B端表单设计没有高级感?那是你没用对发力点!

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言大家是不是时常困惑于,B 端的表单设计体现不出高级感?设计发挥的空间特别的少? 那是你没用对发力点~ B 端:设计表单页面时,一方面须尊重用户的习惯,不要在不必要的地方体现差别。总结了 4 个思考问题: 案例:以创建公众号消息自动推送为例
另一方面要考虑信息层次。 搞定了基本要素后,我们开始考虑如何表现信息层次。
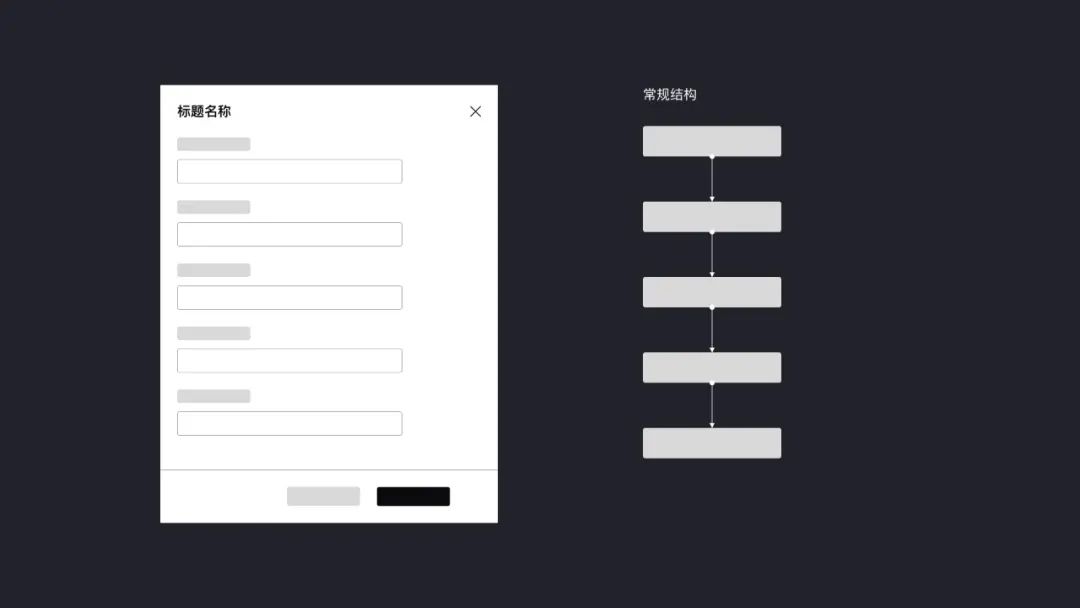
什么是封装度高且信息密度低?在了解什么封装度和信息密度前,我先跟大家讨论一下。什么是表单之间的关系。 我所认为表单之间的关系分为 3 种: 1. 常规结构优点: 平铺所有需要填写的信息,适合内容项较少、内容项无法按照相关性分组的表单 缺点:
使用场景: 当需要完成一个简单快速的任务,输入少量信息即可完成创建
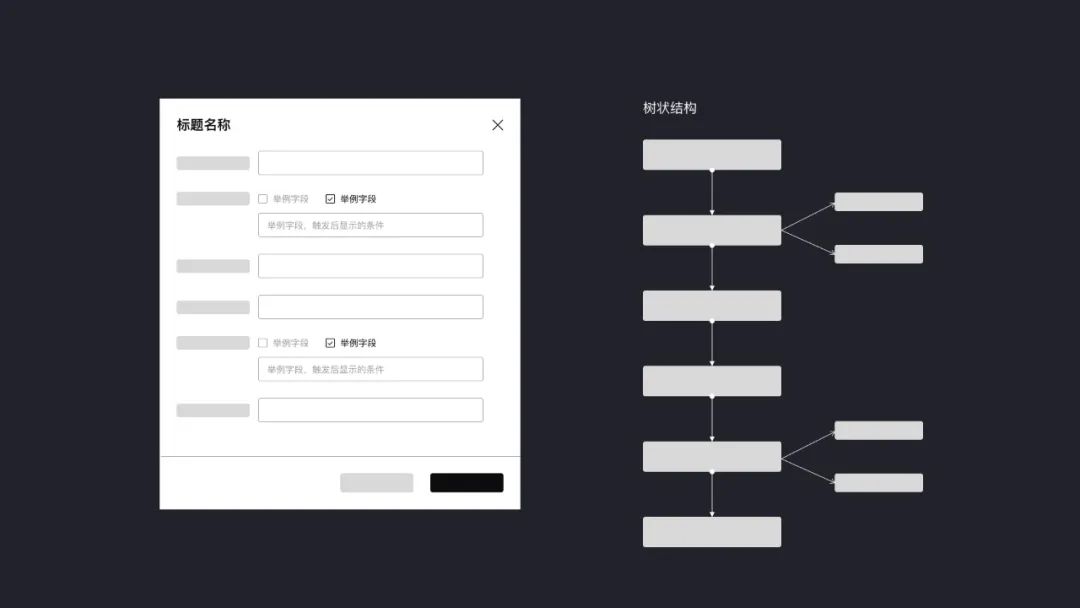
2. 树状结构优点: 用于复杂任务时,拆解任务进行编排,适当的任务分割,可以降低用户出错率 缺点:
使用场景: 适用于大型、复杂任务
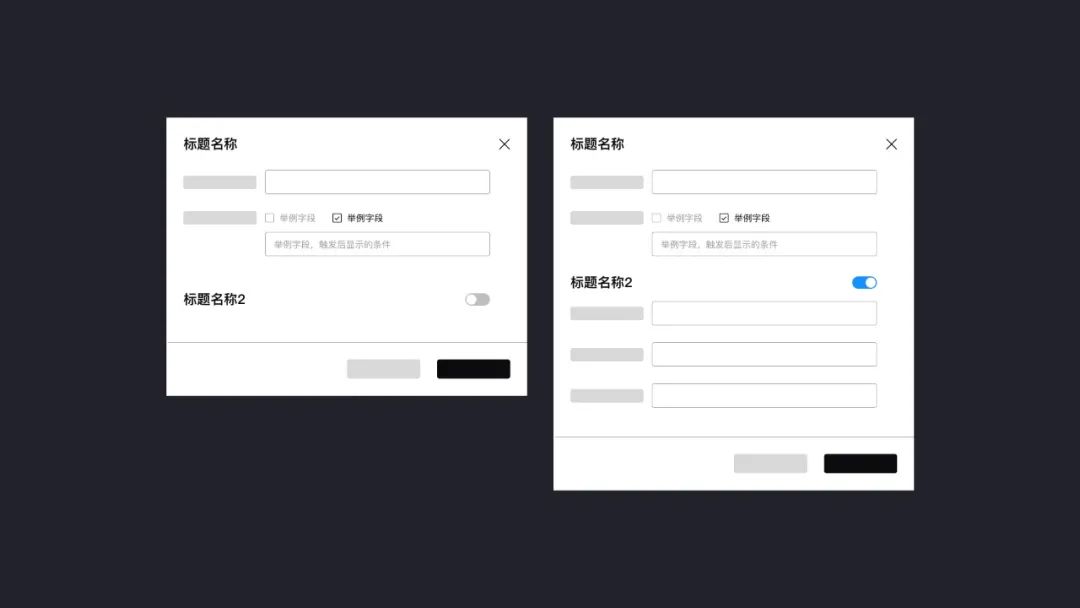
3. 显/隐结构优点: 减少不必要(非重要)的输入项,能适当的减轻用户认知负担 缺点:
使用场景: 特殊场景下使用
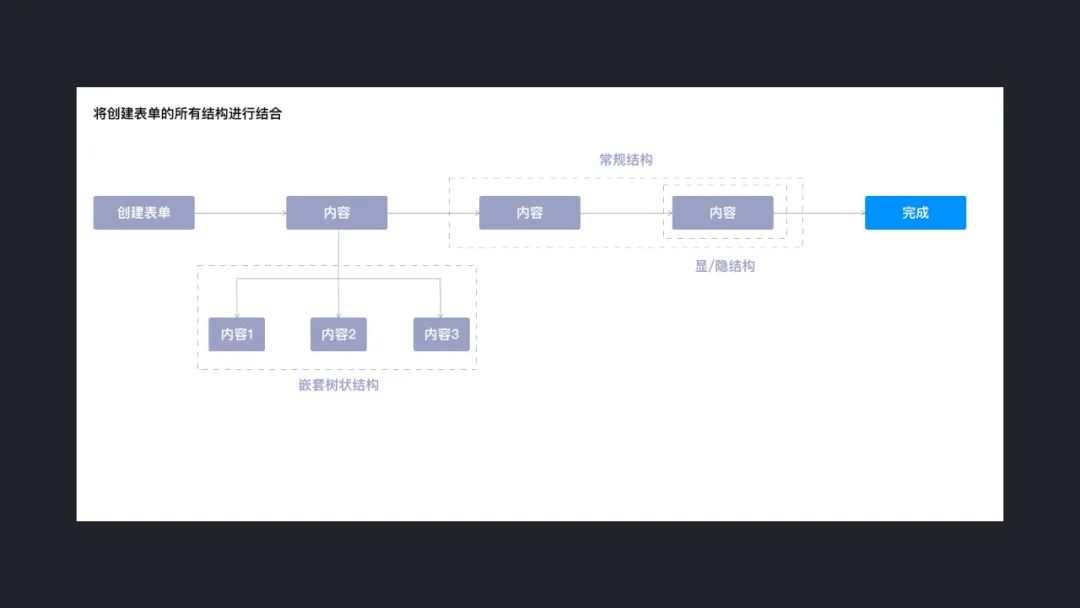
那么用一条完整的链路来表达就是:
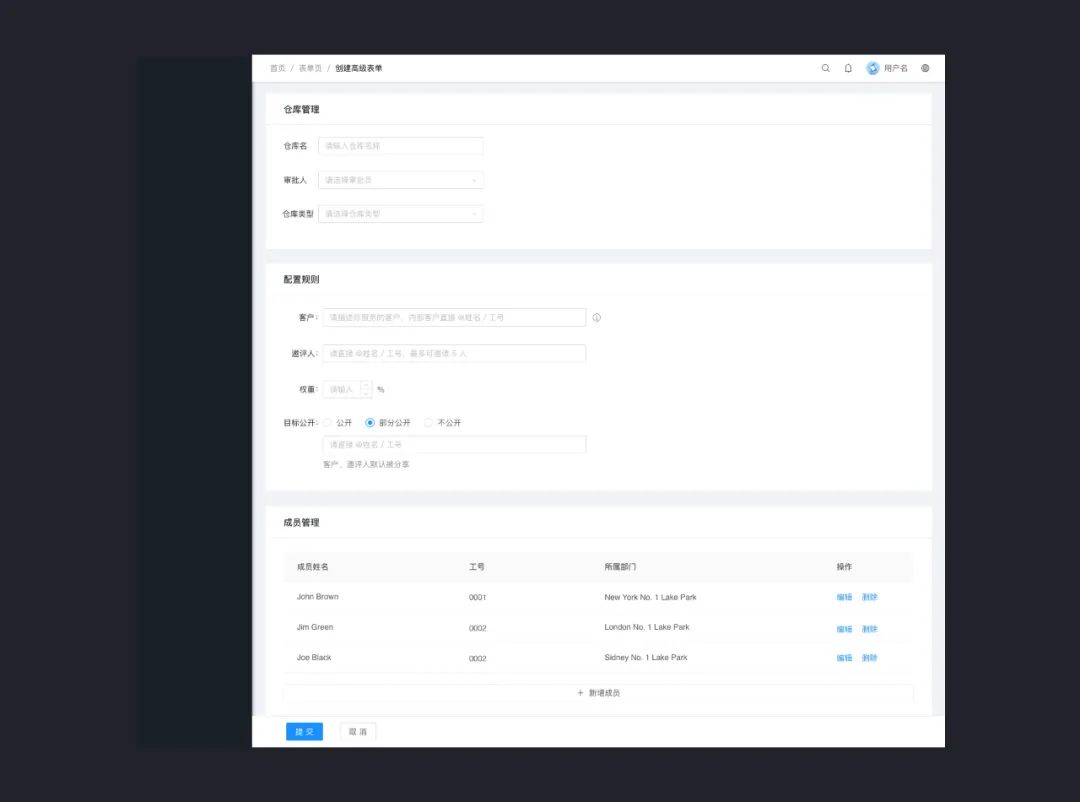
了解完表单的结构关系知晓利弊后,那么应用在我们实际的场景中表达就是如图所示: 封装密度高且信息密度低
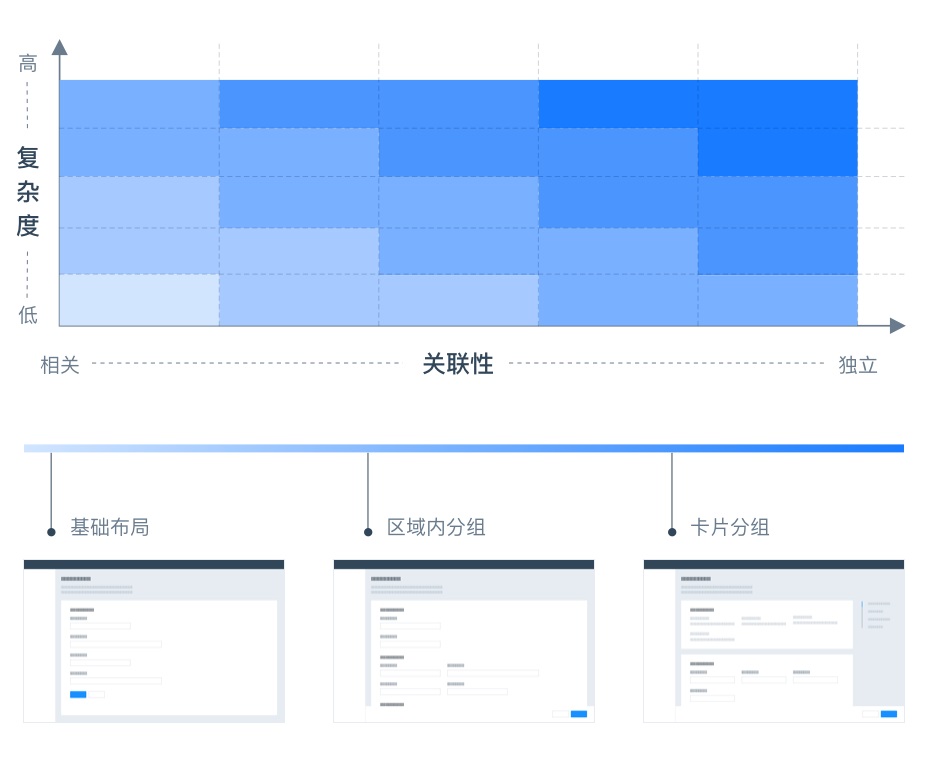
△ 图中案例,仅做示例说明 将一个复杂的任务表单,进行封装后,看起来任务量是不是也变少了?操作起来也不是很复杂了? 小结: 分析了解表单的结构关系,判断表单,寻找共性的内容,将他们封装为一个卡片,也可以封装成一个组。主要的目的就是减少用户认知负担,提升操作/使用效率。 如何判断采用哪种布局方式?关于使用何种布局方式的判断,应从信息的复杂度和关联性两个维度去梳理。根据信息的复杂度和相关性模型,选用相应的信息呈现方式,选用合理的布局方案来承载详情页的内容。 1. 信息的复杂度和相关性模型
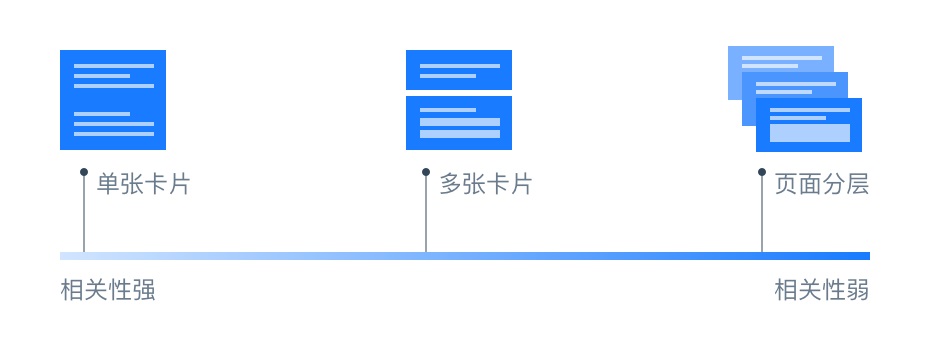
△ 来源:Ant Design;来源链接: https://ant.design/docs/spec/research-form-cn 2. 区隔方式 根据各个信息之间的相关性,判断各个信息模块之间的亲密度,通常情况下,相关性强的内容尽量靠近,相关性弱的的内容尽量拉开层次。
△ 来源:Ant Design;来源链接: https://ant.design/docs/spec/detail-page-cn 3. 注意事项
B端素材大放送!7个大厂组件库+图表生成神器+6个常用插件知道有相当大比例的同学一直在等和B端相关的干货和教程,我们会在这个月底开始更新。 阅读文章 >欢迎关注作者微信公众号:「交互思维铺子」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论