第三波!快速提升 UI 设计效果的 6 个小技巧

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。这篇来自Mark Andrew 的文章梳理了 6 个实用性很强的 UI 效果提升小技巧,是系列文章的第三篇,原文最早发布于 marcandrew.me 。 在创建实用、可访问性良好且视觉效果颇为出彩的 UI 界面的时候,我们大多只需要进行有限度的微调,即可达到颇为不错的效果。在之前,我已经撰写了很多实用的 UI & UX 优化小贴士(看完文章在文末获取),这篇文章继续增加 6 条实用的建议,一起来看看吧! 1、让视觉元素的设计特征保持一致
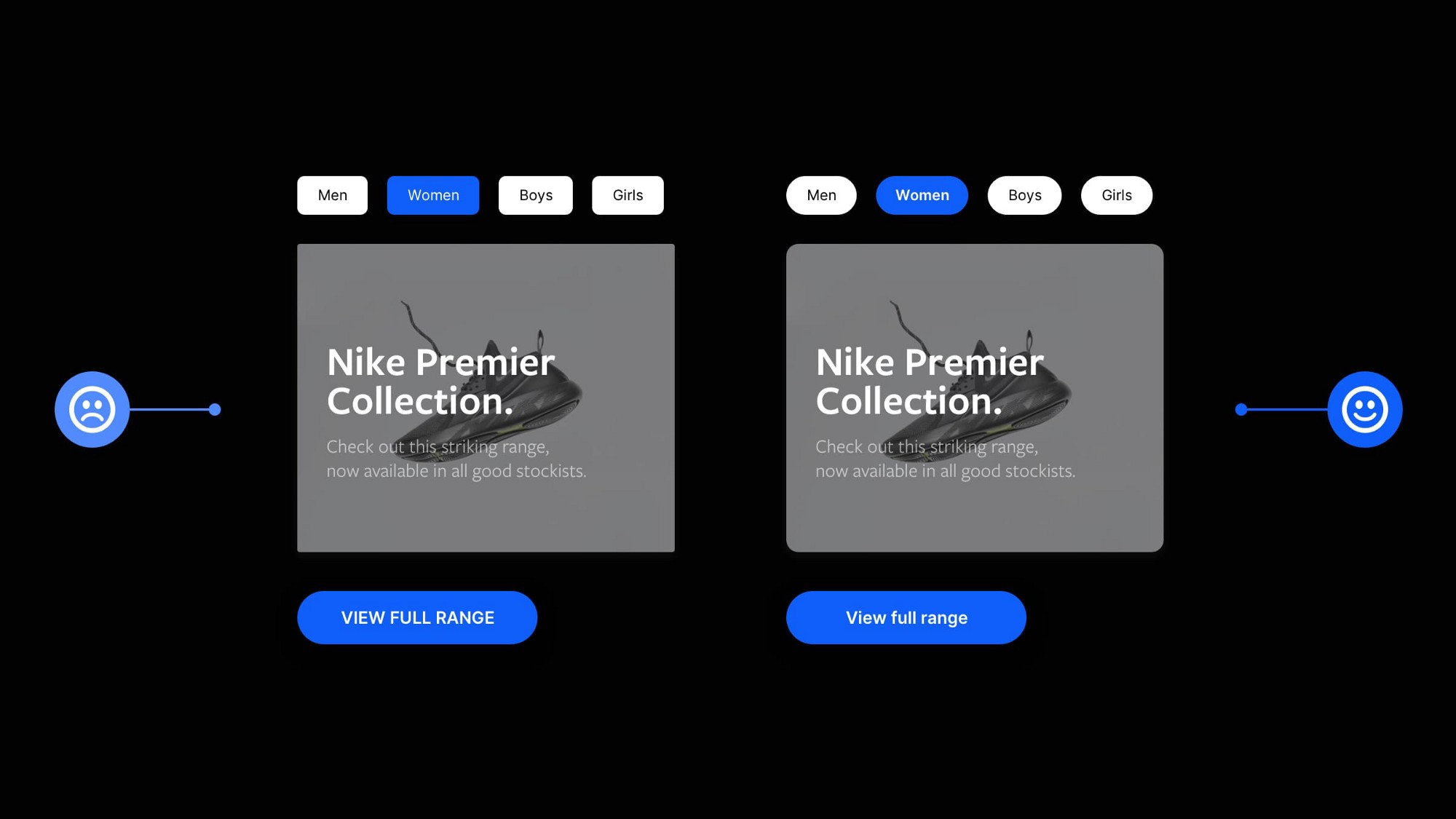
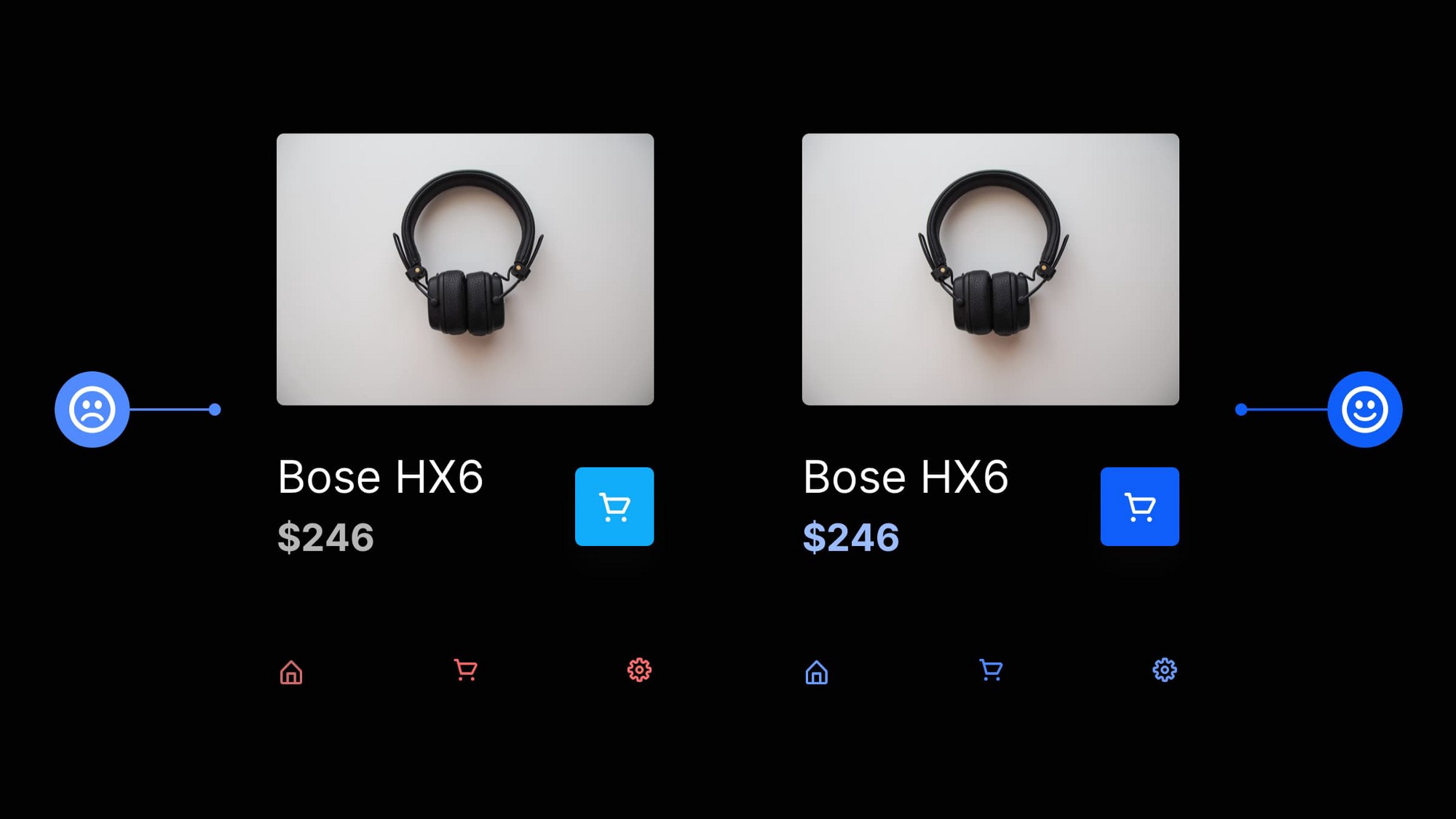
UI 设计师是习惯的创造者 ,另一方面,用户也希望你的设计能够符合预期。 换句话来说,UI 设计师可能个用一致的设计来归训用户,而用户也可以通过一致的设计来构建起习惯和预期,所以,在布局,图标,配色和按钮上将用户统一到一起,降低混乱度,改善用户体验。 2、大胆使用留白来布局
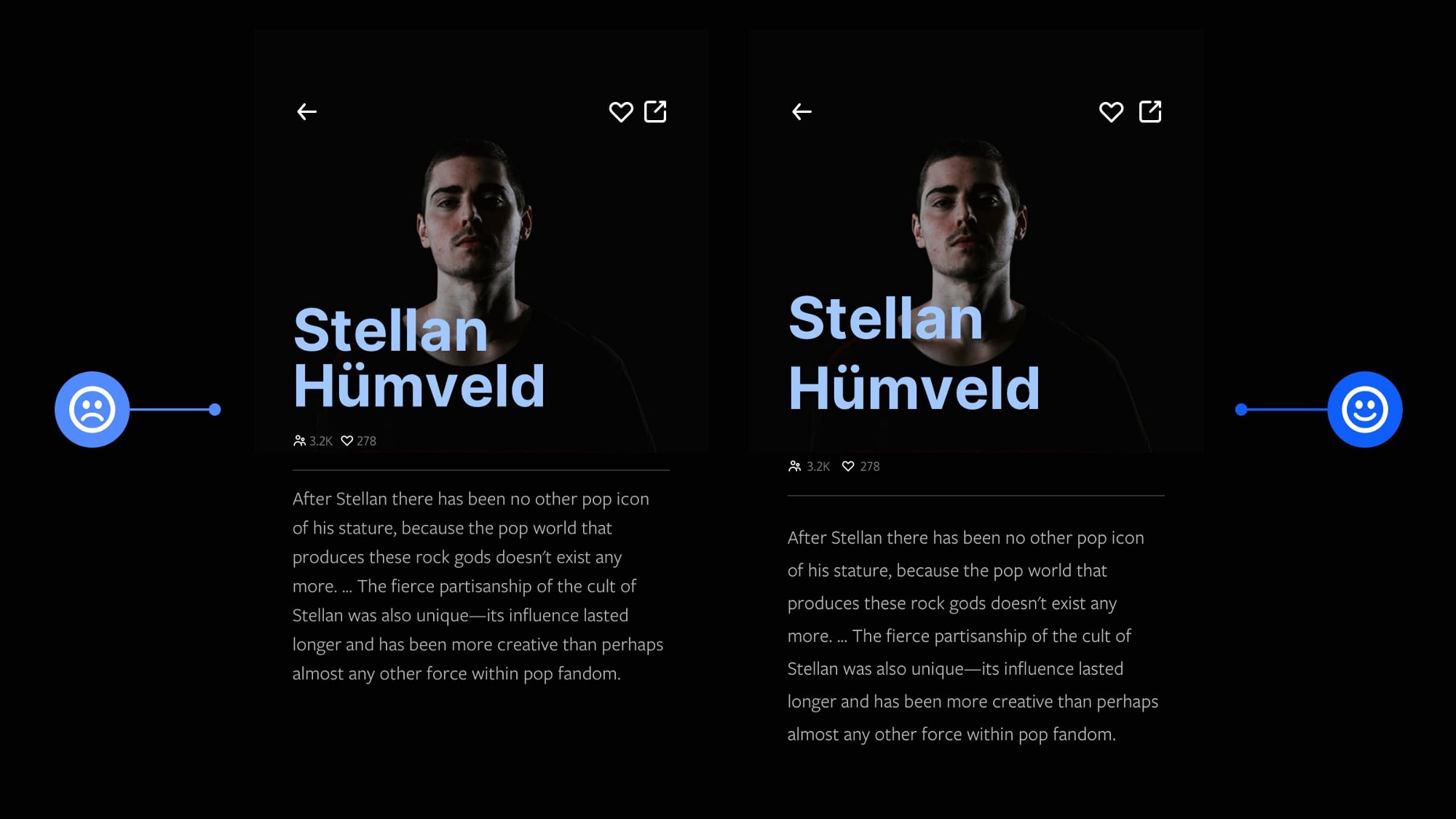
留白,或者说负空间,可能是绝大多数的 UI 界面优化的最佳工具。 很多 UI 界面只需要适当增加留白,就能够将整体的视觉效果拉高一截,它可以让元素和元素之间的呼吸感更强,整体感知更加优雅精致。 3、优化开头段落样式
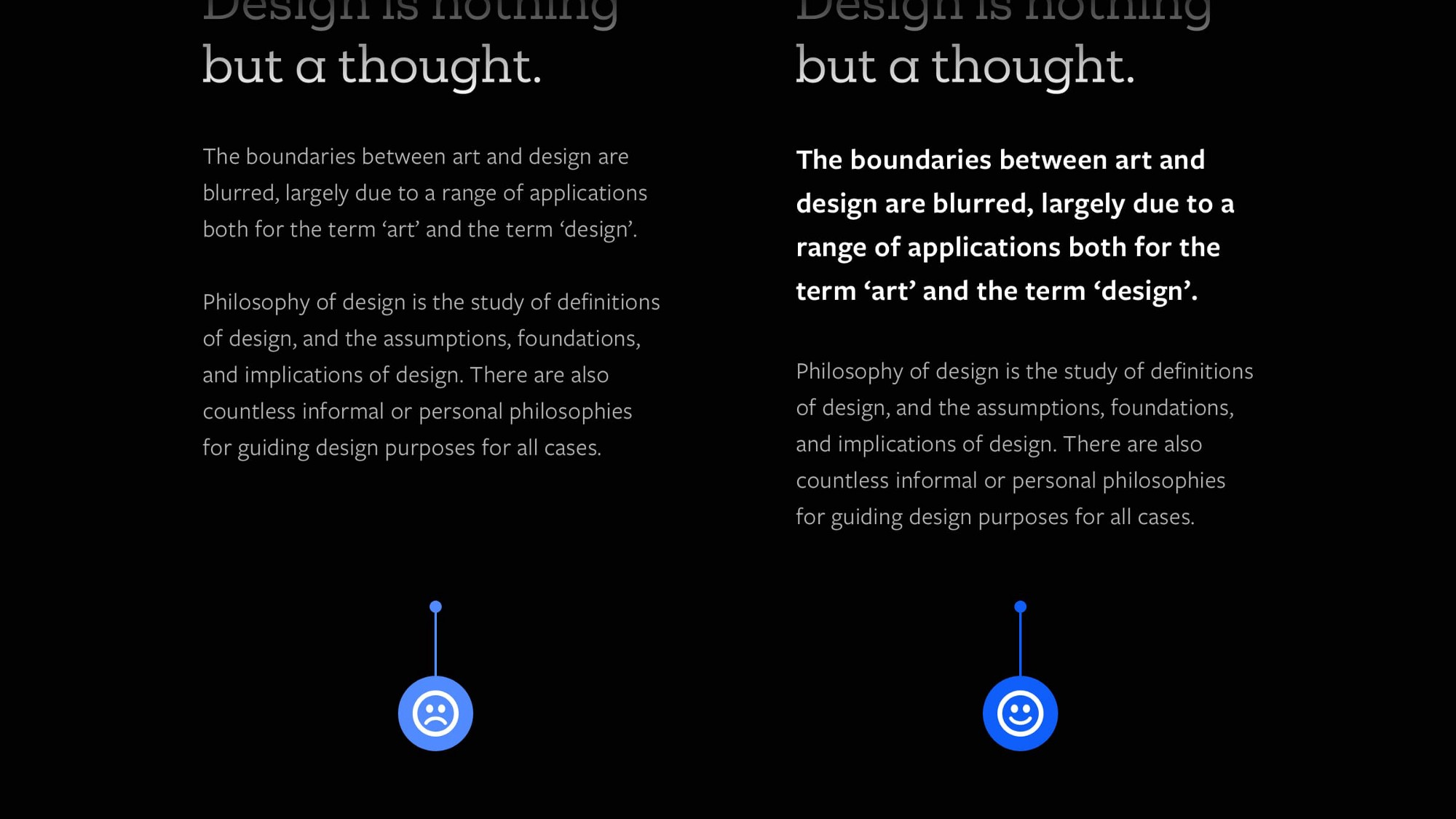
如果你所要呈现的是长篇内容,通常开头的段落会对全文内容进行总结性的引导,提出问题,引起用户的注意力,那么你需要让它的功能性更强一点。 要实现这一点,其实也不复杂,就针对这个部分做一些针对性的样式优化就可以了。 最简单的方式,就使用不同的字体,或者增加字重,提高行高,让这一部分的视觉重量超过其他的部分即可。这样可以让用户更快注意到这一部分,并且留下更好的印象,并且增加内容的信息层级。 4、为快速扫读进行段落优化
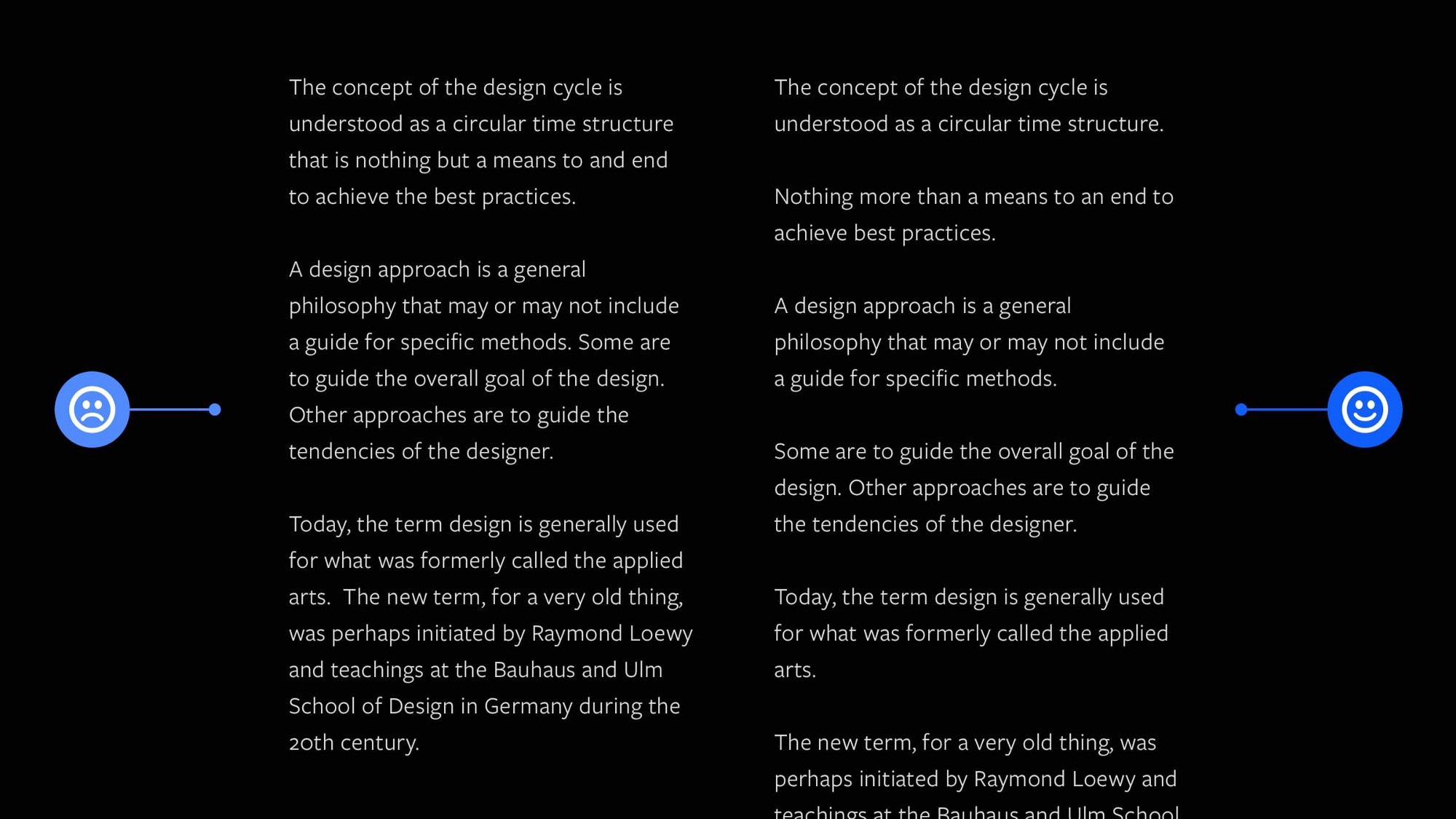
在处理长篇内容的时候,短句和短的段落会更加契合当下用户的阅读习惯。尽可能使用简短有力的分段,让用户可以更快消化内容。 5、使用更富凝聚力的配色方案
是否心爱纲要创建更加专业的视觉风格?那么你最好使用一套预先定义好的配色方案。 色彩从来都不是多多益善,更加集中的配色能够给用户带来更加清晰明确的感知。 从一开始就创建一套强大而明确的配色方案,并且坚持使用下去,这样可以避免麻烦,并且增加整个设计的一致性。 6、使用8pt 网格系统,均匀排布图标
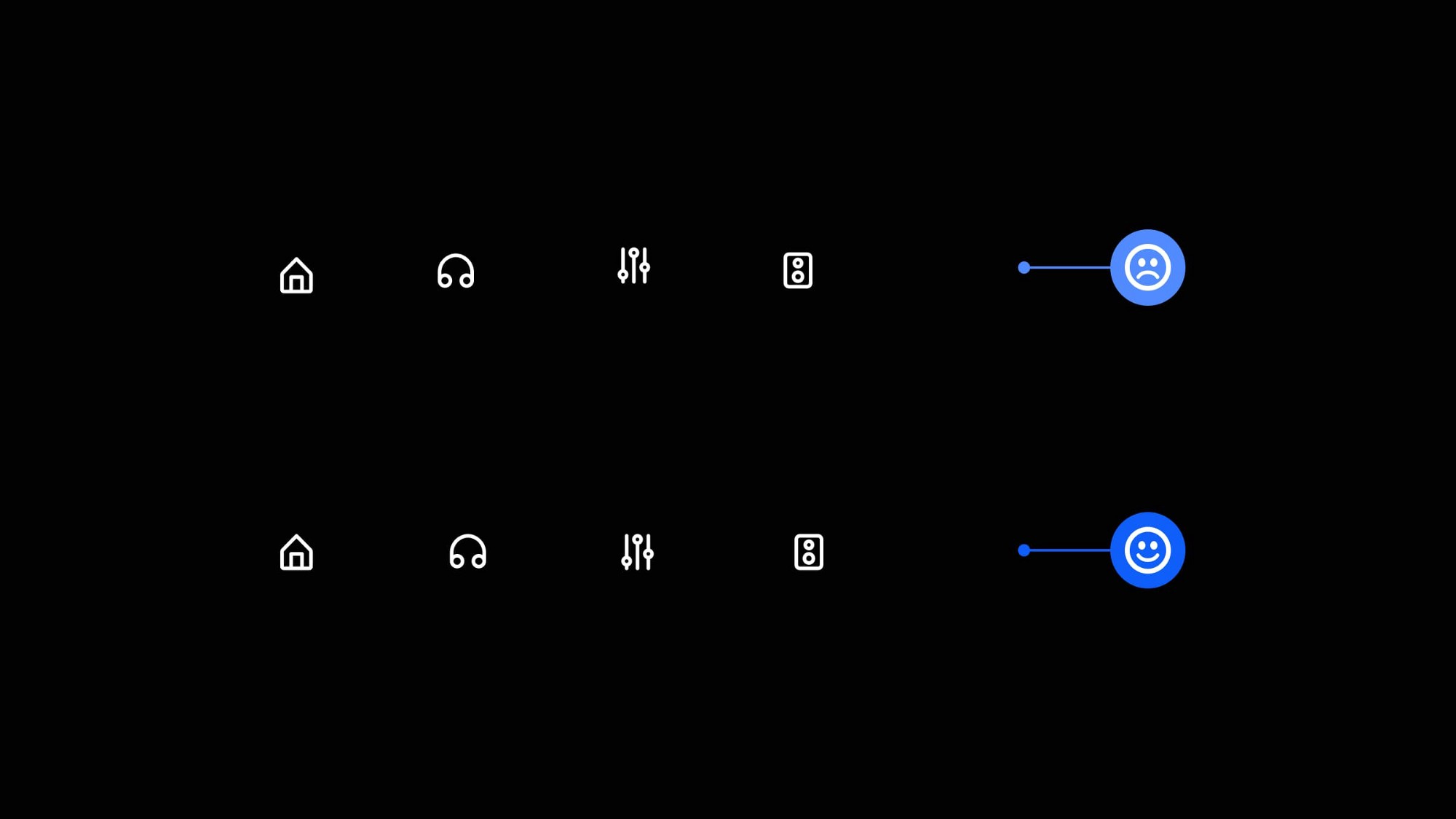
你会注意到绝大多数的图标系统,使用的图标尺寸大多数是 8 的倍数,比如 16x16,24x24,32x32,所以当你使用 8 pt 的网格系统,会很好地同这些图标系统兼容起来。 当然也有例外的情况,但是这样的情况真的不算太多。 往期: 第一波!快速提升 UI 设计效果的 9 个小技巧编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。 阅读文章 >第二波!快速提升 UI 设计效果的 14 个小技巧编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论