腾讯高级设计师:交互知识树系列之视觉思维

扫一扫 
扫一扫 
扫一扫 
扫一扫
交互设计师为什么要会视觉?不就是画一个黑白稿,上面都是线线框框的,写个标注就搞定的事情,剩下的美化交给视觉设计师去做不就好了? 如果你真的这么想,那你可能还没有理解交互设计师这个职业的重要性,也忽略了交互稿中所能传达出来的庞大信息量。 交互稿作为产品从概念到实现的第一版原型,它需要承担的是产品设计团队对于这款产品的底层设计理念,它的设计过程需要凝结交互设计师大量的思考和心血,并不是那么容易就能做好的。 交互稿的定义过程
回顾上面的过程,1~5都要用到一定的视觉思维,这还真不是一个纯逻辑的事情。一个优秀的交互设计师,他做出的交互稿不仅逻辑清晰,能让人一眼就看出每个界面的视觉重点、信息层级,同时还标出了用户使用的流程步骤、转场动画形态,直接把整个产品的完整形态展开在你的面前,一切了然于胸。 视觉思维同样也是交互设计师的灵魂技能,只不过侧重点不同。但视觉思维中所包含的概念和方法实在是太多了,我在构思今天这篇文章的时候,足足花了两个多小时才想好这个提纲,把所有交互设计师会用到的视觉理念最终融合到三个角色中,理解起来就相对容易了。
视觉思维的三位角色
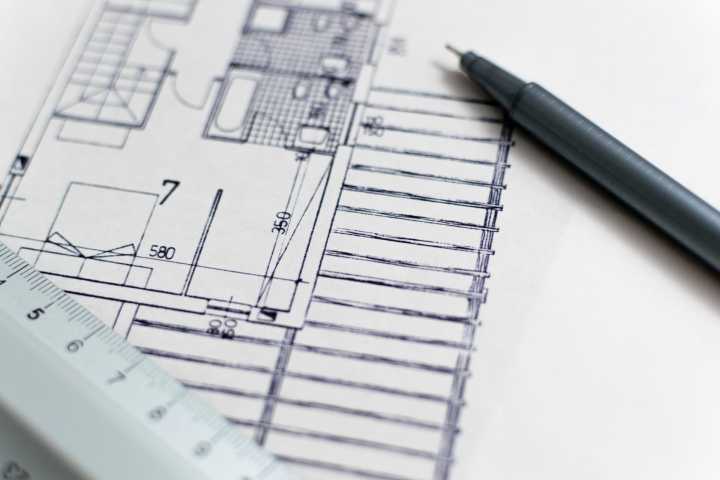
一、勾画蓝图的建筑师
1. 场景
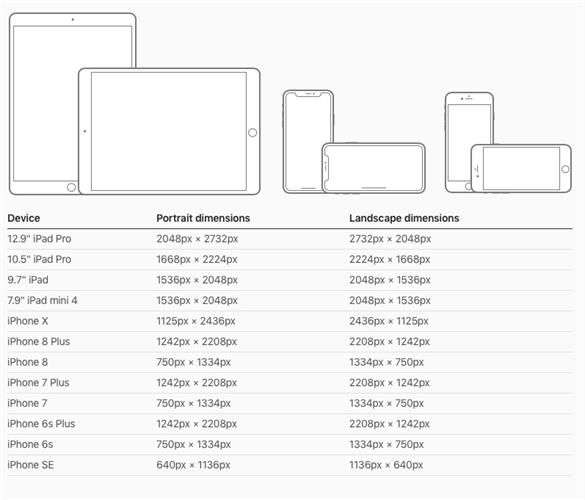
在开始设计界面之前,先想好以下几个问题:
如果你没有思考过上面四个问题就开始设计,很可能犯一些基本的错误:比如为高分辨率屏幕的手机设计了一个文字小到看不清的界面,或者是要用鼠标才能点到的汽车中控台界面,这是要让人难受死么? 交互设计师也要考虑场景,为的就是不要设计出一个看起来合理,但实际上没法使用的产品。
2. 区块
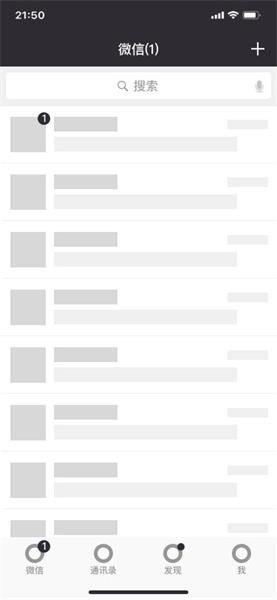
界面设计是一个和信息打交道的工作,你所要展现给用户看到的一切功能其实都是信息的组合,这种组合的最小单元我称之为区块(Block)。 以我们常用的微信首页为例,这里有我们最近聊天的联系人和群聊的会话列表,那每一个会话区块是怎么构成的呢?
这看起来再简单不过的会话区块其实包含了很多信息,比如你看到联系人头像就可以快速辨别每个联系人;比如你需要看到你和她的最近聊天记录,还需要知道她是什么时候给你发的——不好,现在都五点了我还没回老婆消息,死定了! 当你花费一定心思组合好这些元素之后,一个简单的区块就完成了。 这时候下一个问题来了,如果是一个群聊会话怎么办?
你需要做一些修改:
好了,只做了简单的几步修改,这个区块就变成了另外一个功能,但是还保持了原来的格式,皆大欢喜。 这像不像是在设计建筑图上的一个个房间? 每一个区块都有各自的信息内容,也有各自需要完成的功能,还有很多形态的衍生和状态的变化,这都是需要交互设计师提前考虑好的事情。 3. 布局既然是建筑师,当然不能只设计一堆房间了事,他还需要根据整个建筑的面积和形状合理安排这些房间的布局,那这个布局有什么原则呢? 我推荐知名设计师 Robin Williams 写的这本《写给大家看的设计书》,简单易懂又威力强大。
设计的四大基本原则
这些原则实际上是互相关联的,很少仅仅只用某一个原则,同时它们不仅在布局阶段要用到,其实你在设计每个区块的时候就已经开始用了,整齐好看、对比鲜明的功能区块无疑能够为你的设计大大加分。 随手画了一个微信首页的布局交互稿,里面的内容就不细化了,你可以明显地看到上面这四个设计原则的应用,一个个区块就这么妥善安放好了。
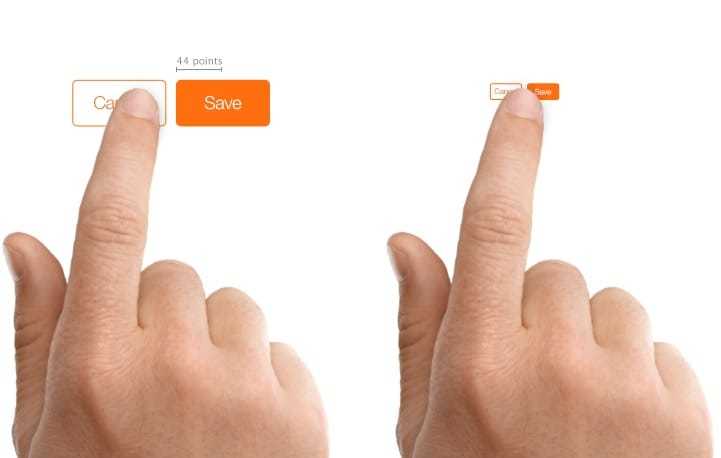
层级和眯眼测试 布局阶段,最重要的事情除了保证页面元素的美观和易读,还有一个就是要注意元素间的层级是否合适。拿刚才微信首页的例子来说,首页最重要的元素是什么?
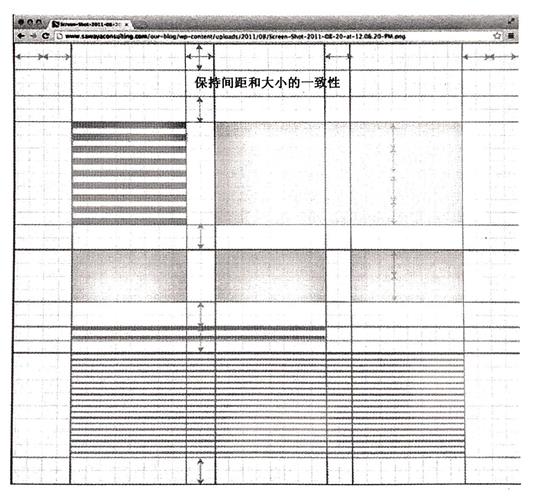
设计师有一个通用的检查层级的方法,叫做「眯眼测试」(Squint Test)——闭上一只眼睛,眯着另一只眼睛看屏幕,看看哪些元素突出,哪些元素模糊,哪些元素看上去分组了(亲密性和区块)。只要改变一下看问题的角度,你就能发现此前沉迷于细节时未曾发现的布局和构成问题。 4. 规律设计中有一些约定俗称的规律,比如黄金分割法、网格系统、系统规范等,遵守这些前人总结出的规律能让你事半功倍,设计出更加美观的界面。同时,你还能通过使用「重复性」来制造自己的规律,同样能提高效率和降低用户的认知成本。 网格系统
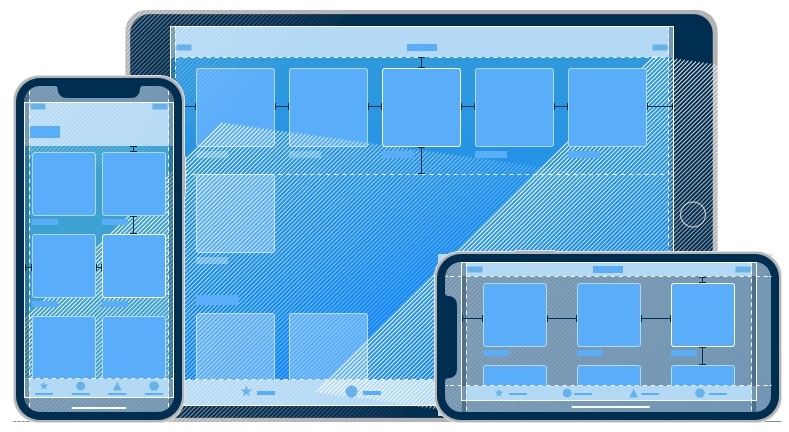
网格系统(Grid System)将屏幕分成多个大的水平和垂直区域,是帮助你在布局中实现对齐和亲密性的好工具,无论是在 Web 还是在 APP 设计中都有比较广泛的应用。设计师可以将界面的元素规则化地布局到网格结构中,适当地强调高层次元素和结构,并为低层次的元素或者次重要的区块留出适当的空间。
系统规范
系统规范有人觉得很烦,我爱怎么设计就怎么设计,为什么要你来规定我?所以在移动互联网的早期,你的确可以看到大量的不按系统规范进行设计的 APP,自由是很自由,但是大部分都让人用起来很别扭,更何况每个应用都自成体系,用的交互方式又各不相同,让人真的有抓狂的感觉。 随后,人们越来越发现系统规范的好处:你可以从谷歌、苹果、微软这些大型互联网企业的设计团队中学到很多设计原则,能节省很多控件的设计成本、提高设计和开发效率,同时如果大家都用同一套设计规范,那用户的认知和使用成本无疑会大大降低,何乐而不为? 常用的系统规范
介绍完了建筑师,继续介绍其他两位,解说员和漫画家。 下面,我想用一个实际的产品案例,来讲讲我和视觉设计师 Nefish 当时是怎么使用这两种角色理念完成小火箭的2.0改版的。 小火箭是腾讯电脑管家在用户桌面端的加速小工具,能够快速地帮助用户清理电脑内存、加速电脑,广受用户好评,改版前的日使用次数已经超过了一亿次,成为了电脑管家和用户之间的重要连接触点。 现在我们要对这款亿级的产品进行改版,要如何找到其中的优化点呢?
二、教你使用的解说员
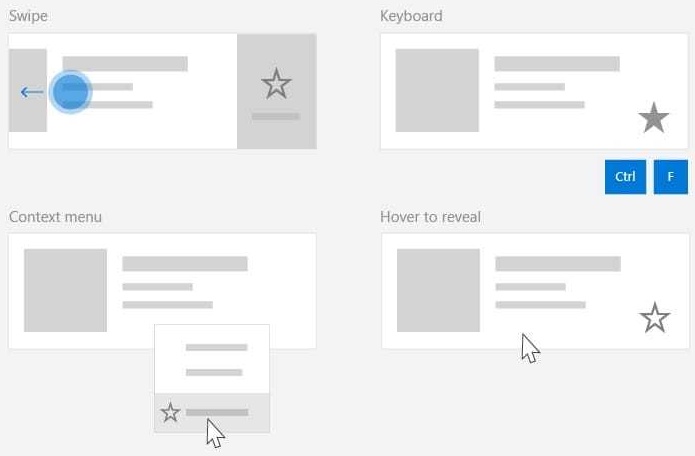
解说员(Commentator)指的是那些讲解体育比赛和游戏比赛的专业人员,他们能用专业的知识和视角解读比赛场上的情况、介绍双方的背景、烘托比赛的氛围,引导观众更好地理解和观看比赛。 而在产品使用方面的解说员是谁?是产品说明书吗?是新手引导吗?它们当然有些作用,但是作用最大的还是直接设计产品的设计师们。 他们可以精心安排界面的呈现方式,让用户更好地理解这款产品,甚至爱上它。 1. 注意力想让用户更好地理解产品,设计师最需要注意的就是管理用户使用过程中的注意力。 管理注意力常用的工具有两种:
使用好了这两种工具,我们可以有目的地引导用户的注意力,更进一步的话,还可以引导他的视线移动。
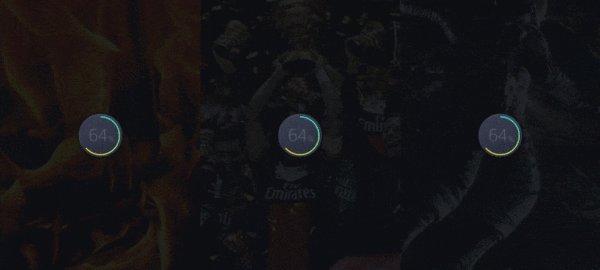
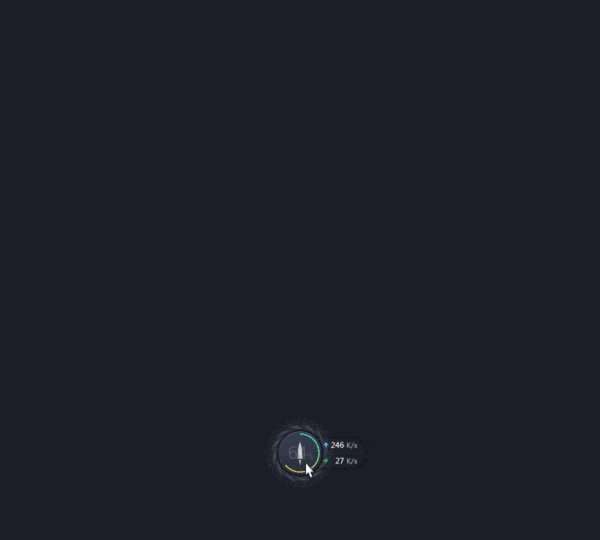
旧版的小火箭,在用户点击加速之后,会展开右侧的「小尾巴」,告知用户这次加速的结果。
这是一种从左到右的视线移动,符合人们正常的阅读习惯,似乎没有什么问题。 但真是如此吗? 仔细想想,「小尾巴」似乎有点太长了,它用了「加速成功!燃烧了83MB内存」和「发现x个无用的残留进程」这样的整句文字来描述加速结果,而这个结果的展示时间只有不到2秒,视线的移动路径太长了不说,阅读和理解所花费的时间也较长。 于是我们综合分析了几种小火箭的结果页面,重新定义了用户的视线移动路径:
从上图可以发现,前三类方案大大缩短了用户的视线移动路径,结合动画的显示方式,用户的阅读效率大大提高了。 第四类方案是为运营类消息设计的,这类消息显示的时间更长,希望用户完整阅读所有文字,并且强调点击率,因此我们在保证信息展示的前提下,控制每个元素的出现时差和视觉层级,暗示和引导用户用「Z 字型」的路线来进行阅读。 下图是第四个方案的视觉效果,至于前面的那种方案如何呈现,我会在下面的「示能」中进行说明。
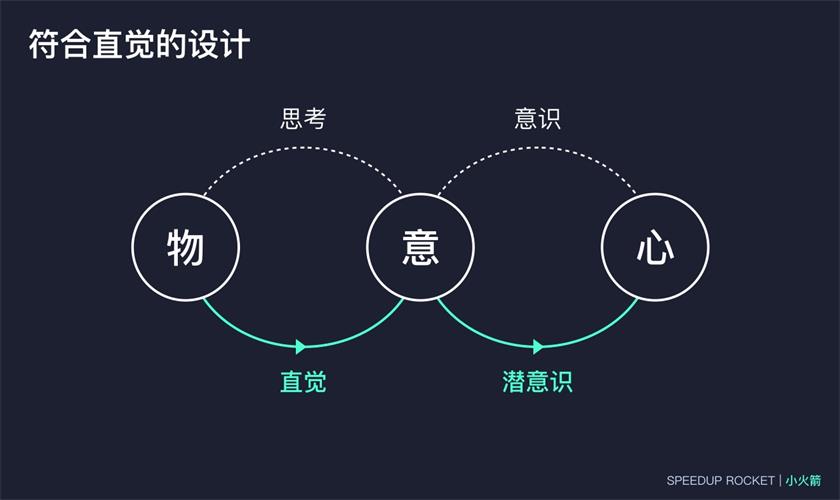
2. 示能示能性(Affordance)是心理学家詹姆斯·吉·布森(James J. Gibson)首次提出,而后由唐纳德·诺曼(Donald Norman)博士在《设计心理学》一书中作为重要的设计理念引入,它指的是物体呈现出来的属性让你自然地明白它的功能,比如一张平面的椅子,你自然知道可以坐。 在实际的设计场景中,我觉得这个理论可以再细化,才更具有实际的指导意义,我叫它——符合直觉的设计。
我们要认知一个事物,有两种不同的思考路径:
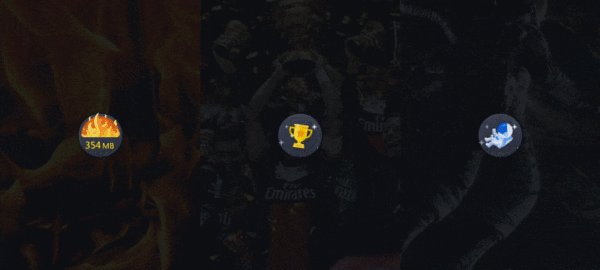
这两种路径不分优劣,各有自己的使用场景,但有时候一些简单的信息传递,我们更适合通过「潜意识路径」进行优化。 原本加速结果是用「加速成功!燃烧了83MB内存」这么长的文案来表达信息,但这里的信息冗余度太高了,其实只有「83MB」这个数字是最有意义的,每次都会看的,那为什么不把其他不必要的阅读内容用图形化的方式表现出来呢? 于是我们想到了把「燃烧」这个词具象化,变成一团火焰,在下方写上燃烧掉的内存值,这样一来,通过对注意力的管理和示能的表现,用户感知这一信息的速度就大大加快了。 同理,我们还把「太棒了!电脑已经是最快了」这种提示没有内存可优化的文案改成了闪闪发光的奖杯、掉落的宇航员这类好玩的随机奖励,让用户觉得使用小火箭加速很有意思。
最终效果如上图。我们还验证了这次改动之后用户对于结果页的理解度,完全理解人的达到了93%,说明这种大胆的改动确实是可接受的。 基于这个设计理念,我们还为小火箭增加了一个电脑内存占用过高时的高危提醒态,不是简单的用红色填满,而是加入了闪电和溢出的感觉,让用户一眼就能发现它、理解它,而且真的很想点……
3. 关系
讲到设计中的关系,就不得不提到鼎鼎大名的「格式塔原理」,相信大家都已经很熟悉了,我就只列其中和交互最相关的三条。 格式塔原理(Gestalt Principle)
我们在设计小火箭的时候,就有意识地使用了这个原理,因为用户点击这个小火箭控件,是真的会飞出一个火箭来的。要怎么让人感知到这两者是一个整体呢?
如上图,鼠标移到这个控件上的时候,里面会先出现一个「迷你火箭」,开始旋转和飞行,它和我们正式的火箭很像(相似性),让你对后面的行为有一个潜意识上的心理预知。 点击之后,迷你火箭快速向上飞出,正式的火箭接着从下往上飞出来,位置上的一致(接近性)和动作上的一致(共同命运)让你马上知道两个火箭其实是一组的,新出现的火箭也就和桌面控件形成了一个整体。 三、会讲故事的漫画家
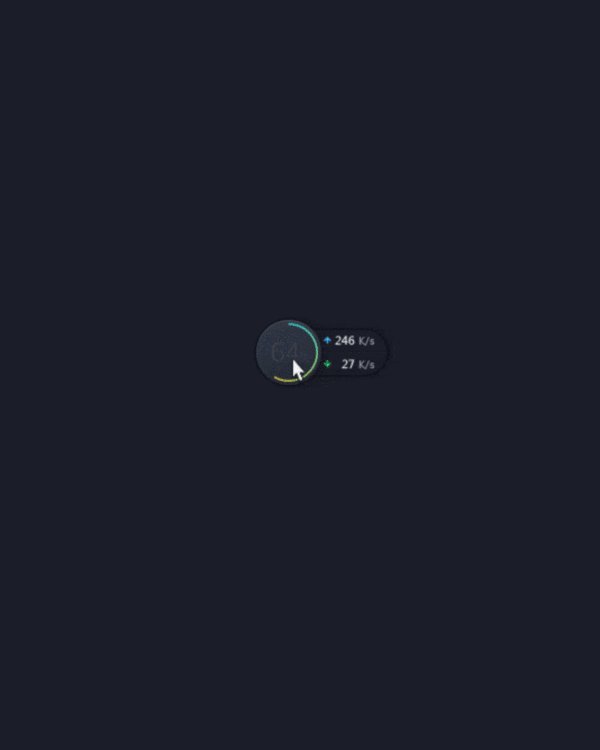
1. 对话软件产品要怎么与用户对话?只能用文字语言吗? 在设计师手中,可以用来和用户对话的手段有很多,最基本的就是——操作反馈。 这种反馈可以是你鼠标移上去之后一个小巧的 Hover 动画,也可以是点击之后飞出来一个小火箭,还可以是超出你预期的一个效果:
平时有什么节日或者大事件,我们会给你的小火箭换一套节日皮肤,但是在一些特殊的日子(比如你的生日),我们为什么不能给你制造一点小惊喜呢? 这就是小火箭的「音爆彩蛋」的设计初衷,也是它与用户的一次暖心对话。 2. 分镜
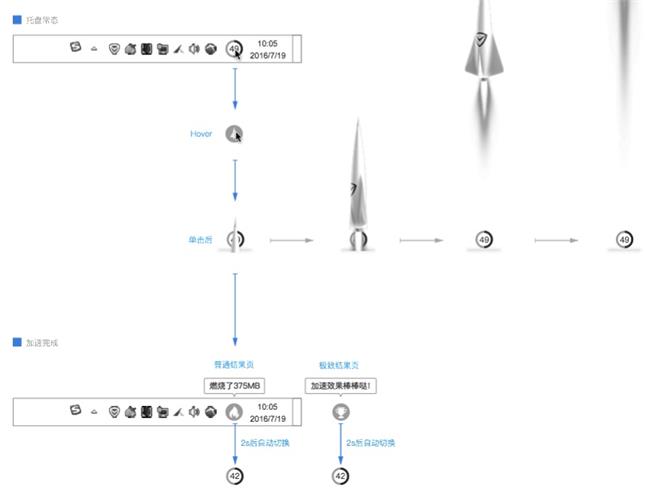
漫画家会精心设计每一页的分镜构成,让你虽然看的是纸质漫画,却能通过「脑补」形成一系列真正的动态画面,以致于屏息凝神,被剧情所深深吸引。 而交互设计这个职业的有趣之处也正在于此,我们画的虽然不是漫画,却需要设计在用户操作之后,软件所触发的每一个动作,分解到具体的每一步。
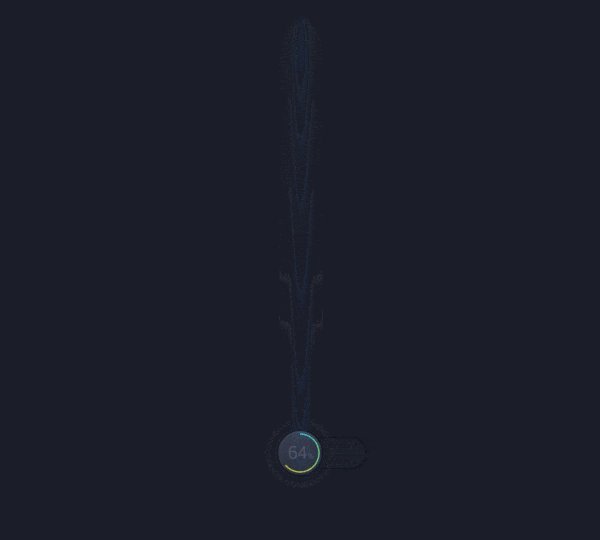
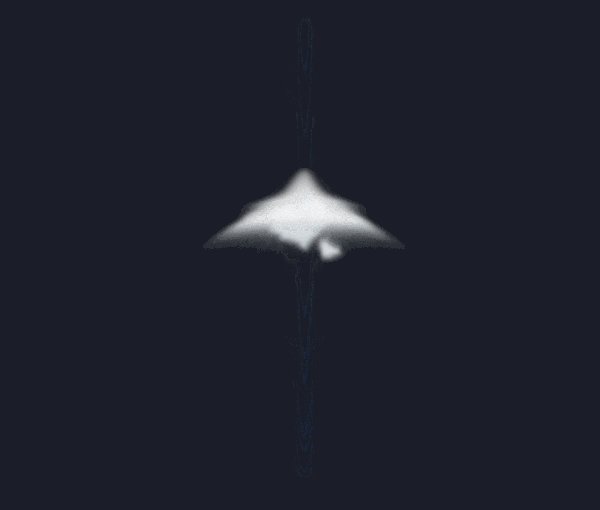
△ 小火箭托盘形态的部分交互稿 你思考得越多、越深入,你就越能够体察用户当时的使用场景,也就越能够设计出让用户感到体贴、感到自然、感到有意思的产品。 所以我推荐交互设计师都应该学一点漫画分镜和动画设计的知识,交互动画不只是视觉设计师的工作,更应该由交互设计师事先做好分镜定义,然后再和视觉同学一起商量和修改,共同打造你们心目中最完美的设计呈现。 3. 故事一部漫画有了对话、有了分镜,当然还需要一个好故事。 我们的小火箭一键点击就能加速电脑,那是否可以通过长按的方式激活一个更厉害的火箭,完成一次更强的加速呢? 通过这个灵感来源,我们打造了一个「穿越虫洞」的故事。
用户长按小火箭后,能够触发一个虫洞,一松手,就有一个快到极致的火箭从里面出现。原先整个火箭的发射时间只有不到0.5秒,要怎么才能更快?我们想到了用电影里《骇客帝国》用的「子弹时间」概念,逆向思考,让火箭从极快突然切换到极慢,通过强烈的对比,让你感受到它极致的速度和力量。 这样的火箭一穿而过,产生的加速效果当然是非同凡响的,「当当当」的动画闪过,有了一个通知——「你探索到了一个新功能!」 如同发现新大陆一般的喜悦。 以上就是我们在两年前利用视觉思维完成小火箭2.0改版故事的一小部分,我省去了前期的分析调研、过程中的路径拆解和其他的一些案例,主要是想以此为例子讲讲视觉思维。这次的改版从用户口碑和使用数据上都获得了极大的成功,也让我们备受鼓舞。 也许我们做得还远远不够好,但我们一直在追求更好体验的路上。 感谢我的搭档 Nefish,正是他的创新理念和实现能力,才能让这次的改版能有如此出色的视觉呈现。 欢迎关注作者的微信公众号:「落羽敬斋」
「交互设计师修炼指南」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论