如何评价设计好坏?这个「369 框架」非常好用!

扫一扫 
扫一扫 
扫一扫 
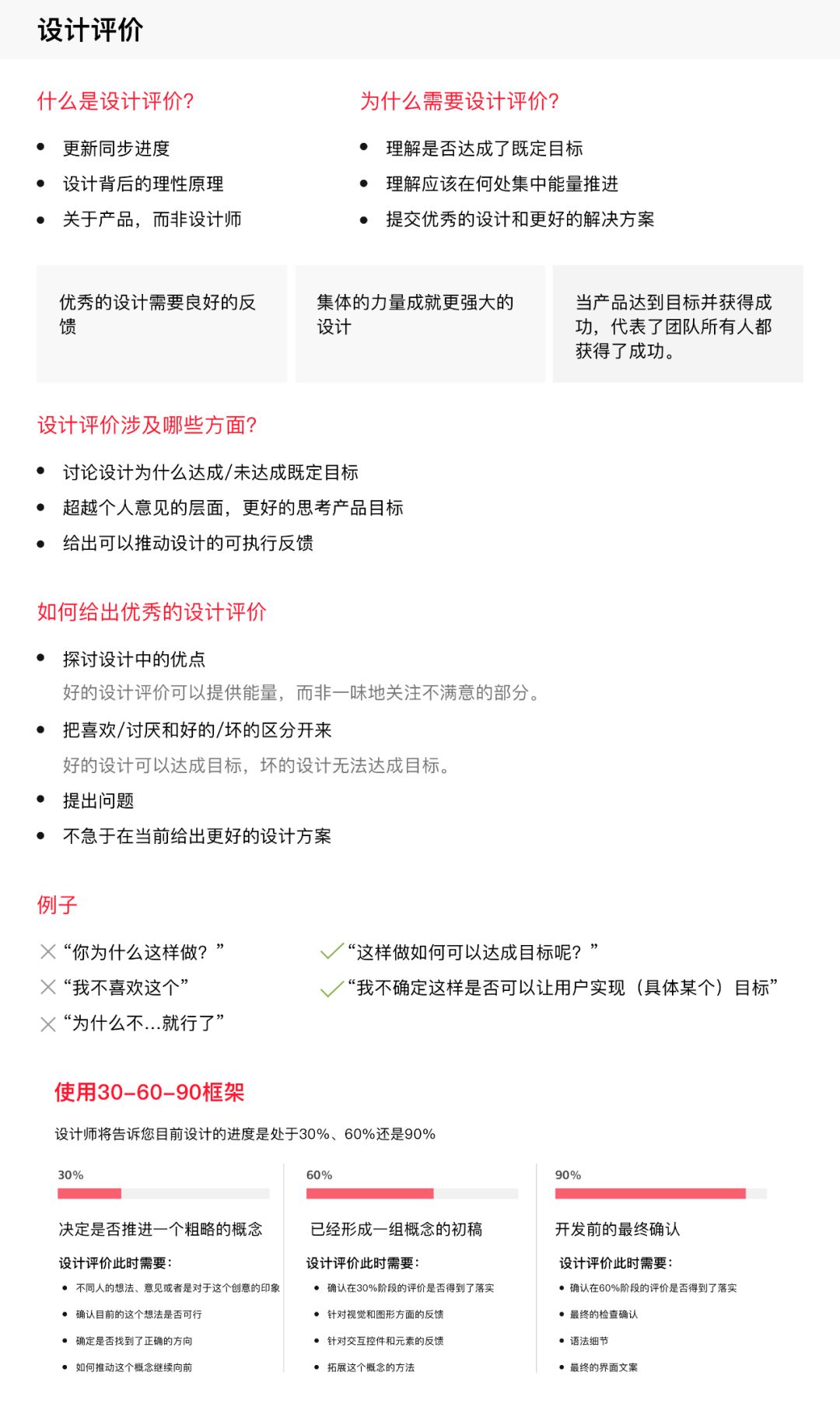
扫一扫 海参君注:本文译自 Kayla J Heffernan的Using the 30–60–90 Framework for Design Critique。作者给出了获得有效设计评价的一些建议,并且介绍了一套名为 30-60-90 的设计评价框架。希望对您有所帮助。 适合读者:界面设计师、交互设计师、设计团队管理者、学生 在过去的四年里,我都在 SEEK(译者注:澳大利亚的线上招聘平台)这样的一个成熟的设计团队工作,团队里很熟悉如何给出和接受设计评价。当我转到一个新的组织,成为了那里的第一个 UX 设计师后,我又需要回到原点,获得所需的设计评价。那什么是设计评价?为什么要这样做?设计评价涉及哪些内容呢?如何给人们反馈?30-60-90又是什么? 什么是设计评价?设计评价是设计师与同事、同行更新工作进展的方法。设计师应该解释业务和用户目标,并提出满足这些目标或解决问题的设计,以及背后的基本原理。设计评价应该是对产品的评价,而不是对设计师的评价。 为什么需要设计评价?
有时候设计师离自己的想法太近,所以只见树木不见森林。好的想法可以来自任何地方,大家在一起可以做出更强大的设计。没有好的反馈,你就不可能有好的设计。我们需要技术反馈来确保设计在技术上是可行的,也需要策略和业务人员来检查我们的想法是否可行。当然,也会寻求真实用户的外部反馈来确认。 设计评价可以帮助我们:
设计评价涉及哪些方面?设计评价解释当前的问题或机会,以及它与用户和/或业务问题的关系。然后描述目前的设计解决方案,为什么认为它解决了这个问题。评价的其他成员应该:
如何给出优秀的设计评价1. 关注设计中的优点 好的评价可以提升设计能力,不会只关注那些没用的东西。理解该设计中的哪些部分可以运行良好,可以帮助您决定在设计中保留什么。 2. 把喜欢/讨厌和好的/坏的区分开来,保证产品目标在个人意见之上 一个好的设计满足产品的目标,一个坏的设计不满足产品的目标。这个设计是如何适应它所处的生态系统的?例如,如果它是一个安卓 APP,并且事情通常是按照一定的方式来完成的(例如,Google 的 Material 设计标准),那么用户就知道该如何使用它了。如果你有其他意见,那是出于主观还是客观呢?个人的喜欢和不喜欢在这里都是无关紧要的。 3. 提问题 不要假设。如果某件事没有得到正确的解释,就问问为什么要做这样的决定。 4. 不要试图当场设计出更好的解决方案 「我们为什么不……」 关注当前设计中,哪些部分没有达到预期目的。这会形成可执行的反馈,让设计师有更多的时间可以仔细处理,而不是试图在 2 分钟内设计出更好的东西。 5. 换个方式:
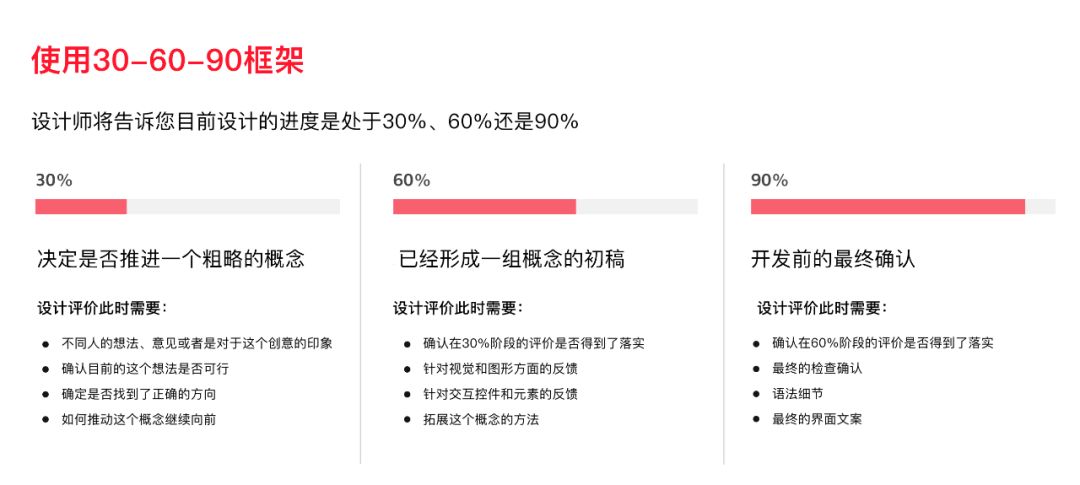
6. 获得设计师的指导 有时候我们真的不喜欢一个设计,但是却没有什么原因。了解反馈背后的原因是设计师工作的一部分。所以,虽然你应该试着遵循这些建议,但如果确实没有办法,那就让设计师来找出原因吧。 30-60-90框架30-60-90 是什么?在每个阶段应该给出什么样的反馈?这个反馈合理吗? 1. 30%阶段,一个粗略的想法 在 30% 阶段,我有一个粗略的概念,无法确定是否可行的解决方案,是否能够解决用户/业务问题。在 30% 阶段,设计师还没有投入太多的时间,精力和思想的概念。很容易把它推翻或扔掉。在这个阶段,应该寻找:
2. 60% 阶段,一组概念的初稿 在 60% 阶段,会有一个概念的初稿。此时已经花费了大量的时间和精力来达到这一点,所以我们不希望大幅度地改变方向,除非有一个非常好的理由来这样做(这个理由应该在 30% 的阶段弄清楚)。在这个阶段,应当寻找:
3. 90%阶段,在开发前的最后一次检查 在 90% 的阶段,设计将移交给开发部门。到了这个时候,应该已经用真实的用户测试了设计,并进行了更新,解决了任何可用性问题。到了这个时候,就不应该有太大的变化。这是关注细节的最后检查:
△ 30-60-90 总结——设计师在每个阶段都在寻找什么样的反馈 总结我创建并与团队共享了这个参考指南(它是本文的基础)。我打算在每次收集反馈的时候,都回顾一下这个指南,让团队更容易找到反馈。
△ 设计评价总结 进阶阅读: 从6个设计角度,教你学会评价产品的好坏吴轶 :当面试的时候面试官问你:「你觉得哪个产品好? 阅读文章 >欢迎关注译者的微信公众号:「海外设计参考」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论