超全!B端通用界面设计法则全方位科普!

扫一扫 
扫一扫 
扫一扫 
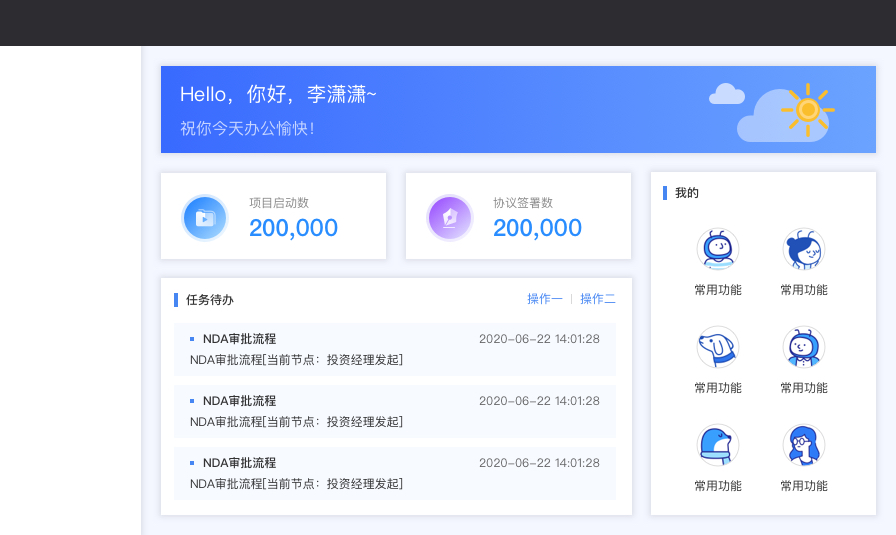
扫一扫 很多产品经理和设计师在设计 B 端产品界面的时候不知道该怎么办,今天笔者给大家汇总了一些 B 端典型界面及其设计原则,帮助大家从容应对界面设计,不再不知所措。 DashboardDashboard 页通常作为产品的首页出现,产品内各种重要的数据和信息都会展现在 Dashboard 上。用户可以通过点击 Dashboard 上的卡片或卡片上某条数据,快速链接到详情,这大大缩短了用户获取信息的路径。产品团队也可以通过 Dashboard 页,向用户传递产品迭代、运营活动等内容。 1. 设计原则模块独立 Dashboard 是由承载不同内容的卡片组成的,每块卡片的内容都要独立,不该交叉。 有效统计 Dashboard 上所呈现的数据最重要的就是该数据是否为用户真实所需,如果统计数据不对用户产生任何价值,那还不如不统计,否则会干扰用户。 短路径导航 了解用户需要使用 Dashboard 的核心目标,为用户通过 Dashboard 达到数据详情页提供最短的路径导航。 2. 工作台使用场景 将用户需要待办的事项、事项处理的进度等都完整的展示出来,方便用户随时查看,提升用户的工作效率。 核心功能 核心统计数据、待办任务、快捷入口、通知公告等。 设计建议
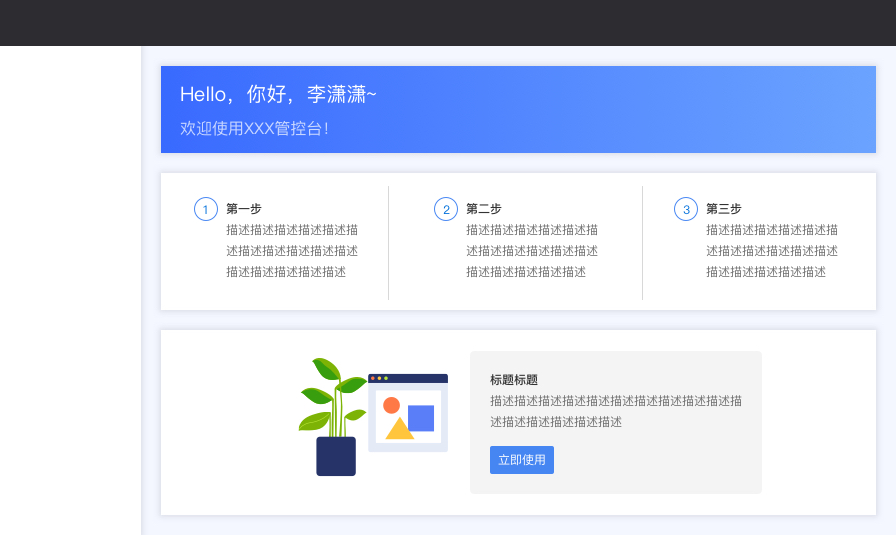
3. 新手引导使用场景 当新用户第一次使用产品时,为了减少用户的困难和快速完成用户的任务,新手引导页可以将核心操作链路展现给用户。 核心功能 产品介绍、核心功能使用手册、相关内容指引。 设计建议
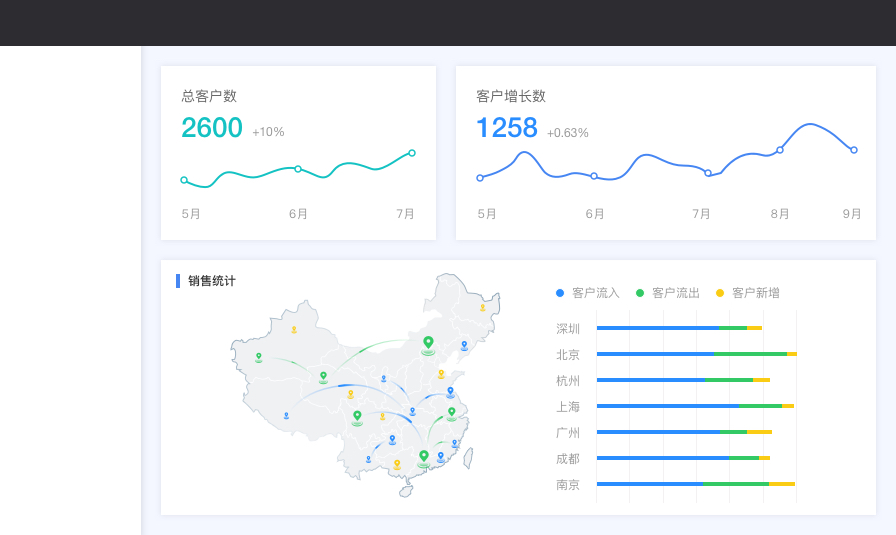
4. 监控页使用场景 监控页是数据可视化页面中的一种,它通过一系列对数据高度概括的图表来展现系统的核心指标。指标监控页的使用者通常是管理者(即决策者),他们需要看到系统整体的运行状态,监控全局数据,从而调整自己的决策。 核心功能 关键指标统计。 设计建议
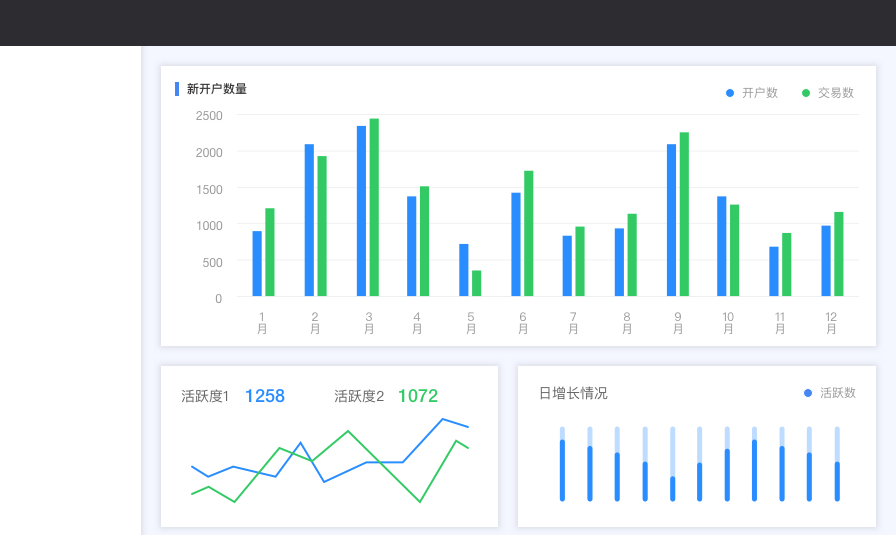
5. 分析页使用场景 分析页也是数据可视化页面中的一种,它通过对系统多维度的详细分析来展示系统的情况,从而使使用者可以发现问题,并尽早找出解决办法。监控页重在总览,而分析页重在明细,因此,分析页的使用者通常是执行者。 核心功能 关键指标明细分析。 设计建议
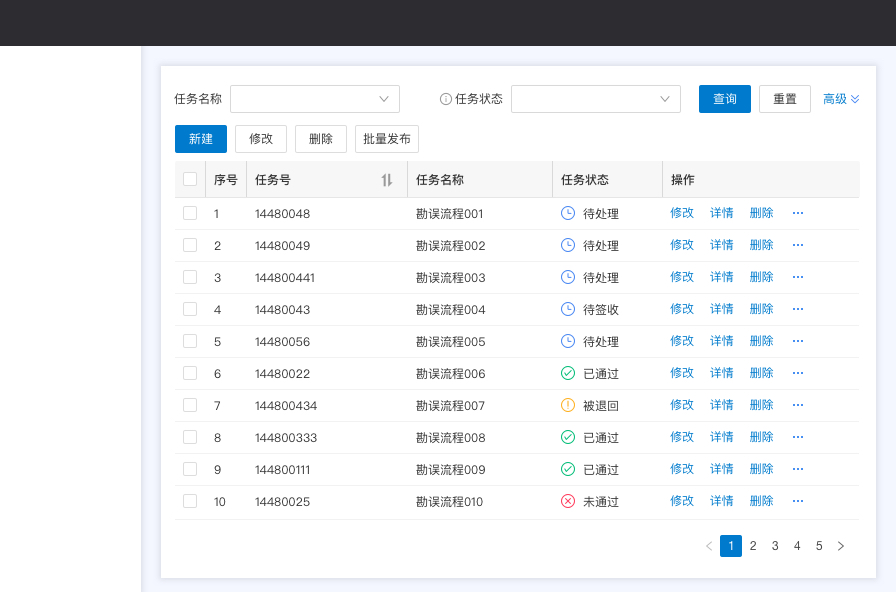
表格页表格页可以处理大量的数据条目,同时可以导航至对应数据的详情页。在表格页中,用户可以查询自己所需要的数据条目,以及对比数据条目、新增数据条目、删除数据条目等。 1. 设计原则模块清晰 表格页通常由查询区、按钮区、表格区、分页器等模块组成,要保证模块间层次合理与清晰。 数据格式 表格页中最大的模块为表格区,该区域由列组成,列由数据构成,列中的数据格式展现要符合业务及用户的需求,例如“星期三”不能表现成“星期 3”。 数据对齐 对齐方式合理的数据,有利于用户定位数据、分析数据。通常数据对齐方式为数值右对齐,文本左对齐,特殊情况居中对齐。 2. 使用场景全表格页是最常见的产品界面,全表格页主要由筛选条件、按钮区、表格区、分页器组成。表格区是表格页中的主角,当界面数据只需要一张表呈现的时候,使用全表格页。 核心功能 多字段筛选、操作区、表格区、分页器。 设计建议
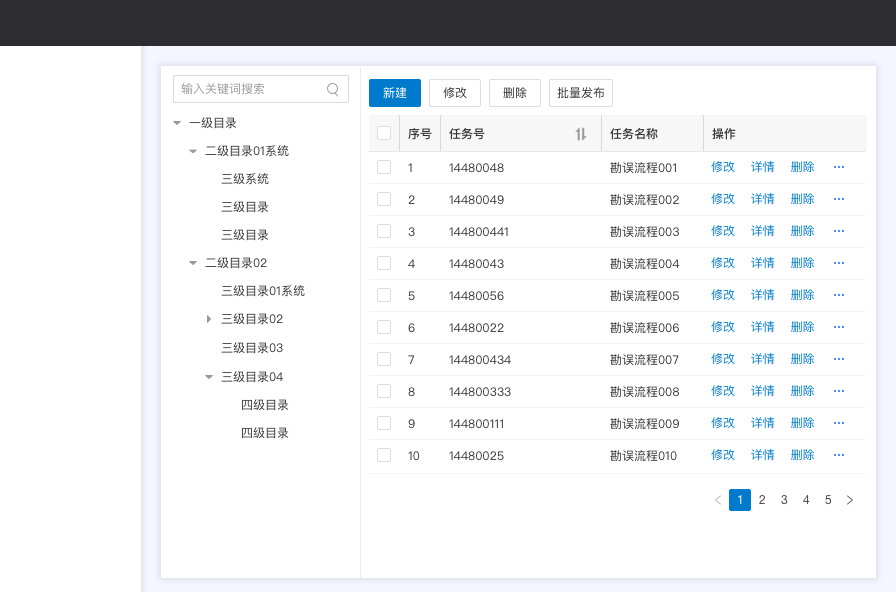
3. 左树右表页使用场景 左树右表页的界面布局基本与全表格页差不多,只不过其多了一颗左侧的树来帮助用户导航。 核心功能 导航树、多字段筛选、操作区、表格区、分页器。 设计建议
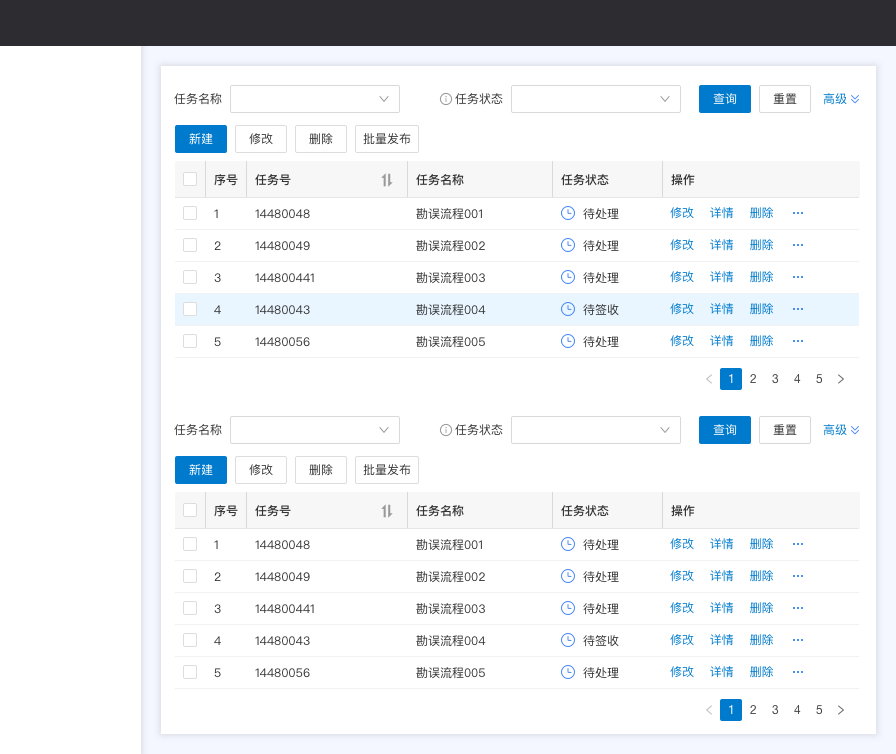
4. 上下表格页使用场景 上下表格页是表格嵌套表格幻化过来的,通常上表格为主表,下表格为子表,子表展示了主表中某条数据的详情。 核心功能 多字段筛选、操作区、表格区、分页器。 设计建议
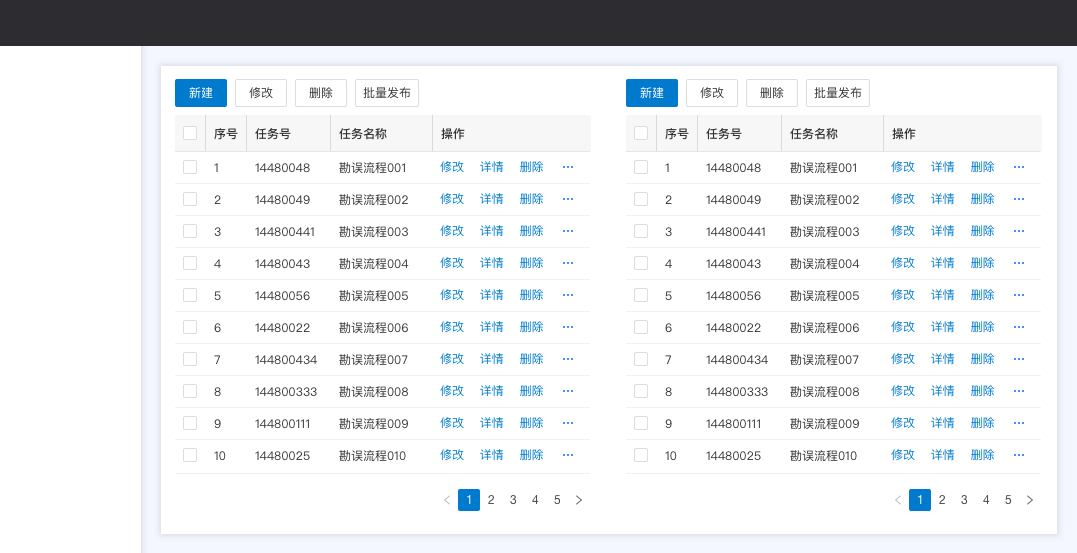
4. 左右表格页使用场景 左右表格页与上下表格页有异曲同工之妙,左右表格页通常左表为主表,右表为子表。 核心功能 多字段筛选、操作区、表格区、分页器。 设计建议
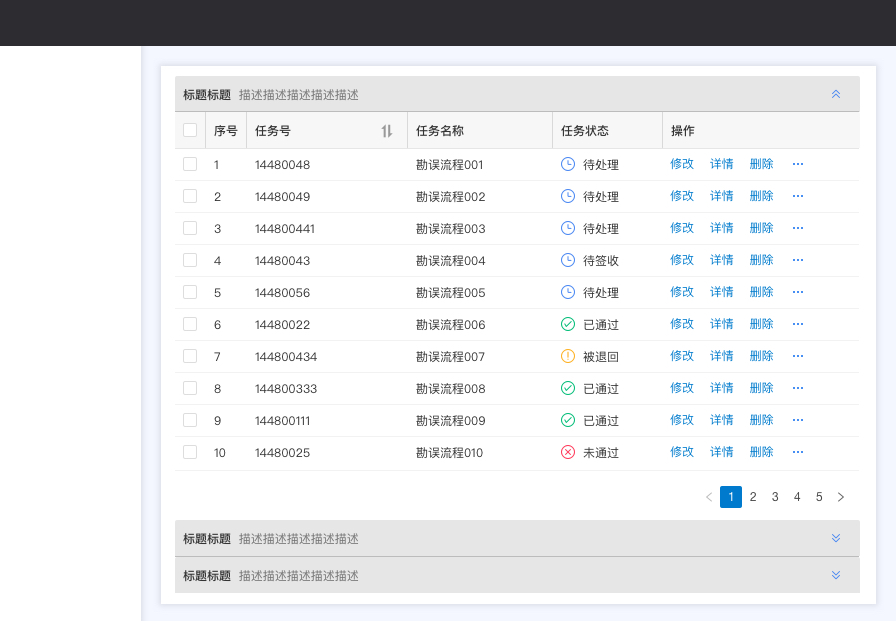
6. 折叠表格页使用场景 折叠表格页的出现通常是页面上表格的信息需要分组,每一张表格展现一类信息。 核心功能 分组、操作区、表格区、分页器。 设计建议
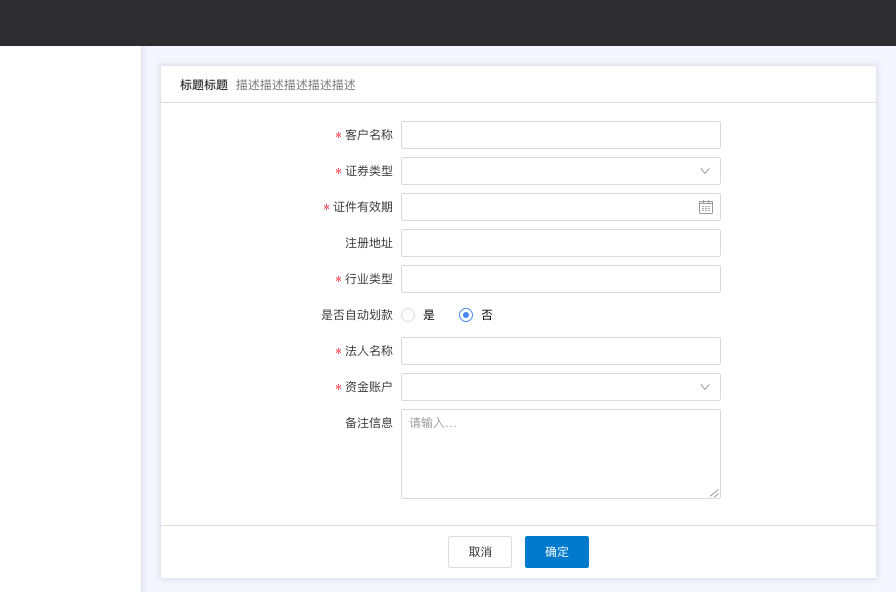
表单页表单页是用于信息添加和录入的页面类型,用户根据系统的要求将必填字段信息填写完成,从而提交给系统,由系统接收并输出信息。 1. 设计原则控件合理 通过选择合理的数据录入控件,及通过合理的信息组织形式,帮助用户可以快速完成数据录入的任务。 明确好用 表单页面中,每个表单项都要做到自身体验的明确与好用,例如针对一些有通用值的表单项建议设置默认值,针对必填项要明确标明,针对表单项标题、错误提示要明确传达含义。 清晰反馈 表单录入完后,允许用户进行返回、取消、清空、保存等操作,并且操作后提供明确的反馈,例如保存成功、保存失败等。 2. 基础表单页使用场景 表单项较少,表单信息直接平展即可,表单录入任务简单且快速。 核心功能 表单项、填写说明、操作按钮区。 设计建议
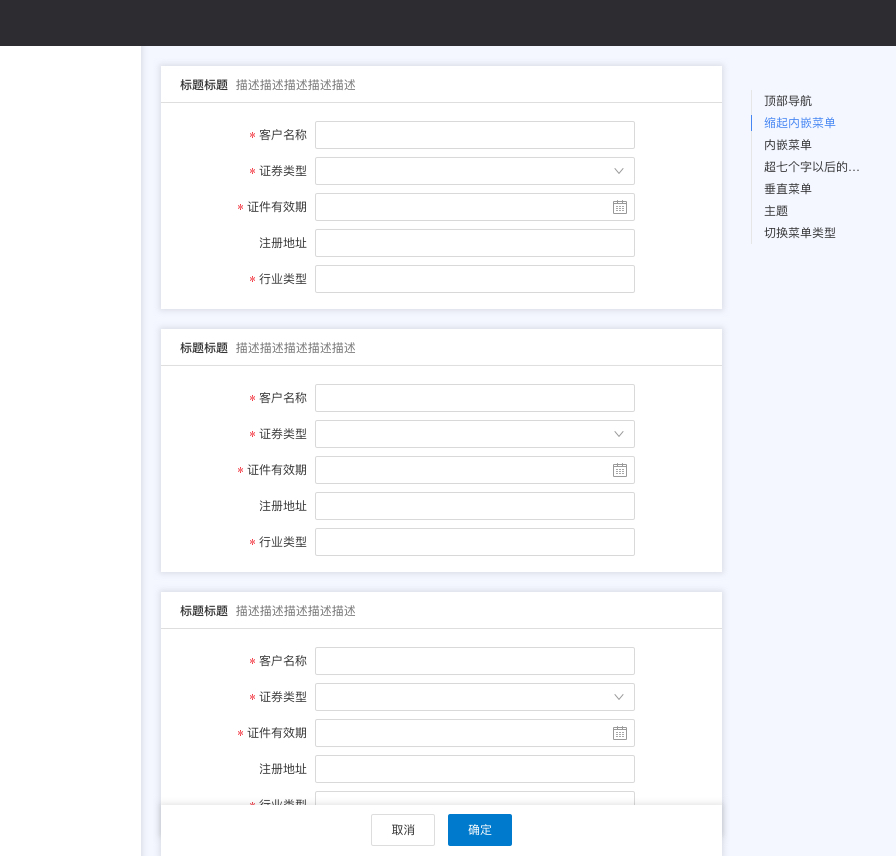
3. 高级表单页使用场景 高级表单页通常需要用户填写大量的信息,这样大型而复杂的数据录入任务需要被拆解为多个部分进行。 核心功能 分组/卡片分组、表单项、操作按钮区。 设计建议
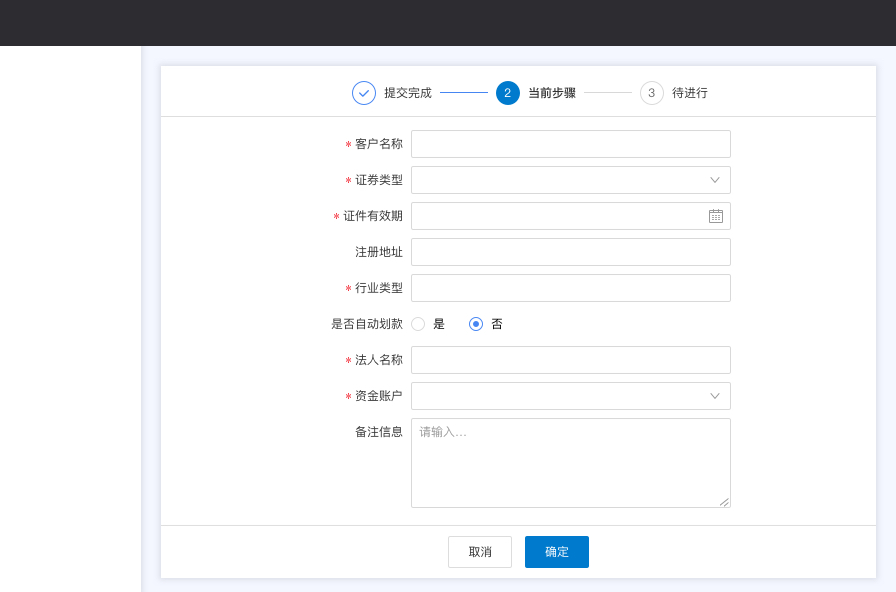
4. 分步骤表单页使用场景 当表单填写有相应的步骤顺序时,采用分步骤表单较为合适。 核心功能 步骤条、表单项、操作按钮区。 设计建议
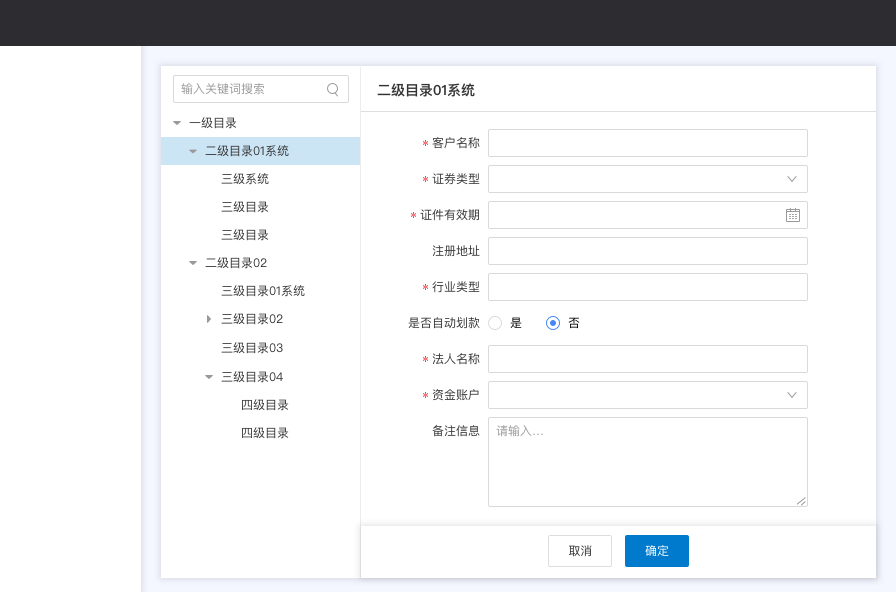
5. 带树表单页使用场景 当表单块归属不同的分类时,需要使用带树表单页去处理。 核心功能 导航树、表单项、操作按钮区。 设计建议
详情页详情页的作用是向用户展示一个对象的完整信息,它的主要作用是帮助用户信息浏览,同时允许对详情页整体的数据或某部分数据发起编辑等操作。 1. 设计原则层次分明 针对信息较少的详情,平铺展示即可;针对信息量大的详情,需进行合理组织,保证层级分明。 结构相近 针对详情信息的模块化组织,要求尽量模块的结构相似,减少复杂性,降低用户的理解成本。 2. 基础详情页使用场景 基础详情页信息量较少,信息复杂度低,直接平铺展示即可。 核心功能 详情信息。 设计建议
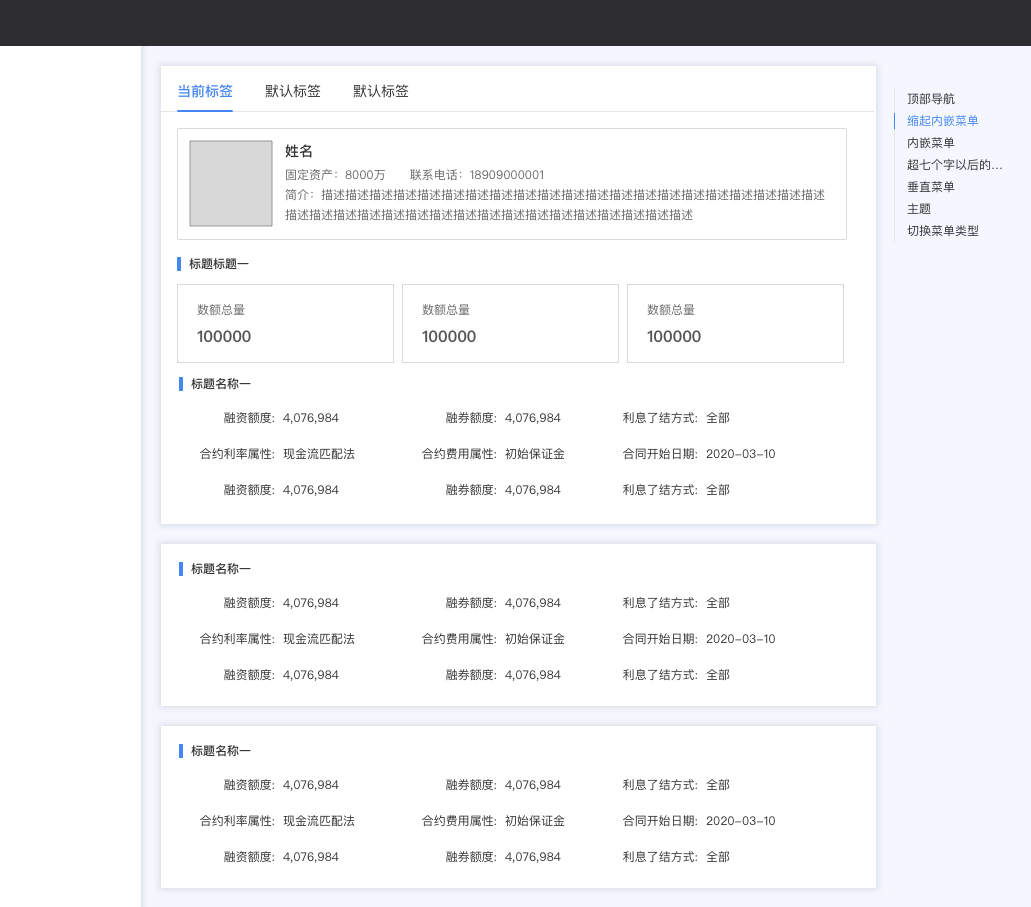
3. 高级详情页使用场景 高级详情页需要展示的内容量较大,且复杂度高,需要拆分为多组来帮助用户浏览信息。 核心功能 卡片、分组、详情信息。 设计建议
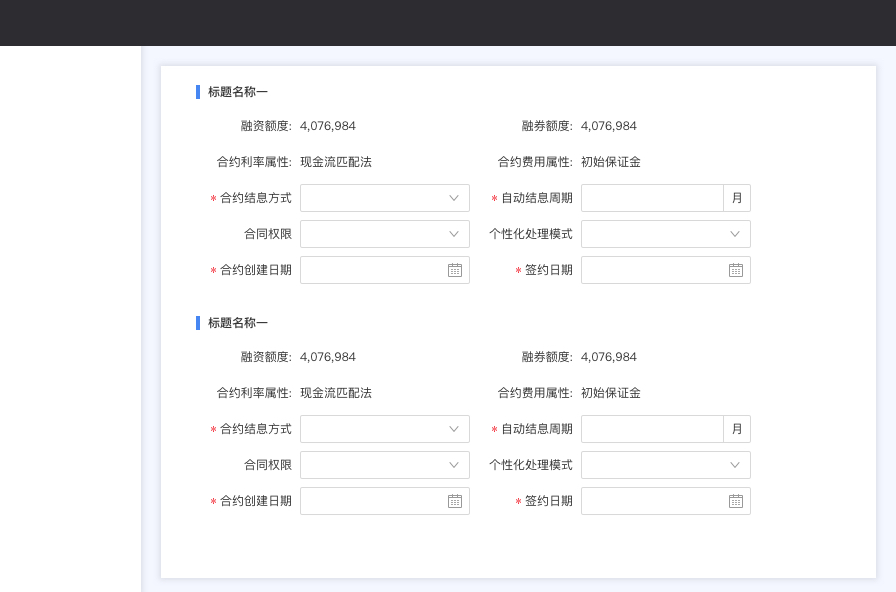
图 4. 可编辑详情页使用场景 详情页中有部分字段由于业务需要,会进行修改。 核心功能 详情信息、可编辑信息。 设计建议
我们如果能做到对 B 端通用型界面了然于胸,那么在面对用户需求时才能从容应对,举一反三。不断总结和抽象,是我们应对各种需求的不二法宝。 万字总结!B端产品设计基础思维与方法本文作者从 2015 年开始进入 B 类产品的打造,前后几年时间进行了行业内容的探索,从概念产品的提出,到产品营收千万以上,从产品 1.0 的两三个功能到后续迭代二三十个功能的平台产品,沉淀了一些个人观点与经验,在此分享出来与大家讨论交流,希望能与大家有更多讨论。 阅读文章 >欢迎关注作者微信公众号:「知果日记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论