页面跳转方式,如何设计更合理?

扫一扫 
扫一扫 
扫一扫 
扫一扫
页面跳转在 APP 中属于最常见,也是最基础的一个交互细节点。我们常见的跳转方式有直接跳转、左右跳转、上下跳转、翻转、联动。 其它酷炫的效果我们看过很多,但是现实中能做到的又有几个呢?在设计时需要考虑好其中的关联性,给出最符合用户心理预期的过渡方式,从而做出最合适的设计。 视觉顺序首先看一下,我们的视觉「阅读顺序」是:左→右,上→下。因此延伸出目前 APP 最常见的两种页面跳转方式:左右跳转,上下跳转。
直接跳转直接跳转是最原始、最简单的跳转方式,web端常见,在APP中出现较少,标签切换常见。 常用于快速开发,Android中常用。
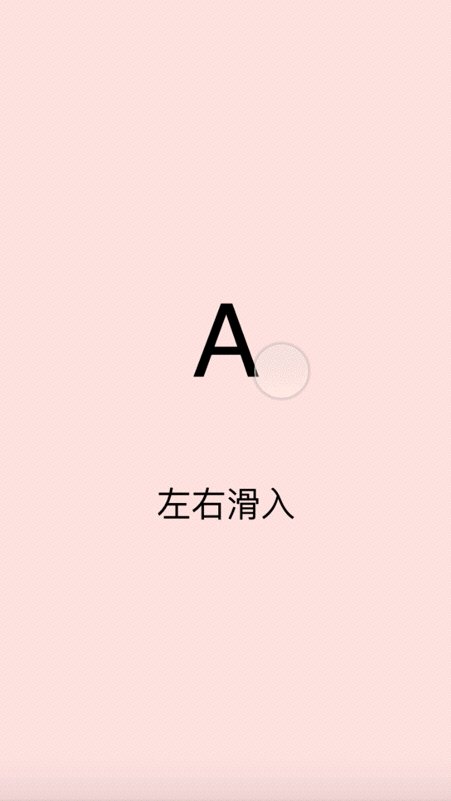
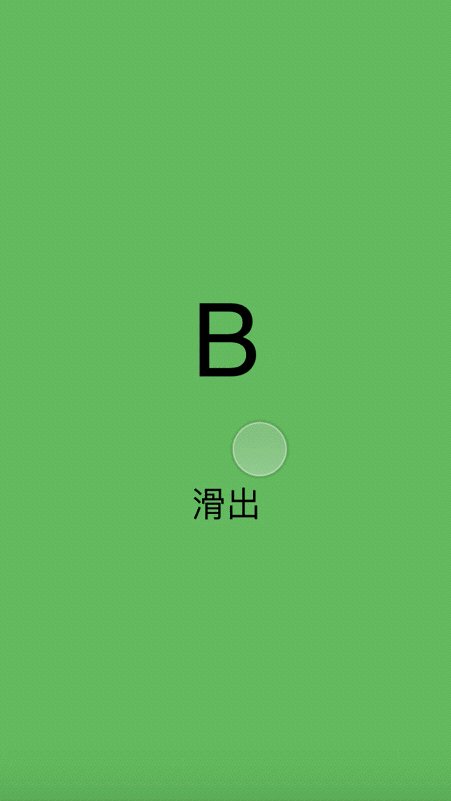
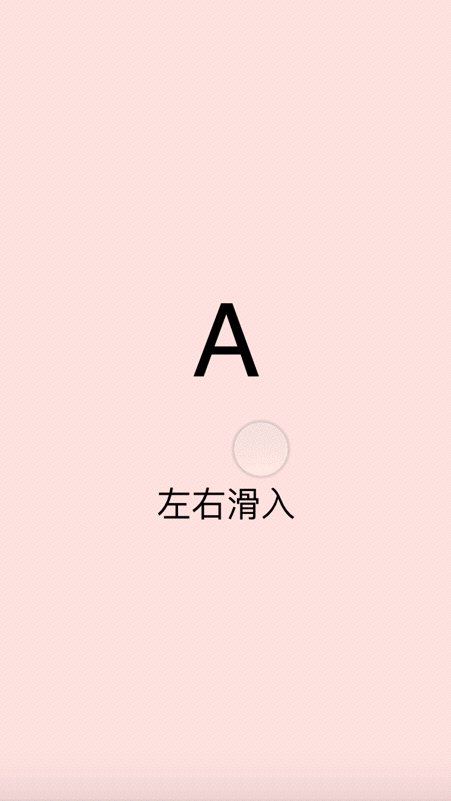
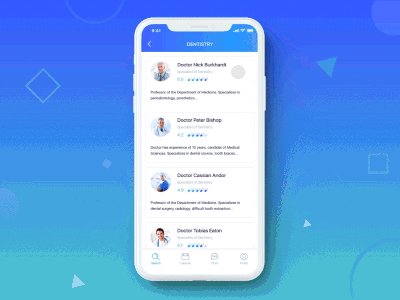
左右跳转最常见的跳转方式。(ios原生效果)
常用场景: 这里有个细节要注意,就是我们的返回键在左上角,也就养成了用户一种习惯,左上角的键,与点击之后的效果,往往就应该是页面从右侧退出,与进入时反向的效果。 这也是为什么大部分 APP 不会把入口按钮放在左上角的原因。
那么左上角这个位置,除了给返回键当做固有的位置外。还常常用于抽屉式导航,因为抽屉式导航的方向,与返回时的移动方向是一致的。常见抽屉式导航的 APP 如:滴滴打车、摩拜单车等。 上下跳转相对于左右跳转,上下跳转就比较难理解了。
这种跳转方式也很常见,但是大部分人不清楚什么时候用,这里我们简单分析下。 运用场景:
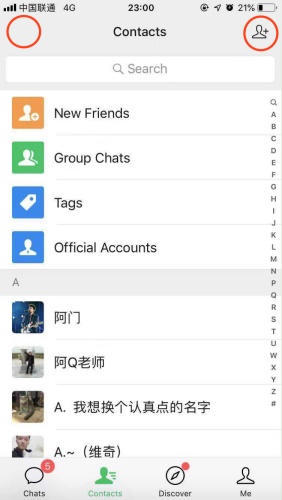
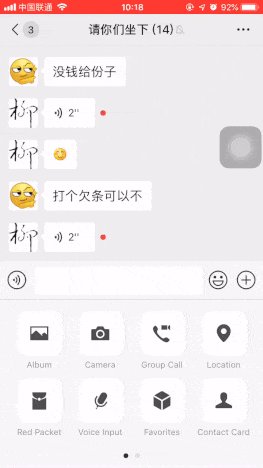
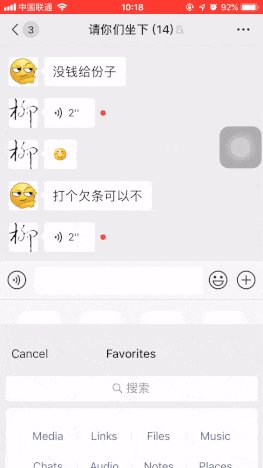
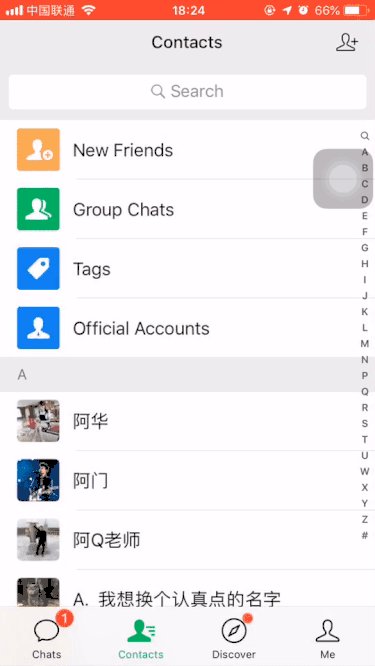
比如我们在微信聊天页,发起一个聊天的时候:
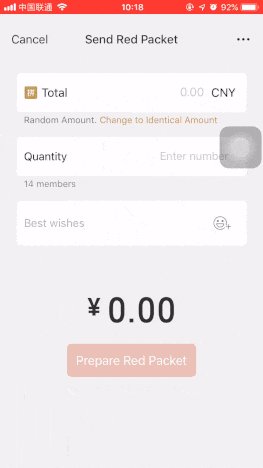
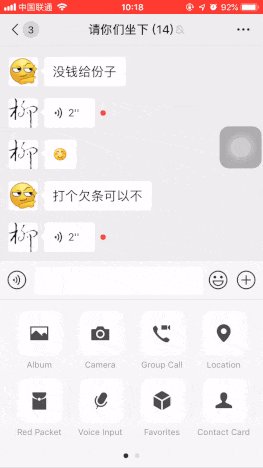
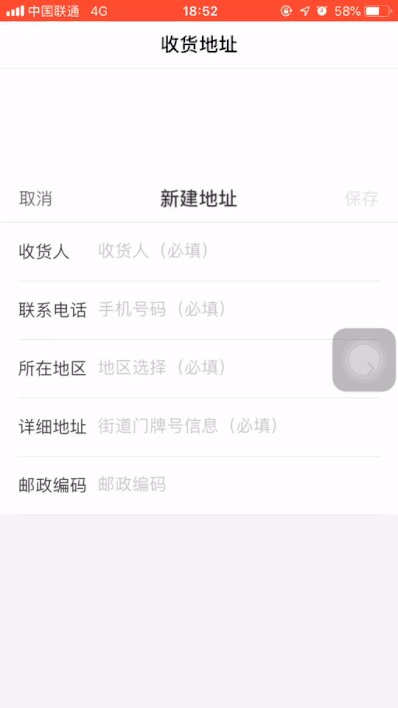
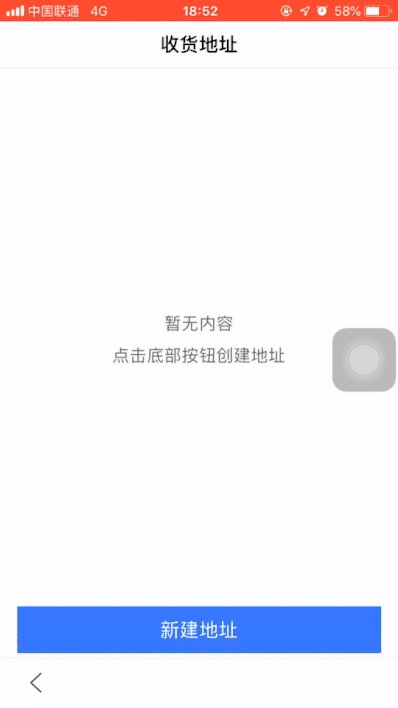
还有新添加群人员,新建笔记本,新建地址时等。 我们用微信聊天页面举例:点击+号离的内容时,图片、拍照、位置、红包、收藏等,都是采用下到上的方式呈现,因为这些创建都是对当前聊天窗口一次性产生内容。
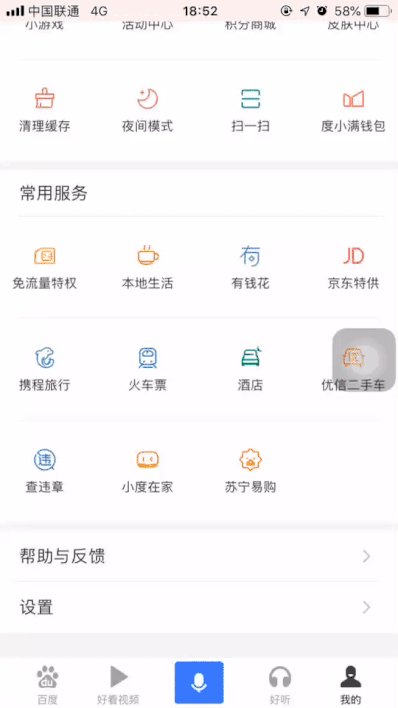
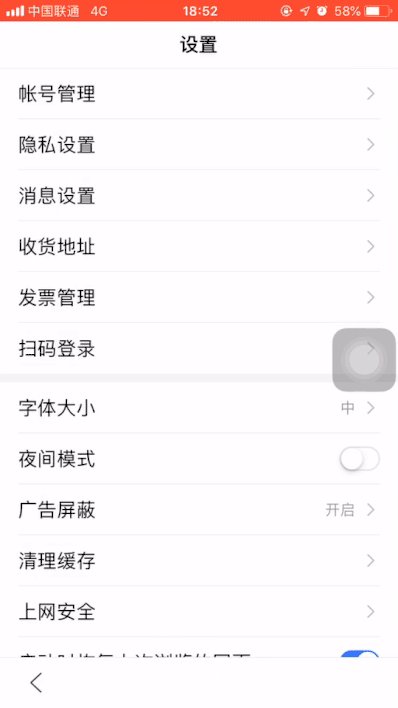
下面我们看下百度的设置>地址管理>添加地址:左右>左右>上下。
翻转
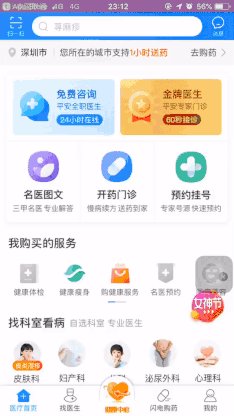
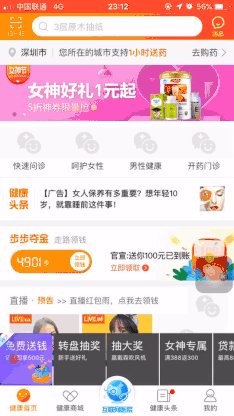
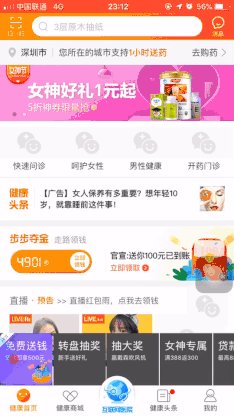
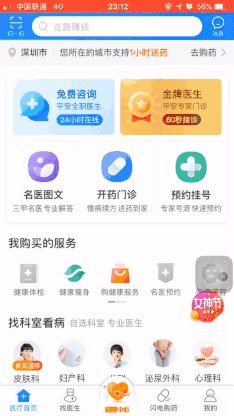
常见的有平安好医生中间的按钮,大姨妈APP中间的商城。
联动性
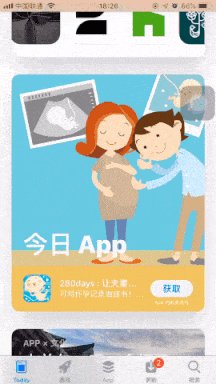
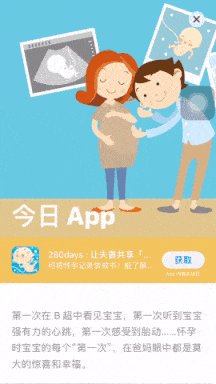
如 APP store 每日推荐到介绍页。类似的还有 Behance APP 的作品展示。国内APP 很少有这种联动效果,因为一旦页面结构改变,整个效果基本无法复用。
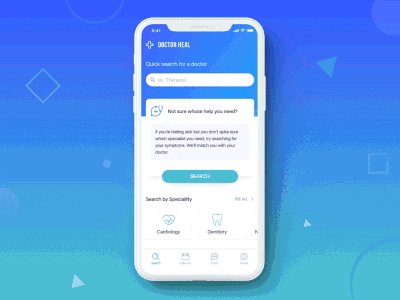
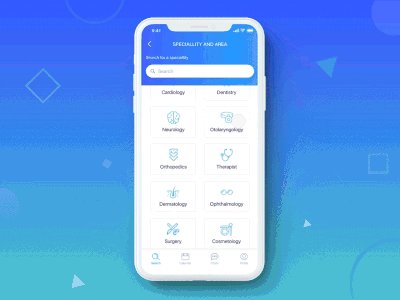
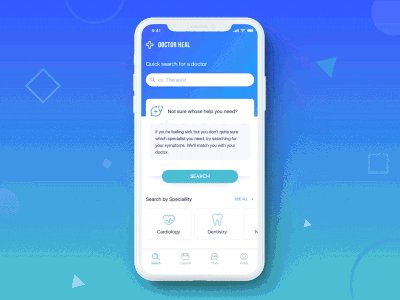
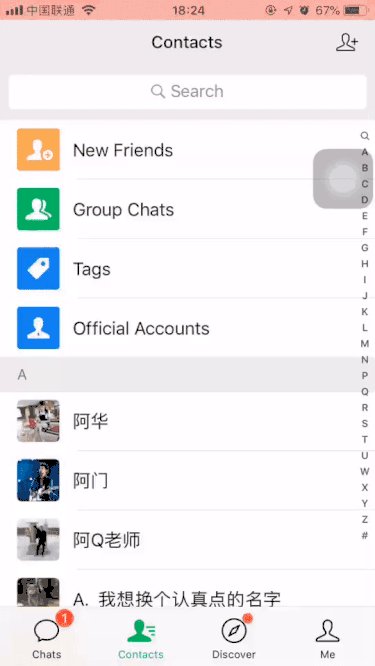
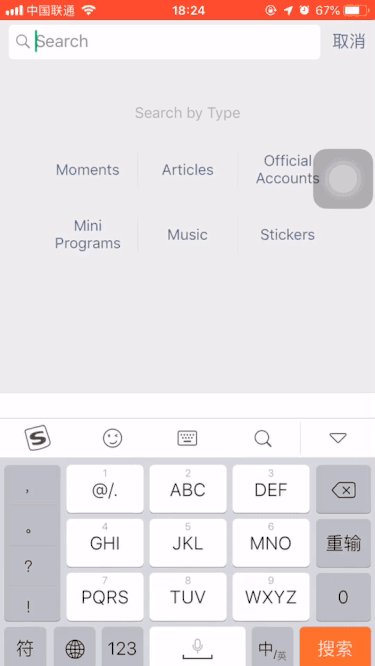
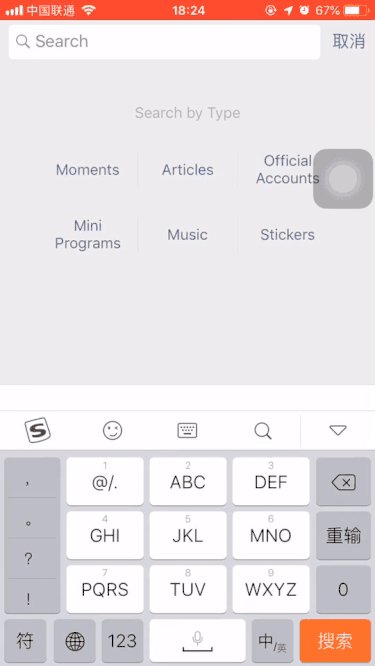
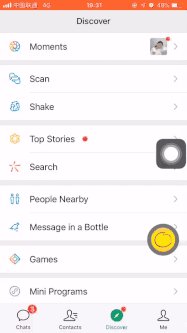
类似于这种强联动,我们会在很多概念设计稿中看到,但是在实际的 APP 是很少见到的。因为开发成本/维护成本都很高。 搜索页面打开 这里强调一下搜索页面。搜索页面的进入往往有两种形式。一种是 icon 做入口,另一种是搜索框做入口。 icon做入口:更像是上下级关系,常用左右跳转来实现。比如:抖音。 搜索框做入口:点击就获取光标的感知,是一个简单的联动过渡效果。比如:微信、云音乐。
其它方式关于其它方式,基本上只有极个别的 APP 中可以看到。 其它的方式,要结合实际的情况来考究。一定要注意关联性。比如微信新出的浮动展开效果,因为元素要浮动,为了更加贴合所以有了收缩的效果。
结语页面跳转形式上其实就是上下左右内外。考虑好之间的关联性,给出最符合用户心理预期的过渡方式,就可以帮助我们找到最合适的设计。 欢迎添加作者微信:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论