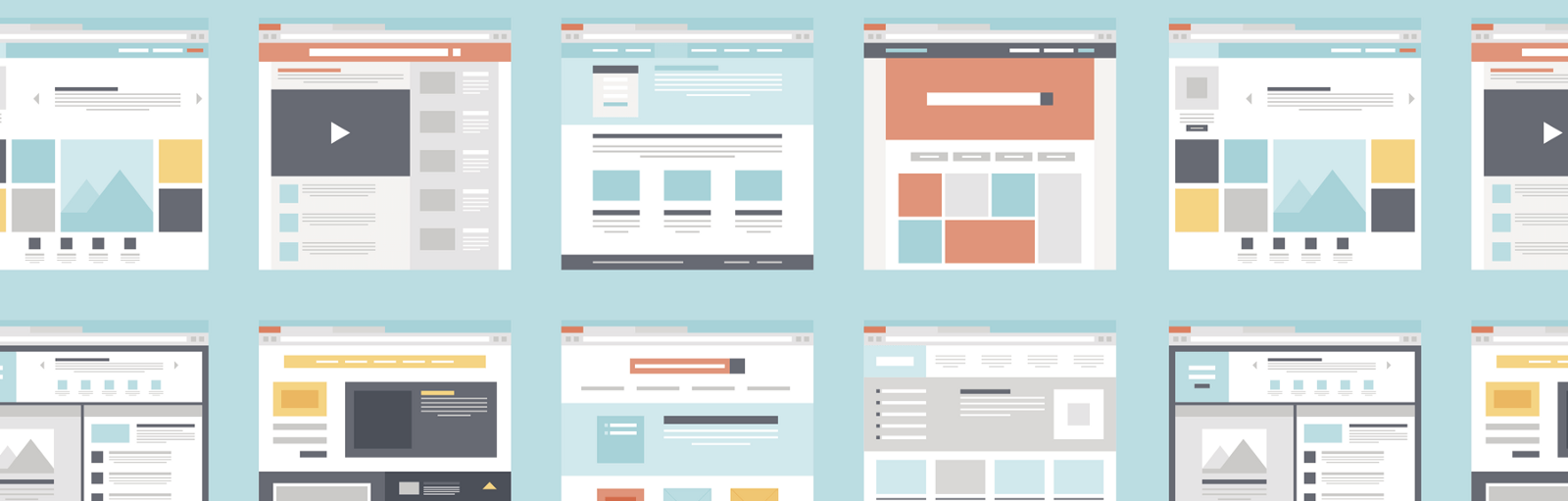
在成熟的UI设计流程中,视觉稿是绕不开的环节

扫一扫 
扫一扫 
扫一扫 
扫一扫
“为了设计这个产品的UI我们已经设计了线框图、原型,没有时间和精力再在这当中加一个环节了!”对于UI设计流程,我想你没少听到这样的抱怨。 在设计APP和网页界面的时候,不少设计团队会直接跳过视觉稿(Mockup)设计。的确,从头脑风暴,需求分析,到线框图,原型,整个设计流程后面还有不少环节,但是视觉稿的设计和前面这些环节同样重要,即使是按照精益设计原则或者快速原型设计的需求来看,它也是不可或缺的部分。 今天,让我们来聊聊设计流程中的视觉稿是什么,以及如何创建有效的视觉稿,完善设计流程。
视觉稿(Mockup)是什么?线框图(Wireframe),原型(Prototype)和视觉稿(Mockup)这三者之间相互关联,有相似性,但是截然不同,但是对于许多人而言,它们依然令人感到迷惑。想要明白它们之间的差异和关联,最好的办法是通过具体的设计流程和实际运用来了解。 从构思到开发,中间通常会经历三到四个不同的设计阶段。
这样的几个阶段构成使得设计师可以低成本、快速地测试和迭代它们的想法,设计产品框架。这不仅仅适用于全新的产品搭建,而且适宜于界面的新版本更新。 接下来,我们不妨专注于视觉稿的设计环节。线框图是低保真的,而视觉稿则是增加了细节,但是并未加入交互,和高保真的原型相比,它算得上是中等保真度。视觉稿是静态的,细节丰富高还原度的,所以你可以通过这一特征来区分它。 将线框图视作为骨架,在此基础上加入配色,搭配好字体,注入品牌相关的素材,对内容布局进行适度调整,加入样式合适的导航,视觉稿就出来了。
那么为什么要加入视觉稿的设计环节呢?因为视觉稿是清晰传达视觉要求的最有效方法之一,对于甲方、开发等利益相关者而言尤其重要,如果没有视觉稿,而是转而借助早期的低保真线框图来展现产品进度,无疑是会让人觉得不舒服的。虽然视觉稿不具备交互性,但是对于经验丰富的开发者或者其他参与者,是可以从中获得大量的有效信息的。
基本上,视觉稿是线框图和原型之间的粘合剂。 制作视觉稿的几种方法让许多UI设计师抵触视觉稿这一设计环节的原因在于,视觉稿看起来耗费时间,但是吃力不讨好。 幸运的是,有几种方法能够确保在不降低效率的情况下更快地制作视觉稿,这对于UI设计师而言,就不会太影响整体的效率和开发进度了。 基于代码构建视觉稿对于懂得代码的UI设计师而言,视觉稿并不一定都是画出来的哦。通过尽早使用代码来构建,降低后期开发的时间,不过这需要设计师有娴熟的代码使用技巧,否则后期代码不具备可用性,将会限制你的产品研发。
使用可靠的设计工具来构建视觉稿许多设计师会尽量使用他们所细化你的设计工具来制作UI视觉稿,使用Photoshop 和 Sketch 等工具都能制作出像素完美的静态视觉稿。 在设计工具中构建视觉稿的决定性因素在于,工作量和设计的可复用性。如果你设计完视觉稿之后,在原型阶段还需要重新搭建一遍的话,无疑是令人难以接受的。好在以Justinmind 为代表的一些新兴的原型工具能够同PS、AI、Sketch 这些工具进行无缝接驳,你可以在这些原型工具中直接调用。在Justinmind 中,即使是SVG文件和画板都是完全可编辑的。 使用原型工具来制作视觉稿如果你想彻底告别工具之间差异性,不如使用原型工具来“降维打击”制作视觉稿。这个时候,你需要筛选出一款具有相对完善的UI元素库的工具来帮你制作保真度较高的视觉稿。这款工具应该可以让你充分地调用丰富的字体和图标资源(比如Justinmind就集成了Google Fonts),确保你的设计足够顺畅。 注意下列常见的视觉稿设计误区刚开始制作视觉稿的UI设计师常常会犯下下面的错误:
结语当你真正开始将视觉稿视作为连接线框图和原型的中间组织,它的重要性和功能性会更好地呈现在你面前。通过视觉稿来消除视觉上可能潜在的问题,UI设计师也可以在这个阶段更好的释放自己的创造力,专注于功能、层次结构和体验。 【2018年设计趋势,一个都不要错过】
本文由木子设计网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。 ================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备:https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论