交互控件科普系列!Banner 的常见样式和设计注意事项总结

扫一扫 
扫一扫 
扫一扫 
扫一扫
当你需要展示一段持续提示,却又不想打断用户操作。用 Dialog 弹窗会打断用户操作,Toast 又不够明显,Snackbar 会自动消失,显然这些都不符合要求。那么不妨就来跟我一起认识下能满足该要求的 Banner 控件吧。 往期回顾:
什么是Banner
这里的 Banner 并非是我们在电商、视频网站上常见的焦点图,而是 Material design 规范中推荐使用的一种提示控件,我们可以将其译为横幅提示。 Banner 控件通常用于轻度干扰的消息提示,该消息会对用户形成视觉干扰但不会阻断当前操作,用户可以选择忽略它或稍后再进行操作。 上篇文章为大家讲解了比 Toast 更好用的 Snackbar,Banner 与 Snackbar 一样同属提示控件,但二者的不同之处在于:
△ 左为Snackbar,右为Banner Banner 与另一个大名鼎鼎的提示控件 Dialog(弹窗)对比,二者的不同之处在于:
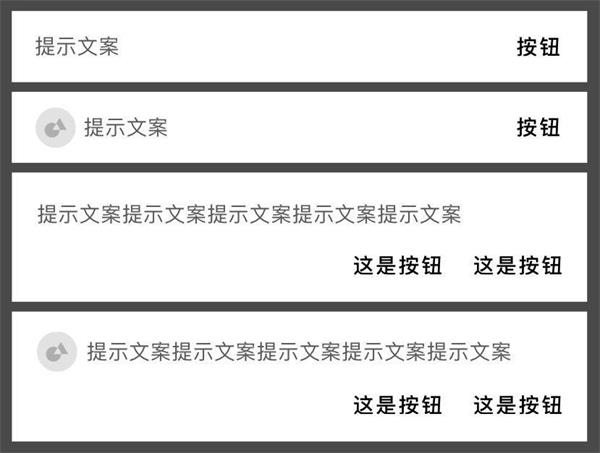
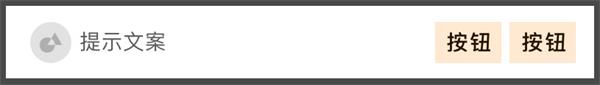
△ 左为Dialog,右为Banner 因此综上所述,三个提示控件的干扰度从强到弱排序可以视为:Dialog>Banner>Snackbar。 那么当我们需要给予用户一些长时间显示,且不需打断用户操作的提示时,Banner 绝对是你的最佳选择,此外 Banner 还可以兼容 1-2 个次要操作,也是兼具提示与操作功能的好帮手。 下面就由我来为你详解 Banner 控件的一些特性和玩法吧。 Banner的常见样式Banner 的样式可以根据设备的宽度进行适配改变。 1. 窄屏样式 注意控制文案字数,保持单行展示,按钮展示不下时允许折行显示。
2. 宽屏样式 注意控制文案字数,保持单行展示。
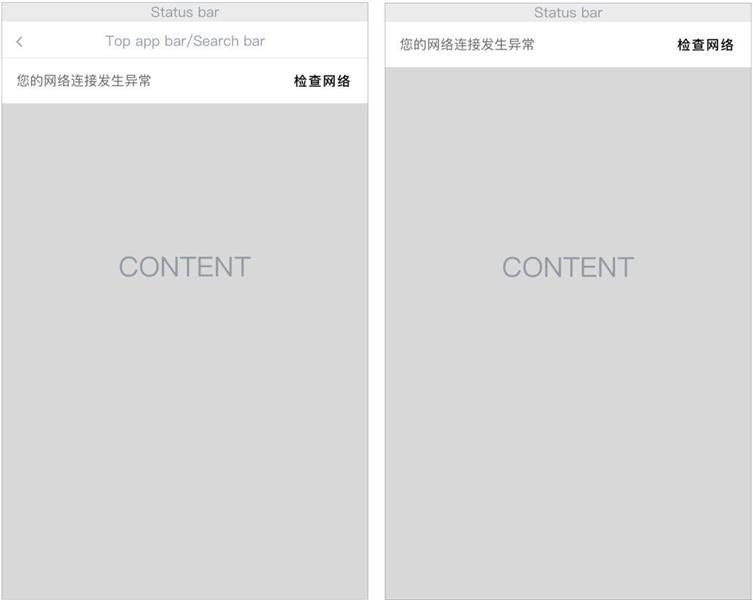
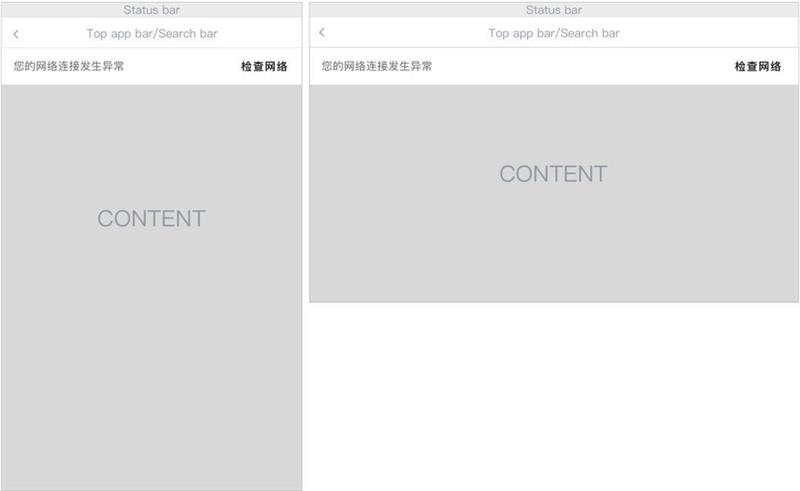
Banner的显示与消失机制1. 显示 Banner 通常在屏幕加载内容时出现,加载后出现的 Banner 会从顶部向下滑出显示。 2. 消失 Banner 必须保持显示在屏幕上,直到自定义消失逻辑被满足时才会消失。 Banner的显示位置当页有 Top app bar 或 Search bar 时,显示在其下方(不可发生重叠)。
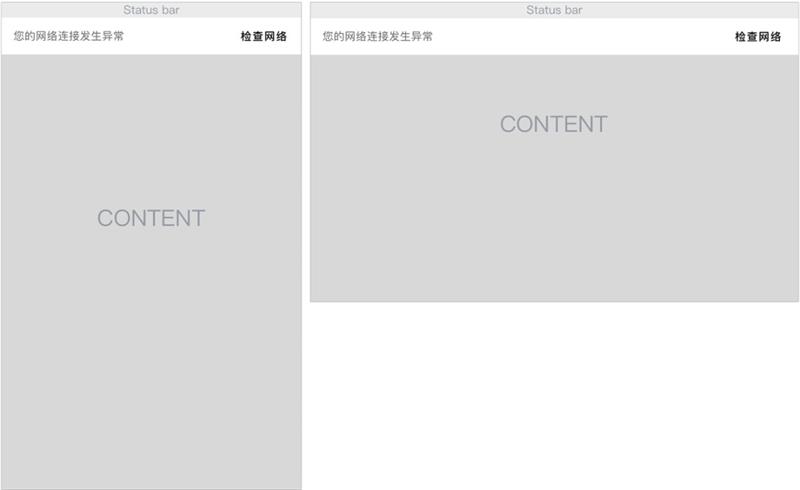
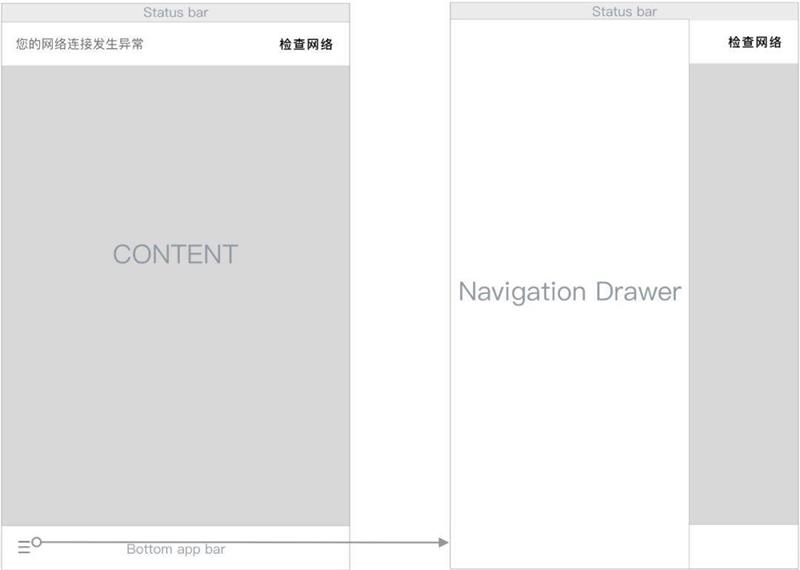
当页无 Top app bar 或 Search bar 时,显示在 Status bar 下方(不可发生重叠)。
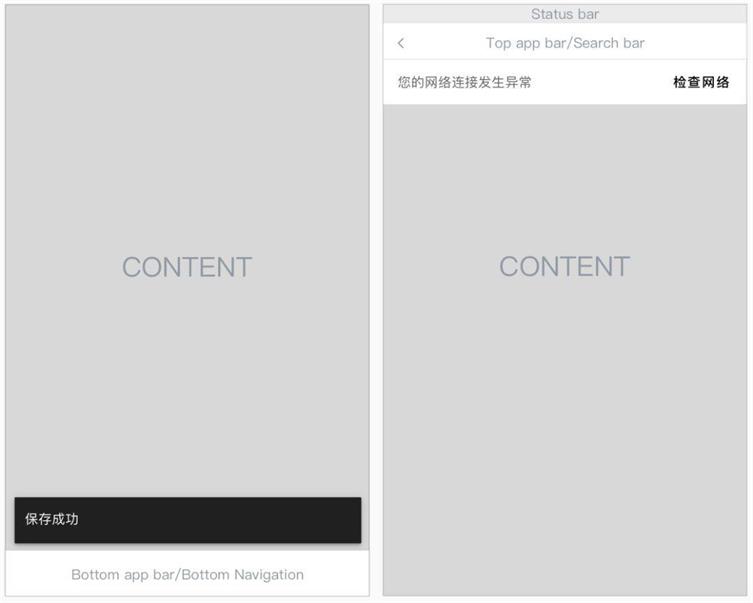
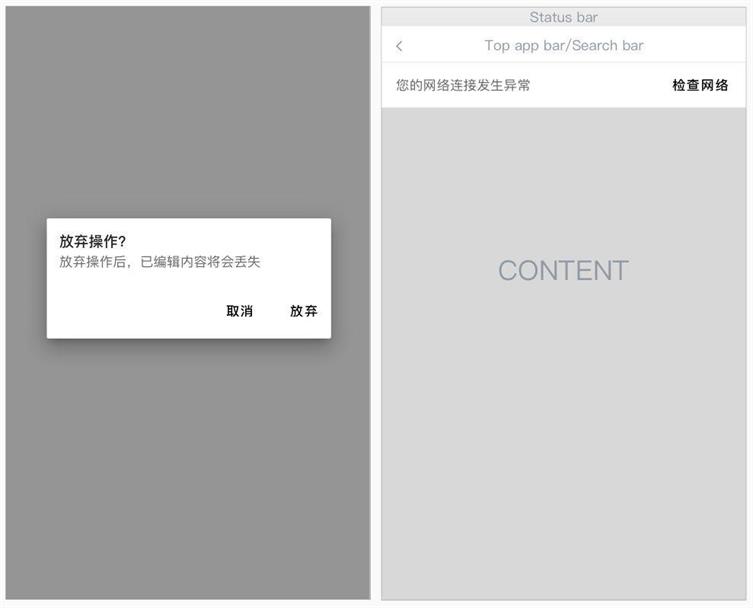
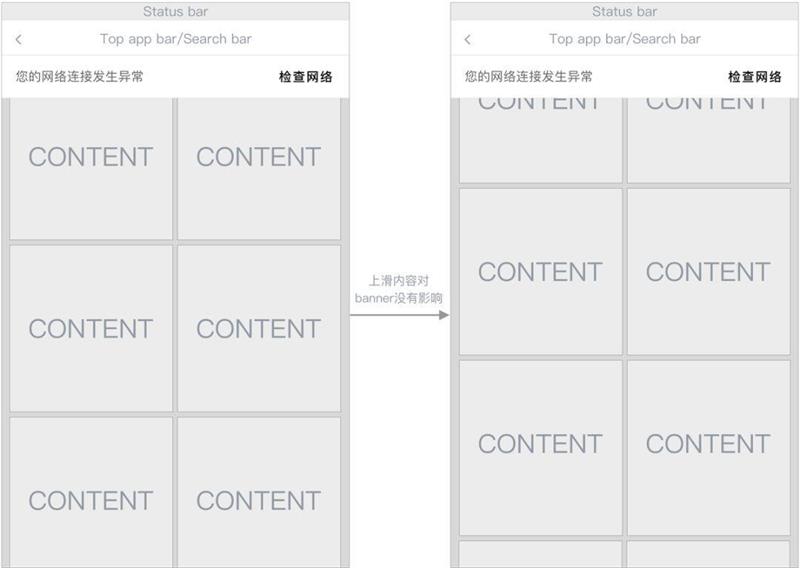
Banner的层级关系可设置 Banner 层级高于页面内容,Banner 从顶部向下滑出显示时会遮挡下方内容;当页面内容向上滑动时,Banner 会固定在顶部。
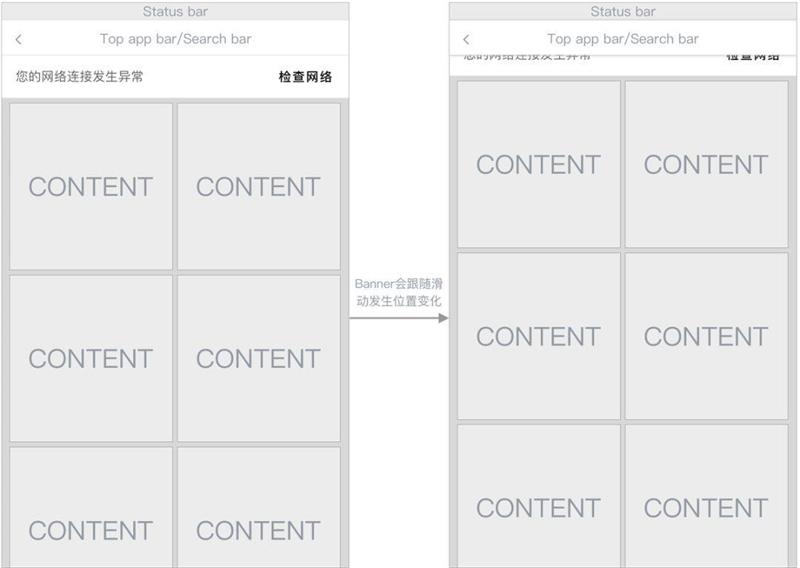
可设置 Banner 与页面内容同一层级,Banner 从顶部向下滑出显示时会将内容向下推移;当页面内容向上滑动时,Banner 也会跟随滑出屏幕(不会消失)。
当页使用 Navigation drawer 时,Banner 会被展开的抽屉导航遮挡。
Banner的点击热区当承载 2 个操作时,设置对应操作按钮为点击热区。
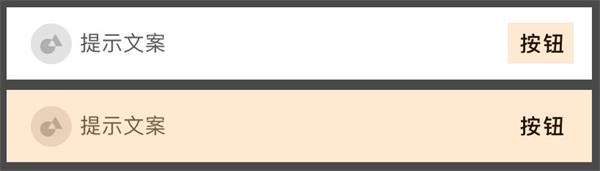
仅承载 1 个操作时,可设置对应操作按钮为点击热区,也可设置整行 banner 为点击热区(应用内需保持交互统一)。
Banner的几点「不要」
使用范例Teambition 利用 Banner 在首页进行新版本提示,用户可以点击去查看新版本更新内容,也可以选择稍后查看或置之不理。
微信同样利用 Banner 在消息列表页告知网络异常状态,用户可以点击去查看详细问题,也可以选择去查看本地已缓存的消息内容,在网络恢复正常时自动消失。
欢迎关注作者的微信公众号:「愚者笔记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论