第一波!2022年8月精选实用设计干货合集

扫一扫 
扫一扫 
扫一扫 
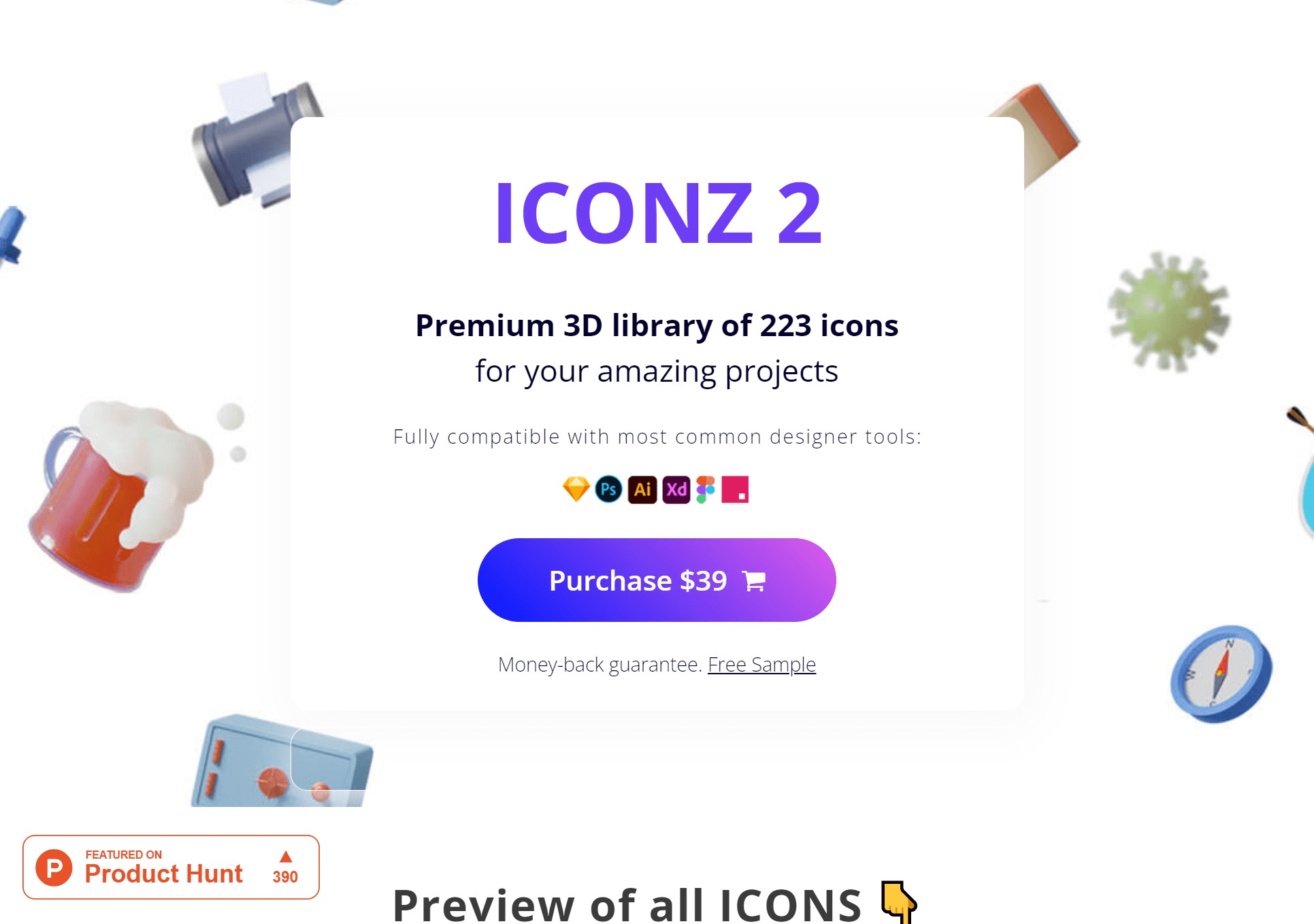
扫一扫 各位8月好!这是本月的第一波设计干货,这次的设计干货也非常的纯粹,有完全免费的设计系统,有超高素质的 3D 图标库,有方便设计师和开发者从零开始设计开发的 UI 组件,有平台级的演示文稿模板平台,也有专门搜集着陆页和 UIkit 的合集网站,对于喜欢囤积素材的同学而言,这次的干货合集当中应该有几个相当不错的好东西。 当然,在此之前记得看看往期干货中有没有你感兴趣的素材: 第一波!2022年7月精选实用设计干货合集7月第1波设计干货合集来了! 阅读文章 >第二波!2022年7月精选实用设计干货合集现在你看到的是7月第2波设计干货合集,不过严格意义上来说,这一波完全是干货合集中的合集。 阅读文章 >第三波!2022年7月精选实用设计干货合集周二早上好! 阅读文章 >第四波!2022年7月精选实用设计干货合集周二早上好! 阅读文章 >下面我们具体看看这一期的干货: 质量超高的进阶3D 图标库 IconZhttps://iconz.design/
Iconz2 是一个超级精致的 3D 图标合集,合集当中包含了 50 多个细节极为到位的图标,这些图标几乎适用于任何项目,当然,你想要获得完整版是需要付费的,但是它提供免费的小样,你可以下载来看看,再确定是否要在特定的项目中使用并购买。 高素质无样式 React 组件 Radix UIhttps://www.radix-ui.com/
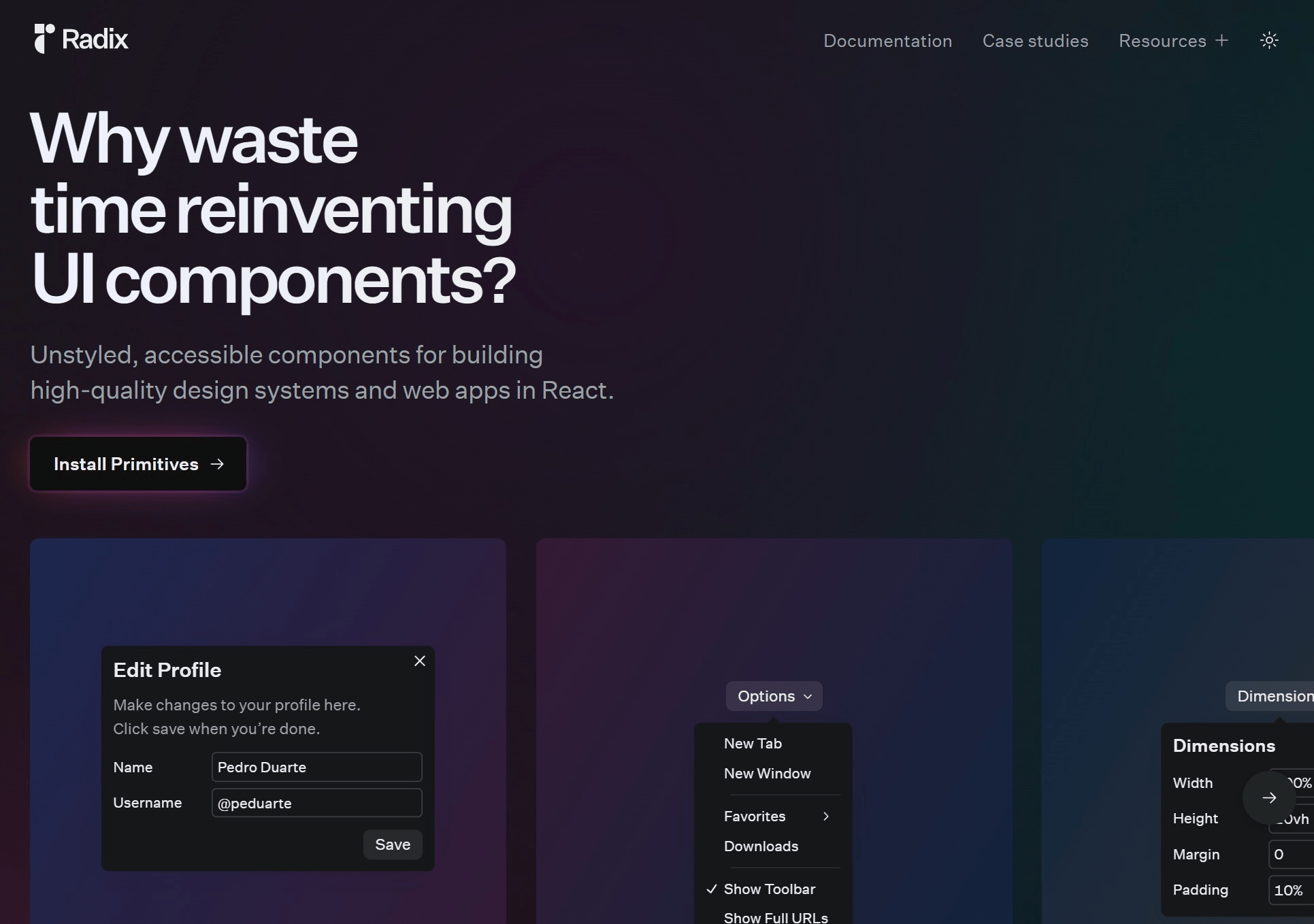
有时候我们需要一些现成 UI 样式和组件,可是当所有现成的样式没法满足设计和开发需求的适合,就需要使用一些基础的、无样式的 UI 组件,而这个名为 Radix UI 的 UI 组件合集当中就包含有 26 个常见的无样式组件,可以直接在 React 当中使用,然后在此基础上设计并编写出符合你预期的样式。 专业级演示文稿模板平台https://www.slidddo.com/
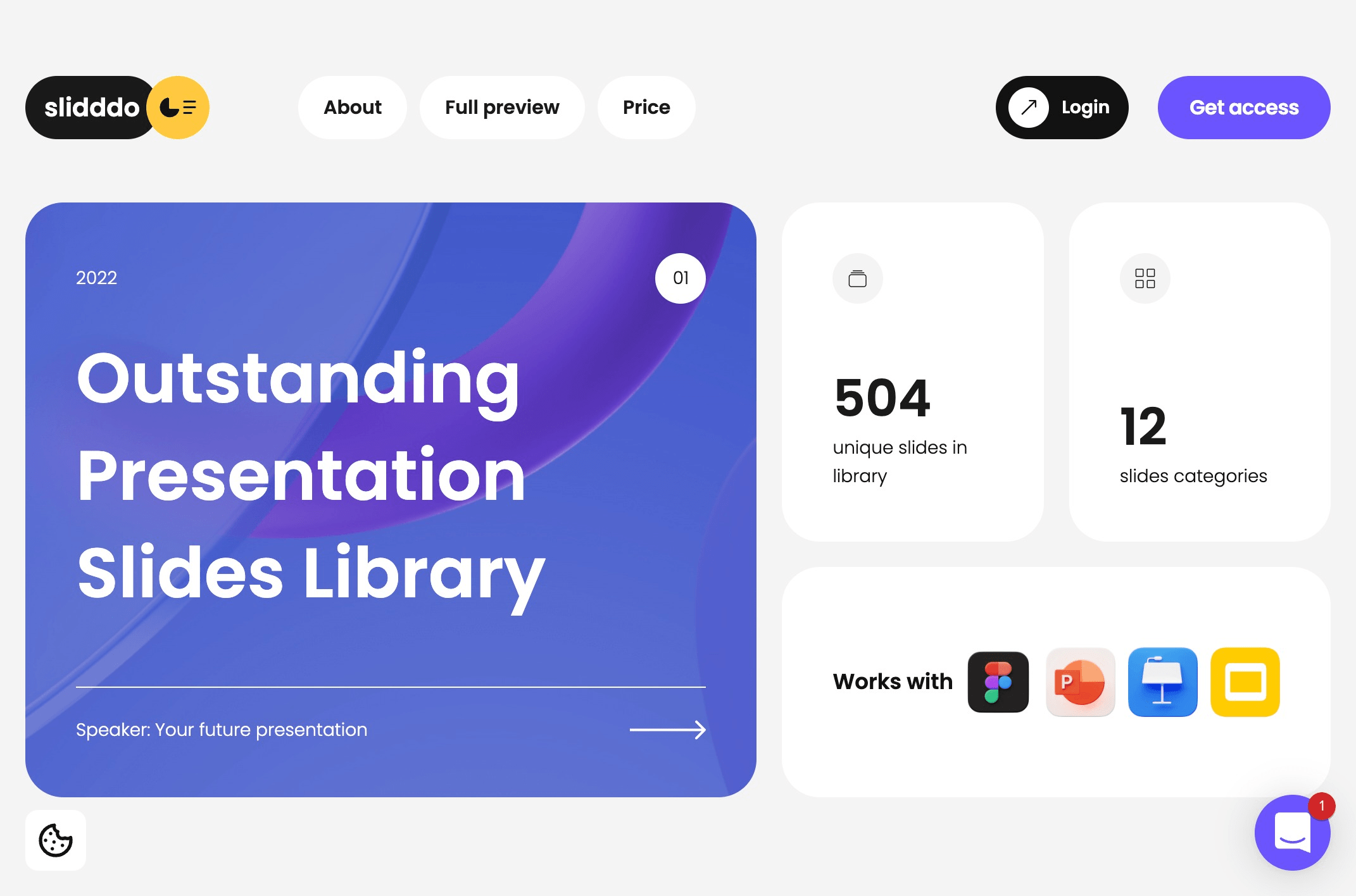
如果你正在寻找设计感超强的演示文稿或者相关参考,不妨看看 Slidddo 这个专业演示文稿模板库,这里提供 500+ 直接可用的演示文稿模板,类型各异,兼容 PPT、Keynote 乃至于 Figma,虽然整体上是按照订阅收费,但是其中提供免费试用和 Demo,值得看看。 素质过硬的设计系统 Eva Designhttps://eva.design https://akveo.gumroad.com/l/eva-sketch
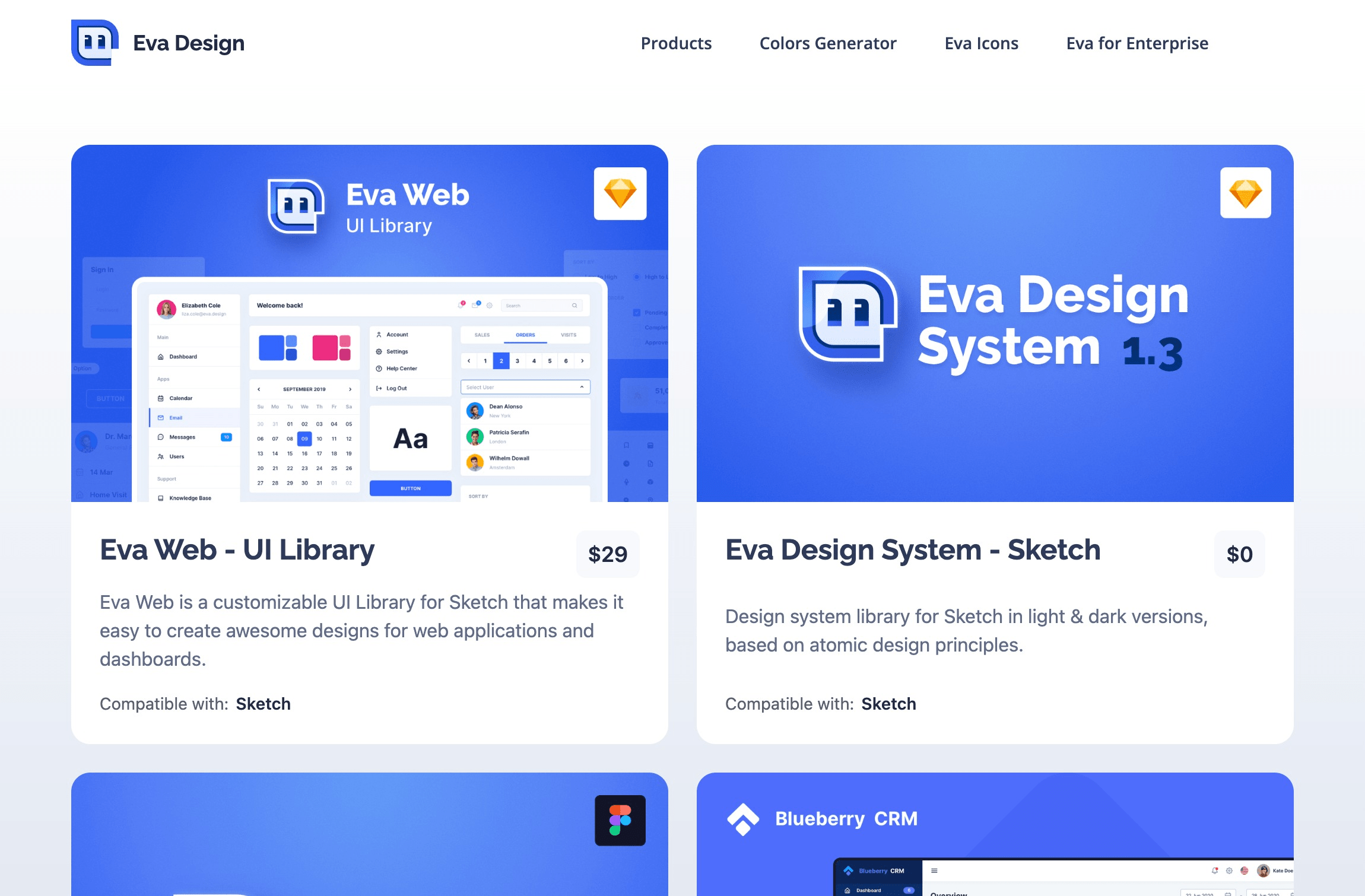
Eva Design 是一个出自著名设计团队 Akveo 之手的设计系统,目前这套设计系统提供的是 Sketch 格式,内置 750 多个 Symbol,250 多个图层,支持最新版的 Sketch 的智能布局,同时还内置了全套 Eva Design 的免费图标系统,感兴趣的同学可以下载下来屯一份。 免费着陆页范例合集+UIkit+学习资源https://www.lapa.ninja/
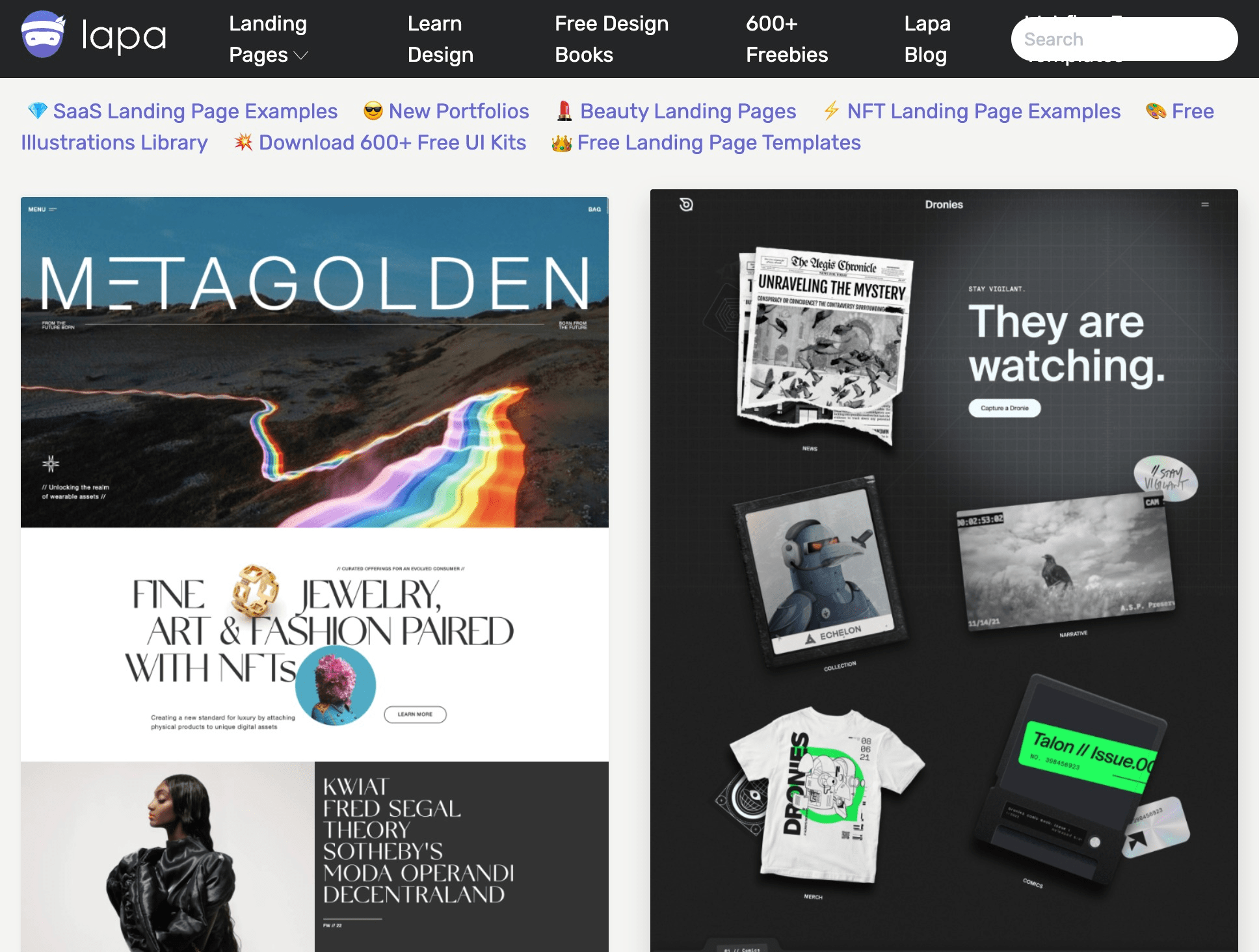
这个名为 Lapa Ninja 的网站汇集了大量的设计资源,主要是各种优秀的着陆页设计,免费的设计图书、免费的 UIkits,这些素材的总数量超过 5000 个,如果正在找优质的网站参考和各种高素质 UIkit 素材,不妨在这个网站当中找找看。 为重要部分添加书签的 Figma 插件https://www.figma.com/community/plugin/1100307441928314491
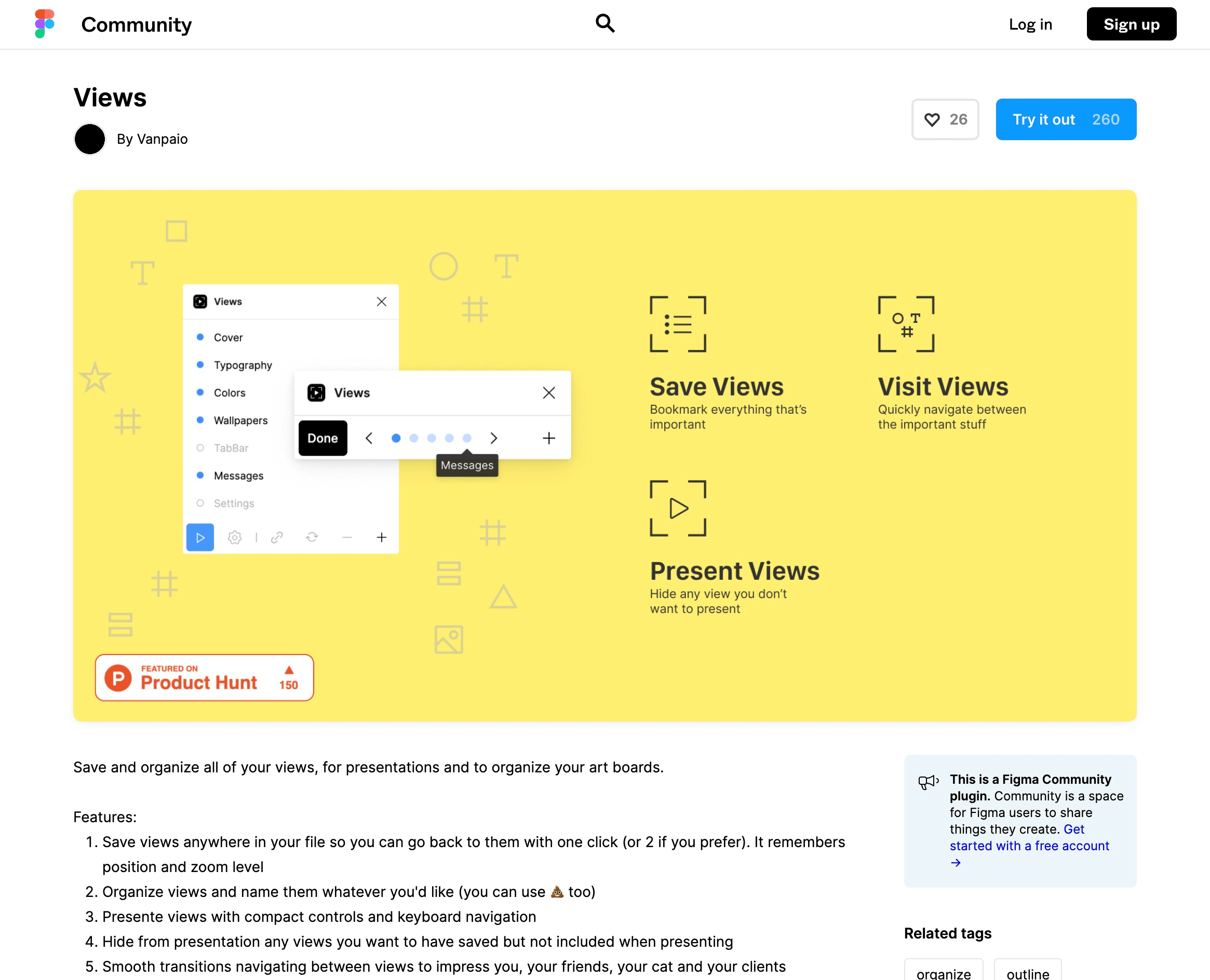
Figma View 这个插件能够帮你关注和「订阅」设计文件当中你特别关注和感兴趣的部分,在这个插件的加持之下,你可以给文档当中特定的区域添加书签,当你的设计文档处于分享状态的时候,你在任何时候打开,被你标注书签的部分都会被高亮显示,并且会以合理的尺寸大小比例呈现,方便你立刻马上查看。 质感通透的高清渐变背景素材https://ingradients.net/
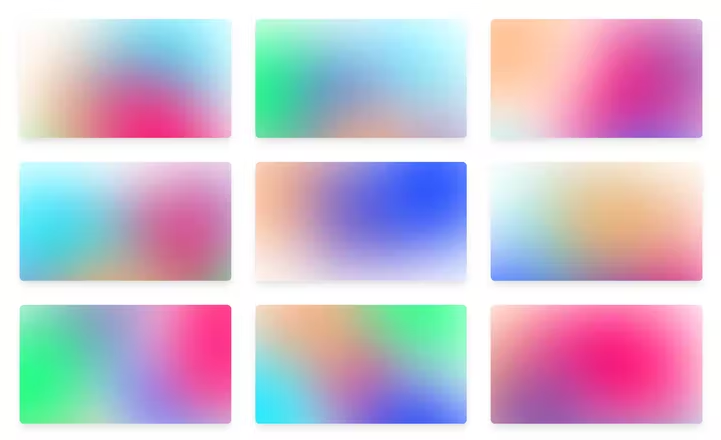
Ingradients 网站提供了一组高分辨率的渐变图像素材,其中图片格式的清晰度高达 6k,同时还有 Svg 格式的文档供你下载,以便在更高的情况下使用。这组背景素材的用色非常的通透有质感,适用范畴肉眼可见的广泛。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论