提升界面展示的空间感,只需这五个步骤!

扫一扫 
扫一扫 
扫一扫 
扫一扫 不论是作品集还是项目汇报,都少不了界面展示。虽然网上有很多样机模板可以用,但与其与胡乱套用,还不如自己学会怎么展示界面。 今天教大家一个简单的方法,只需五个步骤就可以立即提升界面展示的空间感。
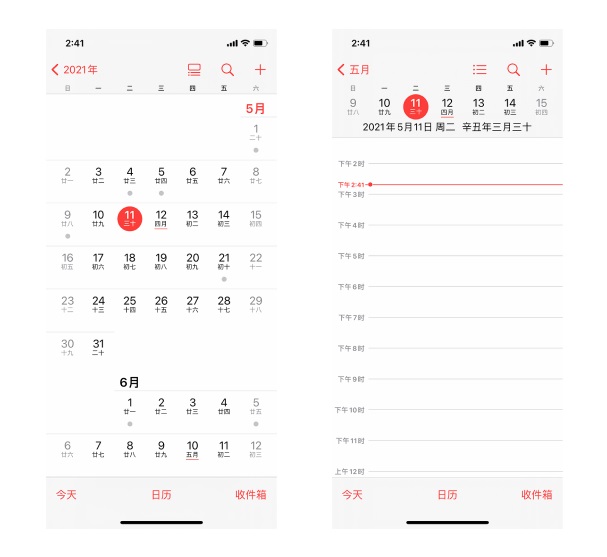
看过之后,说不定你还可以举一反三,做出更多不同的创新。 准备界面可以像这样把两个界面并列放到一起,这里我用的是一个正方形画布。 看起来很无聊就对了,因为这只是第一步。
旋转角度如果什么东西都方方正正的,看起来会很没意思。更何况在三维空间看二维界面,肯定是不可能摆放得这么规矩。于是我们把两个界面都向不同的方向旋转一点角度,例如下图右边是 -5 度,左边是 8 度。 同样是为了体现三维空间感,我们把这两个界面交叠一下,像是两张散落在桌面的扑克牌。
添加背景什么东西都用白色背景多无聊?更何况很多界面本身就是白色背景,再往白色画布上放就要找不到边界了。最简单的方法,就是把界面上的主题色直接用到背景上,这样既把界面体现出来了,又能保证整体色调。 但是这样做问题还是很明显:首先,背景太强容易分散注意力;其次,也许有少量页面用主题色作为背景,那就和画布区分不开了。所以,比较简单的方法,就是把背景上的主题色往浅灰色靠一些,让它既保留在同一个色调,又不至于太抢眼。另外可以给画布和界面都加个圆角,让它们看起来更有卡片的感觉。
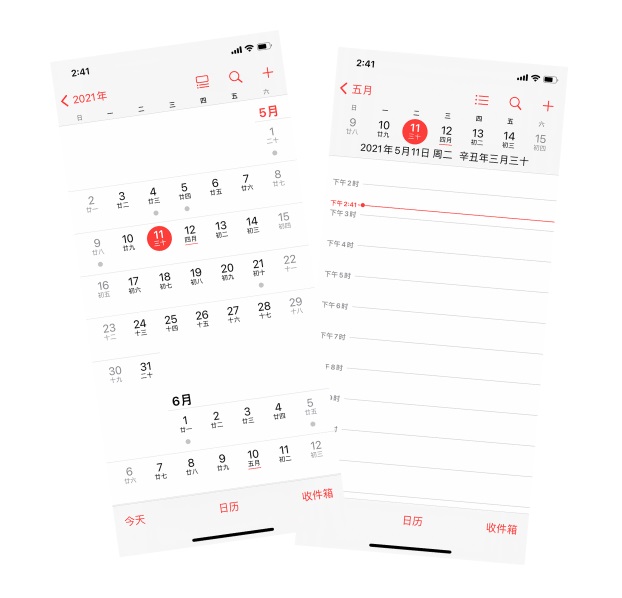
绘制投影阴影可以说是空间感的点睛之笔,所以很有讲究。很多人直接给界面设置阴影效果,结果阴影紧贴着边缘,导致空间感较弱。为了让阴影更加真实,最好是单独画一个阴影方块,叠放在两张界面之间。这个方块可以直接用上层界面的形状,缩小一点、加大圆角并填充黑色,至于摆放位置,就想象一下自然投影效果吧。
模糊投影投影肯定不能是一个黑色的圆角方块,所以要给它添加效果。 例如,我设置了 50 的模糊效果,和 20% 的不透明度。这个数值可以根据具体的情况,自己调节。
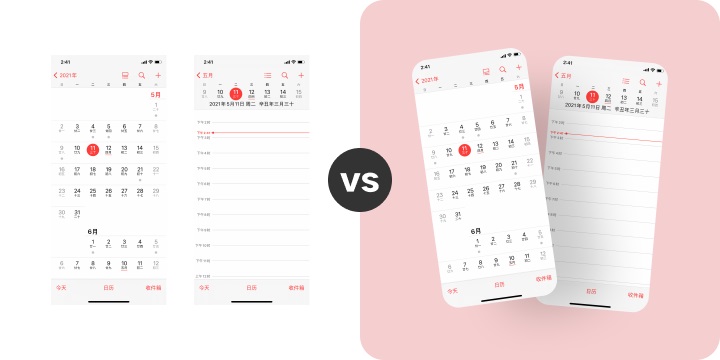
总结第五个步骤完成后,和第一个步骤比起来,是不是感觉好多了?
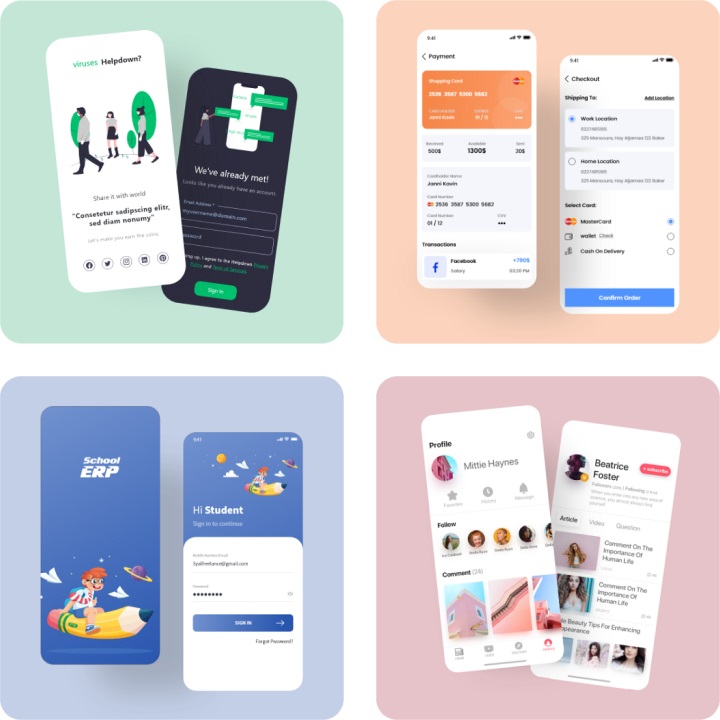
你也可以用这个方法尝试不同的色调和排版:
找不到好看的展示样机?Free Mockup Generator 提供30多种样机素材免费用!本文要介绍的「Free Mockup Generator」来自 Pixeltrue,是一个免费、简单样机模型产生器,使用者只需要几次点击就能建立好看的产品模型,完全免费! 阅读文章 >欢迎关注作者的微信公众号:「体验进阶」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论