上亿人使用的唱吧APP V8.6 改版设计过程揭秘

扫一扫 
扫一扫 
扫一扫 
扫一扫
唱吧来到了2018年,已经积累了大量的各年龄层的用户。设计团队在之前的版本设计语言保持中性,以展示内容和功能为主。 作为一款唱歌、听歌、社交娱乐为一体的产品,2018年,设计团队希望在接下来的新版本UI中,在突出内容和功能的基础上,期待可以给用户更加年轻活泼的设计的感受。 一. 前期用户调研 —— 单人访谈与焦点小组为了做好这次改版,我们UED团队调研了身边的朋友使用唱吧的感受和对UI的建议,同时也在公司内部进行了一轮焦点小组和用户访谈,虽然样本有限,但是调研结果却普遍一致。 1. 单人访谈唱吧UED团队做的所谓单人访谈一般是不占用工作时间的,所以具体表现形式也并不像传统的书本中那样桎梏在条框里。 一般是团队成员通过和朋友闲聊的过程中有意识的进行发问,发现用户使用过程中的疑惑和问题,这样的好处在于和朋友的普通聊天中暴露出的问题会比较真实有效,然后团队成员会把问题反馈到团队并集中整理到「用户体验需求池」进行评估和解决。 这部分内容涉及到微信访谈截图,避免暴露用户隐私,所以暂时略过。但是这个方法在洞悉产品问题的过程中特别好用,在大家和朋友微信闲聊的时候不妨有意识的邀请朋友们进行自家产品的使用体验,并有意识的对自己负责的产品进行发问,没准会获得意外惊喜。 2. 焦点小组相比于单人访谈,有时候研究会需要多人同时访谈,「焦点小组」这个洋气的词其实是一个大家都听说过的代替词:“来,朋友们,我们开个座谈会吧。”焦点小组其实本质上就是一场座谈会,核心功能是聚焦在一个事件或者一个主题上,用结构化的方式揭示目标用户的经验、感受、态度、愿望,并且努力客观的呈现其背后的理由。
既然已经确定要进行UI改版,那么在本次焦点小组中,我们针对:你对唱吧App第一印象是什么? 你期待唱吧应该是什么样的?两个UI相关的问题发起讨论,并进行全程录音,然后抽离出所有访谈者叙述内容里面的关键词,再将得到的关键词按不同维度进行分类整理,从中得到目前唱吧UI中不满足用户期待的问题和用户期待的关键定语。
因为焦点小组是奔着寻找问题范围这一目的进行的,所以当访问到缺点的时候,我们更加期待访谈对象口不择言,甚至期待能够听到对产品的用心吐槽。我们整理了访谈中的槽点,最后归纳为以下四个维度。 因为之前的设计语言和整体UI的组件和框架都维持中性,所以访谈和预期一致,用户会表达说不精致和比较陈旧。
总而言之,目前唱吧UI中设计团队与用户能够达成共识的问题:
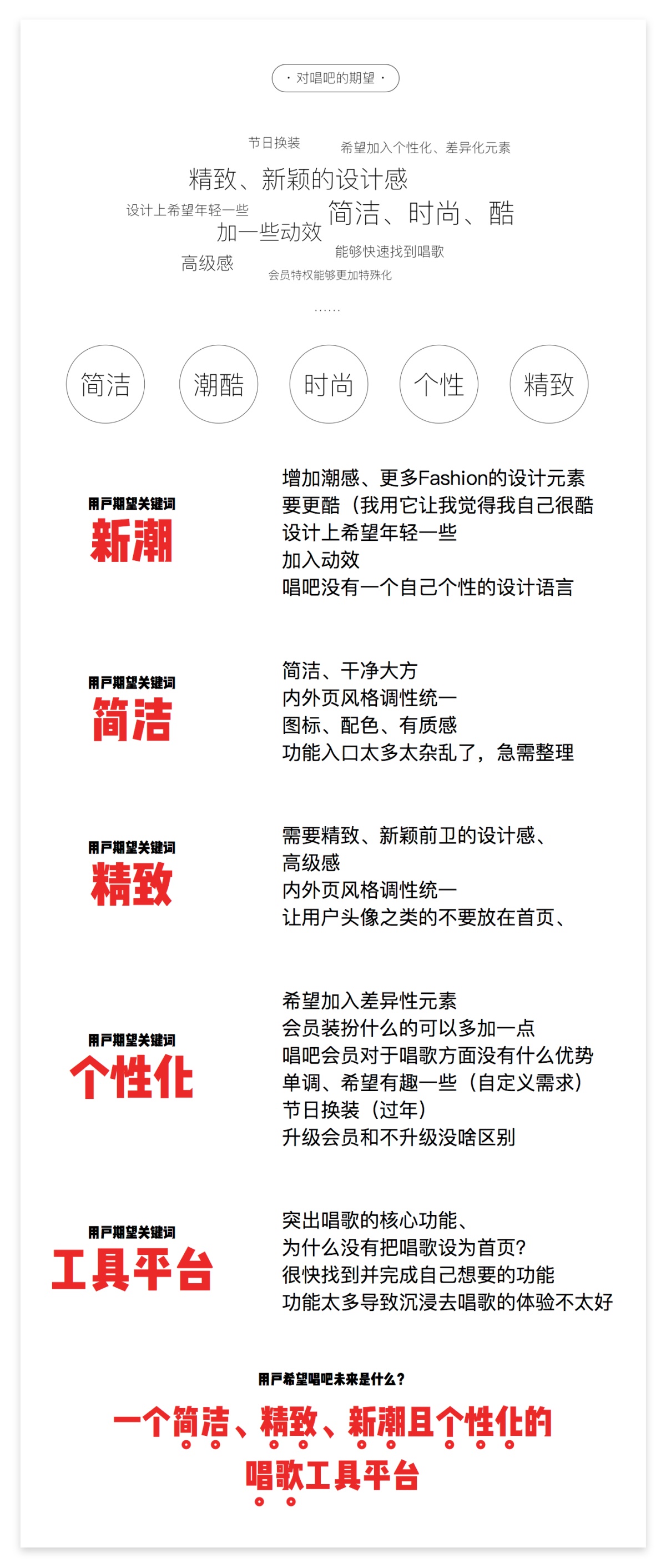
而焦点小组访谈期间,我们就用户描述自己心目中的唱吧形象的录音进行整理,抽象出了一些共性的关键词,我们把关键词按照不同维度进行分类,从而找到了此次改版的方向。
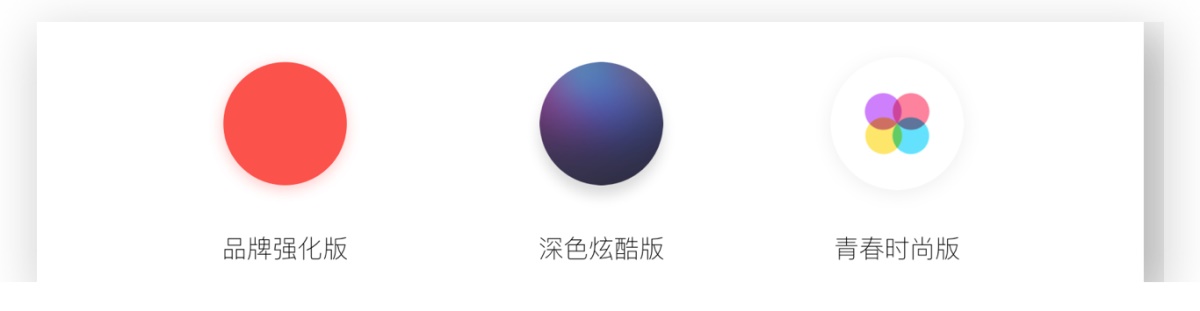
自此,我们得到了这个版本的UI改版思路和目标:就是从UI和交互上要打造一个简洁、精致、新潮、时尚且个性化的唱歌工具平台。 这是我们设计团队这次8.6改版以及后续几个版本迭代的核心目标。 二. UI风格定义与组件思考1. UI风格定义8.6改版过程中,设计团队为了解决上述的不同问题,设计了三个方向上的方案思考:
设计团队根据这三种方案分别设计了三版一级页进行对比,这里由于后续需要用到迭代中,所以设计稿请恕不能放出。设计团队设计了三个方案之后进行比对,发现前两个方案虽各有优势,但却都有各自的缺点。就第一种方案来看,视觉上是加强了唱吧的品牌,但是并没有使得整体页面更加多彩青春。第二种方案是满足了潮流炫酷,但是目前唱吧各年龄层都有大量用户,所以UI上风格不宜太过先锋,而且超酷的黑色界面虽然第一眼是给人比较酷的新潮感,但是久视之后反而容易疲劳。 最终,在三个方案中,我们秉持唱吧一惯突出内容的原则,配合多彩和时尚制定了唱吧青春时尚版设计方案,我们希望这个版本的UI能够紧跟设计趋势,兼具青春张扬和时尚精致的同时,保证各年龄层的用户使用体验。
除了风格定义以外,我们制定了关键词对应情绪版,尝试链接在设计元素和设计细节能够传达给用户的直观感受:
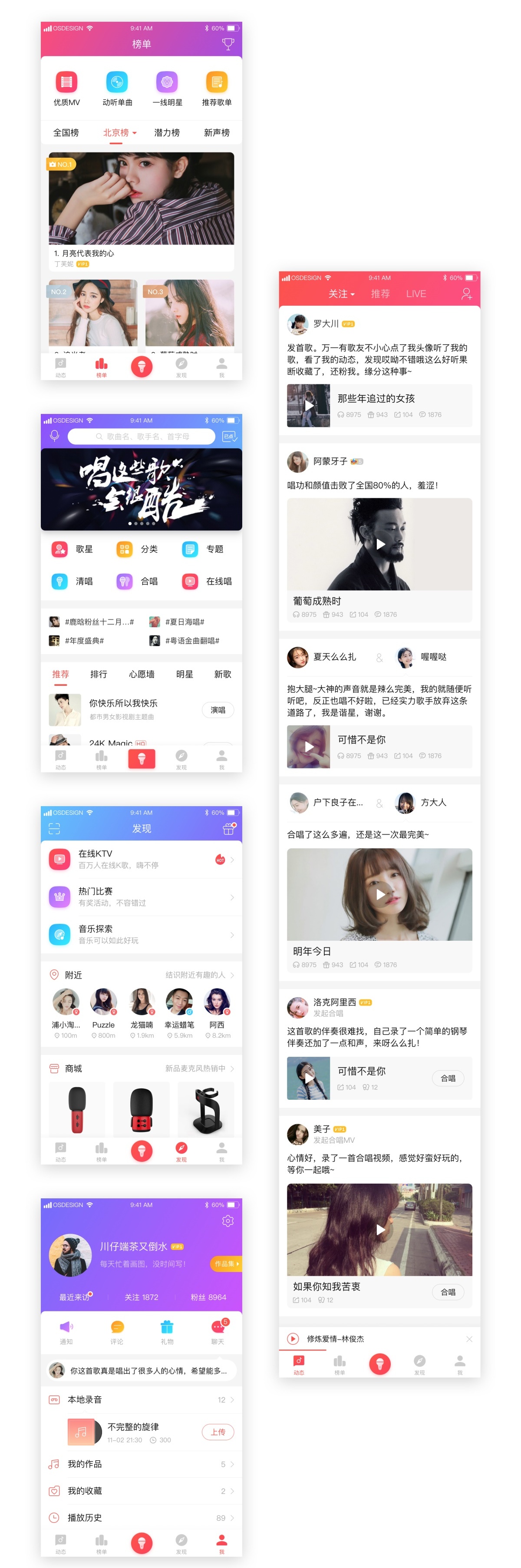
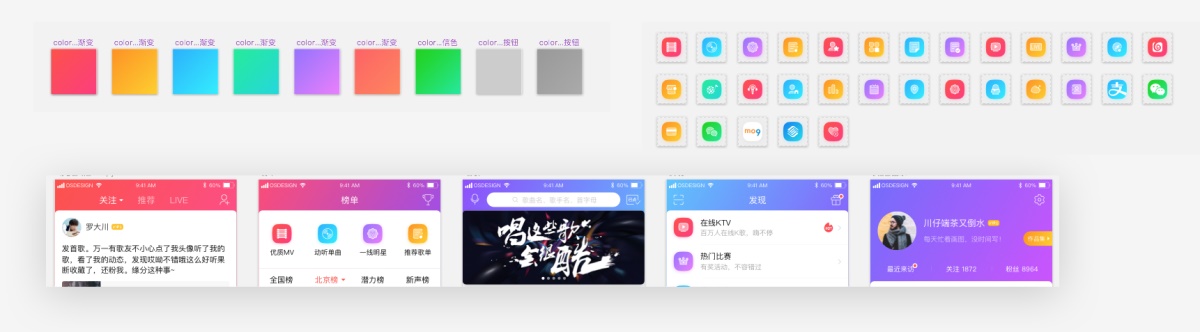
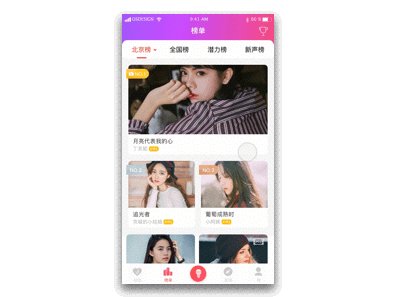
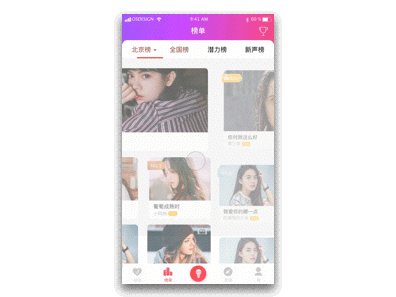
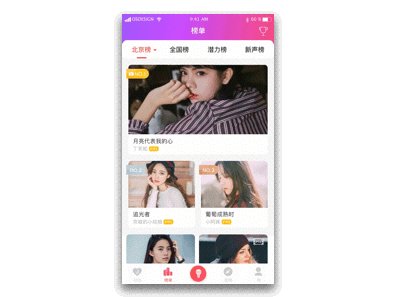
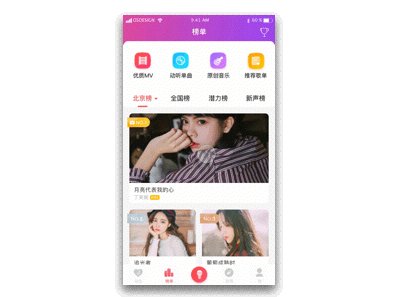
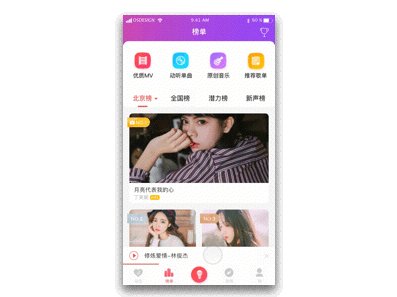
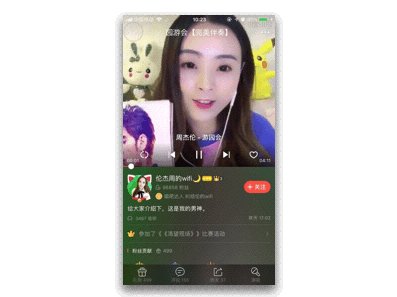
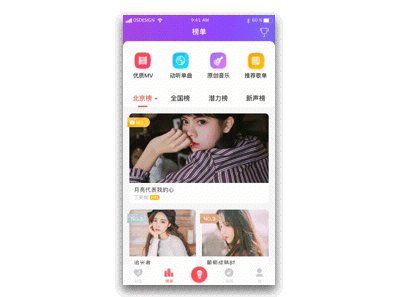
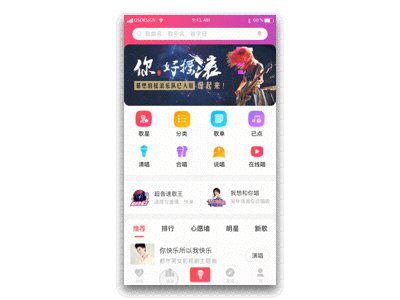
下面来看最终呈现的v 8.6新版本一级页和唱歌页,我们希望通过多彩的缓动渐变,能够带给用户全新的沉浸娱乐体验。
△ 多彩的唱吧v8.6一级页 另外,我们期待建立一个可扩展的交互架构,所以设计了一个Z轴方案,模拟底部有一个背景,在承载内容的卡片上,以后可以有承载诸多扩展方案。
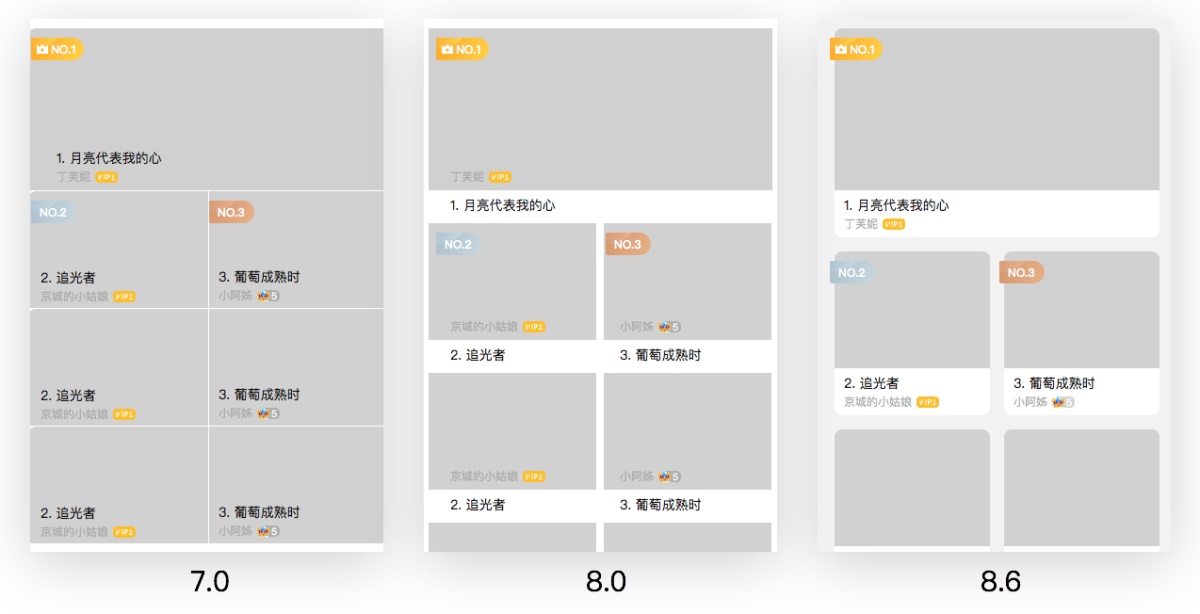
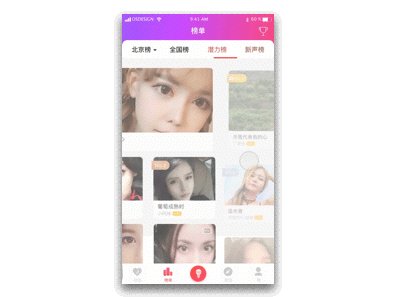
△ 一级页Z轴说明 2. 新的UI组件与思考榜单展示组件优化 长久以来,唱吧一直在解决用户UGC头像导致的太过杂乱的问题。
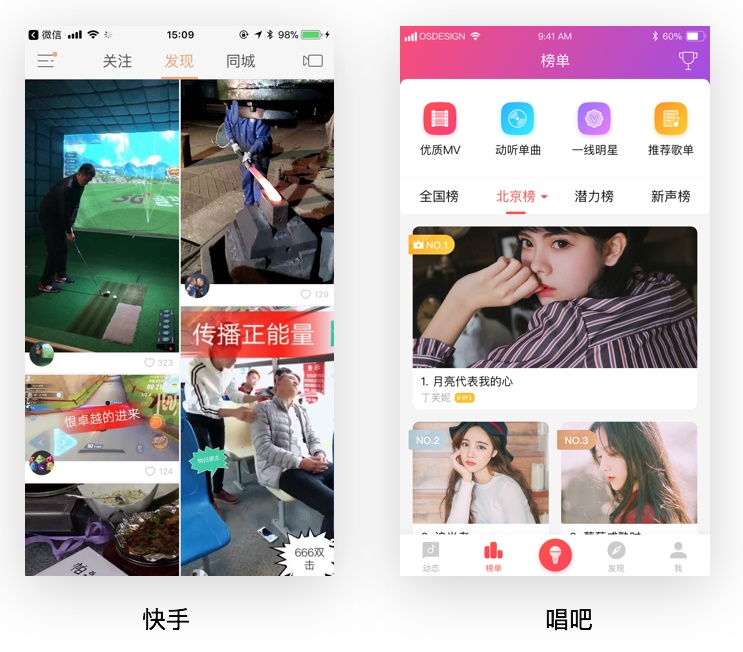
设计的本质是解决问题。 从唱吧7.0到8.6,我们对榜单页的展示组件做了上图两次优化,可能读者一看上面这个原型页会单纯的认为这不是优化,甚至于还导致展示效率变低了(之前能展示7个现在只能展示5个)。但是由于唱吧覆盖的年龄层比较广,很多时候用户UGC的图片质量无法控制,当用户UGC图片质量我们无法控制的时候,我们UED团队在设计展示组件的时候旨在通过两个大版本的优化,逐步的让间隔变大,弱化图片的同时不断强调歌曲和用户。使得再杂乱的用户图片也不至于太影响整体画面调性。 在这里大家可能会说,如下图所示,快手也是用户UGC内容不可控的,为什么人家就坚持展示效率,用的是全屏展示呢?
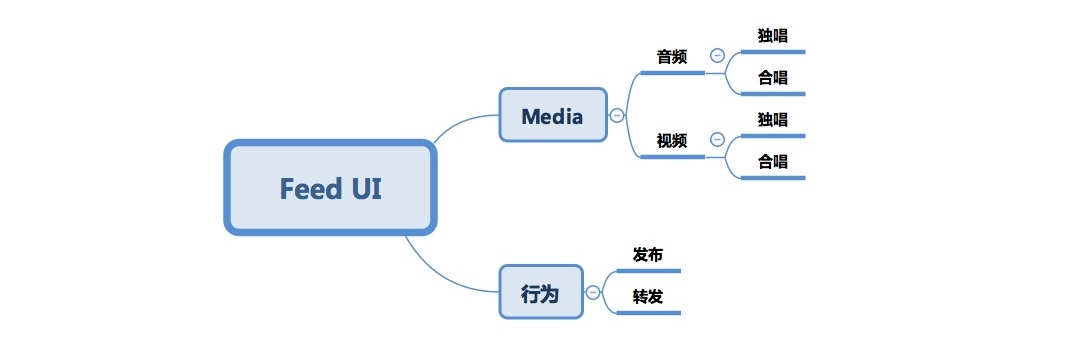
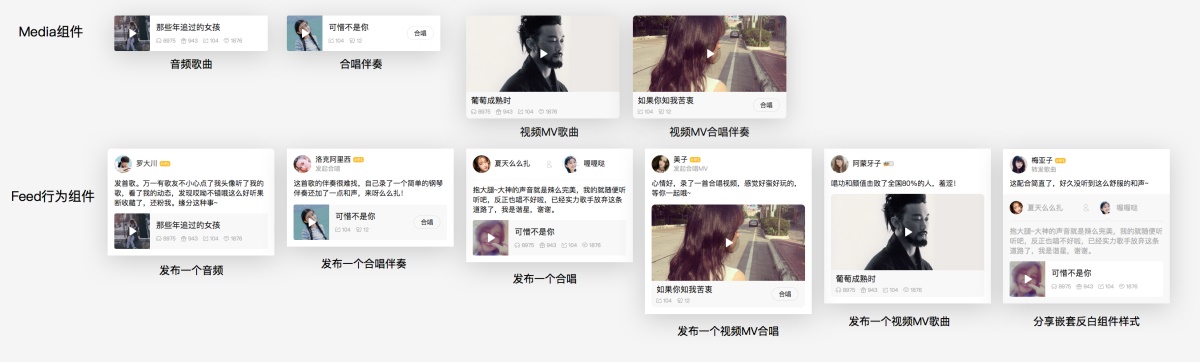
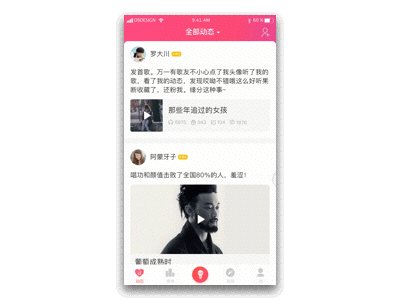
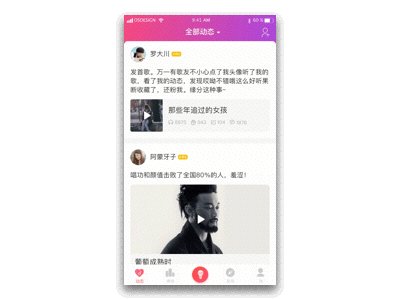
分析一下为什么同是UGC不可控,唱吧和快手用了两种不同UI框架的原因: 其实如果了解之后,大家会发现,快手和唱吧两款产品的这个界面,各自承载的功能不同。快手的这个UI组件承载的其实是「让用户快速找到感兴趣的内容」,快手这款产品的短视频Feed中的每一个视频都可以从首页上看出它大概是什么内容,比如第一张图我可以看到是一个高尔夫游戏,第二张图是一个工人,下面有一个手机游戏,再下一张是一个传递正能量大概是让座……但是唱吧的榜单页就不一样,它主要承载的是「让用户选择歌曲收听」,这个UI组件中的图片不像快手一样是承载内容的。比如唱吧这个UI,能看出的就是第一张图是一个妹子,第二张图是一个妹子,第三张还是一个妹子……发现了么,唱吧榜单页UI组件中,承载内容的其实更多的是歌曲名。 虽然快手和唱吧这两个UI组件长得不同,但是都很好的达到了突出内容本身的目的。 动态Feed组件整体去线简洁化 唱吧的动态Feed中,用户产生的Feeds按下图分类:
之前的8.0版本,Feed各组件中有些冗余的视觉层级,这一次改版主要采用组件嵌套的方法,把之前的很多线去掉,将每一个转发和发布行为变成独立的组件,组件间支持嵌套,三层嵌套的组件第三层采用反白突出。加大字距和行距,使页面信息更可读,整体感觉也更加清爽。
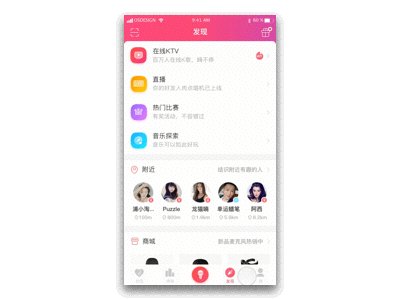
多彩时尚的设计 为了营造青春时尚的氛围,突出唱吧娱乐属性,唱吧8.6采用了全新的多彩设计,在原先的唱吧红的HSB为原点,扩展出一批颜色,运用渐变和微投影等时尚设计元素进行点缀,在整体一级页的NavBar上采用一直缓动的渐变彩条,整体给用户多彩时尚的感觉:
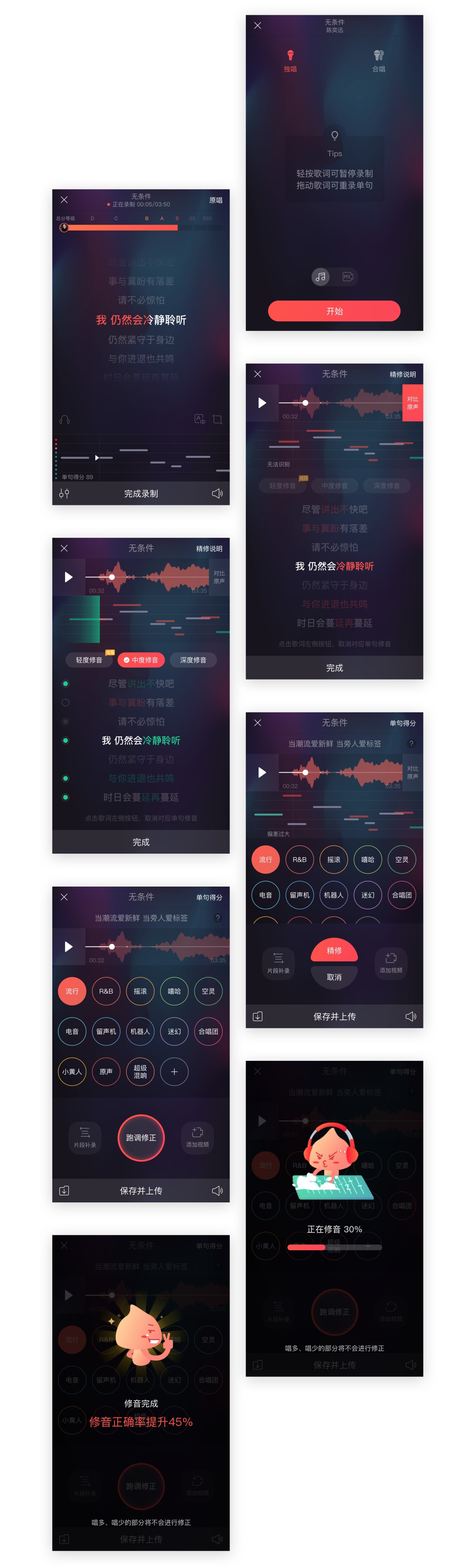
沉浸轻奢的演唱氛围 在8.6版本,主推的是我们独立研发了一年多的「一键修音」这样强势的功能,为了更好的承载这个功能,我们重新设计了唱歌页面的UI样式,让色调更暗、底部微弱霓光在时刻缓动却不妨碍演唱行为,整体从视觉上加强了唱歌的氛围感和沉浸性。
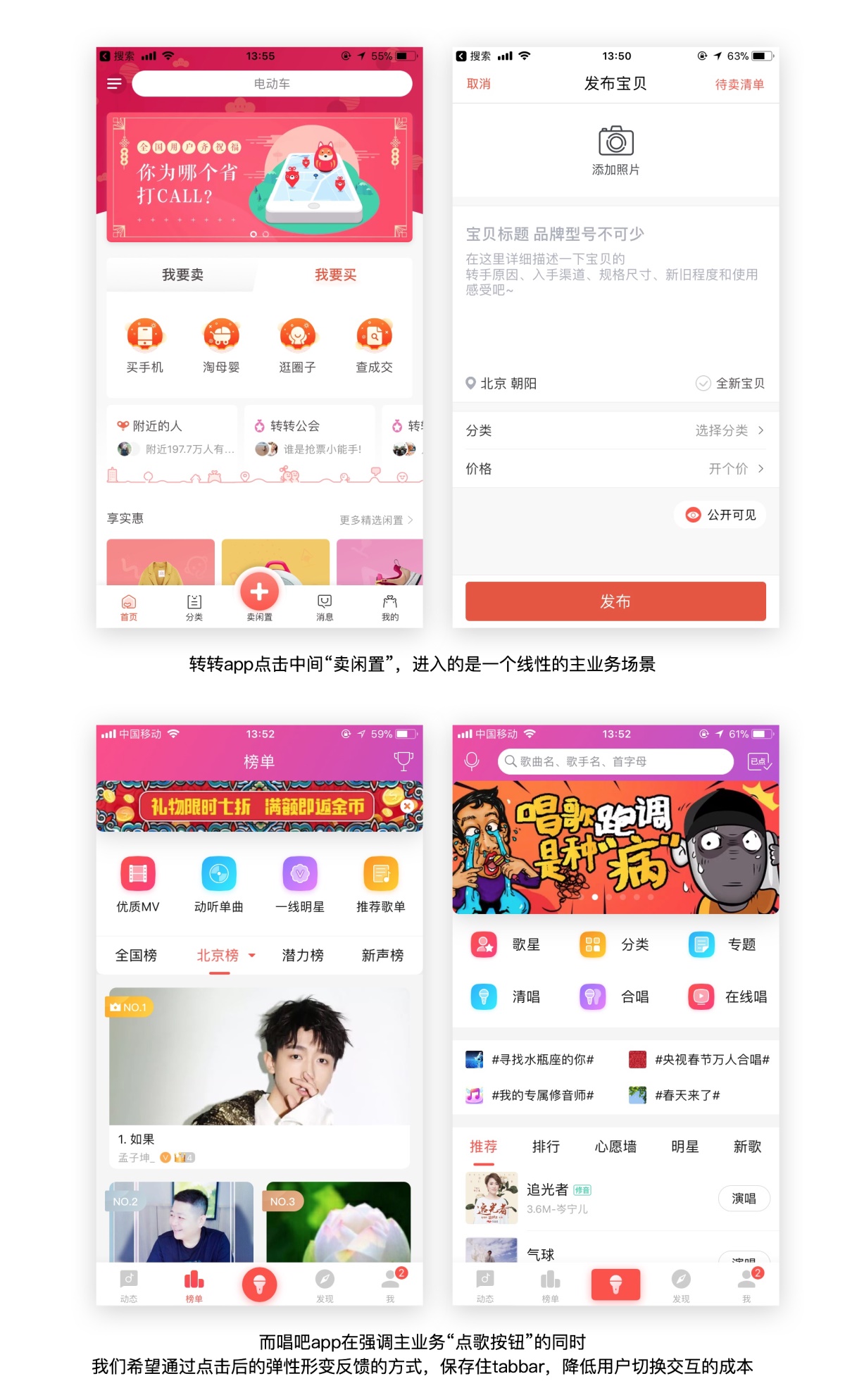
3. 核心功能强化关于核心功能强化这件事情,其实唱吧团队也思考过很久。 世面上的主流产品的tabbar上如果中间有一个核心操作按钮,点击之后进入的新页面一定底部tabbar会被隐藏,这样其实是阻隔五个模块切换体验的。 以我们的好朋友转转app为例给大家解释一下,转转app核心业务是让用户发闲置,所以它的tabbar设计是中间一个大大的「+」,点击之后其实是跳转一个主线性业务场景。而唱吧的点击「演唱」不是一个线性的业务场景,所以我们希望在突出演唱的时候,通过点击后的弹性形变反馈的方式,保存住tabbar,降低用户切换交互的成本:
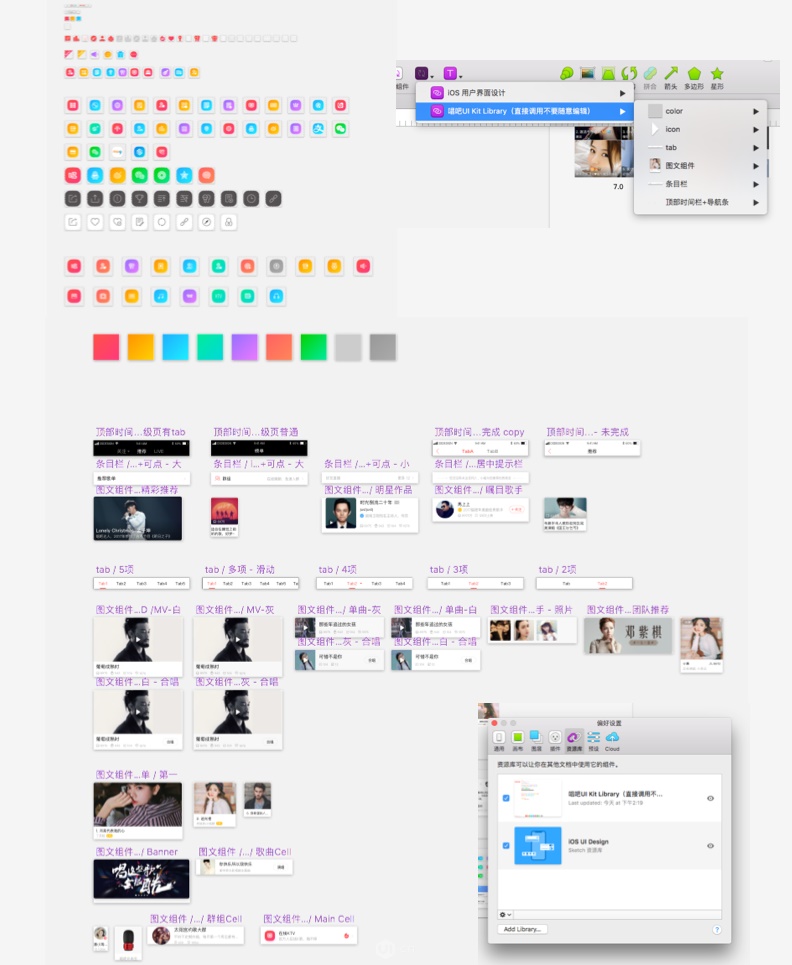
4. 可复用的UI Kit和Sketch Library在唱吧8.6的设计过程中,同步制定UI Kit组件和设计规范,制定Sketch Library设计团队组件复用:
三. 新颖有趣的交互方式1. 全局的滑动式交互segment control组件是唱吧8.0的核心UI组件,在8.6组件定义时,我们再次放大了这个组件在唱吧UI中的应用范围,重新定义了Segment组件通用规则,添加了一个全新的滑动时指示器的弹动效果,并且在8.6和之后的一两次迭代中,使得iOS和Andriod中segment组件统一。
2. mini播放器的展示与收起唱吧目前听歌页面返回时,歌曲默认在后台播放,因为声音还在,用户很多时候没有明显感知到被收起到mini播放器,所以为此设计了一个唱歌页下拉收起到mini播放器的手势和动效,期待能让用户对mini播放器的收起态有明显感知。
3. 增加可玩性和趣味性为了增添交互可玩性和趣味性,我们设计了一级系列的小交互。
△ banner滑动效果
△ 五个一级页切换效果
△ Loading渐变加速跑效果 另外为了满足情景需要,我们以唱吧吉祥物小唱为原型绘制了一系列可爱的小动画。
△ 修音小唱
△ 听歌小唱
△ 唱歌小唱 四. 结语唱吧UED团队一直坚信设计的力量和价值,在未来的唱吧版本中,我们将更多的面向唱歌,听歌和社交场景,优化用户体验过程,并加入更多的情感化的设计惊喜。 欢迎关注作者的微信公众号:SeanyDesign
「干货超足的改版设计经验总结」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论