用一个落地项目,帮你掌握Sketch组件的制作思路

扫一扫 
扫一扫 
扫一扫 
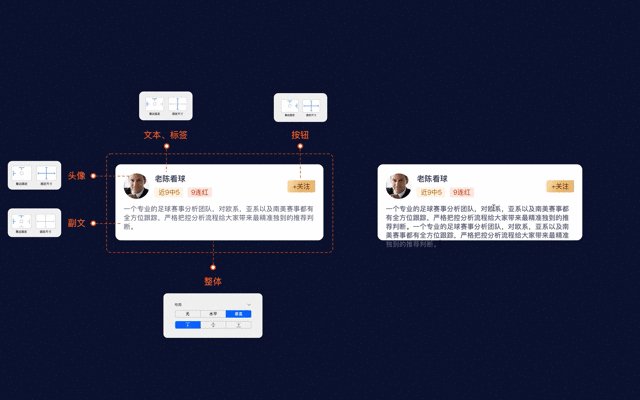
扫一扫 相信大家对于sketch组件并不陌生,作为sketch官方推出的功能,相对比较久了,不知大家是否还停留在只会建立单个组件,不会组合使用的情况。我最近在项目中也在做这个组件的事情,接下来会以落地项目、实际案例和大家分享组件的逻辑以及制作思路。 了解组件的逻辑我们先来简单了解一下原子设计理论(链接在文末): 分为原子、分子、组织、模板、页面。 我们重点讲一下原子、分子、组织、样式(拆分出来的)这四个。
△ 配图出于原子设计理论文章 不熟悉原子理论设计的同学,看这篇: 今年很火的原子设计理论,帮你做了一份全面的精华总结!近年来,Style Guide 逐渐发展衍变为 Design System,基于一套架构严谨、规则统一的框架体系,产品表现层面的设计可以逐渐实现模块化运作,从而大大提高设计效率。 阅读文章 >1. 原子 原子可以作为构成用户界面的基础组成部分(无法进一步分解)称为元素。例如表文本、图形、图标、分割线等。 2. 分子 由原子按照一定的顺序和空间排列组合构成,称为小组件。例如导航栏、标签、列表等 3. 组织 由原子(元素)、分子(小组件)按照一定的顺序和空间排列组合构成,称为大组件。例如:列表流、入口模块、瀑布流等。
4. 样式 样式分为文本样式和图形样式,作用在原子上和原子配合使用。常用于文本更改属性(字重、颜色、大小、间距等)和图形更改属性(颜色、描边、投影等),在其他文章中,样式作为原子出现,我这里单独拆分出来,因为样式在稍后的组件讲解中挺重要的。
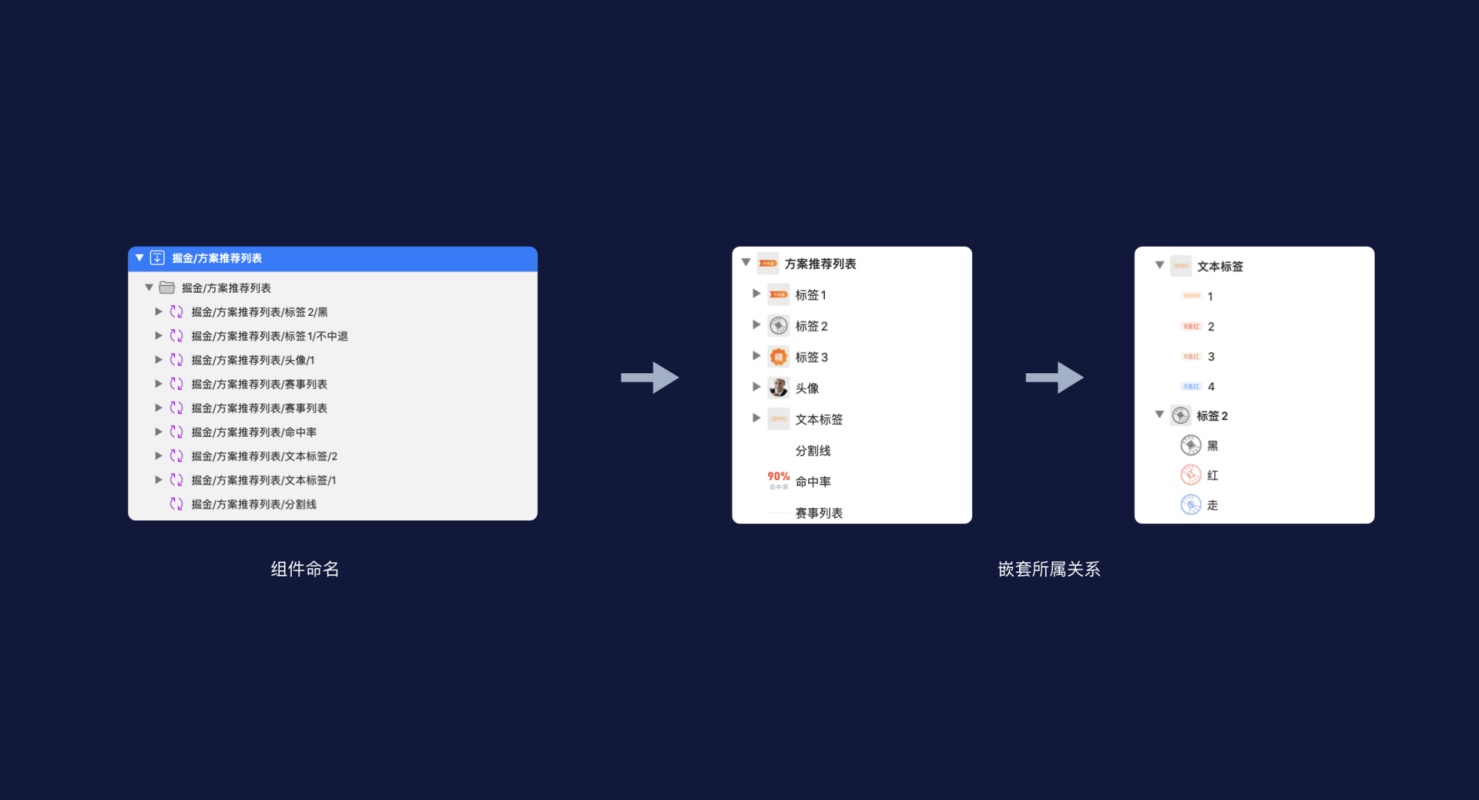
小结:组织(大组件)可以同时包含分子(小组件)、原子(元素)、样式。也可以只包含分子,看大家怎么去设置组件模块。案例实操会说明。 组件命名sketch组件的命名逻辑为: 分类 / 模块 / 组织 / 分子 / 原子,命名依次是从大到小 举个栗子:(太爷/爷爷/爸爸/儿子)虽然有点滑稽,不过相对比较形象。 界面完整的组件命名:XX分类 / xx模块 / xx组件 / 组件状态 例:掘金(分类)/专家列表(模块)/按钮(组件)/已关注(状态)这里边斜杠 "/" 根据思维导图逻辑关系用来区分父子级关系也包含嵌套关系。
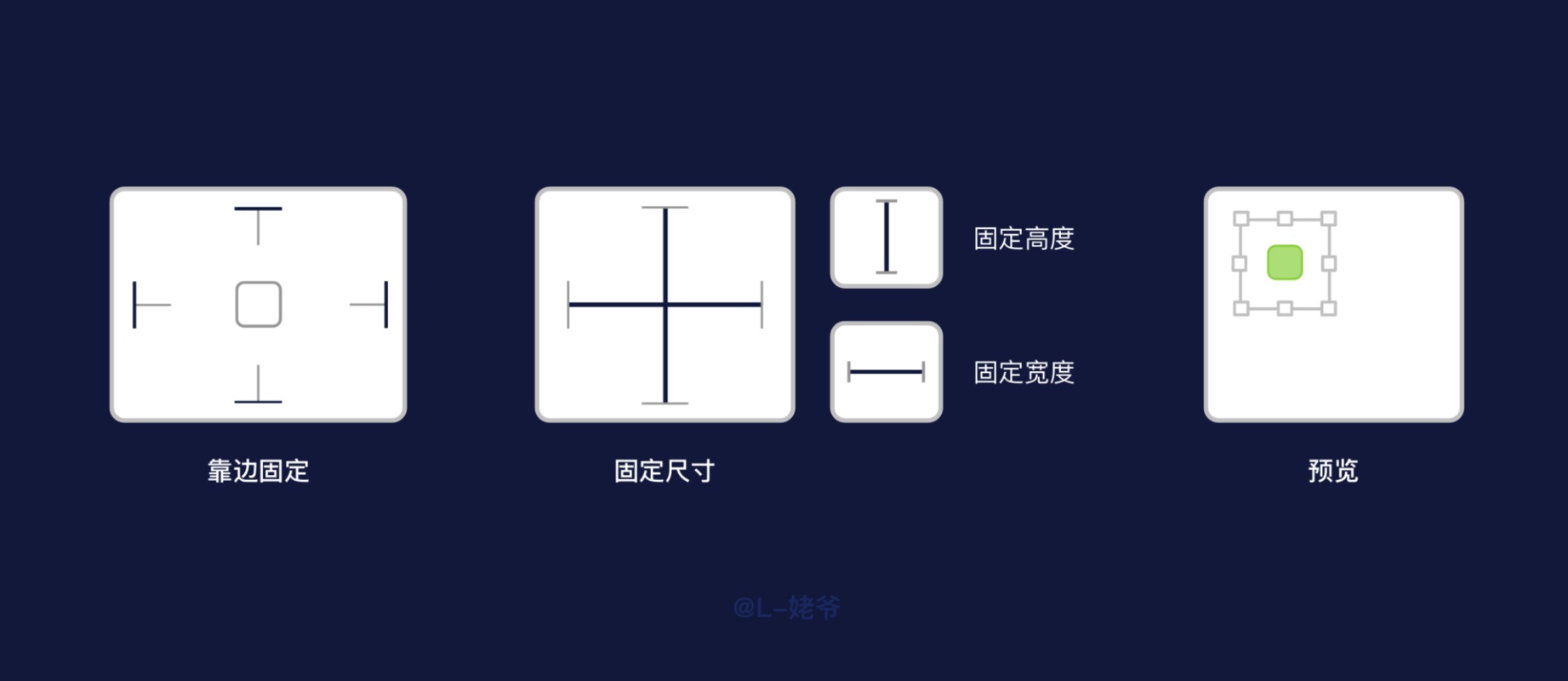
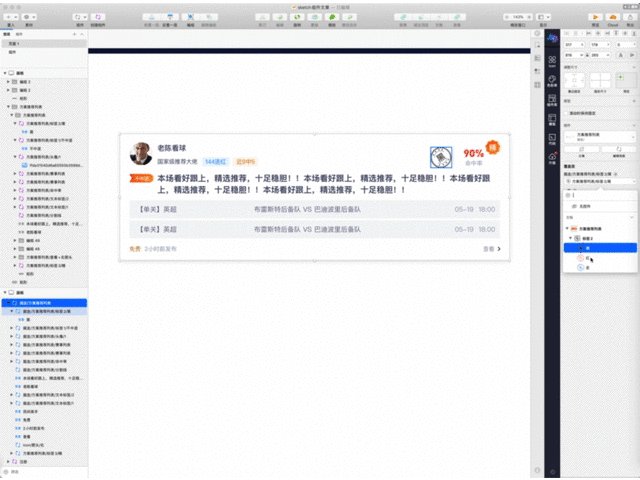
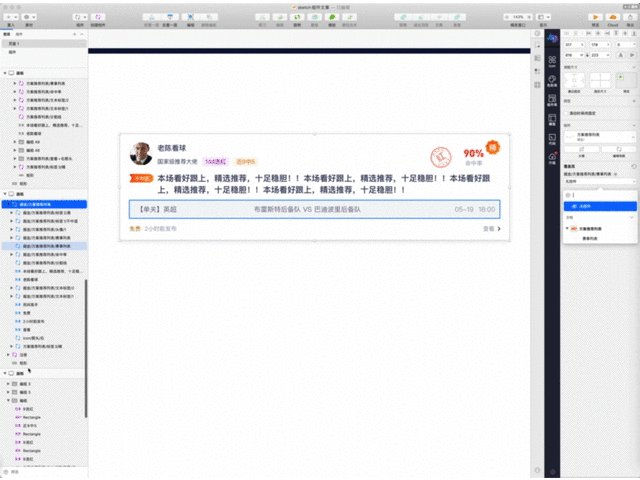
实操讲解在讲解之前我们先来了解一下sketch响应布局的一些设置
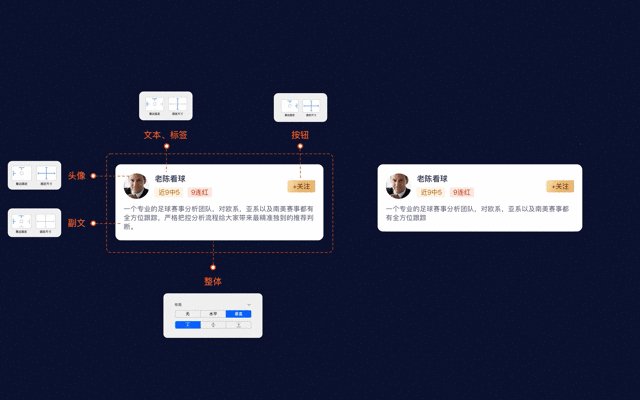
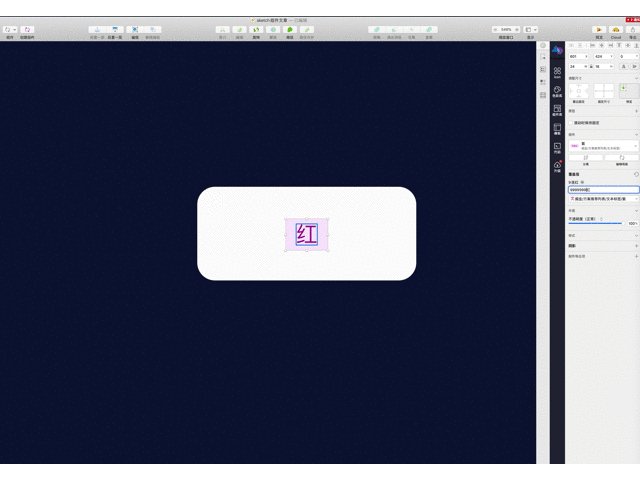
这里的设置分别为靠边固定(靠左固定、靠右固定、靠上固定、靠下固定)、固定尺寸(固定高度、固定宽度),最后一个预览是我们在设置了前面两个属性之后会有个小动画演示所设置的效果。
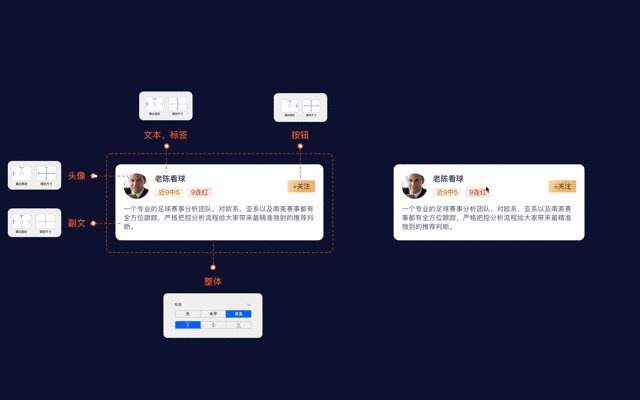
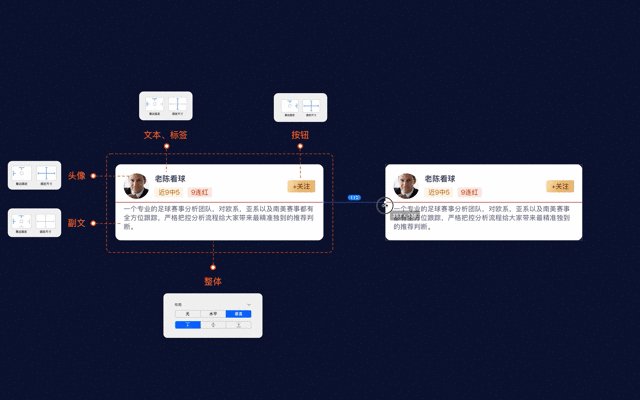
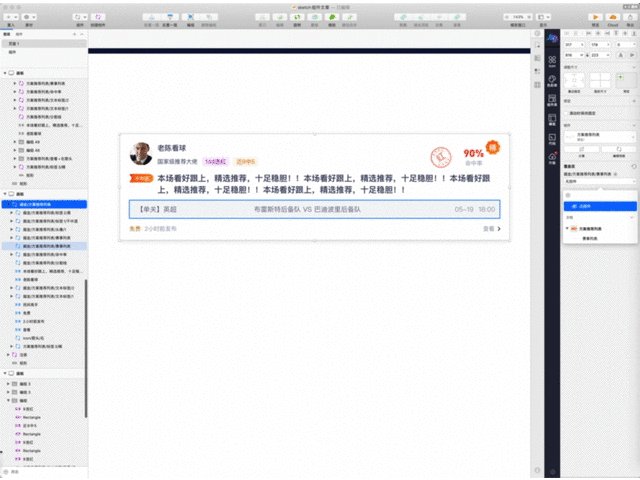
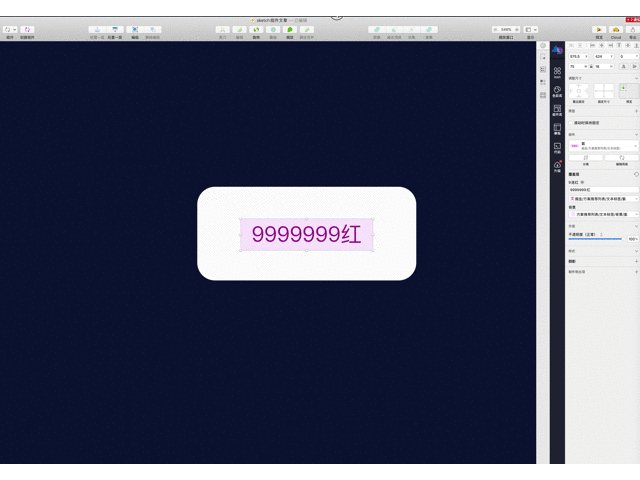
我们在创建组件的时候可以选择性赋予不同方向的属性,赋予属性之后组件内容增加或减少会根据设置的方向改变组件的宽高。只能存在一种属性或者无属性。 案例1 知识点:靠边固定、固定尺寸、赋予方向属性 难点:靠边固定设置错误,拉伸会跟着改变;没设置固定高度宽度,拉伸变形
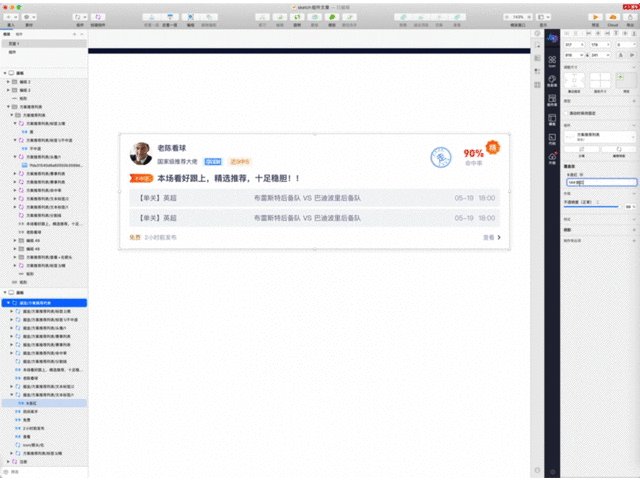
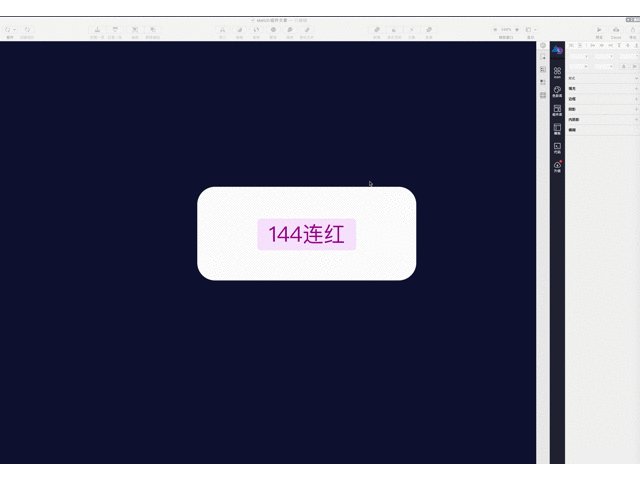
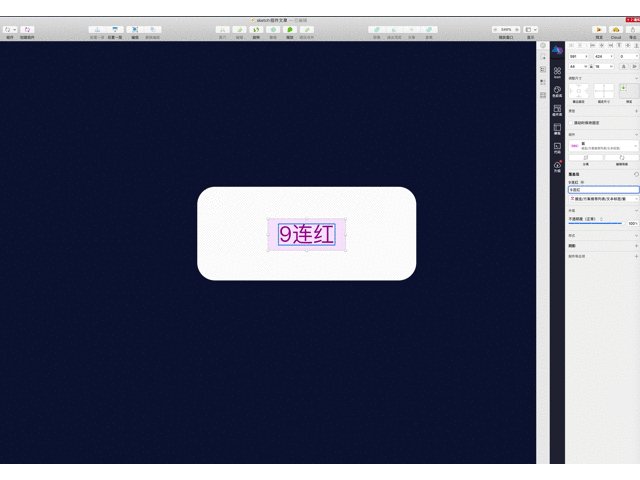
案例2 知识点:标签替换、间距固定、文案换行、设置控件、无控件设置 难点:组件命名不一致、不能替换;组件方向属性未设置,内容不会推移内容
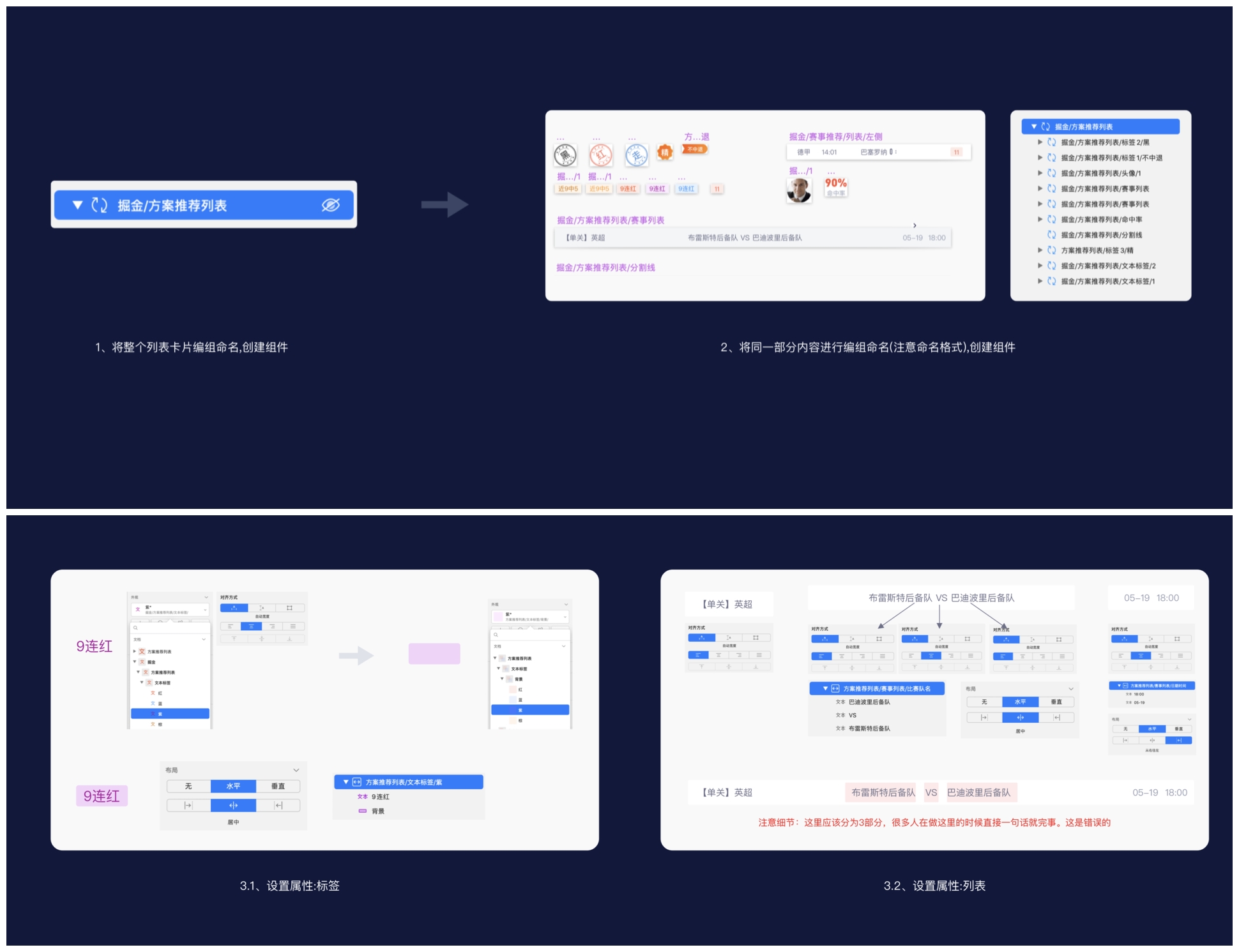
案例3 知识点:小组件逻辑、编组赋予方向属性 难点:组件逻辑、方向属性设置
组件化的好处
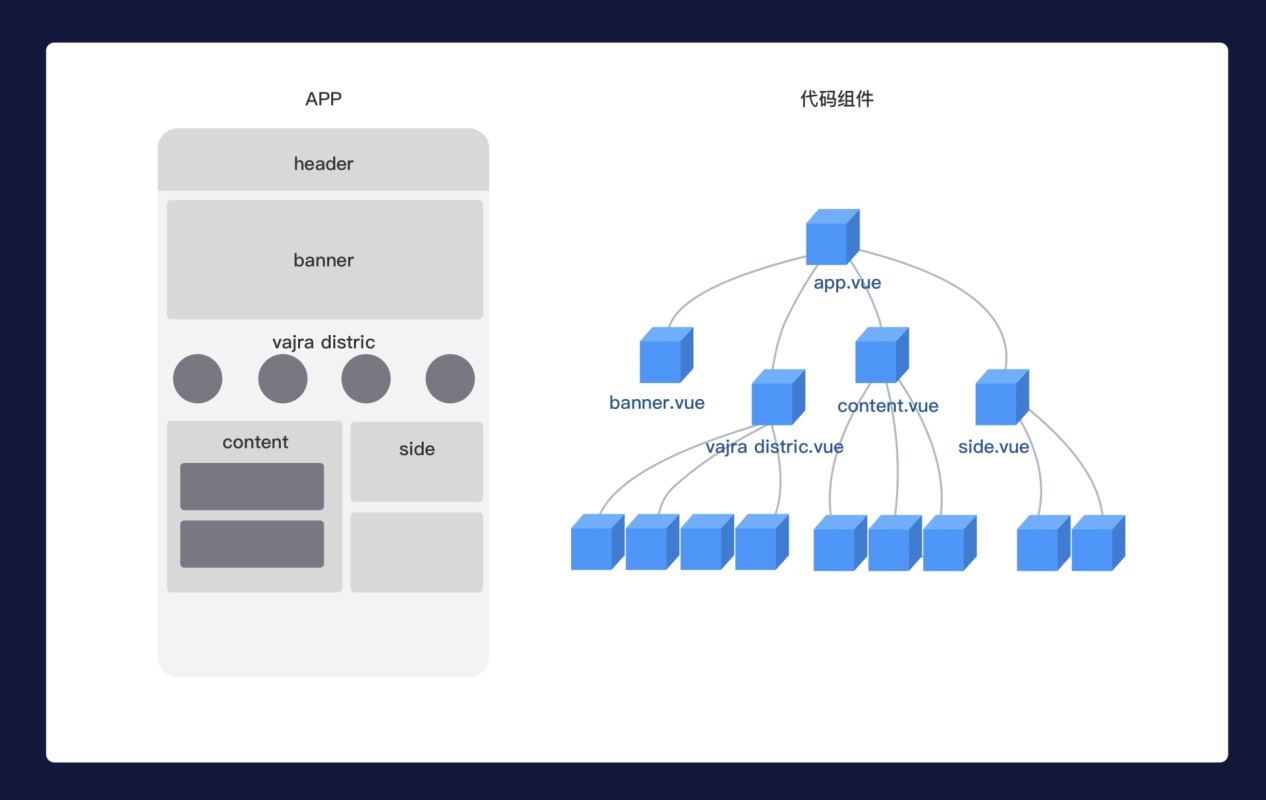
1. 统一 在对于业务线庞大的软件,经常是多个设计师一起完成整个产品设计,不同业务线设计师需严格按照统一规范、组件去使用。提升整个产品的视觉统一与交互规则统一。 2. 高效 在前期创建组件考虑好组件逻辑,做好每一种状态。快速利用组件搭建完整页面,替换原子、分子元素。提升设计团队效率 3. 灵活 在sketch组件中设置智能布局。可灵活手动更改组件控件的高度宽度,或根据内容多少自动调整。 4. 复用 组件必定是高频复用的,通过建立完整的组件库,在以后更新迭代可以直接修改复用组件。 设计团队难免出现进出,即使有成员离开或者加入,通过设计规范和组件库可以快速对接工作。复用组件避免出现新的设计师对于设计不同的认知,增加沟通成本。在做马甲包或者相同业务的产品时。可以通过页面结构、视觉规范统一和交互逻辑的复用让用户能够感知到是同一系列产品(如阿里系、腾讯系等)提升强化产品品牌感。 5. 组件化对于开发来说也是有很大的好处 组件化开发是根据功能、业务线进行代码划分,开发可以把任何的一个html 代码封装成一个组件,前提是高度复用的场景以及梳理清楚逻辑关系。(这和设计在做组件的时候是一样的)
降低软件体积包大小 制作常用公共功能组件和各业务复用多的组件方便调用更改,避免出现 一个同样框架的导航栏、不同业务的开发用代码重新写了一遍浪费app资源(这里对应前面讲到的分子部分,常用公共功能组件如输入框、日历、表单等)) 提升工作效率、减少开发成本 可以在保持接口不变的情况下,替换不同的组件快速完成任务需求。 便于后期维护 由于整个页面都是通过组件组合起来的,在测试出现问题的时候,可以定位问题,快速找到对应组件修改或者移除。 在团队开发中,组件化带来的优势是便于协同开发(如设计多人协作完成一个项目时保证项目的统一性)。团队中每个人发挥所长维护各自业务模块的组件,对于APP来说也是一个不断打磨的过程。 组件的扩展使用1. 组件工具及团队协作蓝湖规范云 目前使用较多是蓝湖规范云来进行团队协作 优点是:上传便捷、拖拽使用、规范组件整理方便、自动同步更新 缺点是:当不同的人上传组件后同步更新比较慢、一些样式拖到新的文件中会丢失、超过10人收费
sketch cloud 个人觉得在团队协作中比蓝湖强大一些 优点是:可多人协作一份文档、可查看文件历史版本,可追溯、及时更新组件(sketch右上角有提示) 缺点是:个人收费比较贵,对于设计师多团队有点不友好(当然啦,土豪公司例外)
2. 插画组件和页面组件一样,可以替换组件元素更改人物造型、背景等。可以快速通过组件组合成不同的插画场景。 Humaaans插画组件库 下载地址: 这位大神做的矢量插画素材,不仅高度自由可修改还能免费商用!不懂手绘,但又想做插画风格的 Banner? 阅读文章 >
阿里海兔插画组件库 下载地址: 阿里又出免费神器!让插画设计变得像搭积木一样简单!HiTu 目前以图形化设计资产的形式和大家见面,使用 ETCG 的思路设计(ETCG 分别是 案例 example ,模板template,组件component ,全局样式 global style ),包含构图、颜色、寓意等一系列设计指引,帮助设计者快速且优雅地完成图形化设计需求,让 阅读文章 >
总结组件化思维、组件能力是渐渐成为设计师必不可少的一项能力,对于团队来说提升效率,减少设计师的沟通成本以及项目统一性的提升。设计团队能够花更多的时间去打磨产品细节,对于开发来说,减少工作量,保证实现还原的一致性。对于公司来说节省时间人力成本。组件库要学会举一反三运用在更多的地方,期待你们发掘不说了我得去做组件了。记得点赞哟~ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论