这套规范超好用!交互说明文档格式优化实战案例

扫一扫 
扫一扫 
扫一扫 
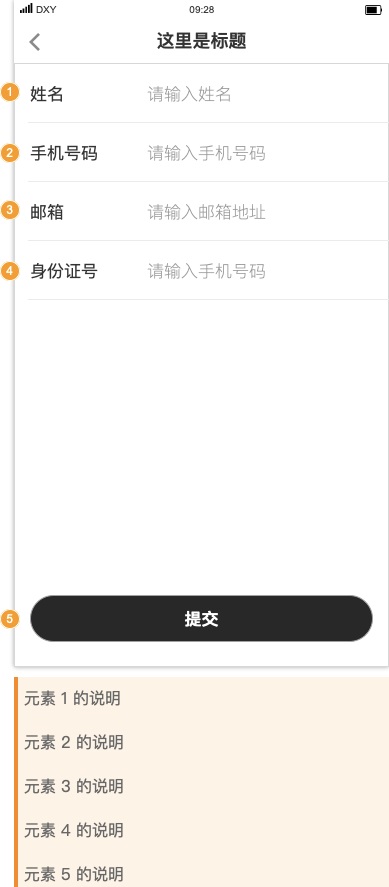
扫一扫 互联网讲究快速迭代,通常设计改动的地方也不是特别多,我也能得心应手的处理好。之前经历了一次不能拆分的复杂功能改版,从产品设计到开发上线全面翻车,苹果市场卡了 1 个月才通过审核。项目结束之后团队坐在一起复盘,除了协作流程的问题,也有交互说明文档在复杂项目中写得不够清晰的原因。基于此,我重新制定了新的交互说明文档格式,目前在团队内使用正常,在此分享给各位读者。 界面和交互说明左右布局以前我们界面和说明摆放位置是参考的大厂的文档,上方为界面,下方为对应的说明。
开发测试同事和我们反馈,因为每个页面的界面都是左右摆放,所以他们习惯用横向滚动条查看同页面屏幕外的内容,根本不会注意竖向滚动条,放在界面下方的说明如果超出屏幕高度根本注意不到。
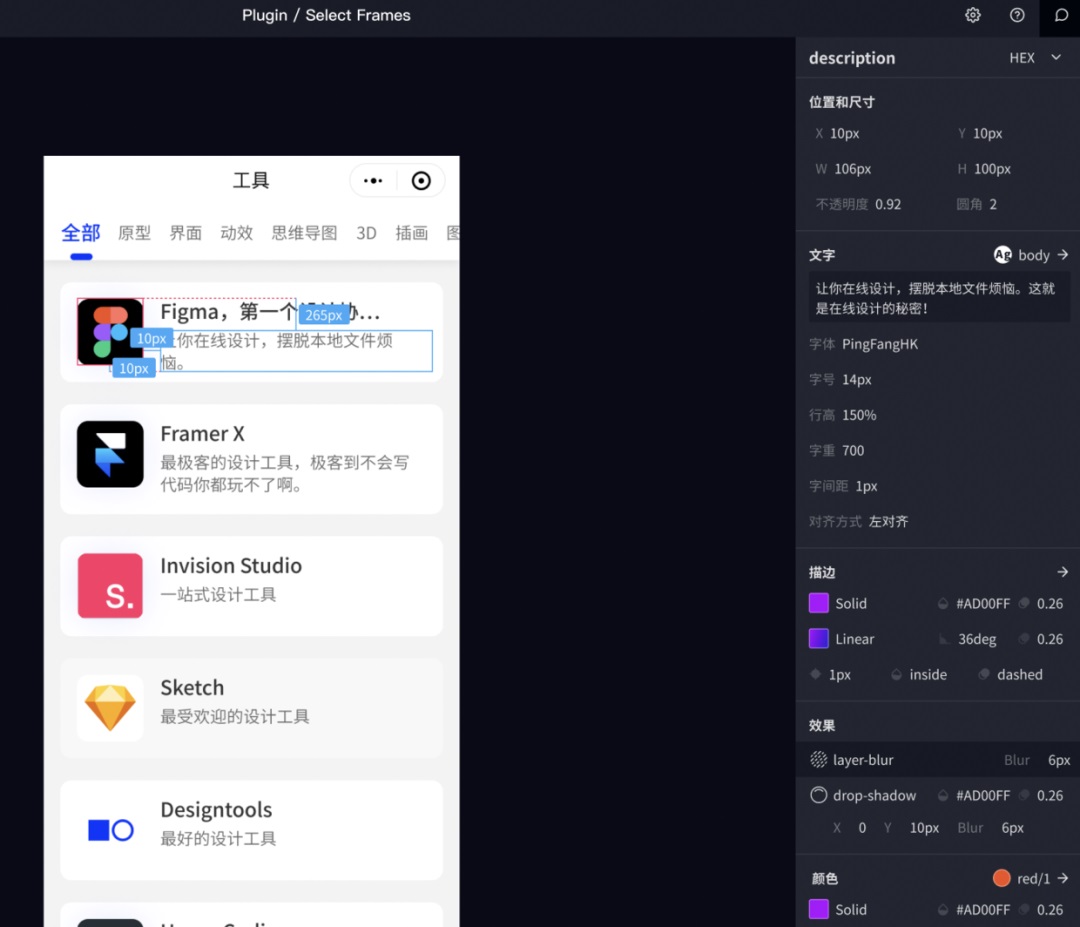
由于前端/客户端开发同事习惯了 zeplin 等切图标注软件左界面右边对应参数的布局,希望我将界面和交互说明左右布局。
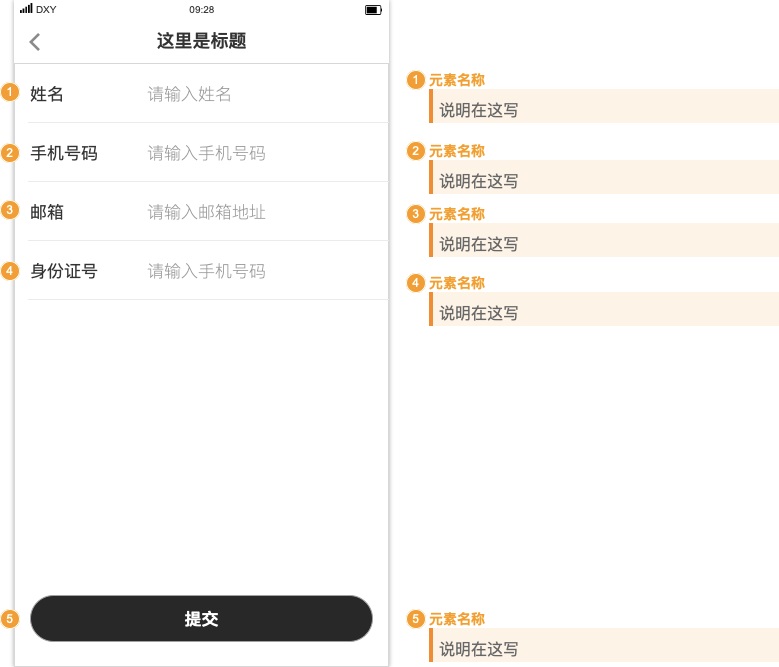
△ UI 切图标注软件界面 另外,要在交互说明找到界面对应标记的文字很累。 基于以上反馈,我将界面和交互说明改为左右布局,并将交互说明按元素拆分,界面标记和交互说明左右一一对应。
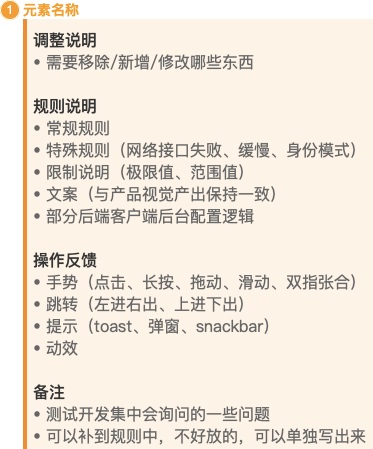
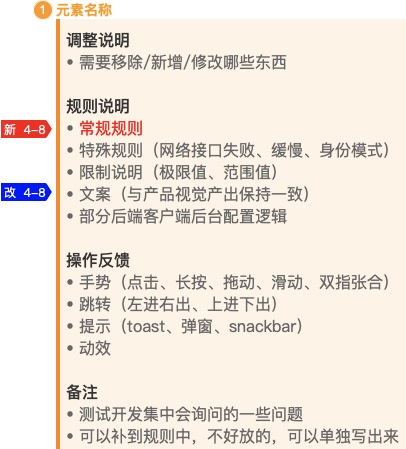
更清晰的交互说明1. 交互说明专有名词标点符号规范 交互说明里经常提到某个页面、某个按钮等元素,一旦提到的元素很多,混在说明文字里看起来就特别累。因此我参考了 @叫我 vitamin 的《产品文档中,特殊标点符号的使用建议》,对说明中提到的各种术语进行规范: 当描述的内容包含某个菜单页面的时候,建议使用「」(Mac 默认输入法中文情况下 shitf+{}可以打出这个符号,第三方输入法设置下也可以打出来)或者“”,后面增加名词修饰。 当描述的内容包含了某个页面下的 Tab 信息或状态的时候,建议使用「」或者“”,后面增加名词修饰。 当描述的内容包含某个新增的字段的时候,建议使用反引号(‘code’)来表示。 当描述的内容中需要点击某个按钮或者使用某个功能的时候,建议使用【】来表示,不建议使用「」是怕直角引号太多,代表的含义太杂引起阅读负担。 举例: 先打开用药助手的「会员购买页」,然后点击“专业版购买”tab,选择对应的价格,点击【支付并购买】。需要新增‘次月 30 月’字段。 2. 交互说明分类 光用对标点符号还不够,同事将交互说明进行分类,不同的内容写到不同的分类下,这样更清晰。
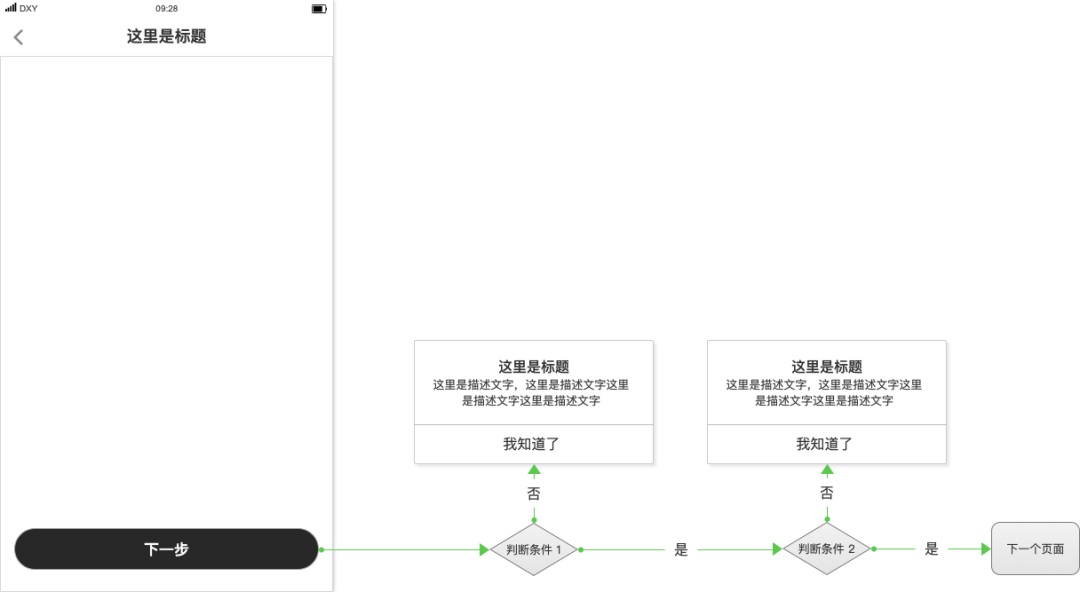
3. 交互说明可视化 即使长段文字写得再清晰,也没有人乐意去看。图像和视频是更吸引人、更容易理解的方式,因此我将一些涉及到逻辑判断的交互说明由文字改成流程图。
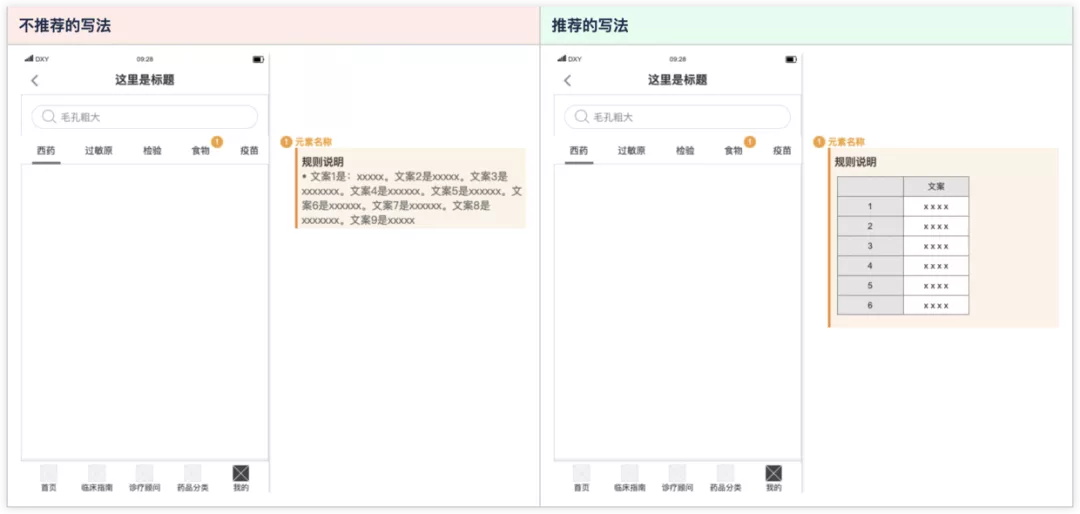
对于表单这种形式,每次都必须写输入框占位符、软键盘类型这些,提交按钮也肯定涉及到字段不对的判断,其实这些很重复,也会导致说明文字写得特别长。因此我将此规范成 2 个表格,写的人和看的人都轻松了不少。
推荐大家多看看说明文字里格式重复部分,合理运用图示和表格效果非常显著。
页面拆分规则为了需求拆分评估工期和调整需求(开发砍需求)方便,尽可能地把页面拆细一些。这样突然要调整需求,直接隐藏部分页面就可以了,都不用改。 基于以往经验,为了让交互稿看着更清晰,原则上每个页面尽量不超过 6 个界面,界面只能一个横排展示,禁止多行。 拆分规则可参考如下: 将不同的界面拆成不同的页面:适用于界面本身有很多状态,说明非常多的情况。
将不同的流程拆成不同的页面:适用于流程很长,或有多个分支的情况。
将一个界面的不同模块拆成不同的页面:适用于单界面非常大或者复杂,或者说明界面之前需要有个总体说明的情况。
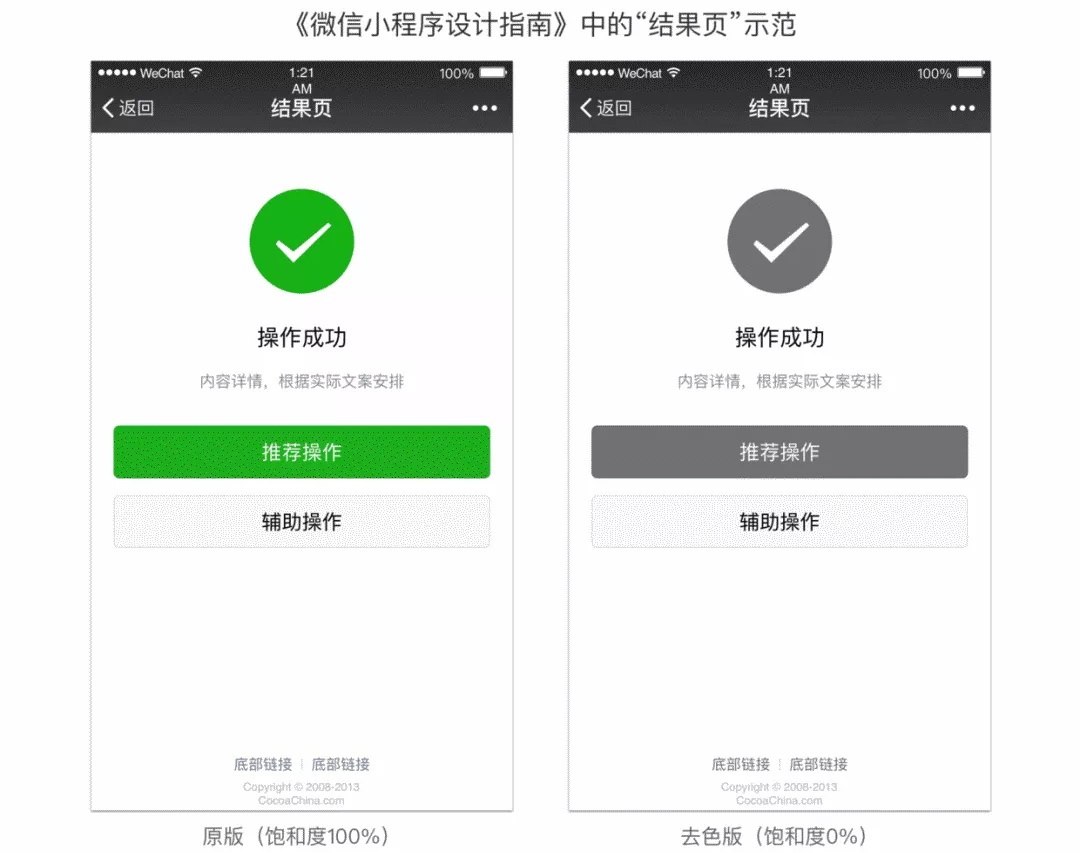
高对比度的界面灰度颜色原谅我视觉和颜色能力很差,画出来的线框图不好看,也显得不清晰。在灰度线框图中,色块的明暗对比度是传达信息层级最重要的方式。 比如下图:绿色按钮的状态是非常明确的,然而去色之后,灰色按钮看起来就不像“最高层级”的元素了,甚至有种被“置灰禁用”的感觉。
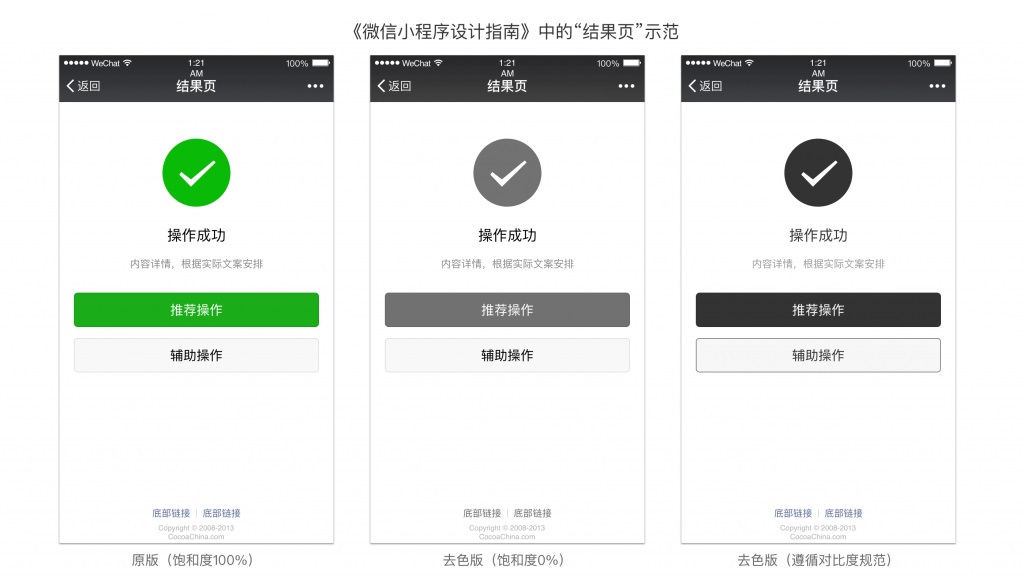
为此,我找到一位视觉和交互都很厉害的美女设计师(已婚,你们不要想了)。她通过研究 Web 内容无障碍设计指南,计算最佳对比度,得出一套交互说明文档配色规范。该规范能:
规范如下:
经过这套规范,线框图的配色层级清晰多了!
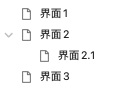
更新记录带链接评审之后,在修改和新增的地方打上「新」「改」和日期的标记,如果修改的地方很重要,可把颜色变色或加粗提醒大家注意。
Axure 小技巧:按住页面名称并拖动到页面里,能生成一个带链接的方块,方便开发和测试点击方块直接跳转到对应的页面。
后记这套规范后来得到了开发老大的表扬。我们设计师致力于为用户提供更好的体验,其实对于交互说明文档而言,用户就是开发和测试同事啊!当然这套规范也要学习互联网产品,后续根据反馈持续进行迭代优化。 作者更多文章: 如何遵守设计规范?我总结了这四个层次@龙爪槐守望者 :熟练掌握 iOS、Android 设计规范是一个设计师必备的工作技能,几乎每家公司都要求做自己的设计规范。 阅读文章 >欢迎关注作者的微信公众号:「龙爪槐守望者」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论