如何设计一个超长长长长长的复杂表单?

扫一扫 
扫一扫 
扫一扫 
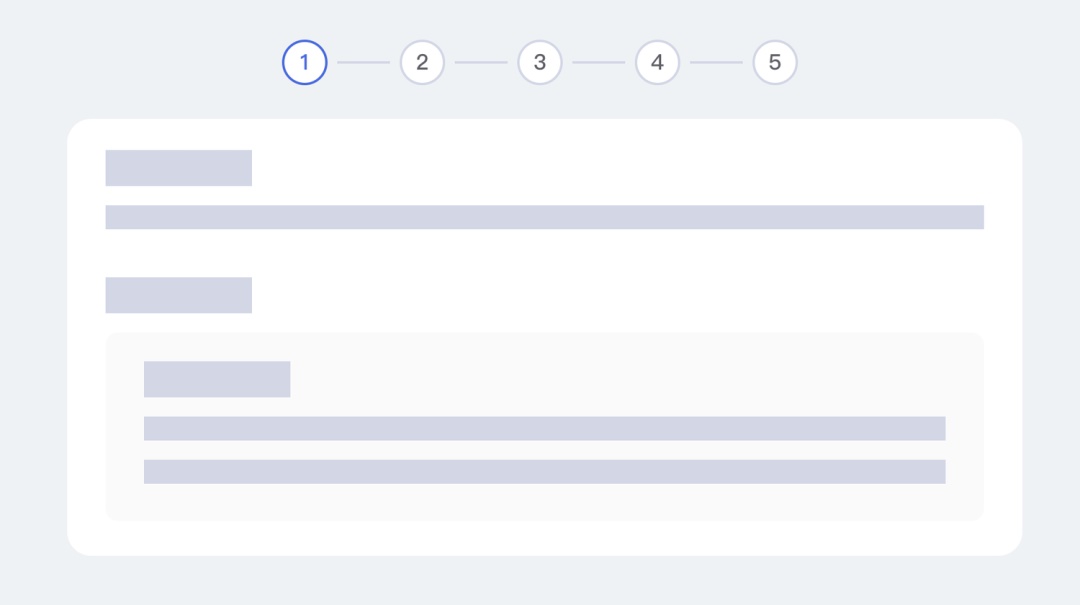
扫一扫 导语你平时填写过的最复杂的表单是什么?调查问卷还是文档信息录入?如果一个表单字段内容巨多,结构多变,填写耗时耗力,那你将如何设计你的表单,使之体验更佳? 面临的问题1. 业务复杂,功能较多; 不知道大家是否看过法律合同之类的文件,多则好几箩筐,少也有厚厚一叠,类似的文档如果进行线上结构化,势必要同样要花费巨大的人力去填写表单,完成基础信息的录入工作,同时,由于录入的时间不确定,流程不明确等问题,也制约着表单的填写。 2. 流程较长,操作繁琐; 多个不同表单之间的互有关联又相互区别,填写的时候需要来回查看以确认信息,查阅和填写相互并行,操作繁琐。 3. 字段较多,关联项较多; 几乎每一个字段都有对应的关联项,每个单选字段的不同项决定不同的内容,同时,由于字段数量,层级划分不明确,会使填写的人失去定位,产生迷惑。 解决的方案1. 内容分组,分步填写; 根据业务内容分级,合理运用颜色、间距、字体大小、卡片层级等进行信息分级
2. 实时保存,避免数据丢失,提供草稿功能,避免任务中断;
3. 字段分组,示意结构,联动项隐喻;
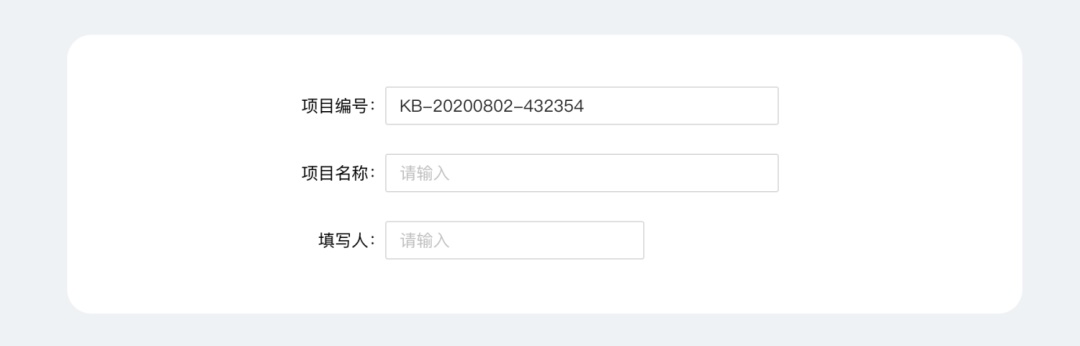
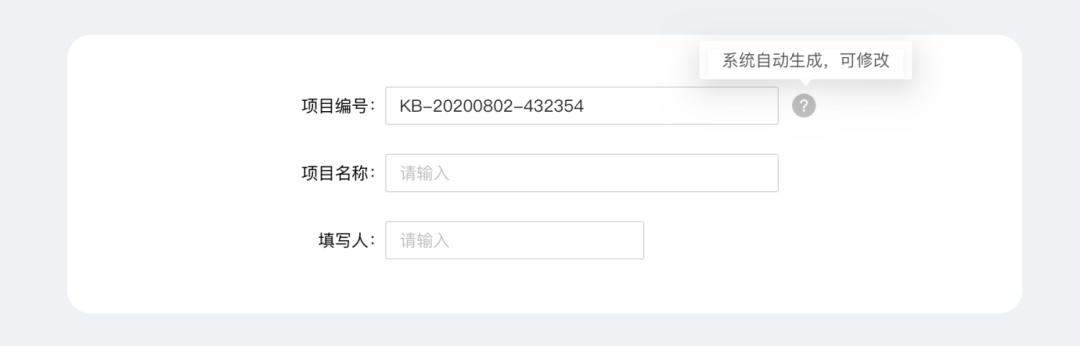
4. 信息自动带入,节省时间; 一般表单是与某项功能挂钩的,信息会在多个入口录入,因此在填写长表单的时候,如果能从系统中自动获取到数据,就可以自动为其填充,可根据业务场景,判断是否让其修改和更新。
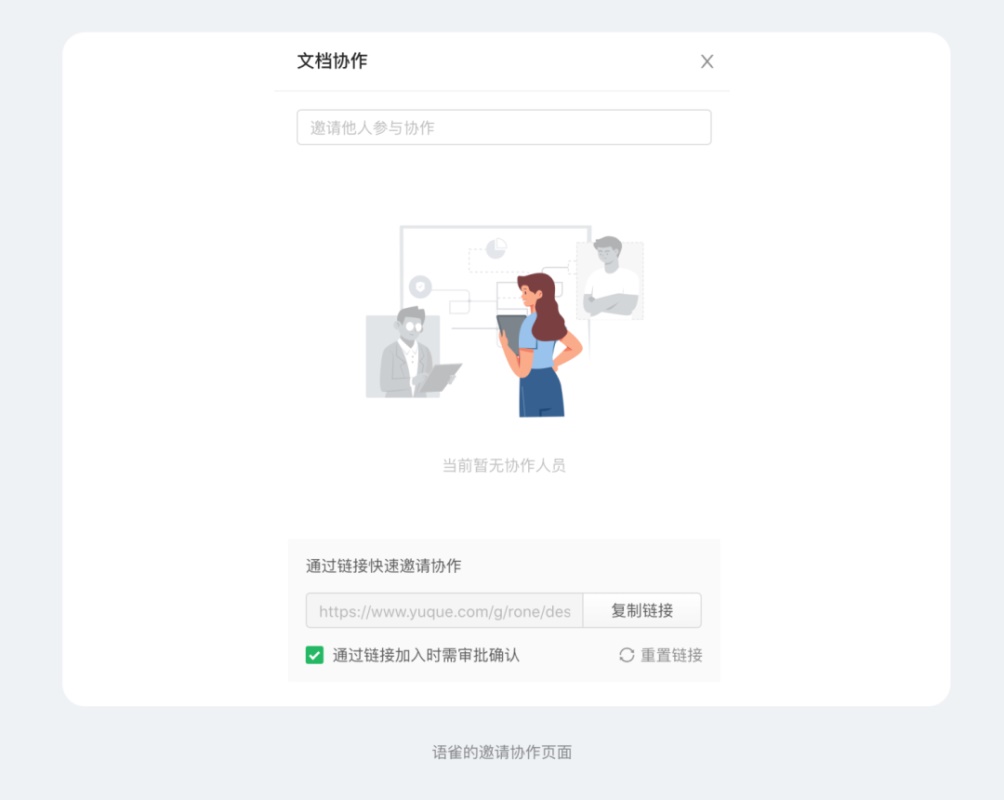
5. 提供二次编辑功能,防止信息输入有误; 一般的长表单在涉及非审批流的时候,可以让其无限二次编辑,如果是处于审批流,则需要根据业务场景限制其编辑次数或者限定其编辑规则(草稿可编辑,一旦提交则不可编辑)。 6. 提供多人协作编辑功能; 如果一个长表单,需要多个不同的业务域的人来填写,那么需要协同编辑,并实时显示编辑的人员信息,同时,为了避免信息丢失和编辑错乱,在同一个表单下,同一时间应该限制只允许一个人进行编辑,等其提交完后,可允许其他人进行编辑。
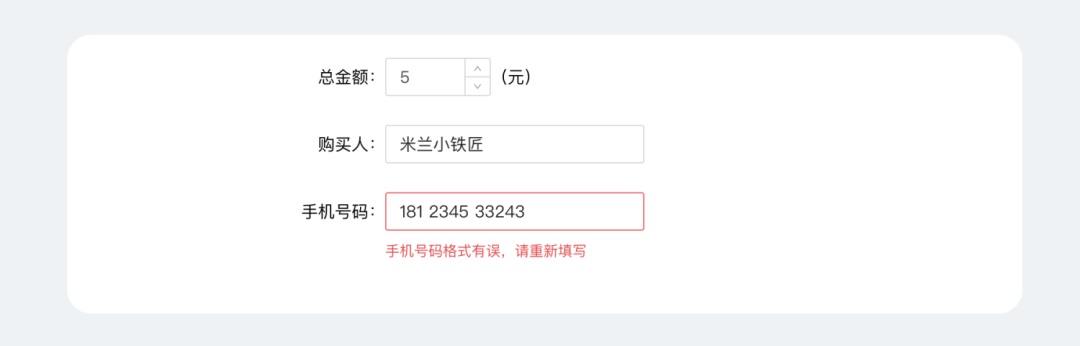
7. 实时检验; 前端实时校验字段输入规则,后端统一校验信息交换规则。 比如对于数字输入框的校验、电话号码的校验、身份证号的校验,应该在前端实时完成,在鼠标离开焦点区域或定位到下一个字段的时候,提示其填写有误,这样做的目的是减少后续修改的次数,在长表单下,统一提示其填写错误会是一场灾难。
在点击保存并填写下一步或点击提交信息的时候,就需要跟后端交换数据,验证录入的信息,如果不匹配,则提示错误,并从上至下定位至相应的错误字段。 8. 做好填写引导功能; 要通过多种方式,引导表单的填写, 在开始填写之前,简要说明该表单的业务目标,大概需要花费的时间等;
开始填写后,关于每个字段的特殊说明,都需要标注出来,重要的要显示在页面上,不重要的就收起在注释符号中;
填写的过程中,切记不要到最后才告诉用户哪里出错了,重要的信息一定要提示到位,否则一旦出错,前功尽弃;
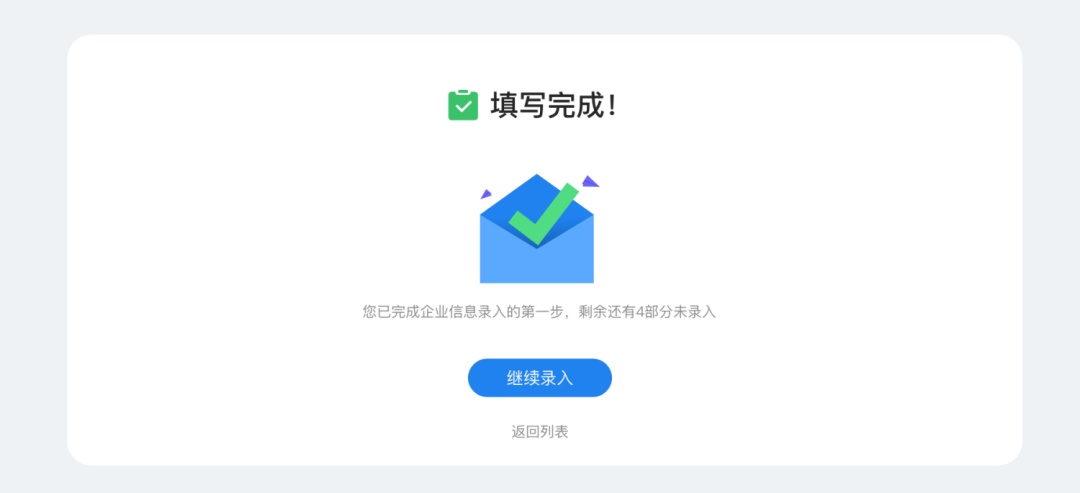
填写完成后,引导其下一步的操作,或者返回至列表。
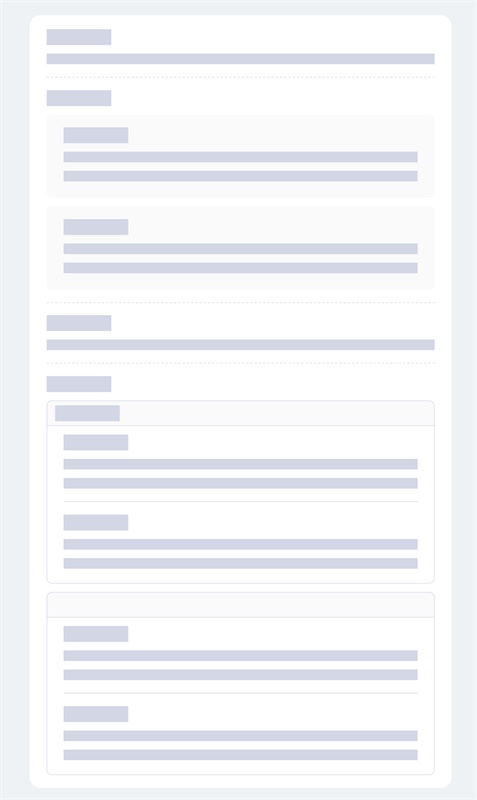
9. 详情页也需要注意信息分级 表单填写完毕后的产出物就是详情页,详情页是需要浏览的,因此在设计详情页的时候,应该本着让用户浏览方便的原则去设计,需要注意以下几个点: 结构清晰。是指不要将内容一股脑的全堆在页面上,要做好信息的分类,同时,注意规划页面的层级。 设置快捷导航。如果一个表单是长且复杂的,那么其对应的详情页也会变得复杂和冗长,因此在页面的右侧或者顶部设置合理的快捷导航是很有必要的。
最后:小细节,大体验1. 提供快速返回顶部的按钮; 快速返回顶部按钮的使用要注意场景,如果你的页面比较长,且没有分组浏览的导航,那就需要设置快速返回顶部的按钮,但是在存在分组浏览导航和顶部悬浮标签的情况下,不建议使用快速返回顶部的按钮,因为在填写表单的时候,使用快速置顶的场景比较少。 2. 提供分组模块收起展开功能; 当一个模块混杂着各种信息的时候,单纯的模块分组已经无法处理它的复杂度了,因此需要收起高频且信息量大的模块,可以合理的减少页面的复杂度。
3. 步骤提供信息填写完成度提示; 步骤条可以单纯的作为步骤指示器使用,也可以作为一个表单完成度的提示区域。
4. 重要说明性文字尽量显示而非收起; 在填写大量字段的表单时,阅读表单内容和填写表单同样耗时耗力,如果我们将所有的提示信息隐藏在提示符中,一般情况下,用户不会去查看,但是如果去挨个查看提示信息,则会多花费一个步骤去点击或者悬停来查看提示信息,浪费了大量的时间,因此如果涉及到重要的提示信息,请直接展示在字段的后面,不要隐藏起来。
5. 产品内组件应该规范统一; 在后台产品上,关于组件的规范统一,想必是人尽皆知的设计原则,无论是各类平台型设计组件,还是各个公司自造的设计组件,保持统一和规范对产品设计有着重要的作用,在这里不赘述组件应该怎样规范统一,因为无论是Ant Design还是其他设计语言,都有详尽的关于组件的定义方法,我在这里讲述一个产品设计更高层面或者更深层面的原因: 组件的规范统一并不仅仅是为了省时省力,而是为了使用户在使用的过程中达到认知上的统一和行为上的统一,在进行高频次的操作后,界面的流程或者组件样式已大致在用户脑海中形成固定印象,因此在操作相同类的流程时,用户会有更多的掌控感,试想一下,如果你在操作人事相关的流程后,去填写绩效部分的内容时,发现一个迥异的界面或者弹窗,你肯定觉得这是不是哪里出错了,甚至会怀疑这是否是同一个系统,目前大多数公司的管理系统经过多次缝缝补补,内部的跳转逻辑已经异常感人,界面风格也大放异彩,但是使用起来却无从下手,深感迷茫。 因此大到界面样式,小到间距大小,产品设计的规范和统一应该是最基础又不可缺少的原则。 6. 庞大的信息录入,表单内部要分步填写,外部可拆分成不同的表单分别填写; 对付复杂的表单,你需要解决的主要问题并不是填写方式或者页面设计,而是信息分级和结构拆分,解决了这个问题,基本上就解决了业务问题,其余部分就跟我们常用的表单一致。 将复杂度降低并不意味着减少页面的信息,而是通过设计师合理的信息划分,降低视觉上的复杂度和流程上的复杂度,这样才会达到当前场景下的「最佳解决方案」。
结语随着互联网信息化的深入发展,复杂是避免不了的,我知道大家都推崇简洁的设计,但那只是对视觉和样式的定义,而非对信息的定义,我们所处的世界是复杂的,行业更是复杂的,信息的复杂度与日俱增,想要处理复杂的信息,就需要从复杂中寻求规律,这规律与业务息息相关,B端360行,行行深如海,小伙伴们,我们一起慢慢修炼吧~ 更多表单设计方法: 如何应对复杂的B端表单设计?来看这个结构化方法(上)是的,我又写表单设计了。 阅读文章 >如何应对复杂B端表单设计?这次给你两个案例(下)上篇在木子设计网发表后,看到有读者评论说没看到B端案例,也没看到如何解决复杂性。 阅读文章 >欢迎关注作者的微信公众号:「星野随记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论