学会这4个设计心理学方法,快速提高转化率!

扫一扫 
扫一扫 
扫一扫 
扫一扫 通过简单的案例和分析,说明了「行动召唤」对转化率的重要价值,以及如何将其价值最大化。 数字产品都在努力争取用户们有限的注意力,现代经济越来越多地围绕人类的注意力范围而展开,一个单一要素就能发挥完全不同的作用。 对于不熟悉市场营销术语的任何人,以下是来自 Investopedia 的简要介绍:
简而言之,行动召唤是您希望网站访问者采取的下一步行动。 让我们通过一些技巧来克服最常见的陷阱,以及一些描述性的示例来分析注意力是如何工作的。 引人注目的文本Brian Clark 在他的 Blog 中充分地说明了文字的力量,社会心理学家艾伦·兰格(Ellen Langer)要求在复印机前插队,她尝试了三种不同的询问方式:
触发词「因为」是如此强大,以至于您提供的「原因」似乎并不重要,即便是从一个四岁孩子的口中说出来。 突出的结果是,某些词语比其他词语更能有效地说服人们。专家们表示,通过在简历中加入一些涉及情感的特定词汇,可以增强简历的说服力。
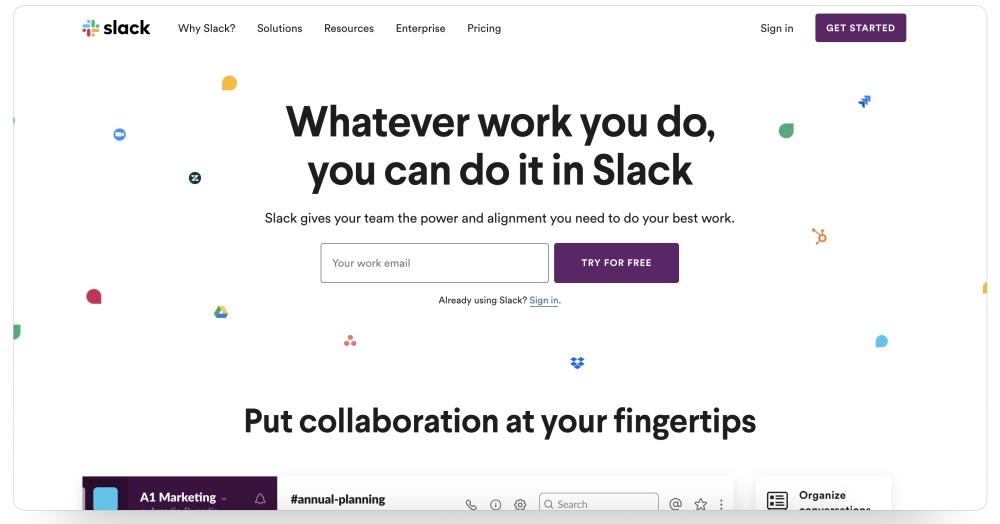
如图所示,Slack 利用了 free 这个词的双重含义,不仅代表了免费,而且行动自由和选择自由都会影响潜意识的用户行为。 许多网站在他们的行动召唤用语中使用的另一种策略,是其消息的语气。关于操作的动词引入了一种直接的、面向操作的方法,它会触发用户采取特定的操作,因为它们回答了一个基本问题「为什么我应该点击这个按钮?」。 大多数成功的公司都使用了「免费试用」、「了解更多」、「抢先体验」、「入门」等阶段,并通过在行动召唤的文案中增加价值来提升转化率。
最容易被识别的对比色行为召唤按钮是冯·雷斯托夫效应(Von Restorff effect)的最佳范例。 冯·雷斯托夫效应也称为「隔离效应」,它指出了当存在多个相似物体时,与其他物体都不同的那个最可能被记住。 这是为什么必须要让「行为召唤」按钮弹出,并在其他按钮中脱颖而出的最重要原因。
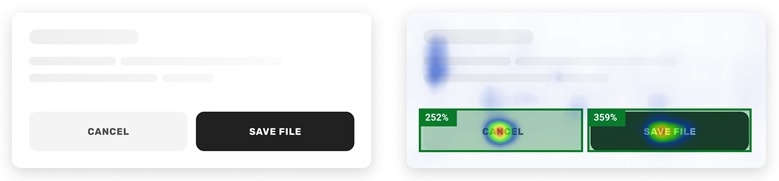
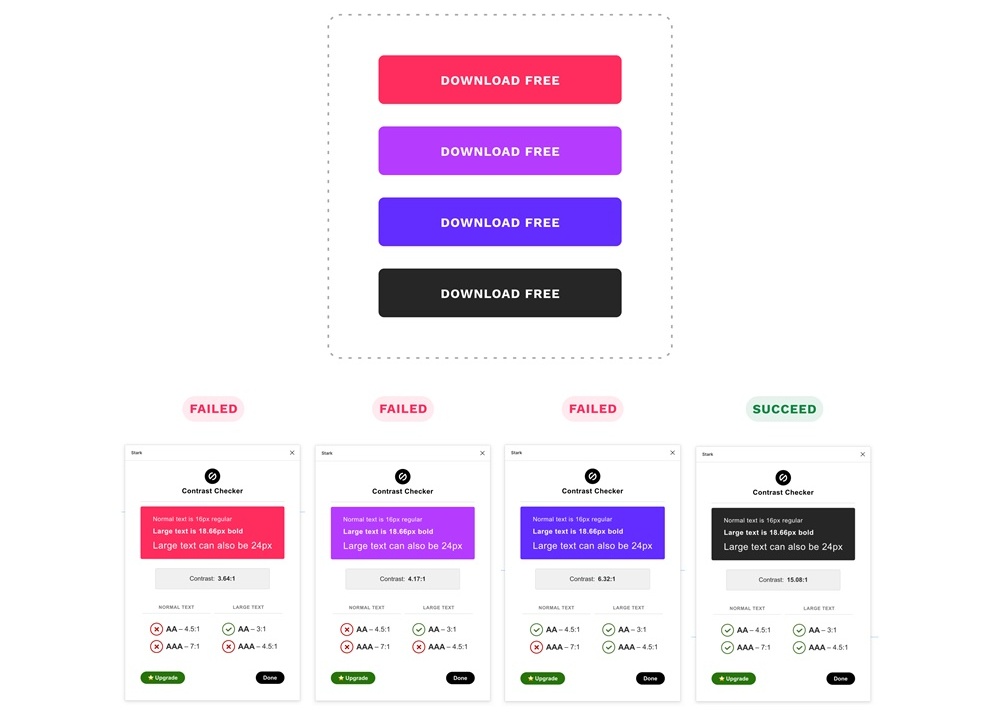
△ 由VisualEyes生成的眼动热力图 颜色是影响按钮隔离效果的首要因素,应该始终尝试通过使用对比色来吸引用户注意,使主要操作按钮更加突出。 首先,应该确保按钮的颜色、视觉效果和排版能够和谐地构成一个控件元素。可读性,易读性和对比度非常重要,您应该事先对其进行测试。 Stark 插件是一个在设计时帮助您进行对比度检查的好工具。
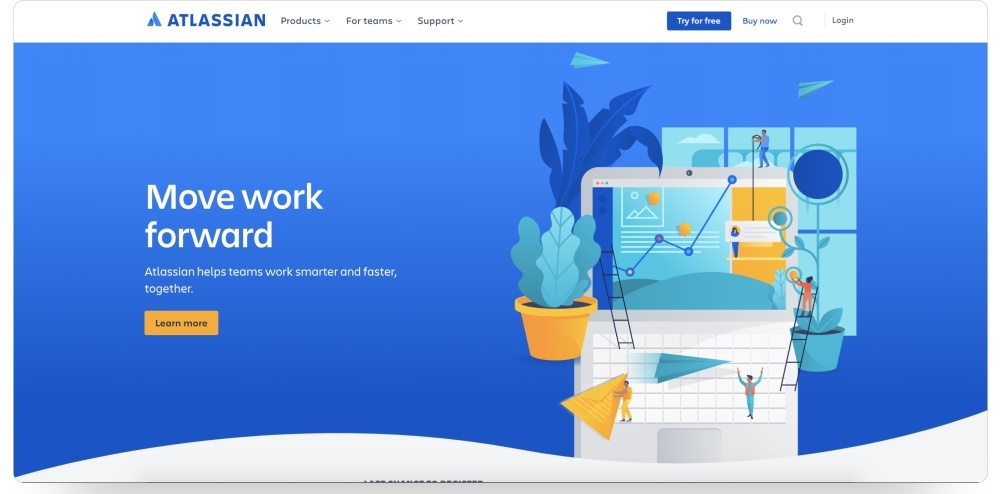
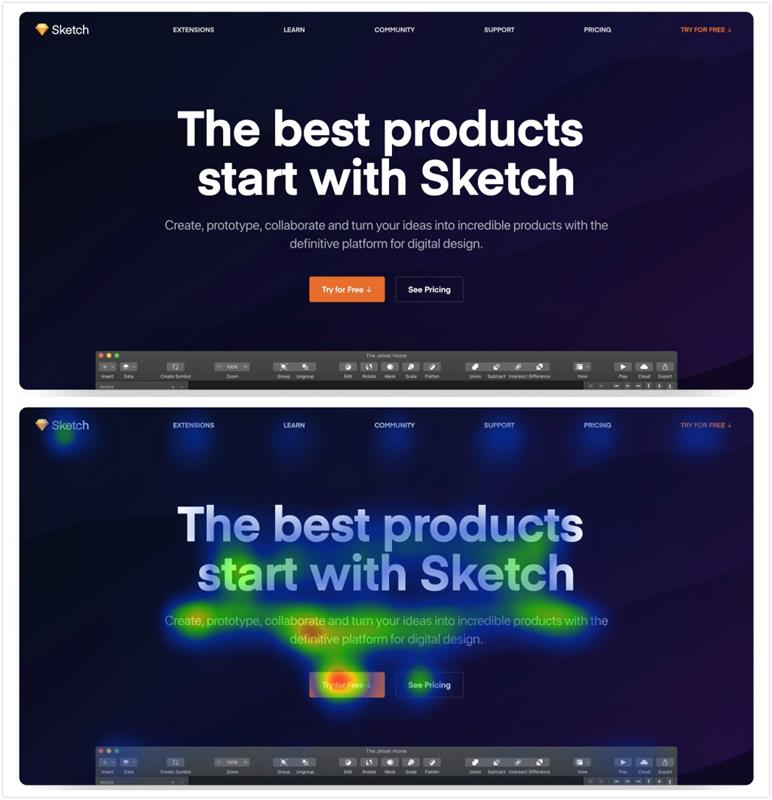
△ 通过Stark插件,可以看出黑色按钮的对比度最佳 此外,关于对比度的方法不仅适用于按钮元素本身。一个行动召唤按钮应具有足够的对比度,并且与整个界面相比要格外突出。 Sketch 的首页是一个完美的示例,它说明了行动召唤与页面内容对比度的重要性。它不仅遵循产品的品牌色,而且创建了一个醒目的「行动召唤」按钮,吸引了绝大多数访问者的注意力。 一句话概括,就是让人觉得「我不能不点这个按钮!」
△ 由VisualEyes生成的眼动热力图 合适的尺寸很重要尺寸和位置在行动召唤中的可视性和可达性中起着至关重要的作用,相当多的变量定义了按钮的适当大小。 在对按钮大小和间距的研究中,发现了一种适用于大多数用户(包括老年人)的标准。
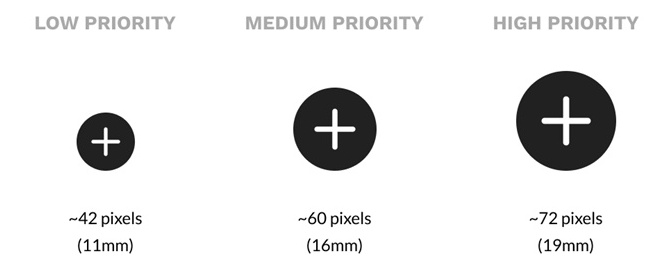
研究表明,使用 42-72 像素之间的按钮可以达到最高的准确性;也就是说,最适合用户的最小按钮尺寸是 42 像素,最大按钮尺寸是 72 像素。 太大的按钮会吸引绝大多数用户的注意力,使用户无法了解该服务所提供的其他内容,这对页面内容的理解有重要影响。而将按钮设置得太小会严重影响其可访问性,没有什么比按钮太小到无法点击而令人沮丧的了。 移动端界面有着另一个常见问题:「为拇指设计」这个术语是由 Scott Hurff 提出的,应得到高度的重视。这意味着在我们应当在拇指自然的弧形范围内,构建最舒适使用的界面。
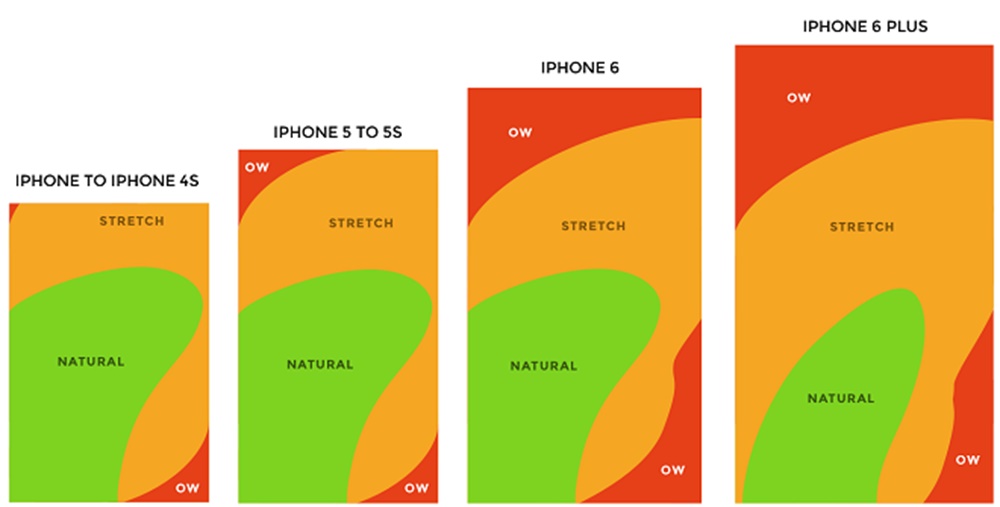
部分 iPhone 型号对比,绿色区域代表了移动设备上最舒适的自然触碰区域 显然,行动召唤按钮应该很容易触及。 因此,考虑到「拇指区」的热图,设计人员可以轻松地为行动召唤按钮选择最合适的位置。在应用程序的自然舒适区域内,用户按下按钮的几率可以成倍增加。 遵循用户的视线路径用户在使用页面内容时遵循的直接路径非常重要,通过自然阅读的方式来排列文案和按钮,您可以直接将访问者召唤至下一步行动。 上述内容符合菲特定律(Fitt‘s Law),获取目标的时间取决于目标的距离和大小。因此,通过将行动召唤放置在用户流程的末尾,您可以减少转化所需的用户认知和物理操作。 让设计更有说服力的20条经典原则:菲茨定律简介说明1. 理论表述 任意一点移动到目标中心位置所需要的时间,与目标距离正相关,与目标大小负相关。 阅读文章 >
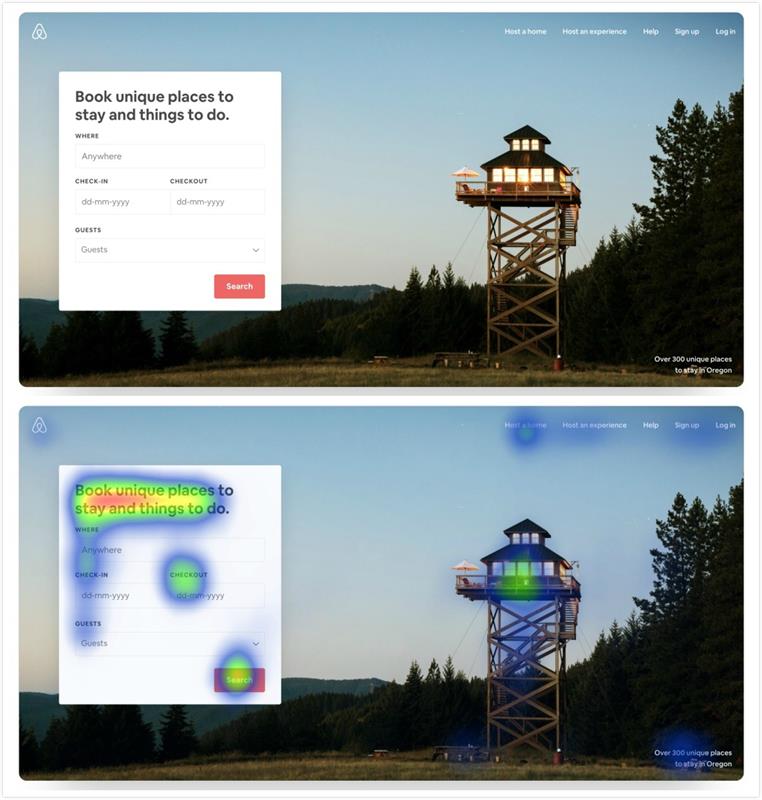
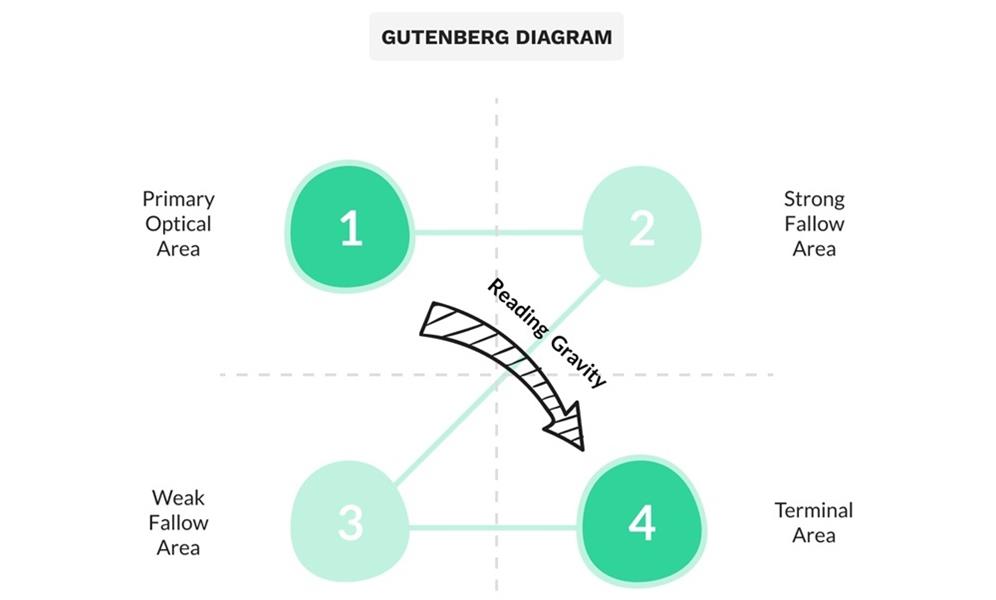
△ 由VisualEyes生成的眼动热力图 通过观察注意力热度图,您会发现最常见的眼睛扫描模式是 F 形。最近的眼动研究表明,无论是在台式机还是在移动设备上,F 形扫描模式在当今世界都是最为常见的。 这种引人入胜的阅读模式,更多地取决于人类的行为而不是技术,它说明了「搜索」的行动召唤按钮可以被放在左下角。 Airbnb 的设计师采用了一种不同的方法,他们利用了 Z 型布局和 Gutenberg 图,将行动召唤按钮放置在末端位置,以便消除视觉干扰并鼓励用户行动。
当用户视线到底表单右下角时,阅读或「视线扫描」过程被中断,此时用户需要进行下一步行动,因此是插入行动召唤元素的最佳位置。 小结通常,行动召唤元素会对转化率产生巨大影响,并且被视为界面中最重要的元素。 通过牢记一些基本的设计原则,您可以使行动召唤按钮脱颖而出,并抓住它所需的关键注意力。 重新发明轮子并没有必要,有时候,真正擅长某些事情的最佳方法是向行业领袖学习。 仔细研究最成功的互联网公司以及它们如何围绕行动召唤来组织内容,这将帮助您找出最有效的基本模式。 欢迎关注译者的微信公众号:「海外设计参考」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论