交互设计师的产出物是什么? 来看Airbnb 设计师的答案!

扫一扫 
扫一扫 
扫一扫 
扫一扫
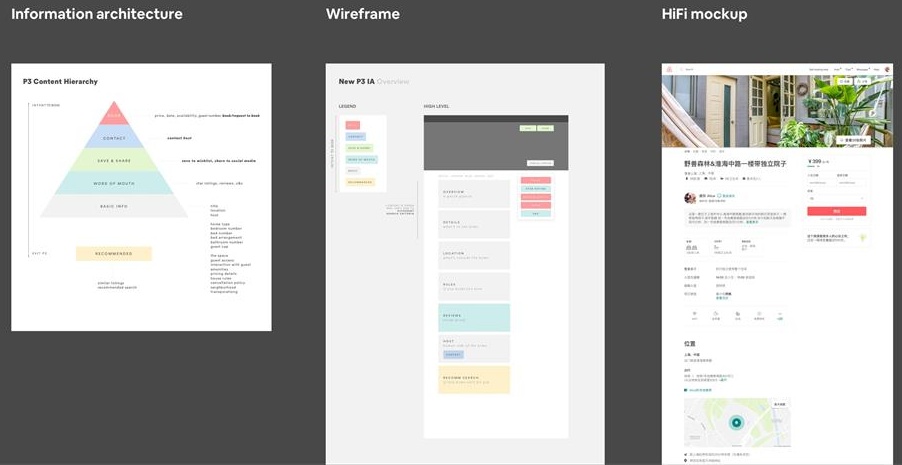
前几年我刚从密大人机交互的项目毕业的时候,就加入了爱彼迎 Airbnb。在那之前,我只有两份实习的工作。作为一个毕业生,我的资历和见识都尚浅,在学校里学到了一套做交互设计和研究的流程,不外乎是有一些调研、竞品分析、用户画像、用户测试等等的步骤。在学校里做项目,常常有一整个学期的时间,套用这些个流程做出一些设计来。所以在当时看来,设计师无非是有这么一些流程和文档,然后做出低保真和高保真的设计原型,最后再出一套设计标注给工程师,也就大功告成了。 刚开始工作的时候感觉很兴奋,觉得现在有这么多东西可以改——这里这里统统都可以改进嘛。怀着这样的心态,我也做过很多设计,现在回想起来,做出来的东西都十分的零散。其中有一个项目让我印象特别深刻。当时是在我想重新设计爱彼迎的房源详情页,觉得自己有很多很好的想法。去年这个项目又被重新提上了产品规划,我们组的另一位设计师 Sunny 接手了这个项目。从她的整个设计过程来看,和我当年采取的方式真的有很大的不同,我从中也学到了很多。她会从信息结构,用户做决策的流程等等方向思考,并且实际的用图表和文字去阐述沟通整个思路和过程。而这个步骤,则是作为设计师去和团队沟通为什么要做这样的设计,争取达成一致的关键一步。
△ 来自 Sunny | 从信息结构到线框图,再到最终的高保真 随着经验增长,也明显能体会到做设计并不是给出一些流程图和设计就结束了。在学校学到的那些都是一些工具,更核心只是用这些学到的工具,去解决实际工作中遇到的问题,去帮助自己和小组去思考。而这些思考和沟通的过程则需要一些辅助的「产出物」,让它们的呈现更为有逻辑,有效率,有说服力。 设计简介(Design Brief)设计简介通常是用于相对较大的一些设计项目,通过完成一篇简介文档来记录设计是要解决什么问题等,同时也能在填写的过程中帮助自己去思考和回答一些问题。有时候自己觉得有些想法,就直接开始了设计上的探索,这样流程却是有一些仓促的。退一步来看,问问自己这样一些问题,心里也会有一些更成熟的、系统性的方向,做起设计来也会更明确。通常设计简介会包括:愿景( Vision ),描述问题( Problem statement ),机遇( Opportunity ),目标用户( Target audience ), 使用场景( Use cases )等。 设计背景( Context )在一个公司的环境下,设计师通常会和其他设计师,产品经理,工程师等合作。会议是一种沟通想法的途径,但除此之外,也会有一些用来在线分享设计的工具,比如 Redpen、invision。当其他的人来到你的这个设计分享页面,要如何清楚地了解到你是在解决什么问题,面对的用户是什么样的,为什么要解决这样的问题,为什么做了这样的设计等等。这些都需要设计师来讲一个故事(Storytelling),让看到这个设计的人能了解到这些背景,从而更好地理解你的设计,更有针对性地去给你反馈。其实它也类似于一个小型的 Presentation。 各精度的设计稿在 airbnb 的产品组中,我们没有划分交互设计师和 UI 设计师,而是统称为体验设计师(Experience Designer), 同时负责交互和 UI 的部分。所以根据不同的项目大小和侧重,我们会做低保真、高保真。这些是设计师比较基本的产出物,所以在此不做赘述。值得提到的一点是,有时需要用真实的内容去测试一下设计最终的效果。
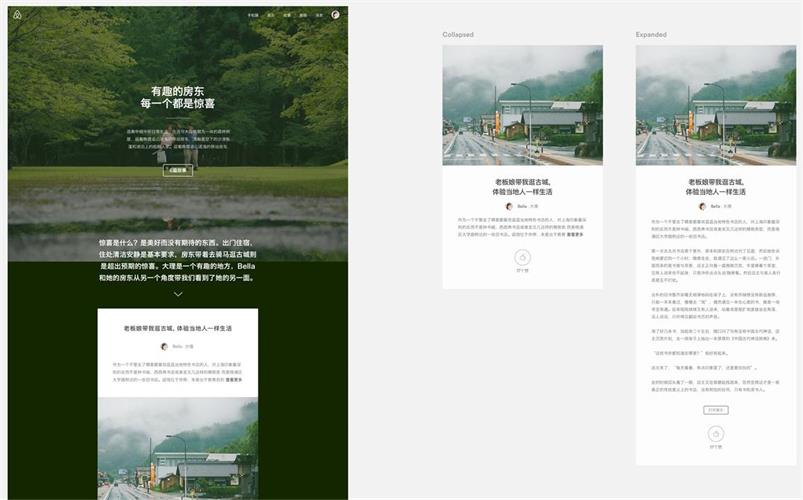
△ 来自 Peiyu Liu
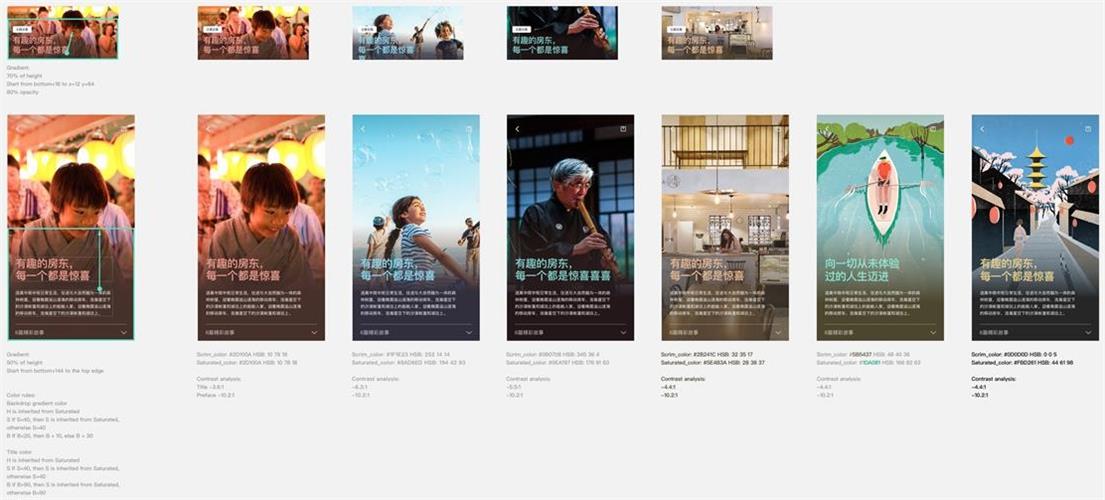
△ 来自 Peiyu Liu | 使用不同类型的真实内容压力测试 交互原型(Prototype)原型是一个很好的沟通工具。在较小的项目中,通常不会涉及到交互原型,但是如果是在一个新起的项目或者设计冲刺(Design Sprint)的时候,通常会用交互原型去帮助表达。设计师很重要的一点就是要抽时间替团队想一个「北极星」,跳脱现有的 A/B 测试去想一个愿景。这时候可以借助交互原型去传达你脑海中的设计想法,让组员为这个项目兴奋起来。 边缘使用场景(Edge cases)这个是初级设计师常常忽略的地方。在最后交给工程师的设计中,如果能考虑周全,给出各种出错场景如何处理,就能让用户的体验更好,整个设计也会更完整。在某一些有相当的概率出现和流程密切相关错误的时候,这就显得尤其重要。当设计师思考清楚了如何处理这些边缘场景,就可以和内容策略师一起,给用户一个清晰明确的文案,从而避免不好的体验。 设计分享(Presentation)这一部分直白来说,就是做PPT。当然并不是每一个项目都需要做 presentation,有的项目可能就用上述的在线分享工具就足够了。但是在有一些大规模的项目时,分享的 deck 就变得很重要。当设计师面对的听众不一样时,需要呈现的内容也会不同。有时候早期的项目,可能用的只是一些色块去表达功能和概念,弱化视觉的部分,有时候也可以就用这些灰色的色块去做原型来传达思路。有时候设计师建立了一套新的功能,则会很清楚的讲到各功能是怎么用,或者有一些例子去串起这些功能。但是总的来说,presentation 并不是简单地放出来我做了这样的一些设计,它的核心依然还是讲好一个故事,让你的听众理解这个设计的功能和价值。 通常会包括:要解决的问题是什么,为什么这是一个问题,为什么要这样解决,最后的设计是怎么样,下一步要做的是什么等等。 结语越来越觉得流程和形式是手段而非目的,它们都是帮助一个设计师思考,以及把这个思考的过程分享给其他职能的组员的工具。设计师有时候会陷入「设计」的小世界里,而忘记设计的目标还是为了和整个产品组一起去提升用户的体验。当你的设计变成自嗨的时候,它其实并没有真的达到原本要提升用户体验的目的。作为用户体验设计师的使命不仅仅是做到每个像素都准确,而更应该在更大的格局上去思考问题,寻找最合适的方式去和自己的产品组沟通。沟通的过程中往往也会有新的想法,获得没考虑到的反馈,这个过程是很有价值的。 「交互设计师成长之路」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论