回顾20年的手机发展历程,聊聊 iPhone 如何改变我们的交互方式 ...

扫一扫 
扫一扫 
扫一扫 
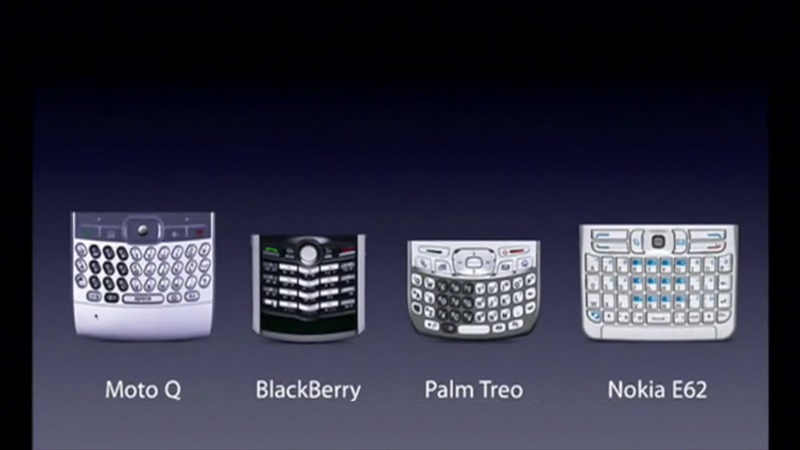
扫一扫 当我们回顾近 20 年的手机发展历程,可以发现 2007 年 iPhone 的横空出世真正改变了手机这个行业。乔布斯在发布会上展示初代 iPhone 给行业带来的冲击力是前所未有的,对人机交互领域也造成了深远的影响。
从外观上来看,iPhone 与那个时代手机最大的区别在于它舍弃了笨重的键盘,3.5 英寸的全触控屏幕在当时可谓是石破天惊。对于现在的手机来说,全触控屏幕可谓是标配,但是在当时面临着巨大的争议和风险。当时的微软 CEO 鲍尔默,也就是现在 NBA 快船队的老板就持反对意见,甚至苹果内部的高管都不看好全触控屏幕,因为他们觉得:「每个人都会对没有触摸感的东西感到不适」。 这个理由现在看起来很无厘头,但是如果我们看待问题总是以现在的眼光和立场,那么就会产生「我上我也行」的错觉。这样的复盘,除了满足自己的想象,不会给我们的认知带来任何提升。
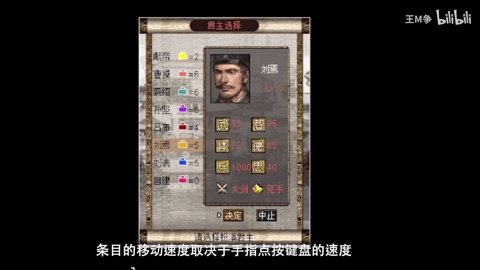
我们来系统分析一下,全触控屏幕究竟是怎么淘汰键盘的呢?首先最直观的一点就是,因为去掉了实体按键,那么手机的屏幕面积得到了提升。此外,键盘交互的时代,条目的移动速度取决于手指点按键盘的速度。而在触控交互的时代,移动条目只要手指滑动一下就可以了。交互效率得到了指数级别的提升。
信息限制而这里我想从可供性的角度来思考触控交互带来的体验提升。可供性,通俗点说,就是功能隐喻。优秀的产品设计可以有效地利用功能隐喻让用户快速地明白如何操作。
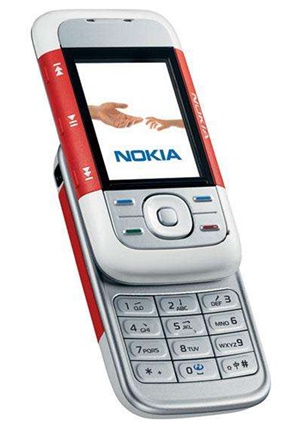
而隐喻不能太多,太多的隐喻等于没有隐喻。早期的战机有十几个姿态显示仪表和 100 多个操作按钮,这样的操作界面毫无隐喻而言,飞行员很难同时处理这么多信息。后来从三代机开始,战机舱普遍使用显示屏,化繁为简,限制了操作选项,降低了驾驶成本。 超实用的设计心理学!怎么用隐喻设计引导用户?编者按:帮你真正成为解决问题的设计师! 阅读文章 >在实体键盘时代,要限制操作选项是非常困难的。因为用户与手机进行交互是依赖键盘这个媒介,而键盘无法针对特定的场景提供定制化服务。例如我打电话拨号需要数字键,发短信需要 26 位字母键。那个时代音乐手机(诺基亚5300)甚至要将音乐按键放置在机身。
一款产品可以给用户提供很多功能,但并不是每一个功能都是用户全程需要的。只有判断在某个场景下,用户对特定功能的诉求很高,才展示相关的信息。如果诉求很低,可以隐藏相关信息,避免给用户造成干扰。 例如,在知乎中,你想搜索跟叶问相关的内容。在搜索结果页滑动了大概 3 屏左右,在界面底部会出现「向知友提问」的按钮。因为滑动了 3 屏,那么极有可能对当前的搜索结果不满意,这时引导用户去提问。如果从一开始就给用户展示去提问的按钮,那么对于不想提问的用户来说,其实是一种干扰,并且减少了阅读区域。
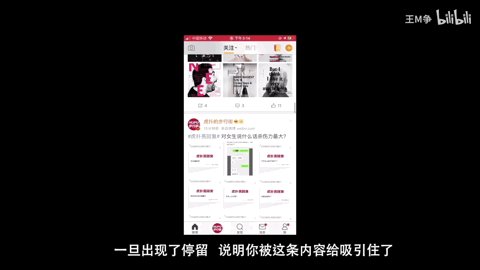
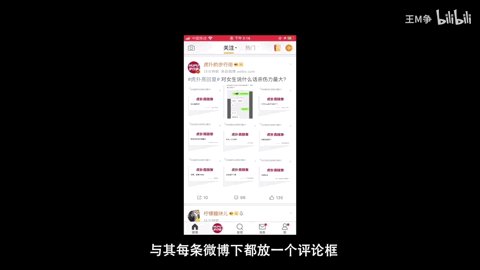
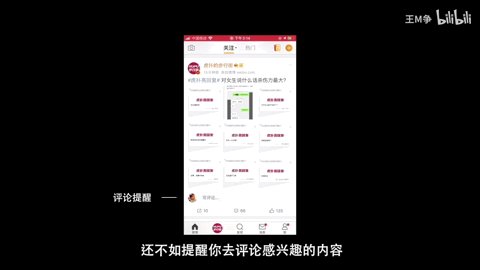
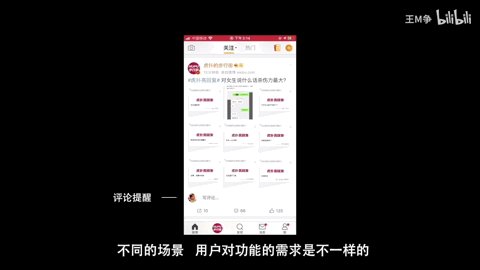
在微博中停留 3 秒左右,就会提醒你去评论。在用户不断刷微博的状态下,一旦出现了停留,说明你被这条内容给吸引住了。与其每条微博下放一个评论框,还不如提醒你去评论感兴趣的内容。
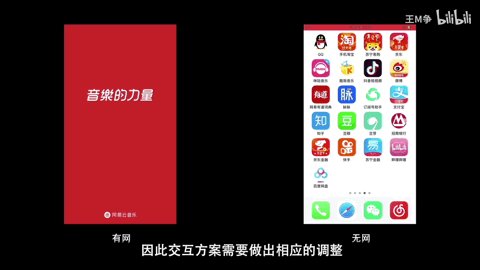
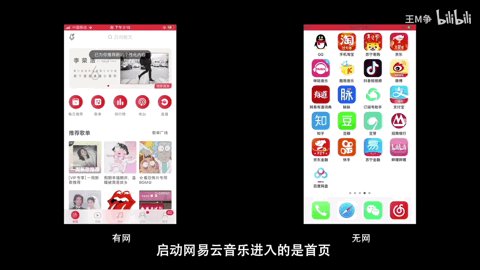
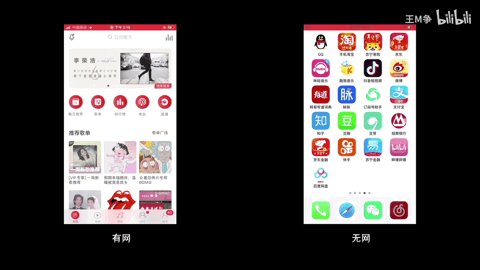
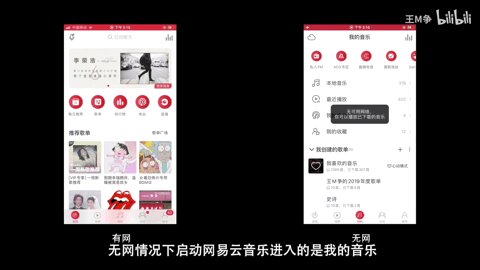
不同的场景,用户对功能的需求是不一样的,因此交互方案需要做出相应的调整。在有网的状态下,启动网易云音乐进入的是首页;无网情况下,启动网易云音乐进入的是我的音乐。因为用户在无网情况下进入网易云音乐,最大的可能性就是听之前下载好的歌曲。
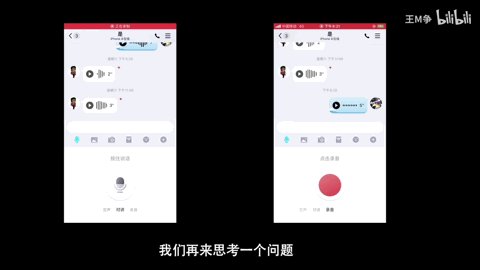
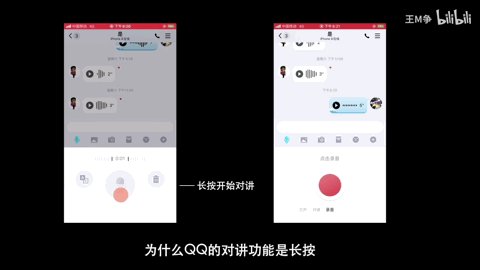
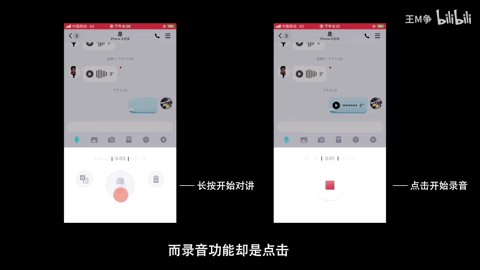
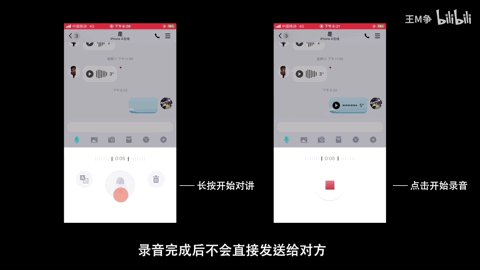
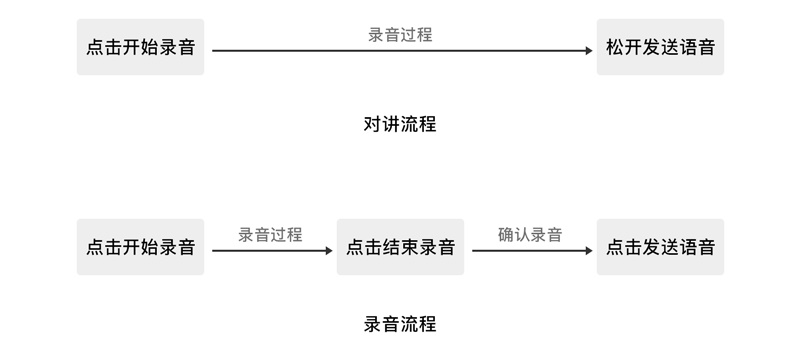
我们再来思考一个问题,为什么 QQ 的对讲功能是长按,而录音功能却是点击?录音与对讲最大的区别在于,录音完成后不会直接发送给对方。你可以听一下录音效果,感觉不错后再发送给对方。而对讲是说完之后直接就发送给对方的。
因此对讲功能更加看重效率,而且录音功能追求的是严谨。因为追求效率,用户对讲完成手指松开就可以直接发送了。如果使用点击,用户需要点击「发送」按钮才能发送,增加了操作步骤。
目前很多电商平台支持语音搜索,用户可以直接说出商品名称进行搜索。京东采用长按的交互方式,长按说话,说完松开。而淘宝用的却是点击开始说话,说完自动发送。
为什么淘宝这里做了差异化?这是因为,语音搜索商品,更多是短字符。用户在这里不太可能会说很长一段话,因此一旦用户的语音出现了中断,就可以判断已经完成了语音录入。交互流程就简化为点击开始录音,说完自动发送。 操作与反馈我在前面提到了,全触控屏幕可以节省屏幕面积。这时可能会有人存在疑问,翻盖和滑盖手机不也能节省屏幕面积吗? 所有的人机交互流程我们都可以简化为两个步骤:操作与反馈。按键手机,用户与手机进行交互都必须依赖键盘这个媒介,而反馈区在屏幕,你的视线需要不断地来回移动。全触控屏幕,用户可以跟屏幕中元素直接进行互动,视线可以集中在一点。
即使在全触控屏幕,产品设计中操作区与反馈区的关系一样值得我们思考。以拍摄视频这个场景为例。 目前抖音、快手和微博都支持用户分段拍摄视频,一个长视频可以由几段短视频拼接而成。这个就产生了一个新的场景,如果我对上一段视频不满意怎么办?
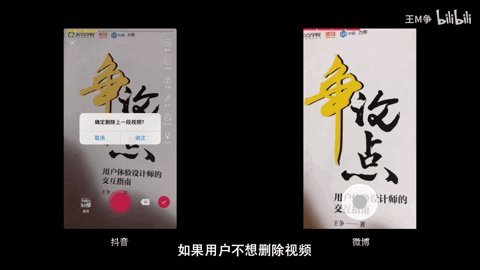
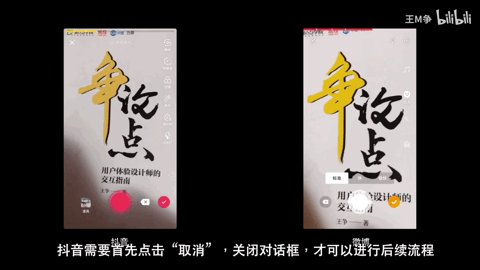
我们先来看微博的处理方式,用户可以点击左边的关闭按钮,这时顶部的视频进度条开始闪烁。表明需要用户确定是否要删除这段视频?通过闪烁和摇摆等不稳定状态来提醒用户进行决策的交互方式很常见,例如我们长按 iPhone 桌面图标,图标就会不断地抖动来询问是否要卸载该应用。 这里存在一个问题,触发区和反馈区距离太远,而且闪烁的样式不明显,首次使用的用户可能无法在短时间内快速地理解闪烁的进度条是在询问用户是否要删除该段视频。 相较而言,抖音的提醒方式更加直接,直接出现一个对话框,简单明了地询问用户是否要删除上一段视频,降低了用户的理解成本。当然抖音的交互方式也有缺点,对话框的出现增加了用户的操作成本。
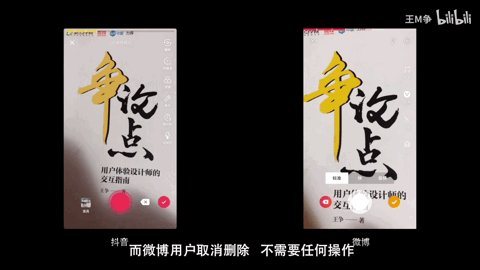
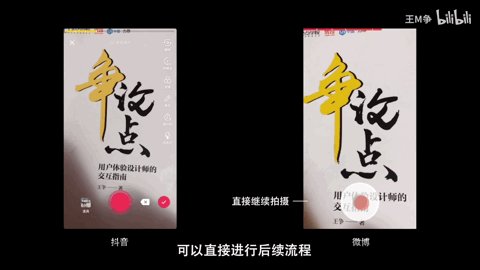
如果用户不想删除视频,抖音需要首先点击「取消」,关闭对话框,才可以进行后续流程。而微博用户取消删除,不需要任何操作,可以直接进行后续流程。
如果用户「确定」要删除视频,抖音和微博用户的操作动作都是点击。但是微博用户手指不需要进行任何移动,等于是原地重复点击两次。所以我们无法判断双方孰好孰坏,只能说抖音的交互方式对新用户来说更加的友好。 总结在做这期视频的时候,适逢微信新版本发布。其中一个改动点是,视频和图片查看界面的按钮都统一移到界面的底部。因为考虑到用户在单手握持手机的情况下,拇指很难直接够得着界面顶部。这样的改动可以方便用户操作。我看了一下反馈,发现持反对意见的较大,原因很简单:不习惯。
做一款好产品,我们需要秉持着一颗尊重用户的态度。但是我不赞成把「用户当成上帝」的观点,大多数用户都是偏爱旧有模式的。即使你的改动从长期上来看,对他们来说是有益的,用户也会抗拒。因为他们看的永远都是当下的利益,因为你的改动我要离开我的舒适区,我要重新学习并适应新的交互模式了。人民创造了历史,但是人民本身也是创造历史的最大阻力。 任何一个新事物的出现,人们总是倾向于从现有的知识体系中寻找类似的事物进行描述与概括,以寻求情感上的归属和理性上的辨识。但是过于超前的创新,往往是现有的知识体系无法解释的。无法解释,自然无法接受。 欢迎关注作者的微信公众号:「王M争」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论