6000 字干货!B端产品的导航菜单设计5步法

扫一扫 
扫一扫 
扫一扫 
扫一扫 导航菜单对于用户的使用来说尤为重要,本文是我从实际工作出发,结合自身产品和过去经验对于导航进行的一次全面总结。 在任意一个 B 端后台系统中,导航菜单都是不可或缺的一部分,每个导航菜单都有其固定位置,通常这个位置是不可撼动的。所以说:导航菜单是 B 端产品层级重要的交互控件。 对于 B 端产品的用户而言,他们使用导航菜单的目的性很强。 到后台主要是对具体功能进行操作,导航菜单在功能的引导中发挥了巨大作用。因此,其主要的功能就是对 B 端产品进行分发、引导;帮助用户在复杂的后台页面中,寻找出自己真正想要的功能。 合理规划1. 遵循7±2原则导航菜单建议最多不要超过 9 个,最少不要低于 5 个。 原则解释:1956 年乔治米勒对短时记忆能力进行的定量研究,他发现人类头脑最好的状态能记忆含有 7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。 在生活中我们经常会把一长串的数字分成 7 个左右的数组来记忆,这样会使难度降低很多,米勒称这种单位为「组块」。
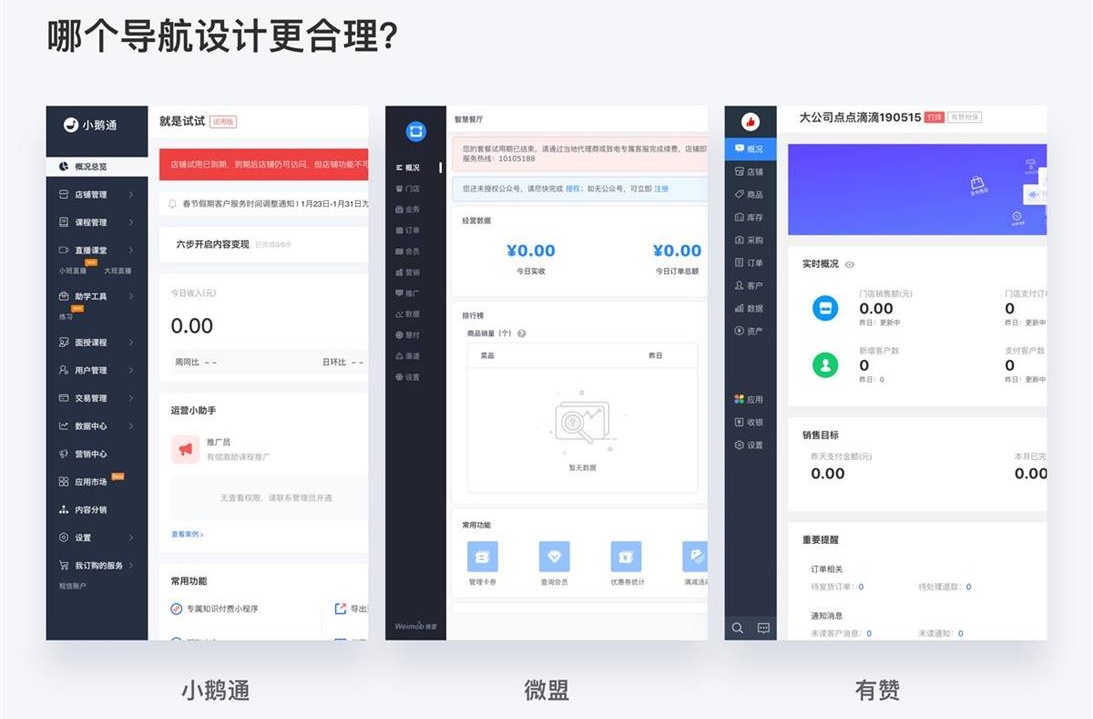
是不是通过分组记忆以后,自己能记住的更多?这就是 7±2 原则的分组。 通过上面 7±2 原则描述我们明确到:在导航菜单当中,超过 9 个会给用户查找时带来困难,低于 5 个说明导航菜单的分发效率不够高效。 有人会说,在实际业务中,不会有那么理想,如果需要超过 9 个时,应该怎么办? 超过 9 个时,一定要对菜单进行分组,因为导航过多,用户寻找会十分迷茫,通过分组的方式,能够对菜单进行再次分类,提高查找效率。 举个例子:
比如在微盟、有赞、小鹅通的导航设计当中,微盟、小鹅通有很大不足,我们来一一拆解。
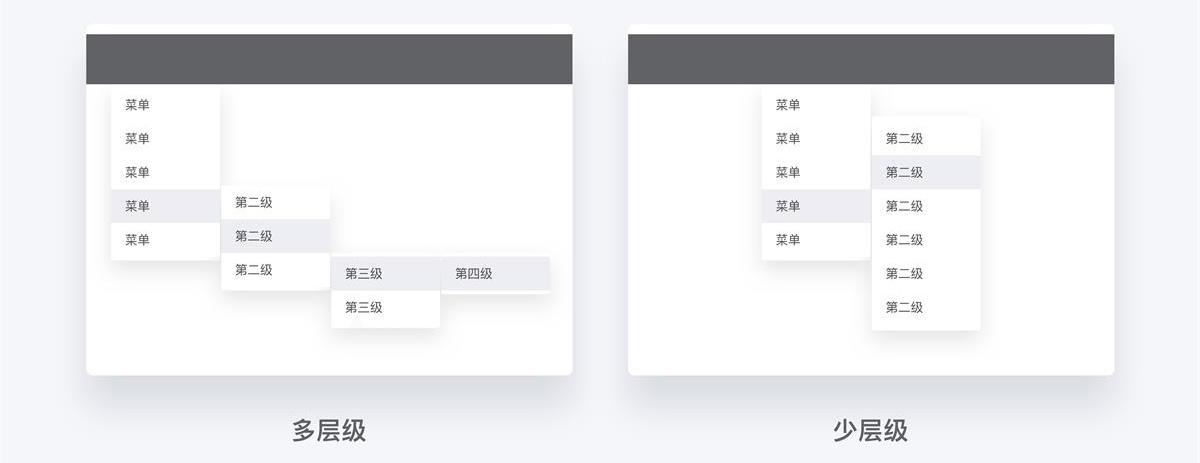
2. 导航菜单不能隐藏超过两级导航菜单隐藏超过两级时,代表着产品在用户的使用规划中,没有深入思考整个用户体验
导航菜单层级越多,用户体验就会越差,你会发现一些拥有三级导航的菜单,都会通过设计优化来实现隐藏导航的合并,从而减少用户操作负担。
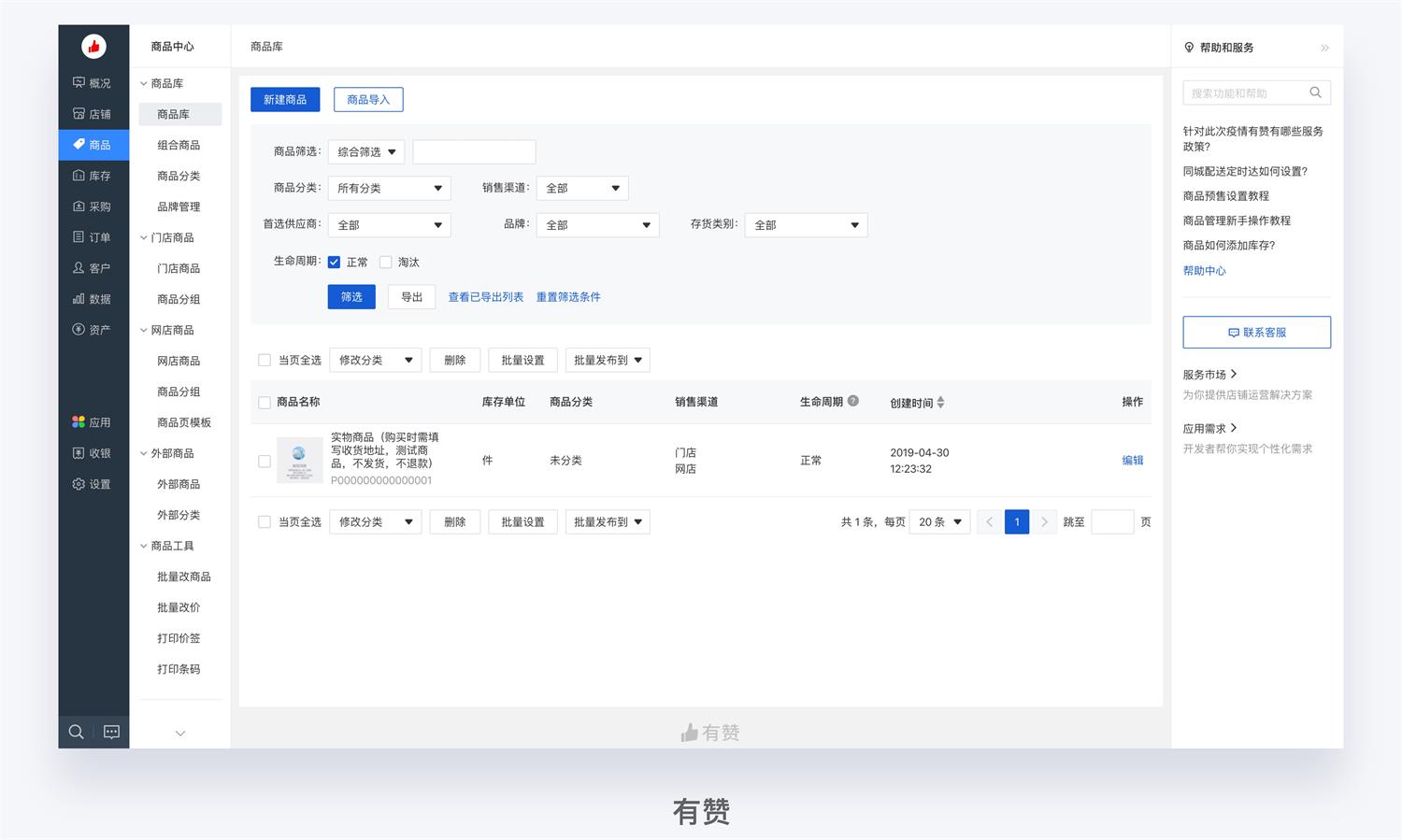
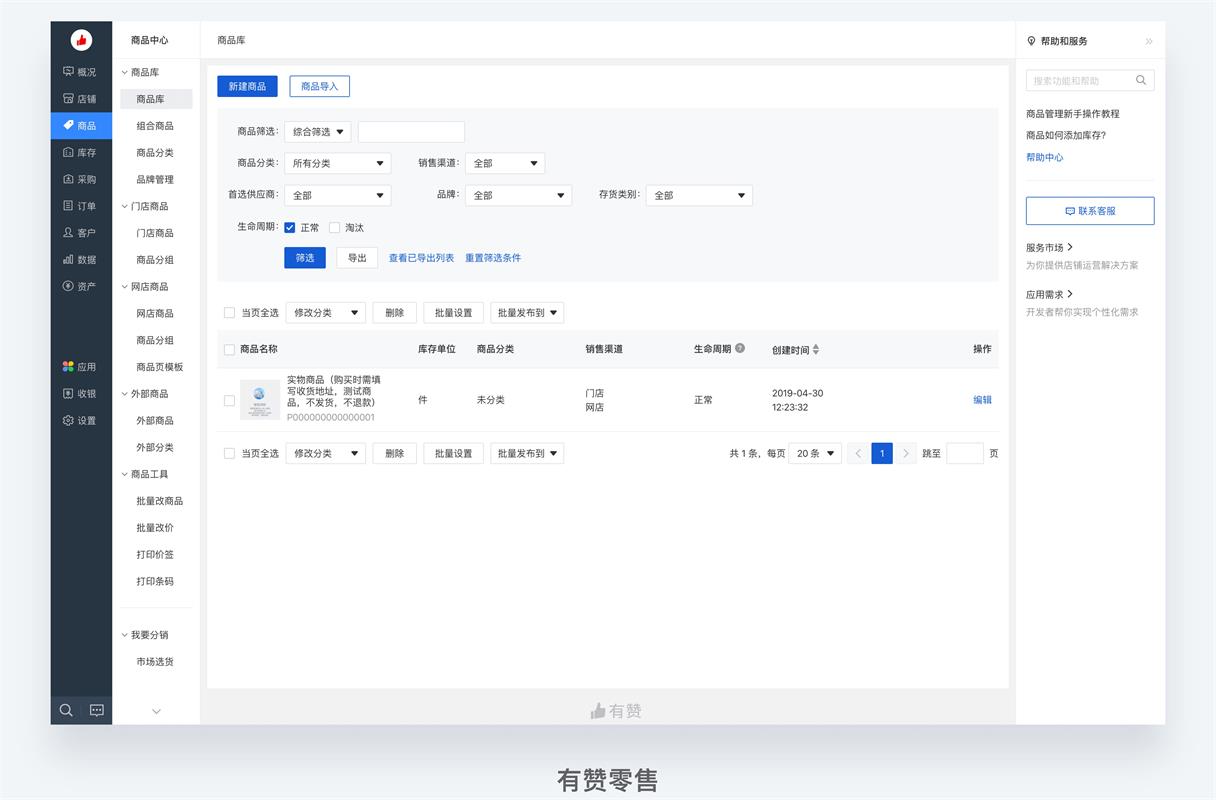
比如有赞就是一个典型例子,在有赞零售的导航菜单中其实是有三个层级,但是通过交互层面的优化,将二、三级菜单直接展示出来,形成一个整体,提升了用户体验避免用户层层寻找。 同时在交互上,采用悬停+点击结合的形式,用户既可以通过悬停鼠标进行快捷操作。同时又可以通过点击,确定跳转查看该一级导航下的菜单,能够提高用户的操作效率。 3. 鼠标悬停还是鼠标点击作为导航来说,其操作本身并不多,但是设计上,点击与悬停(hover)之间,还是存在很大差距。 这里想要说明这两个操作本身而言,并没有对与错,但是适用场景的不同,导致在设计属性上存在着较大差异。 鼠标悬停操作 鼠标在悬停时触发的操作时间太短暂,会给用户带来很强烈的挫败感,同时在悬停选择下一级菜单时,鼠标移动悬停也同样会造成这样的结果。因此在设计时,对鼠标悬停时的操作要格外留意。通常在悬停操作当中,只适用于只有一个菜单层级的菜单选项,这样用户在操作时更加方便。 鼠标点击操作 鼠标点击操作多发生于多级导航进行操作,同时鼠标点击的形式,会给用户正向的反馈,用户点击后明确知道菜单栏不会隐藏,因此在两个操作之间进行选择操作时一定要多加思考。 确定菜单广度和深度导航菜单广度和深度的区别:
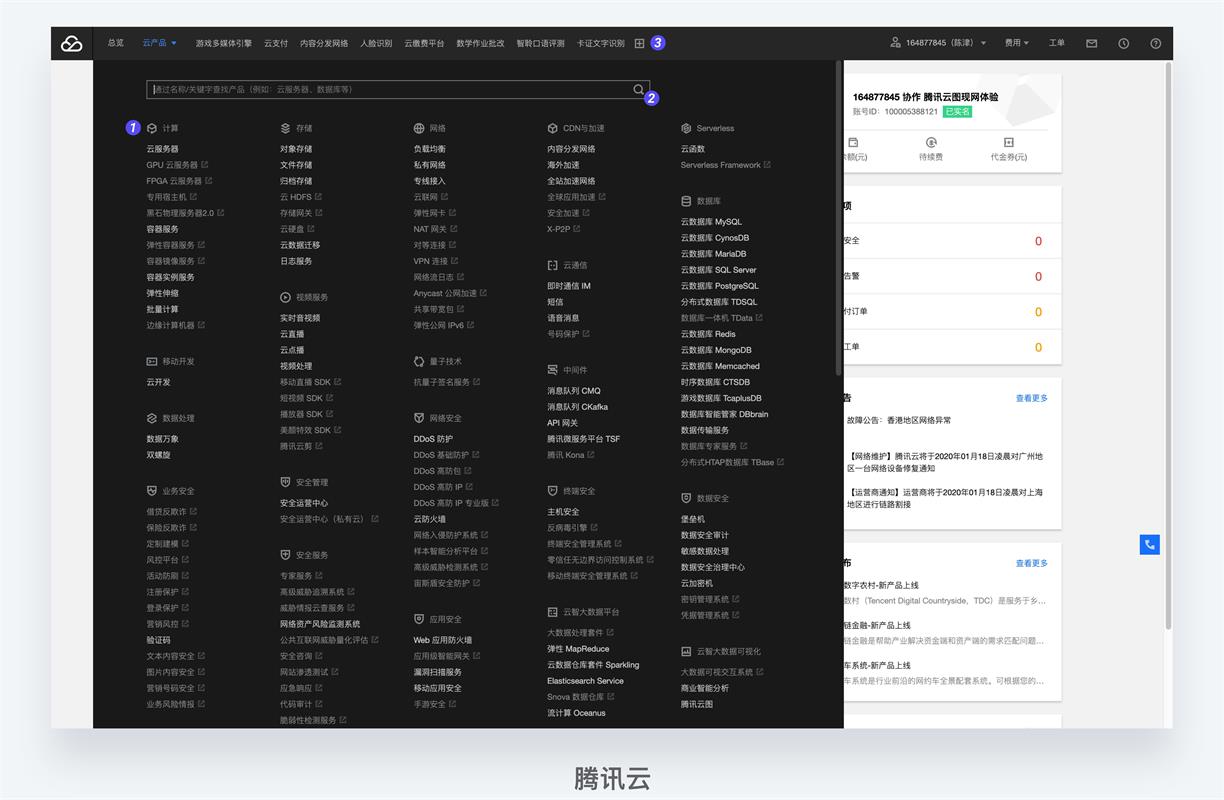
深广度平衡帮助用户进行快速选择,能够对整个产品架构有着第一眼的认识。 1. 当菜单广度过大时,怎么办?当菜单广度过大,我们也能够通过设计的方法来优化导航菜单。 我举一个比较具有代表性的例子:腾讯云。
腾讯云目前拥有大概 100+ 个云产品,他们都分布在导航菜单上,因此在导航设计上,它采取一种新的模式:全部菜单导航、搜索菜单、自定义导航。 在全部菜单中,展示了腾讯云 100+ 个云产品项目,通过搜索进行筛选得到用户想要的菜单。同时在导航栏上,支持用户去自定义 5 个菜单选项,也因此用户将常用的菜单添加至此,更方便用户去寻找。这样在满足业务的前提下,通过一些个性的设计,使 100+个菜单也能够塞得进整个导航中。 2. 菜单深度过深时,怎么办?当面临菜单深度过深时,通常需要从以下几个方面去考虑。 与产品经理沟通是否到位 这里主要是想通过与产品经理的沟通,了解到菜单的架构设计的原因,以及能否为你的设计进行一次重新的梳理,寻找一些值得优化的点。 建议在寻找产品经理之间,自己能够通过一些思维导图的软件将自己产品的菜单目录全部罗列出来,能够先多思考,为下面的沟通节约时间、提高效率。 用户体验地图的绘制 在一个 B 端产品中,用户的目的虽然复杂,但是研究用户每一步操作,还是会查找出一些规律,我们可以从这些规律中做些文章。 比如我们之前在一个医疗系统中,根据角色的不同,将医疗角色分为:前台、咨询师、医生、老板这四种角色,每个角色所关心的点都会有所不同。 老板最关心每个门店目前的情况数据,比如门店营业额、门店待客数、每个医生的治疗量以及治疗最少的医生。这些都代表着他不同场景下使用的习惯。 将这些情况分析以后,提炼出核心的需求点。 然后绘制完成他们的用户地图后,根据角色,明确每一个角色的日常操作有哪些,从而确定我们所有菜单所展示的位置以及整个菜单的层级关系。
菜单层级有区分我将常见的导航区分进行总结,分为以下三种形式。 1. 颜色区分 颜色区分作为最直接最有效的一种形式,这种形式也是后台页面最初的状态,我通常会用颜色区分和移动端顶部状态栏的演变史做对比,就其功能而言他们都有很多相似的点。 微信在 2018 年 12 月份时,发布微信 7.0,将顶部导航由黑色转变为白色,引得大家争论不休,而经过时间不断洗礼,大家也逐渐接受了这个事情,渐渐忘去。
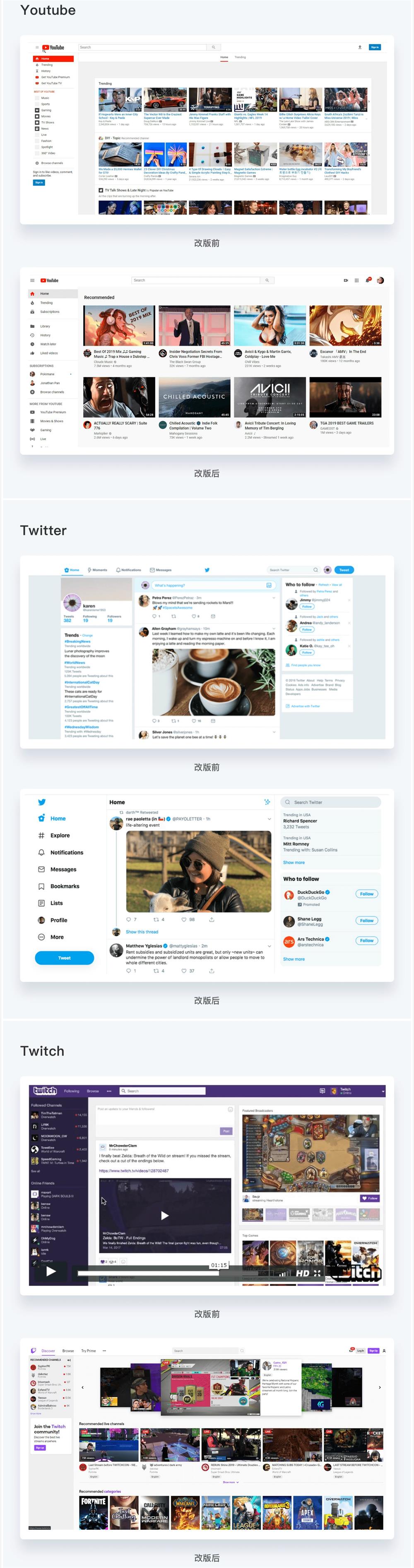
延伸阅读: 微信八年:从 1.0 到 7.0 版本,一个通讯工具的进化史「本文授权转载自小程序报道第一媒体知晓程序(微信号 zxcx0101)。 阅读文章 >2019 年也有类似的事情发生,有几个产品的 WEB 端进行了一系列的大改,YouTube、Twitch、Twitter 都进行了重新设计,他们也不约而同的将块面去除,去掉多余的灰色,通过留白和空间将页面拉开。
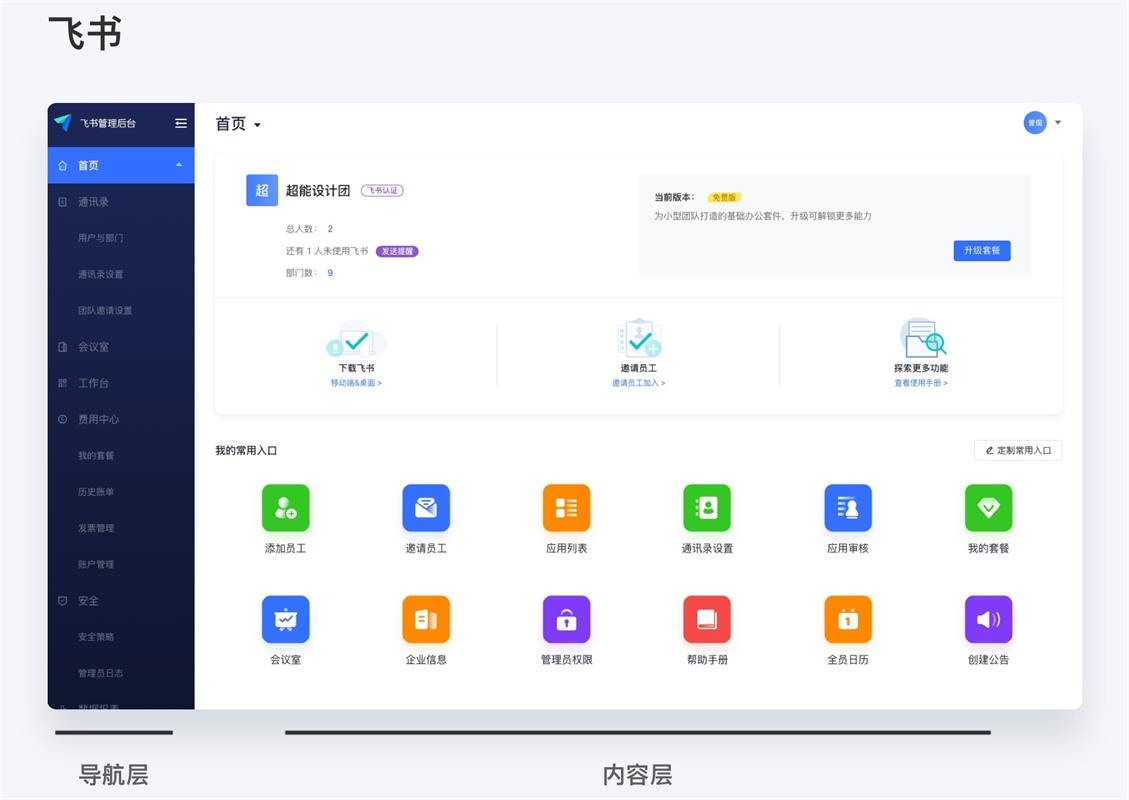
这是否是下一个 WEB 端所要追寻的趋势,我还不得而知。 如果 WEB 端都有此改变,那么 B 端产品还会远吗? 说回 B 端设计,颜色上的区分和移动端类似,更多体现在导航层和内容层之间的区别,因为从本质上讲,这两个本身就属于不同的业务模块,通过颜色的区分,是最为直接,最简单的一种方式。 这种形式常见于很多复杂系统,例如:飞书。
左侧导航为深色,能够让用户获得更沉浸的体验,因为屏幕边缘都为深色,用户在使用时能够真正做到有区分。 2. 投影区分 在现如今的移动端产品,投影大行其道,弥散投影,高级投影随处可见,也逐渐影响更多 WEB 端的产品使用投影,增加自身产品 Z 轴空间。 Z 轴空间给导航带来了纵深感,同时也能够在功能层级上,通过分层设计,使页面层级关系明确,引导用户使用导航。
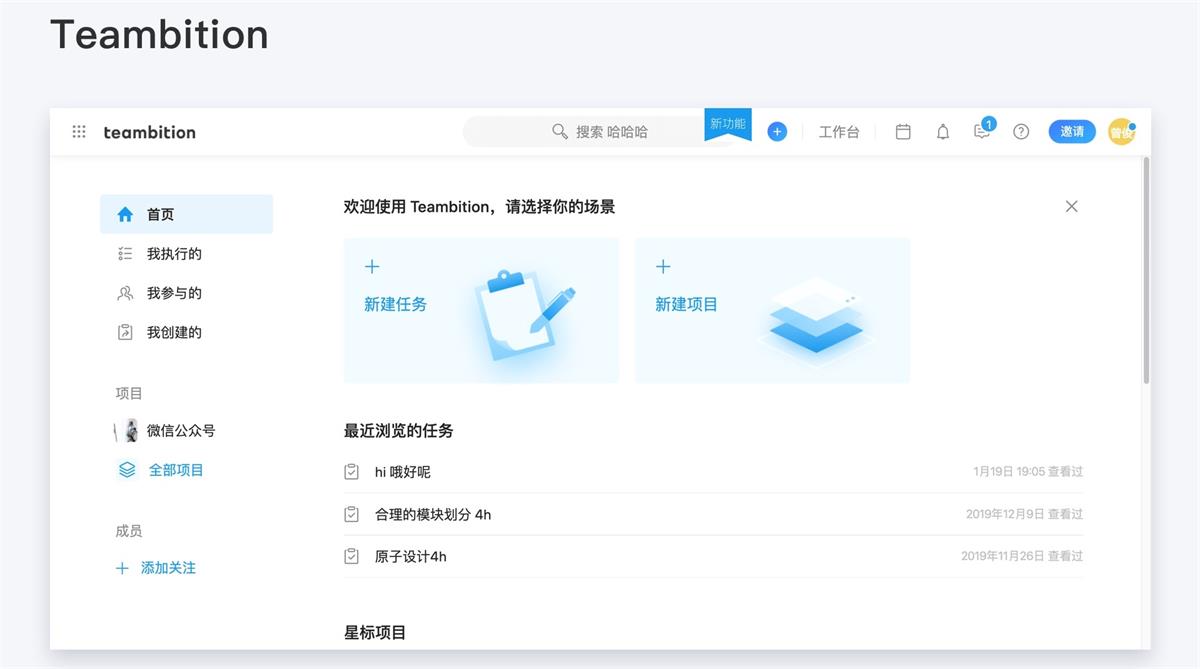
Material Design 设计的出现,正是 Z 轴空间的鼻祖,在我们的屏幕中开辟了第三个设计维度,在 Z 轴上展示增加了更多的交互形式。在几何体系中,Z 轴是 X 轴和 Y 轴之外垂直于屏幕的轴,我们通过引入 Z 轴在交互设计中呈现三维的物理空间感,使页面内容能够得到有效区分。 比如 Teambiton 在页面中运用投影,强化了页面层级的关系:
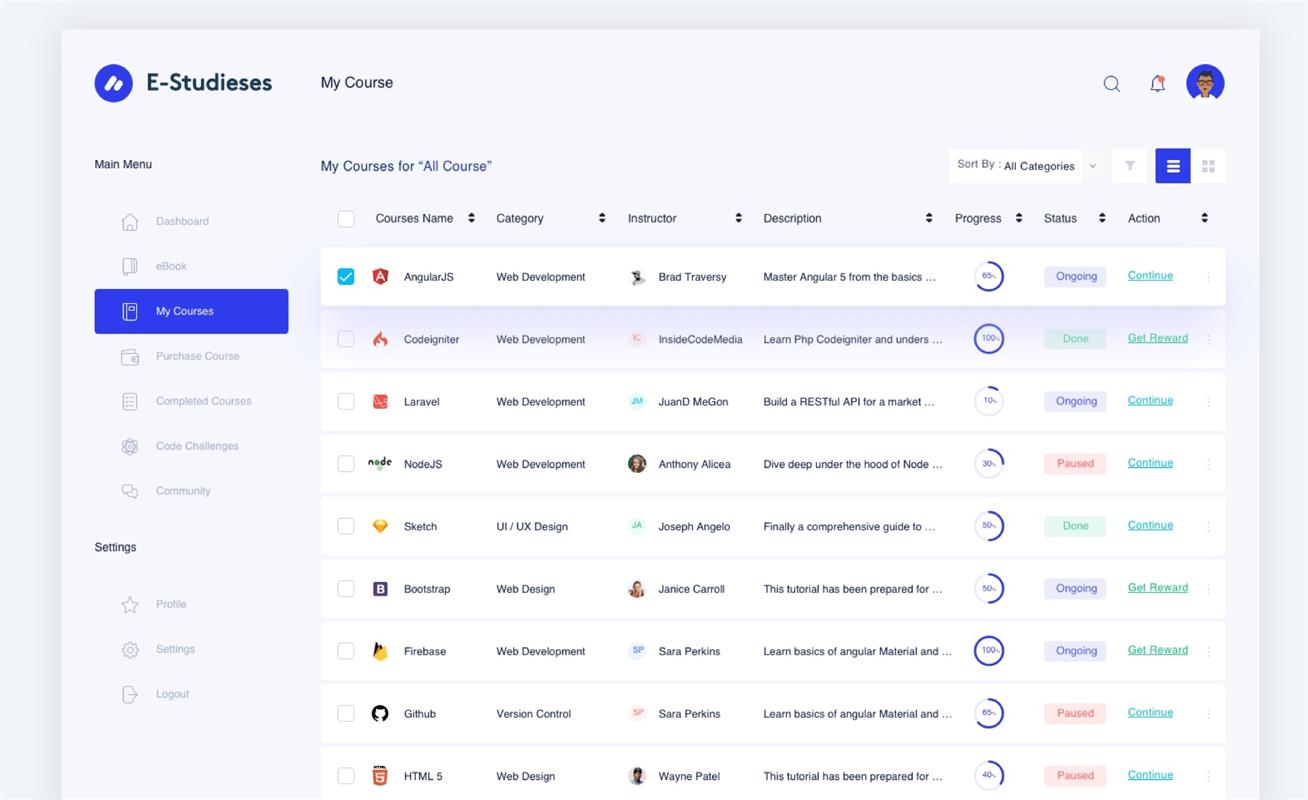
3. 分割线区分 分割线针对导航功能性不高,同时要满足很高设计感的产品。 分割线太深,页面十分割裂,分割线太浅,页面划分又不明确,因此需要设计师对分割线的把控十分合理。 分割线在 Dribbble 上见到过很多,通过简单的线条加上空间的分割,将导航区与内容区分开,形成很好的视觉感受。如果你是刚开始尝试做导航,不太建议尝试这种形式,因为对于页面空间的把控要十分苛刻。 导航可配置B 端产品易操作性中,导航可配置操作算得上是一个重要的点。其中最主要是通过配置操作实现导航易用性的提升,而如何让菜单可配置,通常的做法有两种。 1. 我的菜单 如果你的产品是针对多数角色不同的用户进行设计,那么在导航设计时,可以考虑增加一个菜单选项:我的菜单,对于菜单进行标签处理。 设置一个我的菜单,将用户常用的菜单进行添加,能够满足每一位用户的菜单快速选择的需求,通过这样的自定义,用户在常用的菜单下,能够通过我的菜单进行快速跳转。 举个例子:在印象笔记当中,其快捷方式就是可以将用户想要的模块放置在此,可以快速跳转。
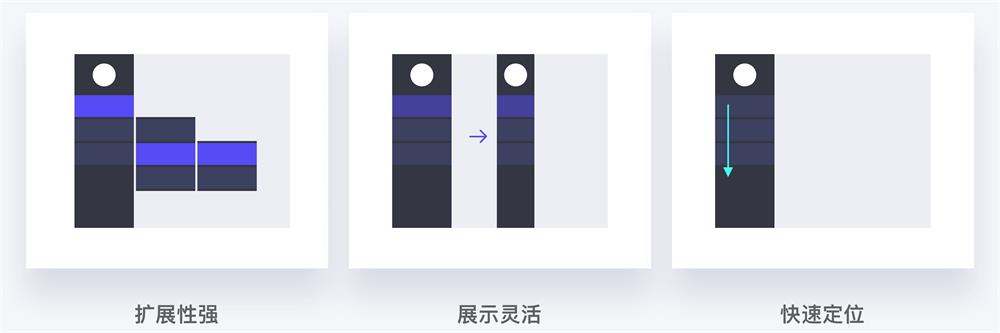
2. 角色配置 如果你的产品是为特定几类角色进行服务,那么在导航设计时,可以考虑根据用户角色的不同,给用户不同的导航展示。 通过角色的筛选,对复杂导航进行简化,同时管理员可以根据自身公司的业务不同,给用户配置出不同的角色权限予以满足用户的导航需求,这样在设计层面上能够减少很多不必要的麻烦。 四种常见导航菜单1. 侧边导航侧边导航是国内的 B 端产品当中最为常见的。 将菜单栏放置在左侧,页面布局上基本为左右结构,将导航菜单放置左侧固定。 因为侧边导航在国内产品中最为常见,因此把它优先提出来讲,国内厂商对于侧边栏导航尤为偏爱,在很多人心目中,感觉就只有侧边导航和其他导航两种导航形式,也就造成了在 B 端产品的发展也逐渐趋同。不过现阶段大家对于 B 端产品的重视,在设计上也开始多元化。话不多说,我们先来看看侧边导航的优点有哪些。 优点
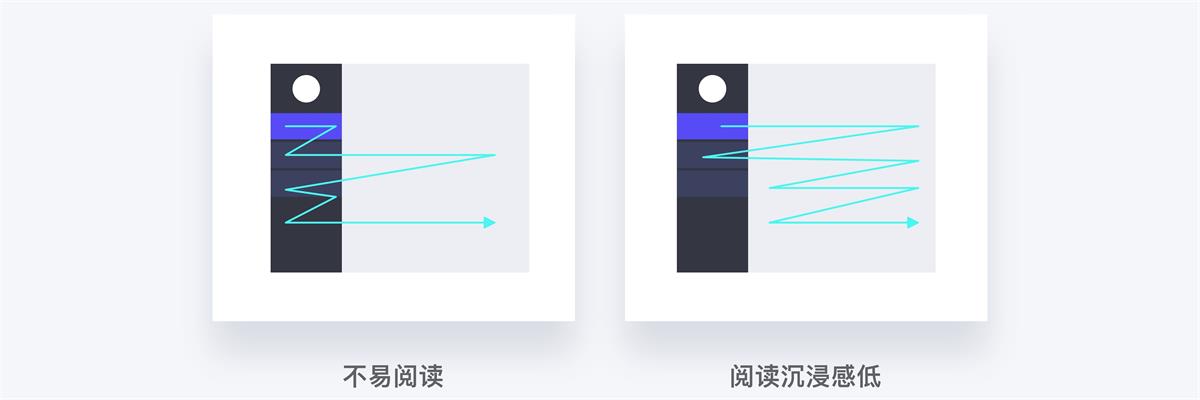
缺点
线上产品:我们拿有赞零售进行举例,他就是一个典型例子。
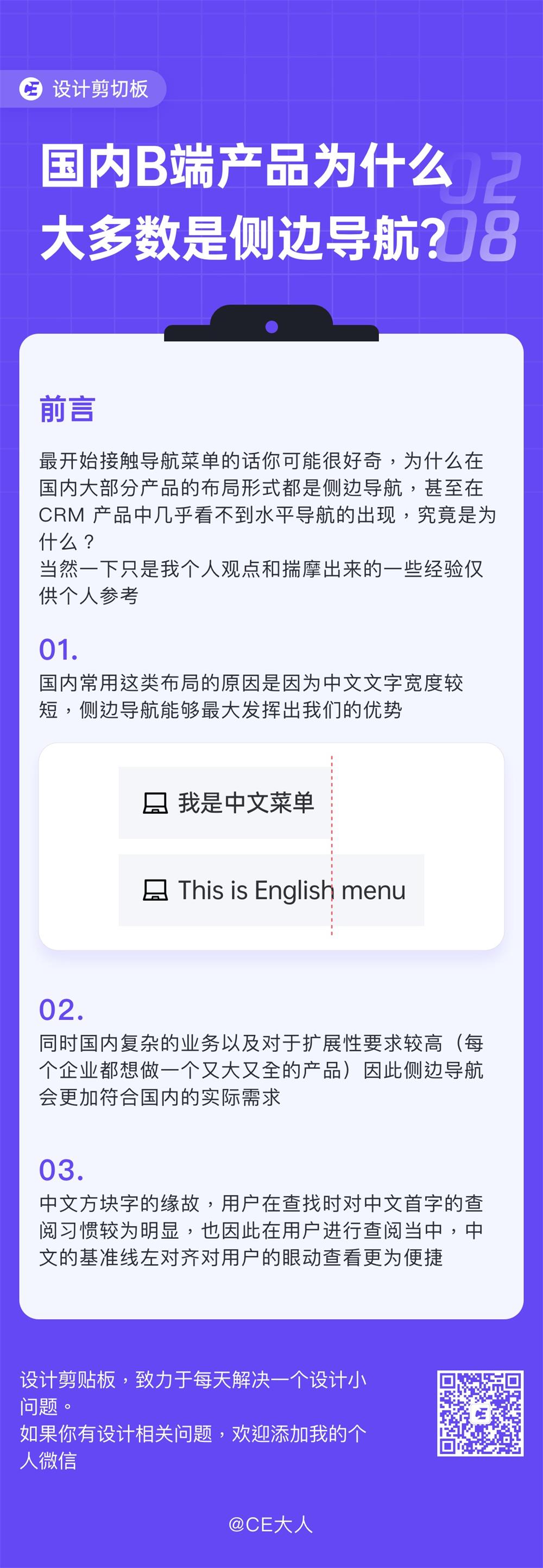
菜单栏+功能菜单共有 15 个,然后通过导航的间隔将菜单进行分组,最多一个导航菜单共 9 个,满足 7±2 原则。 同时可以看到,有赞在使用三级导航时,通过右侧面积统一展示二、三级导航,方便了用户导航展示的同时,优化了用户的使用体验。 为什么国内B端产品大多数是侧边导航? 我在我的设计剪贴板中有回答过这一个问题,直接分享给大家。
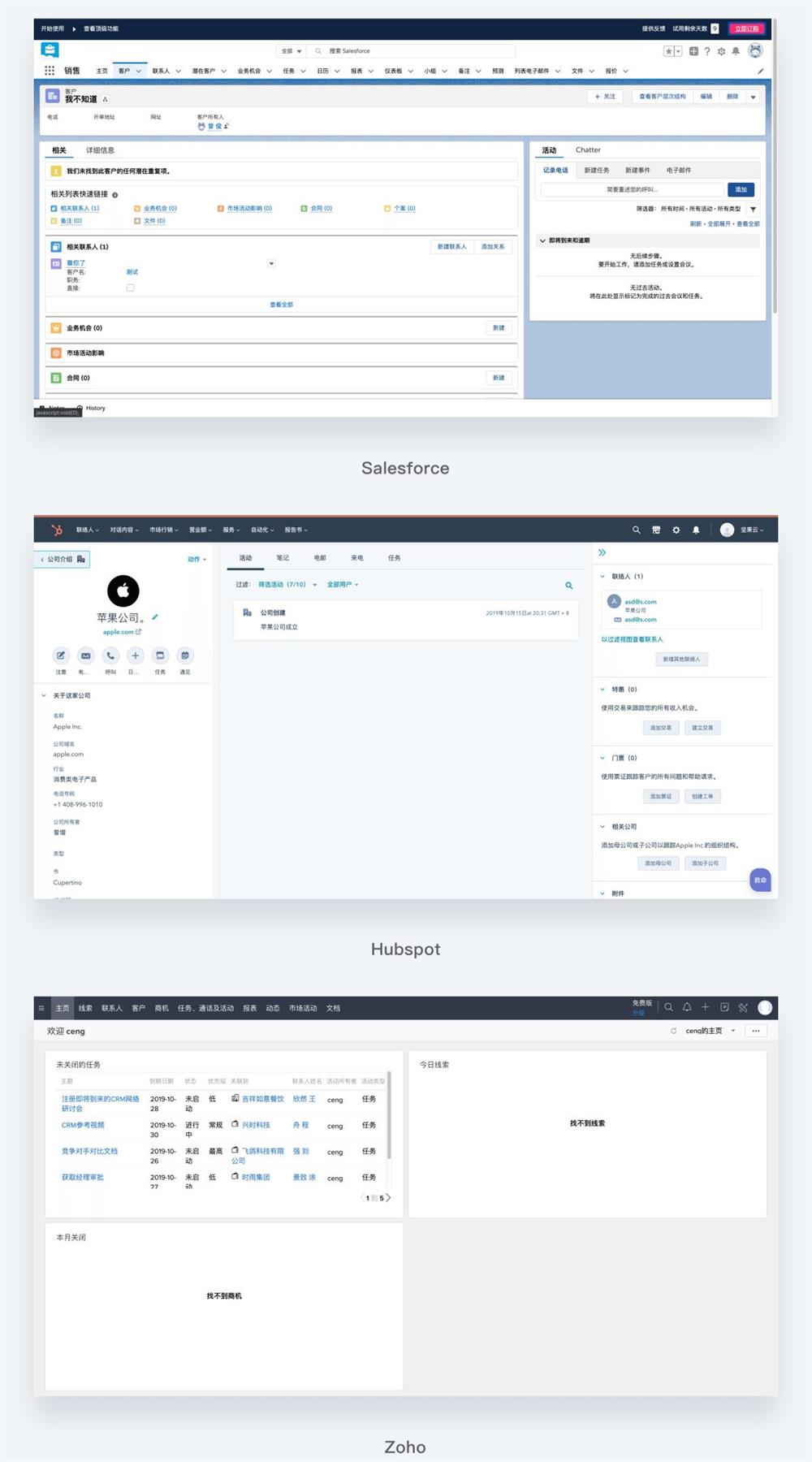
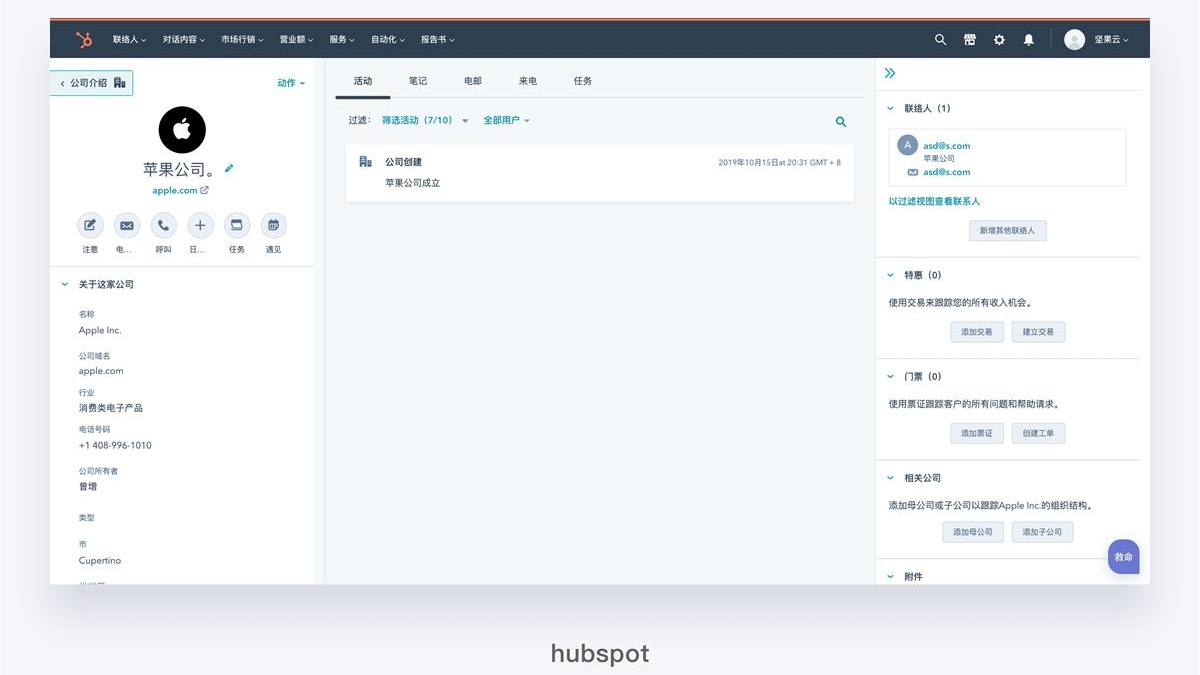
2. 顶部导航顶部导航在国外的产品当中,算是较为常见的。 将菜单栏放置在顶部,页面布局上基本为上下结构,将导航菜单放置上方固定。 顶部导航早期出现于各类门户网站,比如企业官网,各种咨询类的网站经常会采取这样的导航形式。说回 B 端产品中,顶部导航通常在 B 端产品中也是十分常见的,其中以国外产品最为集中,比如国外 CRM 三剑客:salesforces、hubspot、zoho 都是采取的顶部导航的形式。
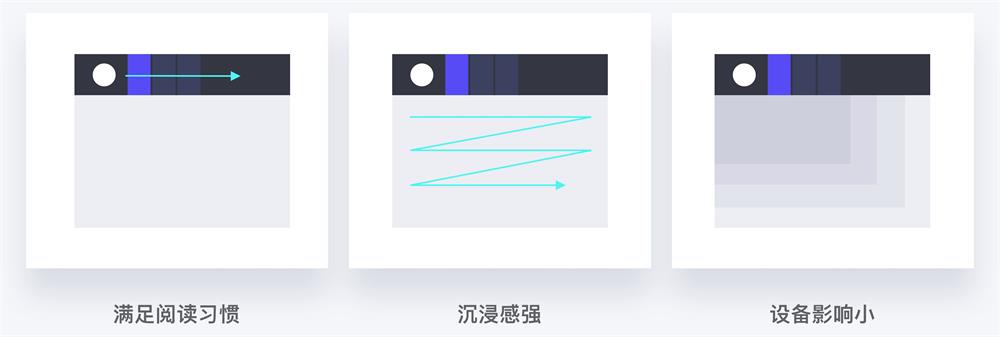
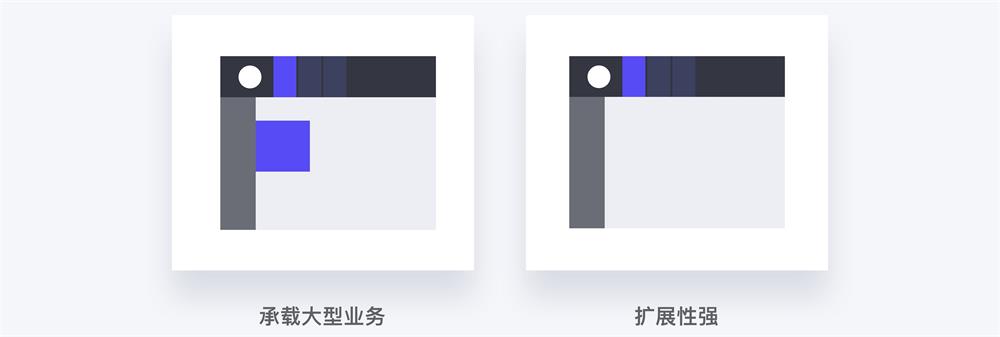
优点
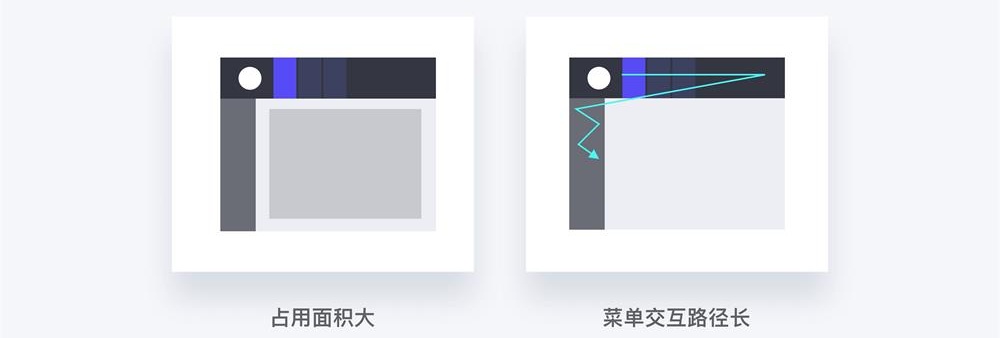
缺点
线上产品:
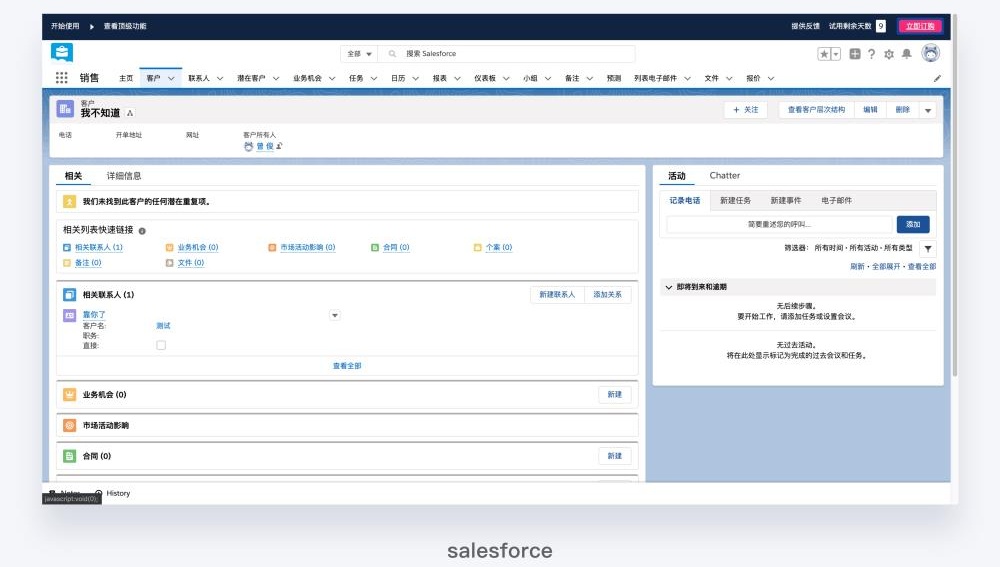
销售 CRM 传奇人物,千亿美元估值,每年营收百亿美元,无疑是 B 端产品当中的一个标杆。 如果你是做 CRM,或者是 B 端产品,必看的一个竞品。 salesforce 采取的就是一个顶部导航,只是不同的是,salesforce 的顶部导航更多是将页头的功能进行合并叠加,虽然 salesforce 的交互方式不算优秀,但是因为其业务线不断庞大,这样才能支撑其整条业务线。就因为这样的问题,需要设计师在设计时,要考虑到整个系统的一个扩展性问题。做 B 端产品的交互设计有点类似后端同学写代码,我们现在设计的这个交互最少要满足未来一到两年公司的已规划好的产品的扩展问题。
△ hubspot Hubspot 采取就是顶部菜单,二级菜单下拉展示,同时 Hubspot 是按照角色去划分顶部菜单,能够给用户减轻认知负担,更好的被用户所使用。同时在一些设计小细节上,比如顶部的主题色,既可以提升品牌感,同时在适当时可以作为进度进行一个展示,使用户能够更加深入地感知到其设计。 3. 混合导航在 B 端产品中,感觉混合导航也是一个后起之秀。 它的页面布局为顶部和侧边,简单来讲,就是将顶部导航与侧边导航进行结合。通常将一级导航菜单放置顶部,通过一级菜单的点击后,展示侧边的二、三级菜单。在一些拥有复杂的逻辑关系,菜单之间关系分明的产品中,混合导航也越来越被大众所接受。在很多复杂的系统当中,混合导航真的是很不错的一个选择,我们来看看他的优缺点 优点
缺点
线上产品 云产品其实就是一个很好的例子,比如阿里云,他们因为自身产品线众多,对于导航的设计也是以复杂著称,多数情况下,面对这种复杂的导航时都会采取混合导航。他们能够通过混合导航,使用户对于导航每一个功能模块都有一个深刻的认识。 金蝶-星空定位就以 Paas 进行定制销售,分析过他的产品你就会了解到,他一共有 100+ 个菜单,同时算是金蝶的王牌产品,因此对于此类产品,应该着重去了解,也因此,对于每一个模块,都是通过大标题+小标题的形式进行设计,使用户在使用时能够明确知道自己想要什么。 现在各大复杂的产品都会采取混合导航,这样对于产品的架构以及各类菜单层级的分析也会起到很大的帮助。 4. 平台类导航的新趋势平台类导航是我们团队内部自己的取名,给他的定义通常是拥有很多模块,比如 Teambition、明道云,拥有很多个模块,通过一个统一的平台进行内容的分发,比如移动端的钉钉、企业微信、纷享销客都采用同样的方式,但在 WEB 端当中,平台导航通常伴随着其他导航同时出现。 比如最近很火的明道云,就是使用了平台导航,他们将自己的产品分别陈列在页面的核心区域,通过对于工作台的设计,形成对页面的展示,同时形成一个平台类的导航,于此相对应的还有钉钉后台管理页面,以及企业微信后台管理页面,他们都是通过一个个平台类的模块对导航进行分发的。 欢迎关注作者的微信公众号「CE大人」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论