第四波!2022年7月精选实用设计干货合集

扫一扫 
扫一扫 
扫一扫 
扫一扫 周二早上好!现在你看到的是这个炎热的 7 月第最后一波干货,这一次所梳理的干货素材有一部分会更加偏向于前端和开发者,比如可以直接复制的按钮 CSS 代码素材和可以直接编辑样式的 React 代码编辑器,当然也有很多东西是设计师甚至非设计从业者都能用得上好东西,比如借助机器学习直接给图片分层的插件,单独提取图片背景的工具,一次性生成品牌相关的主要素材和模板的服务,总会有那么一款素材正好是你需要的。 当然,在此之前记得看看往期干货中有没有你感兴趣的素材: 第一波!2022年7月精选实用设计干货合集7月第1波设计干货合集来了! 阅读文章 >第二波!2022年7月精选实用设计干货合集现在你看到的是7月第2波设计干货合集,不过严格意义上来说,这一波完全是干货合集中的合集。 阅读文章 >第三波!2022年7月精选实用设计干货合集周二早上好! 阅读文章 >下面我们具体看看这一期的干货: 全新的图形设计和编辑工具 Pixelmator Prohttps://www.pixelmator.com/pro
Pixelmator Pro 是一个全新的图形设计和编辑工具,很明显它是对标 PS 和 Figma 这样的工具而存在的,从功能上来说,各种插画、海报、UI都不在话下。在实现方式上,Pixelmator Pro 借助如今越来越成熟的人工智能技术,结合成熟的模板,确保能够快速出图,降低设计过程中的不确定因素。目前 Pixelmator Pro 提供免费适用,对这类工具有需求的同学可以上手试试看。 图片放大提升清晰度+优化 APPhttps://apps.apple.com/us/app/alto-ai-photo-enhancer/id1634488334
和以往所提供的工具不同,这个名为 Alto AI 的工具是一个移动端的 APP,你可以直接在自己的手机上将素质不佳的照片的效果直接提升起来。这个 APP 有 iOS 的版本也有 Android 的版本,完全免费。相信有很多同学有类似的需求,可以下载下来体验一下。 React 组件的可视化编辑器https://aspect.app/
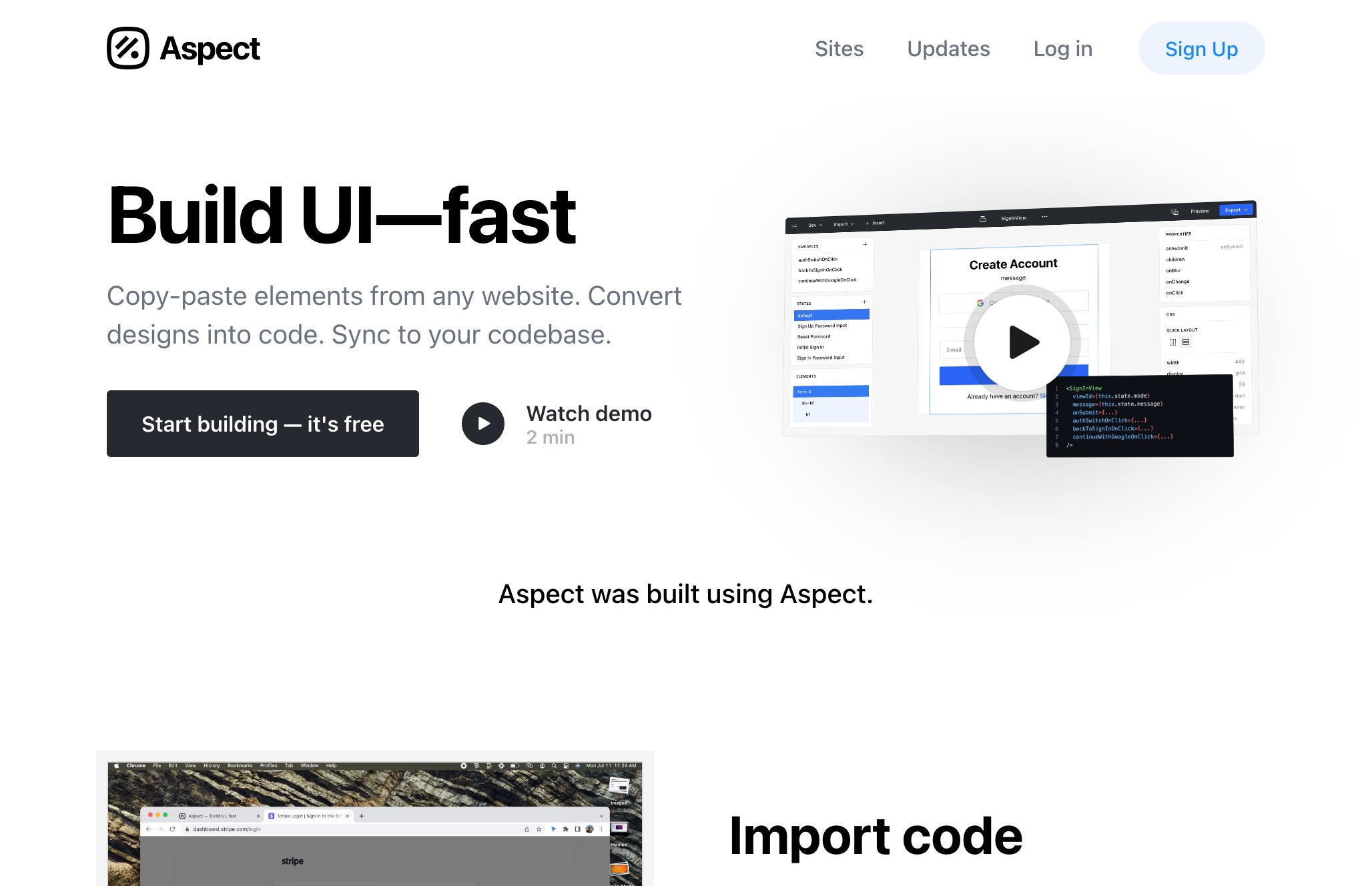
这个名为 Aspect 的工具也是为了最大程度地降低设计和开发的难度而诞生的工具,它本身是一个可以直接编辑 React 控件的编辑器,但是为了更加贴合大家的使用场景和需求,你可以直接直接在其他网页中找到你感觉可以用的空间,直接复制粘贴就能在这个编辑器当中进行处理了,当然它还支持直接导入 React 和 HTML 代码来进行编辑,不过最近他们还加入了将 Figma 控件直接转化为可用的 React 控件的功能,随后还会支持 Sketch 和 adobe XD。 从图片中快速提取背景的工具https://extractbg.com/
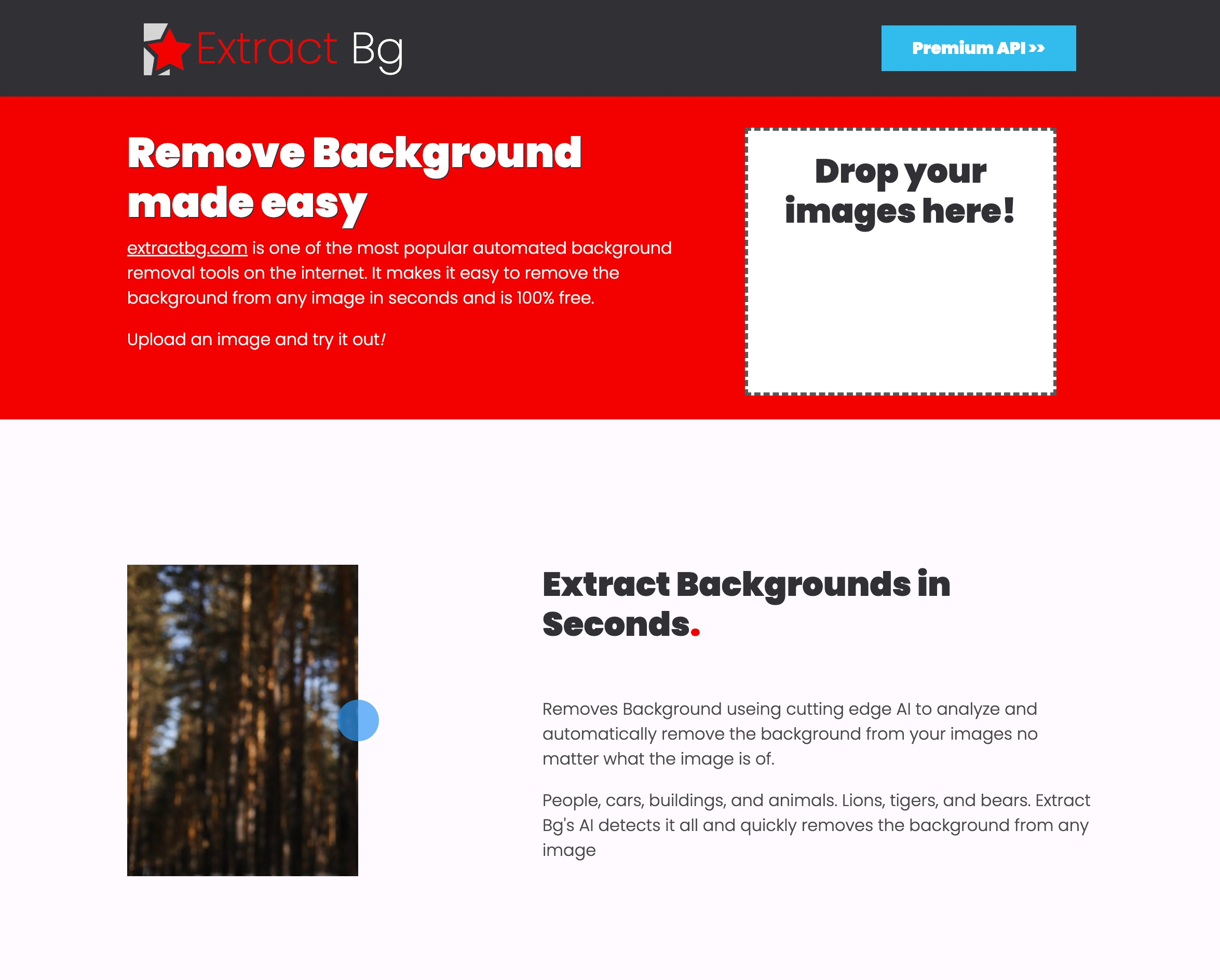
不得不说,用了那么多去背景的工具,从来没想过这个事儿反过来一样也非常有用。当你发现一张非常漂亮的图片,但是前景的人物或者元素你不需要的话,可以使用这个名为 Extract Bg 的服务,将前景的元素干掉,直接生成可以随便哪里都能用的背景图。这个工具和各种去背景的设计服务简直是绝配。 超智能的图片素材分层处理插件https://www.figma.com/community/plugin/1123355421740529204/ClipDrop
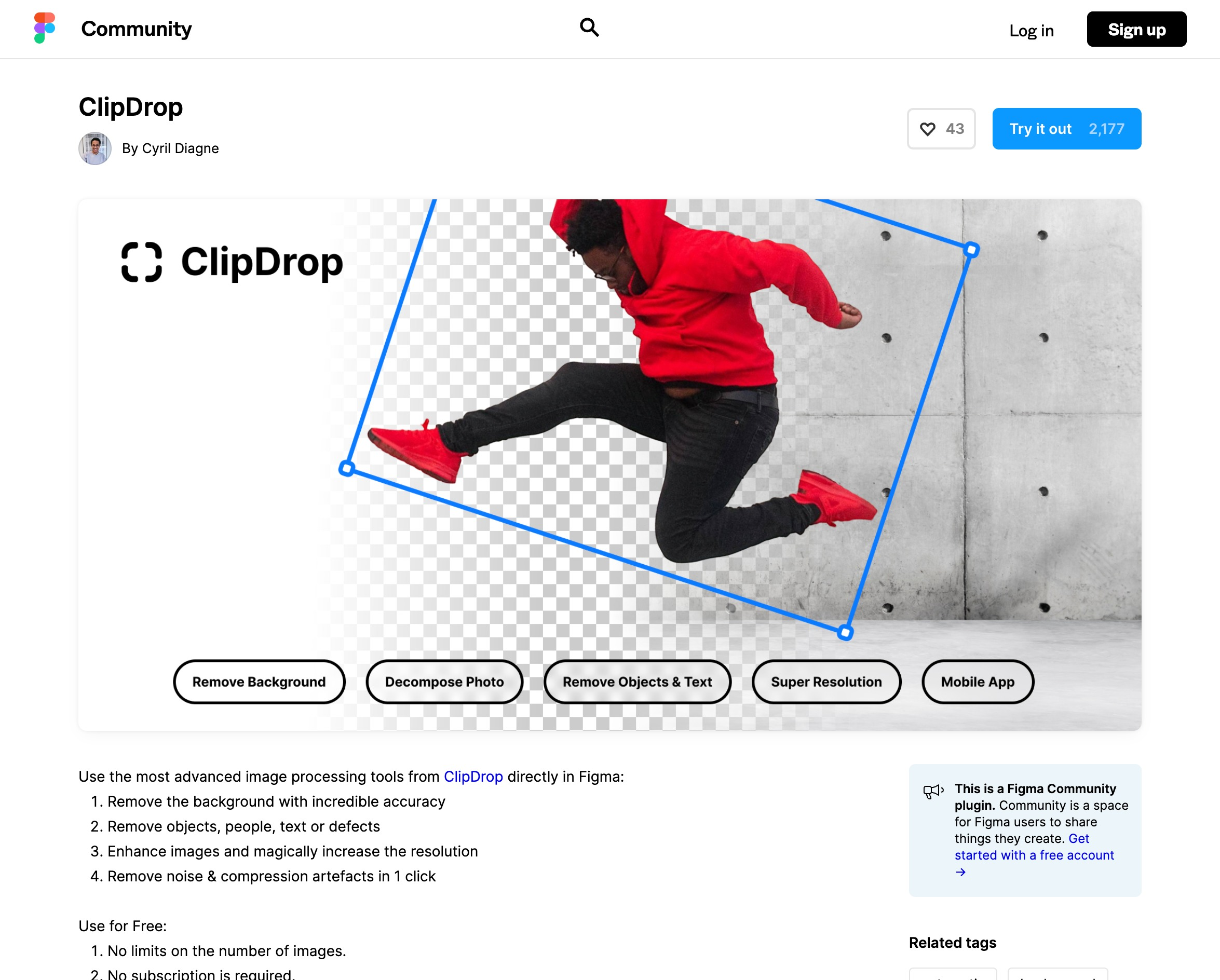
和上一个服务截然不同的地方在于,这个立足于 Figma 的图片处理插件 ClipDrop 干脆就借助 AI 算法,直接把图片本身的前后景素材全部拆分开来,想用前景的素材就用前景的,想把背景拿走就把背景拿走,按需取用,可以说是非常自由了。当然你也可以当之前的那些去背景或者去前景元素的工具一样使用。 一键生成所有控件样式列表的插件https://www.figma.com/community/plugin/1116018586739867857
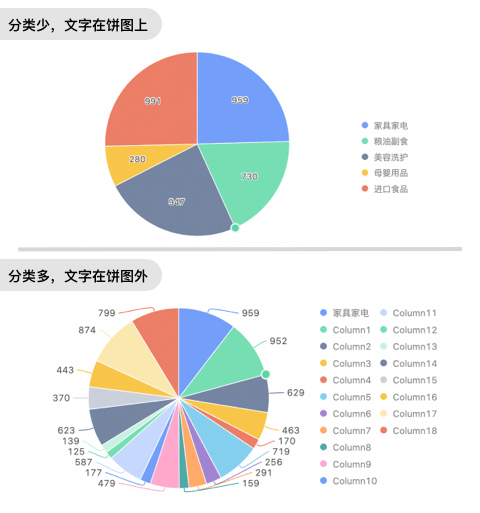
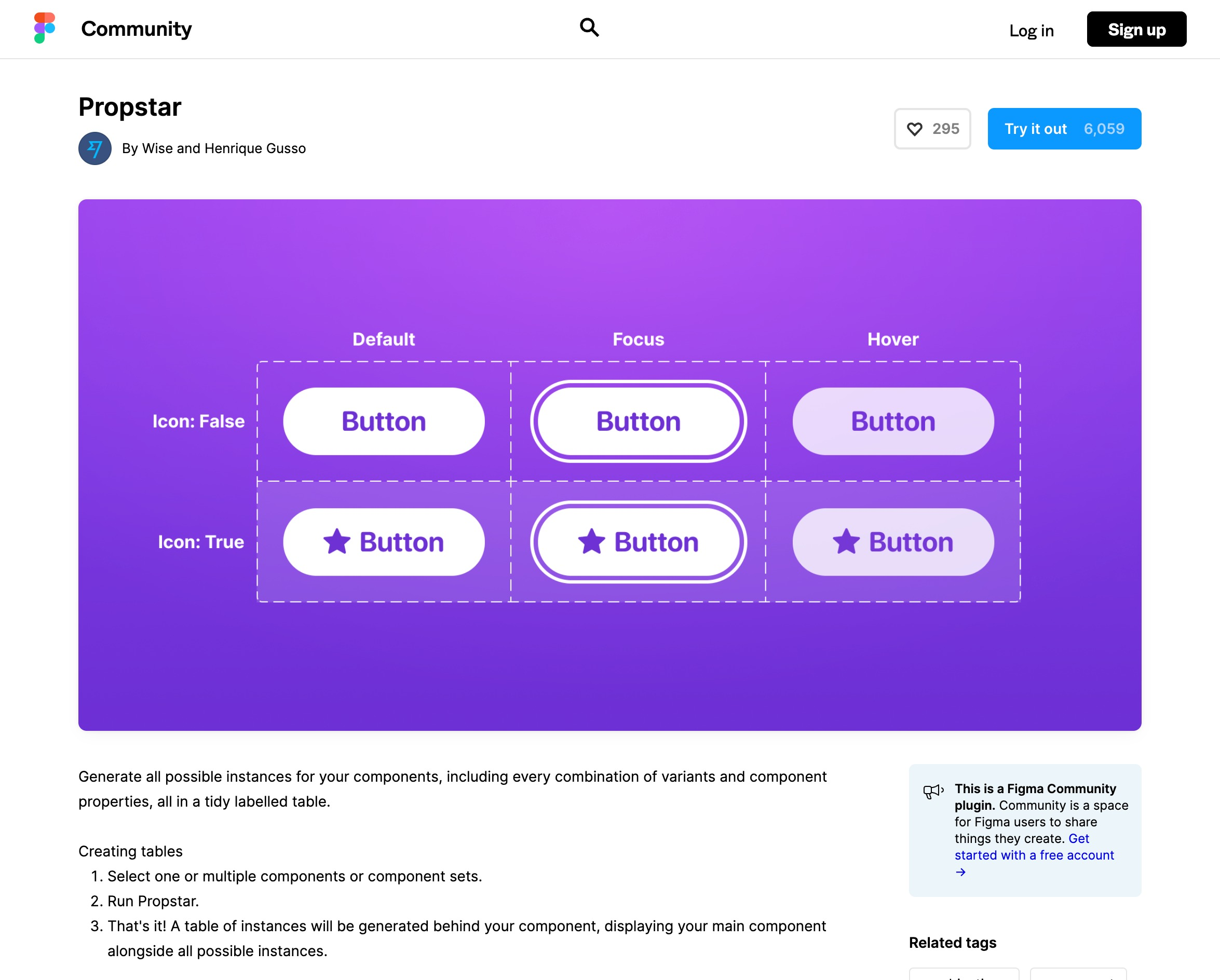
随着今年 Figma 追加了「组件属性」这个功能之后,设计师在设置每个组件的状态的时候就更加方便了,不过在有的时候,还是需要将控件的不同样式和状态都罗列出来,在对接的时候可以更加直观地看到,而且你还可以根据需求改变这个表单的呈现方式、优先级排列等等。 根据logo自动生成品牌素材的服务https://www.crowdspring.com/brand-studio/
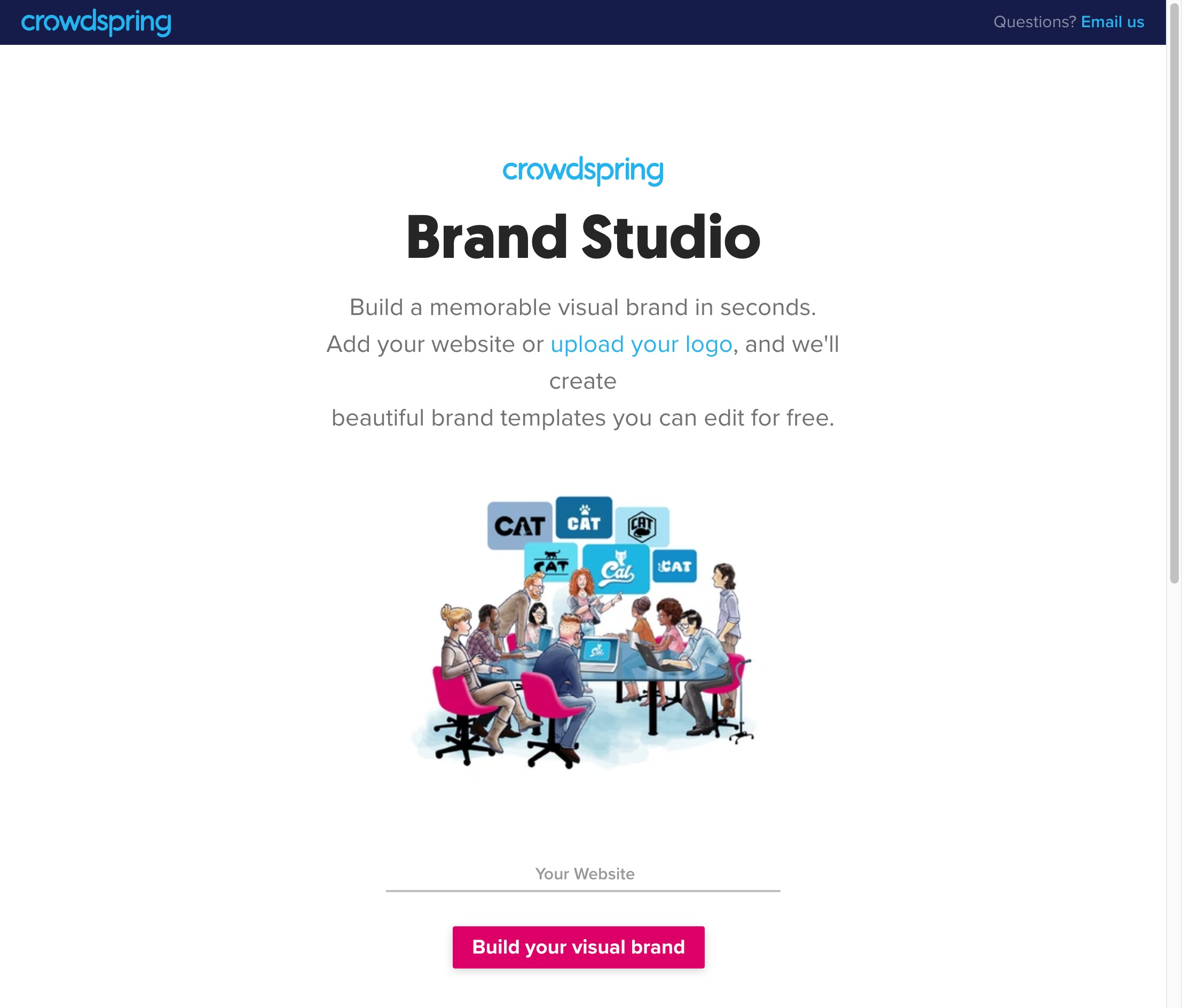
品牌设计通常会需要完整的设计规范和大量的辅助素材作为补充,而这个名为 Brand Studio 的服务可以根据他们事先提供的海量数据,通过算法根据你所提供的品牌、行业等信息,帮你直接生成可用的品牌设计素材,各种不同功用的免费模板,包括商业提案、发票、传单模板、演示文稿模板等等等等。 100 款超级好用的按钮样式 CSShttps://ui-buttons.web.app/
这是一个包含有 100 种截然不同的按钮的 CSS 代码,它所提供的这些素材并不只是静态的样式,还包含有各种个样的动画效果,方便设计师和开发者直接一键使用。当你选好感兴趣的样式之后,点击进去,直接复制这个按钮对应的 CSS 和 HTML 代码,相当方便了。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论