春节专题!App 设计系列之切图的命名规范与标注说明

扫一扫 
扫一扫 
扫一扫 
扫一扫
写这篇文章也是总结了以前刚接触的时候遇到的问题,还有来自其他朋友的提问。关于切图的命名规范给人的第一印象就是全英文,看不懂,让很多人望而却步,当你有所了解之后,你就会发现其实没那么复杂。本文主要为了给想了解命名规范的朋友解解惑。 一. 概述一款产品的落地,必将先经历过需求分析、产品定位、项目拟定、功能分析、原型设计、设计稿输出,接下来再到开发,切图、标注是设计与开发需要沟通的步骤之一。 问题1:切图与标注是什么?切图:APP切图是实现设计效果的重要环节,开发们在实现的过程中需要计算好各个元素的位置,排布,然后再调用我们切好的图进行填充。其存在是为了程序提高产品的开发效率和团队协作。 标注:标注能够帮助其他团队理解设计页面的布局关系、模块大小、颜色与字体规范等等。 注意:区分iOS与Android的规范。 问题2:为什么要制定规范?(规范存在的意义)1. 方便修改与迭代 对于项目而言,产品的优化迭代是必要的,除非打算放弃治疗。 有很多人对于文档的命名是这样的:
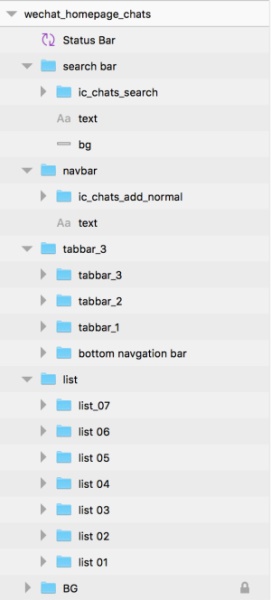
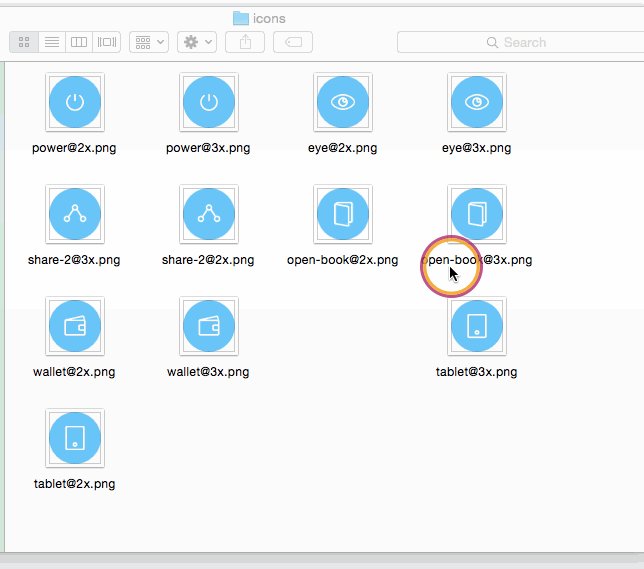
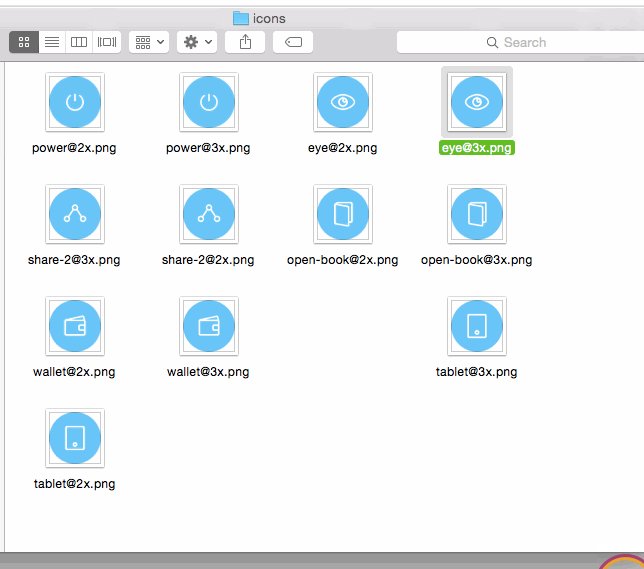
遇到突发情况,比如你完成了设计后,突然要你改动哪个icon,要找起来也是相当麻烦。养成良好的命名习惯很重要,比如可以利用版本命名,亦或时间命名都可以更清晰地标明。 2. 方便更快捷查找 对于个人而言,PSD文件有时候需要修改,整齐规范的psd文档是不是在修改图层的时候更容易找到该图层呢?
△ 以上来自网络,图层命名没有固定性 3. 方便设计团队沟通 如果设计团队有一套完整的设计规范,那是再好不过。如果没有这样完整设计系统,那么我们就得自己通过沟通制定一套规范,才能让沟通更加高效。建议可以多看看网易、Google、QQ等企业的设计规范进行学习。 4. 方便程序开发沟通 曾经与程序员沟通过需求,有些程序员需要你切好图,标注好,命名好给他们,有些程序员只需要你的设计档,他们自行切图标注,所以设计时与开发沟通尤为重要。但是无论如何,规范的命名是最有效的沟通。
二. 关于切图命名与标注的那些事像以前的设计输入都是手动输出,如今有了各种软件与插件,给设计师提供了更高效与快捷的方式去解决切图问题。但是软件只是辅助特性,某些模块的切图利用软件插件并不能满足程序所需要的尺寸,这时候还是需要人工来切图。 这里安利下个人工作中使用的应用。 标注与切图工具PxCook(像素大厨):是一款pc/mac上的软件,个人经常使用,具有与ps衔接的切图,标注也比较方便快捷,还能直接导入psd文档与图片,自动识别当前像素比例判断是什么设备。
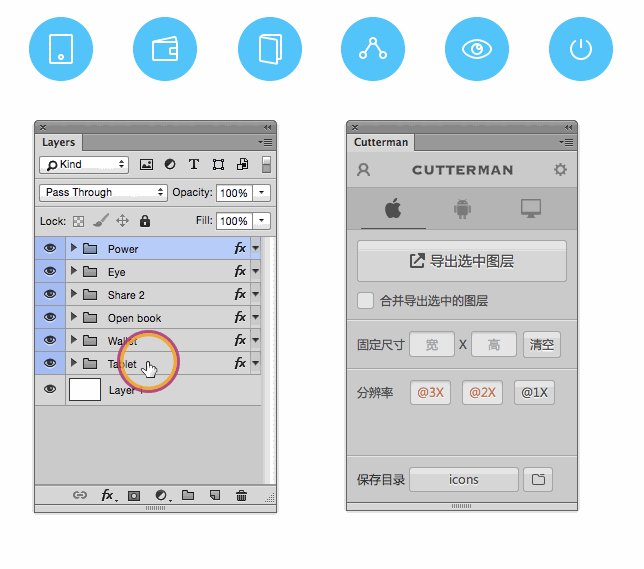
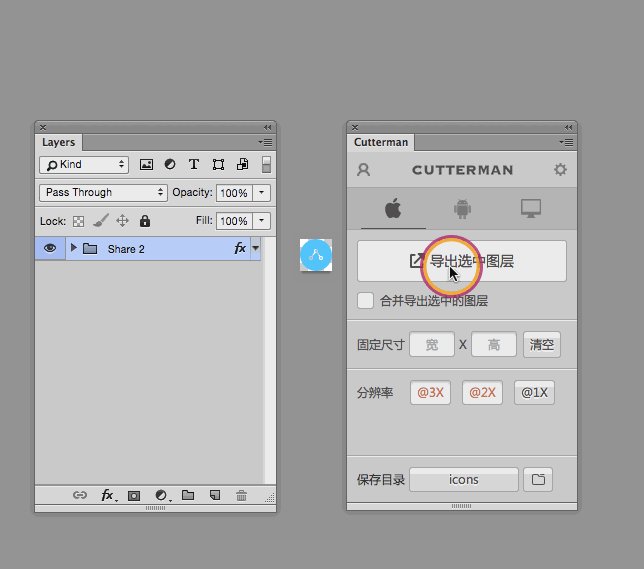
Cuttman:是一款运行在ps中的插件,能够自动将你需要的图层进行输出,方便你在pc、ios、Android等端上使用。本人使用过,是比较小也快捷的插件。
Sketch其实在输出资源这一块也挺方便,不过个人工作上用的最多还是Photoshop,喜欢的朋友可以自行研究。
三. 命名规范命名规范并不是唯一的,工作上需要的命名也不相同,但是唯一的目的就是要清晰。以下的命名规则为工作中较为常用的三种规则,为大家罗列出来。 命名规则——命名也就是需要告诉开发,文件是什么、在哪里、第几页、什么状态。 切图命名英文缩写三个原则:
三种命名规则以下三种命名规则供大家参考,具体需求还是要和开发沟通。 1. 产品模块_类别_功能_状态.png 例:发现_图标_搜索_点击状态
2. 场景_模块_状态.png 例:登录_按钮_默认状态
3. 产品模块_场景_二级场景_状态.png 按钮_个人_设置_默认状态
名词解析「场景和二级场景」:一般指app的一级页面与二级页面。例如:个人页-场景,个人页里的设置页-二级场景。 「模块」:一般指页面中的部分区块,也有指背景图。如背景、按钮、icon都是模块。 「功能」:一般指的是,页面或者模块中,需要操作或点击的某个点。如上图,发现页中的搜索icon。 「状态」:一般指当前切图的状态区分,像按钮的话,有默认状态、点击时状态、按下状态、不可点击状态等,网页上按钮还有悬停状态。
四. 基本命名规范一览名词命名:
操作命名:
状态命名:
五. 题外话-Android编码规范建议18条分享来自网络知识。 适合手机app设计师和android 工程师阅读。
总结其实管理文件也是门学问,它能让你省下没必要耗费的时间与精力。沟通也是能够帮助你更好的与团队,不同部门更高效地推进项目的开展。 每个公司都有自己的命名和输出模式的,以上是和大家交流下自己工作中的方法和心得,希望对大家有所帮助。如果觉得以上有什么补充的,欢迎大家留言告知,不胜感激。 作者微信号:JJ865477301 欢迎关注作者的微信公众号:「JAYGO」
「超全面!设计新手必备的切图指南」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论