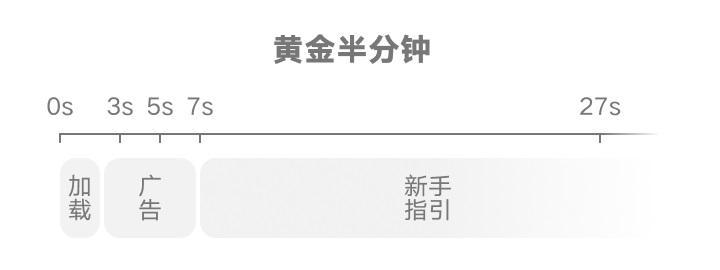
做好新手指引,把握黄金半分钟!

扫一扫 
扫一扫 
扫一扫 
扫一扫 有很多心理学研究表明,一个人形成对别人的第一印象,只需要几秒钟而已。 最常见的说法是 7 秒,但也实验证明是 3 秒、5 秒,甚至 27 秒的,这是因为对于第一印象的标准和人群、场合等因素的差异。 但无论具体数字,用户对产品形成第一印象的时间都很短,通常都会半分钟内做出主观判断并得出结论。 很多产品,尤其是手机 APP,打开后第一眼看到的是广告闪屏,第二眼看到的是新手指引,再加上无可避免的加载延迟,这「黄金半分钟」很快就消耗掉了。
所以,我建议至少第一次开启 APP 时不要展示广告闪屏(真的不差这点广告费)。 其次,如果真的需要新手指引,那么一定要好好设计,因为这将成为用户判断自己是否要继续使用下去的关键。 新手指引有很多形式最容易陷入俗套的,就是: 1. 图文滑页
△ 掌上生活 因为很多产品做这种新手指引,只是为了好看并不是为了真正帮到用户,可就是有很多领导/甲方喜欢这种(也许主要因为显得有档次)。 如果做得不好,容易像套模板一样,会放一些不是很有意义的功能和更新说明,看起来更像广告或者说明书,只会让人想要快点翻完跳过。 但如果做得好,也能美观而且让用户知道使用产品的要点。 手机 APP 的新手指引里,现在越来越流行的,是更加简单的: 2. 操作示意
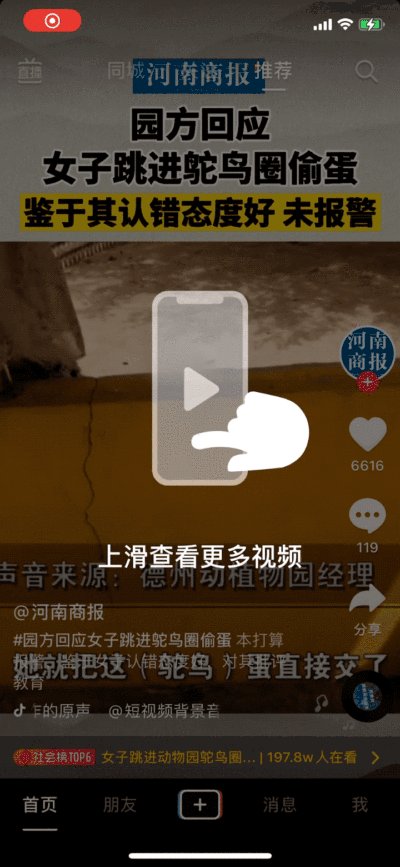
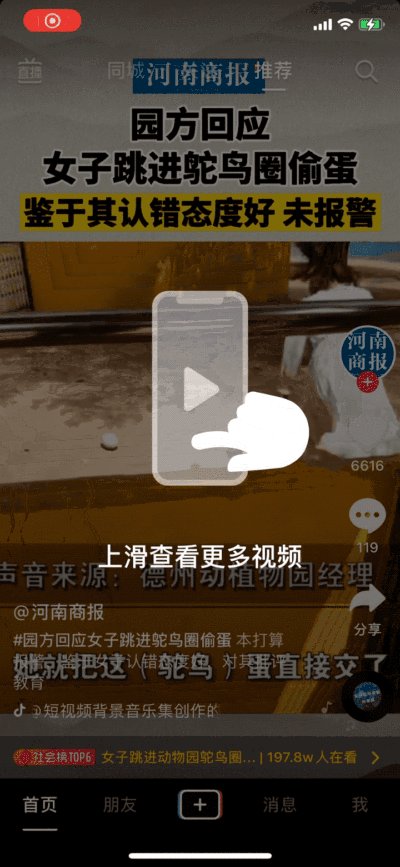
△ 抖音 其实产品的功能特色,通常用户应该在下载之前就知道了,或者至少也在应用市场/AppStore 看过,不然也不会稀里糊涂就下载。 而手机 APP 应该设计得简单且符合用户习惯,根本不需要很长的图文说明。 所以经常只需要把用户可以立即使用主要操作,重点示意一下就好了,免得用户不小心被卡在第一步。 不过这种形式通常也就是对简单的 APP 有效,如果是复杂的 APP 或者是 PC 端工具类产品,需要一定学习成本的,可能就要用到: 3. 步骤指引
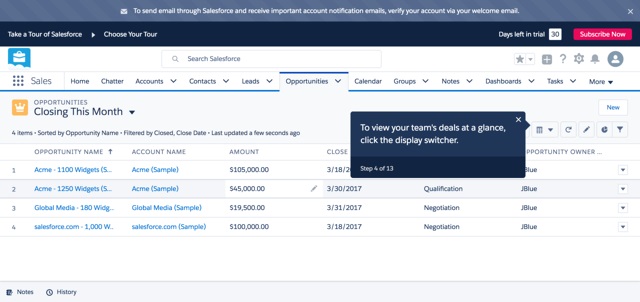
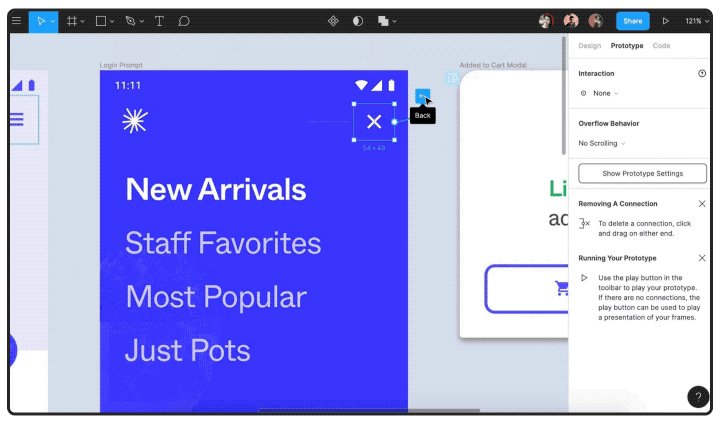
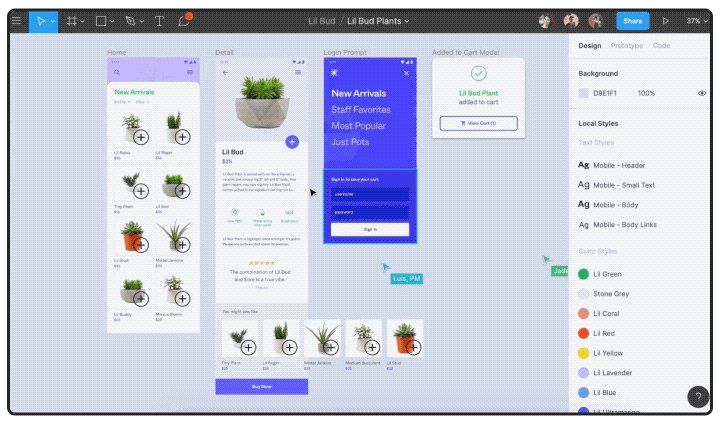
△ Salesforce 这类型新手指引,通常会把一个重要功能拆分成好几步操作,一步一步地引导用户走一遍。 这对于功能比较复杂的产品来说很有用,但是如果出现的时机不对,也容易让用户失去耐心想要跳过。 这种新手指引走一遍都要花费好几分钟,所以最好是能够提供跳出按钮,因为可能步骤走到一半,用户认为已经学会或者不想跟着做了。 很多产品其实根本不适合这种新手指引,因为功能太多很难一一试用,例如 UI 设计工具 Figma,总不可能先带领用户把编辑功能都试一遍吧。 这时与其浪费时间让用户跟着操作,还不如选择更加高效的: 4. 视频介绍
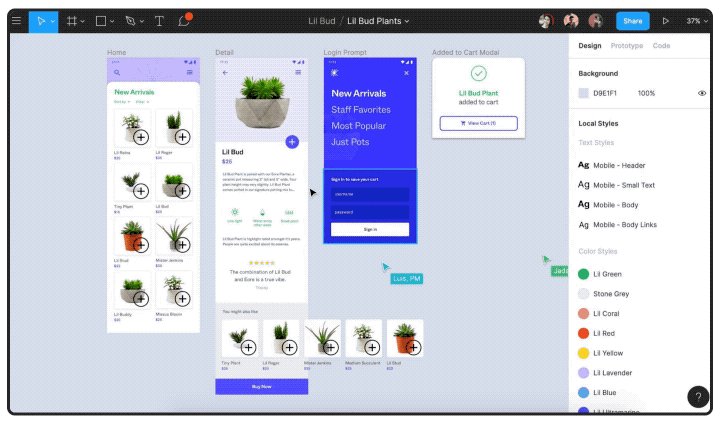
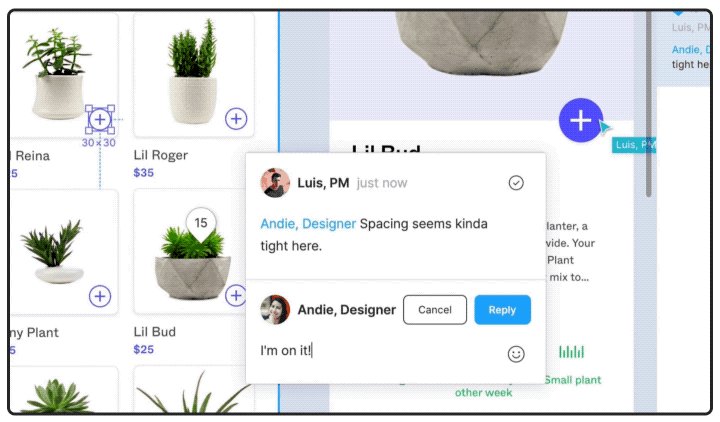
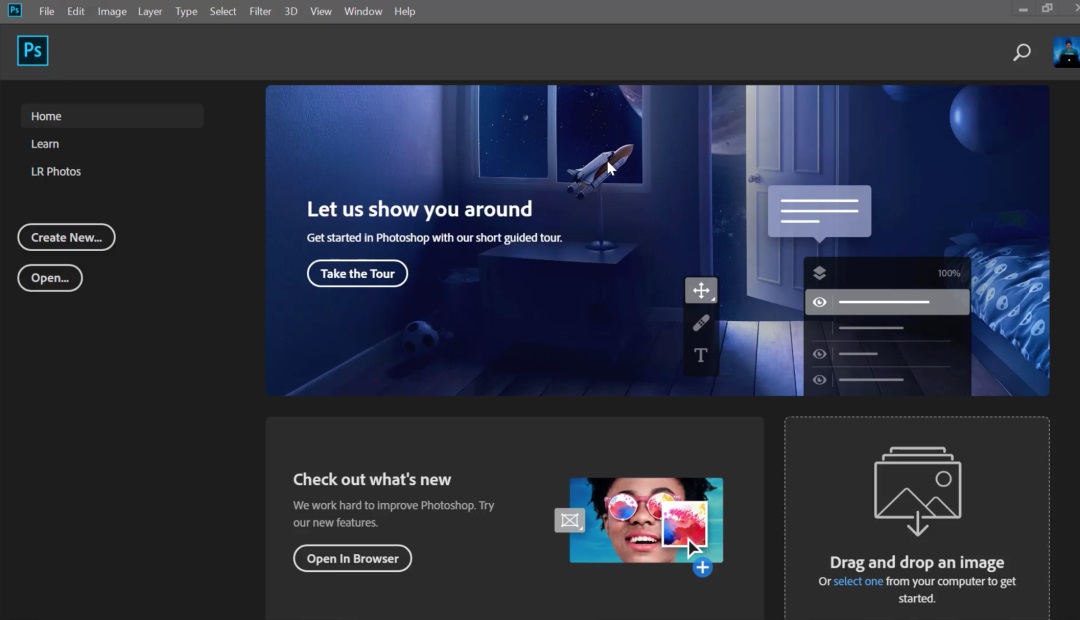
△ Figma 把重要功能集合成一个视频(或者动图),让用户快速浏览一遍,比把步骤拆分出来让用户跟着做要高效多了。 尤其如果在功能数量很多,却难度不高的情况下。 就算有的功能用户看过一遍也未必会用,也可以在需要的时候自己去搜索寻找方法。 而这视频还能用作宣传,可以一举多得了。 但还是有些产品不适合这种新手指引,因为用户的需求或者熟练程度相差太大了,做一个视频很容易顾此失彼。 例如 PS 这类工具,小白用户和高手用户的需求根本无法用一个视频覆盖,更好的方法是使用灵活性更强的: 5. 学习课程
当产品太复杂新用户必须学习,而用户需求差异太大无法统一成单一的新手指引时,那还不如先让他们自己选择想学什么。 可以做成一套从小白到高手,按照功能拆分整理的系统课程,无论用户处于什么阶段都能快速找到自己需要的。 这样,新手指引就和操作说明没有什么很大区别了,还可以顺手搞一个学习社区。 新手指引的注意事项1. 尽量整合避免重复 以上几种新手指引,建议如非必要只选一种,否则用着用着可能突然冒出一个新手指引,想想都烦。 真有那么多需要指引的,可以考虑弄一个新手指引的常驻入口,用户需要的话可以随时找到。 2. 允许跳过 虽然前面提过了,但这里还是再次强调一下:任何新手指引都不能强制,因为:
也就是说,其实产品本身根本无法得知一个用户是不是新手,只能判断是新手的概率是不是够大。 如果凡是新用户都要展示新手指引,会让很多非新手的新用户反感。 3. 在设计初就考虑到 何况新手指引如果有,很可能会占据用户对产品形成第一印象的「黄金半分钟」,可以说是非常关键了。 所以新手指引最好被当成产品的一部分,在考虑用户旅程或者体验流程时,一并加入。 而不应该是设计完产品后,发现太复杂用户不懂,再思考要不要加上。 4. 专注需求而非功能 一个产品的功能通常很多,如果你在设计新手指引时,总想着要介绍什么功能给用户,那么你会发现想「塞给」用户的内容太多了。 新手指引的内容太多,结果只会让人想要跳过。 所以建议在考虑新手指引的内容时,只考虑用户当时最迫切需要的是什么,否则再重要的功能,也没有必要加上。 思考总结说来惭愧,过去我自己也经常到最后才考虑新手指引这个问题。 不过主要原因不是我觉得不重要,而是 C 端产品一开始想要尽量把产品做得简单好用,不需要新手指引。 但如果是 B 端/工具类产品,就真的不该抱着这样侥幸的心理了。 因为仔细想想,我自己每次试用新产品时,也大概率在新手指引的阶段,决定要不要退出卸载的,不知道大家是不是和我一样? 学会偷师大厂复盘,你的作品集档次立马就上去了!作品集真的不好做,想找个优秀案例来参考,毫无头绪。 阅读文章 >欢迎关注作者的微信公众号:「体验进阶」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论