Android 12 : 一次系统更新 + 设计变革 + 权利更迭

扫一扫 
扫一扫 
扫一扫 
扫一扫
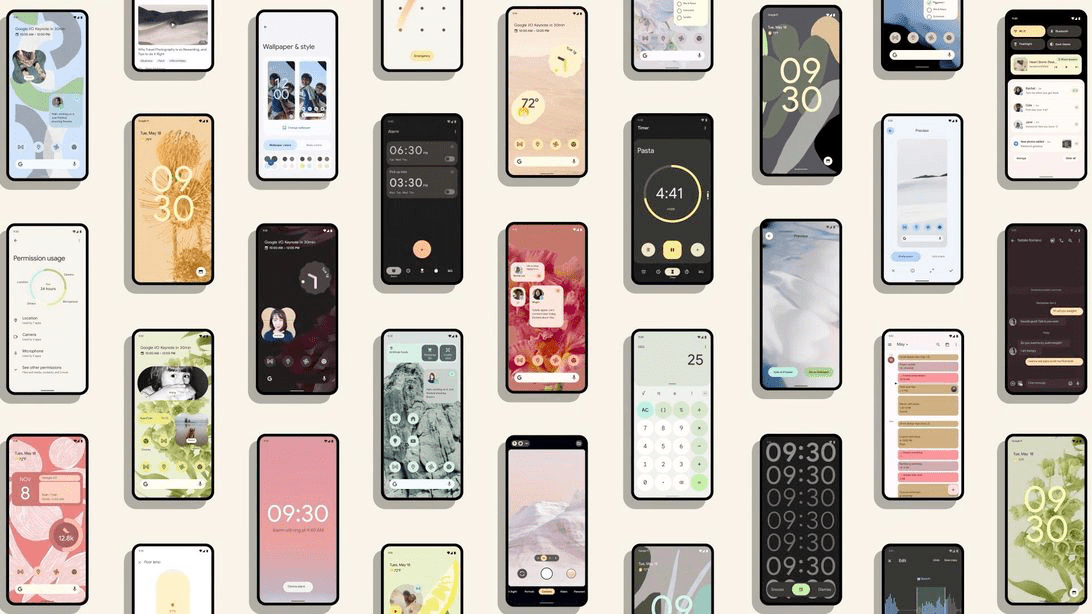
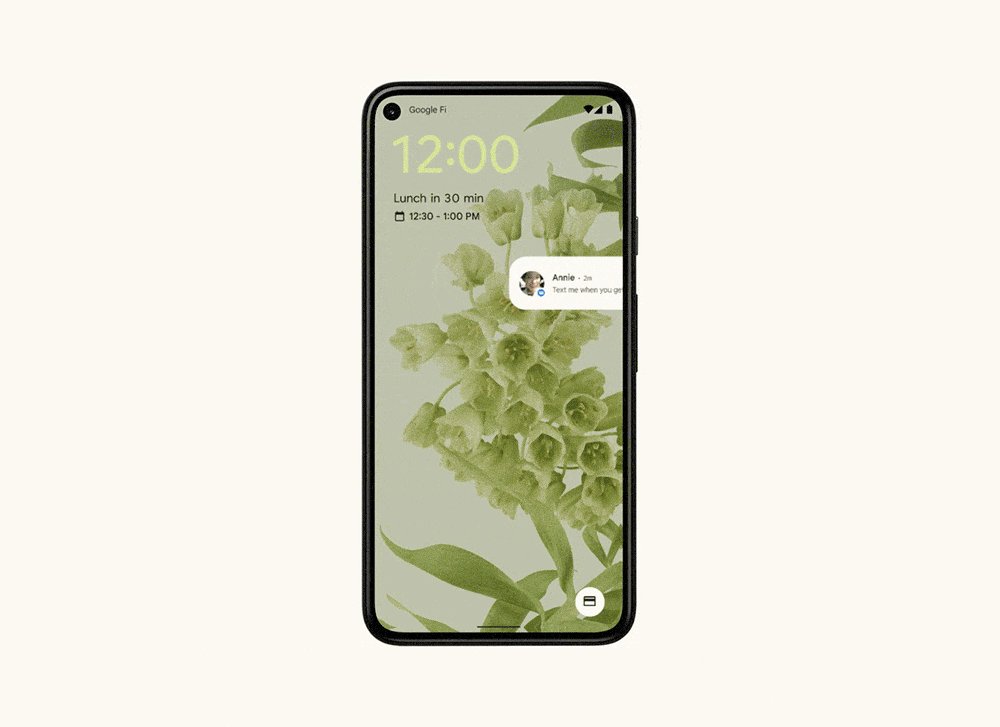
5月18日 Google I/O 大会上发布的 Andorid 12 ,采用了全新的 Material You 设计语言。作为一个专业的、某种意义上定义移动端设计的一个设计系统,Material Design 是意义非凡的。它和苹果的 HIG 一样,是设计师、开发者、设计机构乃至于厂商的必修课。和以往的发布会略有不同的一点在于,这次新系统和新系统背后,有一些非常值得探讨的点,比起功能更新更重要。 这次我们聊聊这个。 变化:Android 12 的新功能一年一度,Android 系统更新。和 iOS 系统更新,macOS 系统更新,Windows 10 系统更新一样,Android 在视觉和功能上的变化总能牵动着设计师、厂商以及无数用户的心。先看看它的新功能。
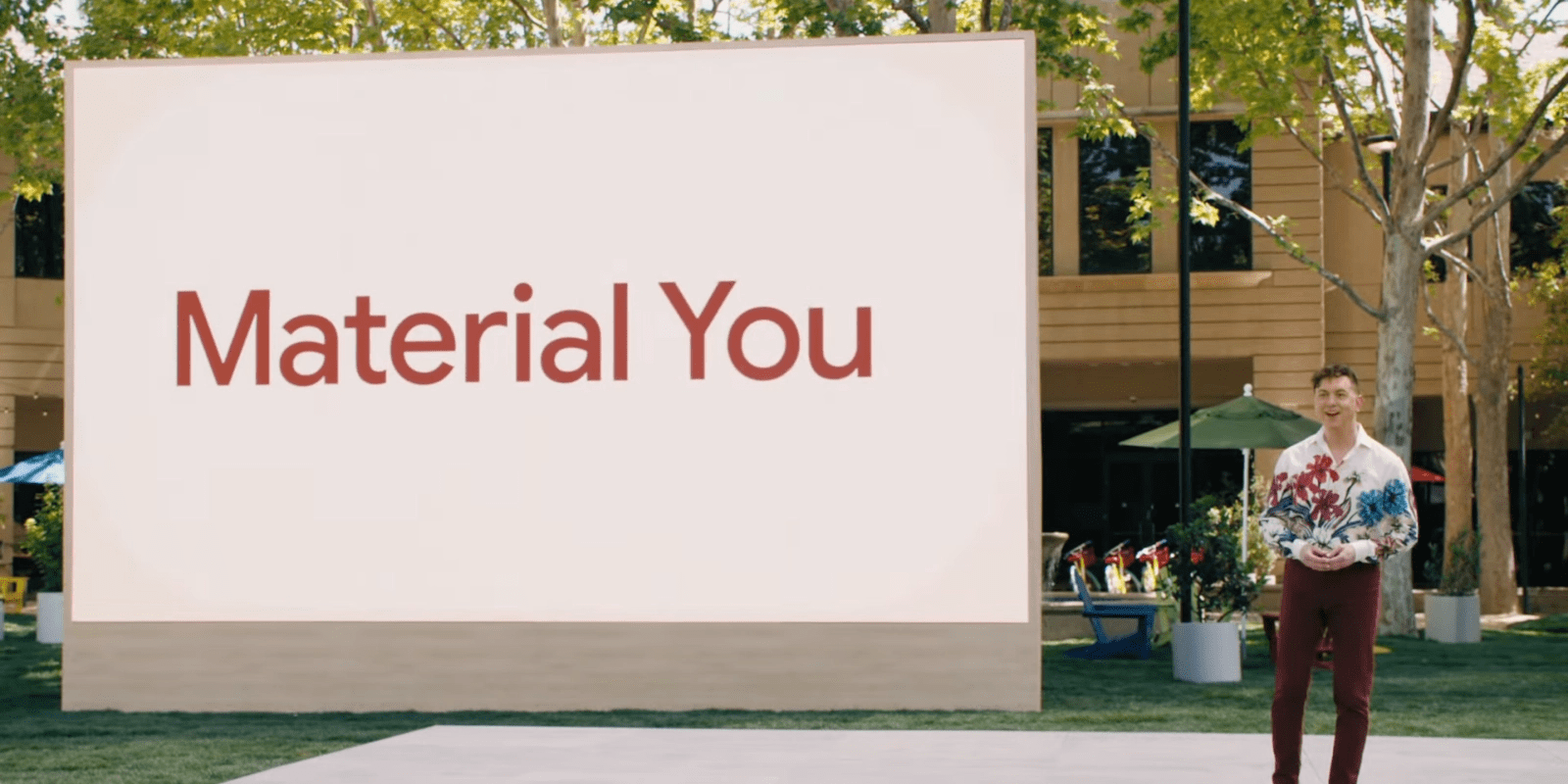
全新设计语言 Android 12 这次最抓人眼球的更新,是视觉风格上的个性化。全新推出的 「Material You」不仅仅是将基础的 UI 控件的设计上全部更新了,而且提供了全新的、以用户感知为核心的全套设计逻辑、交互和用户体验设计机制。目前在官方网站 Material.io 中并未提供全套设计的逻辑和规范,应该是在本次 Google I/O 大会之后再行更新。
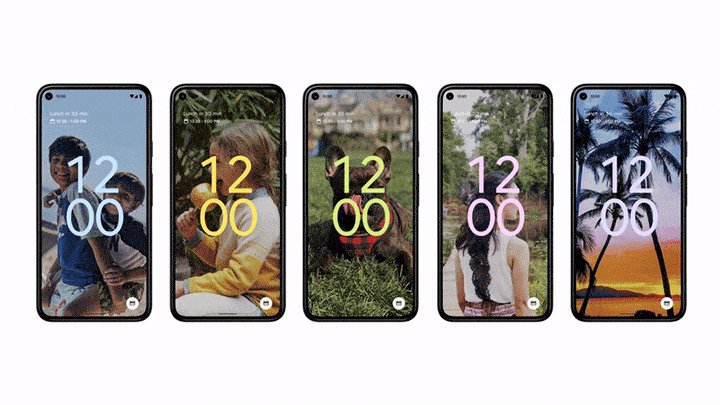
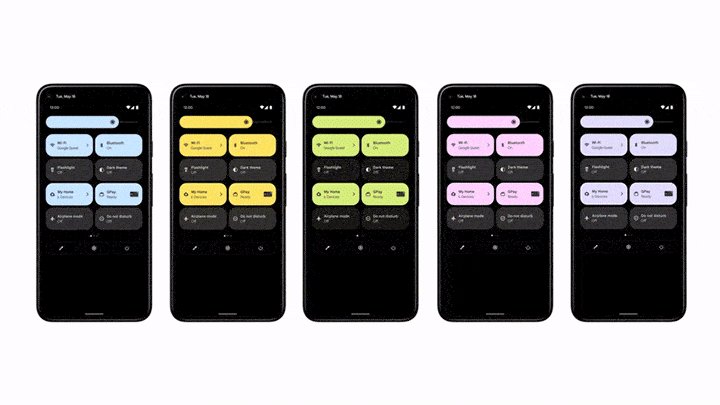
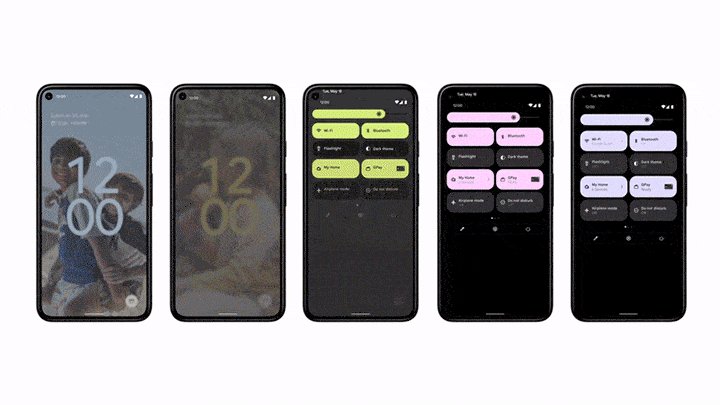
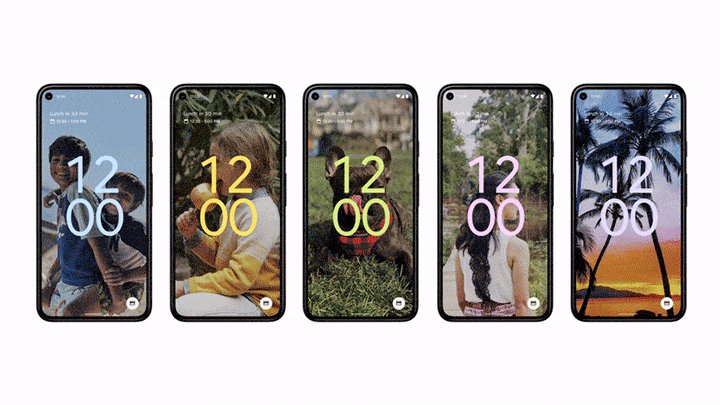
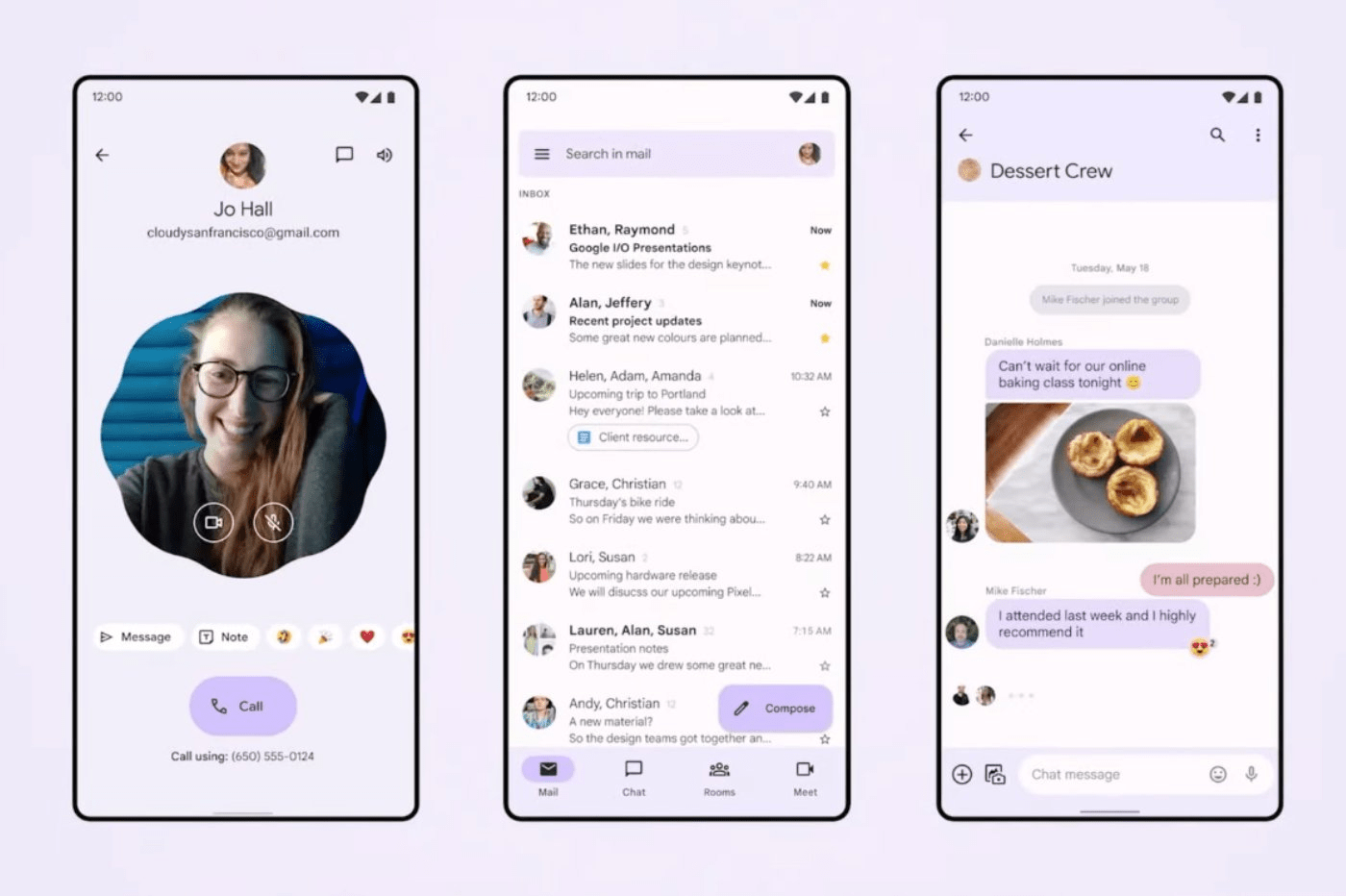
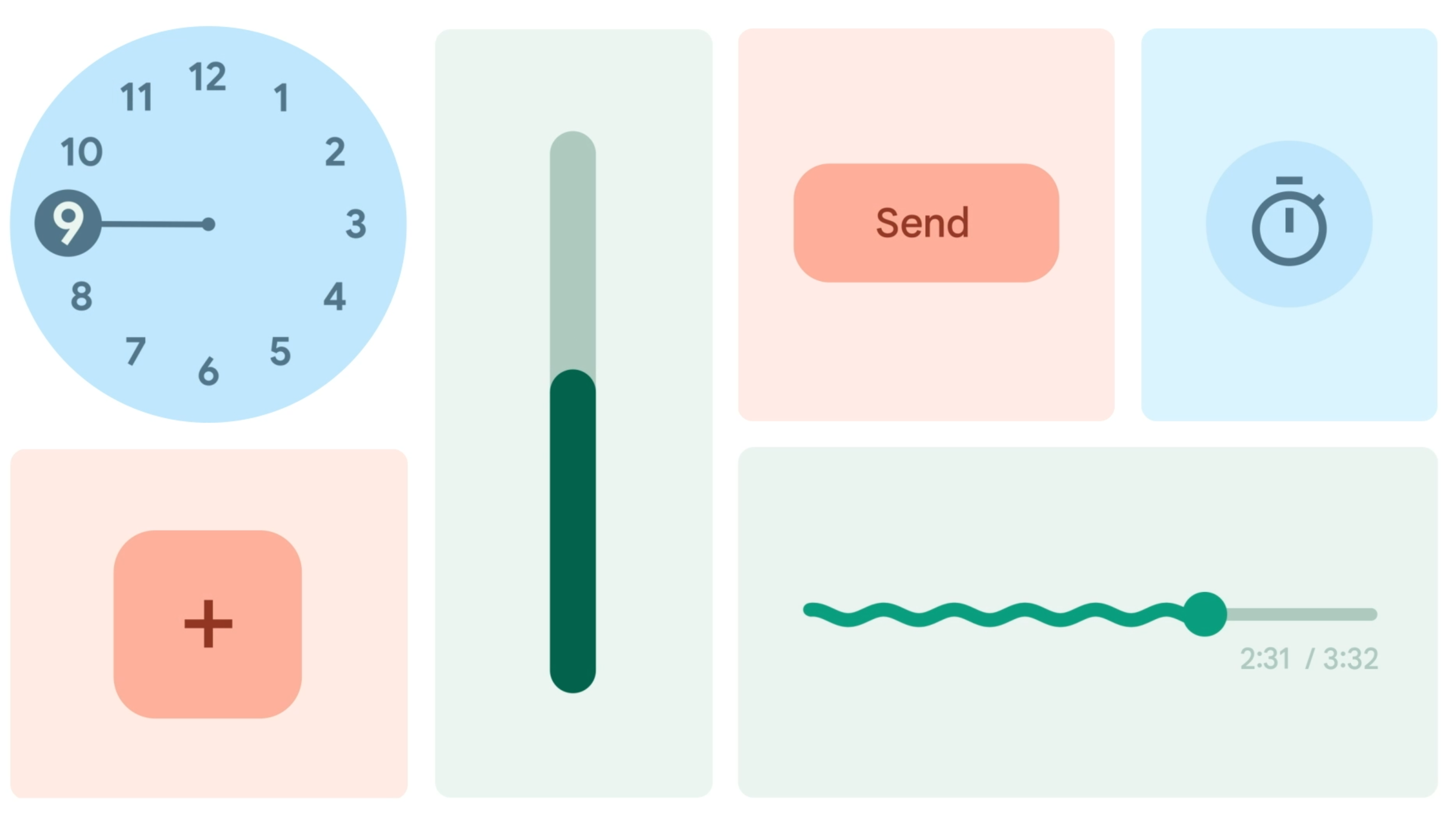
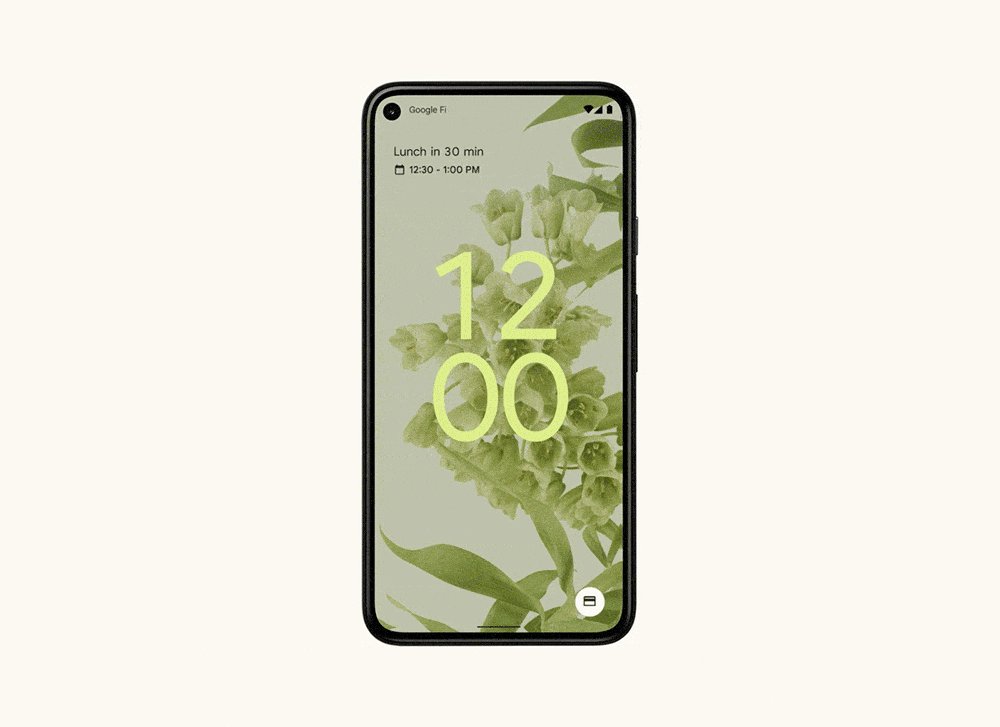
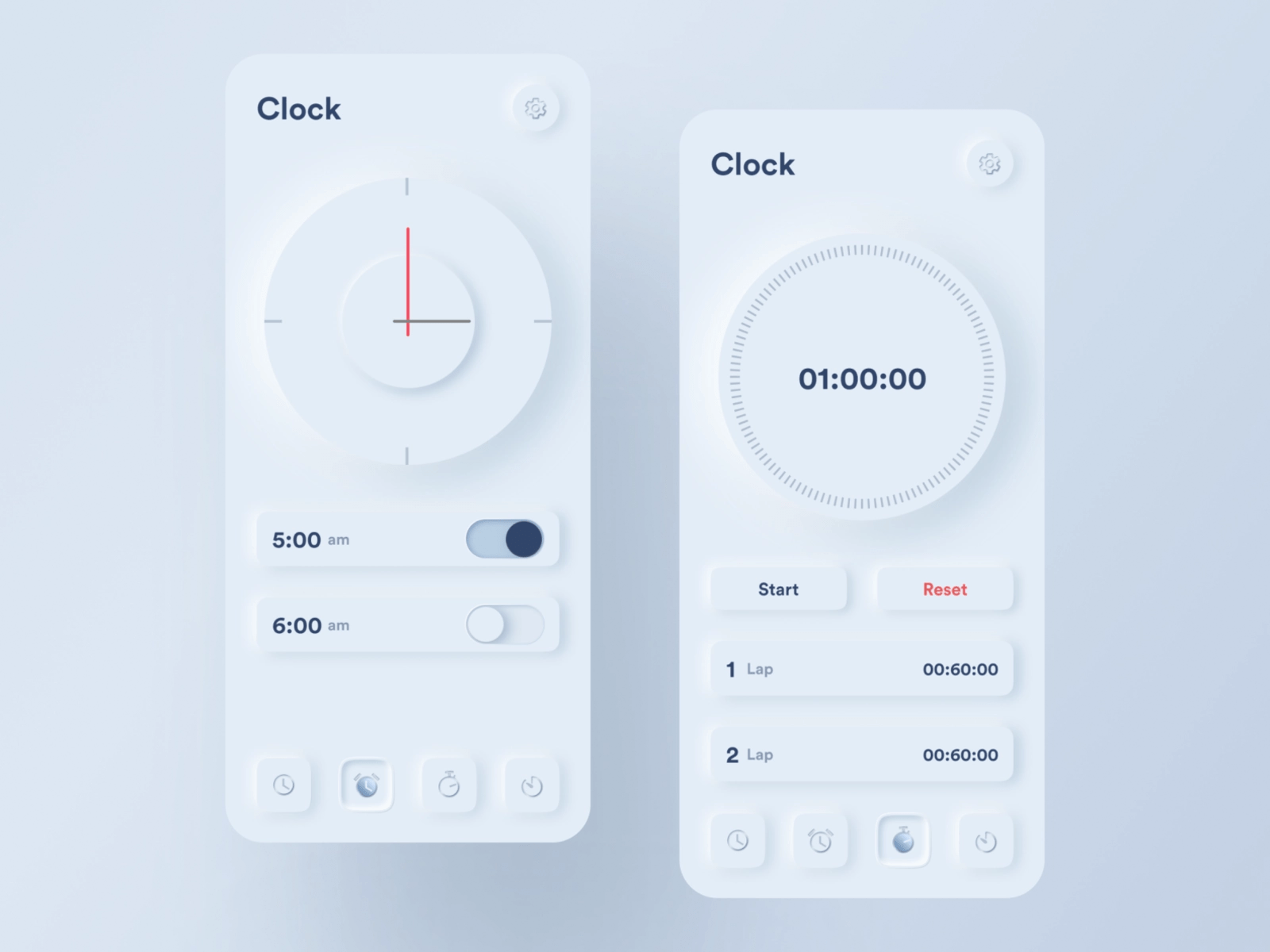
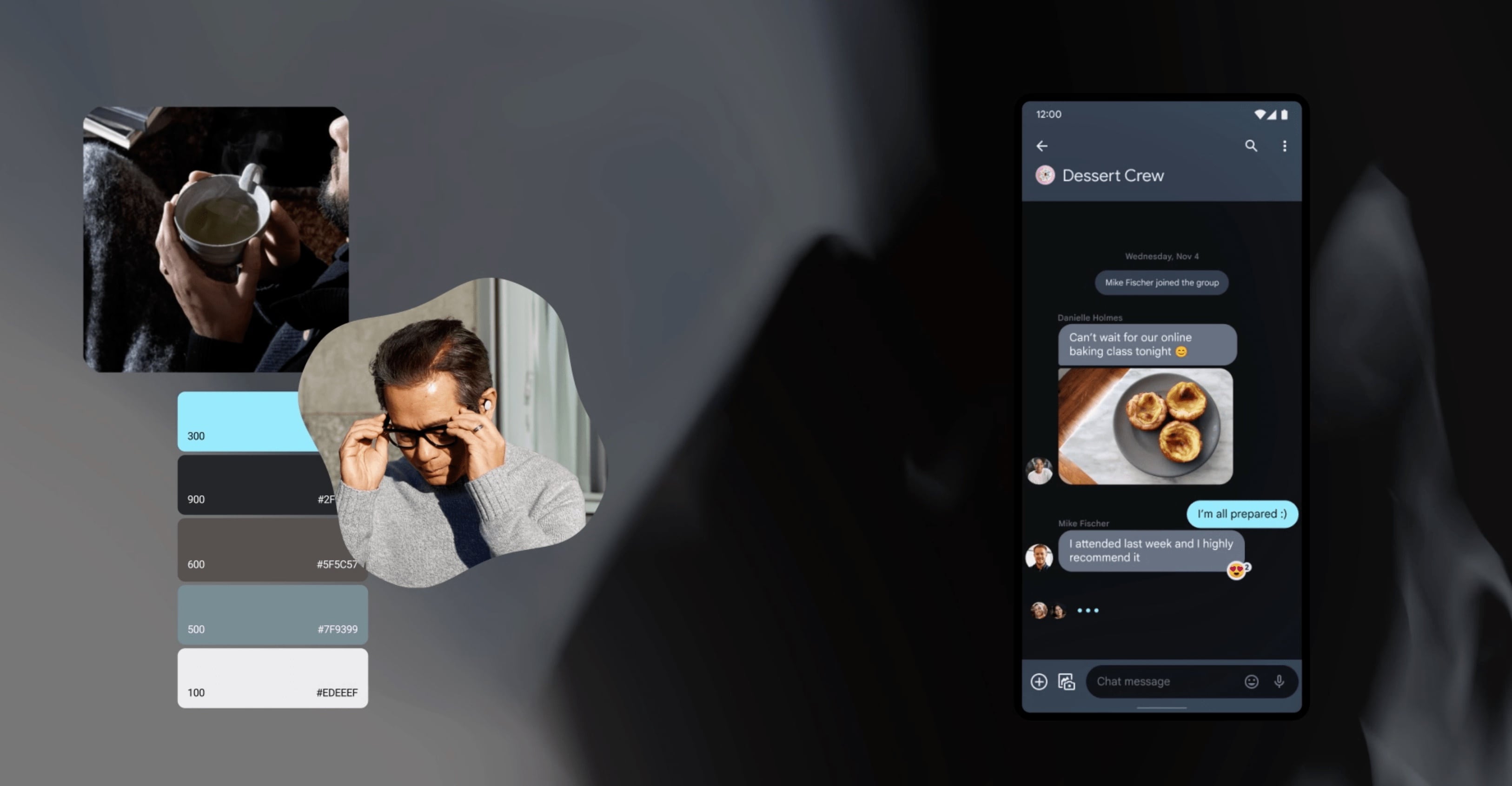
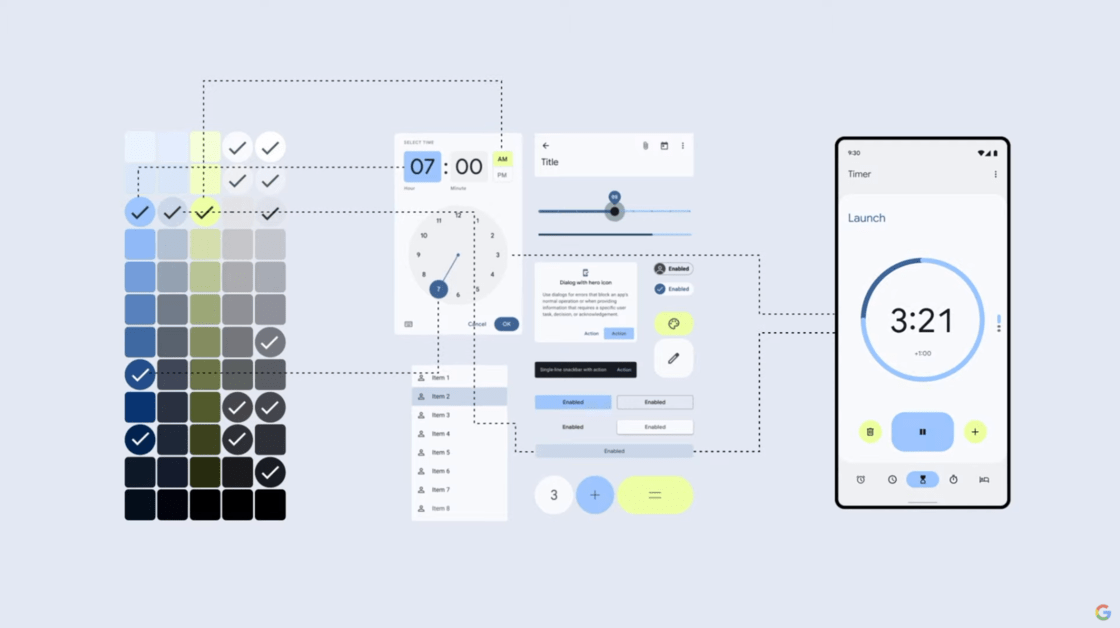
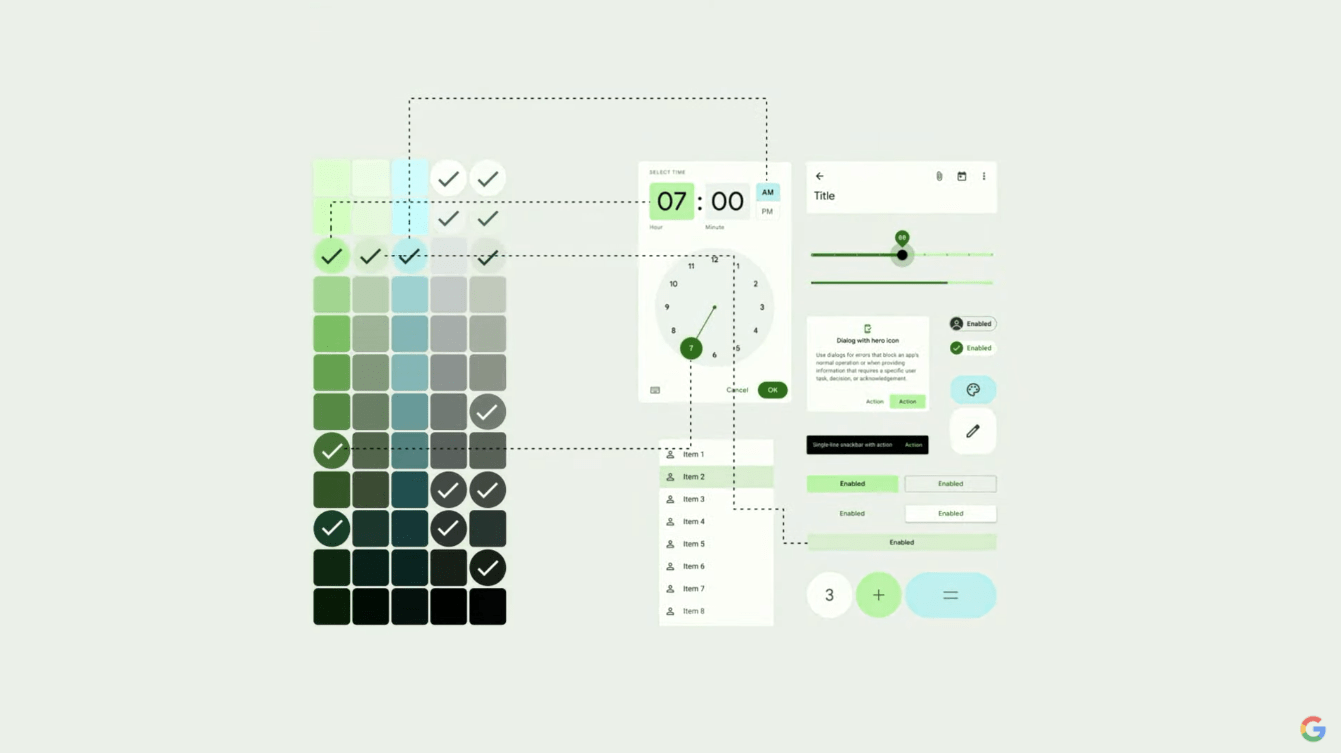
全新的 UI 控件比起以往更加圆融柔和,色彩更加跳脱活泼(也更加适宜自定义),搭配无处不在的微交互/动画,Material You 设计语言相较目前的 Material Design 更为自主和灵活,有着更强的「用户驱动」的味道,留下了极大的创造空间,几乎是走到以审慎和严格为代表的 iOS 系统的另一面。 完全个性化配色的机制 这是本次 Android 12 系统的更新的核心。系统可以从用户选用的壁纸取色,借助一套基于色彩科学、交互逻辑以及工程学的算法,来生成一套具备良好可访问性和可用性的配色,而这套配色是可以完美地覆盖整个 Android 12 系统。
而借助Google的帐号同步系统,这套配色应该是可以保存下来并且同步到用户所用的其他的硬件和系统当中。 全新设计的 UI 控件
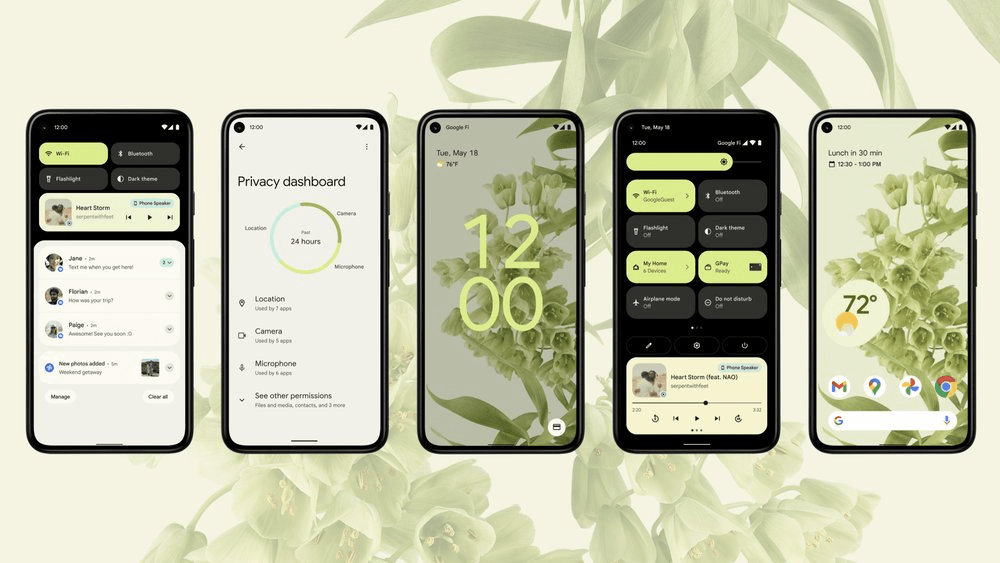
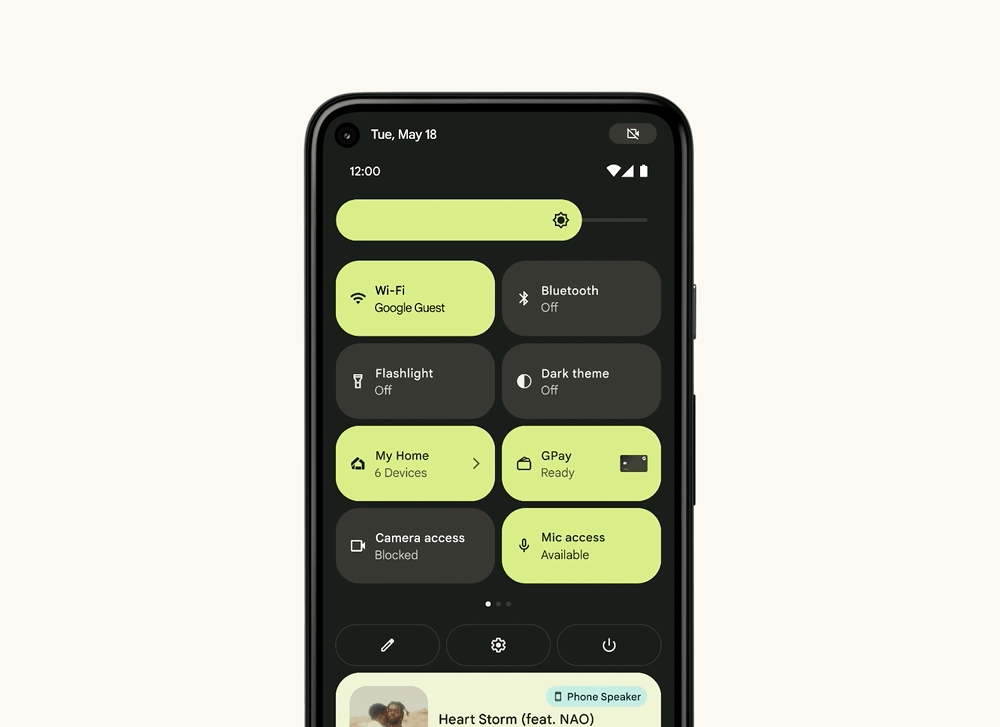
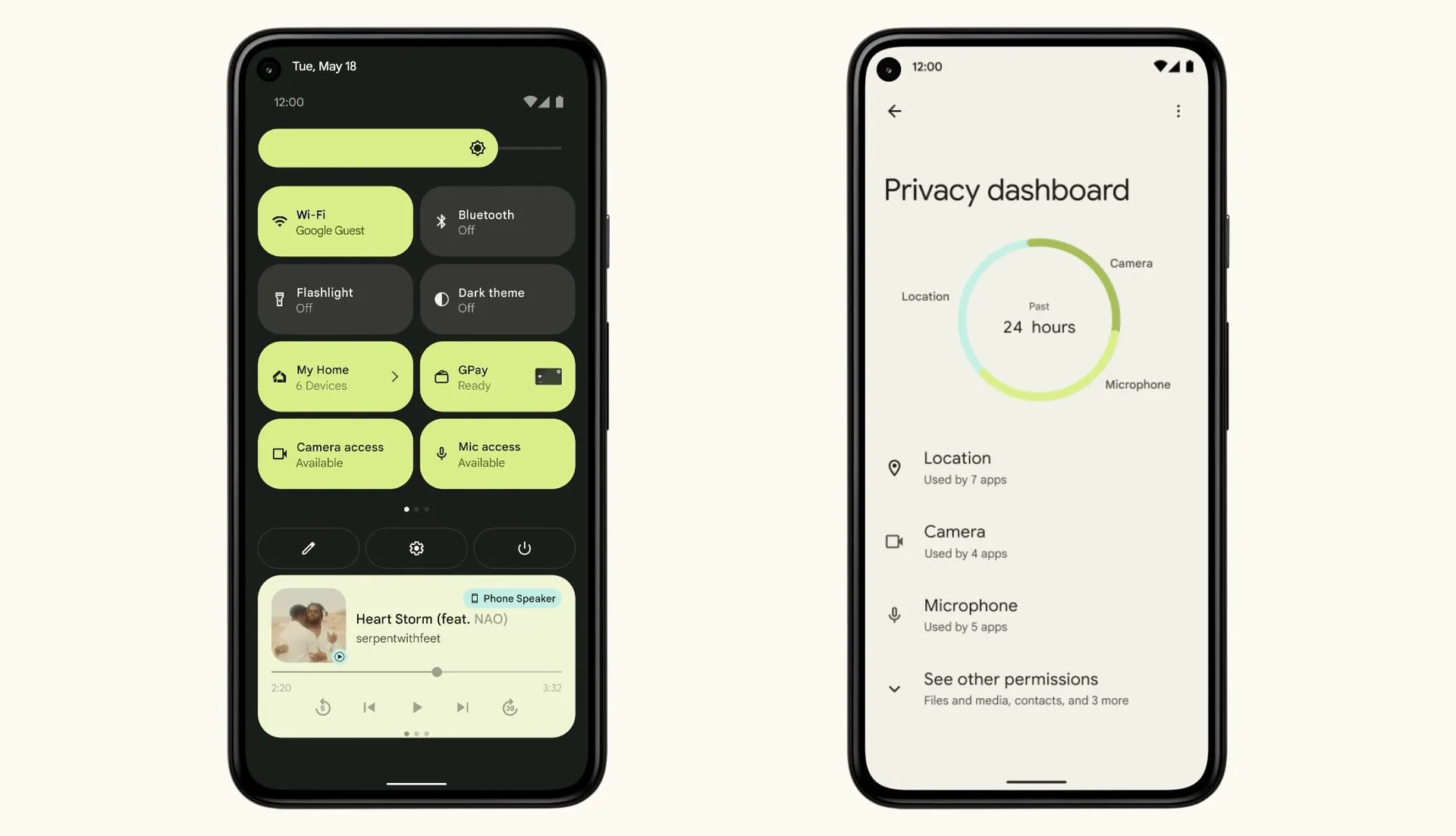
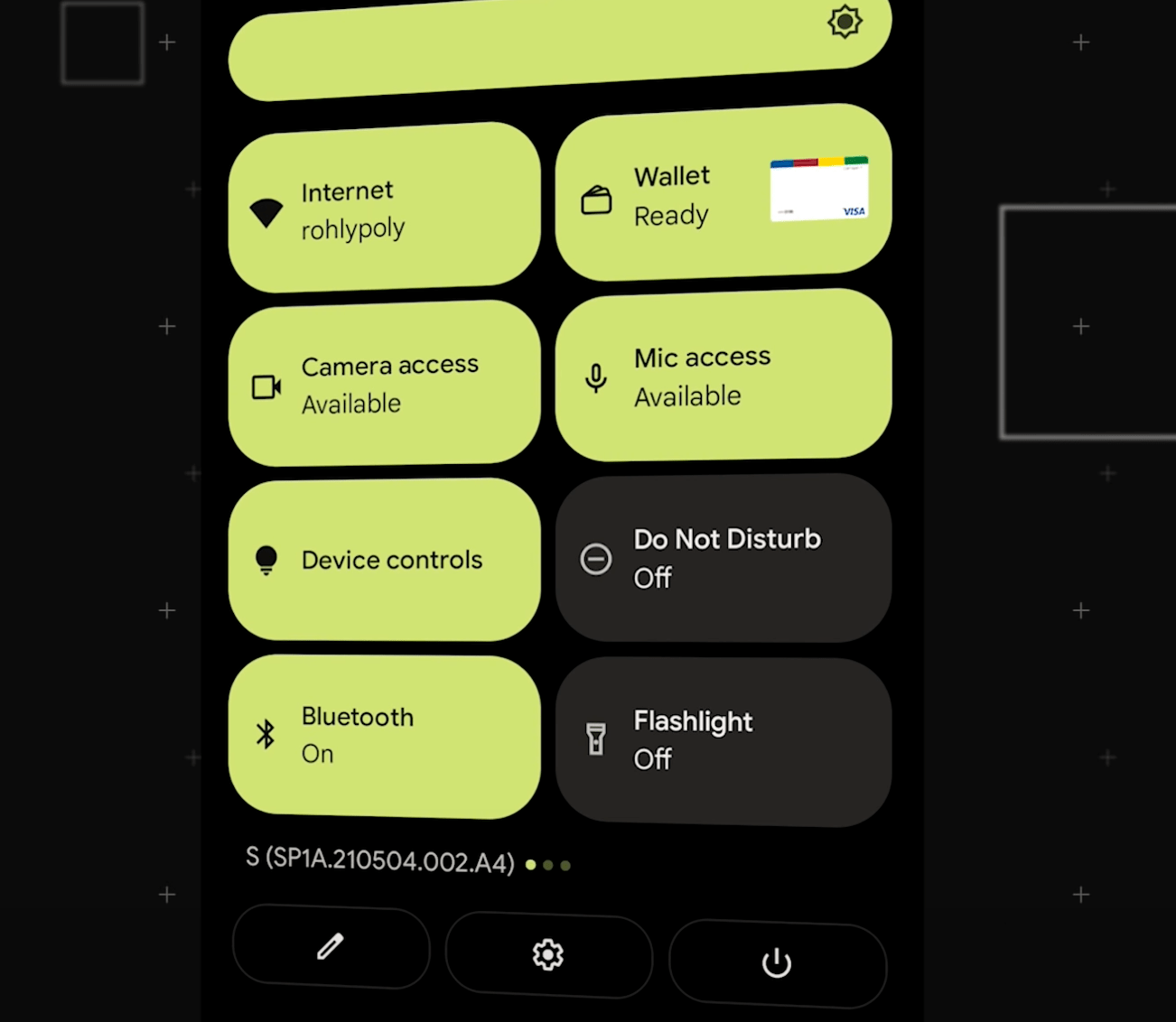
整个 Android 12 的 UI 控件全部进行了更新,用户日常使用最多的下拉菜单控制中心和快捷菜单全部翻新,按钮更大,定制化空间更大,易用性进一步提升。 这种强调易用性的 UI 控件设计逻辑深入到整个设计系统当中,进一步强化了全局控件的触摸交互易用性。
这种灵活的 UI 定义和适配性还在细节层面上,将自主权交给用户,用户可以自定义按钮的描边粗细,进度条的宽窄,标签样式的变化,等等等等。
灵活且更加完善的小插件体系 Android 12 当中,桌面小插件系统的自适应功能也进一步得到了强化,一方面在尺寸管理上更加严谨,更加自然也更加统一,并且这个部分会作为 Android 12 提升可访问性的一个关键要点来进行设计,应该能够在给我们超越 iOS 14 桌面小插件的体验和惊喜。
更强的跨屏幕自适配的设计 以往在 Material Design 上,跨屏幕的设计已经相当的全面了,在 Android 12上,控件、配色针对屏幕的响应式设计也全面的强化,设计师应当可以在新的规范协助下更好地完成相应的 UI 界面自适配。
基于用户感知的动效交互系统 动效设计在 Android 12 当中被作为一种底层功能提供了出来,按照发布会上的说法,动效既是帮助用户理解空间关系,也是进行品牌呈现(Convey Brand)的重要手段。无处不在的动效将作为一项基本的元素加入到系统当中,这将会更加考验设计者的「叙事能力」。
在动效层面上,不止在光影上更加快速自然,而且加入了不同类型的粒子特效,玩起来舒适,经得起审视。 隐私和安全更新 在新的 Android 12 系统当中,用户不仅可以对于 APP 的使用权限有全面的了解,还可以直接在控制中心当中来管理关键性的权限,而这主要是围绕着GPS、摄像头、麦克风三个部分。 换句话来说,用户可以不用针对每个 APP 进行权限管理,而有了一刀切的能力,可以选择当 APP 申请特定权限的时候,再打开。
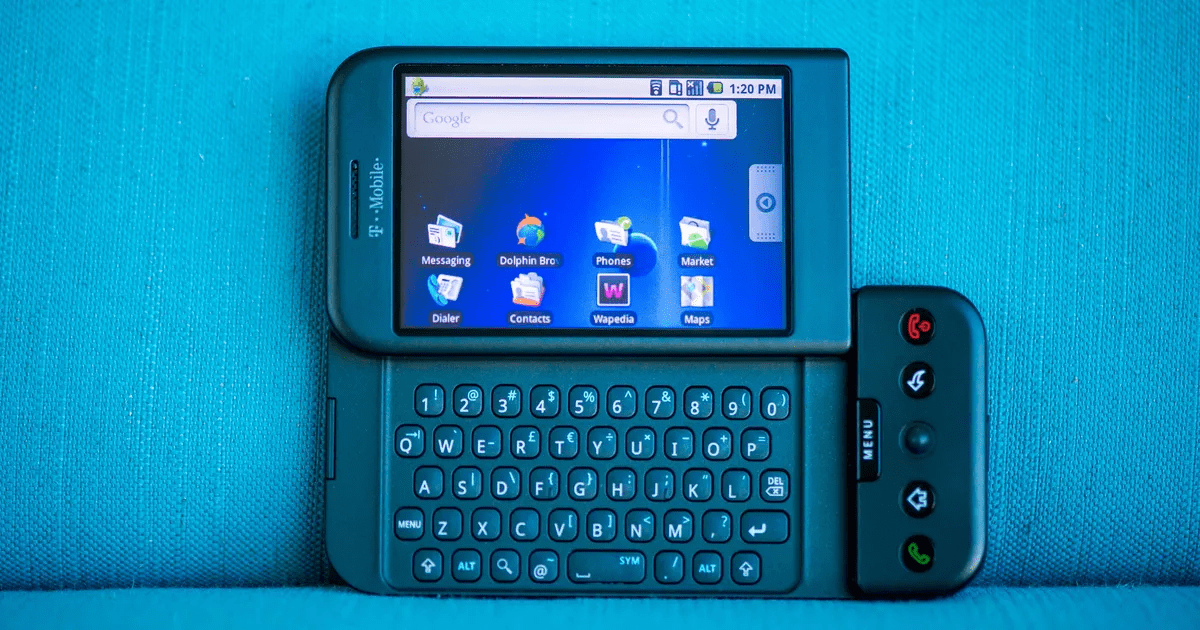
在绝大多数时候,操作系统更新都呈现出一种小步快跑的状态的。但是去年的 iOS 14 和 macOS 11 不是,今年的 Android 12 也不是,有些改变的意义是不一样的。 更迭:进入全新的阶段的 AndroidAndroid 经历了很有意思的几个发展阶段。简单回顾一下吧。 阶段1:快速迭代 从1.0 到 2.2,背靠 Google 的 Android 系统在 Andy Rubin 的推动下,紧随当时尚且没有正式称谓的 iOS 系统(当时用户称之为 iPhoneOS)邯郸学步,好在迭代够快,借助 HTC 为首的厂商快速铺开局面。这是 Android 相对混乱但是迭代快速的阶段。
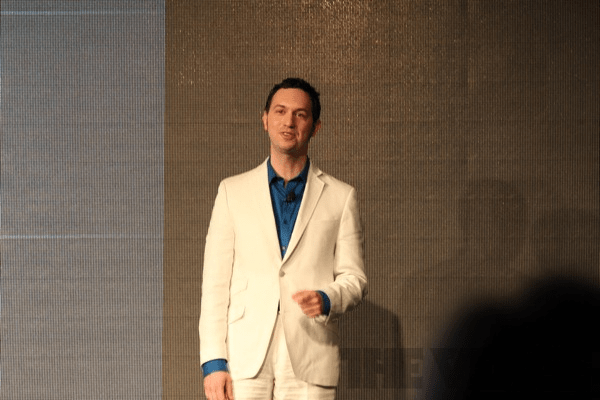
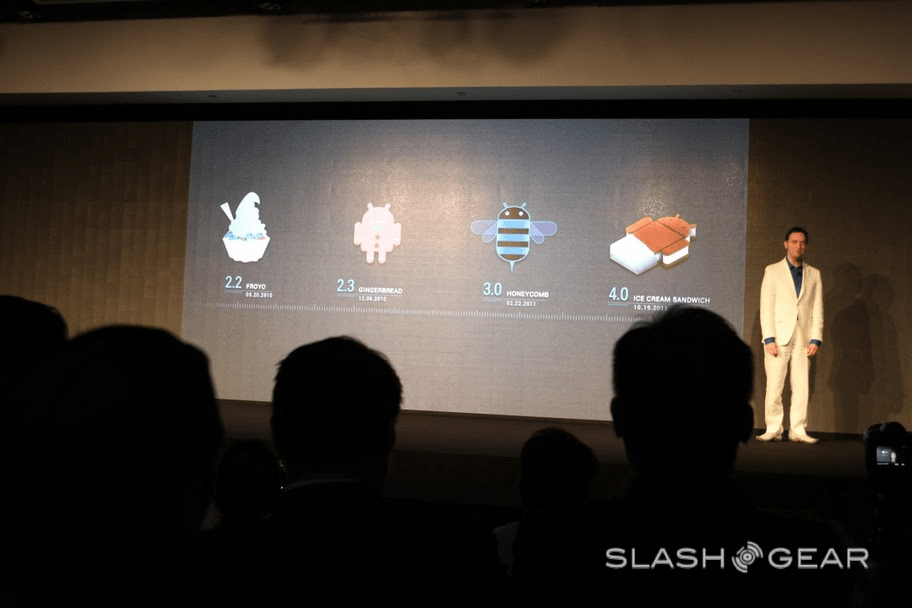
在快速迭代阶段,基础的功能完善和基本的视觉设计的达标,是团队的主要任务。 阶段2:融合规训 在 Android 2.2 正式发布的第二天,曾负责 webOS 交互和视觉设计的 Matias Duarte 入职Google,负责 Android 系统的整个视觉和体验的规范化,并很快升任 Google 的高级副总裁,总领设计相关工作。他在 2.2 的基础上梳理并一定程度上优化了 Android 2.3 的体验,而在平板类产品上铺开的 Android 3.0 系统,设计是由他主导,并且在 Android 4.0 上规训并统一了整体体验,Android 自此开始有了相对统一的跨屏幕体验以及规范化的设计。
在 Android 4.0 发布会上,Matias 负责了系统部分的讲解和说明,并且提出了他在设计整个 Android 系统设计规范背后的主要思考:
在随后的几年间,Matias 团队开始在他原有的经验(Hiptop OS 与 webOS)和现有的概念基础上,逐渐完善并发展出一个名为「Quantum Paper」的设计系统项目,在 Android 系统这块土地上种植出一套超越这个平台的设计体系,这就是 Material Design 。 阶段3:纸张隐喻 如果机器人拥有灵魂,那么它应该像是像「量子纸张」一样「智能地延展和改造,有着形似物理纸张一般的表面和边缘,而阴影和接缝则为内容和交互提供了意义和依据」。
抽象的「机器人」抑或是「灵魂」并不容易被人所理解,但是「纸张」可以,Material Design 的成功就在这里。实际上「纸张」的隐喻不仅成为了当前 UI 设计最底层的概念和方法,也影响着移动端界面之外的诸多领域,比如如今的很多 B 端的 UI 设计,以及非 Android 平台的 UI 设计。 从 Android 5.0 开始,Android 的视觉和交互设计基本上是在 Material Design 的范畴内发展,Android 既是 Material Design 的试验田,也是 Material Design 在设计应用上的主要样本和载体,而这套设计规范一致沿用到上一代系统,也就是 Android 11。
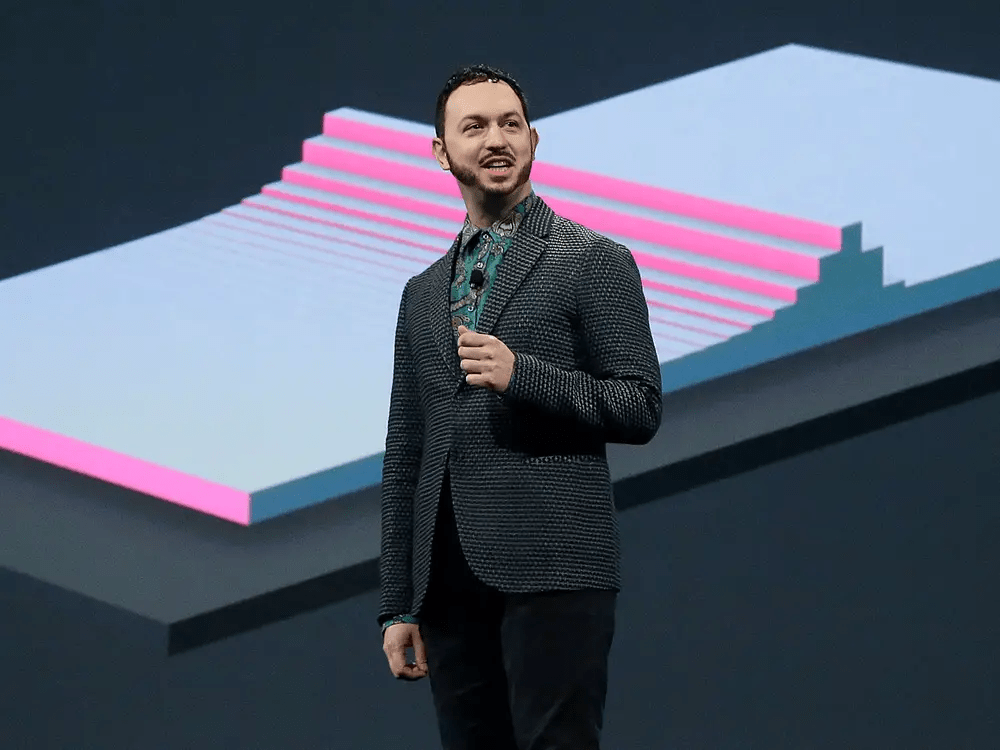
在这个发展的过程中,移动端交互的普及和融合开始出现,Android、类Android 系统以及 iOS,在基础的交互手势和逻辑上,很大程度上开始趋同,触摸交互界面的设计最佳实践出现。卡片也好,纸张也好,屏幕边缘、触摸按压等底层逻辑上,不再有那么明显的区别。 但是不论怎么说,Material Design 在底层概念上,依然是「形式跟随功能」的外延。 阶段4:回归感知 在 Google I/O 设计讲解环节,Matias 和以往一样,在呈现设计之前,先把启发设计背后的那个问题交代出来:
这就是 Material You 设计的出发点——在确保功能的前提下,尽可能让形式也跟随用户的感知。从 Android 12 开始,新的设计规范开始从基底强调智能化、感知化、个性化,这是比「以人为本」、「以用户为中心」更为具体的一种倡议——从物品化的思路切换到真正「人」这个核心身上。
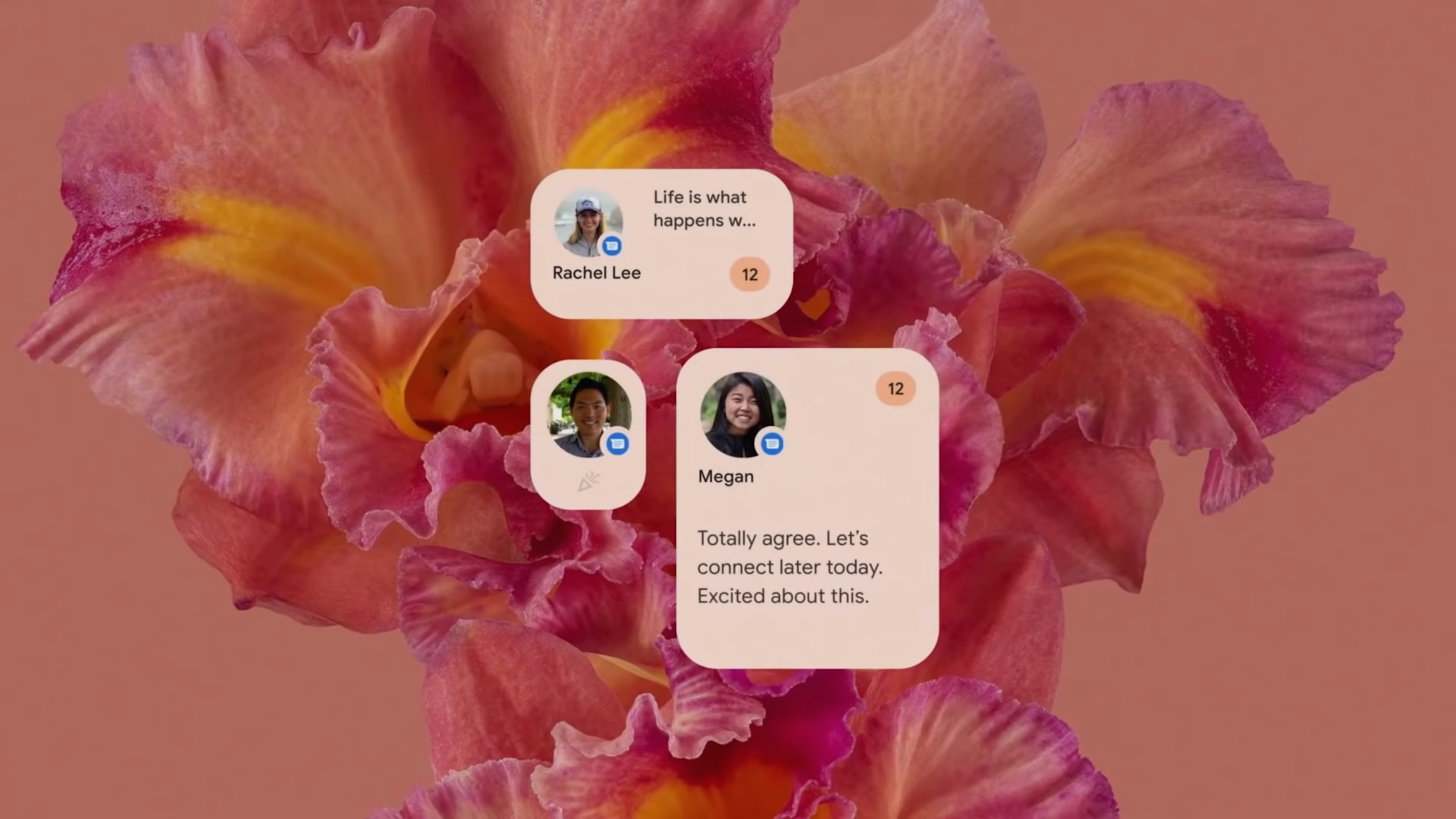
图片来自 Theverge Material You 更像是当下设计内卷困局的一条出路,而这恰恰是 Google 和 Android 最适合做的事情。 趋势:立足于认知科学和人的设计方向Android 12 ,或者说 Material You 选择的这个答案绝妙无比。 即使你不是专业的设计,也很大概率知道设计风尚经历了「拟物化设计」之后进入「扁平化设计」的阶段,而如今走出「扁平化设计」的浪潮,开始进入一个很难界定的多元化设计阶段,你很难找到某个确切的、持久的设计风格来定义当下的时代。是新拟物化还是玻璃拟物化?都不是。这就是问题。
但是用「多元化设计」来做界定似乎又过于敷衍,因为这个答案对于解决问题并没有足够的帮助。那么是不是设计无法解决问题了呢?不是,Material You 就是最巧妙的那个答案。
这段话我的理解是这样的:Material You 和 Android 12 将 UI 和交互做得更加易用自然的大前提之下(形式追随功能),最大化地利用色彩(用户的视觉感知最快的是色彩)和人工智能算法(智能配色和智能计算核心)来赋予 UI 界面以性格,借助无处不在的动效和微交互,来让 APP 尽可能「拟人化」(模拟人类的反馈方式,用机器学习加入情感化的细节)。你想要什么的感觉,就尽可能给你想要的风格,你想要的,就是流行趋势。
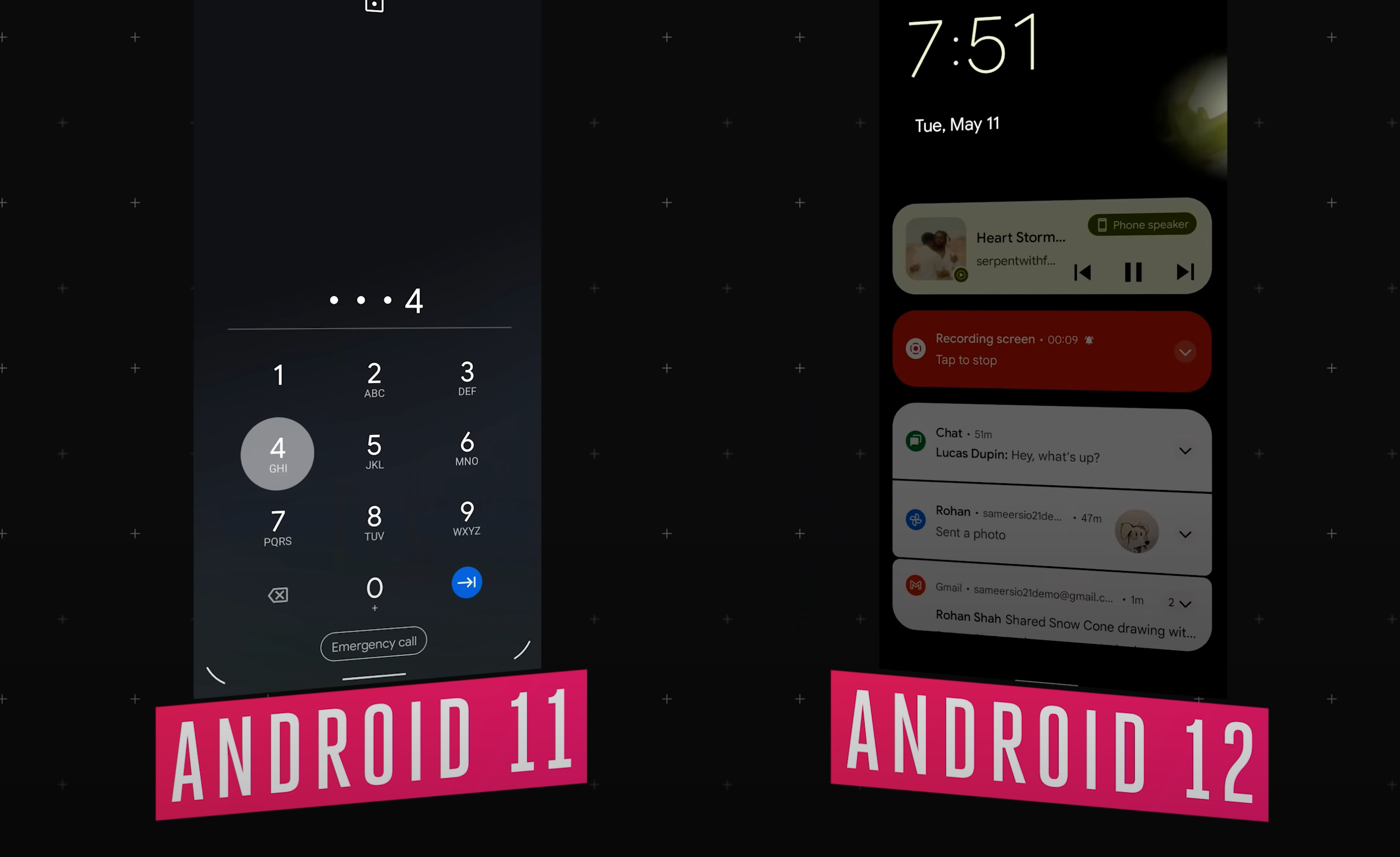
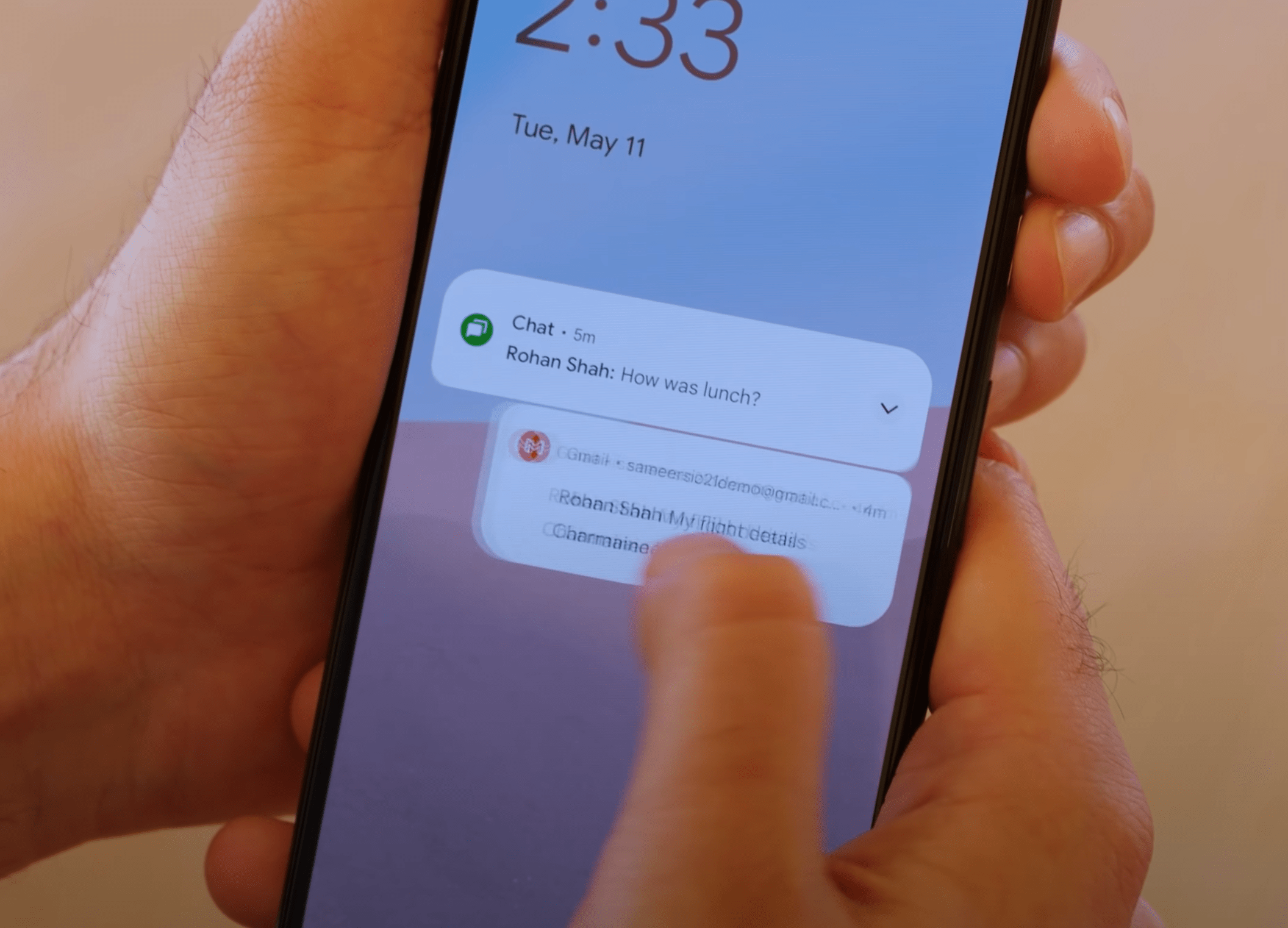
图片来自 Theverge Material You 和 Android 12 的动效设计当中,有大量的基于认知科学、心理学、视觉科学以及工程学的设计,比如像睁开眼睛一样解锁的屏幕,借助边角的动画效果变化以及格式塔原理,来告诉用户不同的卡片之间的归类和关系……
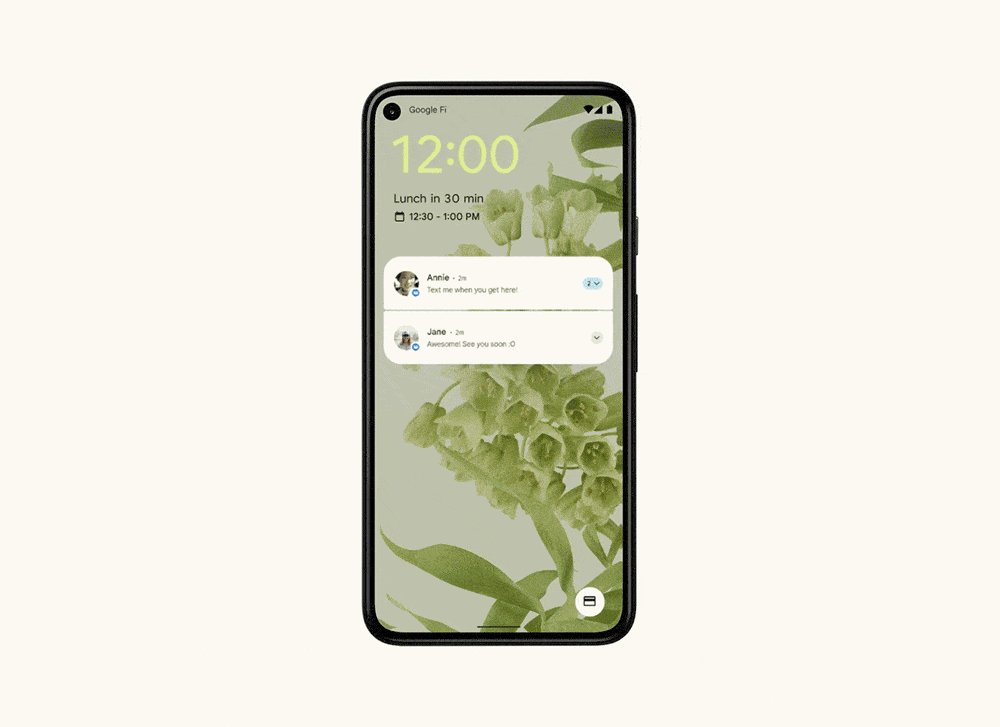
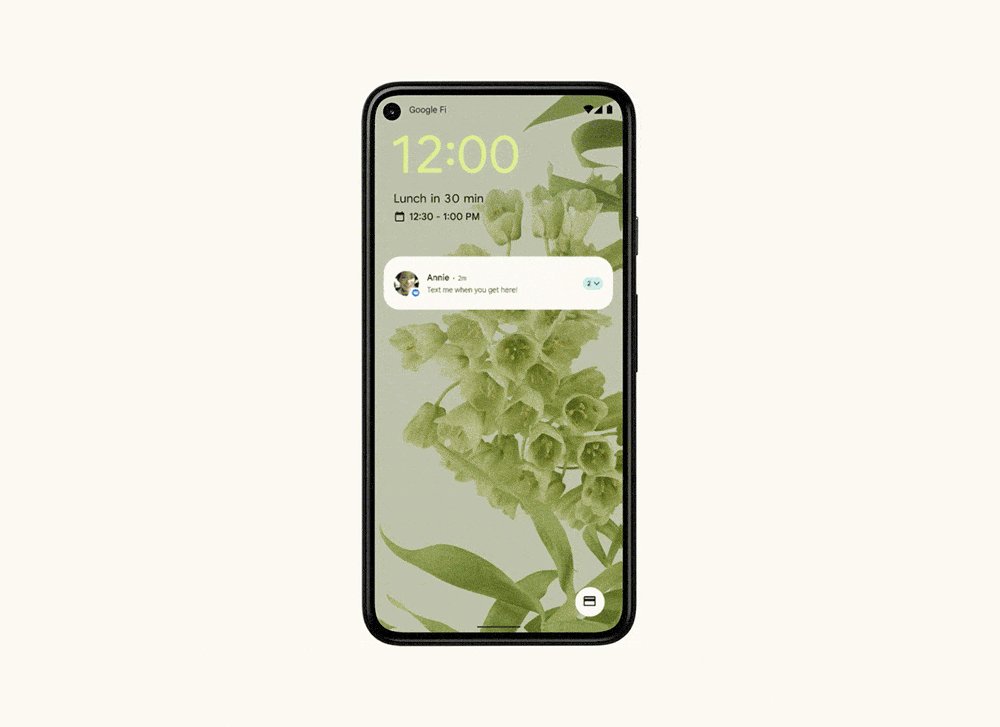
图片来自 Theverge 乃至于在权限管理上,不再是「以APP为中心」让你逐个管理程序,而是改为「以你为中心」,将安全权限直接集成在控制中心,由你随时掌控。
图片来自 Theverge 就像 Material You 的名字所昭示的那样,你喜欢的,就是要它要给你的。这是一种视角和逻辑上的变化:设计者不再只是设计具备几个体验关键点的「数字产品」,而是要加入动画叙事、加入自然反馈,让APP本身成为一个智能化的「人」。 实际上,iOS 和苹果的神经网络芯片想要做的事情是类似。如果要说有一种设计趋势可以承接「拟物化设计」「扁平化设计」,那我愿称之为「拟人化设计」——让设计模拟人的行为模式和行为逻辑,来和用户面对面自然地处理需求,张扬个性。 它已经不再是一种单一的设计风格,而更像是一种设计逻辑下的思潮。但是这还不是 Android 12 和 Material You 最锐利的地方。 权利:色彩属于个人而不再归于品牌这可能是 Android 12 背后稍微有那么一些「细思恐极」的事情。用户可以借由壁纸生成配色方案,而这种配色方案是可以贯穿整个系统甚至深入到 APP 当中的。
如果用户自己生成的配色方案,能够「渗透」进APP,那么是否会出现这样一个局面:美团的 APP 的主色调变成饿了么的 蓝色,或者,原本橙色的淘宝 APP 打开之后满眼都是京东 APP 的红色? 如果某个 APP 坚持使用自己的配色而不愿将权限交还给用户,那么是否会失去「跟随系统配色变化」这种有趣的玩法,显得过于「故步自封」?
如果「配色权」被下放给用户了,那么「品牌色」的意义又何在? 现如今的绝大多数的 APP 都是一样的底部导航,一样的顶部标签,一样的瓷片区,系统级的配色方案压下来,大家都一个样子,怎么分辨? 另外一方面,Material You 的设计当中还强调了「借助动效来进行品牌呈现」,那么这个时候又有了一个新的问题:你的 APP 当中是否有「携带你的品牌特征的」交互和动效或者叙事逻辑? 当然,这或许是一个极端情况,也许那一天不会到来。但是别忘了,这是一个越来越个人化的时代,个人品牌价值越来越高的时代,个人KOL 价值超过很多机构,代表个人权限的 T2 芯片已经是每台 Mac 的标配,新的 iMac 连键盘都带指纹识别了,越来越多的东西开始属于「我」了,Android 12 和 Material You 背后,是整个时代往前走的必然趋势。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论