把这个5点做好,再难看的画面都能变好!

扫一扫 
扫一扫 
扫一扫 
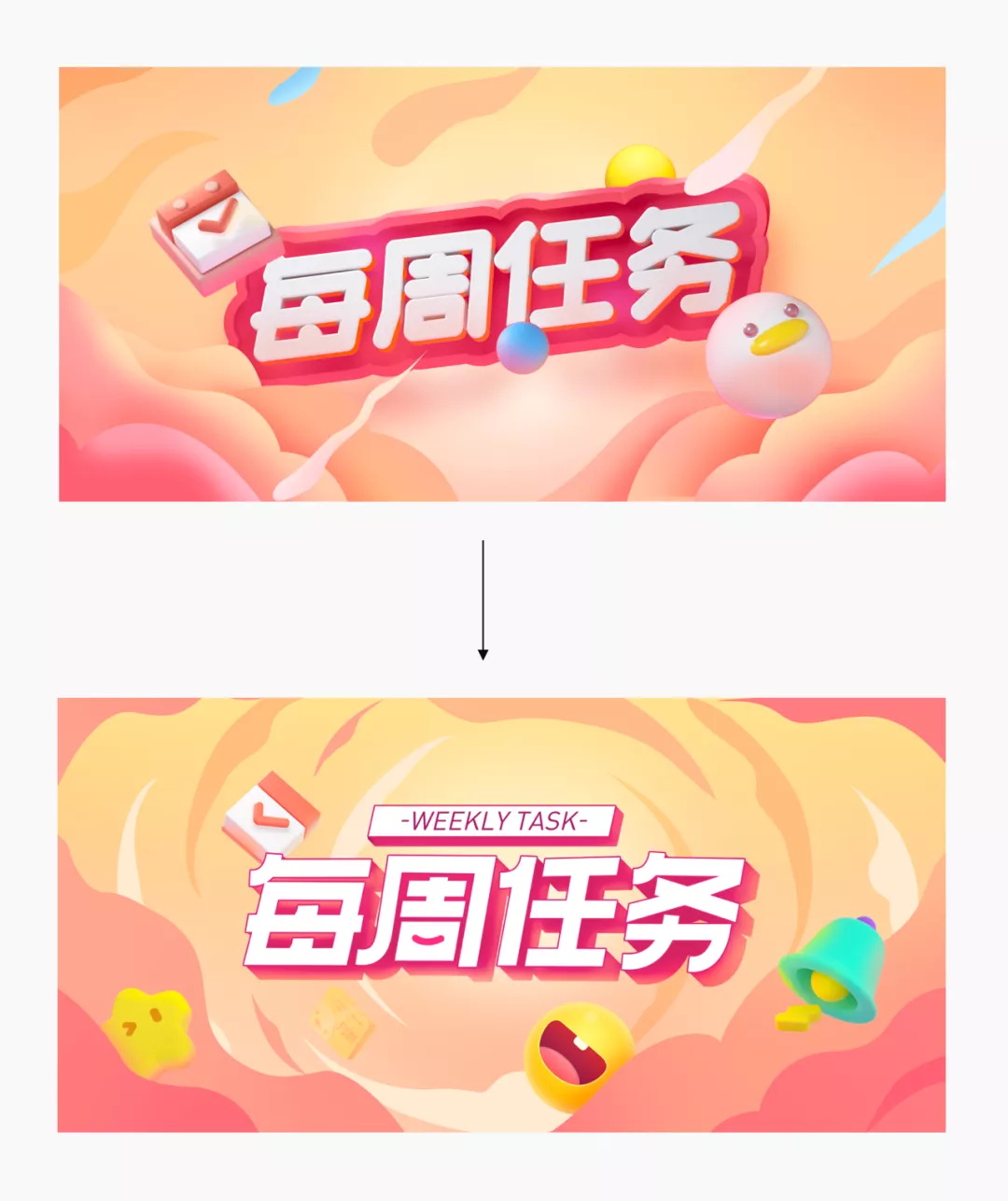
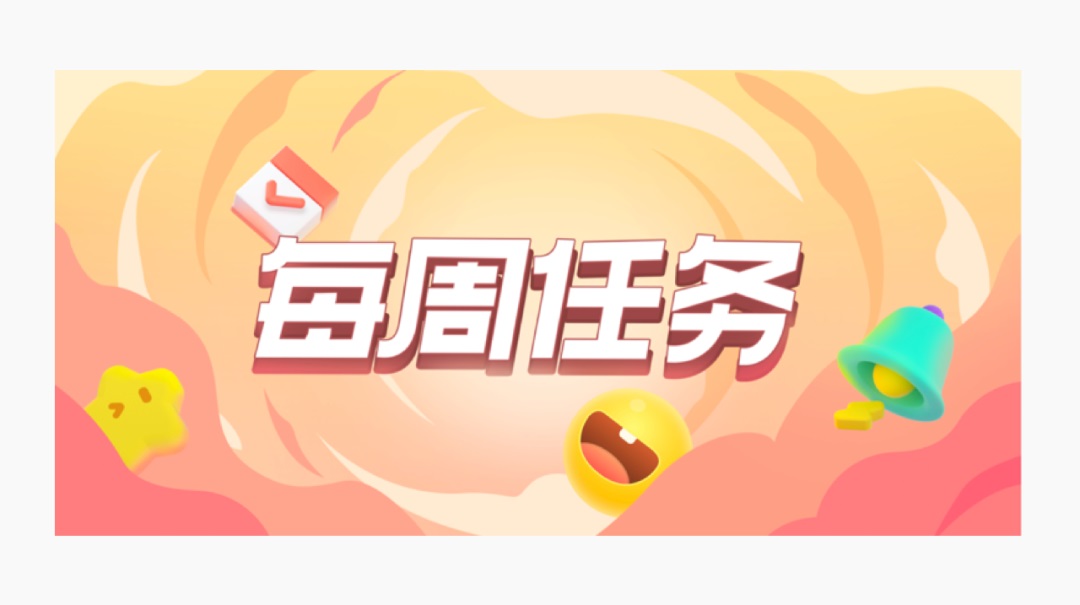
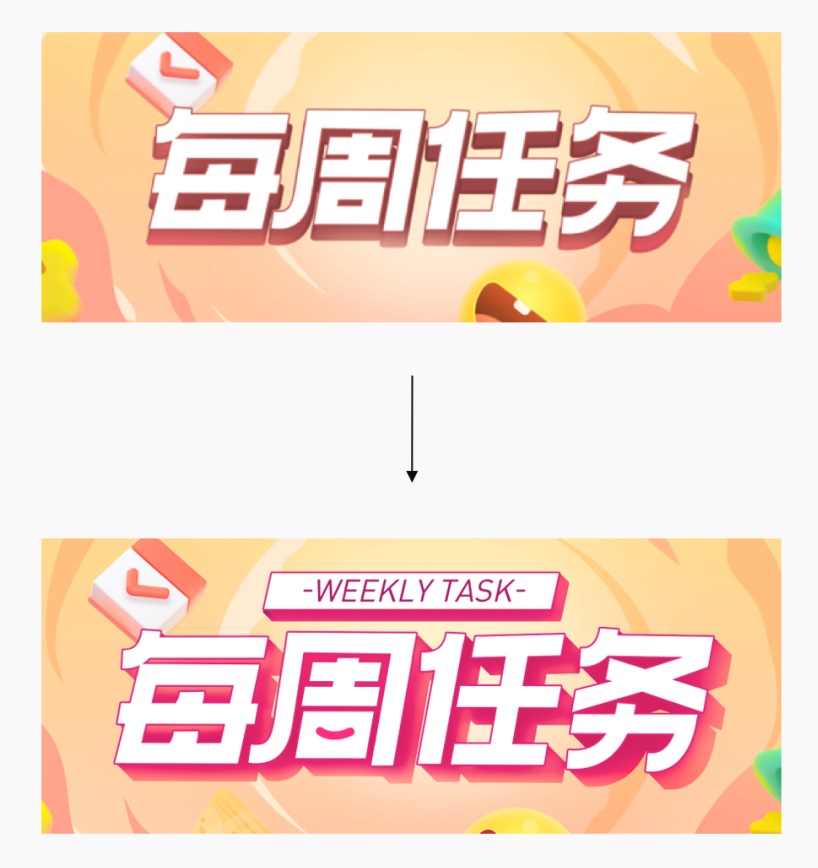
扫一扫 上期分享了每周任务头图制作过程的前半部分,后半部分要分享如何从第二版到第三版优化的:
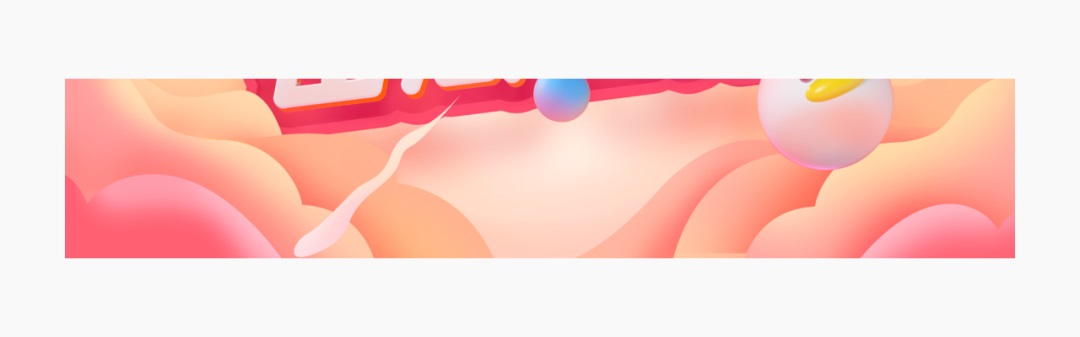
过程中,我一直在问自己,为什么第二版看起来还不够优秀?如何才能更优秀?这是一个很大的问题。 有时候遇到一个大问题,我们必须要学会拆解,不然很难得到答案,一个画面还不够好,那一定是组成这个画面的某些要素还有待提高! 好,现在来把页面可以优化的要素逐一展示一番。 颜色与质感第二版的颜色我认为问题不大,但质感却给画面减分不少,过于油腻了,尤其是下面这种:
显得不是很高级,有点土土的感觉。所以我去掉了质感,把它们变成了平的图形:
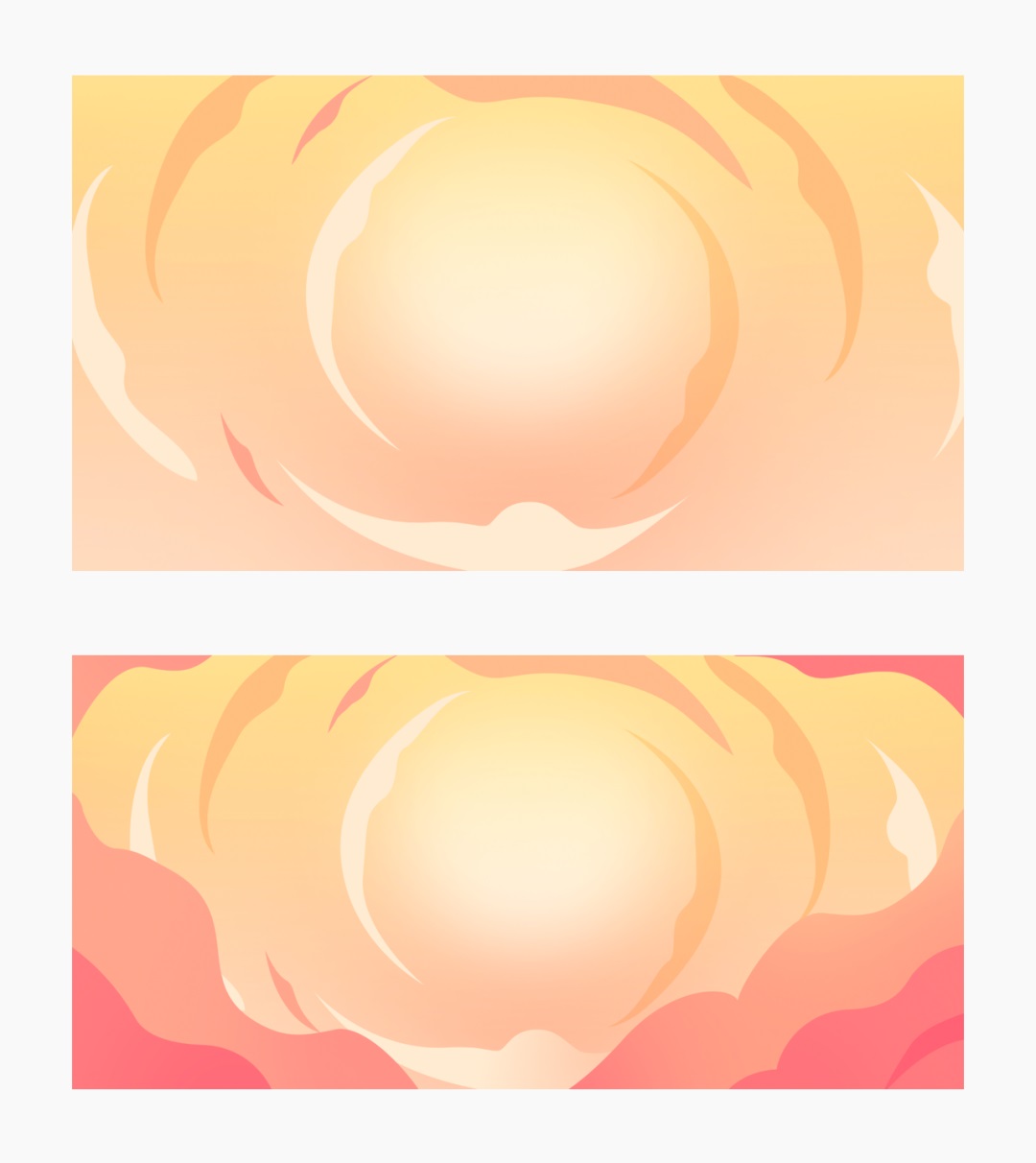
这里的一个核心观点就是,既然质感没加好,那就直接不加了!在别的地方好好发力! 背景因为前景有两三层云的图形,所以为了让整体更加和谐,我在背景加了一些纹理细节:
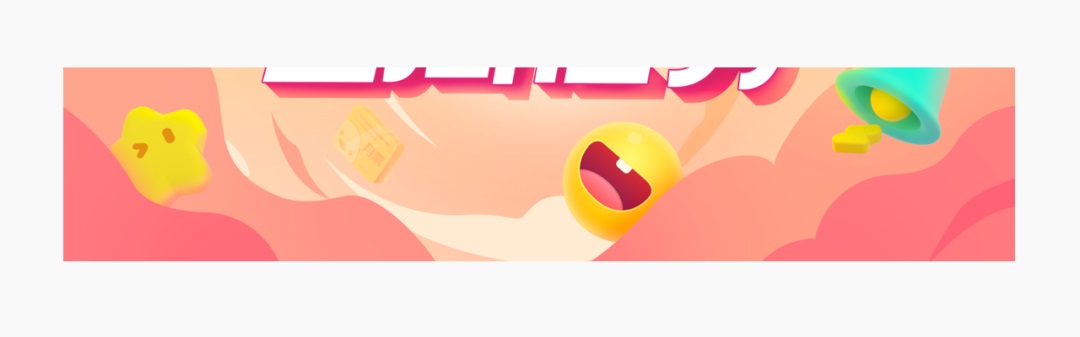
只要纹理加上,整体看起来就会精致很多。 元素做画面,如果每个单体都是不够精致的,那整体是不可能太好的,所以我把画面中的元素进行了优化,还拿了一些之前可以复用的、符合主题的、足够精致的元素:
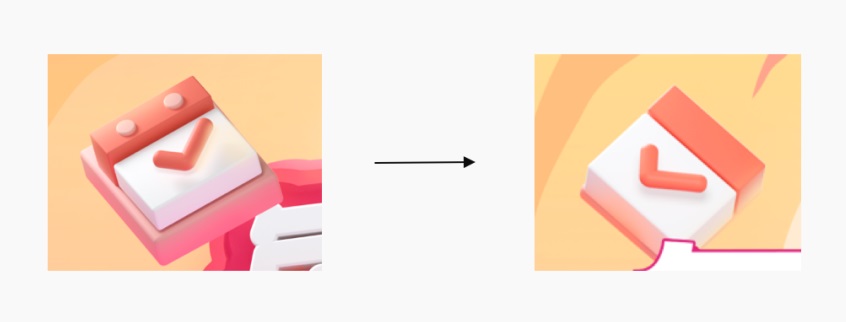
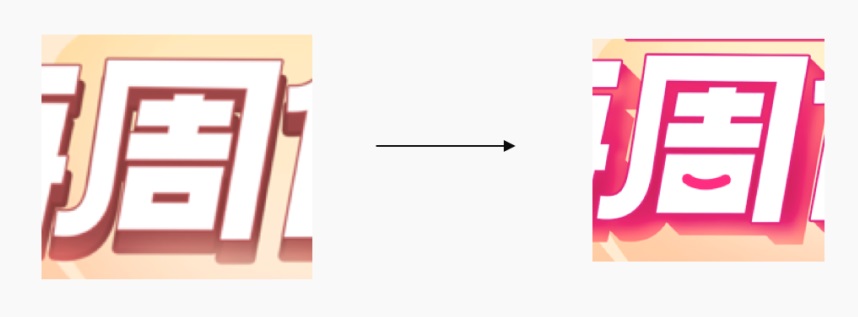
这里有一个元素的优化非常明显,就是这个日历的样式,我们看下前后对比效果:
之前的厚度不够饱满、前后两块的厚度对比也过于平均,还有颜色也没那么通透,优化之后效果就好多了。 这里还有一个点要注意,就是元素最好穿插在层与层之间,这样会看起来比较自然,也会让画面更加的丰富。 标题之前的标题是偏向 3D 效果的,效果其实并不是特别理想,所以我去掉了 3d 效果,把字体简单修饰了一下:
然后用扁平的投影做成假 3d 效果:
因为我想在浅色背景上突出文字,所以把投影加的有点太黑了,整体不够融合,后来优化了一下投影颜色:
这样整体就和谐很多了。 排版其实最开始的时候,中间标题部分还是有些单一的:
有点压不住重心,这里采用了两个手段: 其一是在丰富排版,整体没那么空:
其二是在字体上加一笔灵魂,一个微笑的表情,给人一种轻松做任务的感觉:
这样中间部分的排版就看起来饱满多了。 总结这次主要想分享在思考一个大问题的时候,如何进行问题拆解,比如刚才的案例,说一个画面不够好,太大了,我们需要细分,把画面分成:颜色、质感、排版、背景、元素,等等,然后把有问题的地方挑出来进行逐一优化,当每个部分都做好时,那整体也就差不多了,这时候,大问题也就解决了! 共勉、加油! 3个常见的图标设计小问题,来看腾讯设计师如何解决!有时候觉得做的图标有点奇怪,但又不知道哪里奇怪。 阅读文章 >欢迎关注作者的微信公众号:「菜心设计铺」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论