谷歌都在招的用户体验文案,如何提高17%的转化率?

扫一扫 
扫一扫 
扫一扫 
扫一扫
一些大公司如 Facebook 和 Airbnb,决定把事情做好,重新考虑文案,使其更有帮助,更容易理解。就像用户体验设计师正在创造更好的界面一样,用户界面文案也在创造更好的文案。 用户界面文案有什么特别之处?用花言巧语吸引人们购买产品是很正常的,用同样的话来留住他们就不一样了。当我们浏览一个新网站时,就像踏上了一段旅程,我们需要向导。和在真实的旅途中所做的一样,我们在每次轻击、点击、滚动和滑动时都会体验到情感。 好的微文案(界面上的一小段文字)可以帮助我们在网站上导航和操作。它在用户流的每一步都表现出对我们感受的关心和理解。 以下是 Airbnb 关心用户的方式:
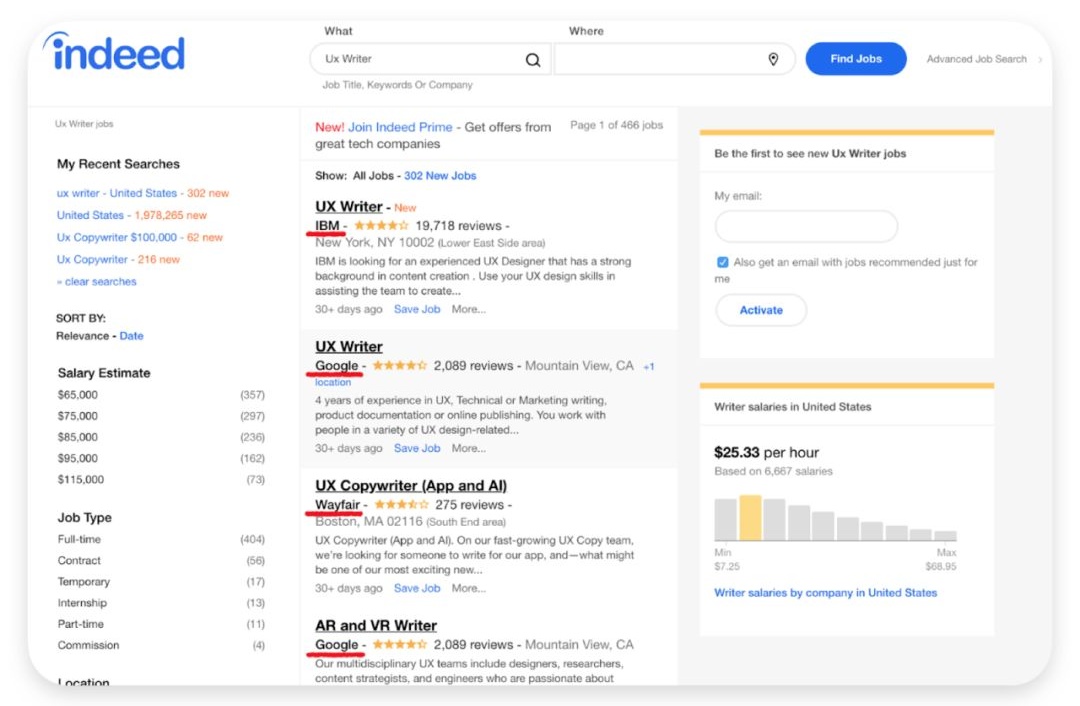
1. Airbnb向用户展示了房东希望收到什么样的信息 「我该写什么?」——我们在想。Airbnb 关注旅行者的担忧和疑虑。这个文本框解释说,旅行者不需要讲述他们的生活故事,而是和主人打招呼。这种形式的目的是显得友好。这是优秀的用户界面文案的结果。 2. 用户界面文案越来越流行 有人可能会认为用户界面文案的价值被夸大了,就是写一些微文案。其实不是的,这不是一种趋势,而是一种新的行业规则,大公司愿意花钱让用户体验作家加入他们的团队。以下是界面文案作者在招聘网站 Indeed 上的搜索结果:
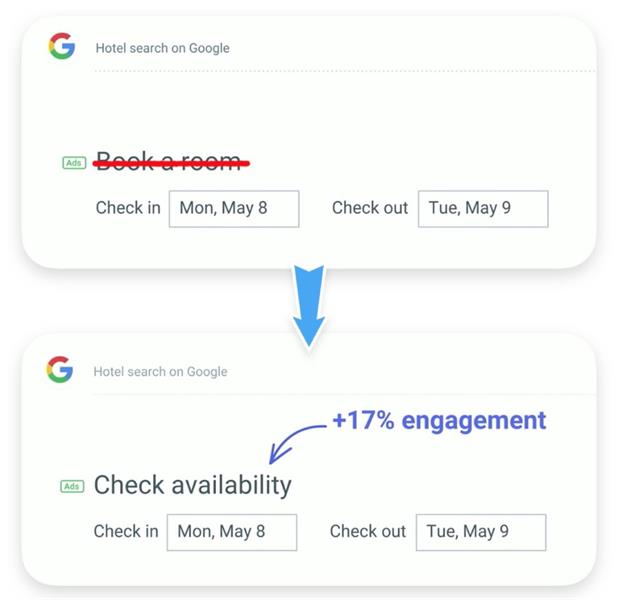
就像很多数据趋势一样,大公司开创了它,小公司会紧随其后。我相信用户界面文案将成为一个独立的研究领域。因为正确的微文案可以影响业务,许多企业都会雇佣有经验的界面文案作者。 在 2017 年的谷歌 I/O 会议上,谷歌的资深界面文案作者 Maggie Stanphill 解释了在团队中拥有界面文案作者的商业价值。在他们将「预订房间」改成「检查是否有空房」之后,预订率增加了 17%。
Stanphill 解释说:
它证明了理解用户的情绪和意图,从而创建正确的微文案的能力可以影响商业利润。 用户界面文案体验作者实际上是做什么的呢?文案作者的工作是写文案来吸引新客户,而界面文案作者的工作是与现有用户打交道。简而言之,文案的主要目的是帮助用户了解产品并尝试使用。界面文案作者要确保他们对产品的体验是积极的。
界面文案作者从用户访问网站或打开应用程序的那一刻起就创造了积极的体验。他们和设计师一起创造我们所看到的产品。 为什么会出现用户界面文案?原因很简单,因为我们不能再容忍这样的界面:
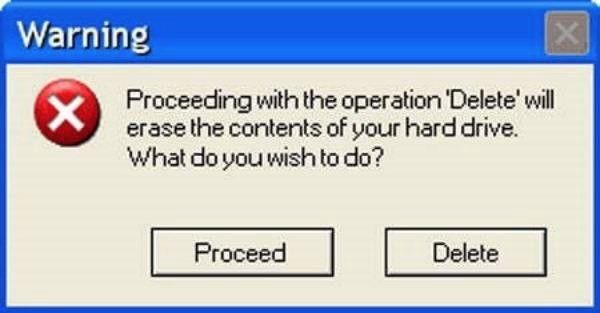
弹窗提示:继续操作「删除」将会抹去您硬盘上的内容,您希望做什么?按钮1:「继续」,按钮2:「删除」 在界面上写文案过去是办公室里文笔最好的人的工作。现在有了界面文案作者,用户可以看到更清晰、更简洁的文本。
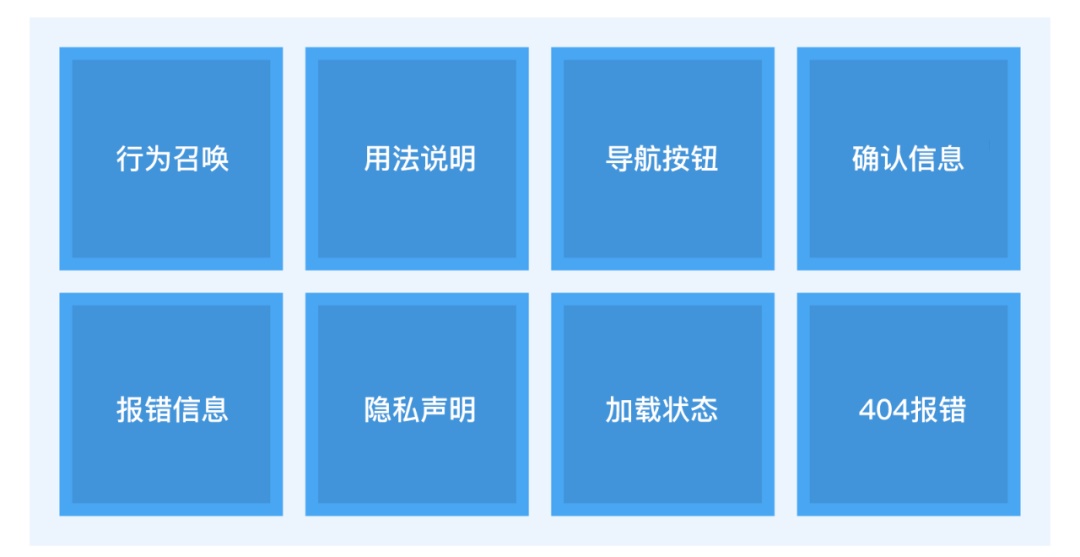
用户界面文案的单位是微文案。它是界面上的那一小段文字,可以帮助用户做一些事情。微文案可以包括:
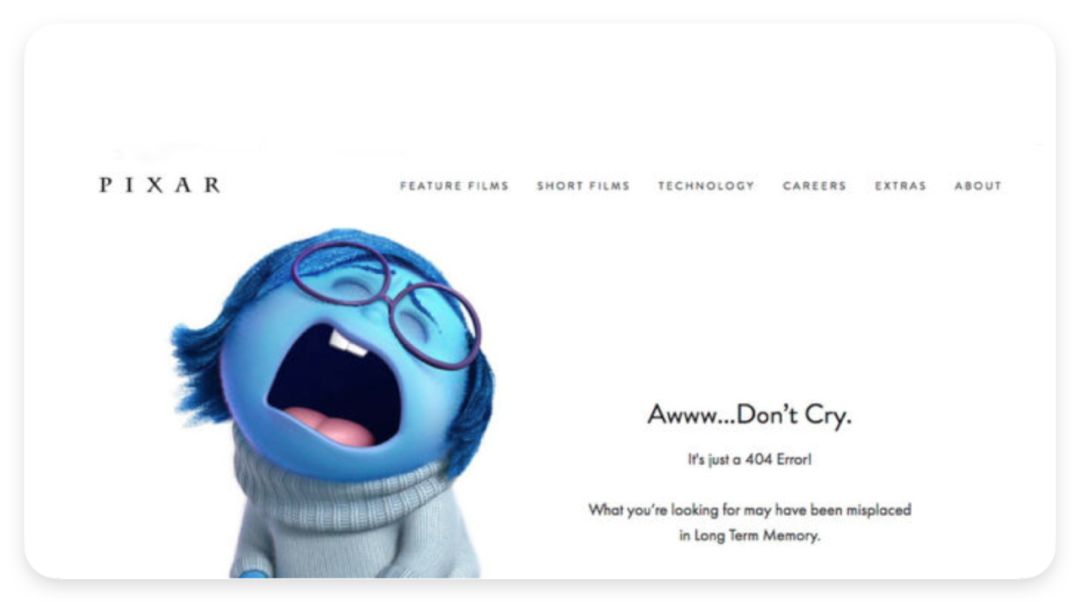
很难定义每种类型的微文案,因为它是每个网站和应用程序所特有的。 这里是皮克斯网站的一个例子:
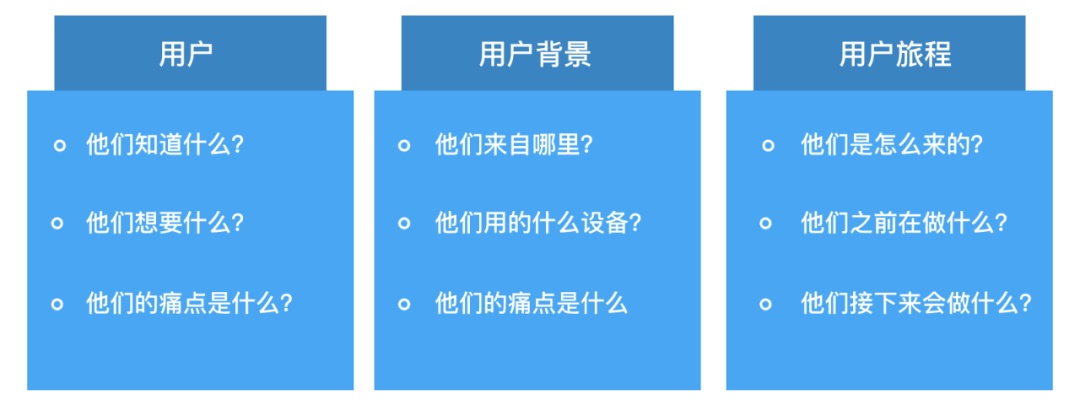
下方文案:您正在找的内容,可能长期记忆中被错放了。(译者:来自皮克斯动画《头脑特工队》) 404 页面对于在网站上浏览的用户来说是最糟糕的事情,不存在的页面是一种糟糕的体验。幸运的是,正确的词语可以挽救局面。皮克斯通过使用一些图形和文字来表达同情,将一次令人沮丧的经历变成了一次有趣的经历,这就是用户界面文案的价值。 如何成为界面文案作者界面文案作者的技能包括用户体验设计和可用性、线框、界面。了解行为心理学和决策的要领也很有帮助。 如果你要写作,为什么要学设计呢? 设计就是创造,对吗?写作也是设计。只是你用的是文字,而不是图形编辑器。除非您了解可用性,否则您无法创建一个清晰的旅程。除非您会使用 Sketch,否则您无法与设计师一起工作。 记住,界面文案作者关注的是用户的情绪,他们的主要工作是确保界面上的一切都是清晰的、信息丰富的,并且不会让用户问「我应该…?」这样的问题。它需要出色的同理心和对用户行为的了解。 界面文案作者需要有较高的语言水平。这并不意味着你必须使用复杂的词汇来显示你的熟练程度。事实上,恰恰相反,好的界面文案作者总是牢记,用户不一定能理解,所以用词一定要简单。 创造最好的文案,很大一部分需要研究和测试。要了解用户在您的网站或应用程序上的行为,您必须回答以下问题:
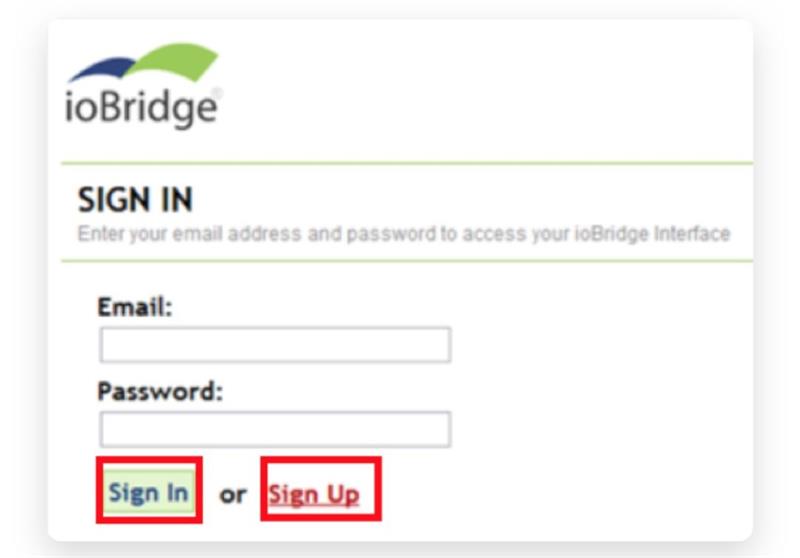
在回答了这些问题之后,预测用户想要达到的目标以及如何帮助他们做到最好就更容易了。 用户界面文案的注意事项我已经提到,界面文案作者与用户共享对话。以下是一些关于如何做到这一点的小贴士: 不要引导用户犯错。不要使用令人困惑的语言,去掉成语和复杂的单词。如果您的目标是全球市场,用户可能很难理解这样的差异:
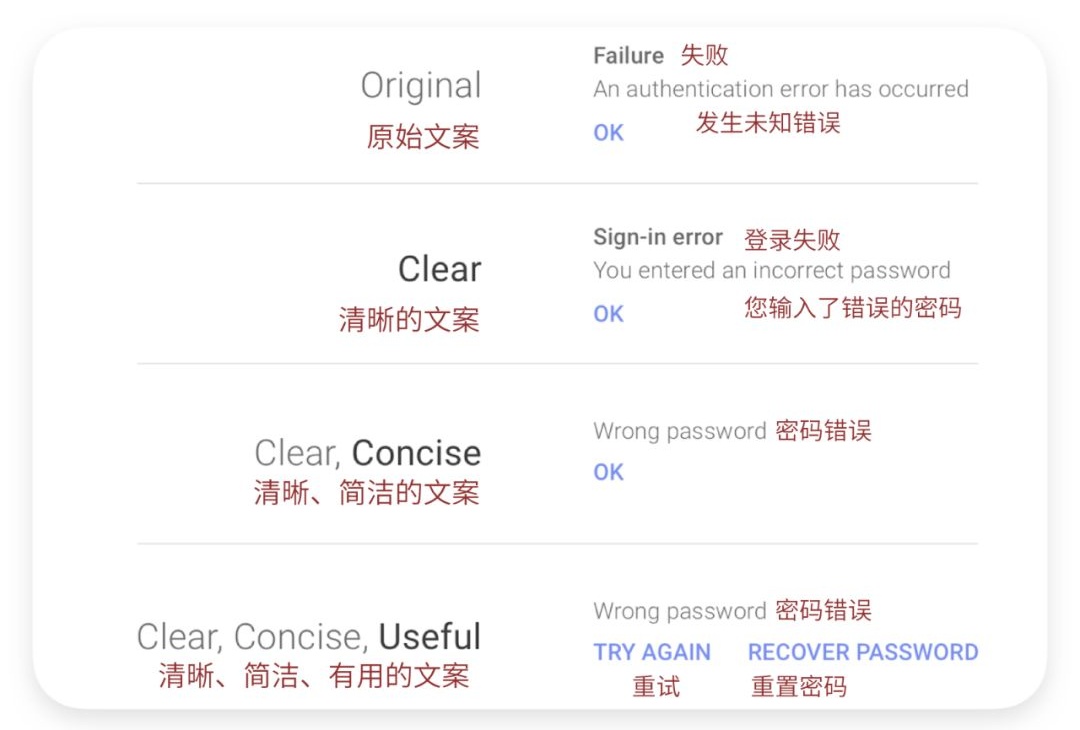
它可以是创建帐户,而不是注册。那样就会清楚得多。 谷歌对于写好微文案有自己的原则。好的微文案必须清晰、简洁、有用。以下是他们如何将他们的原则应用于密码错误的例子:
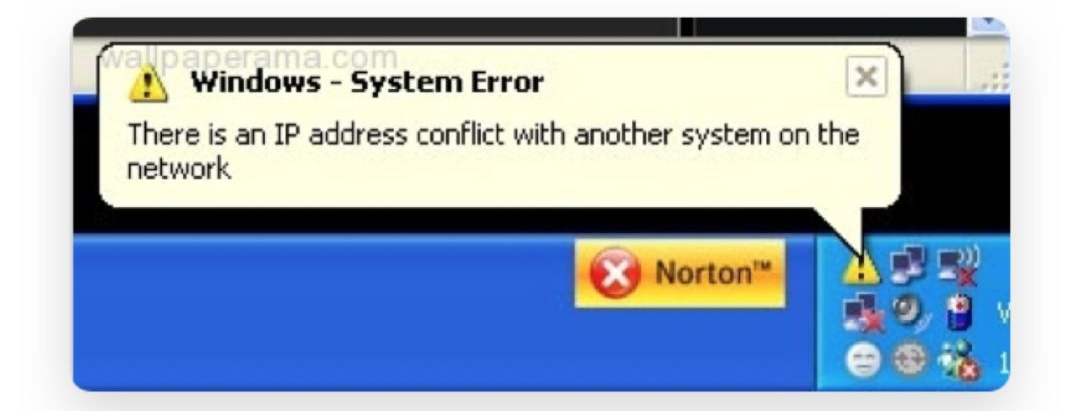
在运用了这三个原则之后,他们创造了一个新的信息。与「发生身份验证错误」相比,「密码错误」是一种更自然的说话方式。 不要使用专业术语。问问自己,我的用户知道这些话是什么意思吗?除非你有把握,否则把文案换掉,直到孩子能看懂为止。
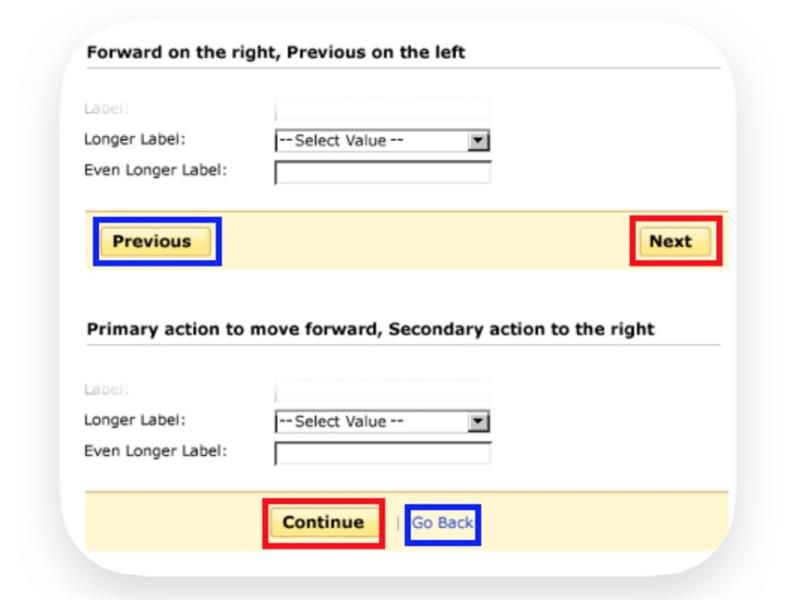
开发人员相信每个人都知道 IP 地址是什么。有些用户知道 IP 代表网络协议,但是没有人知道它到底是什么。这样的信息让用户觉得自己很笨。他们可以写成「互联网无法正常工作,因为...…」,而不是系统之间的冲突。 使其易于翻译。当你构建一个界面时,要考虑到它并不总是用英语写的。应该很容易将界面翻译成各种语言。 可以考虑一下德语。德语以其长词而闻名,平均为 12 个字符。技术术语往往有 20 多个字符。如果你能把微文案翻译成德文,而不需要改变整个界面,那就是一个很好的界面了。 要始终如一。这个很简单,不要使用同义词。选择一个词,并坚持使用它。如果注册的每个按钮都显示为「下一步」,请不要写「继续前行」或「继续」。
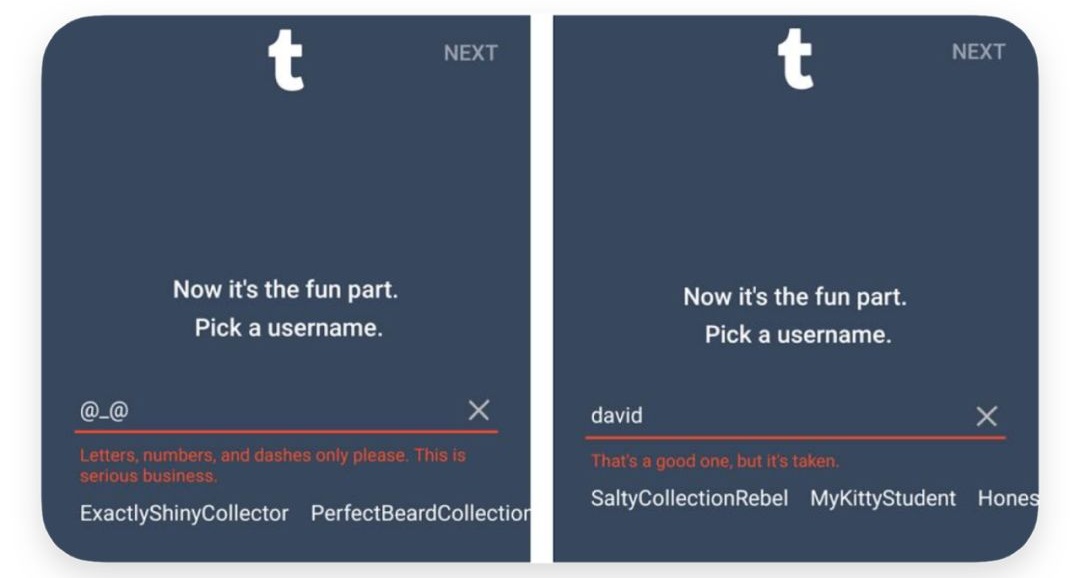
不一致会使用户感到困惑,并使他们认为单击「下一步」和「继续」可能会产生不同的结果。 标签必须几乎隐形。这也与你语言的简洁性有关,如果你记不住按钮上的文字,那是很好的微文案。用户不应该专注于阅读界面上的按钮;相反,他们的行为应该是感觉直观的。 最佳用户界面文案的实践在这一部分,我将分享一些我在 Web 上遇到的最好的微文案的例子。 好微文案是以人为本的。Tumblr 使用诙谐的语言通知用户他们的用户名被使用了。Tumbler 没有用充满攻击性的语言,例如「这个用户名被取走了,这意味着你不够有创意」,而是称赞了一句:「这是一个很好的用户名,但它已经被攻占了。」Tumblr 意识到,如果有人已经使用了你唯一的用户名,这是一种糟糕的体验,所以他们会立即修复这一痛点。
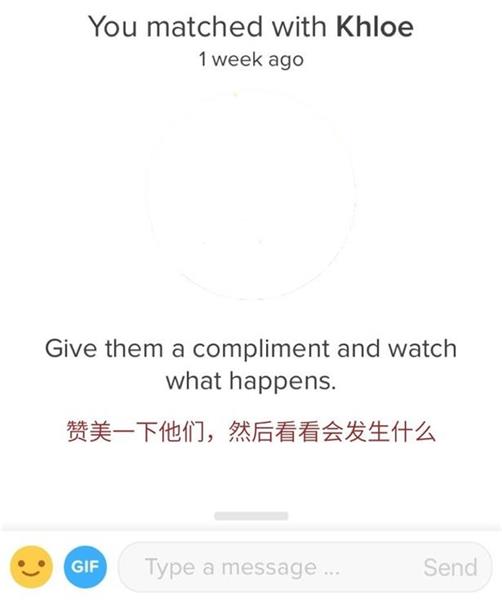
好微文案是鼓励用户的。人们在结识新朋友时面临的最具挑战性的任务之一是如何介绍自己。Tinder 帮助用户首先写信给他们未来的新朋友,开始一段对话。只要赞美他们。如此简单!
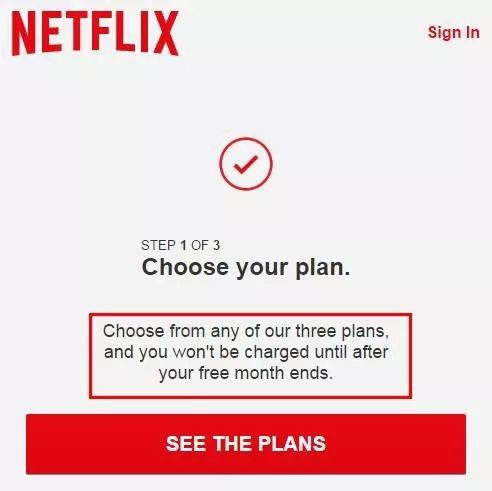
好微文案是避免担忧的。有一些传统的按钮,如「继续」和「是的,我同意」,这可能会令人困惑,因此令人担忧。这个按钮会把我带到哪里?为了防止未知的后果,公司倾向于解释实际将要发生的事情。 当您第一次注册 Netflix 时,您可以从三个订阅计划中选择一个。Netflix 还提供一个月的免费服务,并要求提供您的卡信息。幸运的是,微文案解释说,如果您在试用期结束前取消订阅,您将不会被收取费用。
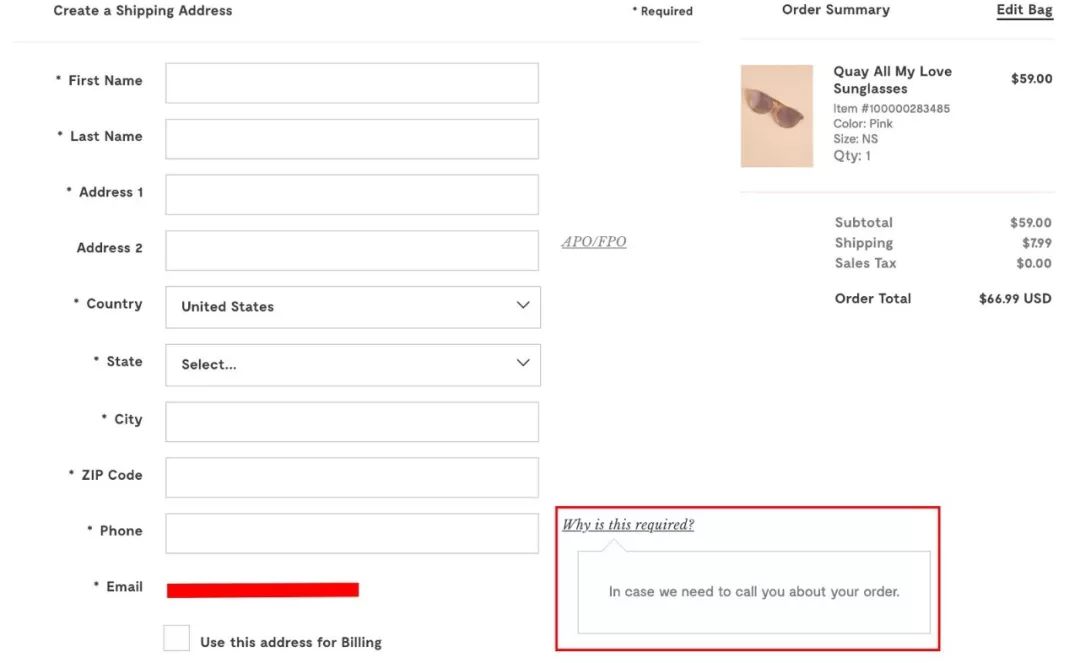
好微文案是解释性的。在使用数码产品时,我经常看到不必要的标签、按钮和表格,所以我问自己「为什么我需要这些?」我很少得到答案,但当我得到答案时,它是由于界面上的一段文本。
在线零售公司 ModCloth 有一个典型的结账页面:姓名、地址和电话。然而,有人可能会问,为什么需要这样做?标签上解释说它在那里,所以如果他们需要检查一些细节时可以打电话给我。 经验法则:解释所有必须解释的事情。 总而言之,网络上好的微文案的数量正在增加,以上只是我特别喜欢的几个例子。关注你每天使用的界面,你会注意到更多。 总结由于最近用户使用数字产品的方式发生了变化,用户界面文案已经成为一个独立的学科。在传统的文案和用户体验设计之间,用户界面文案已经成为产品开发过程中必不可少的一部分。与创造性的文案写作不同,用户界面文案是在用户试用产品后进行的;用户界面文案的主要任务是确保用户流的每一步都能满足用户的需求。 我的最后一条建议:要有同理心。除非你认真考虑用户在使用过程中每一步的感受和需求,否则任何诙谐的词语都无法帮助你提高用户参与度和转化率。你的任务是引导他们,同时又不被发现。尝试不同的产品,问问自己:我现在感觉怎么样?一切都清楚了吗?如果答案是显而易见的,那么微文案就很好。看一看,从中学习。这就是我们如何提高网页和应用程序界面的标准。 欢迎关注译者的微信公众号:「海外设计参考」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论