交互控件科普系列!Dialogs 的常见样式和设计注意事项总结

扫一扫 
扫一扫 
扫一扫 
扫一扫
在前两篇文章中为大家介绍过 Snackbars 和 Banners 两位轻量级提示控件的用法,今天就让我们来继续详解一下 BOSS 级的提示控件 Dialogs 家族。 往期回顾:
什么是Dialog
Dialog 正是我们熟称的「弹窗」,该控件属于提示控件中的一种,通常用于强干扰的信息提示,该提示会打断用户的当前操作,用户必须执行对应操作后才可以对其进行取消。 Dialogs 因为属于强干扰,所以在提示时的霸气程度会远远大于 Banner 和 Snackbar,让我们来看看它的霸气到底体现在哪里。
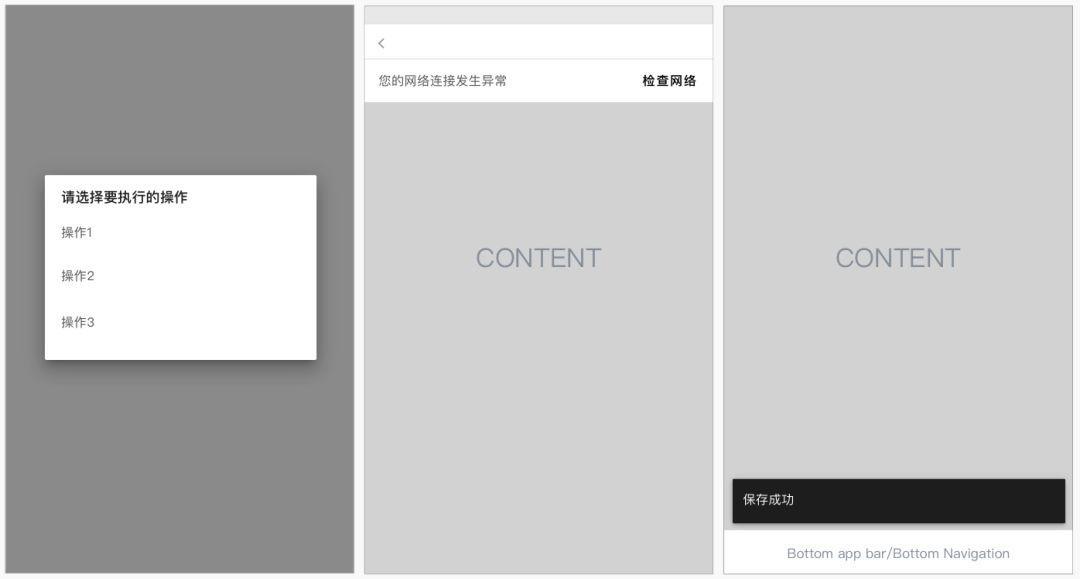
视觉层:
操作层:
综上所述,三个提示控件的干扰度从强到弱排序可以视为:Dialog > Banner > Snackbar。Dialog 虽然霸气非凡,但对用户过份霸气终究不是一件好事,毕竟强制中断用户行为会引起使用者强烈的反感。 因此我们不得不建议产品经理和设计师,尽量谨慎使用 Dialog 控件,采用相对柔和的控件来承载提示和操作,譬如 Menus、Bottom sheet、Action sheet 或者 Activity view。当然大家不必着急,这些控件稍后我也会进行一一解析。本篇文章还是留给 Dialogs 家族的成员们。 Alert dialogs 警告对话框在 Google Material Design 和 iOS Human Interface Guidelines 中都对其有规范定义,属于两端皆可使用的原生控件。
1. 使用场景Alert dialog 通常用于紧急不可逆情况的提示,需要用户确认该信息。 2. 注意事项
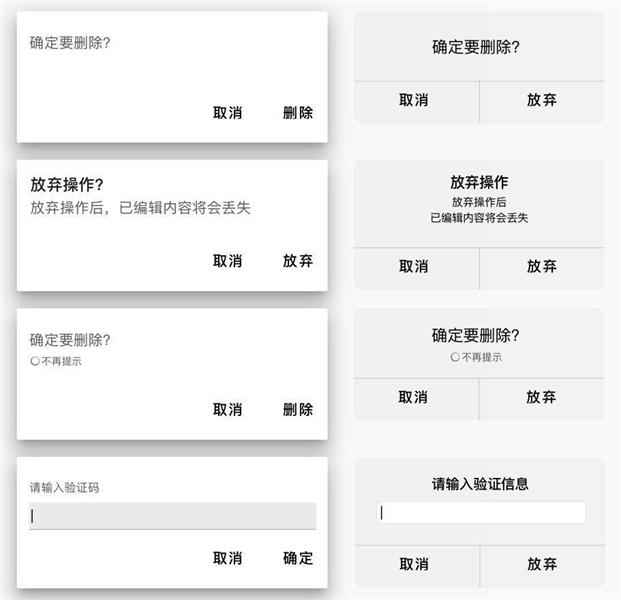
3. 样式类型左侧竖排为 Android 样式,右侧竖排为 iOS 样式。 仅在高风险情况下使用带标题栏的 Alert。
4. 显示与消失显示 Alert 显示时,背景显示深色遮罩,并会立即中断用户正在进行的操作。 消失 Alert 仅支持 2 种关闭方式:
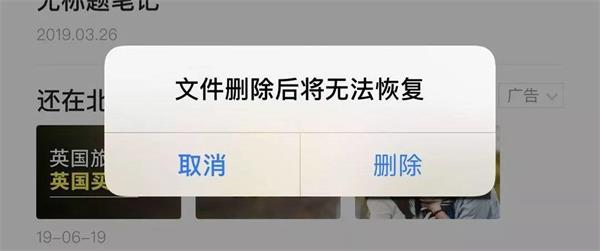
5. 范例有道云笔记在删除文档时,使用 Alert 以警告用户删除的内容将无法恢复。
Simple dialogs 简易对话框特属于 Google Material Design 中定义的原生 Dialog 控件。
1. 使用场景Simple dialog 通常用于提供列表项的详细信息或操作。 2. 注意事项
样式类型:
3. 显示与消失显示 Simple dialog 显示时,背景显示深色遮罩,并会立即中断用户正在进行的操作。 消失 Simple dialog 支持 3 种关闭方式:
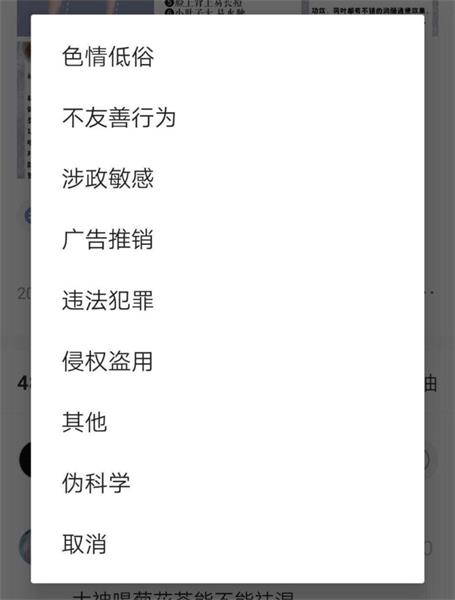
4. 范例安卓端的 Keep 利用 Simple dialog 来承载话题举报的操作,用户点击任意一选项后触发提交。(在iOS端使用的是 Action sheet)
Confirm dialogs 确认对话框特属于 Google Material Design 中定义的原生 Dialog 控件。
1. 使用场景Confirm dialog 通常用于复杂操作前的最终确认,使其有机会在必要时改变主意。 2. 注意事项
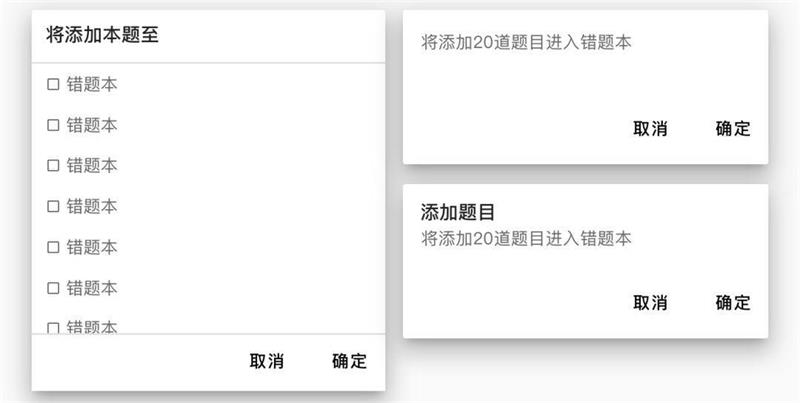
3. 样式类型支持嵌套 Selection controls。
4. 显示与消失显示 Confirm dialog 显示时背景显示深色遮罩,并会立即中断用户正在进行的操作。 消失 Confirm dialog 支持 4 种关闭方式:
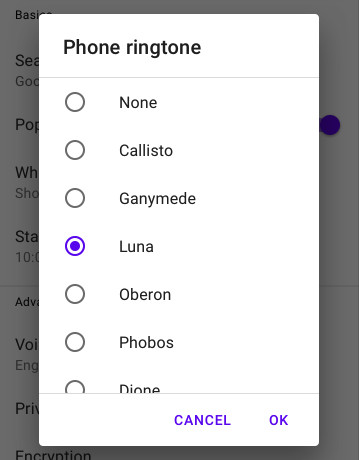
5. 内容滚动处理应尽量避免内容滑动,当确实需要滑动时,标题需固定在顶部,按钮固定在底部,保证滚动的同时仍然可见标题和按钮。Dialogs 存在时禁止滚动对话框以外的元素,例如背景。 6. 范例原生安卓系统使用 Confirm dialog 来承载彩铃设置功能。
Full-screen dialogs 全屏对话框特属于 Google Material Design 中定义的原生 Dialog 控件。 1. 使用场景Full-screen dialog 通常用于对一系列复杂任务的分组。 2. 注意事项仅在以下场景中使用 Full-screen dialog:
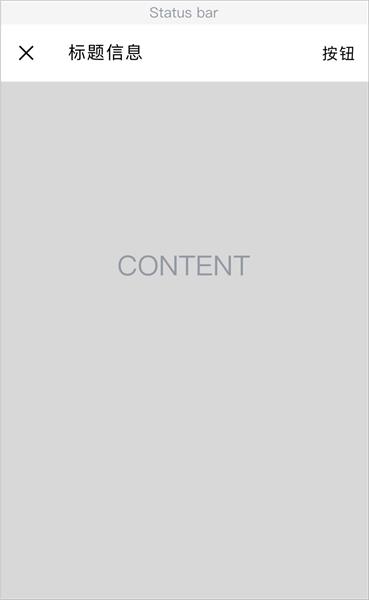
Full-screen dialog 仅限于在移动端使用。 3. 样式类型在 Top app bar 上需展示「X」按钮和确定性按钮。
4. 显示与消失显示 Full-screen dialog 显示时填充全屏,使用沉浸式的全屏布局。 消失 Full-screen dialog 支持 3 种关闭方式:
5. 二次确认点击「X」按钮或系统返回键时,将丢弃所有更改信息并退出,如果用户发生了字段更改,需给予 Confirm Dialog 进行二次确认。 6. 范例Teambition 使用 Full-screen dialog 来承载 Date picker 和 Time picker 的多重时间设置。
提示控件的用法总结俗话说得好,「好钢用在刀刃上」,产品经理和设计师应当尽量将 Dialogs 应用于非常重要的使用场景(这里也包含我们定制的活动弹窗)。所谓物以稀为贵,少量使用可以凸显出其重要性,过度使用则会使人感到异常反感。 那么如何更好地选择控件呢? 我们可以以内容信息的重要程度为判断基准:
若不重要,请使用 Toast 或 Snackbar;若一般重要,请使用 Banner;若很重要,请尽量先考虑使用 Bottom sheets(Android)、Action sheet(iOS)或 Activity view(iOS)等模态控件。若以上不能满足需求,再使用 Dialogs。 欢迎关注作者的微信公众号:「愚者笔记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论