如何让你的运营设计具有合理性?来看58的实战案例!

扫一扫 
扫一扫 
扫一扫 
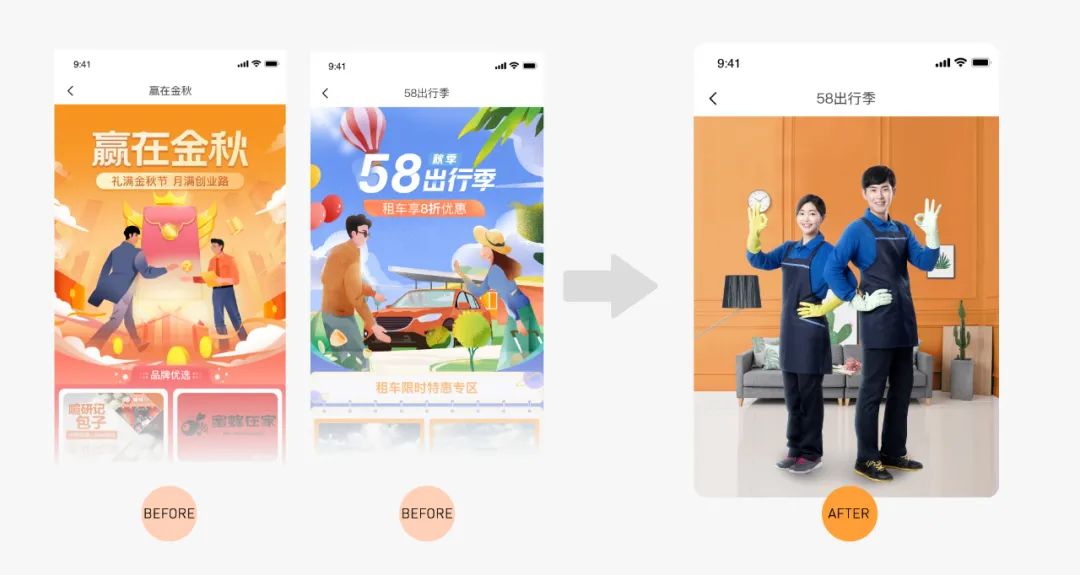
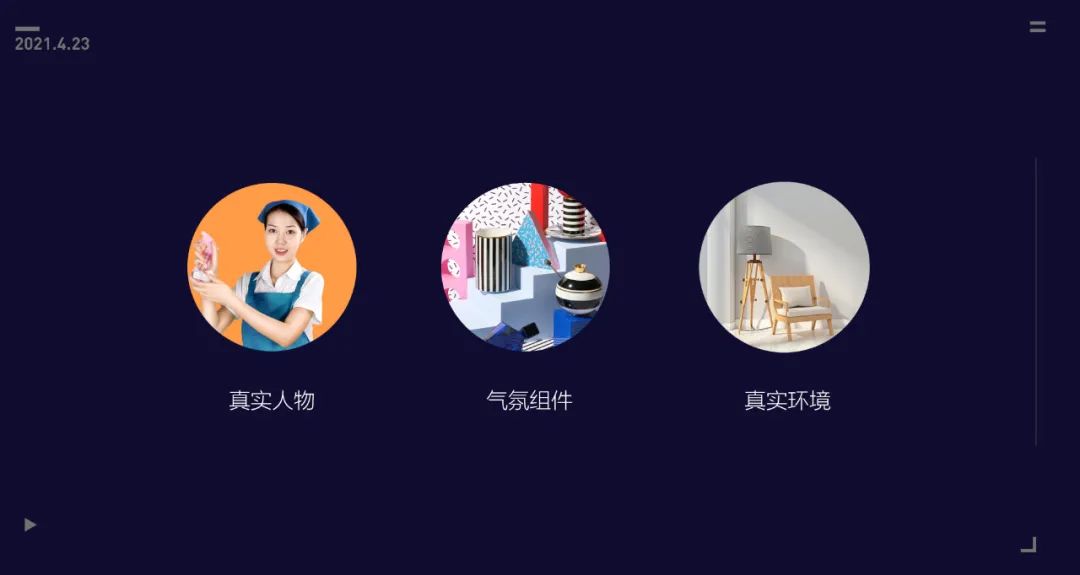
扫一扫 前言当完成一个运营项目后,总觉得画面不太符合业务的属性,但是又不知道如何去解决这个问题,作为设计师的你是否遇到过这样的问题呢?接下来我会在项目里,分享一下设计师解决这个问题的小心思。 业务背景58 本地服务:通过本地生活服务的平台,帮助用户看到所在地的商户,给用户提供便捷、全面的商户信息,给线下商户提供免费的推广渠道。 我在接手 58 本地服务后,执行的前 2 个项目采用了传统插画的设计语言,在项目复盘后有了疑问,插画形式到底适不适合本地服务呢?作为一个高频低决策的业务,插画这种设计语言是否能够有效的引起用户共鸣,带着这样一个疑问,我们进行了业务的分析。 业务分析阶段1. 用户 黄页用户以 30-40 岁的白领为主,从客户角度出发,在忙碌的工作中,用户有直接的购买需求。这就需要画面能够高效率的传递服务内容,让用户直接 get 到服务品类是关键点。 2. 业务角度 从业务来看,本地生活服务有两个特性。一,本地生活服务的本质是一种 O2O 商业模式,基于线上便利快捷与真实的特性,为用户提供线下服务;二,是聚焦商家附近十公里生活圈,无论商家的位置在哪里,都可以为附近的消费者提供理想的生活服务。所以视觉需要向用户传递真实感和服务感。 3. 运营活动 从运营活动来看,B 端商家充值会员后才有参与活动的资格。C 端用户购买符合自己需求的服务,并得到一定的优惠。这就需要画面中有适当的促销气氛渲染。 我们从用户、业务角度、运营活动这 3 个方面进行了分析。得出结论:插画所表达的视觉感受是轻松且年轻的,这和业务属性并不相符。我们需要通过画面向用户传递真实感、服务感和促销感。 尝试阶段结合我们对业务和用户的分析,我们运营活动改版的目标为:通过画面向用户传递真实感、服务感和促销感。本着这样的目标,我们的设计手段是运用真实人物+真实场景+气氛元素的设计法则,通过简单的画面能够让用户 get 到运营活动的内容。大大减少用户对视觉画面理解的思考屏障。
真人+场景合成的风格,使视觉在任意场景下都可以把元素/人/场景进行适当的拆分或者组合,可以大大的提高画面的易用性。
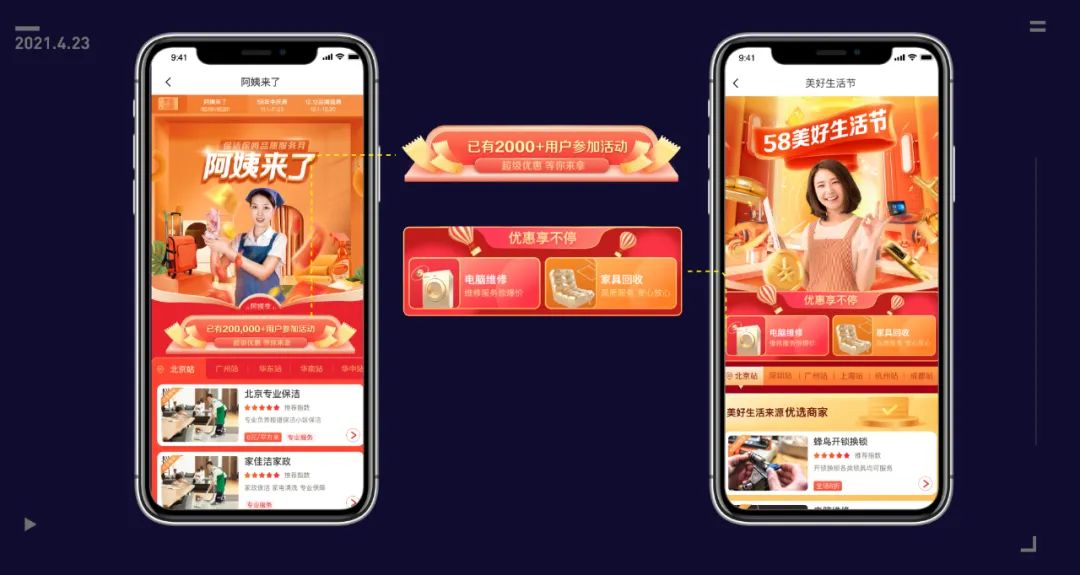
主视觉定调之后,我们对落地页的结构也进行了优化,增加了在线购买人数实时预览和品类轮播的功能。人数实时预览可以给用户造成购买决策压力,刺激消费者尽早下单。品类轮播把长图页面中多个品类的预览进行前置。在资源有限的情况下的小创新,也让单薄的页面有了情感上的交流。用完善的页面触达用户,给用户一个更好的体验。
验证并优化阶段1. 设计问卷 我们不管做何样的设计,永远是帮用户解决问题的。评判一个设计的好坏,就需要判断它是否满足了其最初的目的。 那么我们如何判断设计的好坏呢?我们和用户调研团队讨论过后,采用了 CES 的验证法则,系统化的做出了调查问卷。CES 背后的理论就是,应该想办法减少用户为了解决问题而付出的努力,帮助你找出可优化的方向。 这次使用的是五点量表,包括五个选择:非常满意、满意、一般、不满意、非常不满意,通过计算选择 4 分和 5 分的用户所占比例得出最终的 CSAT 值。我们设计了 19 道问题,聚焦到设计本身,每一道题的设计逻辑跳转都经过了思考,层层拨开迷雾,了解用户的心声。从人物素材选择、背景搭建、文案方向、商家详情 4 个维度发起了的问卷调查。 注:CES 就是客户费力度。这个概念在 2010 年在《哈佛商业评论》中被提出,按字面意思理解,“客户费力度”是让用户评价使用某产品/服务来解决问题的困难程度。第一版的“客户费力度”的问题是:为了得到你想要的服务,你费了多大劲儿? 如何设计好调查问卷?这篇总结全是干货!调查问卷,是一个低成本快速收集资料的定量分析工具。 阅读文章 >问卷发布后,如何整理体验反馈意见?本文从详细问题反馈分析及分类、体验问题价值优先级评估、意见反馈体验问题价值优先级评估等方面,帮你学会整理反馈意见。 阅读文章 >2. 有效反馈 我们投放约 40 天,有 20000+人次点击,收集 300+有效问卷,在人物、背景、商家、商家信息等方面有了明确的反馈。从问卷来看大部分用户偏爱目的性更直接的文案。用户偏爱有亲和力且外貌姣好的年轻女性。这一点很出乎意料,在此之前,设计内部一致认为用户会偏爱专业的服务人员形象,但事实上似乎对穿有工服专业的女性,并不是太感冒。追其原因为无论受众收入高低,对美的事物向往是一样的,都喜欢年轻、有亲和力的人物。所以,做设计时候要站在用户的角度去想问题。 用户更喜欢有场景感的背景,代入感更强,更能够感同身受。 3. 视觉降噪 根据用户的反馈,结合设计审美的原则,我们再次对视觉设计进行了优化。对之后项目的空间感和设计氛围进行了视觉降噪,减弱了电商的氛围,提升了真实度,让设计更有节制。
结语很多时候,从设计师角度出发思考设计的合理性,仅仅这样还是不够的,还需要考虑业务场景。那做完升级后设计就高枕无忧了吗?我们还需要更加缜密的验证,从用户的角度出发,方可得到更多的启发。这次实践的小案例分享给大家,欢迎评论区交流。 欢迎关注「58UXD」的微信公众号:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论