刚接触交互岗位,应该怎么做才不会手忙脚乱?

扫一扫 
扫一扫 
扫一扫 
扫一扫 今天微信收到一个朋友的提问,朋友是做 UI 设计的,新入职的公司在要求做 UI 的基础上同时要他兼任交互的岗位,于是他提出了以下问题:
相信很多刚接触交互的同学,或者转型的同学都会有这种疑问:交互设计师常常挂在嘴边,文章也都看过不少,好像自己都知道,但是等真正上手自己做的时候就有点手忙脚乱,不知道从何做起,优先顺序是什么。 总结起来就几个问题:
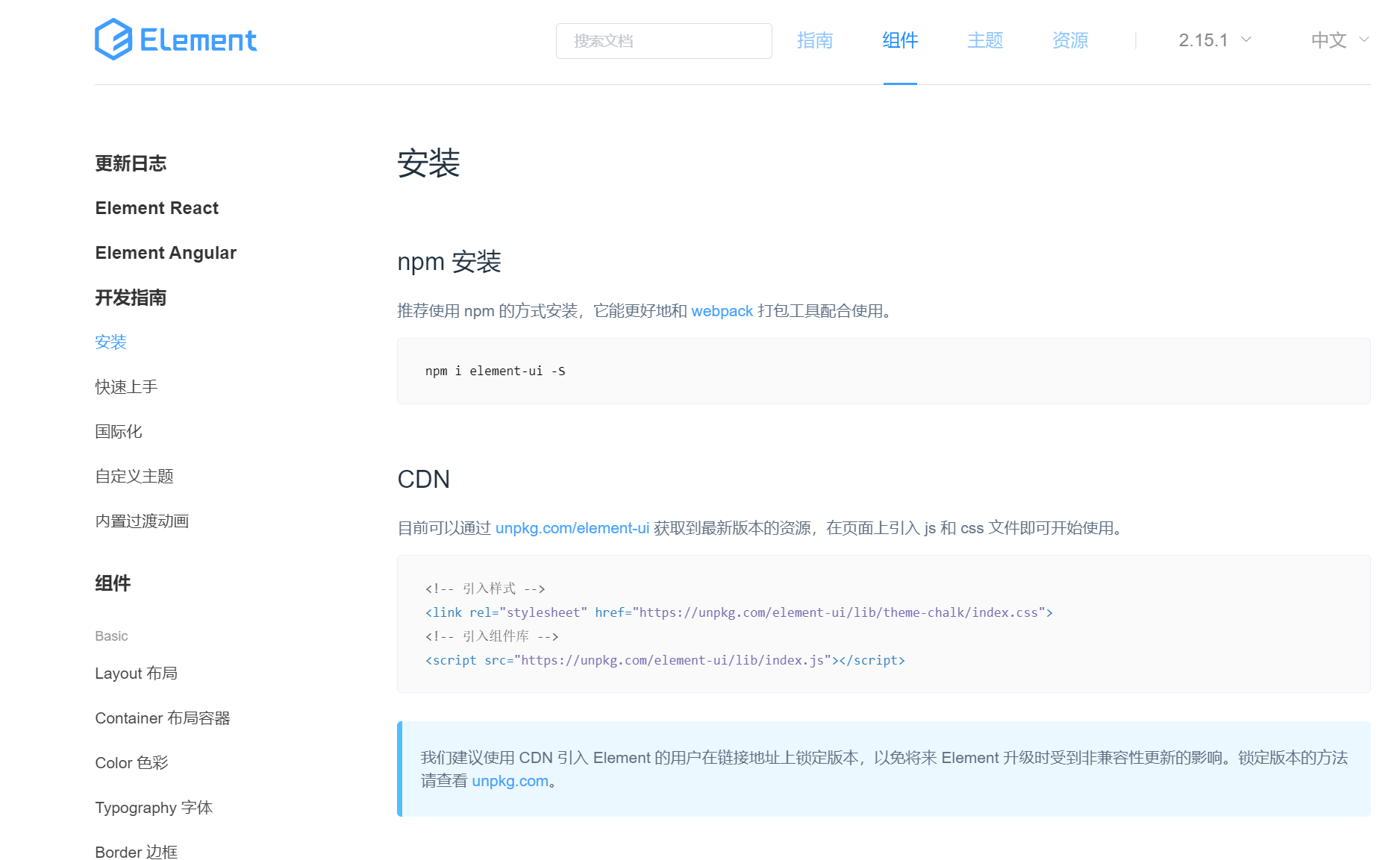
交互设计师需要做什么首先,这篇文章不会从各种定义概念来分析交互设计师是什么,怎么做,只会通过一些简单的例子来让你明白交互设计师需要做一些什么样的工作。一般来说大多数初创公司或者中小型公司都不会设定交互设计师这个岗位,大多数要么是产品经理兼任,要么就是 UI 设计师兼任,而我朋友就是属于后者。 回到主旨,交互设计师到底需要做一些什么呢? ——针对PC端和移动端的用户操作跳转逻辑。 当我们通过鼠标或者手指操作页面的时候,页面将会跳转到新页面,或者点击页面某个元素按钮跳转到新页面还是弹窗显示内容,点击返回键是回到什么页面,这些页面与页面之前的跳转逻辑,需要交互设计师考虑清楚。 ——通过外观(颜色、外观、尺寸)表达功能,并告知用户可能的操作。 当我们看过一些设计规范之后,可以发现最简单的元素「按钮」一般会分为几种状态:默认状态、鼠标浮动状态、鼠标点击状态、按钮不可用状态,这些就是最简单的交互样式:通过颜色进行区分状态,用户获悉自己操作并进行后续操作。 这些不同样式状态一般用户是不会留意到的,而让用户“无感”就是交互设计师最稳妥的处理方式,“无感”就是符合常识、符合逻辑,一旦出现不符合,用户可能就会产生一种怪异感,虽然他说不上来到底哪里奇怪。 另外还尝试将一些重点功能通过增加展示区域,或者通过颜色凸显等方式来进行处理,从而实现需求或者产品的诉求,这也是交互设计师的考虑方向。 ——执行操作后的用户反馈。 既然用户进行操作,同步的我们就要给到用户反馈,这样用户才能明确获悉自己的操作结果是什么,是成功了还是失败了?如果是失败了,为什么失败呢?这些就需要交互设计师来进行考虑,同样拿「登录」功能进行举例。 当用户登录失败,我们必须明确告知用户错误原因,否则用户很可能因为第一步就对产品产生一种抵触心理,而登录失败错误无非就是账号或者密码错误。 当登录错误提示:账号或者密码错误。错误提示不明确,用户不清楚到底是账号错误还是密码错误,需要尝试各种账号+密码组合,较为低效。我们可以进行先后判断,当账号错误时候优先提示账号错误,正确后再对密码进行校验即可,但是也会存在安全风险问题。 当密码错误提示:密码错误,请输入正确密码。用户只知道密码错误,但是实际上也许当初注册的时候有要求大写字母+小写字母+数字的组合方式,我们是否可以提醒用户密码要求呢?不一定,当存在安全性风险的时候我们可以通过常用的忘记密码方式让用户进行重置,反之我们直接告知用户:密码错误,需符合以下规则:XXXX。 另外还存在密码多次输入错误,即会识别风险进行冻结,解冻方式是什么,等等很多类似问题。总之,必须保证每一步我们都要给到用户反馈或者提示。 交互设计师如何去做第一步,充分理解需求。 我们做的一切都是为了充分还原需求和功能,所以我们首先应该做的是拿到需求文档,针对功能点和描述进行熟悉,熟悉的过程针对不懂的地方进行问题记录,并且与产品经理进行沟通,这样才能保证设计出来的产品不存在太大偏差。 当然,很多公司产品经理在需求阶段就会拉着团队进行需求评审或者讲解,这也是一个很好的沟通熟悉过程,在项目初期达成需求一致性,当出现问题能够第一时间找到原因。 交互设计师如何梳理业务需求?来看这篇超全面的规范!需求整理的现状写这篇文章的初衷,是在实际工作中遇到 PRD & DRD 文档,对于一些交互设计图,会产生不理解,或者说在实际落地画图的时候会发现一些前后不一致的问题,解释过于冗余,不清晰。 阅读文章 >第二步,针对需求进行页面跳转逻辑梳理。 当产品经理能直接给到线框图,这种情况对交互设计师是最轻松的,只需要结合需求和线框图进行页面逻辑梳理,梳理完毕与产品进行沟通确认即可。 当产品经理只给需求,交互设计师就还需要进行线框图的设计和页面逻辑梳理,这个时候建议先进行主页面逻辑梳理,再进行页面线框图具体元素设计展示,这个过程交互设计师承担的任务更重,而且需要更多沟通来保证线框图的准确性。 第三步,先主后次细化页面元素 完成页面梳理后,就要开始进行页面元素的功能设计了,这个过程建议进行“先主后次”的顺序进行。 主,即结合所有功能,找到共同点,对主页面的元素进行合理排布,保证一致性和合理性。 次,即当主页面元素确定后,针对每一个元素进行分析和设计。例如常见的 B 端产品,存在输入框、按钮、表格、导航、步骤条、对话框等待,每一项元素或者组件都存在不同的状态和样式,我们需要熟悉之后才能进行设计。 那么如何熟悉呢?在我们不熟悉交互产品的时候,还是建议首先找一些前端组件网站,例如: https://element.eleme.cn/#/zh-CN/component/installation ,其他组件网站大同小异,我们可以知道一个网站组件分别有哪些,以及每一种组件的不同表现形式。
△ 饿了么组件网站 另外,知道有哪些构成元素后,我们还可以针对产品用的比较多的元素组件搜索相关文章,挑选几篇进行熟悉,这样已经可以对产品有着更清晰的设计。 第四步,讨论修改。 当前几步完成后,已经可以拿出设计成型的产品交互稿进行讨论了,讨论分两步,一是与产品经理的讨论,二是与产品团队的讨论。 与产品经理讨论,主要是分析交互方式和逻辑是否符合他的预期,针对不一致的进行讨论阐述各自逻辑,达成共识后进行修改。 与产品团队讨论,更多的是进行一个查缺补漏作用。一个团队一般包含前端、后端、交互、UI、测试等等,也许在交互与产品经理达成一致后,存在开发实现难度较高,或者从测试角度发现不完善的地方,能够通过团队讨论的方式进行评估和补充,避免后期发现问题后进行推脱。 交互设计师如何提升优秀的人善于总结,这句话适用所有行业,所以最好提升的方式也是总结。 在前文的每一个阶段,每一个遇到的问题,每一个解决方式,都可以是一篇文章,这就是总结。 我们常常觉得总结就是一小段话,写了也没什么意义,其实并不是如此,在我们搜索按钮、搜索表格的相关文章并且用于实际工作中的时候,这些都是源源不断的素材, 一旦你能将问题将解决方式形成自己的内容,多年后回过头看,你会发现这一切都是值得的。 很多优秀的内容产出者,都是结合自己工作进行内容输出,而这些内容,往往比那些理论书籍更重要,因为这才是实际工作会遇见的问题,也可以从他们身上学到优秀的人解决问题的方式,而未来的你们就是此刻的他们。 欢迎关注作者微信公众号:「零交互」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论