总监级经验!下拉菜单的7个设计要诀

扫一扫 
扫一扫 
扫一扫 
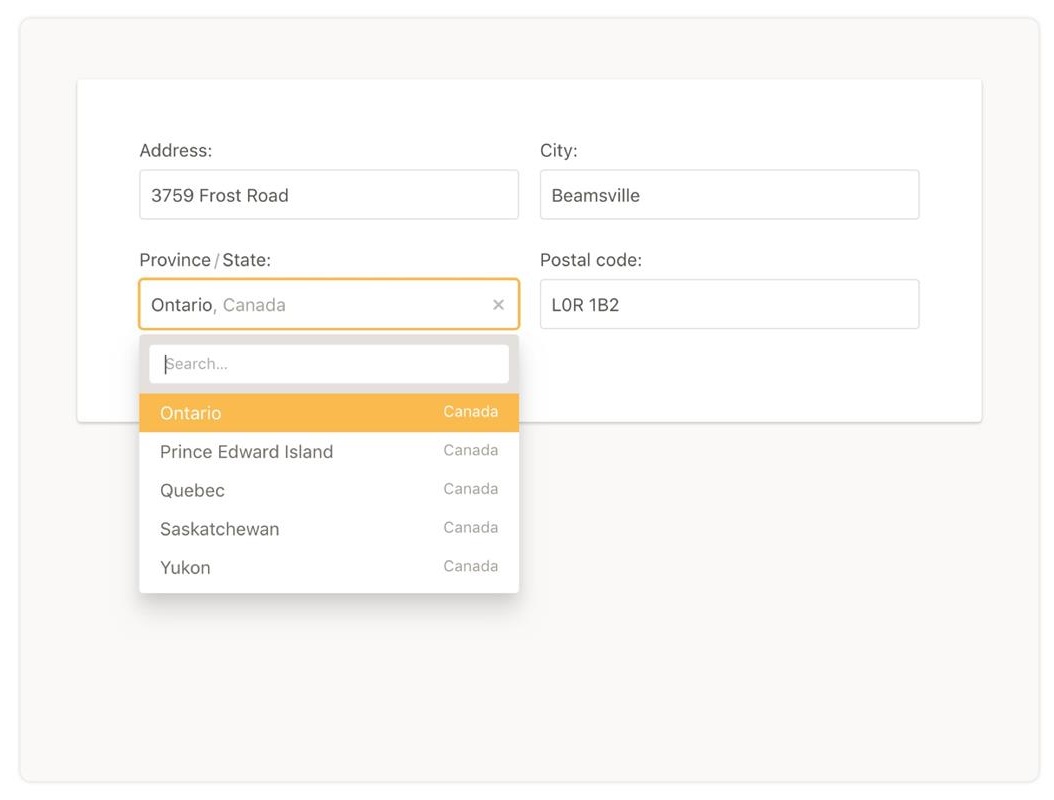
扫一扫 正确使用下拉菜单设计是非常重要的。它可以有效帮助用户缩小选择范围,转换屏幕空间并防止错误的数据输入。但是,在某些情况下,下拉菜单的意义其实并不大,反而会对用户体验产生负面影响。 关键的是知道何时使用下拉菜单或其他接口元素。例如单选按钮,打开的文本字段等,过度使用或滥用它们可能会造成可用性问题的出现。 在本文中,我将针对下拉菜单的性质,并根据具体使用情况举例来探讨怎么样正确使用下拉菜单来优化设计。 避免列表过长下拉菜单在界面上不会占用太多空间,能够完美适配所有浏览器类型,并且用户对它们也足够了解,能够很快就上手使用。 但当选项超过 15 种时,用户可能就会不知所措。 设想一下:当用户看到 20 多个未分类的选项时,会不会心生迷惑甚至望而生畏?就算用户想要在众多选项中好好找到自己想要的条目,还是会出现滚动问题,用户必须将鼠标保持在下拉框中,否则,他们的页面就会被下拉滚走。 长下拉列表最经典的示例是国家选择器,一般有 100 多个选项。通常情况下是按字母顺序对其进行排序。一种优化方式是:将常用/流行的国家/地区放在顶部。 另外一种更优选择是:使用具有自动完成功能的文本字段,因为用户已经知道他们想要找的是什么了。
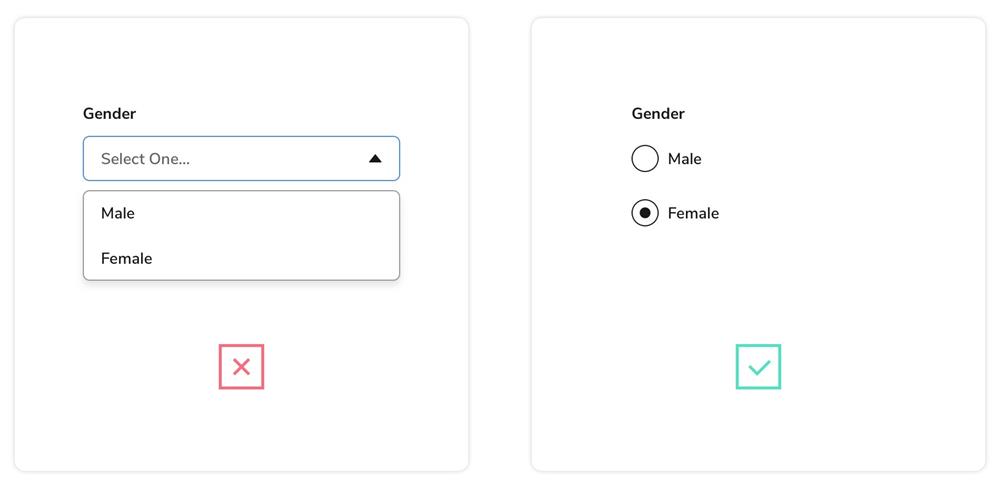
△ Custom Search Input by Jonathan Reinink 避免选项过少如果选项太少,那使用下拉菜单就是一个糟糕的选择。因为它通过隐藏可能的选项,给用户的视觉浏览动线造成了不必要的阻碍。
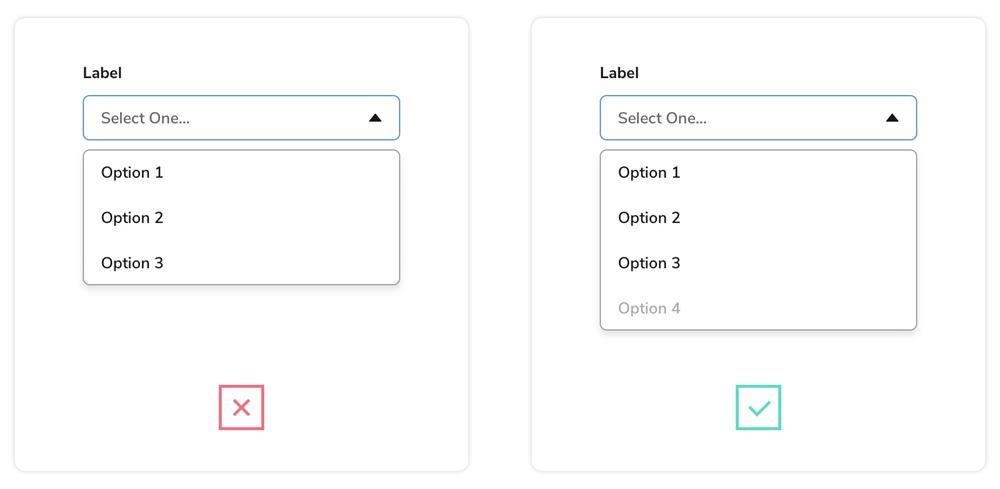
解决办法是使用单选按钮,该按钮可以让用户对可用选项一目了然。 将不可用选项置灰当某个选项被禁用或不可用时,应将其显示为灰色,而不是将其删除。 如果删除了禁用项,界面将失去空间一致性,会增加用户使用难度——他们可能因为找不到被删除的禁用项而感到疑惑。所以,与其删除已禁用的选项,不如将它们变灰以指示其「已禁用」或「不可用」状态。也可以考虑显示提示,以指示该选项被禁用的原因以及如何让其成为可用状态。
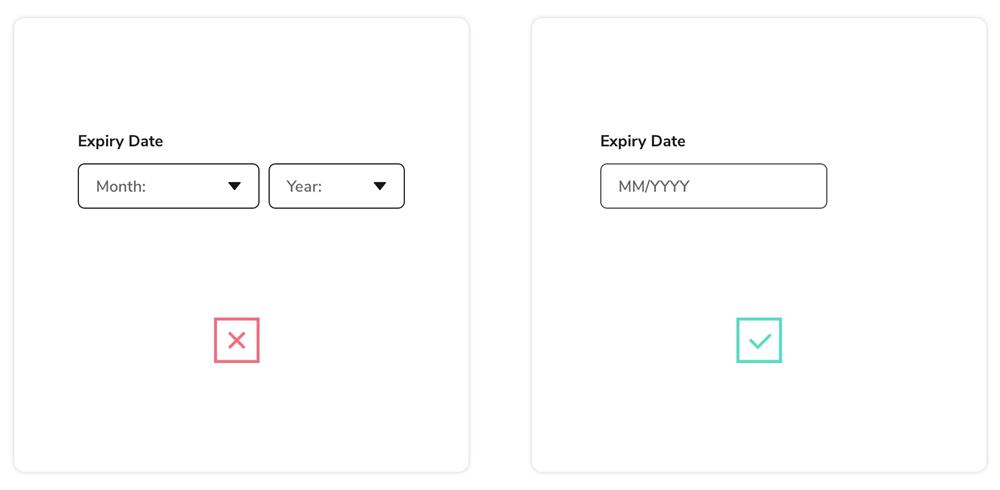
能输入不下拉在某些情况下,输入实际上可能比使用下拉菜单更快。 一种典型的情况是输入信用卡有效期。键入 mm/yy 绝对快得多,而不是从两个下拉菜单(月和年)中滚动。
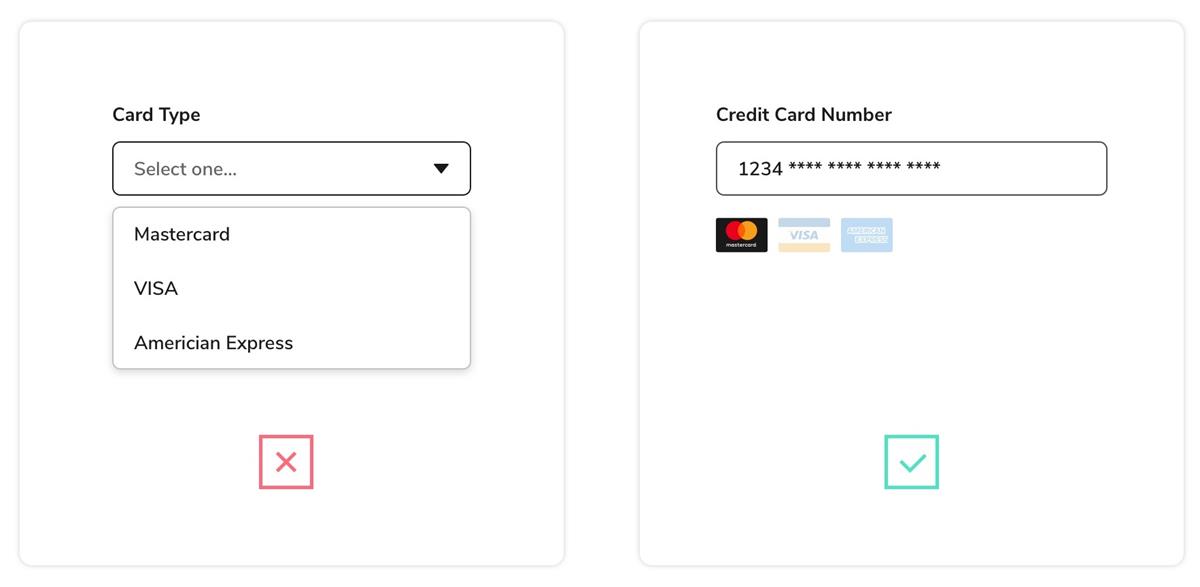
尽管使用自由格式的输入字段需要某种形式的数据验证,但从可用性的角度来看,它仍然是最好的选择——因为它可以减少用户的负担。 避免过度使用当某些数据或信息可以自动导出时,无需不断询问用户的输入。 这样的示例之一就是在结帐过程中使用的「卡类型」字段。根据信用卡号的前几个数字,可以确定卡的类型,因此要求用户自己选择卡的类型就会增加额外的麻烦。
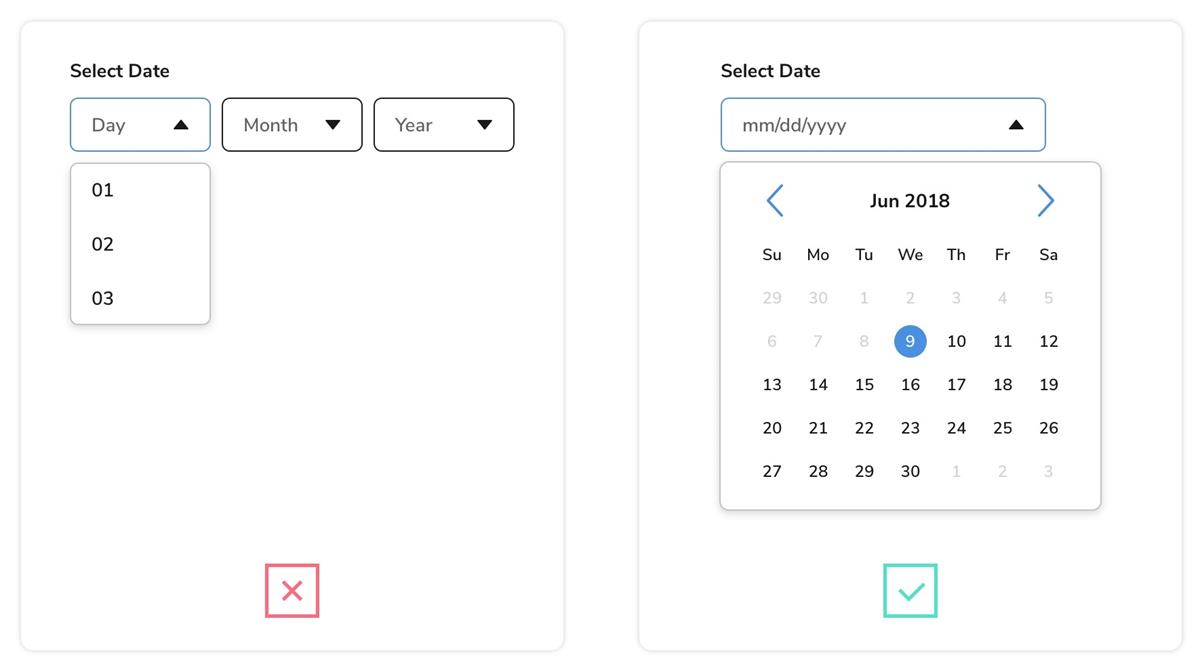
减少操作根据所需信息自定义下拉菜单的菜单数量,以减少用户操作。 一个经典的例子是「日期选择」字段,如果使用普通的列表菜单,则需要 3 个下拉菜单(月,日和年),这对于用户来说很烦人。
更好的选择是自定义菜单组件,以允许用户选择仅具有一个下拉菜单的输入。 使用简洁明了的标签用户根据他们的标签选择菜单选项,因此提供准确的信息非常重要。 通常,最好编写简洁的标签,以清楚表明选择的目的。 以下是写好标签的一些准则:
通过按逻辑顺序对列表进行排序来组织菜单项也很重要。 通过用户研究,将选择最多的选项排列在顶部,然后随时间进行测试和完善以重新评估结果。 更多菜单设计介绍: 基础交互知识!6种常见的隐藏菜单科普Z Yuhan:很多产品设计的症结在于,一方面界面要简单,另一方面功能要丰富。 阅读文章 >欢迎关注译者的微信公众号:「海外设计参考」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论