如何针对特殊群体做设计?来看这份简易指南!

扫一扫 
扫一扫 
扫一扫 
扫一扫 本文作者从前段时间全网寻找打字软件事件出发,对特殊群体设计进行了深入探究。基于自身思考,对特殊群体设计给出了建议并总结,与大家分享。 最近在网上发生了一件温暖的「小事」,事件的主人公是@ 冷敏寒子夜(微博名),她是一名在网上小有名气的写作者,经常在微博上发表自己写的一些小诗和杂文。但比较特殊的是,她是一名脑瘫患者,全身上下只有一只脚能灵活挪动。 从小没上过学的她,从电视机的字幕上学习识字,到现在已经写下了十几万字的小说和诗篇,支撑她写作的,除了坚强的毅力,还有一款开发于十几年前的鼠标打字软件。 由于身体所限,@冷敏寒子夜只能通过脚来打字,而平常人所用的键盘和语音输入法,对她来说是一个无法触及的方式。直到一次电脑系统的更新,她的打字软件不能用了,在尝试了通过更改日期等操作后,还是没法使用,最终,她在网上发帖,寻找软件开发者,希望能再买一个序列号。
经过热心网友的大量转发和传播,软件开发者很快就找到了,但遗憾的是,软件的开发者李经冀和李经锐先生早年因为意外而去世。令人难以想象的是两位开发者在鼠标时代开发出的软件,非常适用于现代的触屏设备,而适用群体是身体有残疾的特殊人群。 经过网友的接力传播,和一众技术大神的连番破解,作者最终用上了完整功能的版本。在评论里,也有残疾人学校的学生寻求该软件,说明了该软件的确对于身体不方便的人来说,十分便捷。 下面是原作者发布在微博的打字录屏,可以看到操作的确是非常的方便。 视频链接:https://weibo.com/1264469260/IgmiHrDGD 计算机交互的革命世界上第一台计算机问世于 1946 年,二战刚结束不久,人类世界百废待兴,这台计算机是美国军方为了计算弹道而研制的,叫做 ENIAC。想必大家在中学课本上看到过介绍,是一台占地 170 平方米的巨无霸,造价 48 万美元。 直到 1983 年,人类才制造出第一款使用鼠标和图形化操作界面的电脑——苹果公司推出的面向个人的商用电脑。至此,人类与计算机的基本的人机交互方式已确定,通过鼠标的输入和操作,屏幕的图形化显示,来完成信息的交换。 鼠标依旧是我们这个时代最有效率的工具之一,无论是需要画图的设计师还是写作的工作人员,鼠标对于我们的意义非同寻常。 而更为重要的是图形化操作界面,使我们这些没有计算机专业知识的人,也能用上计算机这种「黑箱」产品(只知其输入和输出,不知其内部结构的系统),从而创造出巨大的生产力。 在苹果公司推出了 iPhone 以后,将触屏时代推向高潮,全新的人机交互方式,便携且功能强大的设备,我们这个时代的互联网,一半以上都是基于此。 科技的发展迅猛而不知所向,它好像是为那些生活在时代前沿的人量身打造的一样,普罗大众能跟上它的步伐,但是对一部分人来说,它的发展好像是「抛弃」了他们,这一部分人包括老人、身体有残疾的特殊人群,以及心智未完全成熟的青少年。 我说的抛弃并不是他们完全跟不上技术发展的步伐,而是,技术发展太快,没有为他们考虑适用的场景,我们在设计软件的时候,用户画像大多数的前提都是一个四肢健全且有常规认知的「社会人」,我们既不会考虑他是不是眼睛不方便或者肢体不方便,除非我们的产品是面向他们的。 这就导致了一系列问题的产生:老年人用微信需要年轻人手把手教;青少年因为沉迷游戏而荒废学业;盲人基本对电子产品隔绝;听力受损的人无法欣赏电影的美妙等等…… 这些不是他们的错,这些是开发产品应该尽到的责任,即使你不去做这些事,也没有人来追究你。但是,人作为社会群体,有着天然的道义责任,我们理应为这些特殊人群尽到自己的一份责任。 事实上,科技产品也一直在为特殊人群而不断努力进步,比如为听力受损者开发出的人工耳蜗;为视障群体开发的特殊眼镜;为老人使用习惯而推出的老人系统模式;以及为青少年推出的青少年防沉迷模式等等。 其中,有一些是专门为这些特殊人群做的产品,另一些是现有产品的改进和适配,这种成本最小,收获的效益也是最大,能一定程度上解决特殊人群的问题,但他们就像是中国人行道上的盲人道,虽然聊胜于无,在某一段路上可能有用,但你不知道哪个拐角就会突然冒出电线杆或者一道坎,如此这样的盲道,不走也罢,走了反而需要冒着生命的危险。 但是对于像@冷敏寒子夜这样的群体来说,无论是哪款产品,都很难满足其需求,但是我们忽略了一个点,还是前面提到的用户画像以及场景化的问题,我们除非是从特殊人群的角度来看待问题,否则很难找到行之有效的方式,比如,现在请你模拟一个场景:
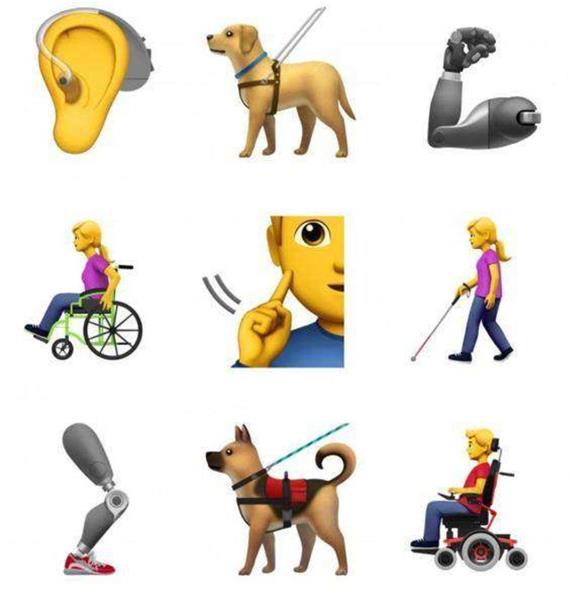
读完这个简短的用户画像,你脑海中第一反应是什么,是不是想到了霍金,那个写下《时间简史》、《果壳中的宇宙》等著作的著名科学家,霍金在 21 岁时患上肌肉萎缩性侧索硬化症(卢伽雷氏症),全身瘫痪,不能言语,手部只有三根手指可以活动。但他的大多数成就却是在瘫痪后取得的。 那么辅助霍金取得这些成果的设备是什么呢,答案想必大家都知道,是他的轮椅,一个堪称当代科技巅峰的智能设备。这是一个集计算机软件、通信技术、红外光、语音转换器、人体辅助设备于一体的人工智能设备,同时,它还具有物联网的功能,可以控制家用电视、音响、灯光等。 这些技术无疑是为霍金量身打造的「第二躯体」但它的缺点显而易见:它太贵了,据估算,目前的版本需要 95-100 万美元,这对于普通人来讲,是无法承受的支出。 但是,世界上只有一个霍金,除他之外还有为数众多的普通残疾人群,根据国务院新闻办公室发表的《平等、参与、共享:新中国残疾人权益保障 70 年》白皮书,中国目前的残疾人多达 8500 万,这一群怎样的人呢,这是一群你很难在现实生活中「见到」的人,他们好像隐匿了自己的踪迹。 无论是在虚拟互联网还是现实社会中,我们需要用设计的力量,来为他们打造沟通的桥梁,使他们也能畅快地与人交流和参与社会生活。 科技的力量1. Assistive Context Aware Toolkit,辅助情境感知工具包 英特尔发布了针对残障人士的开发的交互系统工具包 ACAT(Assistive Context Aware Toolkit,辅助情境感知工具包,ACAT 整合了滑动手势输入法SwiftKey,并支持用户通过眨眼,眉毛的动作等进行交互操作,这让全球 300 万四肢瘫痪的用户也能操作电脑。研究人员希望该开源工具能为全球残障人士提供更友善的智能硬件交互环境。)。(源自36氪) 2. Microsoft推出的一款针对残障人士的游戏手柄 Microsoft 推出的一款针对残障人士的游戏手柄,Xbox Adaptive Controller,这款控制器 造型特别,还具有可自由程序化的能力,让玩家可以自行设定各按键对应的功能,或是连接其他外部装置,进一步扩展控制器的功能。 3. iOS系统的情感化设计元素 iPhone 中很多辅助功能都是专门为残疾人设计的,「辅助功能」中的旁白(VoiceOver)可准确通过语音描述你在 iPhone、Mac 和 Apple Watch 上正在进行的操作,让你只要通过声音就可以进行操作和浏览。 iPhone 所有内置 App 均支持旁白功能,可以通过语音引导完成各项任务。还有苹果推出的关于残疾人的 emoji 符号,是一种针对特殊人群的情感化设计,使其在使用 emoji 的时候,能有更好的情感共鸣。
其中涉及到交互的包容性设计,包容性设计是指在设计软件产品(不一定是指软件产品,也包括公共空间设计)的时候,对使用者遇到的障碍进行消除,使每个人都能便捷地使用产品。 那么我们作为软件设计师,接下来我们谈谈怎样才能设计出具有包容性设计的产品 关于特殊群体的交互设计1. 视障群体明确颜色对比度,保证界面的可见性 颜色对比度不但对残障人群很重要,对普通用户也很重要,保持合适的对比度有利于提高阅读和浏览网页的体验,对比度过高,会导致视觉疲劳,最近比较流行的暗色模式,对色彩、文字之间的对比度提出了新的要求,防止刺眼和过暗非常重要。
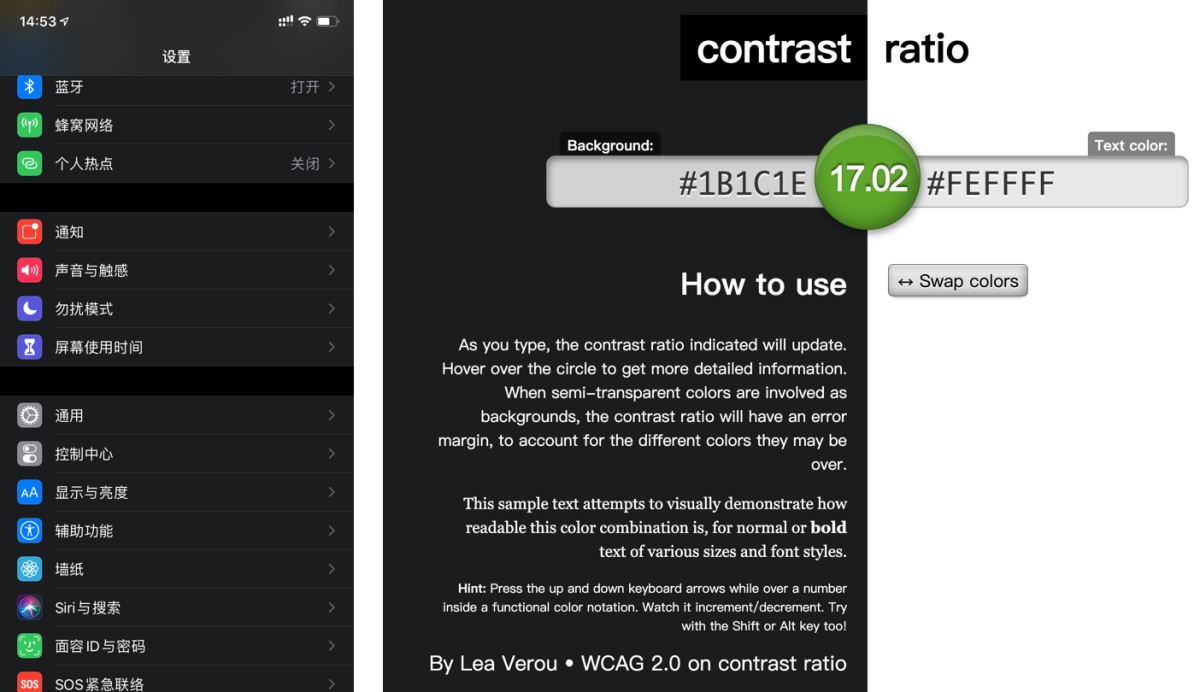
上图为 iOS 13 的背景与文字的对比度,纯黑与纯白的对比度为 21,正常来说,你的网站的对比度要大于 15 小于 20,可根据页面样式进行调整。 明确颜色使用规范,尽量避免使用会使色盲产生偏差的颜色 比如红绿色盲无法分辨红色和绿色,因此经常使用红色作为警告和绿色表示通过和成功的设计师需要注意了,如果你的用户群体中有红绿色盲,那你需要替换颜色或者进行文字说明。
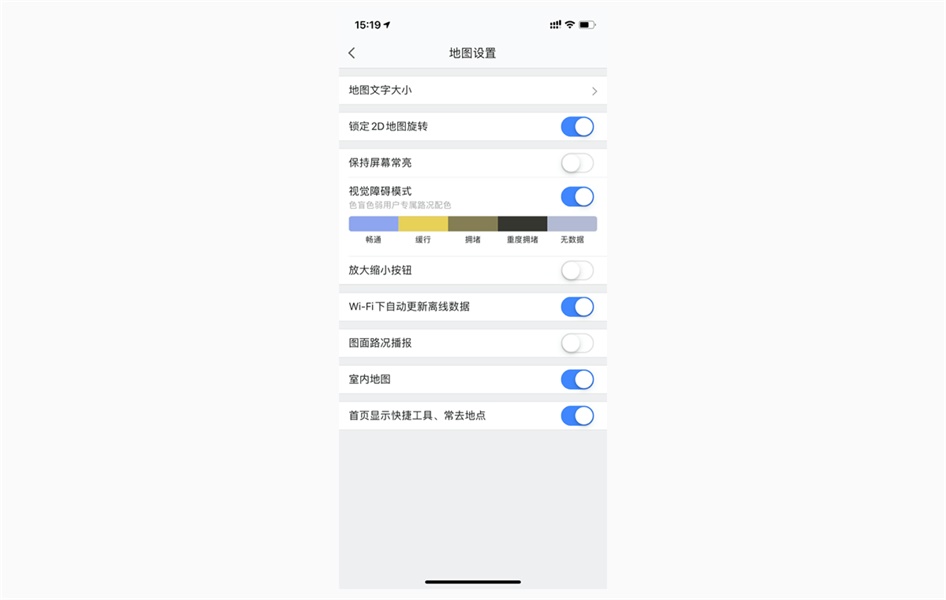
增加颜色说明,比如标签、名称等 无法有效分辨色彩的时候,就需要增加文字表示,或者可以区分的标签。常见的如一些按钮、提示以及用颜色来区分的功能,都需要在色彩之外,显示其他可识别元素。 适配色盲模式; 可以对软件产品专门制定一套针对视障群体的色彩显示模式,比如下图所示的高德 APP,对视障群体非常友好。
模拟色盲效果的软件:http://colororacle.org/ 检查网站对比度的软件:https://contrast-ratio.com/ 更多方法: UI丨如何为弱势群体做包容性设计之视力篇作为设计师,我们总说:我要让我的设计更漂亮和高大上,要完成老板的业务目标,要让多数用户的体验顺畅。 阅读文章 >2. 肢体残疾群体针对性改善输入输出方式,比如支持语音输入以及之前讲的鼠标输入法等,并通过人工智能提高语义联想输入和准确性; 目前大多数输入法都具备语音输入,也包括大多数手机产品都具有语音助手的功能,尽管在准确性上尚有不足,但是在一些比较特殊的场景还是能满足使用,比如在开车的场景下,语音输入非常方便,对于肢体残疾但是声道系统完好的人群来说,语音也是个可用的选项。 在这里我不得不吐槽一下 iOS 的一个系统级的交互:iOS 返回上一级的交互是从左往右滑动,但对于右手持握手机的人来说,这个功能极其不友好,因为我的拇指无法触及左侧边缘,从而无法单手返回上一级,我只得借助左手进行滑动返回。 更不友好的是,我无法在系统内设置一个从右往左返回的交互(或许是我孤陋寡闻),这对于左手残疾或者只有一只手方便的用户来说,估计想把库克 cook了吧。 小米 MIUI 在这方面做得就很好,系统提供从左至右或者从右至左的返回上一级交互。 紧急辅助功能以及查阅相关设施的功能,地图类应用应该提供完整准确的导航,以及查阅无障碍设施的功能,智能设备应该提供快速联系紧急联系人(或警察局、医院等公共服务机构)的功能; 该功能主要侧重点在于提供的社会公共服务,并非是由软件产品能解决一切问题的,首先我们的地铁、车站、公共卫生间等地方都有针对残疾人的公共设施,其次,我们的公共服务机构要有相对应的援助服务,否则,这一切免谈。 信息的输入输出可以通过多维度进行,根据技术的发展来看,脑电波、眼球追踪、外骨骼机器人等技术都可以对残疾人提供帮助。 如果未来的科技允许,脑电波和外骨骼机器人解决残疾人群的大部分需求,视障群体可以通过脑电波与外界沟通,同时可以通过机器人辅助与现实世界进行互动,肢体残疾人群可以通过机器人外骨骼来辅助行走或交流。 由此可见,科技的发展使未来充满了想象力,我们期待那一天的早日到来。 为了让残障人士方便使用产品,腾讯设计师总结了这7个设计方法「信息无障碍」译自「Accessibility」,指的是任何人在任何情况下都能平等、方便、无障碍地获取信息并利用信息。 阅读文章 >3. 针对老人目前的智能手机对于老年人群体有一个特别的模式,一般称作老年人模式。老年人模式简化了界面,并且增大了系统字体,同时将老年人要用的一些功能进行了特殊处理,比如拨打电话以及相册功能。 除此之外,老年人的一个比较普遍的共性是文化程度较低,不能轻松使用电子设备,同时,大多数老年人渴望融入互联网,排解老年人的孤独感。 因此,在设计产品的时候,除了简洁易用的交互设计以外,更需要关注的是产品方向问题,我们应该思考什么样的产品能给老年人带来有效的便利和丰富的情感体验。 减少键盘输入,尽可能以选择的方式进行输入; 典型的例子在于老年人对于大量的文本输入是比较抗拒的,甚至于抗拒注册账号,这种抗拒并非来自内心的厌恶,而是老年人本身的不了解和操作不畅造成的。 我们目前正在迭代更新的系统就有这个问题,他们希望能直接参加网站的活动,而不需要注册登录,因此我们需要为他们提供免注册报名和管理员代报名等交互方式。 语音输入支持方言(比如粤语等比较普遍的方言); 语音输入和翻译支持方言无需多言,重要的是去判定支持哪一种方言,按理说,引导其使用正式语言来表述是最好的,但也需要提供该类功能,满足那些无法表述正式语言(普通话)的老人群体。 尽量使用通俗语言,减少使用专业术语; 广大互联网人耳熟能详的专业术语,在很多老年人听来不明就里,他们不懂这是什么意思,之前在老家遇到一个啼笑皆非事情:我们一众亲友吃完饭在沙发上看电视,电视新闻正在播放苹果手机遭到病毒攻击,隐私泄露的问题,结果有一个中年大叔给几个老人解释说:新闻里说今年的苹果不能吃了,都是病毒…… 例子举得不太恰当,但也可以说明老年人与现代世界的鸿沟,尽量使用通俗的、易懂的文字来表述系统功能,对于需要的人尤为重要。 对于比较难的任务,给予在线帮助(或提供帮助手册等) 之前有个很火的事例,是一位读大学的孩子给自己家的爷爷奶奶手绘了一份微信的使用说明书,引起很多人的赞许和认可,对于老年人的产品使用说明,尽量以图例、视频等方式,简单友好,且支持在线帮助。 4. 针对青少年随着移动互联网的发展,青少年接触互联网的年纪也越来越早,这并不意味着是一件坏事,但是互联网上信息繁杂且良莠不齐,容易对青少年的健康成长产生不良影响,比如沉迷游戏导致影响学业和视力,短视频平台不良视频诱导青少年做出违法违规的事情等。 一方面,移动互联网产品积极的促进青少年的学习和拓宽视野,另一方面,却因为平台自身的原因而引导青少年走向误区。 每个行业的产品特点都不一致,因此我大致总结一些通用的点:
总结还是重复一下我在之前的文章中说过的一句话:设计的原则是通用的,不同的是每个行业的差异。 首先了解你所处的行业,了解这个行业中的群体,然后再去设计产品。对待特殊人群也是这样的道理,你必须要深入他们使用场景,才能为他们创造出使用便捷的产品。 我知道这很难,但是随着技术的发展,我们每个人,也会享受到技术发展所带来的的收益,当然也包括这些特殊人群。 将来有一天脑波反馈技术逐渐成熟,像@冷敏寒子夜 这样的女孩子就能拥有无形的翅膀,飞舞在更广阔的蓝天,我也期待 VR 设备不但能使我们普通用户感受到虚拟世界的魅力,更能解决视障等特殊群体的问题。 那么,怎样开始为这些用户做设计呢? 就像我们的城市交通规划者一样,如果把他们的眼睛蒙上在盲道上走上一趟,他们就会知道该怎样设计盲道了。 我们也是,试着去了解用户的特点和用户所处的场景,是我们开始设计的第一步。 注:
欢迎关注作者的微信公众号:「星野随记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论