图解WWDC 设计分会:基础设计原理 - 映射与可供性

扫一扫 
扫一扫 
扫一扫 
扫一扫
@C7210 :继续上期主题,即 WWDC 之「基础设计原理」设计分会,演讲人是 Apple 设计布道者团队的 Mike Stern 老师。在上期当中,我们了解了「心智模型」与「邻近性」,错过的朋友不妨回看。今天的话题聚焦于「映射」与「可供性」。 往期回顾:
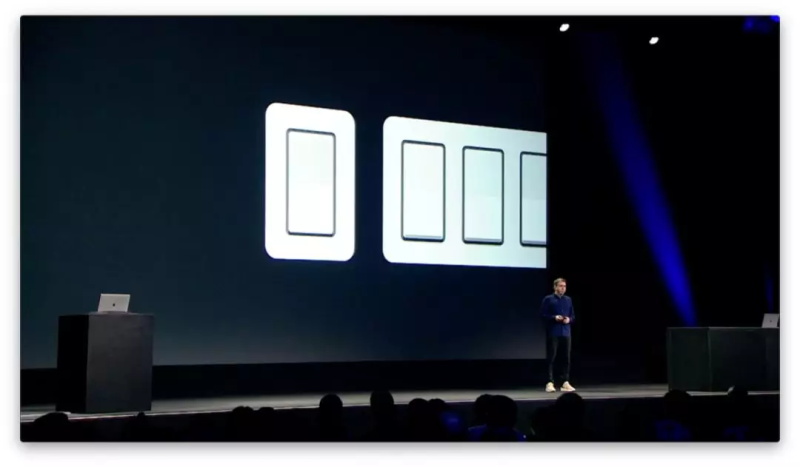
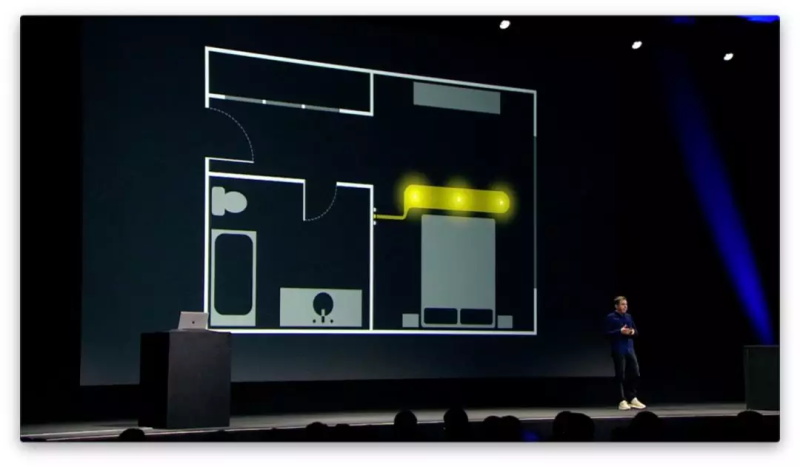
映射-Mapping在去餐厅用餐之前,我们还有些时间再了解一项基础设计原理。让我们回头看看在「邻近性」原理当中提到的灯光明暗控制开关。你能仅通过最左侧这个开关的样式看出它所控制的灯光明暗度吗?
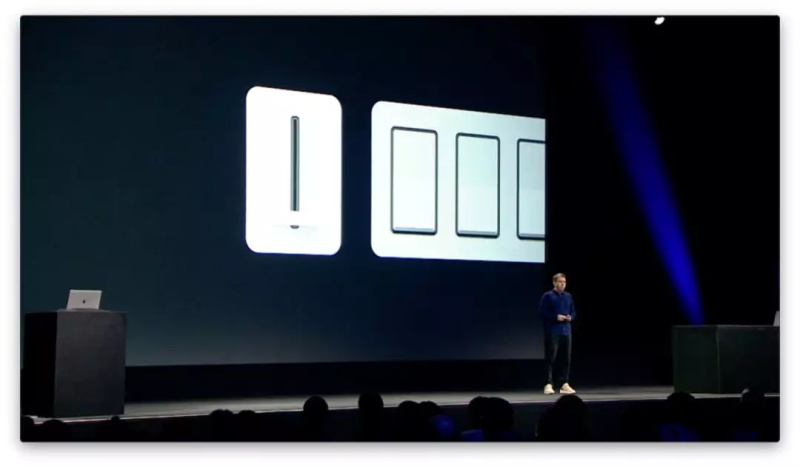
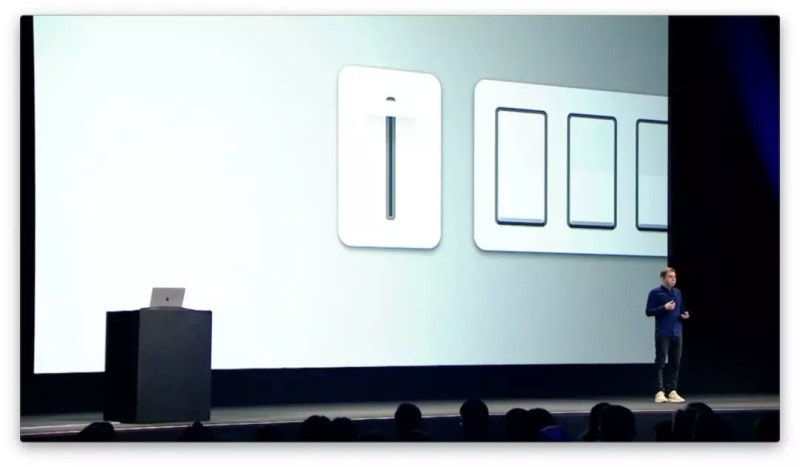
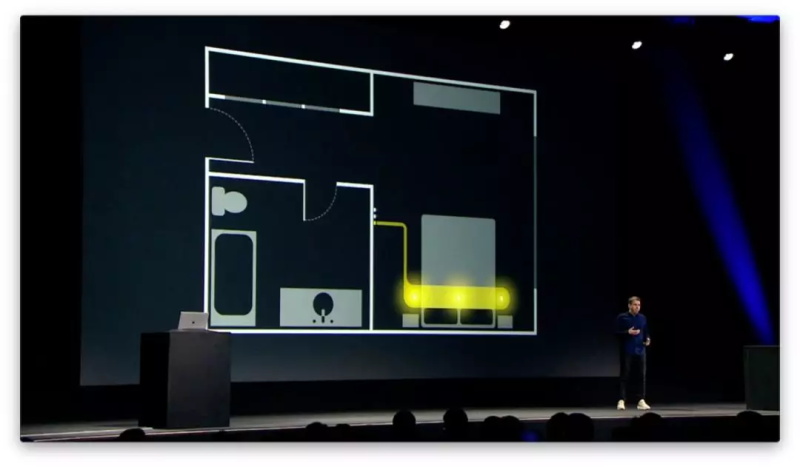
如下图这样又如何?
我们之所以能从后者当中进行判断,所依据的就是映射关系。所谓「映射」,即是指,将被控对象的行为规律体现到控件自身的操作方式中,譬如开关把手的上升和下降,对应着灯光亮度的升高和降低。
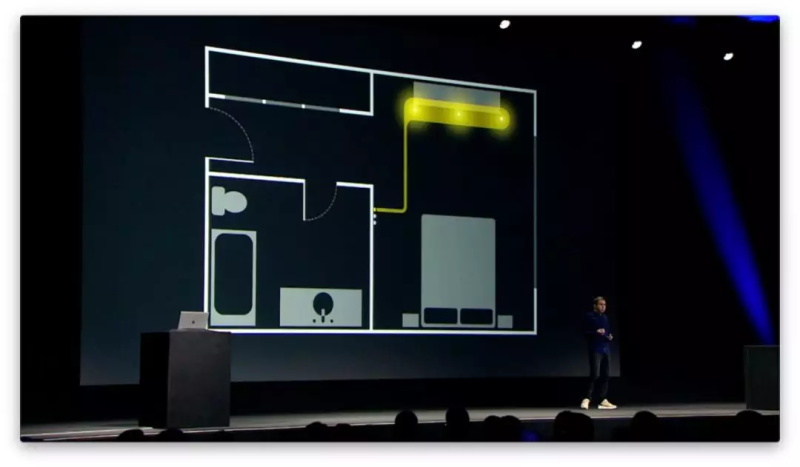
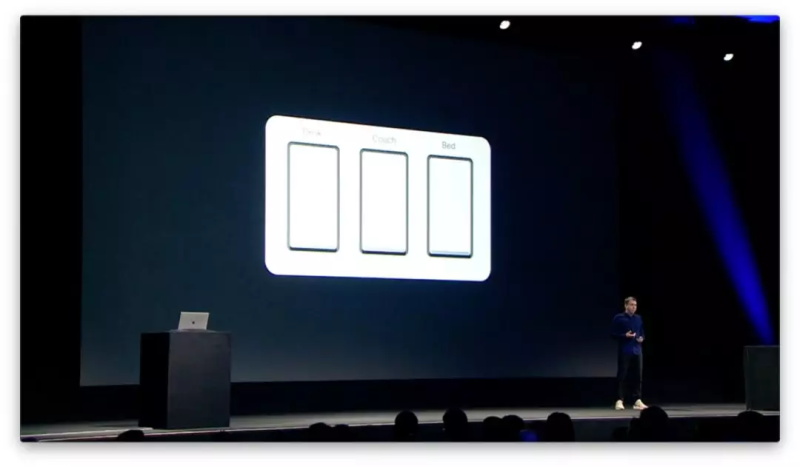
映射同样体现在多个控件的布局当中,它们的次序应该能够反映出多个被控对象之间的相对位置关系。 我们假设这三个开关用于控制卧室天花板上的三盏灯。依据映射关系而设计的开关位置应该能够帮助人们快速判断出它们各自控制着哪一盏灯。映射原理有助于设计师对控件的类型、位置和次序进行决策。
当映射关系不明确时,我们通常需要依靠文本标签才能理解开关与灯之间的对应关系。这并非完美的解决方案,因为阅读和理解文字需要花费时间和精力,同时人们也难以依靠记忆进行快速操作。
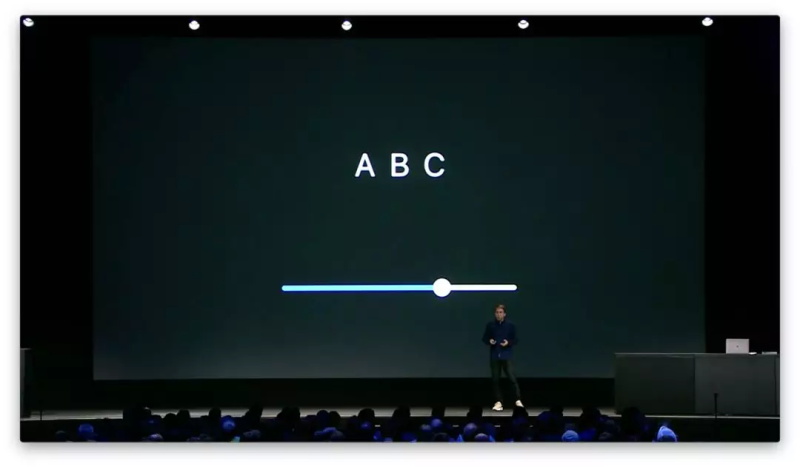
在界面设计当中,映射关系也体现在控件类型的选择上。例如通过滑块(slider)控制文本的横向字间距就是很符合直觉的交互方式。而相比于滑块或是步进控件(stepper),旋钮则更适于旋转操作。
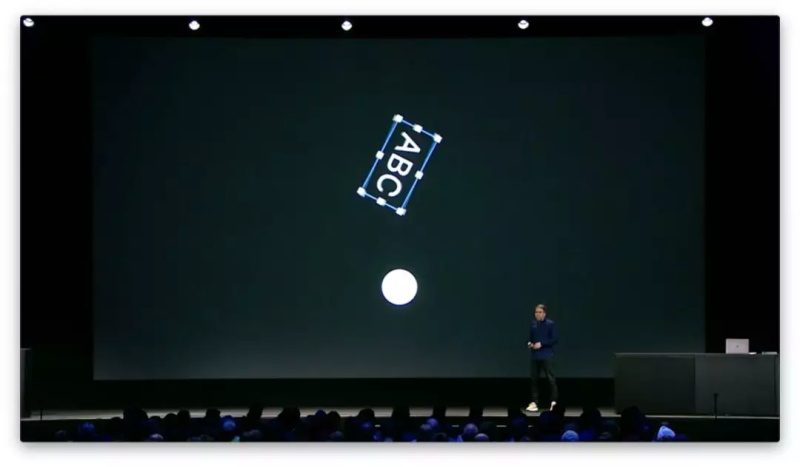
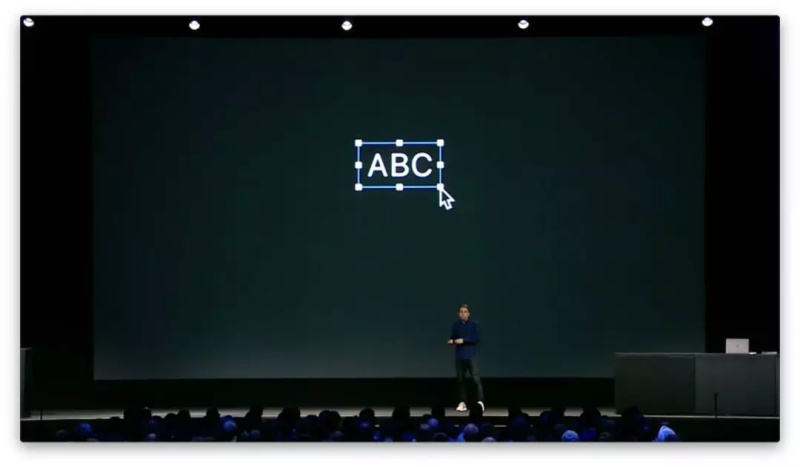
当然,最直接的映射才是最好的映射。为人们提供直接操作目标对象的能力是最为简单、精准、符合直觉的解决方案。macOS 上的鼠标指针操作,或 iOS 当中的手势操作,都可以为人们带来直接操作的体验。
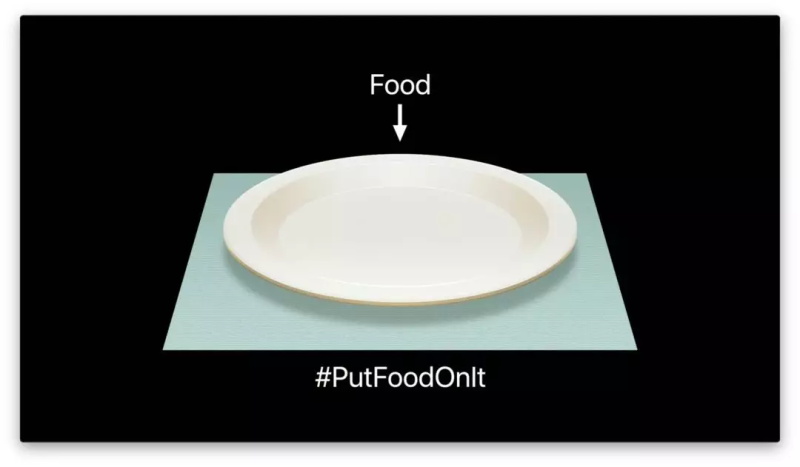
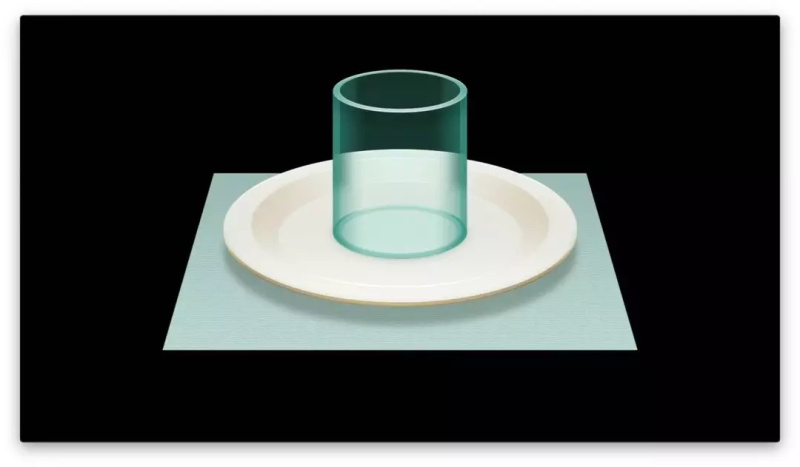
可供性-Affordance不知各位如何,我是很饿了,这就准备下楼去吃饭。我们在大堂见,然后一起去餐厅。 坐在餐桌前,你会看到面前摆放着一个空盘子。我们能用这个盘子做什么?显然,放些食物在里面。除此之外呢?
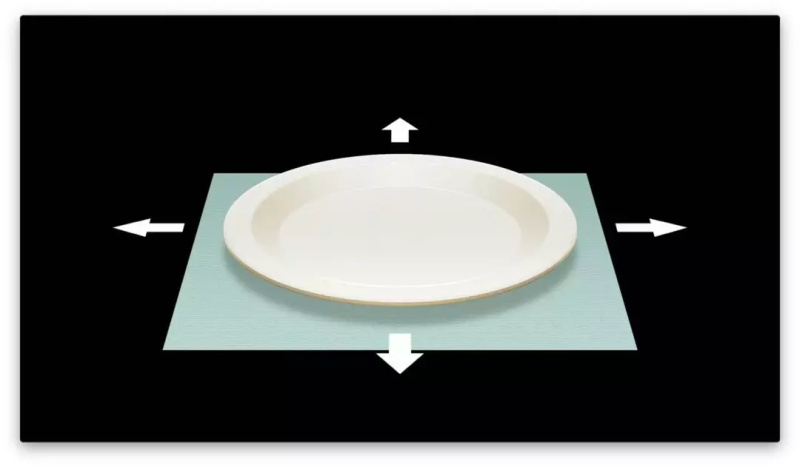
盘子很光滑,可以旋转或是滑来滑去。
盘子有一圈宽边,可以抓着拎起来。
我们对于如何与这个盘子进行互动的观点便是可供性的体现。换句话说,盘子的外形特征为我们提供了如何与之进行互动的视觉及触觉线索,使我们意识到哪些交互行为可行,哪些不可行。我们会意识到要将食物放进去,或是将它滑到其他地方。但我们通常不会想要倒水进去,然后端起来喝。
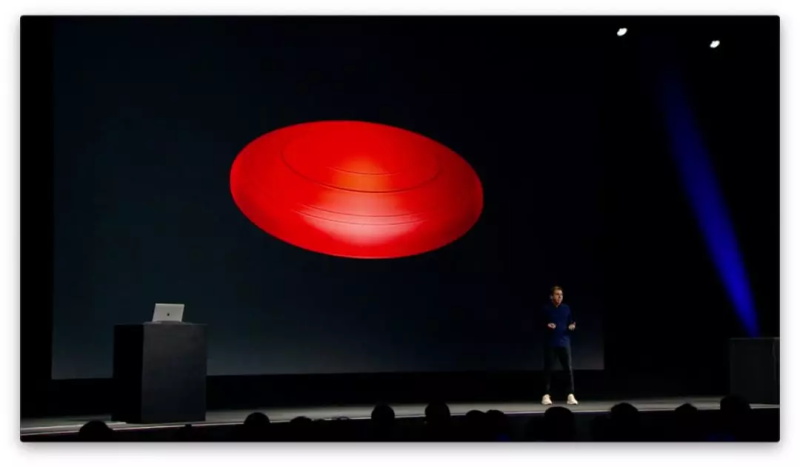
可供性并非物体自身所具备的属性,它更多是在代表行为主体与目标对象之间的互动关系。可供性会因行为主体的差异而有所不同。举个极端些的例子,对我而言,飞盘可以用来抓住或扔出去,而对我的狗来说,飞盘就是单单用来叼的。不过另一方面,碟子对我和我的狗来说都是用来盛放食物的。
由于可供性所具有的主观特性,一个人能感知到的交互特性在另一个人看来则未必如此。当可供性所传达的交互特性与人们的常规行为有着高度关联时,人们会更加容易感知到。 例如,我其实可以把碟子当作茶托,这会是个不错的茶托。但我猜我们大家日常很少真的这样去做,因此我会更乐于将碟子视为盛放食物的容器,而非将水杯放在里面。
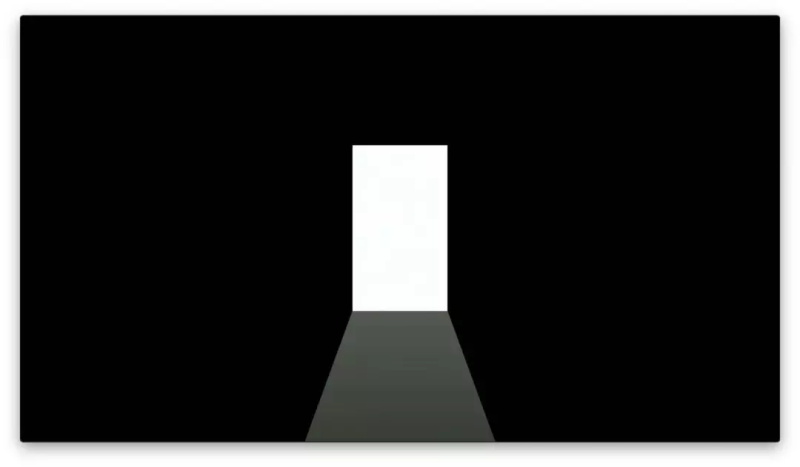
我们能从我们所互动过的任何环境及事物当中感知到可达性。当我们走进餐厅时,门的大小及形状可以传达出供人穿过的特性,连续的地面使我们意识到可以在上面安稳地行走。
椅子的造型暗示我们可以坐下,桌子的构造令我们明白可以将物品摆放在上面。
人造物品当中都包含有传达可供性的视觉线索,使人们明白哪些行为可行。清晰的、显而易见的视觉线索可以帮助人们迅速了解如何与之进行互动。
对于 app 界面设计而言也是同样的道理。滑块控件由把手和滑轨构成,暗示着拖拽的特性。
旋钮的样式意味着可以旋转。
按钮则一目了然地传达着可点击的特征。
在以上每一个例子当中,可供性的传达效率都是极高的。事实上,随着时间的推移,我们会越发适应于抽象度不断提升的可供性传达形式。我们所熟悉的界面当中的按钮,无非是现实世界里真实按钮的高度抽象化版本;那四个圆角足以将虚拟与现实两个版本的同一种物体关联起来。
同理,滑块把手周围那细微的投影效果也足以让我们意识到其独立于滑轨之上的操作特性。
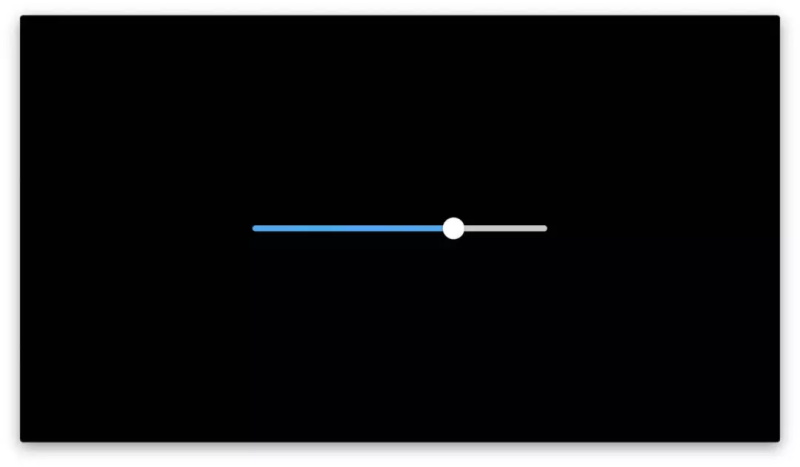
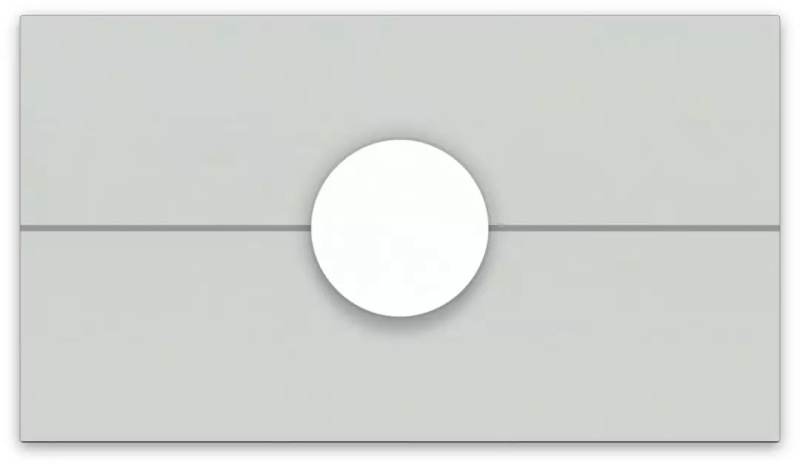
而且,仅有的这一点点视觉线索可能都不是必需的,对于很多人来说,一条直线上的一个实心圆足矣传达滑动操作的可供性了。
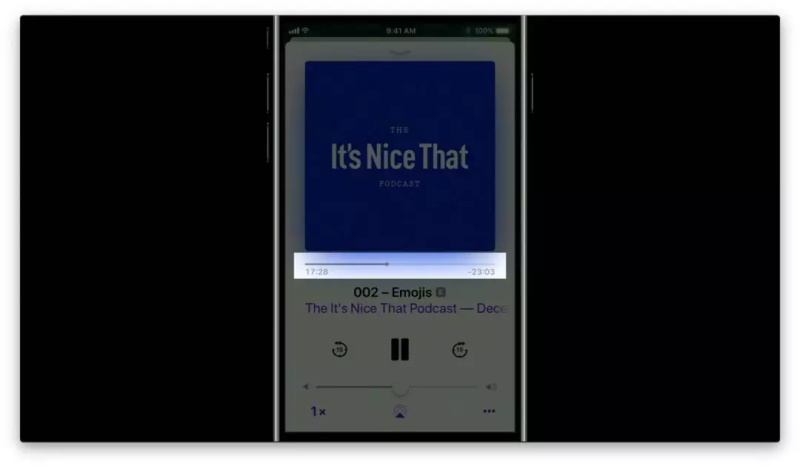
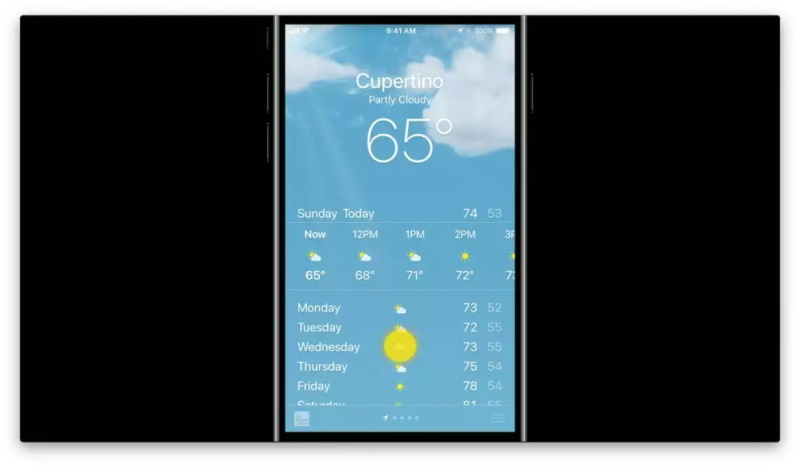
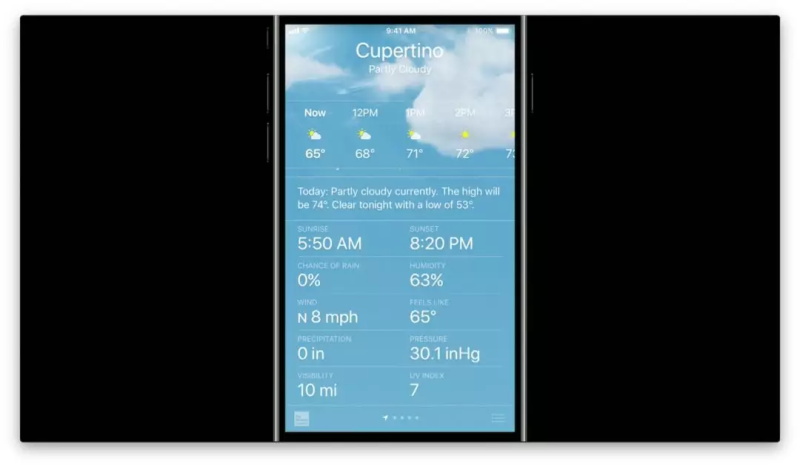
有时候,可供性也可以通过动效进行传达。在天气 app 中点击主体内容,界面整体便会稍稍上升,暗示着可以通过滚屏来查看更多内容。
无论你使用何种方法,都必须确保 app 界面能够清晰准确地传达其自身的交互特性,否则,人们将困惑于如何与之互动。他们很可能会以错误的方式进行操作,然后发现无果,进而将控件理解成不可交互的元素,app 的可用性也会因此而受损。 欢迎关注作者的微信公众号:「Beforweb」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论