为什么交互设计师要学点经济学?用实战案例告诉你!

扫一扫 
扫一扫 
扫一扫 
扫一扫
看完本文你将收获:基本的经济学概念,对经济学的兴趣和设计中解决问题的思路。 经济学简述和对交互设计的指导一提到经济学,很多人脑子里跑出来的都是「股市、经济政策、商业手段」等字眼,感觉经济学很高深,一定是和「高大上」挂钩,经济学者就是在写字楼里拿着看不懂的数据报表等。 但并不是这样,经济学原理其实就在你我生活中。如果你在想着晚上8点到9点是去陪朋友喝酒还是回家陪老婆吃饭,恭喜你,你已经在思考「机会成本」,机会成本就是你去陪朋友喝酒,就肯定不能回家陪老婆,因为,世上只有一个「你」,同样的8点到9点这个时间段你也只能拥有一次,而在你选择后不能去做的那件事,就是你的机会成本。
我们让故事延续,你进行了选择,再次恭喜你,你已经进行了「成本与收益」 的思考。你选择了去陪朋友喝酒,那可能是因为你们很久没见,你觉得「值」,认为你的收益(和好友诉说、大醉一场、放松心情…) 是高于你的成本(放弃了回家陪老婆,等了很久的出租、花了50块的打车费…),所以你才会决定去陪朋友喝酒。 经济学能够预测「人类行为」。因为资源有限,我们总是要「分配」时间、金钱、健康、精力等等。而我们总是希望能够得到最大效益(目标),所以,在把各信息进行整合剖析后,其实就能够大致的描绘出人们的行为轨迹。 用户在真实生活里无时无刻不在以经济学的逻辑运转。笔者觉得以下两个原理能够帮助我们理解和解决工作中碰到的问题:
交互设计中的「成本与收益」很多时候设计师容易陷入自嗨的状态,还没很好地理解用户,就先跑起来,「要人性化、要符合逻辑、交互方式要酷炫,要怎么怎么样」。但是,往往上线效果不理想,这是因为没有思考用户成本与收益的关系。 什么是成本?我觉得有几个方面:
那么收益呢?
举个例子,笔者之前做的京东医院的项目:在用户购药的时候,会有咨询医生的需求,而在咨询之前需要添加新用户。 这个时候问题来了,产品会从「用户价值」的角度来说:用户填写的信息越多,对患者问诊会更有用啊,患者会觉得这个是很有帮助的。因此,我们设置的内容越全面,对患者的价值会更多。但真的是这样吗?
其实对用户有实际价值的只有咨询本身,添加新用户、填写问诊单等等对用户来说都是多余的成本,而他们仅仅是想知道用药是否合理等,如果这个时候再增加更多的门槛,用户会觉得,「这么费劲,还不如直接去百度搜索」。 所以在设计中,具体要做的就是:降低用户成本,提升收益。
降低成本的方法:
提升收益的方法:
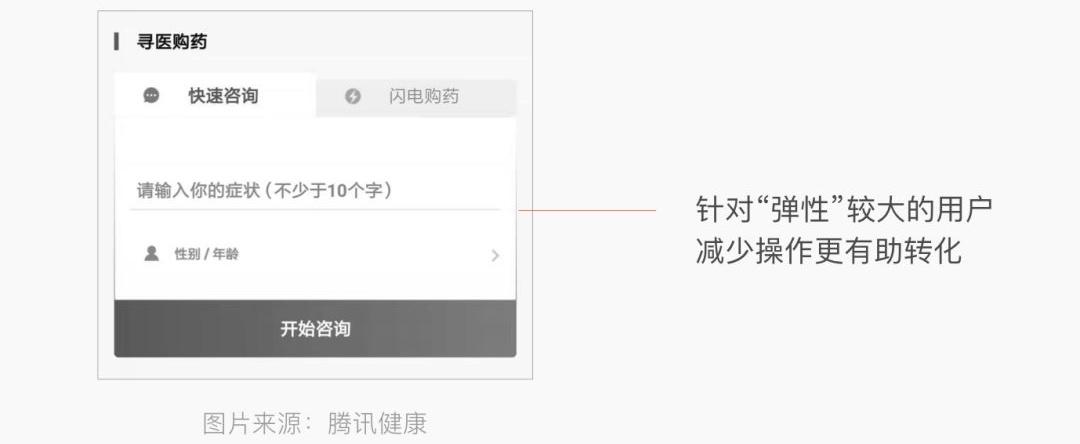
虽然策略可能有所相同,但这种思考方式是不是很不一样?交互设计师经常说「场景」,那么什么才是真正的场景,「成本与效益」也许是个不错的解释。 交互设计中的「弹性」在实际项目中我们会遇到利益相关者相矛盾的情况:「用户侧如果减少填写的内容(少操作)、医生就会多问一句(多操作)」。这种情况会经常出现在平台型产品中,那么如何去平衡,让哪边多操作或少操作呢,这个时候可以引申出「弹性」的概念。
在经济学中弹性是指:价格的变化会对用户的购买行为和商家的生产活动产生不同的影响,弹性越大,较小的价格变动就导致用户购买/商家生产的数量的大幅度增减,而增减的幅度可能不一样。 此概念放在交互中则为:操作变化会对产品两端用户行为产生不同的影响,弹性越大,用户的行为会改变的越多。 通过引入弹性的概念,我们其实就可以进行权衡:同样都是改变操作,会对哪边的体验影响更大呢? 如果是用户上传图片,在提单的时候就需要 :点击上传 > 选择图片 > 点击选择 > 确认选择。操作体验幅度影响较大,提升拉新门槛,影响拉新效果。而对于医生来说是需要在问诊中多问一句(这时用户传图已经变为问诊沟通),操作对整体的体验影响较小。所以在以新用户转化的角度来说,减少提单时的操作会更有价值。
弹性的概念有助于进行多利益相关者模式中的设计决策,有时候现实就是这样,我们不可能满足所有人,如果有一方需要进行让步,那么选择谁来让步,「弹性」也许是个不错的思考方式。 笔者随想设计更需要关注「人」本身的运转逻辑 笔者从工作之后其实一直在思考设计是什么,设计的价值在哪里,交互不仅是基础的逻辑关系正确、操作简洁等等,更重要的是去认知用户在真实世界中的运转逻辑,提出有效的解决方案。如上面新增患者档案,如果只是从单个产品的角度去思考,获取更多信息确实对患者的价值大,但是从真实的情况来说,患者不会按照我们设定的路线去操作,会嫌麻烦转而采用其他方式来解决自己的问题。 所以从真实世界的角度去思考,能够帮我们避过很多的坑,如何去提高这种认知和思维方式,笔者认为跨学科的学习能够有效帮助设计师弥补认知上的短板,不仅是经济学,社会学、传播学、心理学,都是可以我们学习的方向,帮助我们提供不一样的解读和解法。 欢迎关注作者的微信公众号:「未知素设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论