既能用于排版还能用在图标的两个小技巧,快来收下!

扫一扫 
扫一扫 
扫一扫 
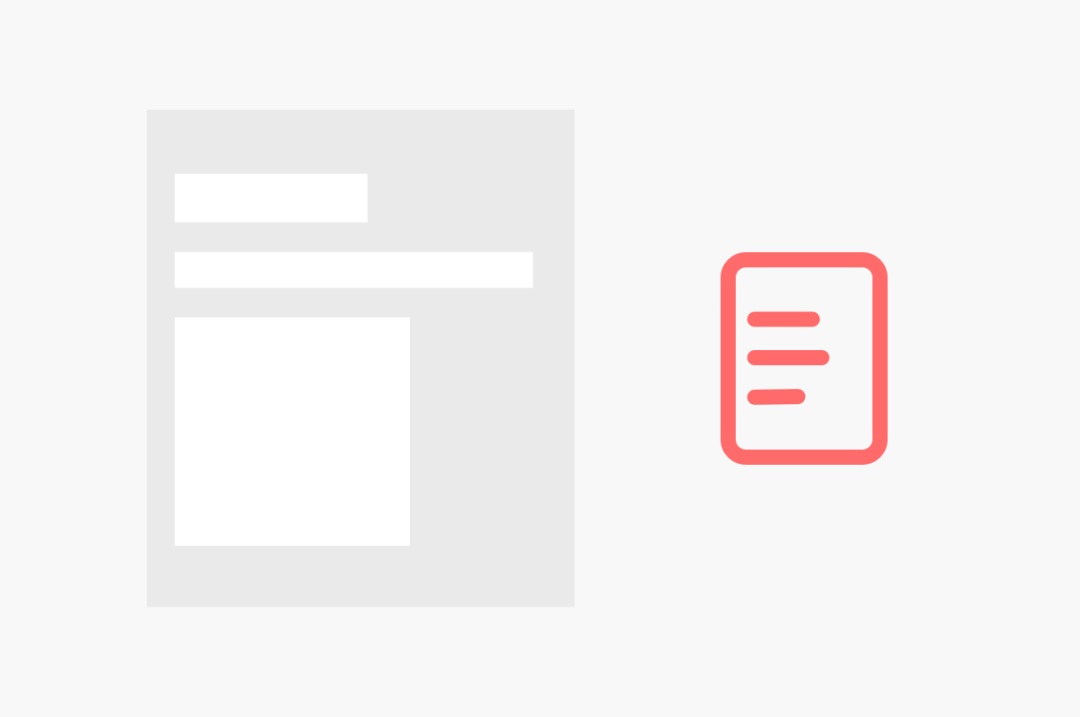
扫一扫 有时候觉得做的图标有点奇怪,但又不知道哪里奇怪,今天就来分析两个原理,看看有谁中招了! 亲密性排版有四大原则,其中有很重要的一项就是亲密性,举个简单的例子,下图灰色是背景卡片,白色是信息内容:
按照亲密性原则,信息内容应该是一个整体,他们之间的关系更加亲密,所以它们之间的内间距(蓝色),应该是小于它们与卡片的外间距(红色):
如果,我们把间距颠倒,效果就会变成这样:
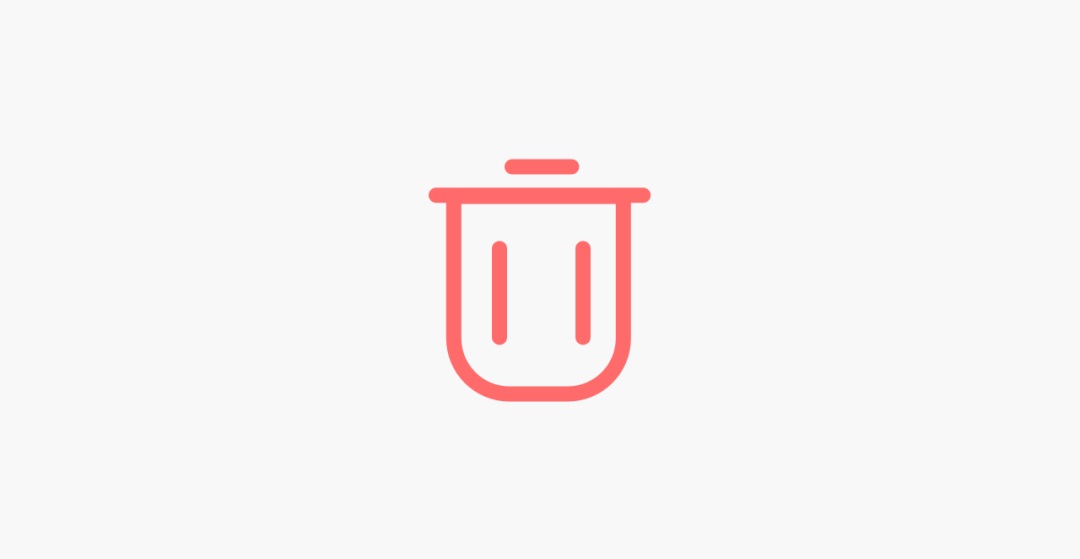
是不是有点奇怪! 其实在做图标的时候,有时也会用到这个知识点,比如之前看到一位星友做的删除图标,效果如下:
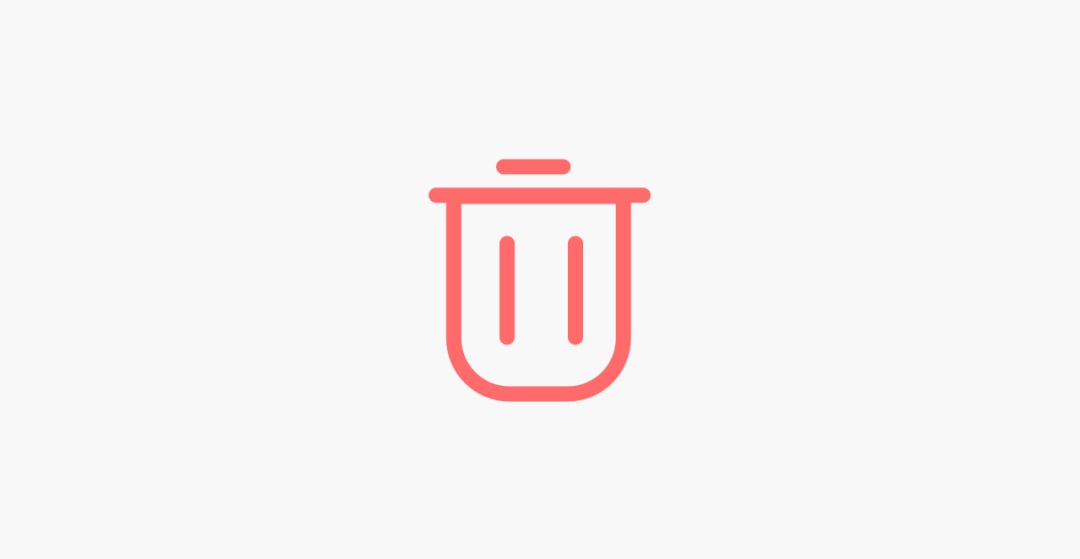
中间的两条竖线应该是内部内容,它们的内间距就应该小于外间距:
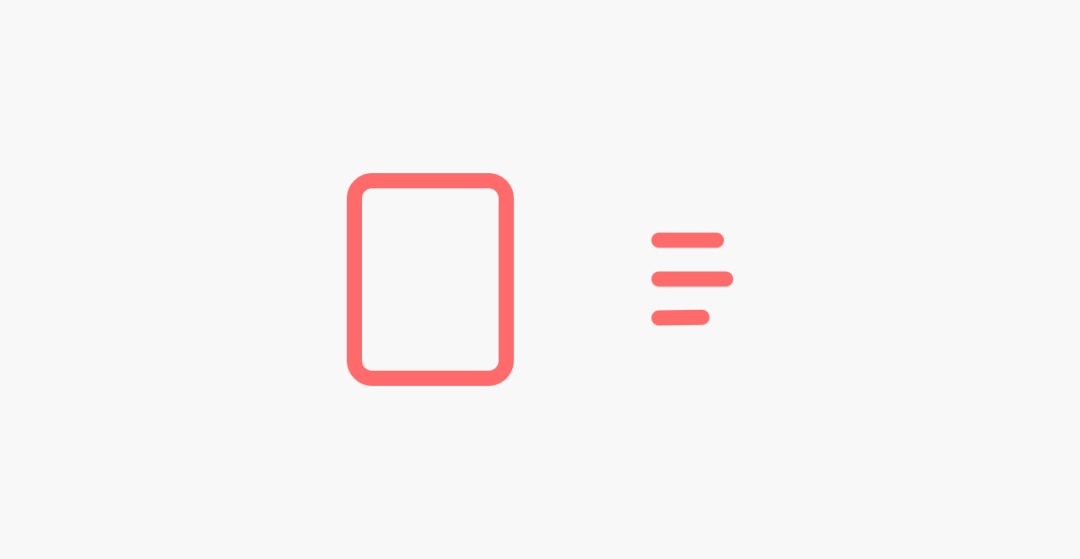
当然,这个间距相同也是 ok 的,咱们就别把内间距大于外间距,然后大的太离谱就好。 如果这个案例不够明显,咱们再整一个更明显的,我们在做“笔记本“、“目录“图标的时候,有时候会做成一个矩形,然后里面加几条线:
这几条线的内间距是不是应该小于它们与矩形的外间距,比如这样:
如果间距反过来,就会成这样:
这回很明显了吧!内部东西太散,导致整体不够精致。 其实仔细观察,这个图标例子和刚才那个排版的例子完全是一回事:
一个原理,那就是——亲密性! 很重要,大家一定要多多理解实践! 用一篇超全面的干货,帮你完全掌握「接近原则」知识点@研习设K先生 :不知道你有没有想过这样一个问题,设计真的是只凭借个人喜好,就能随意发挥的工作吗? 阅读文章 >密集节奏密集节奏是我们很容易犯的错,比如下面这个图标的原作看起来密集节奏就比较和谐:
但是当星友临摹后,效果如下:
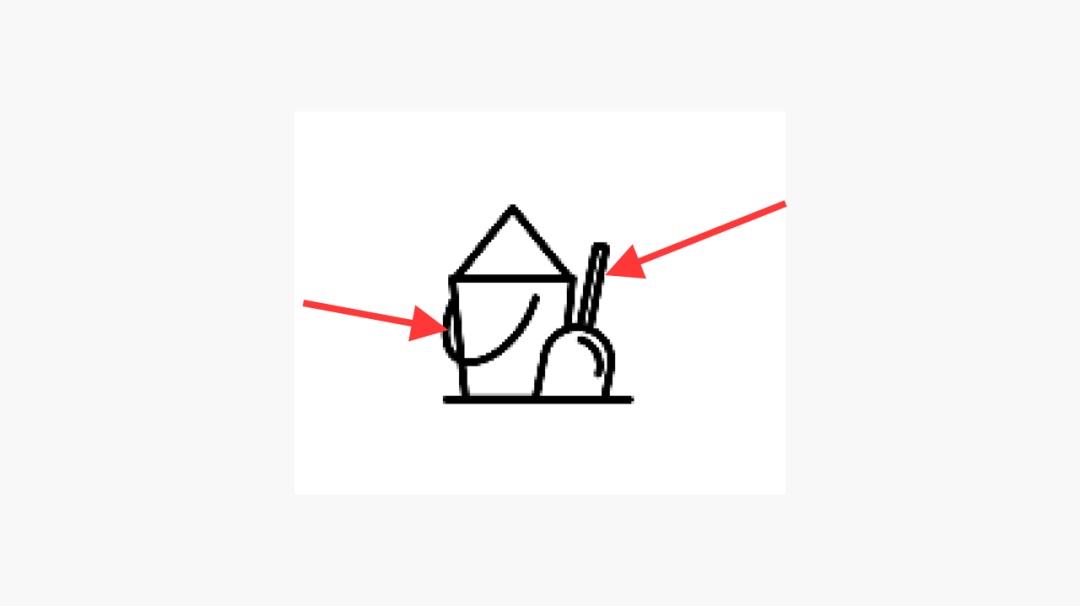
我们抛开饱满度不谈,就在密集度这一块,这个地方离的太近:
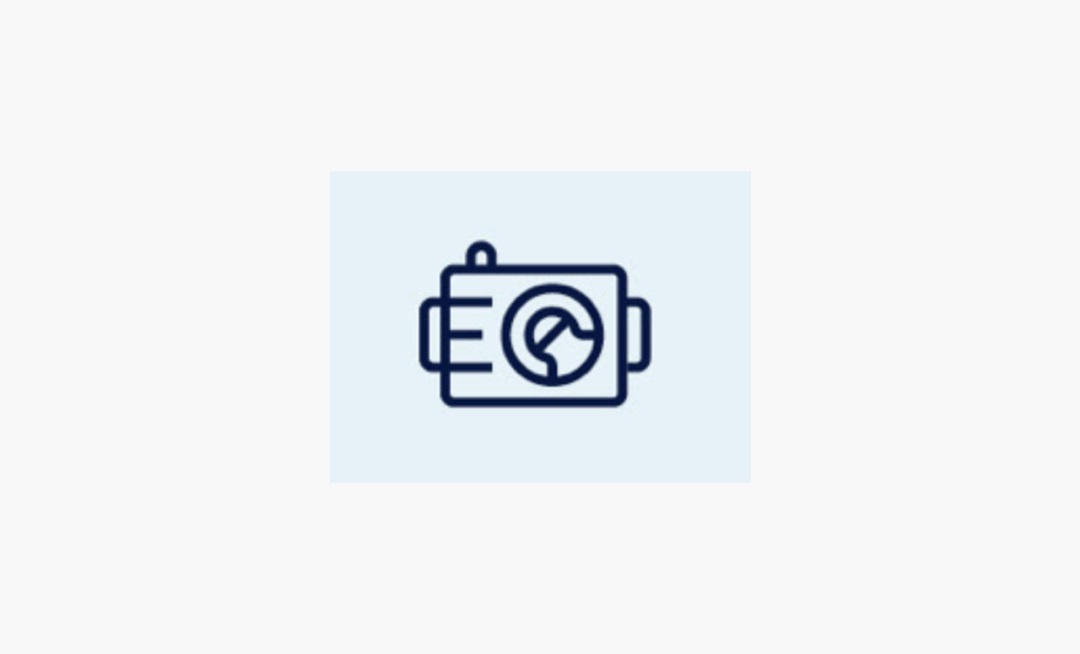
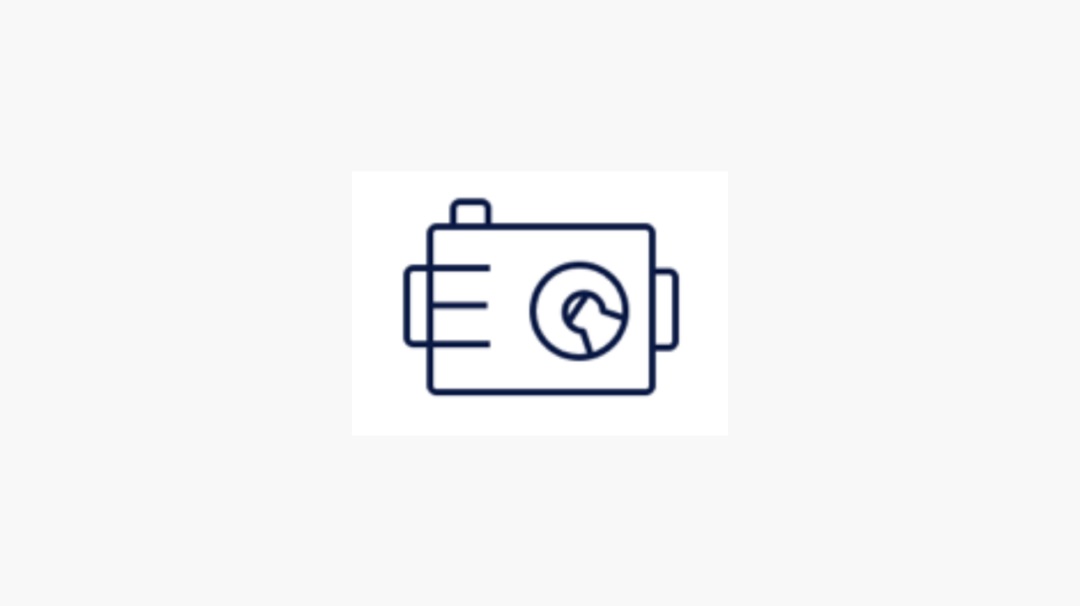
导致那里过于密集,两条线快合二为一了。 再比如,下面这图标,我们先看临摹效果:
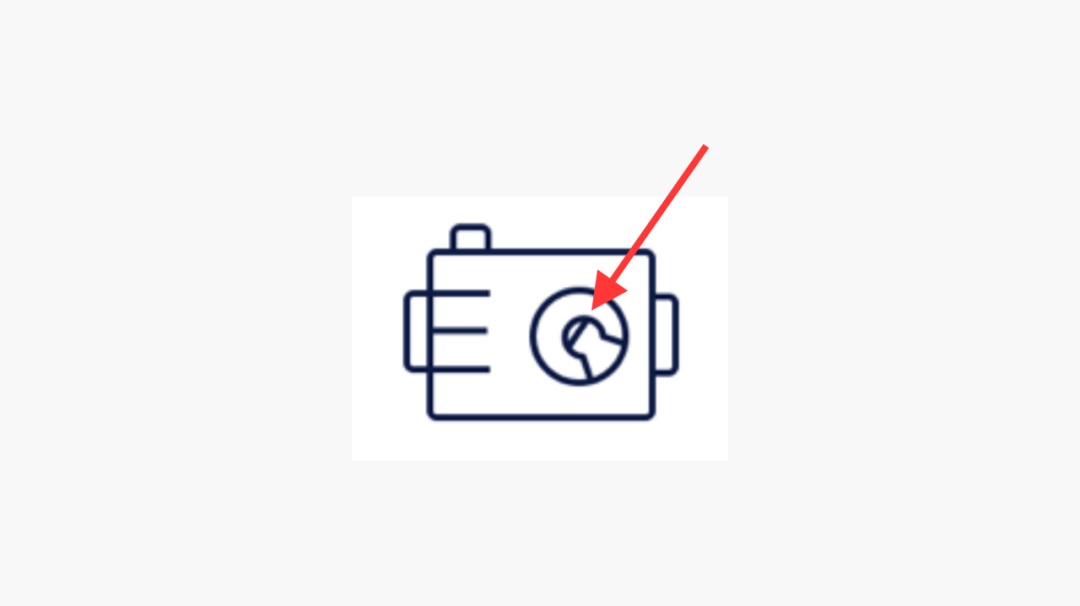
是不是这两个地方都太密集了:
也是线条快合二为一了,我们再看看原作:
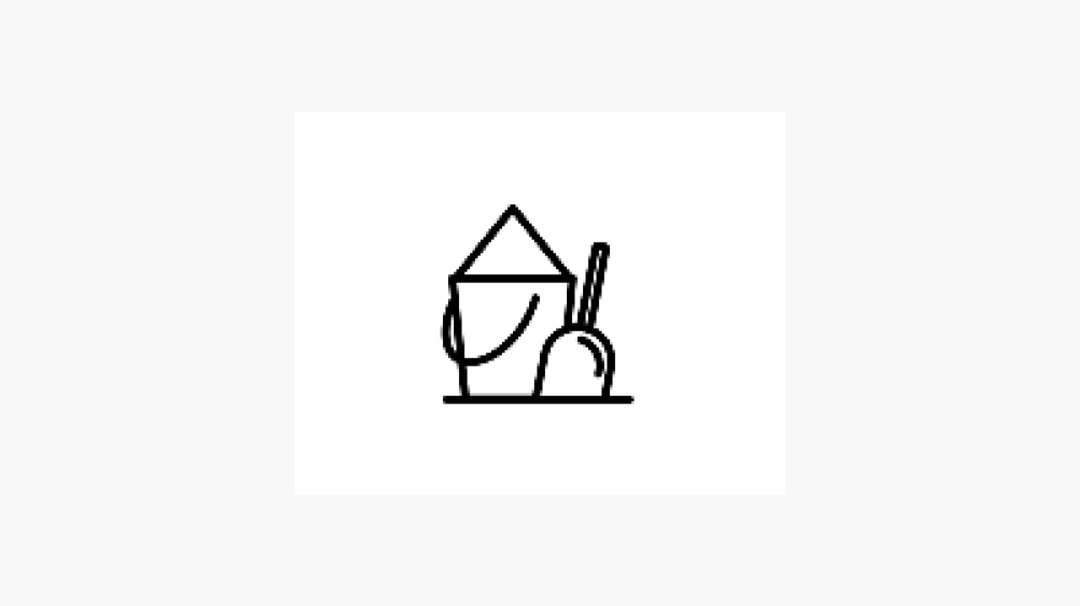
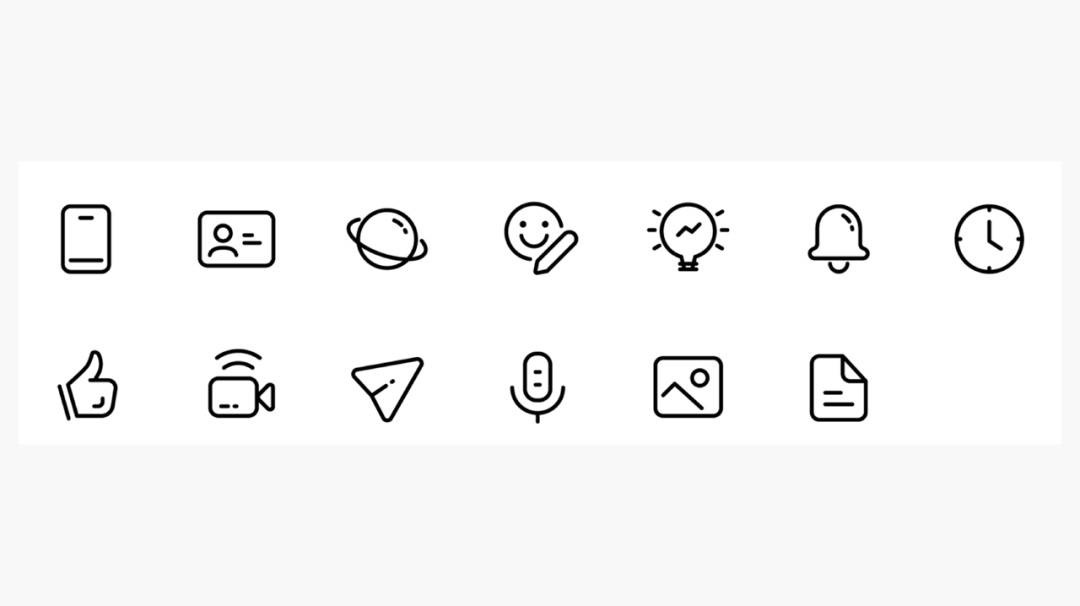
人家这节奏感就好很多。 再举个例子,这组图标:
整体临摹优化的还不错,但是就是有一个比较突兀,就是它:
我不说,大家应该也都能看出来了,灯泡下面那里太密集了,其他地方都舒服,只有那里有点难受。 这就是大家经常犯的一个密集节奏的问题,大家多多注意。 好了,今天就这么多,大家可以好好消化下,尽量避坑! 欢迎关注作者的微信公众号:「菜心设计铺」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论