聊聊市面上的「真伪」设计系统

扫一扫 
扫一扫 
扫一扫 
扫一扫
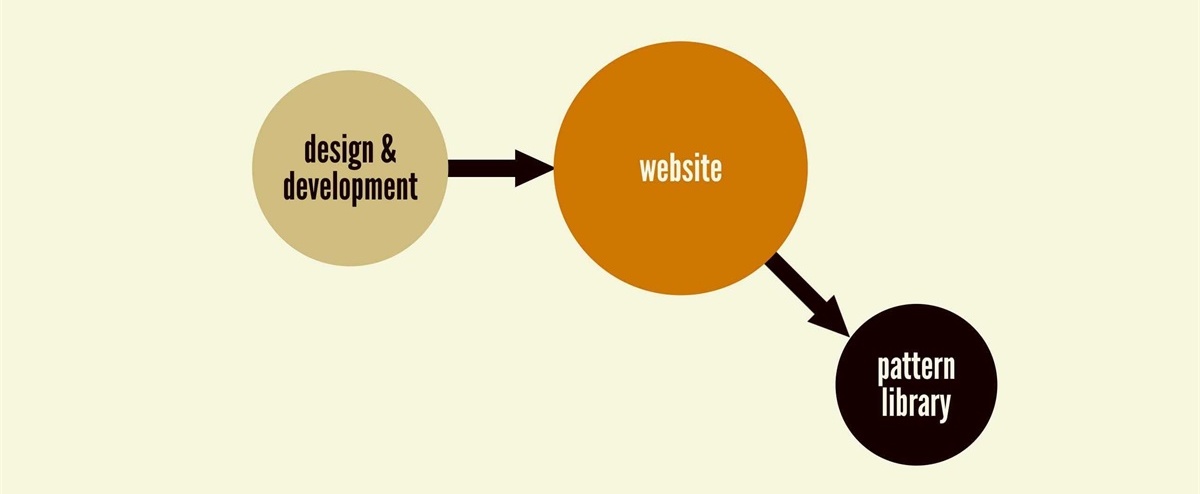
原子设计系统(下均称为设计系统)这个词应该已经流行很久了,像蚂蚁金服最近出的 Ant Design 3.0 也说是基于「设计系统」进行构建的。如果你没有了解过原子设计系统,那么我建议先去对原子设计系统做一个初步的了解。因为这篇文章并不是原子设计系统的科普文。 虽然设计系统这个概念出现了很久,但是从设计师的角度来看,业界仍然存在大量的「伪」设计系统。为什么这么说? 设计系统是从 Style Guide 之上发展出来的一个设计方法论。所以设计系统其实并不是解决了「设计风格」这个问题,而是在尝试解决 Style Guide 在实践中存在的诸多问题。 先来看看我们传统运用 Style Guide 中存在的问题。 当明确一个设计需求后,我们根据 Style Guide 进行规范化的设计,输出对应的一系列组件。如果 Style Guide 中没有明确定义的时候,可能就会自己创建一些样式,最后交付开发,可能等到产品完全上线后,才会根据之前的设计结果修订 Style Guide 或者组件库。 整个实践模式如下图所示:
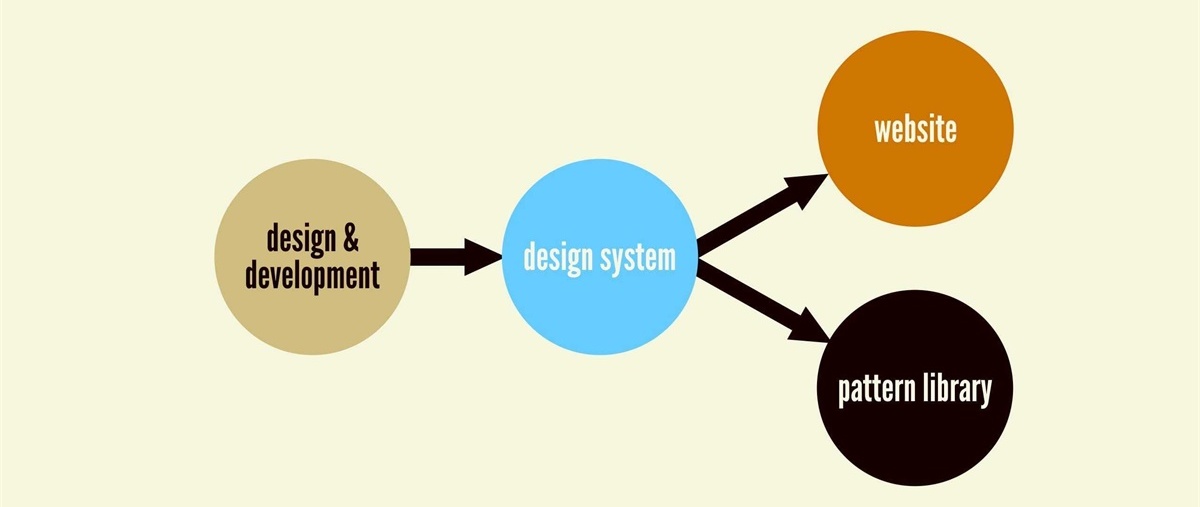
这种流程存在诸多问题,比如组件库和 Style Guide 的更新往往因为项目迭代速度快而滞后;新创建的组件与之前的 Style Guide 存在冲突;更新组件库和 Style Guide 又要花费不少时间…... 当然我这边说的基本都是中小型公司,像 BAT 这样的大公司不能包含在内——一旦人多了之后,任何设计上的问题就都只变成管理的问题了。 而正是因为这种实践模式存在诸多问题,效率上有待提升, Brad Frost 才会提出设计系统这个概念。值得一提的是,Brad Frost 在 2013 年提出设计系统这个概念的时候, 他的团队只有 4 个人。我想也正是因为团队小,才更加需要效率的提升吧。 设计系统提出的一个实践模式是先设计系统,而后根据设计系统来完成业务与组件库。如下图所示:
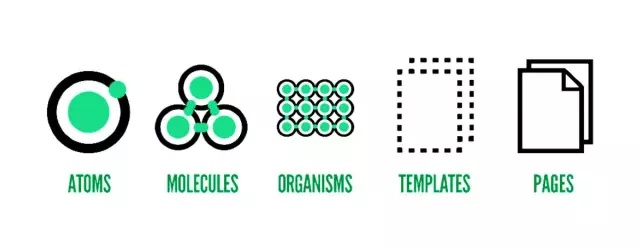
这个好处不言自明,组件库与业务线可以同步更新,一次修改,便可以多端响应。完美解决 Style Guide 模式中存在的种种问题。 但是问题又来了,怎么样才可以实现这种实践模式呢?用程序员的话说,设计系统应该抽取哪些内容,然后再分别让业务与 Style Guide 继承呢? 答案就是:模块化,组件化,原子化 。这也是为什么设计系统被称为原子设计的原因。
基于前面提到的,设计系统中必须做到的一点是:当你改动任何一个原子,你有自信其他所有依赖于这个原子的部件全部自动更新。只有满足了这一点,设计系统设想中的效率、解放生产力才会真正实现。 我个人猜测,Brad Frost 应该受到过 React 的启发,因为 React 作为前端模块化开发的鼻祖,其开源时间为 2013年5月,与文章中提到的 2013 年吻合,同时 Brad Frost 是前端开发者,想必很了解React。
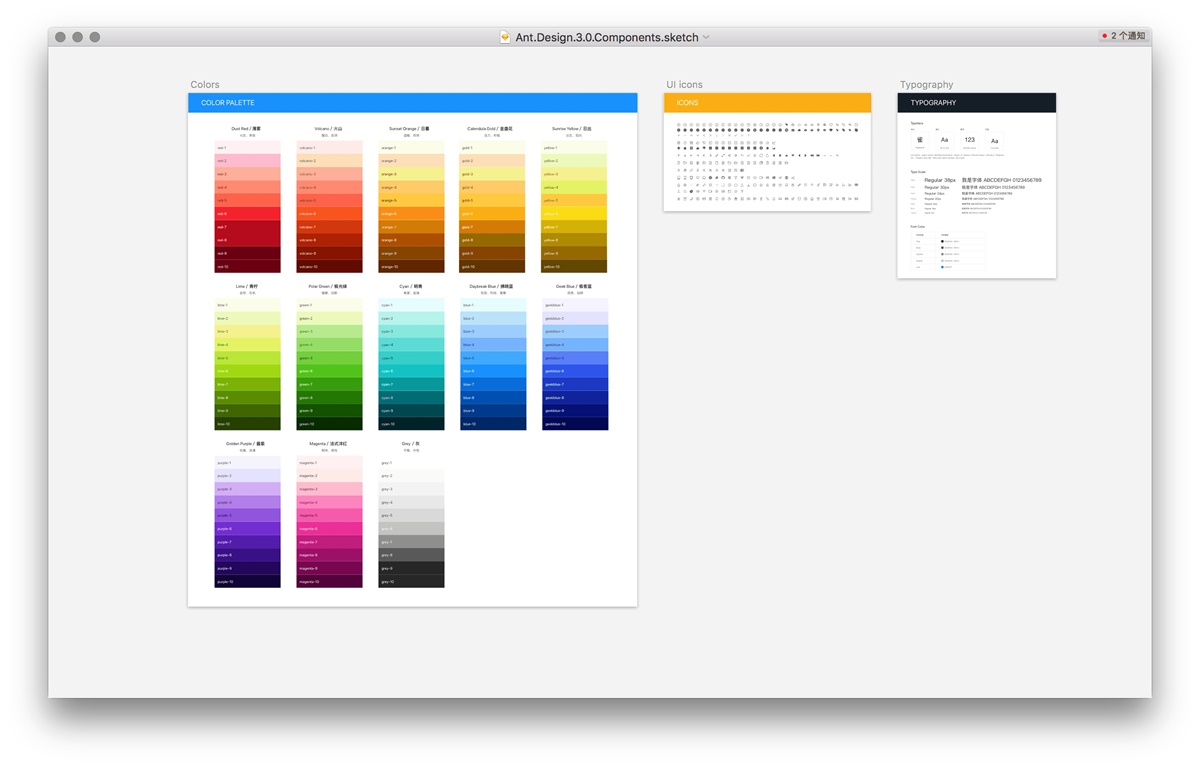
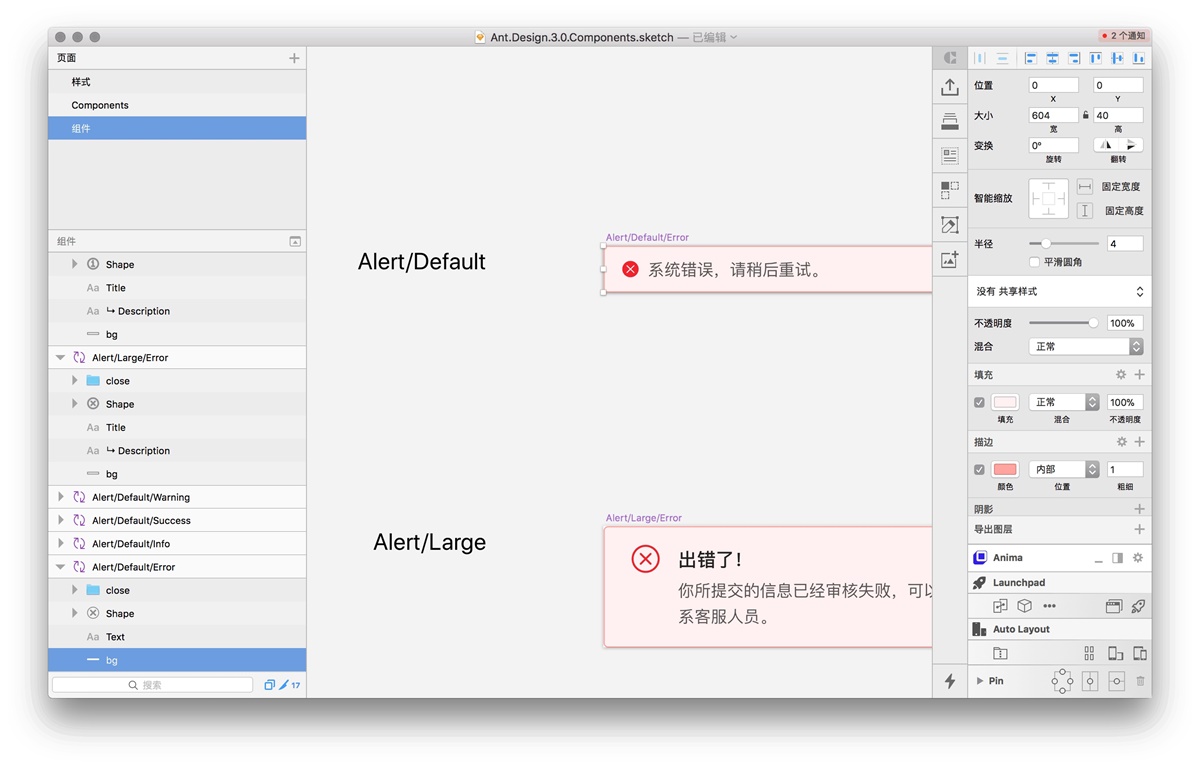
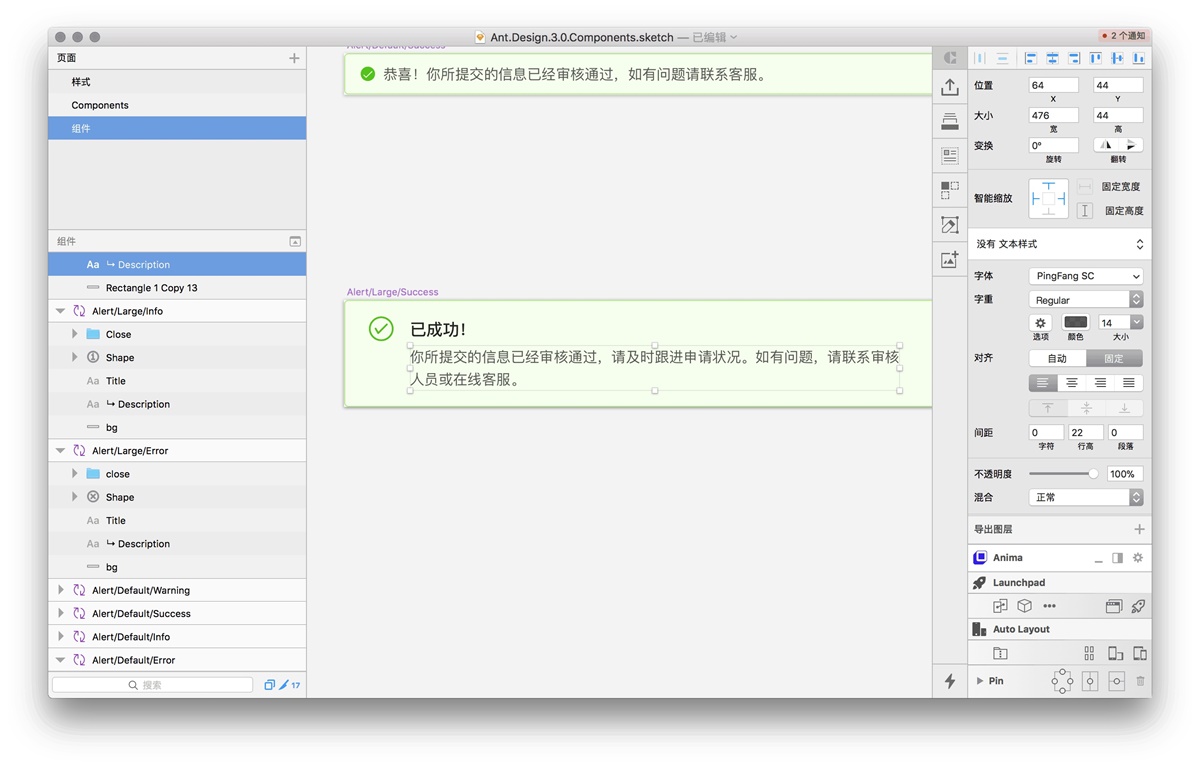
设计系统的落地关键理论的部分讲完了,接下来是落地的关键。也只有到了这个地方,才能够鉴别各种所谓的「设计系统」到底是不是真的设计系统。 还记得我们之前怎么说的吗?修改设计系统中的任何一个原子,整个系统都应该能够被响应到。 那么在 Sketch 中有什么方式可以达到这样的效果?对,分享样式与嵌套符号。 只有合理利用了这两个功能,才能真正达到设计系统的效果。如果在 Sketch 中没有实现样式共享,仍然只是 Style Guide,算不上一个真正的设计系统。没法全局响应就意味着没法执行「先设计系统,后业务与组件库」的流程。 让我们来看下现在风头正盛的 Ant Design 组件库。
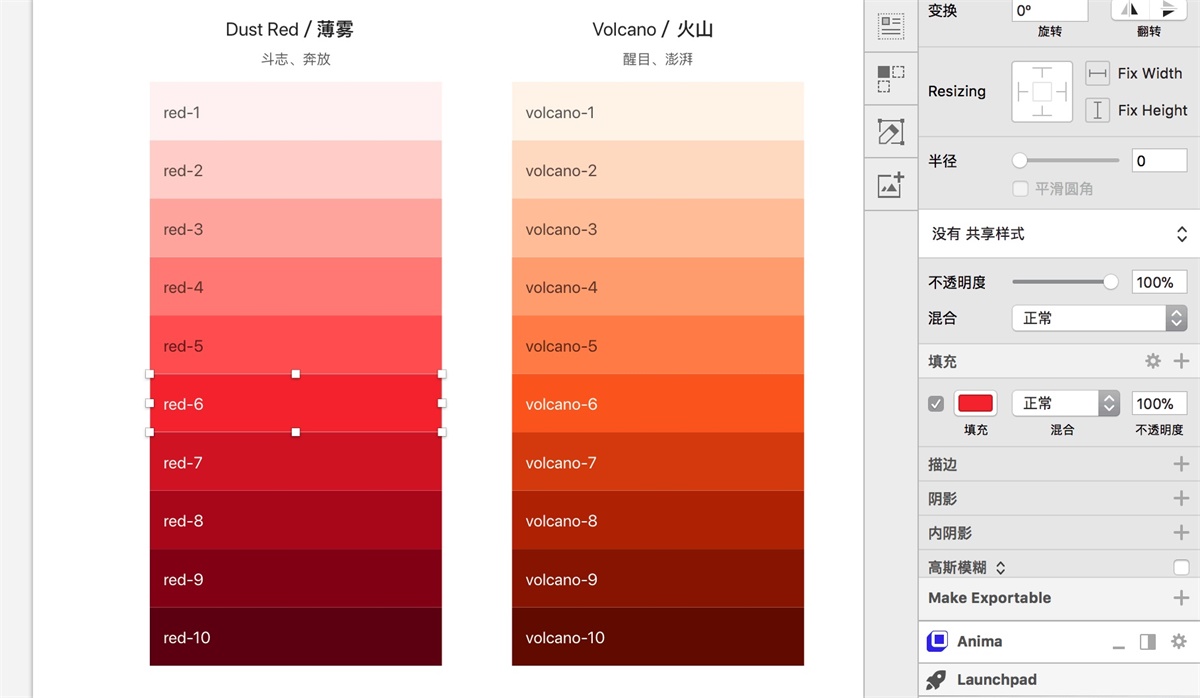
可以看到,随便选取的一个颜色并没有任何共享样式,这就意味着如果我去修改这些颜色,组件的样式并不会跟着改变。 在查看完组件中的颜色、字体均没有对应的共享样式后,基本可以断定 Ant Design 的 Sketch 文件并没有构成真正意义上的设计系统。
凭我的主观判断,这么做的原因可能有两个:
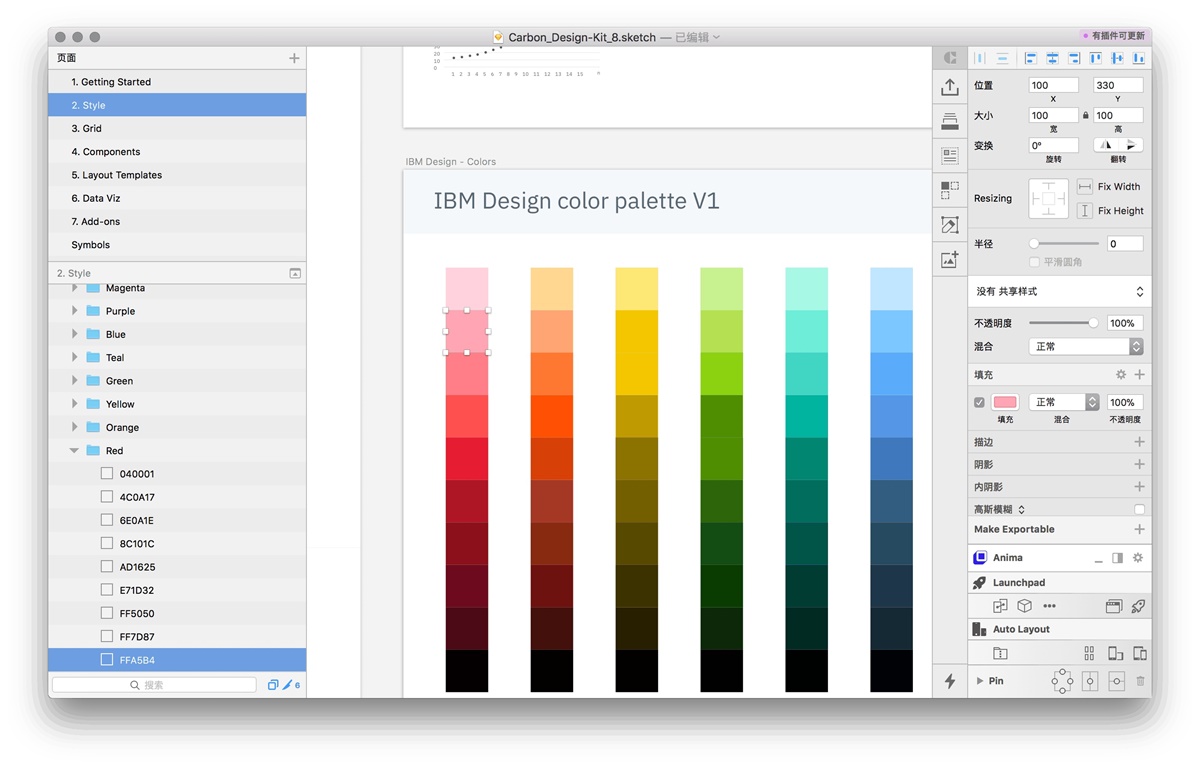
但是不管我如何去揣测,一个无法全局更新的 Sketch 文件,哪怕具有再多的组件,对于设计师来说,直接使用价值也是非常有限的。 因为设计师没法把这么多组件直接、快速地复用到自己的业务场景中,那么这些所谓的「设计系统」往往就变成了单纯的「参考图」,缺少工程使用价值。 实际上, Ant Design 对于开发者来说价值巨大,我个人在做开发的时候用起来也非常爽。但是对于设计师来说,真正的工程价值可能就只有「设置行间距的时候总是多个 16px 就好」之类的经验了。 而且知乎上对 Ant Design 予以好评的绝大部分都是开发者,而不是设计师。所以可见一斑。 「伪」设计系统那除了 Ant Design 之外,还有哪些「伪」设计系统呢?我从全网找到了大概了10来份设计系统的 Sketch 文档,一一做了检查与测试。 1. IBM 的 Carbon Design
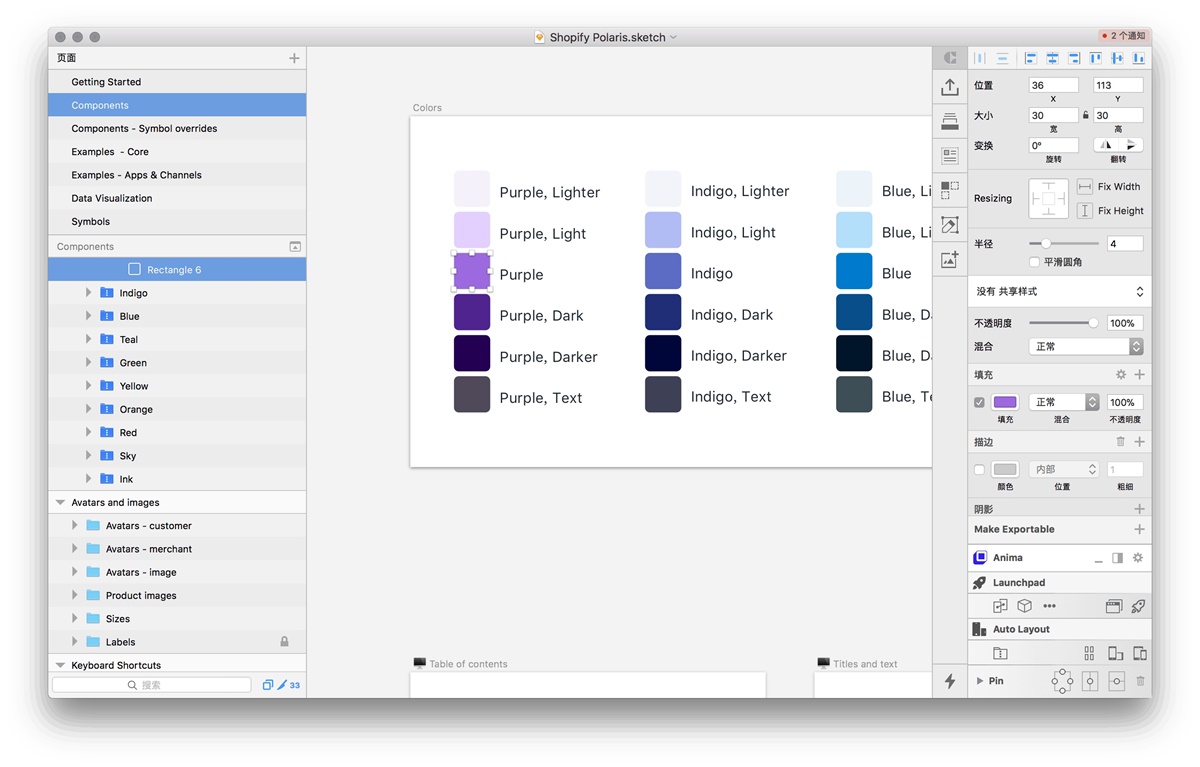
2. Shopify 的 Polaris
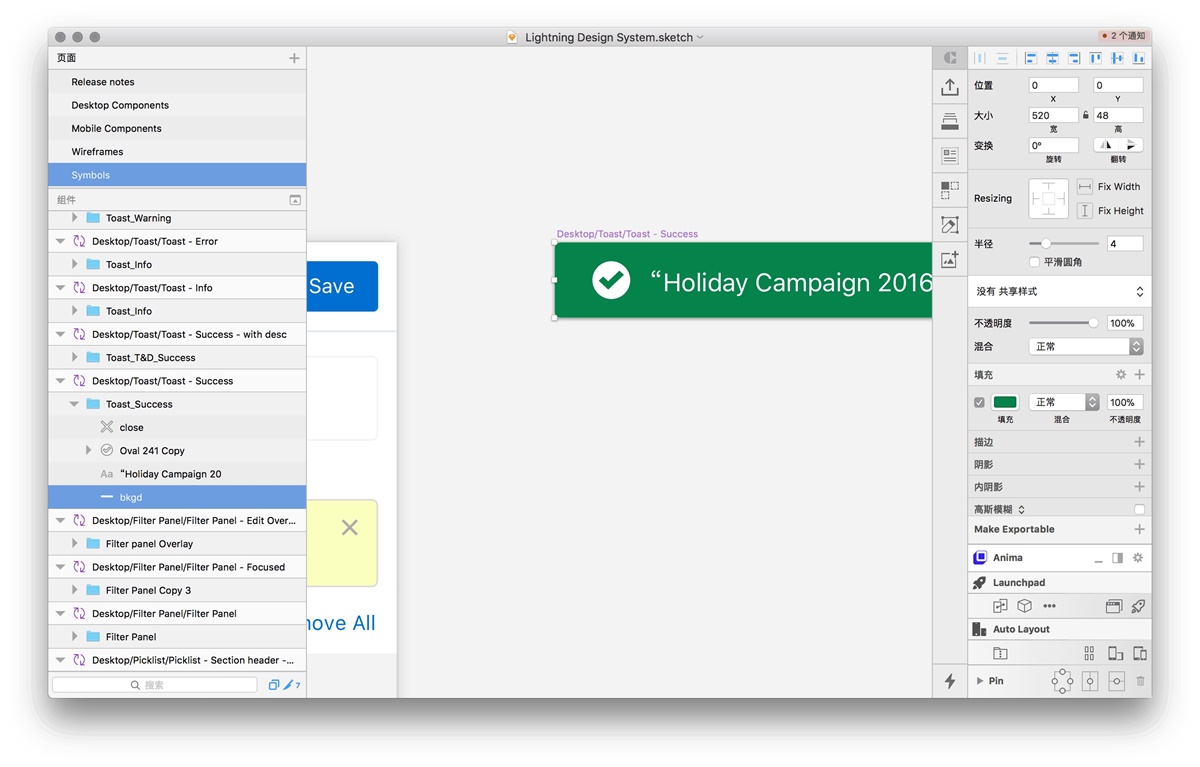
3. Salesforce 的 Lightning Design System
它只定义了一个主色,其他颜色和字体等等都没有共享样式。 4. Atlassian Design Language
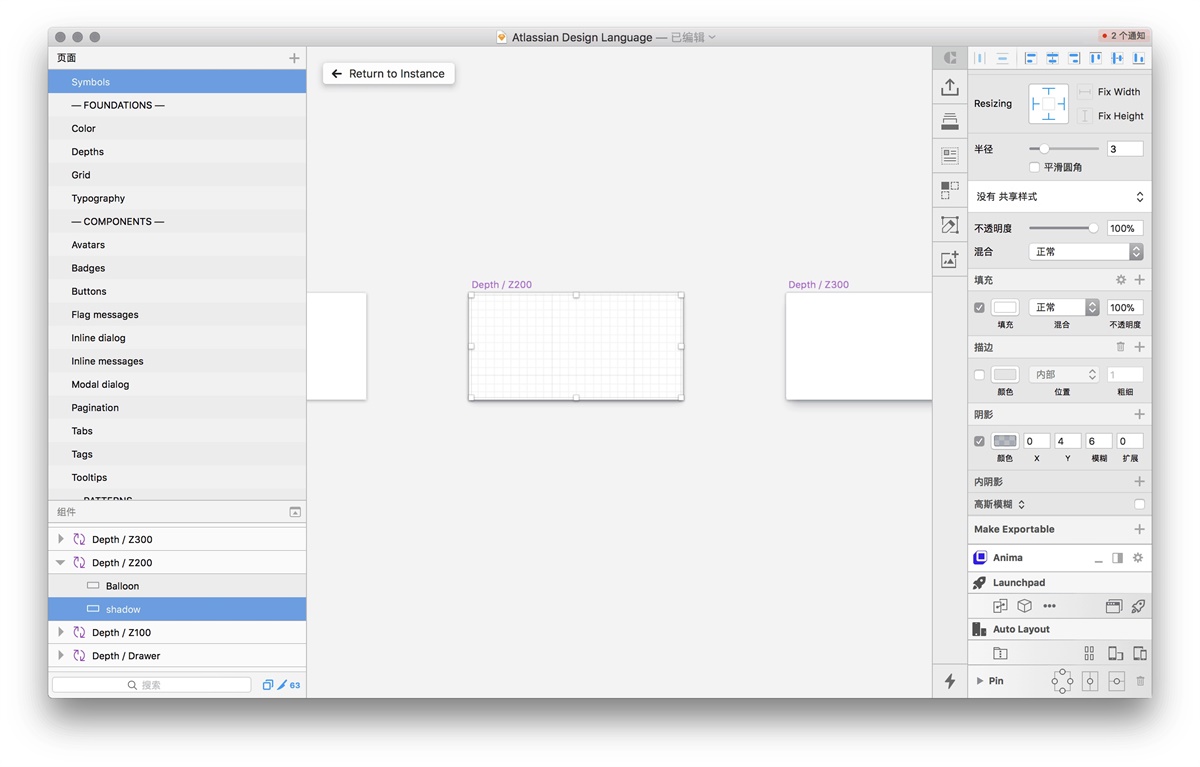
他们没有以 Design System 自称,但是这里我也放上来了。
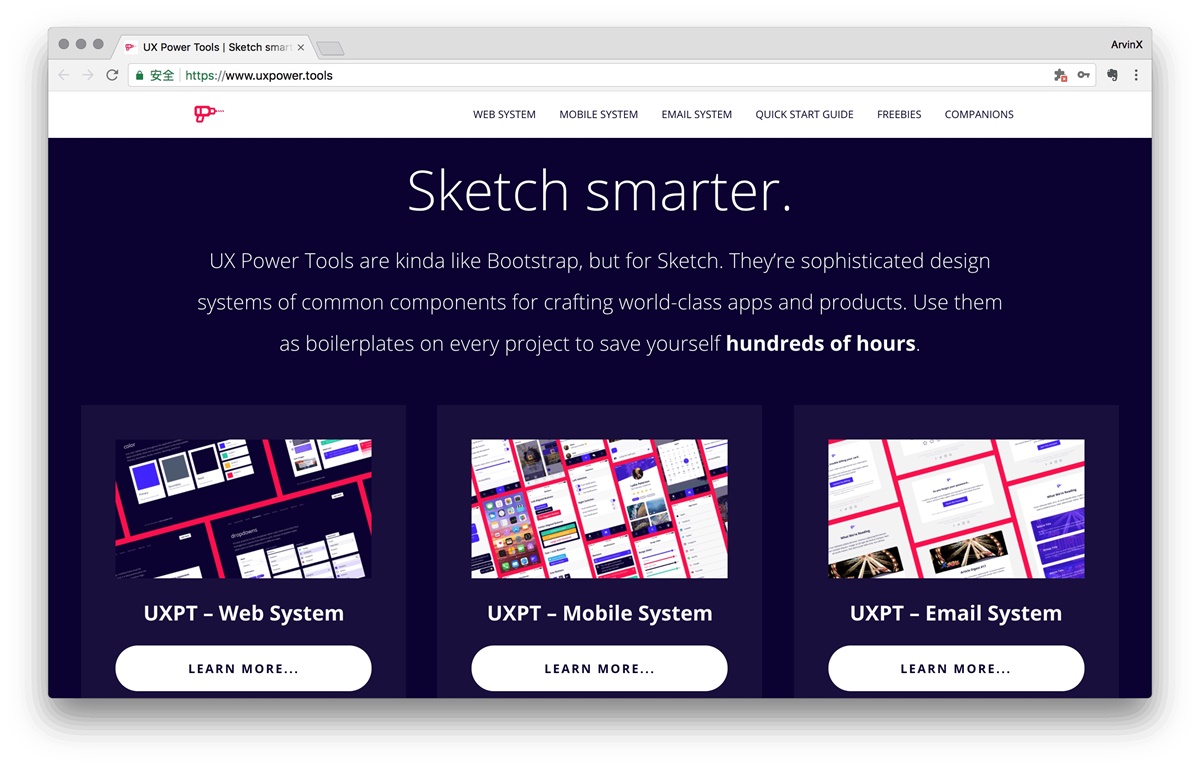
Sketch 文件中一样没有定义颜色的共享样式。不过难得的是它做了字体和阴影样式的定义。 以上都是大公司的 Sketch 文档。可以看到,基本上放出来的设计系统都是「伪」设计系统,对原子做过良好定义的很少。我想究其原因还是因为不会考虑到供其他设计师「复用」这些资源供自己的项目使用吧。我更愿意把它们当成是披着「设计系统的皮」的 Style Guide。 更多的设计系统可以从StyleGuide.io 这个网站上找,我不过是挑选了其中知名的一些来测试。 「真」设计系统我相信接下来的内容大家可能会更加关心,真正称得上设计系统的有哪些呢? 因为只有这些设计系统才能帮助提升我们日常工作的效率,让生活变得更加愉悦。 1. UXPT
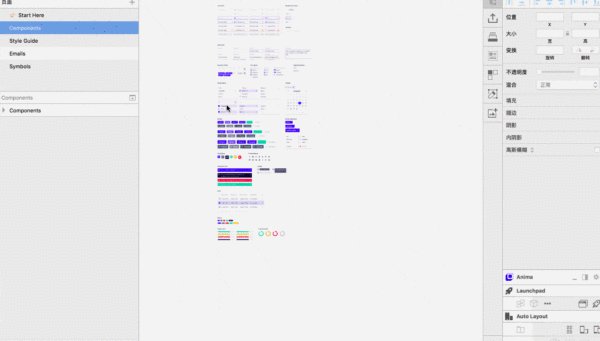
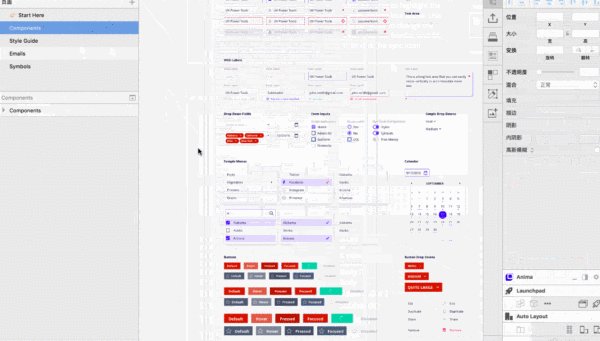
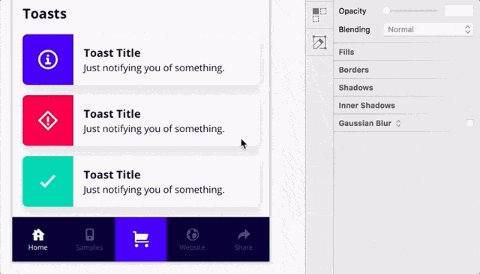
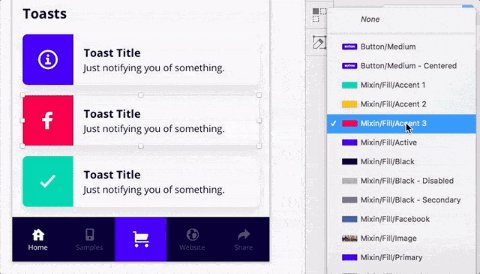
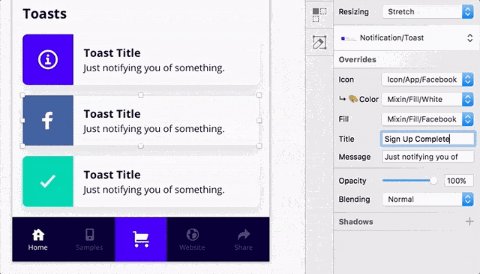
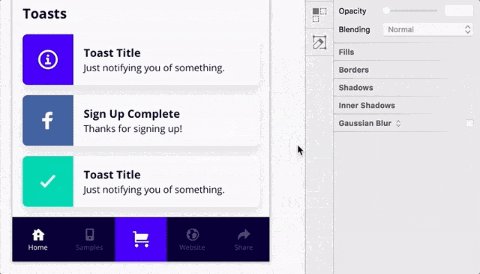
UXPT 全称 UXPower Tools,应该是市面上真正的设计系统中最完整的一家了,同时有 Web 、移动端的设计系统,均可响应原子操作。 我在前文提到的原子级的颜色、字体、阴影样式等等这些都可以自定义,而且一次修改,所有组件能够同步修改。 拿修改颜色举个例子:
可以看到当我修改样式并进行同步后,所有组件的样式都进行了修改。 UXPT 利用 Style Stacks™ 的方式实现了一次修改颜色,多端修改的需求。简单来说就是下图所示的样子。
另外还有几个很不错的特性,比如内容自适应、自定义符号等等。
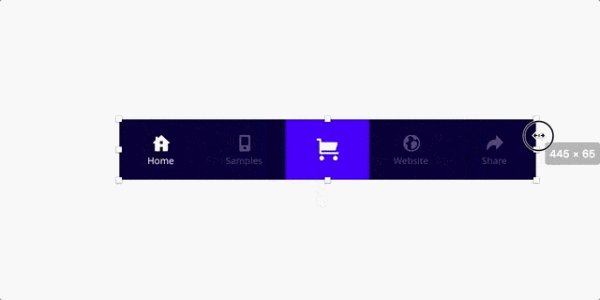
△ 内容根据尺寸自适应
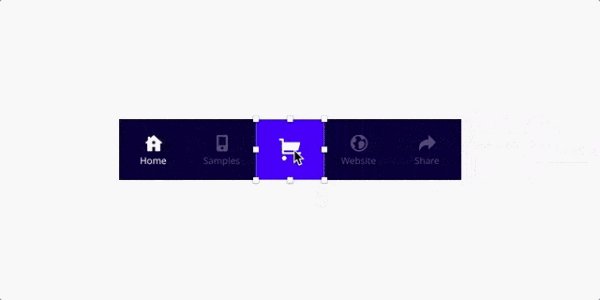
△ 基于「分子」自定义页面内容
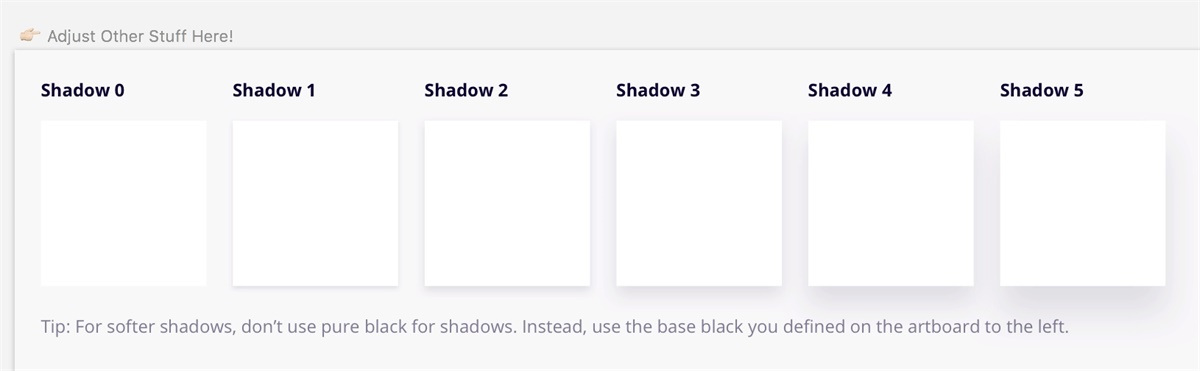
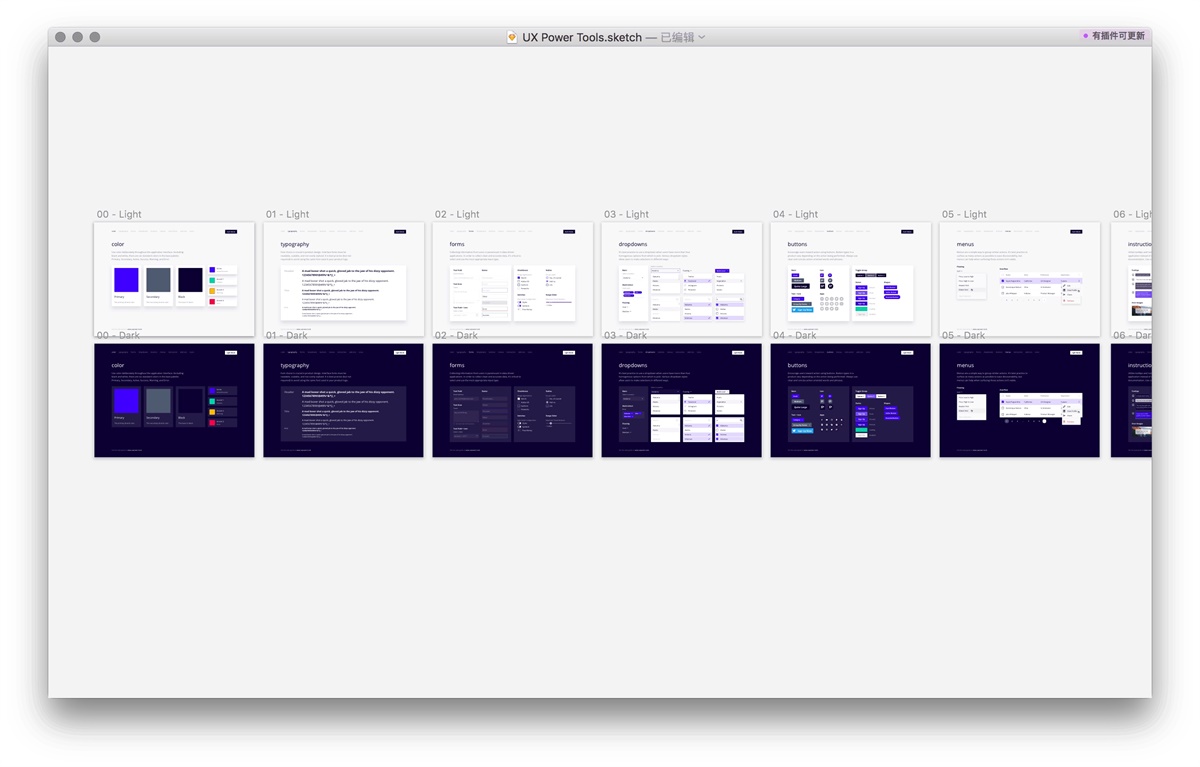
△ 阴影的样式也可以做定义设置 还有开箱即用的 Style Guide ,既有白天模式,还有黑夜模式。
这个设计系统好是好,不过移动端 + PC 的合集要 80 刀,还是稍微有点贵,在 Gumroad 上售卖。 2. Frames
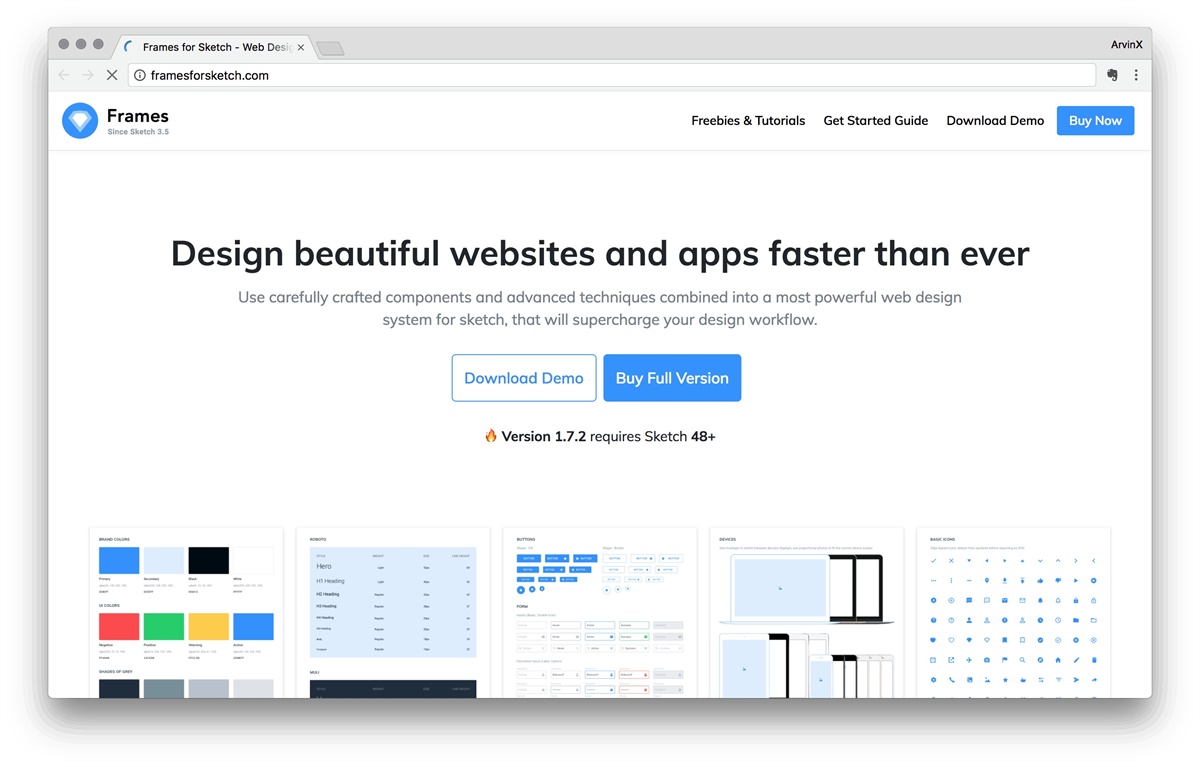
Frames 是一个专门针对 Web 的设计系统,同样可以实现原子系统中的一次修改,多端复用。 我个人认为它最大的优势就是提供了近百个模板网站的模板页,可以非常迅速地出展示页面。
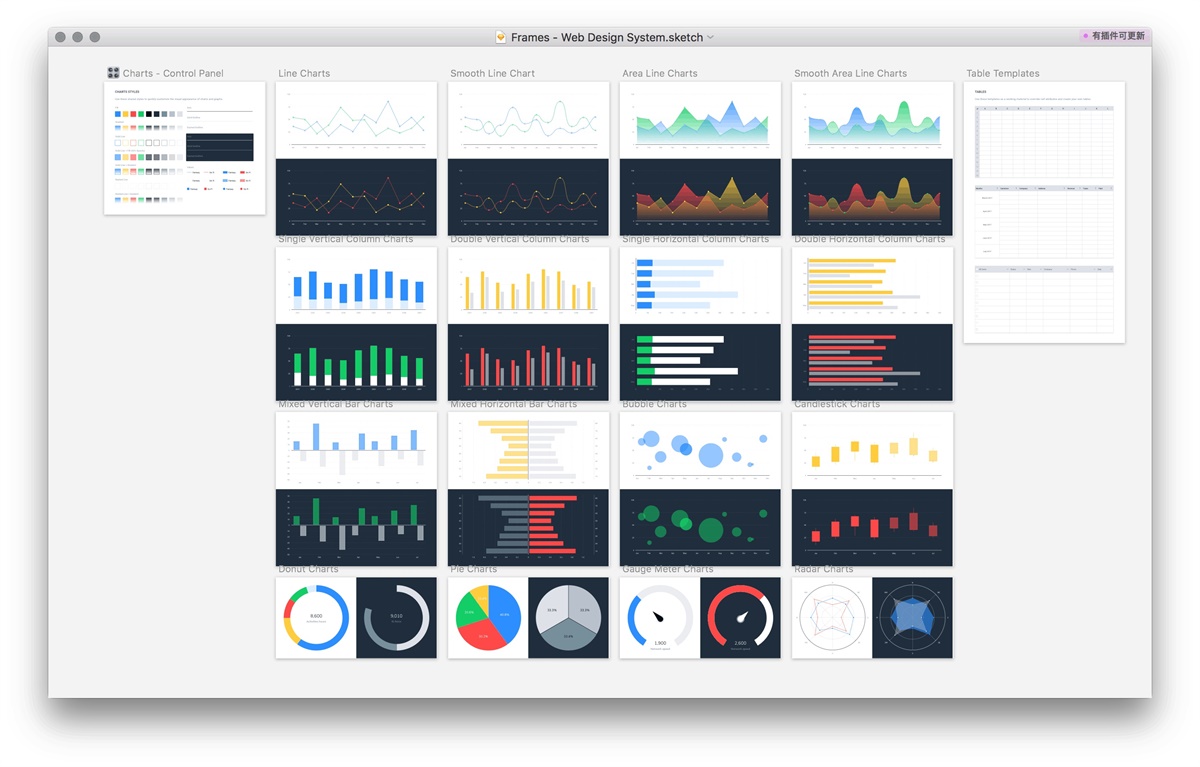
△ 这个视频展示的就是利用模板页在短短几分钟内完成一个主页的设计。 Frames 中还提供了一些可视化的图表,但是这部分的设计和复用性都不是特别出众。
△ 图表 这个设计系统卖 48 刀,也是在 Gumroad 上售卖。 3. Rojcyk 的 iOS Blueprint
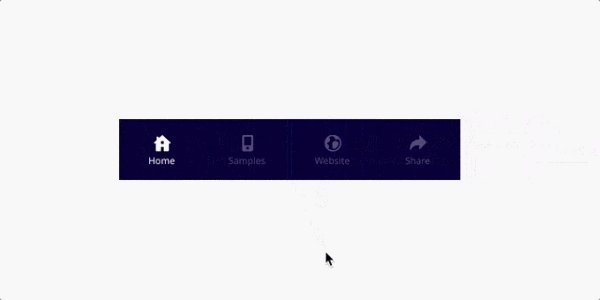
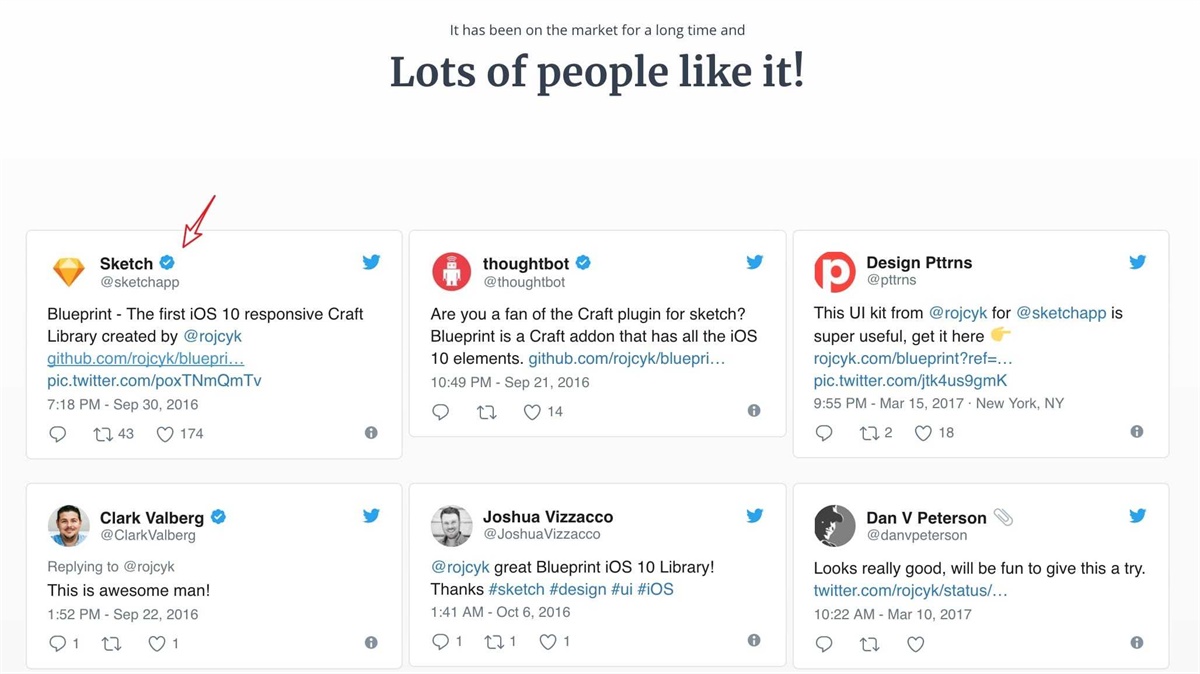
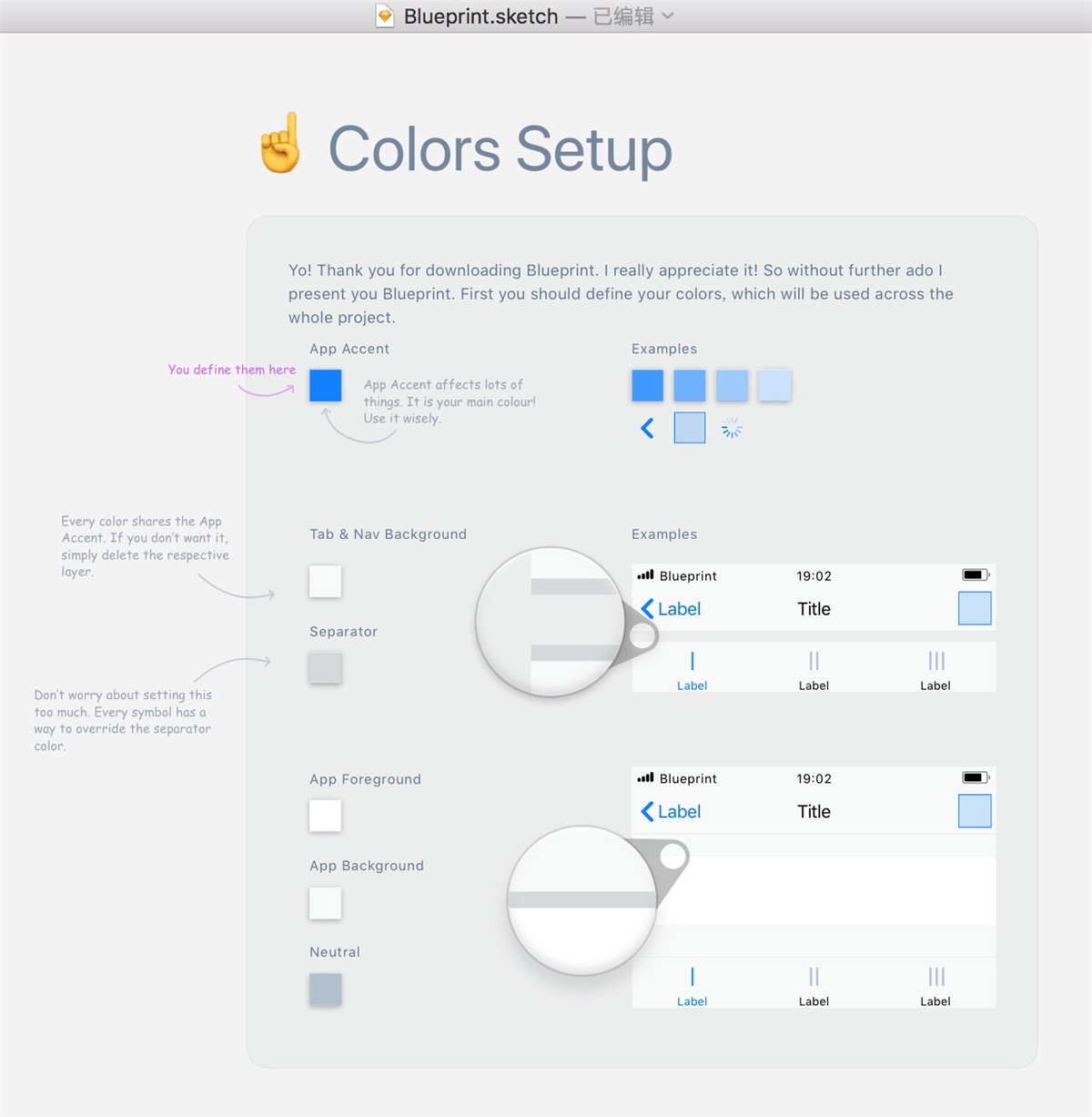
iOS Blueprint 是一个专注于 iOS 的设计系统。在业界知名度蛮高的,连 Sketch 官方都有报道它。
同时它的使用指南做的非常呆萌。
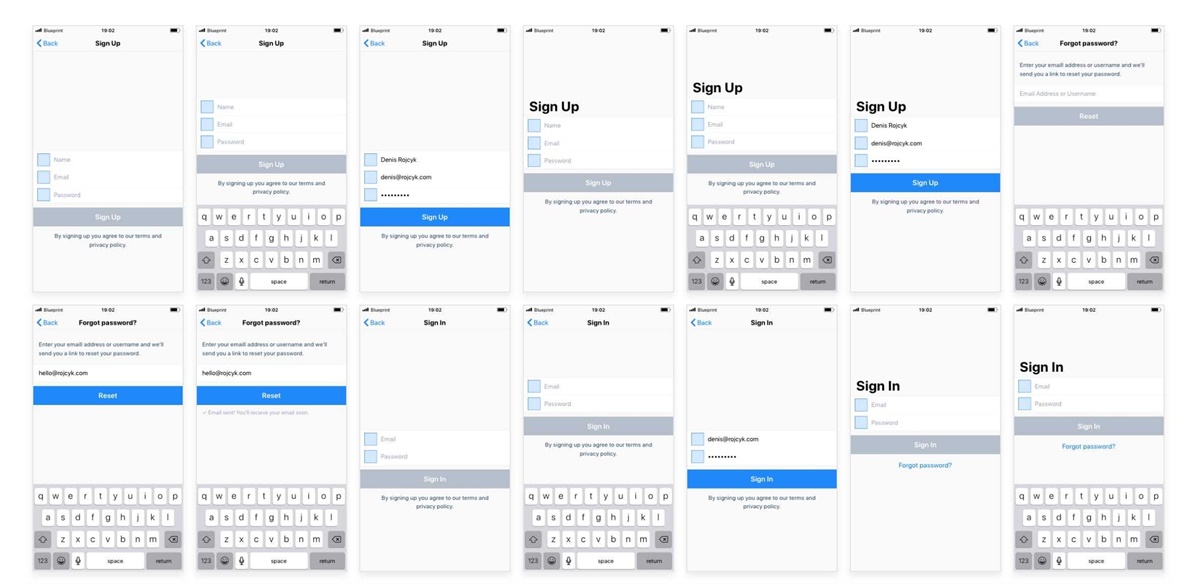
除了基本的 Library 之外,也提供了一些预先通用的模板,比如登陆注册、忘记密码等等。改个颜色、改个名字基本上可以开箱即用了。
这个设计系统便宜一些,Gumroad 上卖 20 刀。 4. Cabana
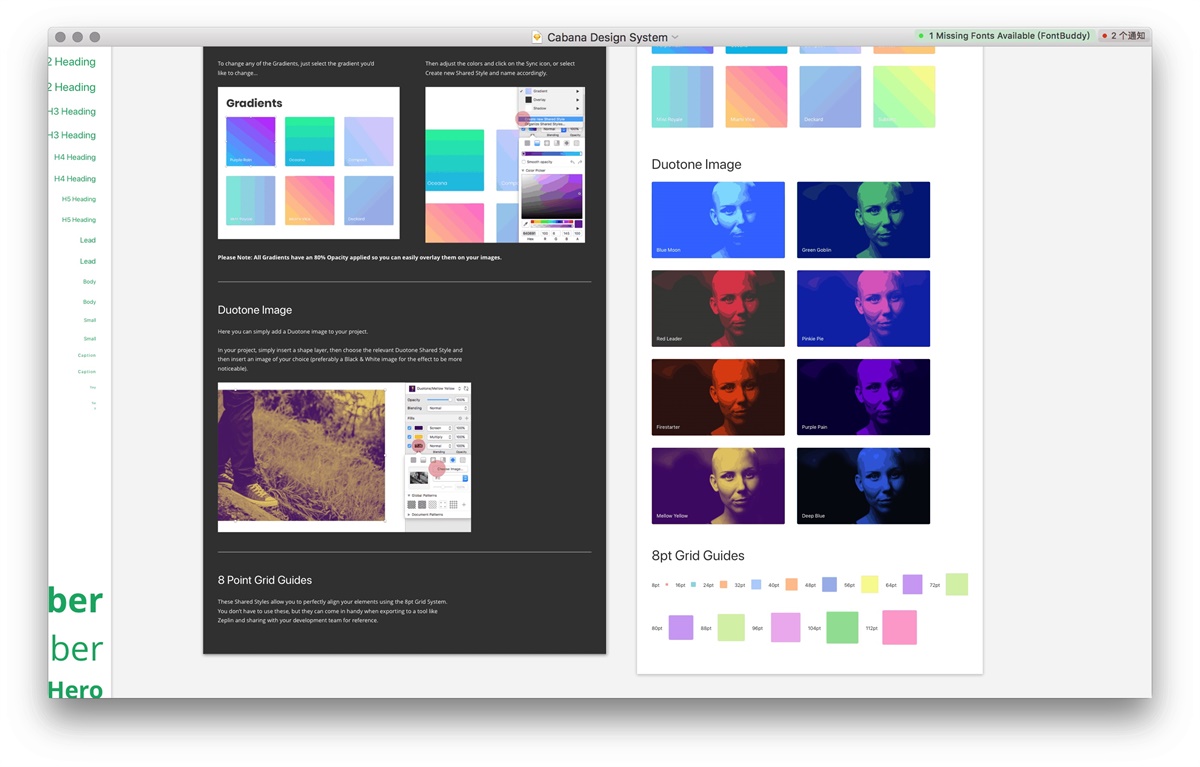
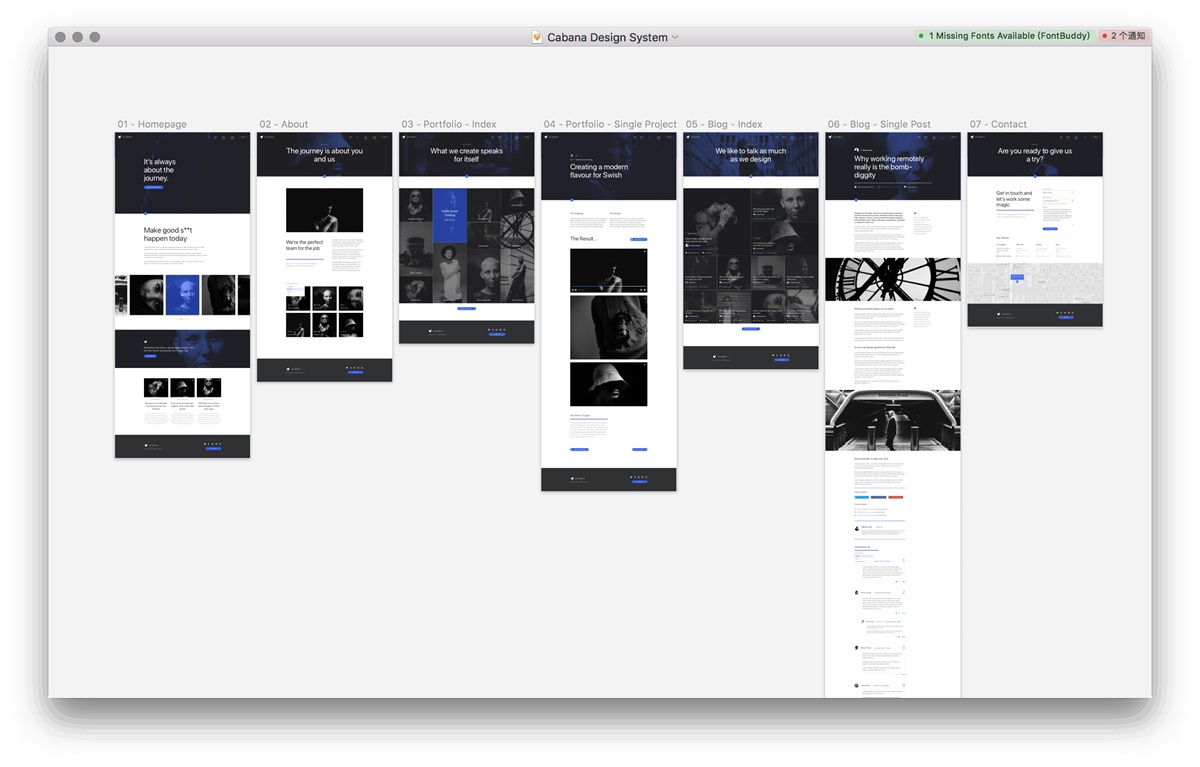
Cabana 是针对 Web 端的一个设计系统,我个人感觉它最大的特色是利用了 8 点网格系统。官网上这个特性也是第一个展示。这样一来在进行排版布局的时候能够很好的节省时间与精力。 此外它还提供了一些图像处理的滤镜,可以对图片进行快速处理。
△ Cabana 的设计风格略偏黑暗 我个人虽然不大喜欢 Cabana 的风格,不过修改与自定义对于设计系统来说却是小菜一碟。设计系统之所以为设计系统,就是能够通过原子层面的调整,让页面呈现完全不一样的效果。 Cabana 在 Gumroad 上卖 48 刀。 5. janlosert 的 Nested Symbols & Auto-Updating Styleguides
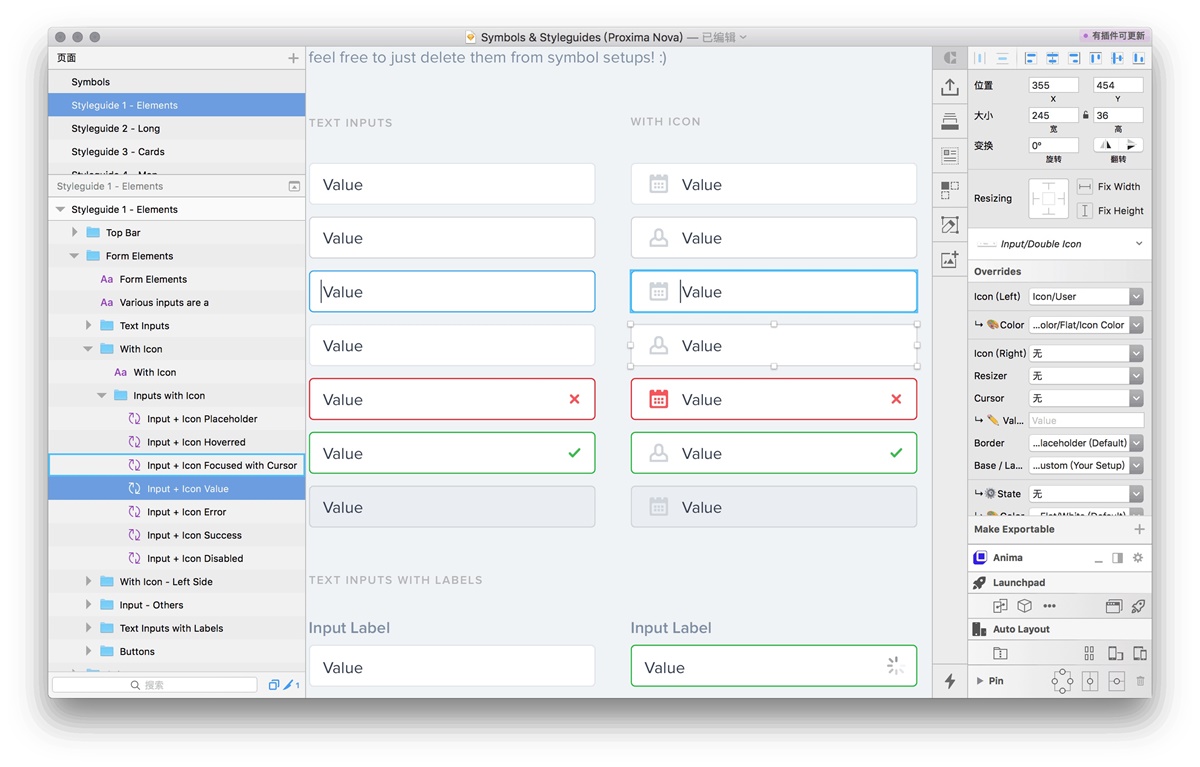
这个设计系统是网上已有的设计系统中唯一免费的存在。我个人猜测作者可能是从 UXPT或者 Cabana 修改过来的。因为其中一些标注什么的都一样......
△ 右侧的 Overrides ,和 UXPT、Cabana 的标注形式一模一样 这个设计系统和其他相比,功能上其实没有什么特别的。可能最大的特点就是「免费」吧。 这个作者还配套提供了一份 React 的组件代码,在 Gumroad 上卖 9 刀。 6. Predix
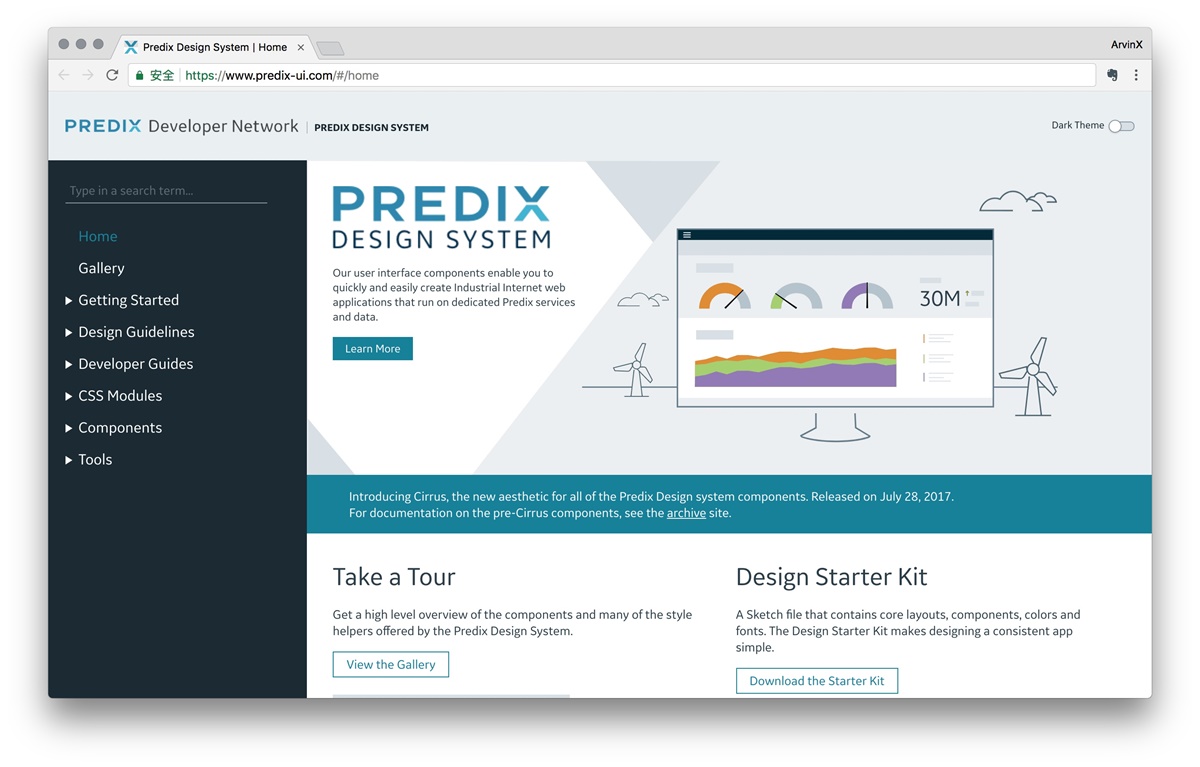
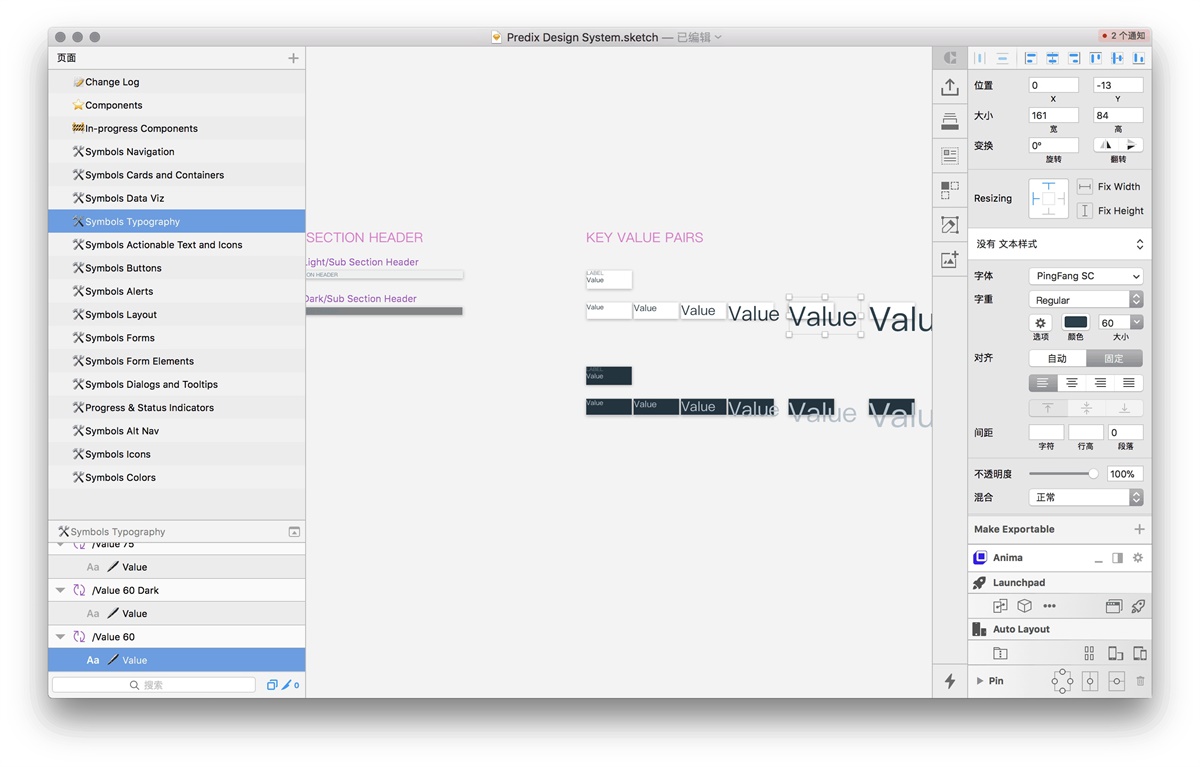
Predix 算是个大公司出品的设计系统,但是仍然是这些设计系统里面最不友好的一个。因为它没有提供自定义的「接口」,如果要去自定义就要自己找相应的 Symbol 。
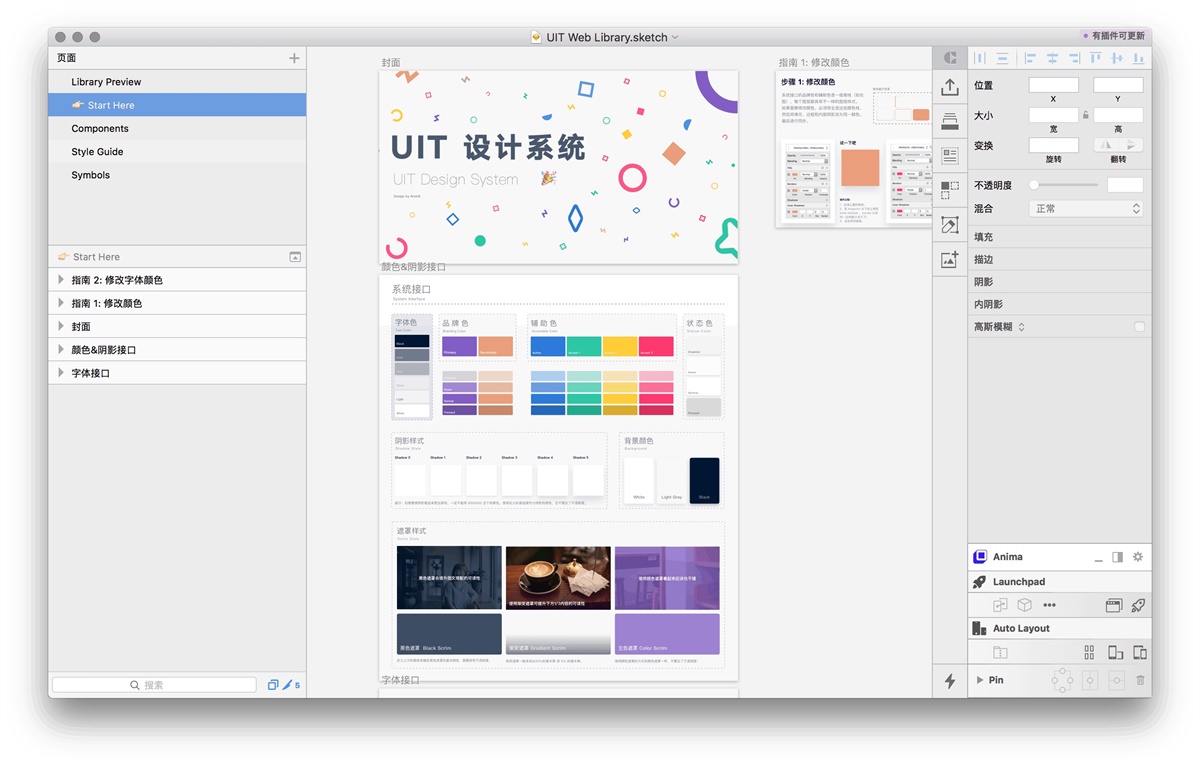
7. UIT
我厚着脸皮把自己基于 UXPT 修改的设计系统贴了上来。UIT 主要的贡献是做了本地化处理以及提供了 Button 样式设计的自定义。
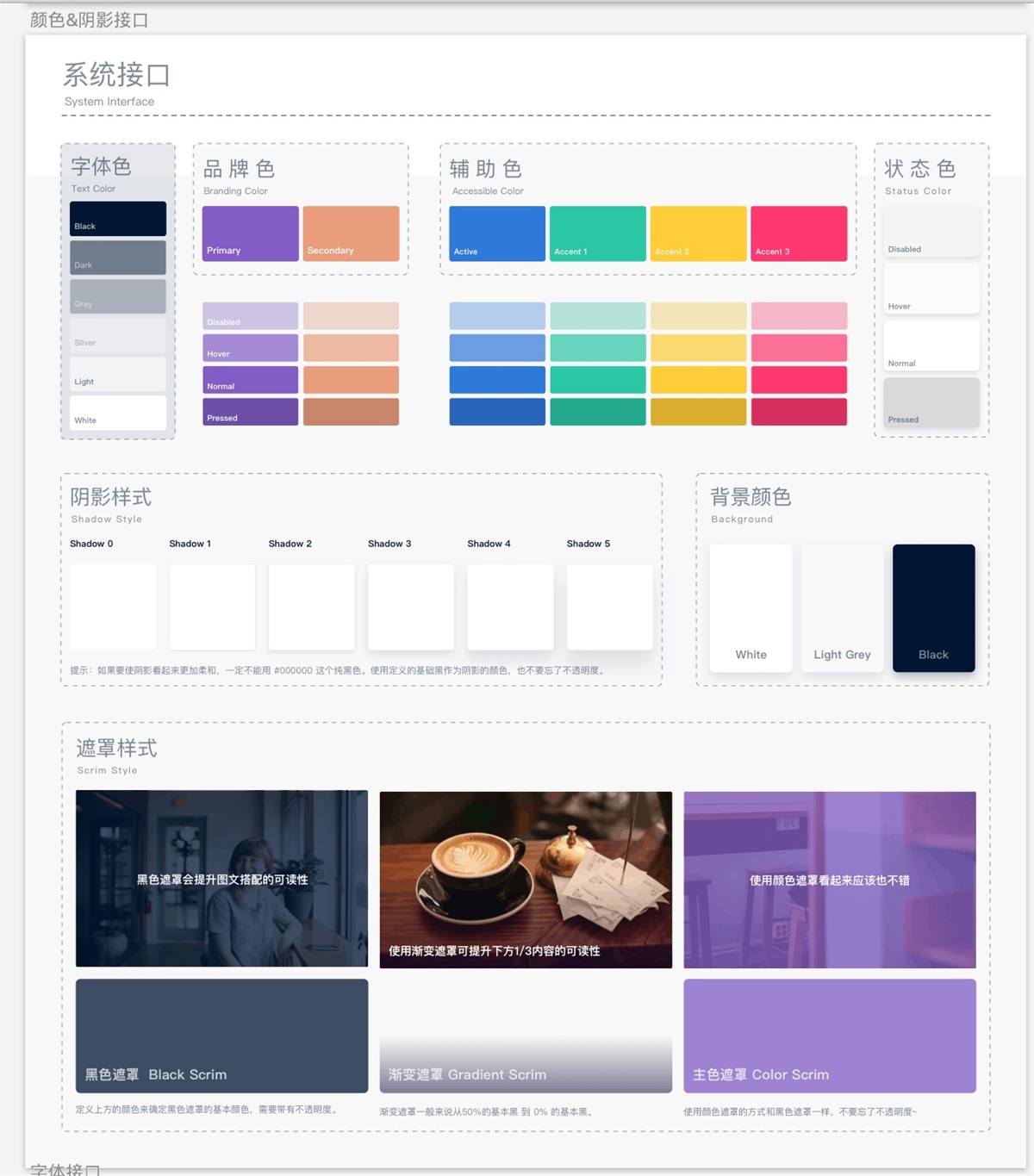
△ 一些基本的样式接口,直接修改几个主色就可以产出不同的设计系统了
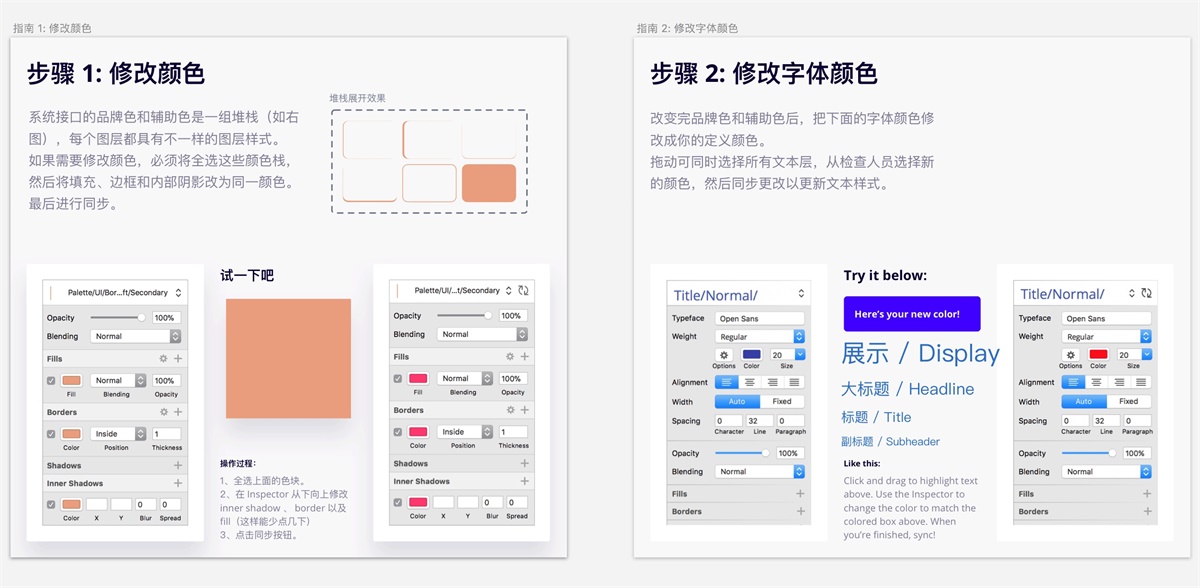
当时还做了一下使用指南,后来因为比较忙就没继续做下去。不过使用方法其实和 UXPT 一样。 UIT 基于 UXPT 修改,所以也没法商用,一开始做出来也就是为了学习一下设计系统的设计流程。 我想以上这些设计系统对于小公司、独立设计师以及新人的帮助会非常大。 一方面设计系统已经完成了大部分组件的定制,在实现业务中就不需要多考虑按钮圆角要多大,行间距要留多少,可以更加聚焦于业务逻辑本身,节省时间精力。 另一方面,设计系统具有原子级的样式自定义能力,我们可以针对不同需求高效地产出对应的设计系统,然后快速复用组件。 刚入行的新人也可以通过这套设计系统去学习与研究设计的逻辑与其遵守的规范,了解一些背后的设计理念。 最后再说些别的感想吧。 其实我个人对 Ant Design 的期望还是蛮高的,科学的设计方法与对细节的把控我都非常赞赏。不过可能也是因为期望越大,失望也越大。AntD 对于开发者来说非常友好,开箱即用,但是从拿到的 Sketch 文件来看,团队似乎并没有考虑过如何帮助非 AntD 的设计师提升工作效率,解放生产力。不知道还没有发布的 Kitchen 会有哪些惊艳的表现呢。 另外,如果 AntD 要成为设计界的 Bootstrap ,可能未来需要做的就是能够完成原子与分子间的绑定,让设计师也能够享受到「开箱即用」的体验。 相比起来,Airbnb 在「解放设计师生产力」这条路上走的会更远一些。有兴趣的同学可以去翻一翻他们设计团队一篇《Sketch Interface》的文章,他们甚至在探索机器学习与设计系统的结合,最终达到绘制原型图就能直接生成业务界面的目的。
之前在研究设计系统的时候,看到 Airbnb 的 Alex Schleifer 说的这句话,感触很深刻:
翻译过来大致就是:这是一个很简单的真理——如果不在方法层面有所创新,你就不可能在产品上有所创新。 我想我们研究设计系统也是如此,改变我们原有的设计思想、设计方式,我们才能够以更加高效,更加优雅地姿态去创造全新的产品吧。 在前端开发中有个词叫做「技术选型」,如果大公司的设计系统能提供原子层面的自定义,说不定等到未来设计界也会出来一个「设计选型」这样的词吧。 欢迎关注作者的微信公众号:arvindesign 「提高效率,如何搭建组件库」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论