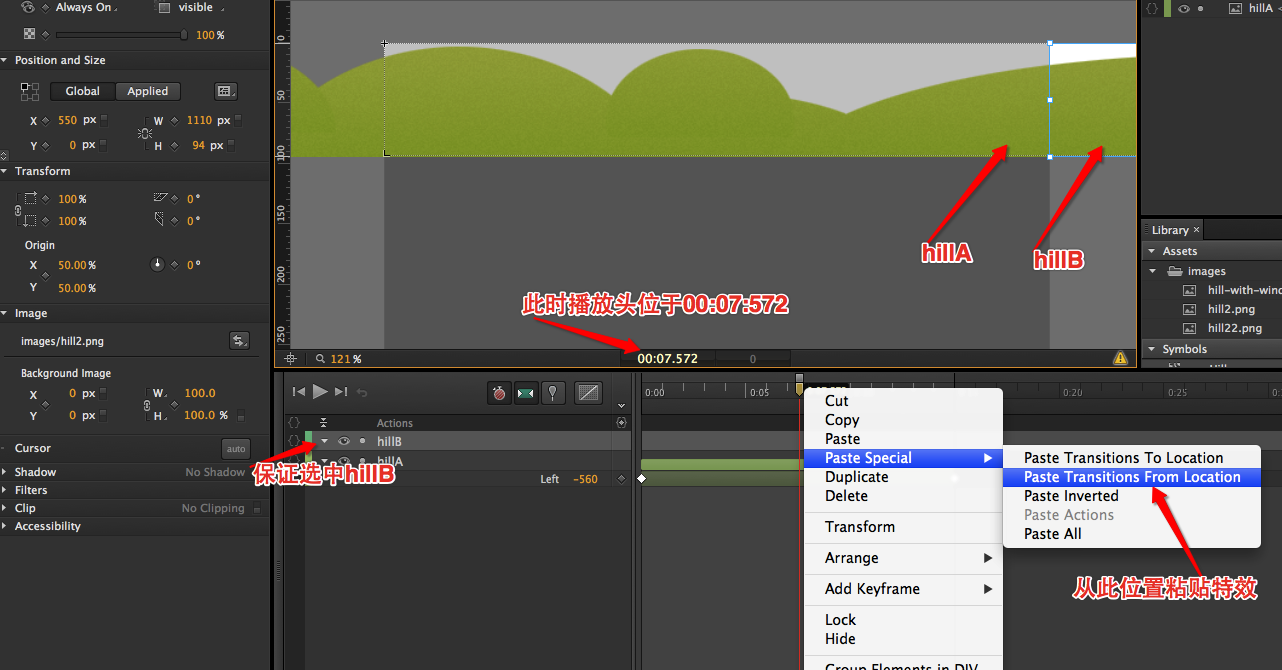
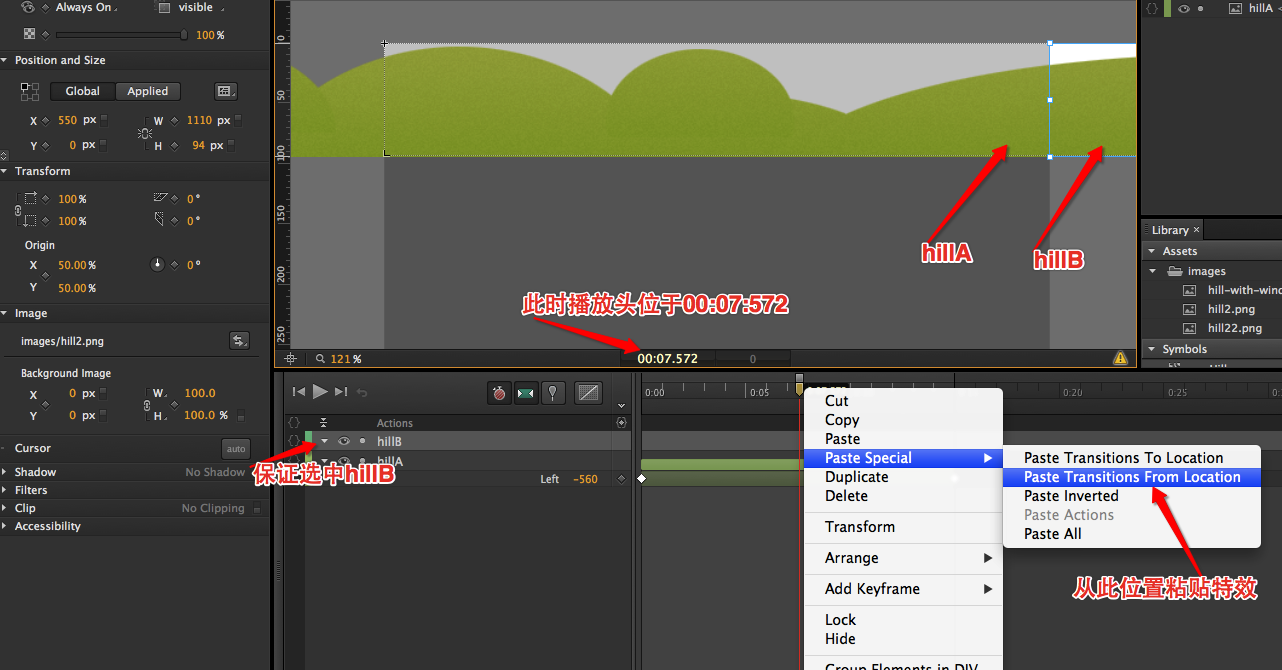
- 接下来,在时间轴上向后移动播放头,直至舞台hillA的图片右边缘移至舞台的右边缘,即left=-560。在这个时间点(00:07.572)之后,hillA的移动会导致舞台空出,此时需要hillB开始移入。保证播放头在该时间点上,选中hillB,在时间轴上右键弹出菜单,选择“Paste Special->Paste Transition from Location”,意味着将之前拷贝的hillA特效在从此时间点开始粘贴给hillB。如下图:

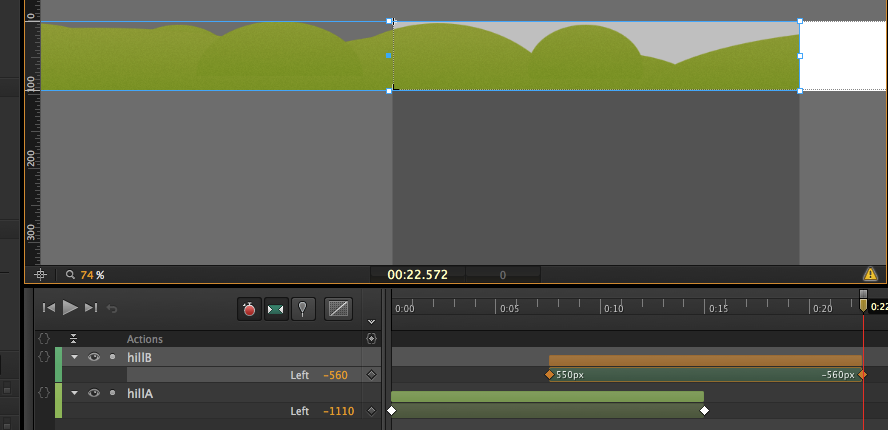
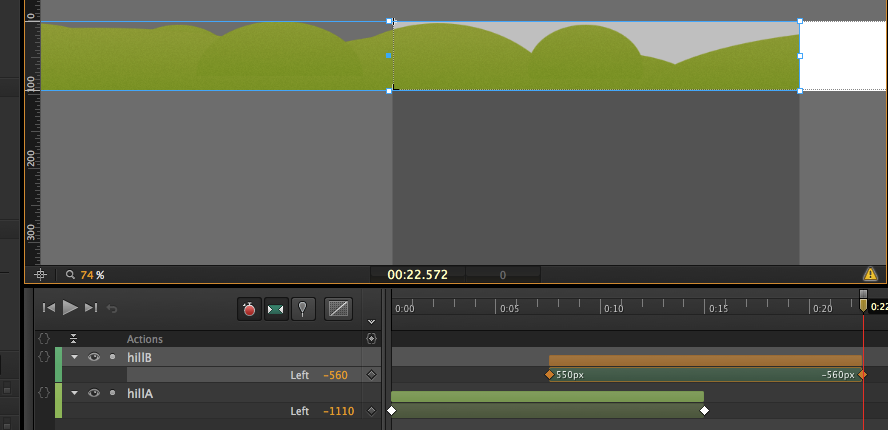
粘贴后的效果如图:

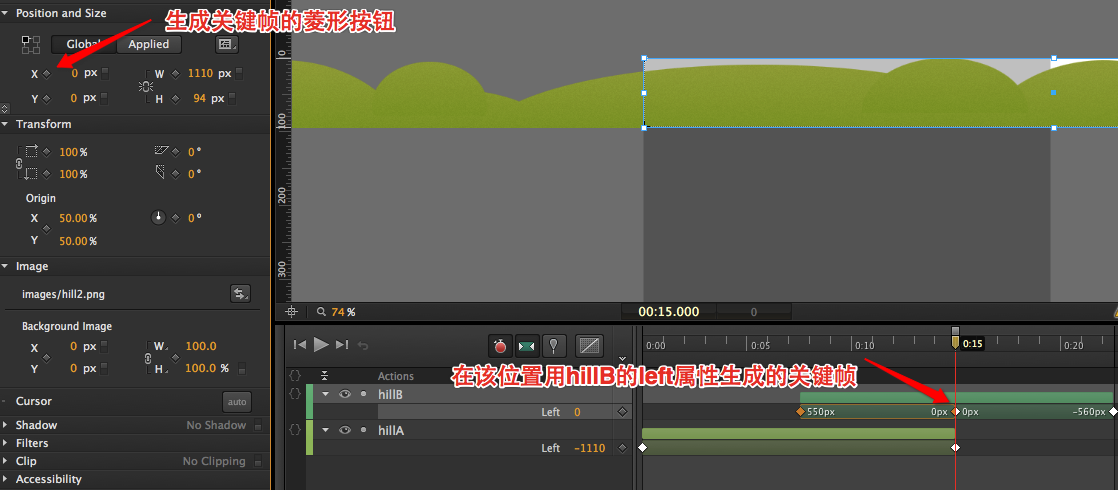
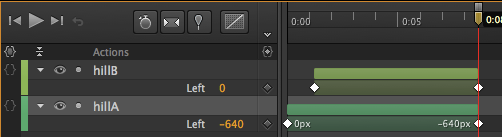
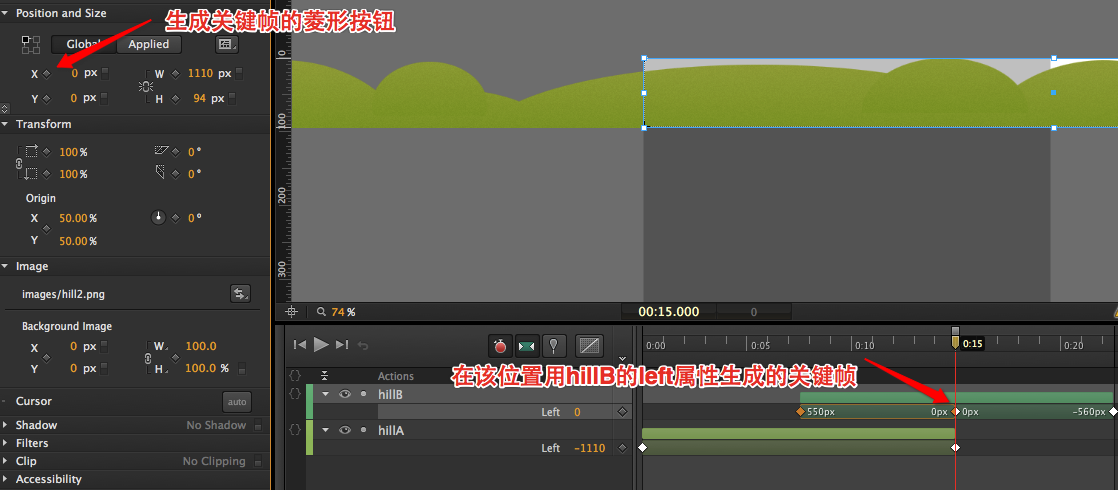
- 但是,我们并不需要hillB完成全部动画。hillB的任务只是补充hillA移动过程中舞台空出时的特效。因此,移动播放头到hillA特效的尾部,即00:15:000位置。在这里,hillB的工作业已完成。选中hillB,在播放头处于00:15:000(即hillA时间轴特效尾部位置),在Position and Size子面板中,点击X属性的菱形按钮,用hillB的x属性生成关键帧。如下图:

hillB的left属性关键帧
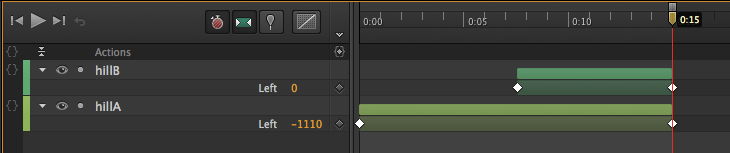
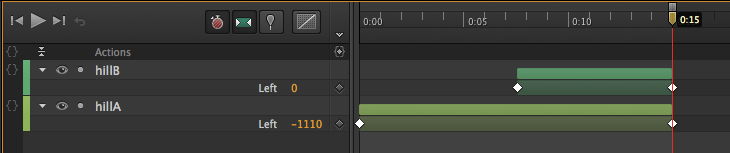
- 现在,不再需要hillB从00:15:000时间点后的特效。在时间轴上,选中hillB元素的Left属性栏中这部分特效,删除。请确保只删除这部分left特效,而不是hillB的整体特效。删除后,symHill元件的特效如下:

symHill时间轴特效
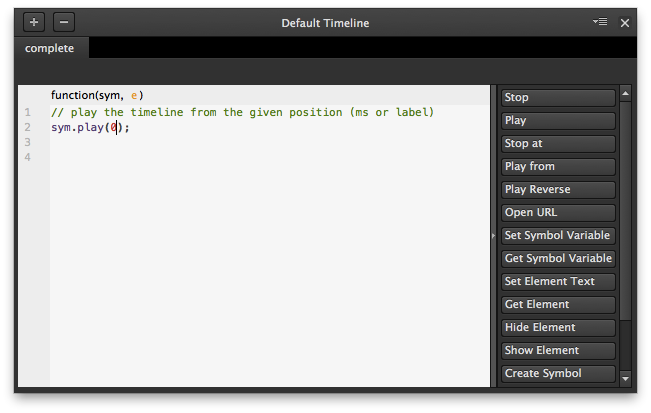
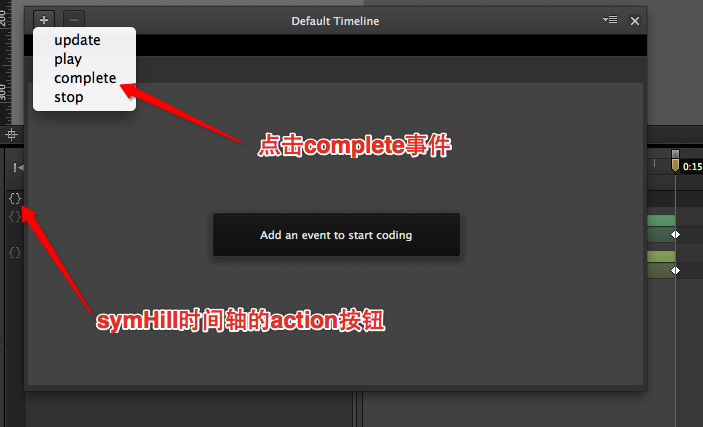
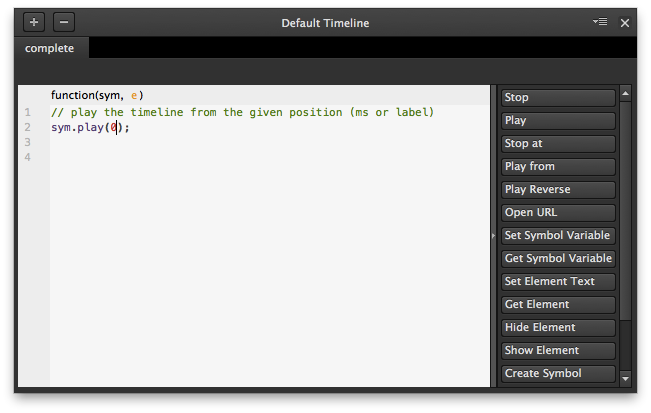
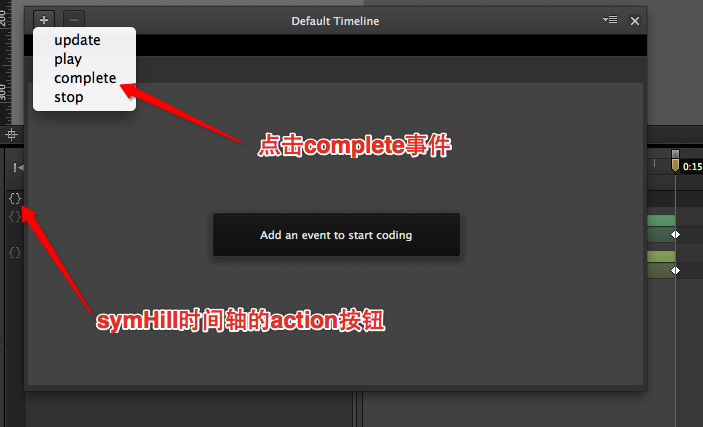
- 现在,为symHill的Complete事件添加脚本来使其能够循环播放。
 symHill的时间轴事件添加的脚本如下图: symHill的时间轴事件添加的脚本如下图:

complete事件
现在你可以运行动画,看一下效果。
二、制作前景特效
现在,已经完成了背景山的连绵滚动。我们只需要使用类似的方法,导入一张新的前景图片(hill-with-windmill.png),并使用不同的步频(比背景山略快,比如10秒),制作一个新的连绵滚动的元件就可以了。这部分工作,留给你来完成喽。
(Stop!这个有点太不地道了吧?说好做个视差的教程,真到做视差就停了?)
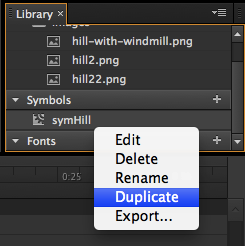
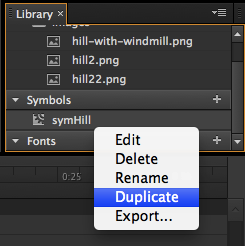
复制元件symHill

Copy Symbol
我们当然不需要从0开始做前景效果了。既然已经完成了symHill,那么我们的前景效果当然要基于已经完成的工作继续。在Symbol子面板中,选中symHill,然后右键菜单选中Duplicate来复制一个新的元件,我们命名为symFrontScene。
编辑symFrontScene
现在我们来编辑symFrontScene。在symbol子面板中,选中symFrontScene右键菜单“编辑”。
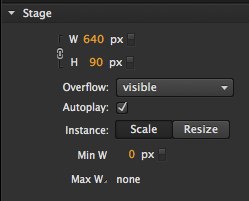
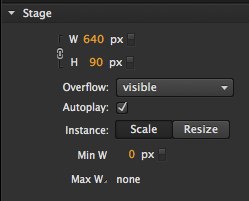
- 首先,修改symFrontScene舞台尺寸为w=640px,h=90px。如下。在symFrontScene前景元件中,我们将要使用的图片是bird-forward-back.png。由于是前景图片,我们设定其尺寸高度低于背景山,来生成层次感。在高度为90px的情况下,其宽度等比例应为640px。

调整元件舞台尺寸
- 接下来,我们要导入前景图片bird-forward-back.png。在舞台中,ctrl-I/cmd+I导入该图片。导入后,该图片会出现在舞台中,以及Library的面板Assets中。我们把舞台上新导入的这幅图片删除。其仍然会保留在assets面板列表中。
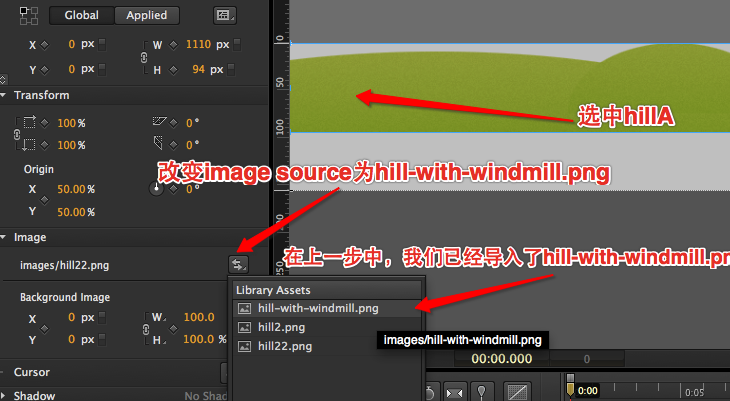
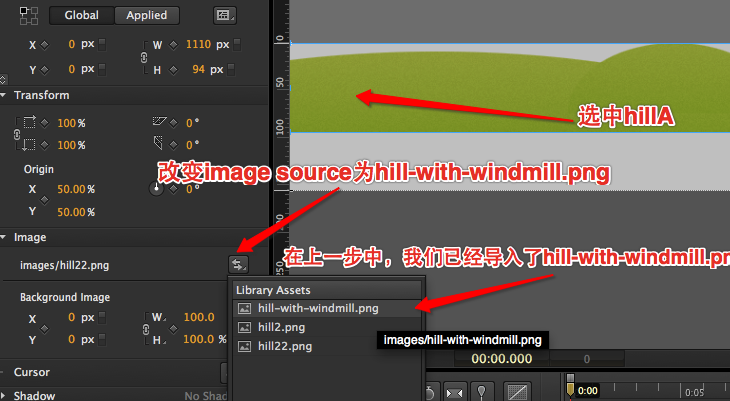
- 接下来,我们需要替换symFrontScene元件中的图片元素为bird-forward-back.png。在舞台中选中hillA,在Image面板中修改Image Source为bird-forward-back.png。同样方法,替换hillB的图片为bird-forward-back.png

修改元素图片来源
- 在替换成新的图片后,可以看到图片沿用原有图片的尺寸和比例。我们需要手工修改。确保已经关闭Auto-Keyframe Mode和Auto-Transition Mode。选中hillA和hillB,修改其高度为90px,宽度为640px。
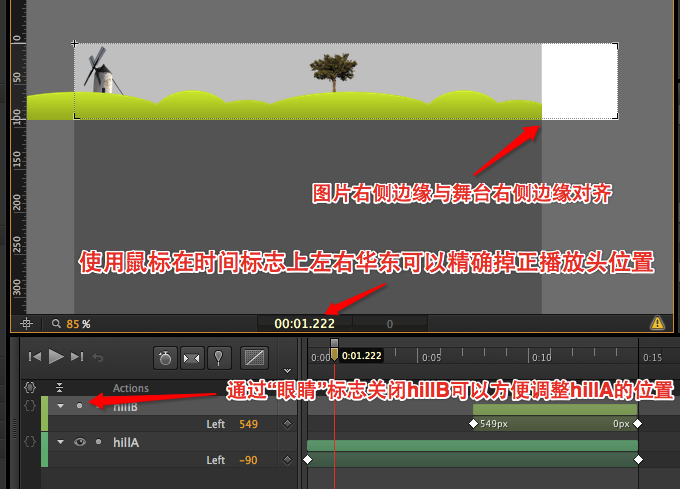
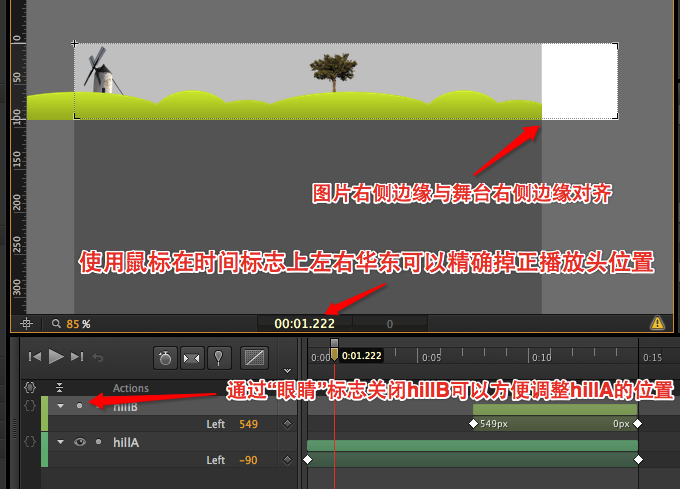
- 现在如果移动播放头来查看动画效果,会看到由于尺寸的变化,在hillA的右边缘移进舞台时,hillB并未及时跟随。这是由于hillA和hillB的宽度小于背景山宽度的原因。我们来调整动画来修正这个问题。选中hillA,移动播放头,使其在舞台中图片右侧边缘刚刚到达舞台右边缘位置。你可以使用鼠标来调整舞台下方的时间标志达到精确调整。

调整播放头
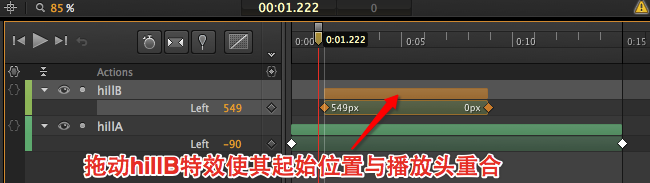
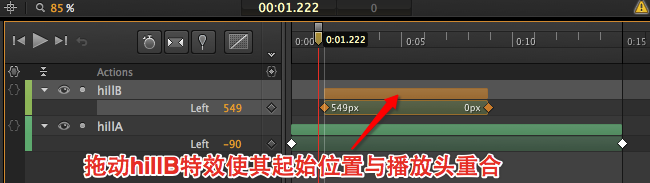
- 在上一步骤找到的时间点上,hillB应该尾随进入舞台。因此,我们在时间轴上选中hillB特效,使用鼠标拖动特效使其起始位置位于上一步骤找到的时间点上。

拖动特效
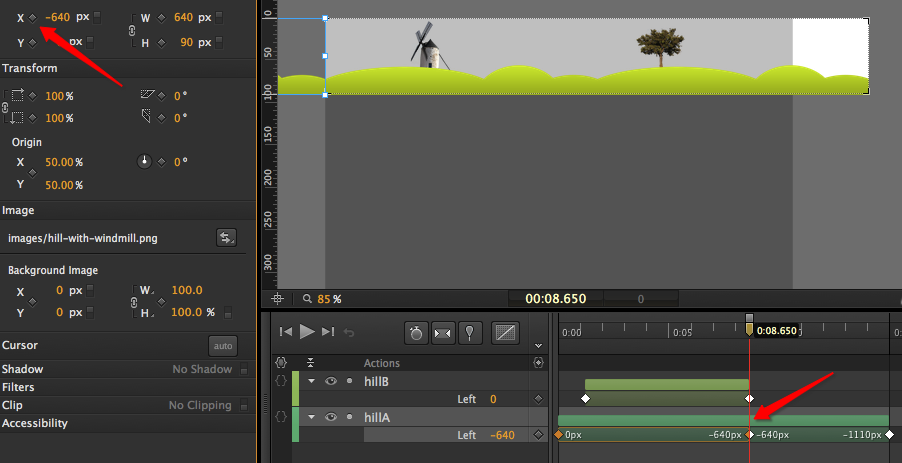
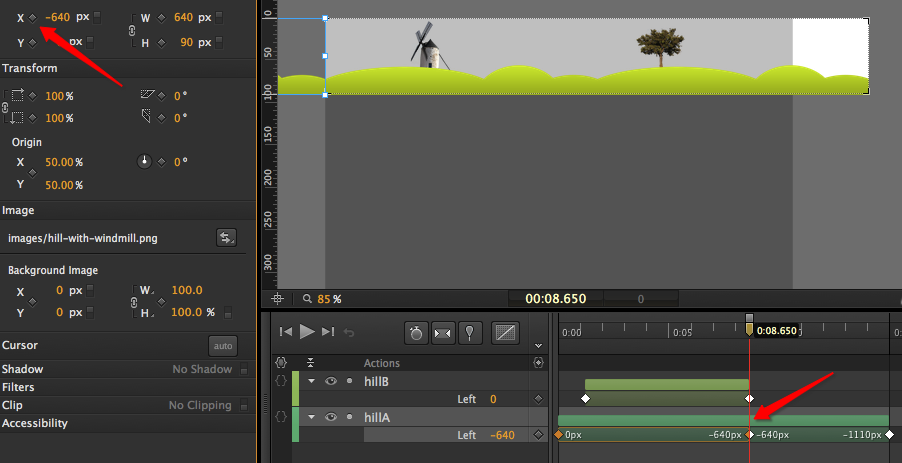
- 现在hillB已经能够同步的尾随hillA进入舞台并向左平移。我们需要删除hillA无用的特效部分。将播放头移至hillB的特效尾部,此时hillB的左侧边缘与舞台左侧重合。在时间轴上选中hillA,通过Position and Size面板的x属性菱形按钮,为hillA添加关键帧属性。如下图。

截止关键帧
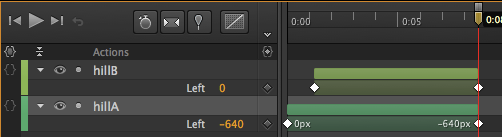
- 然后,删除hillA的left属性在该关键帧后的特效。结果如下图:

结果
- 最后,我们要加快symFrontScene的动画播放速度,已于背景造成视差效果。在时间轴上,按住shift键,使用鼠标同时选中hillA和hillB。然后向左拖动时间轴上hillA或hillB特效的最右侧的菱形符号,来减少动画完成所需的帧数,即时间。比如,拖动到0:06秒。至此,symFrontScene完成了
三、完成视差
回到主舞台上,播放头移至0:00。从Symbol子面板中拖拽symFrontScene到舞台上。使其图片下沿与舞台中的背景山元件下沿对齐。我们就完成了该视差动画。通过ctrl+enter/cmd+enter运行,可以查看效果。
木子设计网所出现的Edge Animate系列文章,为Abobe公司原创,授权木子设计网发布推广,转摘请注明出处!谢谢
呃,觉得还不错?查看神器相关的前几期文章:
神器Animate教程:使用SpriteSheet创建HTML5动画
基于Edge Animate可视化工具开发CSS3动画
Edge Animate:Adobe新推制作HTML5动画可视化工具
| 




















 symHill的时间轴事件添加的脚本如下图:
symHill的时间轴事件添加的脚本如下图: