如何做好UI界面的表单设计?收下这篇科普干货!(上)

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言不管是APP还是Web端界面设计,我们最常见的元素应该就是表单了,表单几乎是每一款数字产品都不可或缺的组成部分,也是设计师必须要亲身经历的设计组件之一,它的作用无可替代。 本期分享
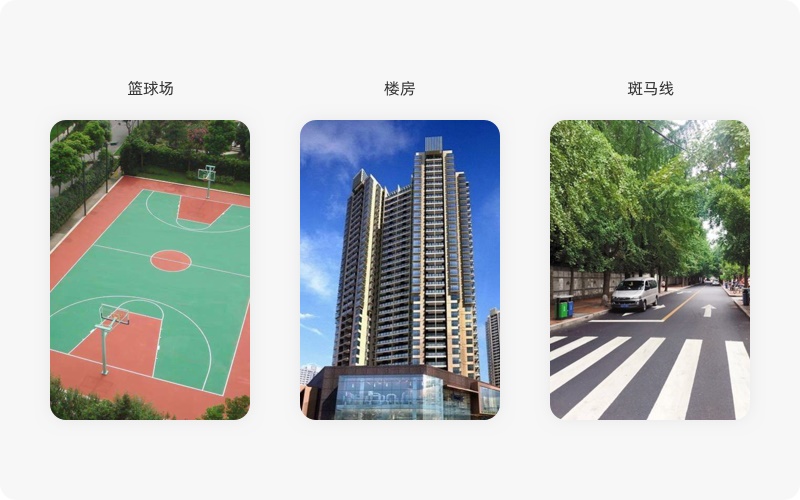
什么是表单?在我们的现实生活中,从小到大都在和表单打交道,从我们在学习使用的作业本、学校篮球场里的线条、班级里面每个小组区域的划分;再到楼层及墙面阻隔、超市里面的货架、马路上的斑马线...等。虽然这些潜在的表单没有明确的标识,但对我们已经形成了条件反射,也有了深刻的记忆,随时都在告诉我们,在哪个区域可以做什么?需要注意什么?以及行动之后的结果反馈。
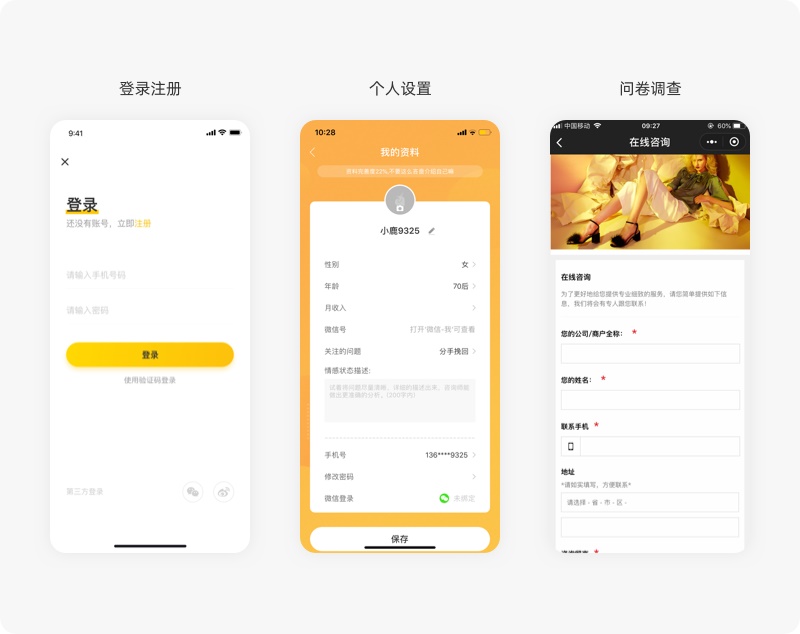
表单在产品中主要负责数据采集的功能,用来搜集和呈现一些数据、信息和特定的字段,大部分涉及到数据采集功能的模块,我们都可以称其为表单。范畴极为广泛,应用情况牵涉到方方面面,可以被灵活运用于多种功能模块中。 表单并不是表格,是最为常见的页面模块, 比如登录网站填写信息、购物填写地址、填写调查问卷、修改个人中心信息时……都是在和表单发生互动。表单是由多种元素组成,最常用的元素就那么几个,在设计过程中,设计师需要合理组织这些元素,帮助用户在填写表单时,轻松愉快的完成。
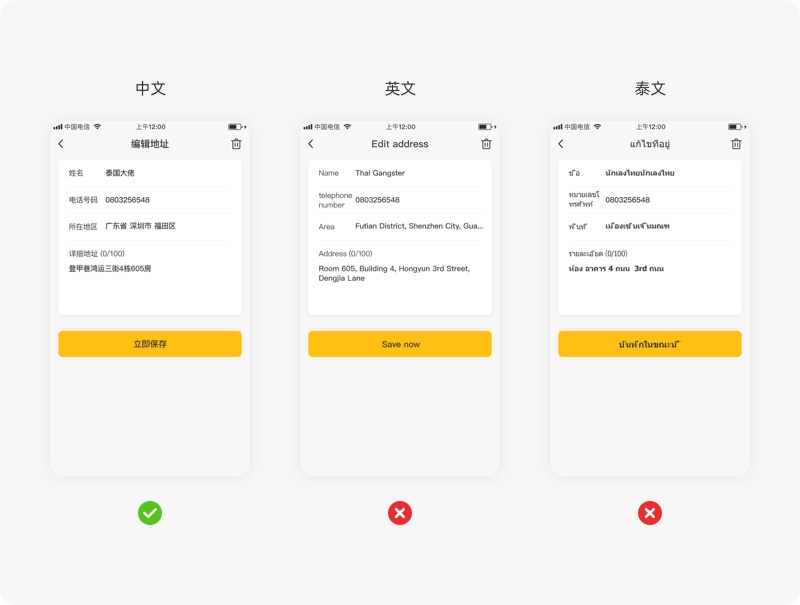
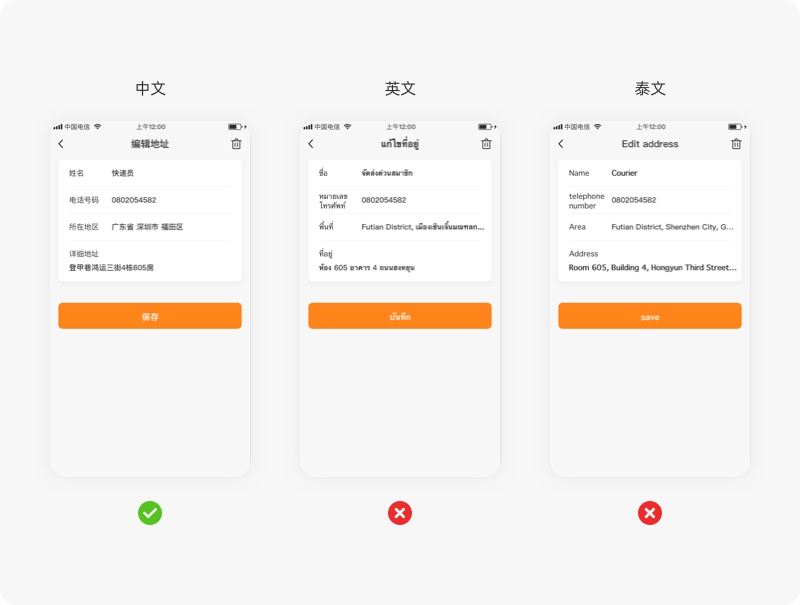
Bee express项目表单存在的问题.Bee Express主要经营的是快递、速递柜业务,前期主要经营泰国市场,所有APP/网页的视觉语言定为中文、英文、泰文三种。那么我们设计的界面就需要去考虑在表达同一个信息时,中、英、泰三文不同长度的占比,需要预留足够的位置以供所有译文显示完整。 同时也碰到了诸多问题,在设计之前,基本就是以中文为主,组织好视觉语言后是没有办法随时提供英、泰两文的,即使提供了,也会碰到一些比较尴尬问题,下面我就以表单为主,将存在的问题列举部分。
△ 从上面的实例,我们能看出来,在中文正常的情况下,翻译英/泰文时候,很多问题就显现出来:
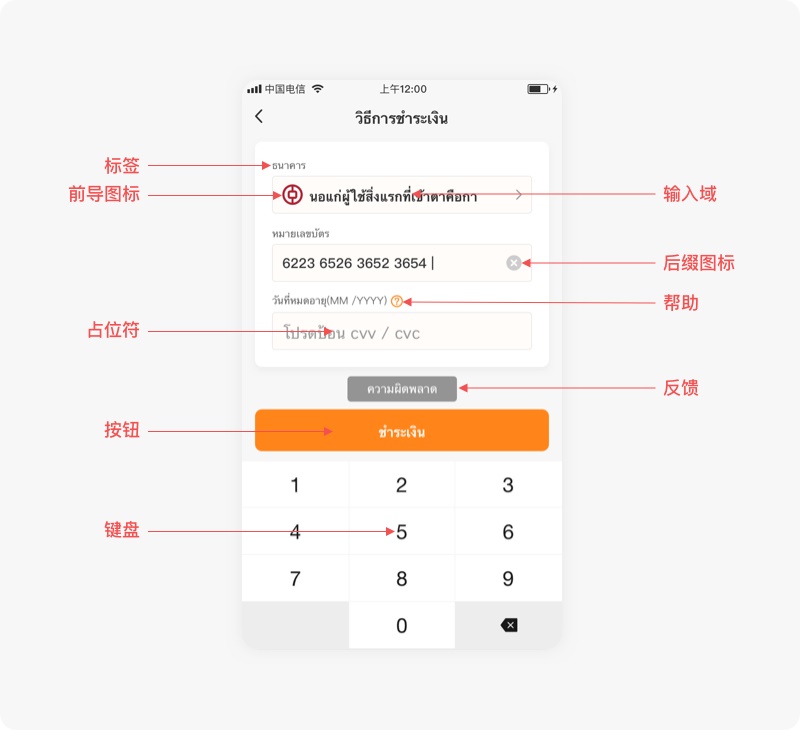
上面只是根据展示的单个页面列举的部分问题,其实在其他各种类型的表单里,还有更多可改进及优化的空间,比如完成的先后顺序、合适的输入格式、下拉还是弹窗、状态反馈、操作按钮、如何简化以及分页等,都需要设计师去细心的打磨,以便于用户高效、愉快的完成表单内容。 表单的组成结构与类型.1. 表单的组合元素表单的目的、内容、大小长度等虽然各不相同,但基本元素比较固定,在进行布局和交互设计的时候,这些元素有着较高设计要求,合理组织这些元素有助于用户轻松完成表单填写,在产品上需要高效、显著且有良好的可访问性。表单主要有以下几部分组成:
2. 选择合理的对齐方式常见的对齐的方式有三种,左对齐、右对齐和顶对齐。不同的对齐方式都有各自的优点和缺点,我们需要根据项目实际情况来选择最合适的对齐方式。 标签左对齐:
△ 从上面的实例,Bee Express项目在中文/英文/泰文状态下,不适合标签左对齐的方式。 标签右对齐:
△ 从上面的实例,Bee Express项目在中文/英文/泰文状态下,相比左对齐可以提升用户完成效率,但并未解决因不同文本信息过长而造成自动省略的问题,同样不适合标签右对齐的方式。 标签顶对齐:
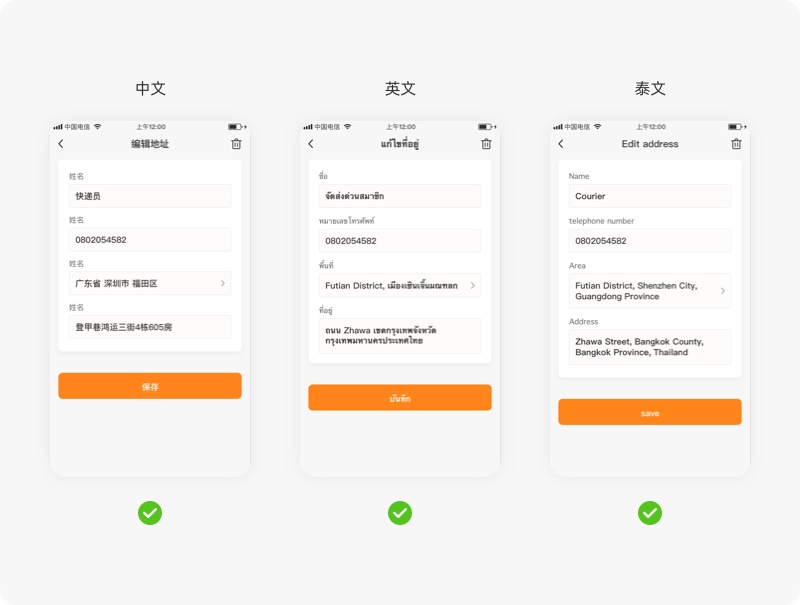
△ 从上面的实例看,相比左对齐和右对齐的方式,Bee Express项目在中文/英文/泰文状态下,更加适合标签顶对齐。虽然面对表单内容较多、内容过长时,会占据更多的纵向空间,但方便用户能更加快速便捷的完成表单,提升易用性,视觉更加统一。还能根据表单内容进行分页来解决单页纵向空间过长的问题。 3. 选填与必填需要正确区分必填及选填的字段信息,尽量避免可填字段,如果不可避免,应该做明确区分。避免用户不知道哪些字段必须填写、哪些是选择性填写。根据用户长期使用产品被培养出来的习惯,可以用下列方式区分:
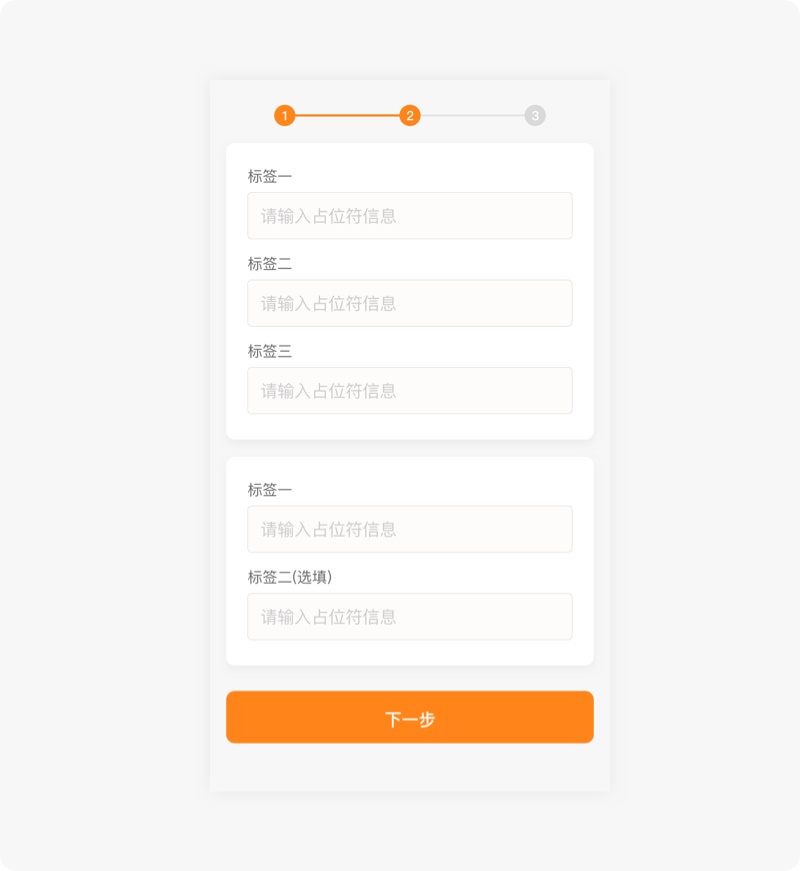
4. 内容分组 在我们设计表单需要的字段内容较多是,需要合理的使用内容分组,这样整体看起来更加有组织性。接近性(格式塔原理)原则告诉我们: 相互靠近的物体被认为比相互距离较远的物体更有关联性,这样能使设计界面层次有序,视觉清晰,减少视觉噪音。分组时需要注意:
5. 合理分页表单信息内容过多时,需要合理的使用分页,避免用户在事先就觉得需要在这个表单上花费大量的时间,就有可能产生放弃的想法。比如我们申请信用卡,就是采用多个表单页面逐步完成的。 另外,在表单信息较少时,为了提升易用性和转化率,也可以采用分页、分步骤完成。如问卷调查,每个问题都是单独的页面,这样可以避免信息的相互干扰,也让用户得以放松心情,专注于当前选项,提升易用性;还有部分APP登录,把手机号输入和验证码分为两个页面操作,Facebook 的数据表明,分步也是可以提高成功率的。
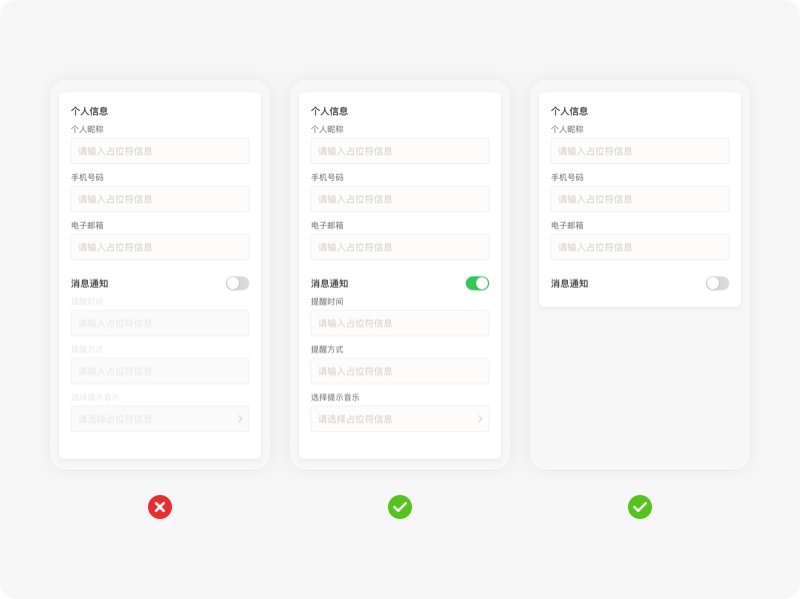
6. 展示与隐藏部分内容在用户需要的时候可以展示,或者系统强烈推荐的选填内容也可以呈现给用户,但在用户明确不需要时,适时将信息隐藏,避免多余表单信息的干扰,造成用户的不确定性。
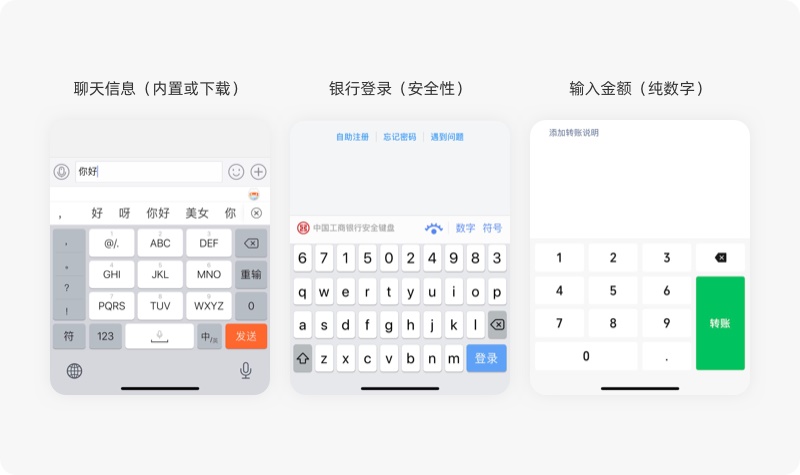
7. 匹配合适的键盘根据表单内容的不同属性,应对不同的输入需求,应该提供不同的键盘类型,以便于用户使用更加快捷。常见键盘有以下类型:
本期就主要分享我们在实际的项目中如何选择合适的表单以及表单的结构介绍,下期将分享表单设计过程需要注意的细节、问题点和表单组件库的建立。 更多表单设计方法: 壹周速读:表单设计全面指南如果你正在从事 B 端设计,或者在表单设计上比较苦手的设计师,那么上周的3篇表单设计相关的实用文章,绝对是拯救你的福音。 阅读文章 >如何设计一个超长长长长长的复杂表单?导语你平时填写过的最复杂的表单是什么? 阅读文章 >欢迎关注作者微信公众号:「能量眼球」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论