超详细!总监出品的B端设计规范指南(三):配色

扫一扫 
扫一扫 
扫一扫 
扫一扫
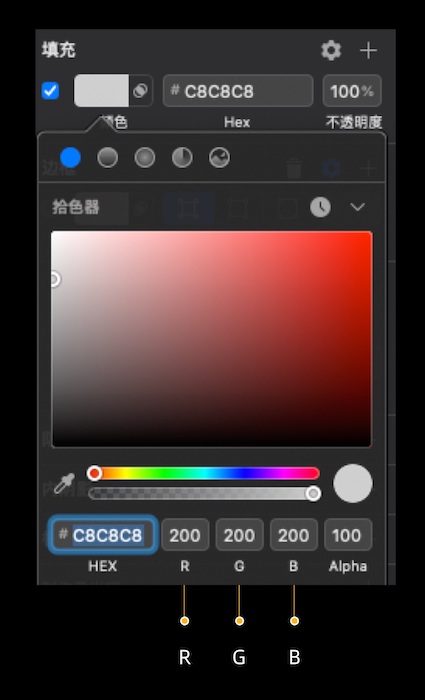
B 端设计也是 UI 设计的一种,它的输出环境只存在于电子屏幕中,所以统一使用 RGB 色彩显示模式即可。 RGB 即光的三原色,因为每个像素点是由 R 红色、G 绿色、B 蓝色三种颜色的不同色彩强度混合而成。所以 RGB 色的表示可以由 3 个颜色各自使用 0-255 中的数值来呈现,比如:
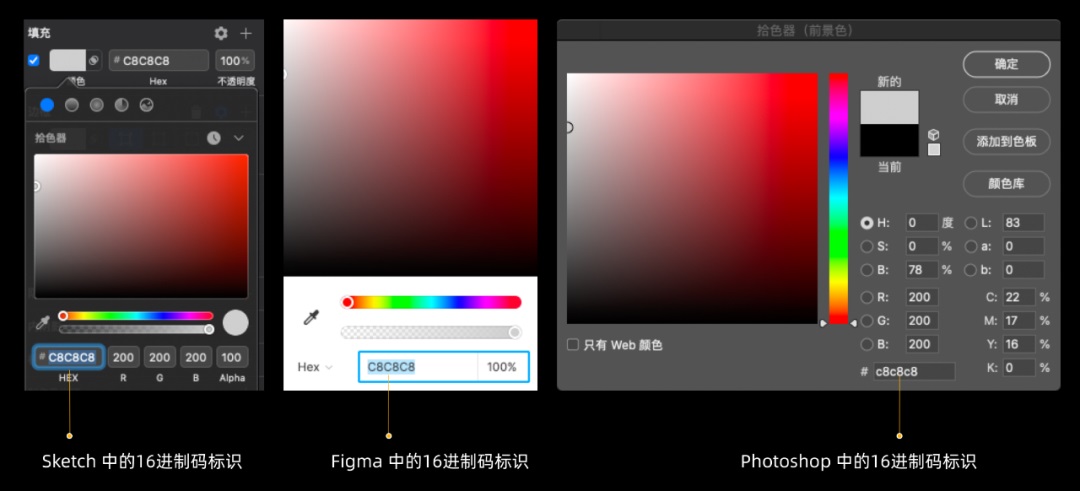
这是 RGB 色彩最标准的记录方式,但显然看起来特别的不直观,或者说不方便。所以在计算机中,为了方便记录和调用,使用了一串十六进制的代码来指代具体的 RGB 色。
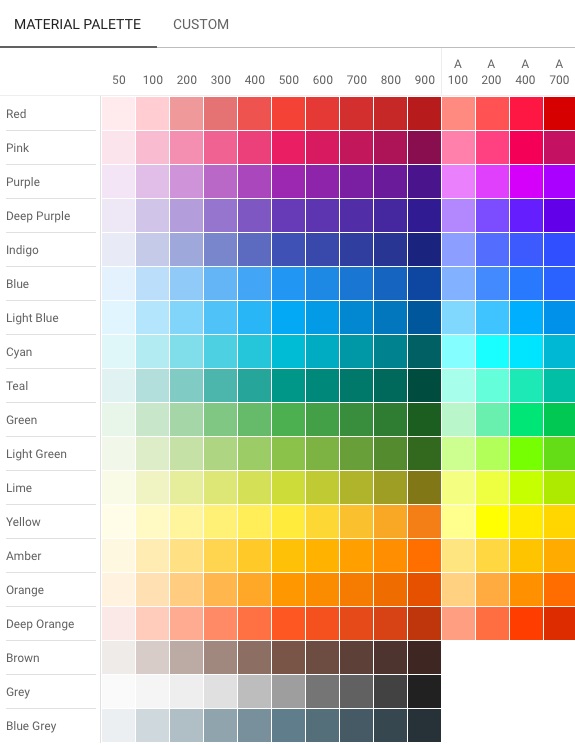
理论上,我们只要使用 RGB 模式,随便你怎么选色,只要记录 16 进制码进行复用,你就可以在任何文件、设备中获得相同的色彩。 但在实际显示效果上,不同的系统、设备、浏览器都有自己的调色板,“解释” RGB 代码后给出的色彩就有偏差。比如一样的中文不同方言、语系、背景的人可能听出不同的意思,比如牛子,我以为它是类似“晴子”这样的姓名,至于你们的理解嘛…… 相关行业为了避免这样的问题,提出了 WEB 安全色的概念,即这些色彩在不同的显示环境下,能实现最接近的色彩效果。 那么安全色都有哪些呢?网上有很多地方都有对应的色卡或者工具帮助我们选色。建议使用 Google 的 MD 色卡,这套色彩最全,使用范围也最广的颜色。
我们可以通过下面这个链接中的网页工具,帮助我们快速实现选色和复制色彩代码的操作。
网站链接:https://www.materialpalette.com/colors 当然,设计 B 端界面并不是只能使用安全配色,这只是一种建议,可以尽量确保主色,尤其是辅助色使用安全色,而中性色可以自由定义(下面会提)。
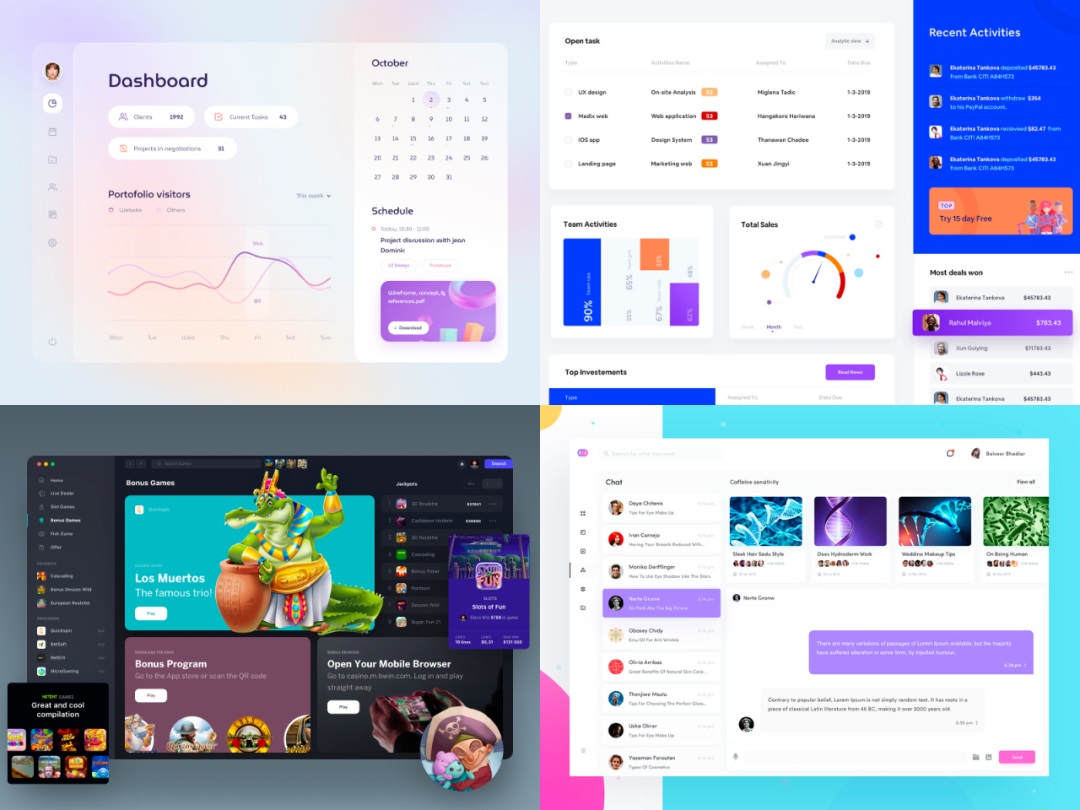
第 2 件事,自然就是讲讲该怎么配色了。和 C 端设计类似,我们主要的目标就是在项目设计过程中定义出 主色、辅助色、中性色 三种色彩类型,并把它们应用到合理的位置中去。 只是,针对 C 端来讲,B 端的配色更功能化,更理性,也更简单。我们要学习 B 端配色首先要排除那些花里胡哨的案例,比如下图这种。
过度花哨的颜色会干扰我们对界面的实用和对信息的识别、检索效率,除非是一些政绩工程用来当 “花瓶” 的数据大屏,否则我们首先要排除颜色过度应用的选项。 那么什么主色、辅助色、中性色,我们先简单做个说明。 主色,即你这套产品中的品牌色彩,是整套项目最核心,重要性最高的颜色。主色的选择通常和你的品牌相关联,比如腾讯云的蓝色,阿里云的橙色,七麦的绿色。
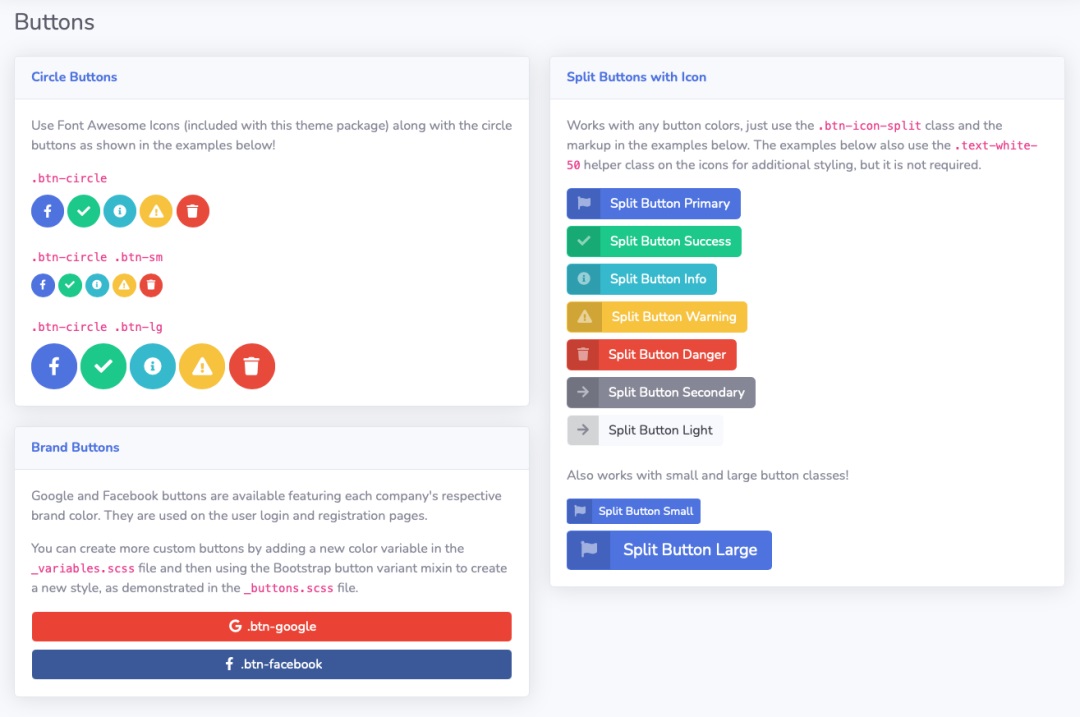
辅助色,则是用来在系统中进行强调、标识、区分的彩色系统。品牌或者 C 端设计可能会通过辅助色和主色搭配实现个性化的配色方案,但是在 B 端是没有这种诉求的。辅助色应用的目的性更强,是完全贴合操作效率来制定的。 比如下方是国外流行框架 StarBootstrap Admin 中使用的辅助色,它们都有对应的功能寓意场景。
中性色,则是这套系统中色彩使用的相关灰色,因为灰色是没有色相、冷暖的区别,所以我们也称它们为中性色。主要应用在文字、背景、分割线等基础元素中。
B 端的配色,即了解这三个色彩类型以后,能正确制定合理的颜色,并应用进项目中去。下面,我们分别对每个类别进行简单的讲解。
1. 主色的应用规则 B 端的主色也就是产品的品牌色,多数 B 端项目中,主色不需要 B 端设计师自己选,在项目开始前就会有相关的品牌色、logo,直接复制色号即可。 和 C 端配色最大的不同是,品牌色在这里很多时候只是 “吉祥物”,它的存在用来宣示品牌本身的存在,但并不是任何情况下都直接参与界面色彩的填充。 假设品牌色是紫色、荧光黄、暗棕色之类的,那么这类颜色本身的内涵、寓意是难以满足功能需求的,我们要尽可能减少它们的出现面积、频次。 在 B 端设计中,主色的应用是最不需要大面积填充的,即使它是常见、耐用的蓝色、橙色,主色的填充主要只应用在下面这些类型内容中: 2. 辅助色的应用规则 有了主色,我们就要为项目添加其它色彩了。 B 端彩色的搭配原则只有一个,那就是 —— 能省就省。我们不是设计一个让用户发出感叹的色彩丰富绚丽、细节众多的视觉平面,而是设计一个用来使用的软件系统。所以前面举例的那些花里胡哨的反面案例,就一定要在正式项目中敬而远之。 用专业术语来说,配色过程要遵守 “奥卡姆剃刀原则”,如无必要,勿增辅色。 让设计更有说服力的20条经典原则:奥卡姆剃刀编者按:我们都知道在设计中简化不必要的元素和操作会提升产品的效率,那么这是什么原理呢? 阅读文章 >而为了满足功能性需求,可以为 B 端项目添加的辅助色类型其实也非常的有限,按寓意划分常见的也就以下几种:
相信看到这里,你们脑海中已经有画面了。我们会为正确使用绿色、链接使用蓝色、警示使用红色等等。这些都是具有普世性的颜色,与用户的长期经验吻合,没有识别的成本。 而如果为了个性而个性,对辅助用色另辟蹊径,相当于在异国自驾时使用蓝灯行棕色停的系统,异国风情是有了,说翻车也就翻车了。 所以,针对 B 端辅助色的使用上,如果自己没有把握和经验,可以套用下方我们整理的 RGB 安全色,填充到页面对应的元素中去: 用谷歌色卡各选 3 个同类色出来,并进行标记
3. 中性色的应用规则 B 端的辅助色找起来不难,难的是中性色的使用和搭配上。 任何完整的 B 端的项目,同一个界面中都包含了多个模块、层级,以及数之不尽的文本字段。在这么多的内容中,我们要根据模块、文字的权重,选择合理的中性色填充。
新手很容易迷失在中性色的配色过程中,往往一套界面做完以后,使用的灰色或黑色透明度数量根本无法统计,非常的混乱。 所以,为了避免这样的情况,我会建议从开始设计之前就定一套中性色,并将它们添加到设计软件的色彩画板中,每次填充中性色的时候直接从这个色板中选择即可。
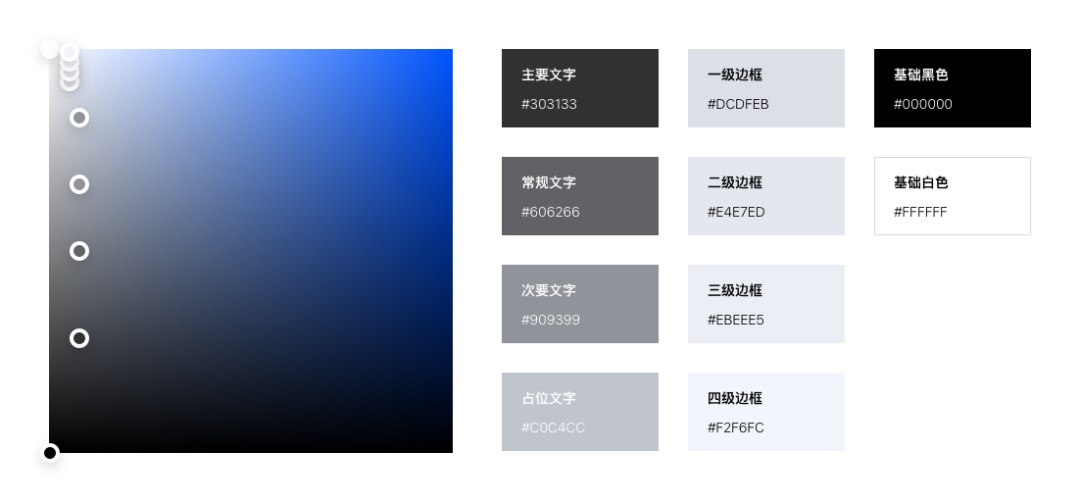
那么如何制定这套中性色?首先要理解在电子显示器中,人眼对偏冷的中性色是耐受的(舒适),所以专业的 B 端项目中,中性色都带有一定的冷色色相和饱和度,比如下图是 Element 中性色在拾色器区域的分布,就并不是全灰的。
所以加入冷色是有必要的,同时,我们用 HSB 色彩模式中的 B 值作为中性色灰度的主要量化标准,全黑时 B 值为 0,白色为 100,每个定义出来的灰度都可以用 B 值作为代号,如 B20、B40 等。 我们根据这个标准,定义出 5-8 级的中性色,就可以满足项目中的大多数场景。 虽然会有一些项目会使用透明度来制定灰度等级,比如黑色的 80%、40% 透明度,但我更建议将透明度使用场景和实际色值定义区分开来,只有在色彩的不同状态(选中/失效等)下再应用透明度。 结尾有关 B 端配色的部分也就先说到这里,B 端配色远远比 C 端更简单,也更枯燥。可以使用的色彩范围更小,套路也更一致。我们要做的,就是将它们合理进行填充。 只要多做总结和尝试,很快就可以掌握 B 端配色的技巧和要点。 我们下篇再贱! 往期回顾: 超详细!总监出品的B端设计规范指南(一):布局在 C 端设计中,不管是给车载客户端、手机客户端、电脑客户端设计界面,都有比较具体的规范需要我们学习和遵守。 阅读文章 >超详细!总监出品的B端设计规范指南(二):字体第二篇,我们就要回到 UI 整个类目里最麻烦,也是最重要的规范类型——字体。 阅读文章 >欢迎关注作者的微信公众号:「超人的电话亭」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论