27种特效一键生成!故障风生成神器Photomosh

扫一扫 
扫一扫 
扫一扫 
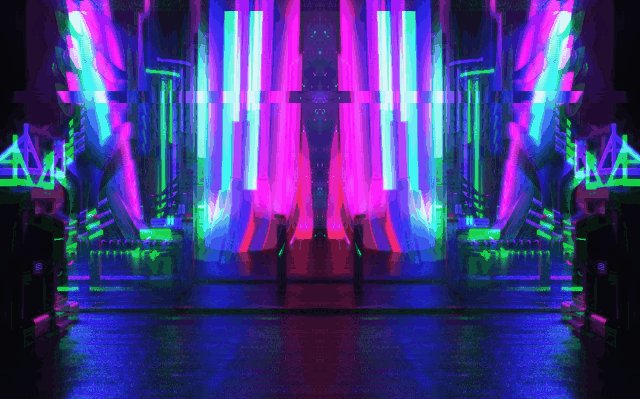
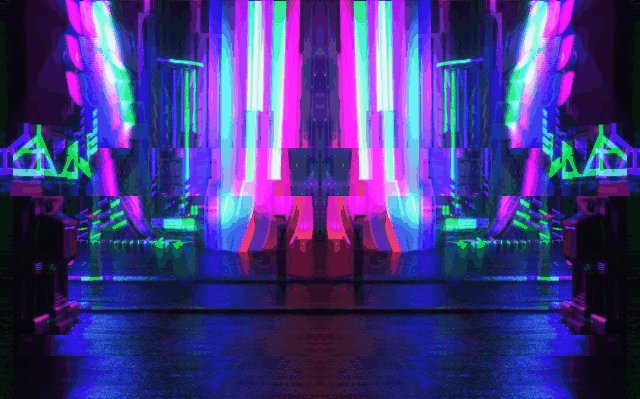
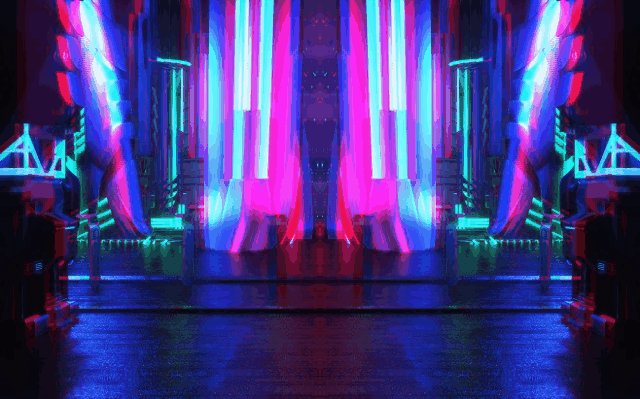
扫一扫 大家好,这里是和大家一起进步的南清音~ 亲爱的小伙伴们,你们在日常的设计中有没有需要用到故障艺术风格的素材呀?在处理这些的时候,是否会感觉到做了但是效果不明显,对此感到十分烦恼呢?来来来,下面我来给大家看几个作品!
大家是不是觉得非常炫酷,但是担心操作起来会很困难?其实不用担心哦~这其实是一键生成的作品~今天我就跟大家分享一下这个神奇的网站,而且最重要的是免费可商用!而你需要做的就只是准备一张图片,将它放进去就好了。下面,让我们来认识一下它吧~ 这两年超火的故障艺术,如何从零开始演变至今的?故障了还能称为艺术? 阅读文章 >
Photomosh 是一个可以在线一键生成故障艺术的神奇网站,由它生成出来的图片都非常具有赛博朋克的感觉,让你一秒 get 赛博朋克素材。并且它支持 JPG、GIF、WEBM 三种格式。内置 27 种故障特效,用户可以根据喜好在右边进行参数调整,改变特效效果,生成自己喜欢的图片~ Photomosh「网站直达」 Photomosh.com 操作方法: 1. 打开网站,它的首页非常简洁,点击「Load File」 上传图片。 2. 然后选择 Choose File 从本地选择要制作特效的图片。
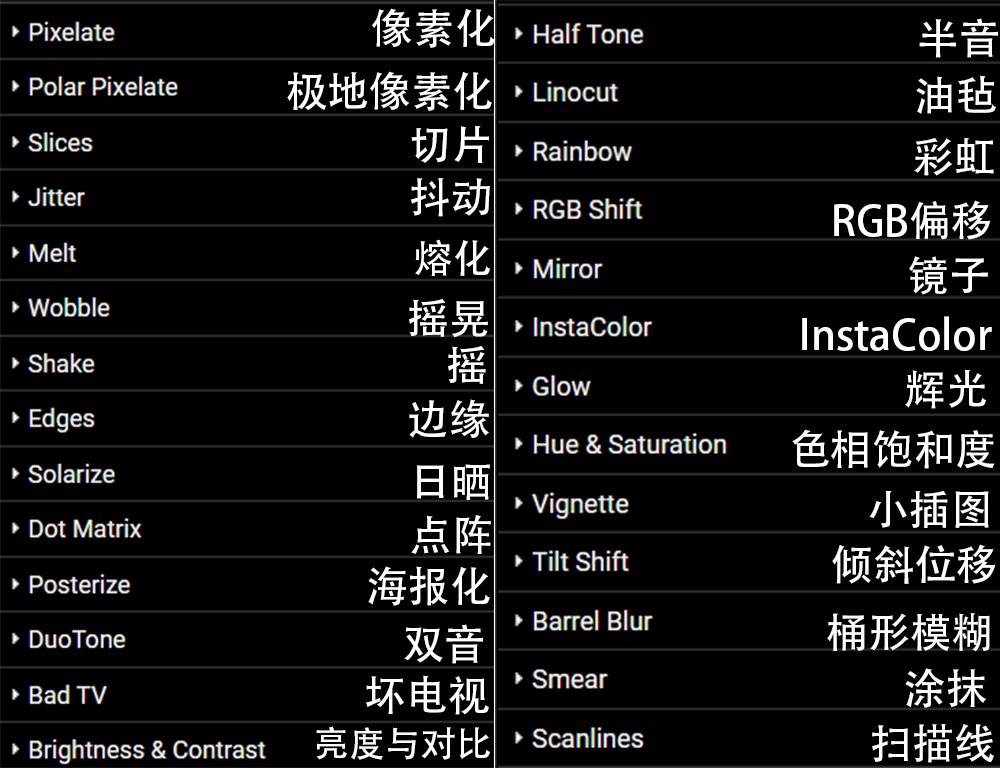
3. 选择好图片之后,我们可以看到 Photomosh 右侧栏一共提供了 27 种特效,而且每种特效可以叠加使用,但是不建议叠加太多,要不然会很奇怪。对于英文不给怎么给力的小伙伴,这里给大家准备了中英对照表,大家照着这个对应着来看就好了!
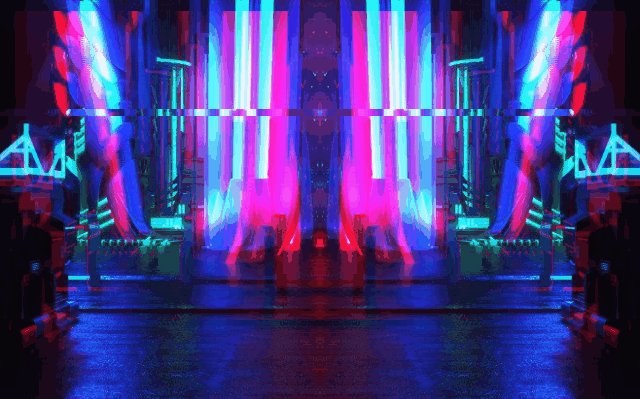
4. 在右侧点击该特效,特效下方点击 「on」即可开始制作效果,用户还可以拖动在下方的滑条调整特效的动作幅度。如果想要叠加多种效果,直接按图片下面的「Mosh」按钮,网站就会随机生成几种特效合集出来,如果第一次生成的不喜欢还可以多按几次,总可以生成自己喜欢的图片,运用到你的作品当中。
按 Mosh 生成出来的图片 5. 生成好图片之后,用户就可以根据自己的需要选择保存 JPG、GIF、WEBM 三种格式中的任意一种格式,然后鼠标右键图片另存为就可以保存自己生成的图片了~
效确实有点过多了,下面就给大家从动图和静态图两种图片格式中,选几个我觉得好看的特效,展示出来给大家直观的感受一下 Photomosh 的强大~
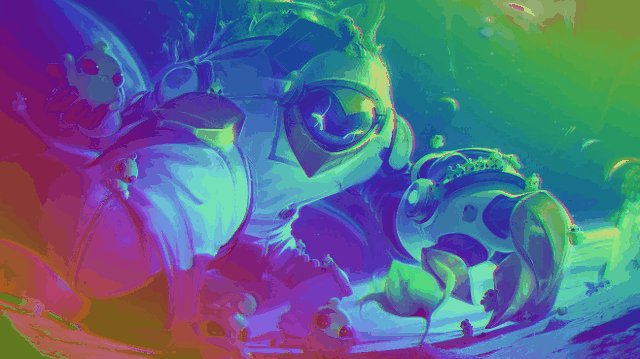
原图 Rainbow 效果:
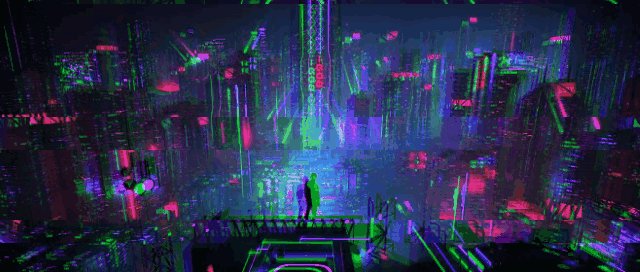
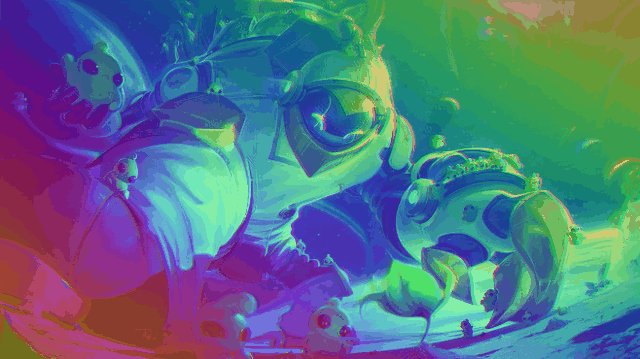
Hue&Saturation 效果:
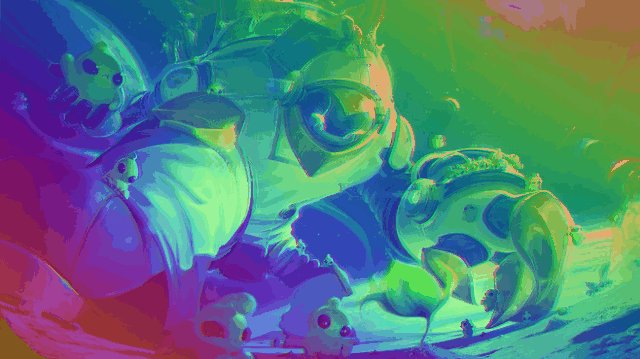
Smear 效果:
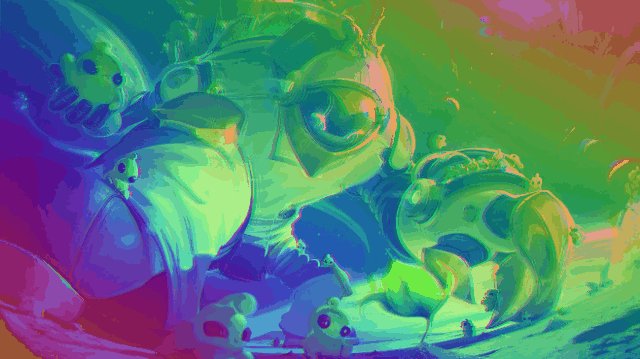
Edges 效果:
Linocut 效果:
Mirror 效果:
好啦~今天的神器分享就到这里啦~欢迎大家使用完之后来评论区分享留言讨论哦~我们下次见! 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论