内部教程!超详细的支付宝设计规范之交互篇

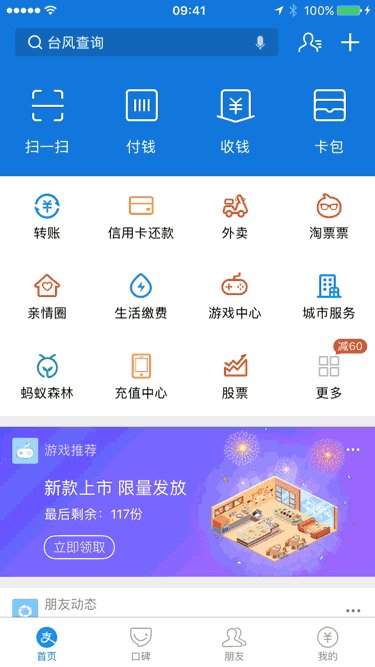
扫一扫 
扫一扫 
扫一扫 
扫一扫
支付宝设计规范往期回顾:
一、可用性价值动效很容易被象成某种增强愉悦的东西,自身并不具备什么价值。常常被当做可有可无部分,通常作为最后一步点缀。实际上,动效是一种更高级的设计展现形式:表达界面元素在交互事件下的行为动作。它在用户体验中的价值可以分为:信息交互、操作反馈、缓解负面情绪、创造个性优雅的愉悦体验。 1. 信息交互元素的状态发生变化时衔接的动效,使过渡更自然。同时,引导用户在视图中的视觉焦点,暗示元素之间的层级关系。
△ 反馈操作&反馈状态 2. 操作反馈用户交互时元素变化,为操作提供可视化的实时反馈。建立起虚拟元素与真实世界之间的认知联系,让操作符合用户的直觉。
△ 反馈操作&反馈状态 3. 缓解负面情绪等待,让用户感到焦虑;报错,让用户感到挫败。加入有趣的动画可以缓解负面情绪,提高用户对产品的容忍度。
△ 缓解等待&错误焦虑 4. 创造个性优雅的体验产品中展示品牌调性的趣味性动效,可以强化品牌的认知,创造愉悦的使用体验,加深用户对产品的认可度。
△ 动效创造个性优雅的体验 二、设计原则动效通过模拟真实世界的运动,建立起用户与手机屏幕内虚拟世界的认知连续,从而创造出符合用户认知习惯的操作体验,使 APP 的操作更自然流畅。 同时,品牌的不同特性所表现出来的行为和动作也不尽相同。所以,品牌特性亦会对动效的设计有所影响,并产生指导和约束。
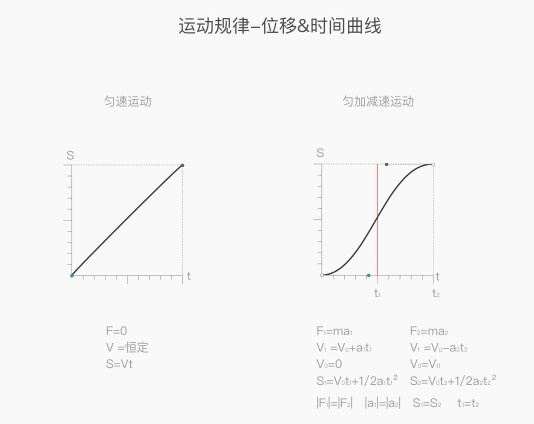
△ 品牌关键词和动效原则 安全、专业、信赖、便捷、想象力是支付宝品牌特性的五个关键词,从这五个关键词我们挖掘和推导出动效设计的四个基本原则:真实自然、快速响应、简单明了、刻意编排。 1. 真实自然动效蕴含了元素的运动规律、材质特性、空间关系、属性变化,这些应该符合真实世界的物理规律,不能增加用户的理解和认知成本。 运动定律 真实世界的运动遵循基本的物理规律。物体受力发生变化时,运动状态会发生变化。根据牛顿的力学定律,我们可以得到了符合运动规律的两条二维曲线。
曲线一:匀速运动 根据牛顿第一定律——惯性定律,「任何物体都要保持静止状态或匀速直线运动状态,直到外力迫使它改变运动状态。」 下面的动画展示了物体到达目的地的过程是「静止 - 匀速运动 - 到达」,没有加速和减速的过程。由于阻力的存在,我们模拟出来的匀速直线运动在真实世界中是基本不存在的,所以动画效果看起生硬不自然。设计中一定要避免这种生硬的动效。
△ 匀速直线运动 曲线二:匀加减速运动。 根据牛顿第二定律:「物体加速度的大小跟作用力成正比,跟物体的质量成反比,且与物体质量的倒数成正比;加速度的方向跟作用力的方向相同。」 下面的动画展示了物体到达目的地的过程是「静止 - 加速运动 - 减速运动 - 到达」,在静止和运动状态的转换过程中加入了加速和减速的过程,这符合自然的基本规律,所以动画看起来自然了很多。
△ 匀加减速运动 材质特征 好的动效在满足了基本的物理原则之后还有很多「材质」上的细节补充,而材质特征影响到物体的质量和弹性等。 前面的运动规律讲到物体的加速度和质量成反比,所以材质的特征会影响到运动曲线的具体曲率,下图的曲线描述了重和轻两种材质物体的运动曲线。
△ 不同材质物体的运动曲线 曲线一:加速度<减速度 相同环境,一样的正向力,同等的位移,较重的物体加速度较小,需要更长的加速时间和更短的减速时间。
△ 厚重迟缓的运动 曲线二:加速度>减速度 相同环境,一样的正向力,同等的位移,较轻的物体加速度较大,需要更短的加速时间和更长的减速时间
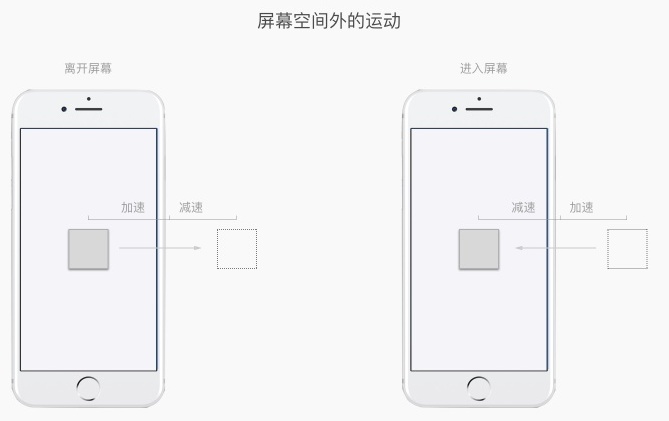
△ 轻盈敏捷的运动 我们实际体验下两种运动曲线下的动效的感受,发现用曲线一的动效感觉厚重迟缓,曲线二的动效感觉轻盈敏捷。 综合安全、专业、信赖、便捷、想象力的特征,我们可以推导出品牌特征对材质方面的要求:牢固坚韧、精准可靠、敏捷轻盈、灵性活力。所以,支付宝品牌的动效里材质应该是偏轻和偏硬。 为了表现品牌便捷、想象力的特征,我们一般情况应该选择看起来轻盈便捷的动效曲线。 空间关系 手机的屏幕空间有限,但是元素运动的却不一定仅限于屏幕以内。所以有些运动是用户可见的,有些运动是用户不可见的。
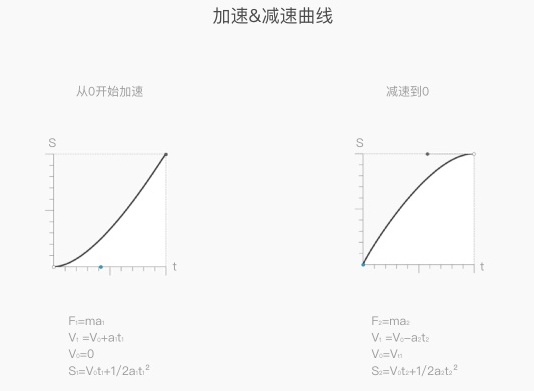
△ 屏幕空间外的运动 从上图我们可以看到:当元素离开屏幕时,后半段的减速过程不可见;当元素进入屏幕时,前半段的加速过程不可见。所以,这两种场景应该分别使用加速、减速两条不同的曲线。
△ 加速曲线&减速曲线 2. 快速响应我们的动效应该快速准确地对用户的操作做出响应。动效的时间一般不宜过长,过长的动效反而让用户感觉拖沓不干脆。下面的动效分别用了600ms 和300ms,我们可以明显的感觉到时间太长会给人拖沓的感觉。
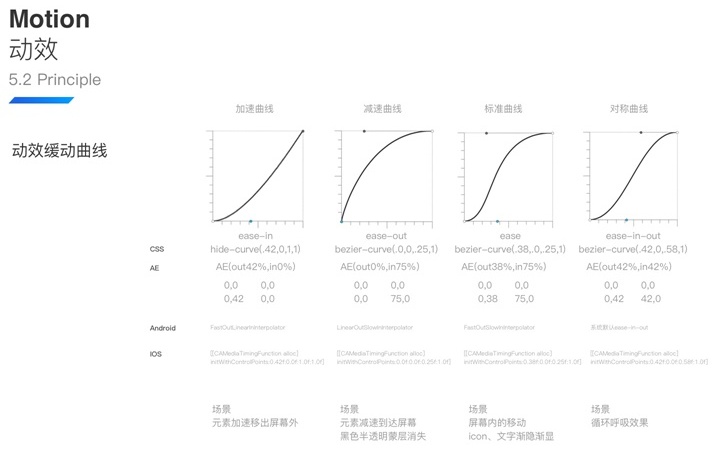
△ 快速敏捷 VS 冗长拖沓 人的反应分三种:条件反射 - 50ms,僵尸反射 - 100ms,意识处理反射 - 200ms 以上。 为了让我们的动效看起来不是那么仓促和生硬,动效的最短时间建议在250ms 以上。另外根据人眼的视觉停留特性,50ms 的以上的时间长度变化才是用户可感知的。所以,我们应该以250ms 为基数,以50ms 的倍数为梯度,来定义和划分动效的时长。 3. 简单明了 & 刻意编排动效要简单明了,并保持连贯,避免同时加入太多效果。动效的编排要有目的,要么提升可用性,要么加强品牌感知。 1. 唯一的动效主体 用户交互出发的动效应该对应唯一的动效主体,以便对应操作触发点和动效反馈之间的对应关系,避免眼花缭乱的感觉。 当页面发生变化时,需考虑元素的进⼊顺序和进⼊逻辑,保证信息有效的被传达,同时符合用户的阅读规则。在设计过程中需考虑元素主次,进行有效划分,从而使得动效自然、流畅。 2. 就近原则 当用户触发动作展开,弹出元素时,应当告知⽤户元素来源及从属关系,明确触发区域和反馈区域的关系,同时应避免动效幅度过⼤,影响⽤户阅读内容。 三、动效规范前面讲了我们动效设计应该遵循的大原则,这些大原则落实到具体的设计中会以更详细的参数规范指导我们动效的设计。动效设计的参数包括:缓动曲线、时间长度、弹性系数。 1. 缓动曲线为了让动效真实自然,每一个动效都应该设置缓动曲线。并且根据不同的运动场景选择统一的曲线。
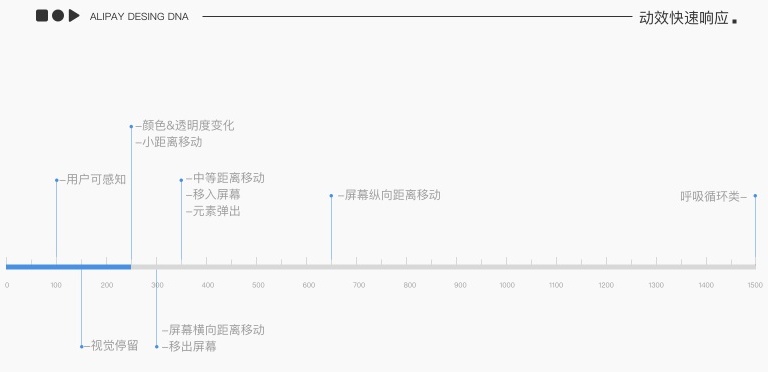
△ 运动曲线 2. 时间长度动效既要快速响应,还要优雅从容,所以,我们以大脑的反应时间为基准(250ms),以人眼的分辨能力为梯度(50ms),统一定义不同场景的动效时长规范。
△ 动效时长表
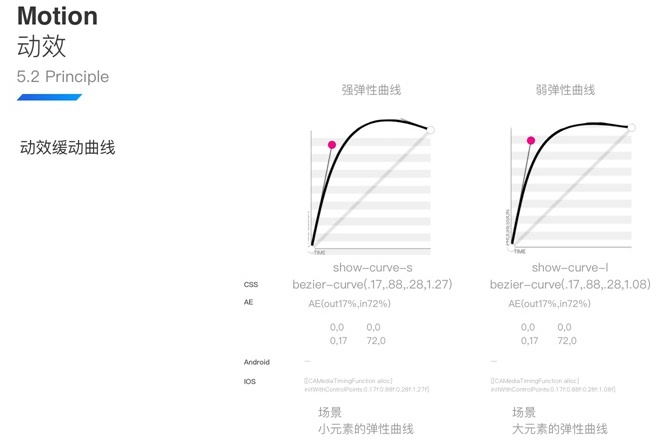
3. 回弹次数一些特殊场景:Tips 弹出、放大缩小......较小元素需要重点突出,或者发生弹性形变的时候,动效需要有一个回弹的过程。我们统一定义回弹的次数为一次,回弹的变量为目标变量的10%。
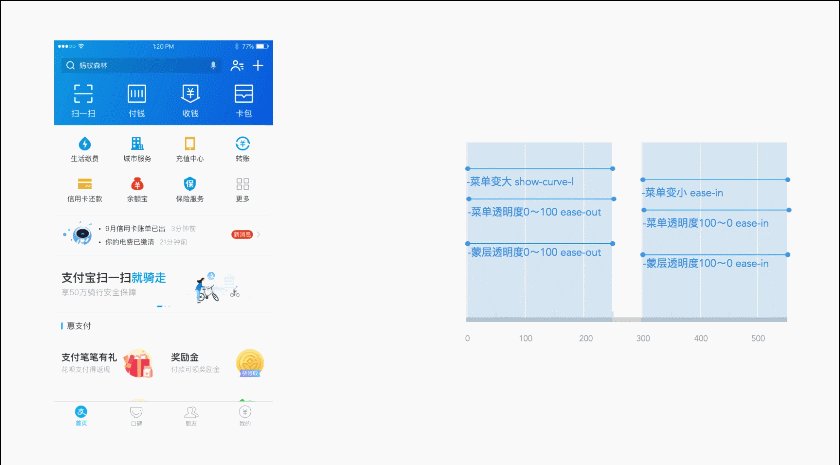
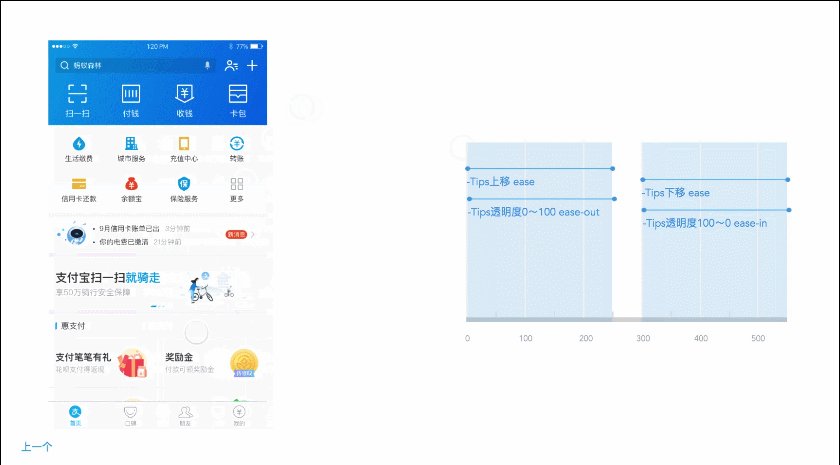
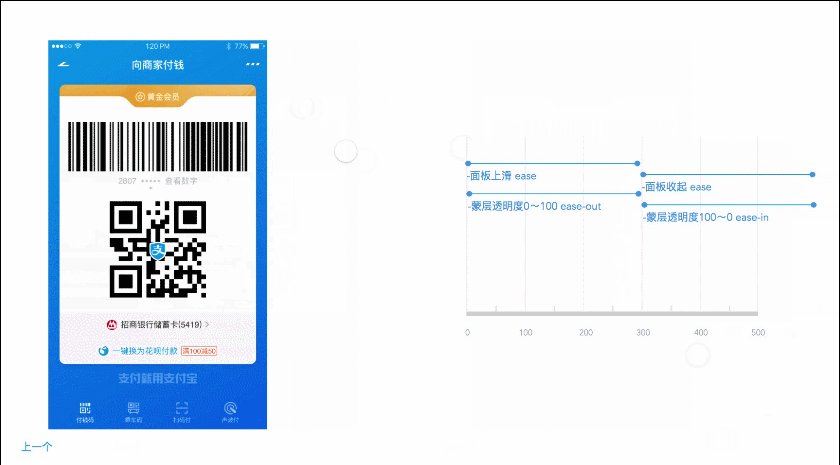
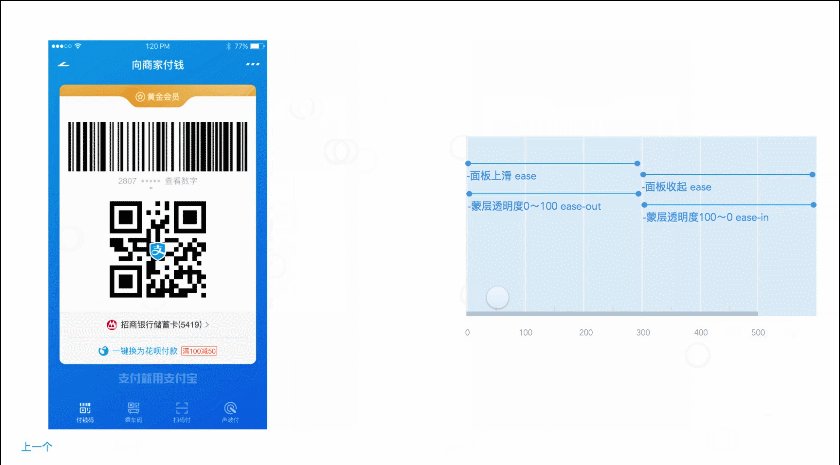
△ 弹性曲线 4. 输出标准动效设计的实现很大程度上涉及到开发。如果我们只给开发一段视频或者动画效果,他们是不能完全符合我们的期望。所以,我们应该按照工程化的语言将动效标注给开发,注明元素的变化状态、变化数值、持续时间。
动效输出模版.sketch 「新手必看的动效设计好文」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论