用单选还是多选?这篇全面总结给你答案!

扫一扫 
扫一扫 
扫一扫 
扫一扫
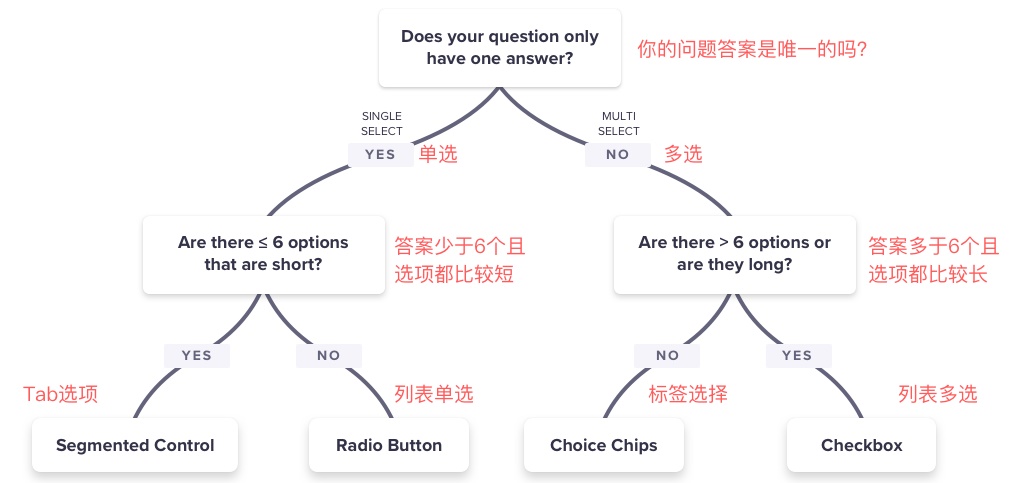
本期文章主要研究单选和多选控件的设计细节,虽然是很常见的控件设计,但是也是有非常多需要注意的地方。能提炼总结常见事物的一般规律,这本身就是一件值得大家都去做的事情。 无论是从个性化内容还是用户体验上来讲,控件元素都会在我们的产品设计中扮演重要的角色。为特定的内容选择正确的控件可能比你想象的要难,控件的高度、宽度、样式设计和选项数量都是至关重要的因素。 为了帮助分解问题,这里给大家列了一个决策树。
单选1. Tab选项 一个分段 tab 通常会由2-6个单选项,它最适合用于图标、数字或短词的导航形式,并被设计成一个水平的容器,容纳等距离的单选内容。
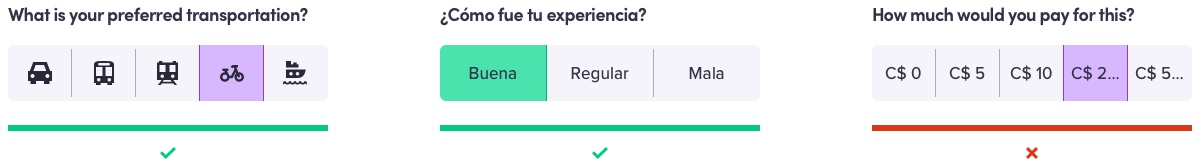
△ 图标、短词、价格 优点:将所有选项都摆在一行,对垂直空间的利用率能达到最佳,设计样式也可以做到非常直观,漂亮。 缺点:它不大适合用在长词,短语或价格上,如果你确实希望将这些内容放在选项中,就必须尝试精简文本。水平空间非常有限,即使是只有少量的选项,有时候你仍然需要决定如何截断文本。
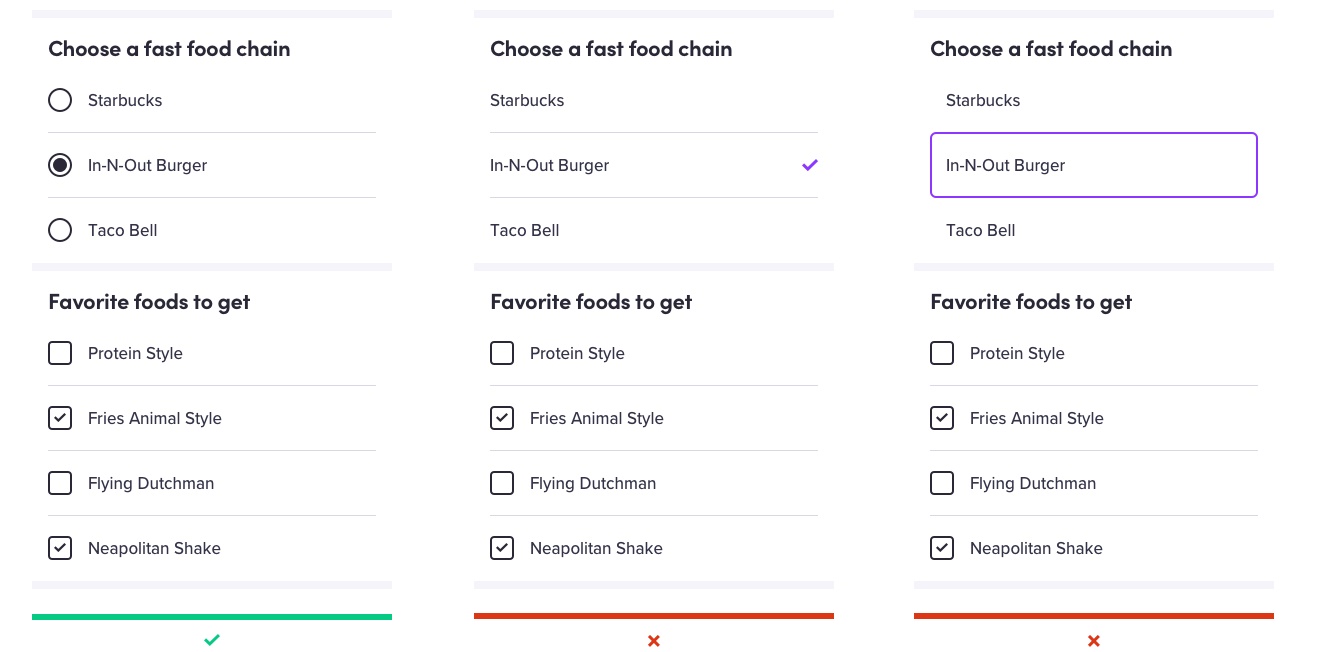
2. 列表单选 最初的单选按钮被用于列表中超过6个选项时,被设计成垂直方向,圆形轮廓,并摆在列表项的开头。后来 iOS 通过在列表末尾加上一个对勾选中,而创造一个新的经典案例。现在最新的一些设计中,选中被设计成在列表选项外加一个描边框的形式,用以节省水平空间。
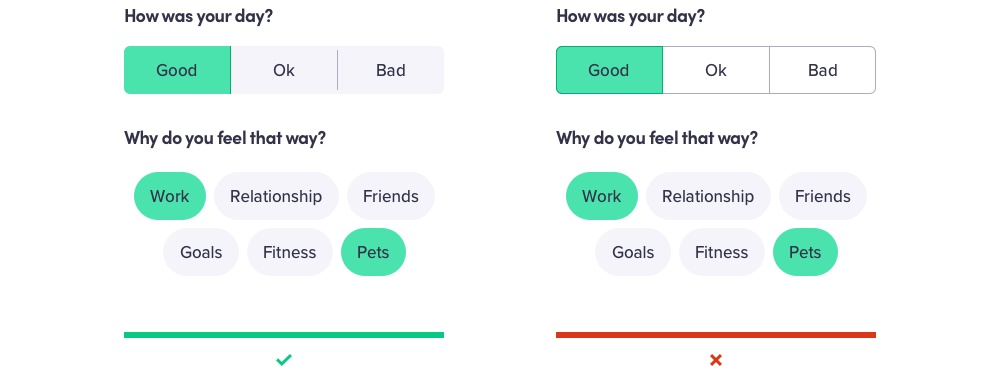
△ Android & Web vs iOS vs 描边框模式 优点:列表单选为内容提供了更多的空间。它们易于阅读,可以容纳多文字,文本可以换行,还可以增加图片。 缺点:他们往往很占用空间,不适合用在垂直高度受限的页面中。 一个有趣的事实是,单选按钮是受旧收音机上的按键设计的启发而设计出来的,一个按钮被按下,就会弹出其他按钮。 多选1. 标签选择 标签选择通常用于要从3-6个选项中进行多次选择的情况,它们最适合用一到两个简短的单词或数字。它们设计的形式一般是类似于一个小按钮,通过背景色来区分「开」和「关」。 尽管谷歌设计规范建议最好在选中的标签前加上一个勾选标记,但我觉得有颜色作为区分已经够了,这样还能节省水平空间。
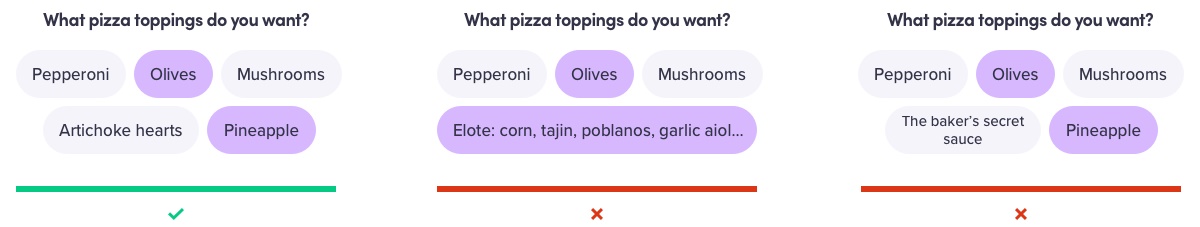
△ 短词标签 vs 带省略号的多词标签 vs 折行标签 优点:节省空间,标签堆砌在一起的具体样式是由文本长度决定的。它们给人的印象是轻量的,有趣的。 缺点:这种形式与 tab选项形式有一样的弊端,都不能很好的处理长词。不建议对文本进行折行或者调整大小,因为会不便于用户阅读,使用两行以上的标签会使得每个标签非常难以快速扫描。 2. 列表多选 列表中的复选框一般应用于6个以上选项进行多选的情况,设计样式通常是在列表开头处设计一个正方形描边框。
△ 列表中的复选框 优缺点:与单选框有一样的优势和弊端。 综合来看我们很容易陷入到特定组件的设计中,所以我发现最好是从整体上开始思考。然后做出最佳决定,决定使用哪种选择设计最有利于一致性、差异性和层次感。 1. 水平Tab和标签 选项背景是 tab控件和标签控件之间最大的区别。一个连续的背景帮助用户理解他们必须要选择一个,而一个分离的背景表明他们可以选择多个。
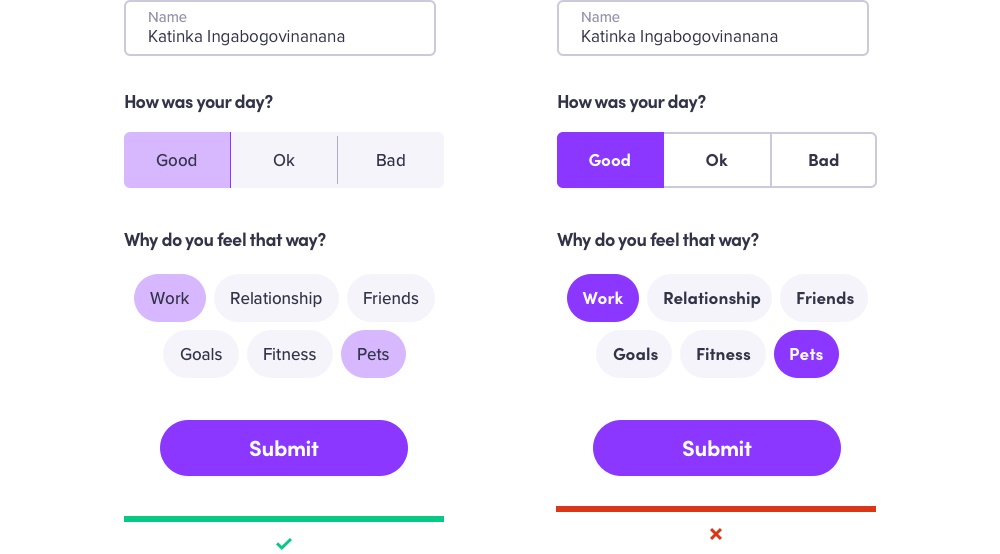
△ 统一的风格和不统一的风格 Tab控件和标签控件的设计应该在视觉上彼此相似,并且做到与文本框和按钮不同,以不同的视觉样式帮助达到不同的交互层次结构。
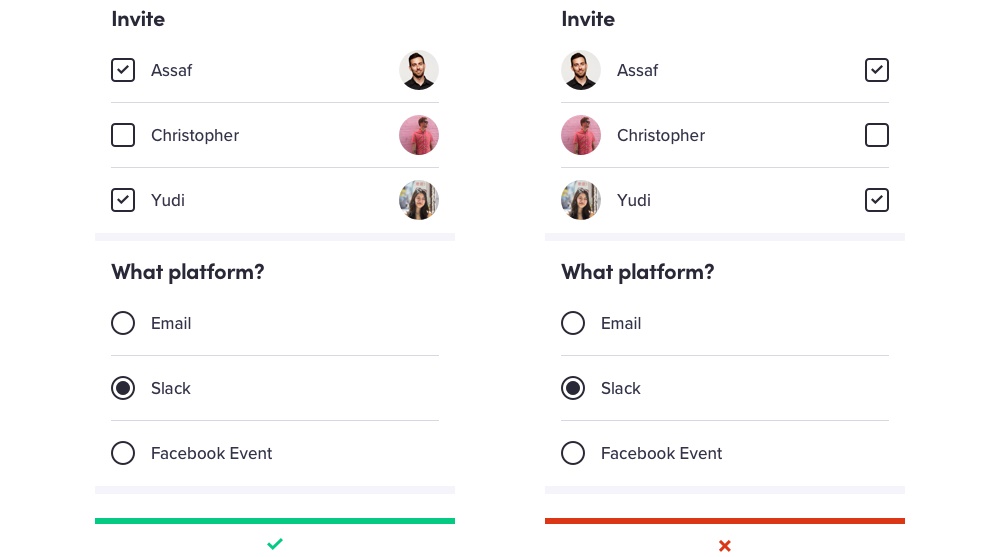
△ 不同的样式风格和相同的样式风格 2. 列表单选和列表多选 有这么多单选按钮形式可以选择,我发现最好是将单选和复选放在一起才便于比较。iOS端的列表单选勾和描边高亮都是很漂亮的设计,但是与多选框放一起,就会显得不够统一。
△ Android & Web vs iOS vs Alternate Pattern 最后说一点,但并非是最不重要的,就是图片的位置。选择控件一般位于列表项的开头位置,但是,当列表项中有图片时,就有人开始纠结应该是放前面好还是放后面好。 这里,我选择将控件保留在开头位置,因为控件是必须存在的,而图片是可选或者可添加的。(译者注:如果在一个设计规范中,选项控件都在左侧,那也应该尽量让其他控件也保持在左侧,来保证一致性。)
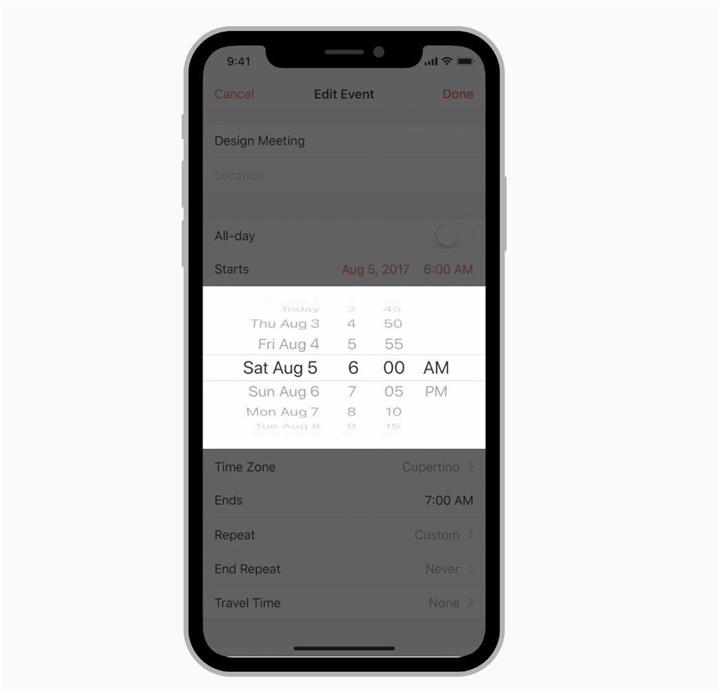
△ Image in the End vs Start Position 最后的想法还有一种很好用的选择控件是滚筒。当有许多短词并且垂直控件有限时,就可以使用它。建议只在其中放置文本,它的使用要求比较高,在 Android 和 iOS 中都很复杂。
原文链接:《A guide to designing and using selection controls》 Linzi Berry 欢迎关注译者的微信公众号:「彩云译设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论