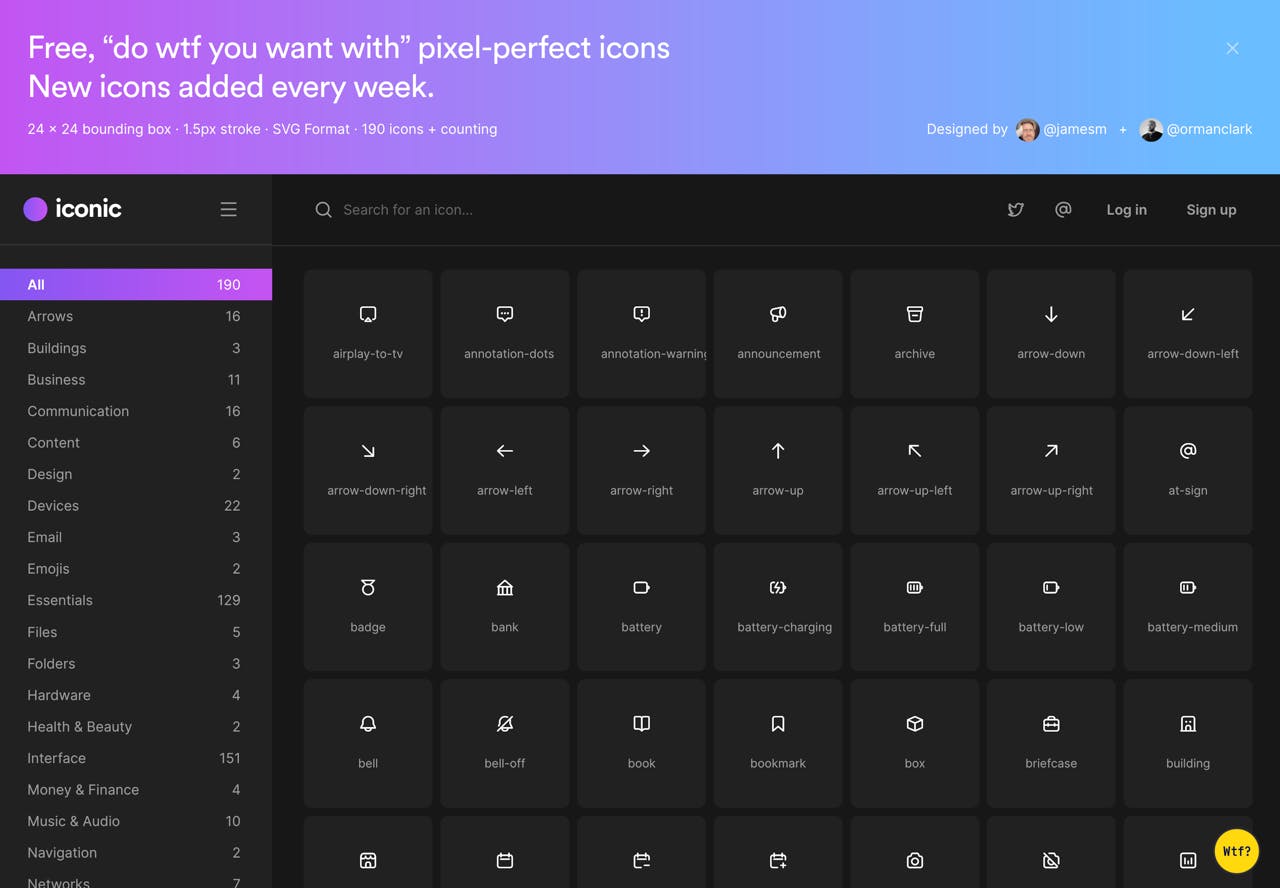
免费商用!Iconic 打包了超多高质量的线性图标直接下载

扫一扫 
扫一扫 
扫一扫 
扫一扫 如果你想制作网站或开发应用软件,可能会需要一套简单、好看且易用的图标素材,除了不需要重新开发图标,也会提供明确授权方式标示出适用范围,现在大多数图标也都会采 SVG 格式,让使用者自订大小、颜色或是进行细部调整,甚至是直接将 SVG 程式码复制就能套用到网页中。
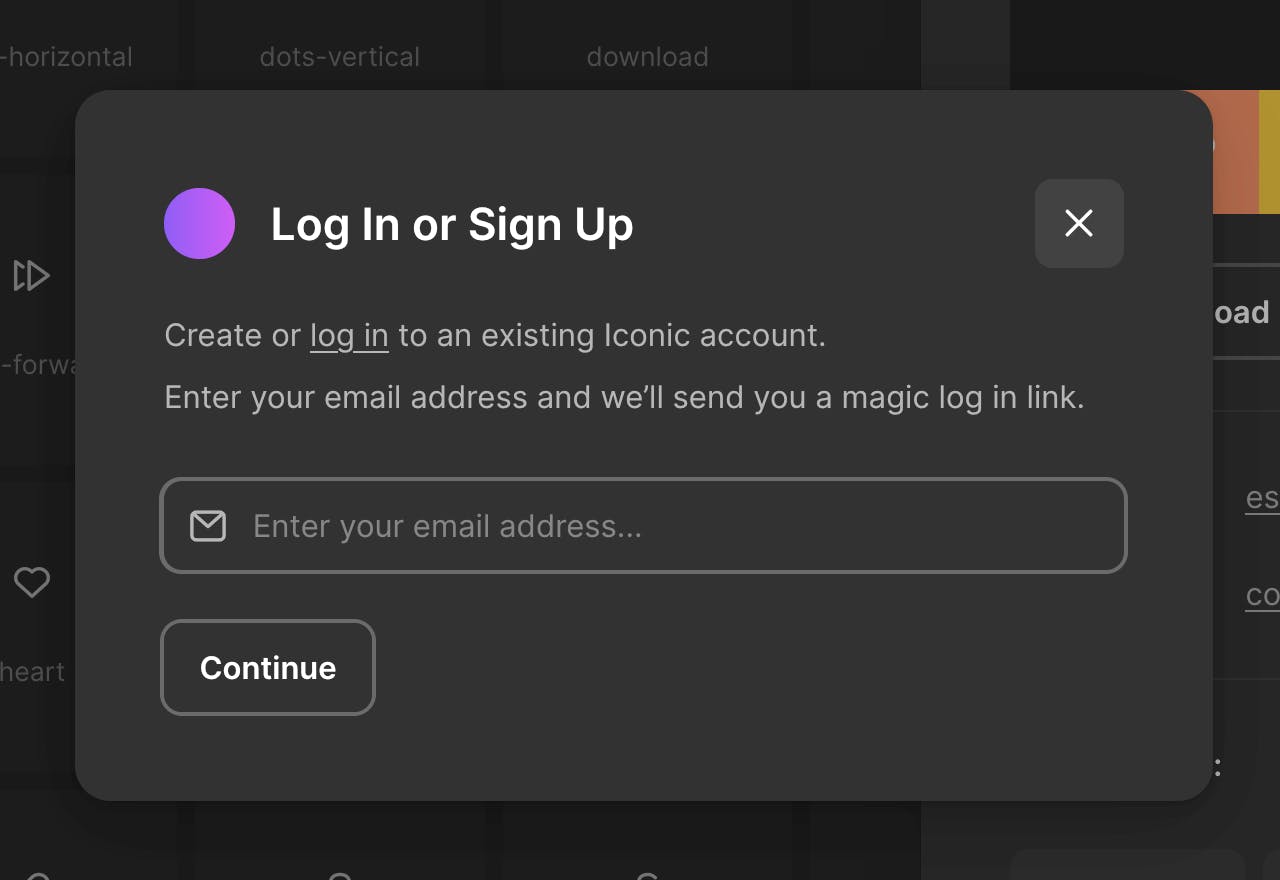
本文要介绍的「Iconic」是最近发现的免费图标网站,收录 190 个图案(持续增加中)、可用于网站或应用开发的素材,依照图案类型进行分类,像是箭头、商业、通讯、基本图标、操作界面、音乐、电影或影片等等,这些图形设计共通点是线条很简单,24×24 边界框、1.5px 画笔粗细,提供 SVG 格式免费下载。 Iconic 图标可自由使用于任何地方,也是赏心悦目(Pixel-perfect)的免费图标设计。每周会加入新图案,不过在下载或复制 SVG 程式码前需要先登入帐号,亦可打包一次下载所有 SVG 图案。 Iconic网站链接:https://iconic.app/ 使用教学 在开启 Iconic 网站后可先点选右上角「Sign Up」输入你的 Email 地址,Iconic 会将登录链接寄到邮箱,省去以往注册需要设定密码或输入个人信息的繁复步骤。因为在 Iconic 下载或复制 SVG 程式码需要先登录,建议可以将这个步骤放到一开始就先进行。
从左侧图案分类点选要浏览的类别,图标会显示于右侧栏位,包括有图片预览、名称,可以看到每个分类后方有图标数量,目前总数 190 个,每周会更新并加入新的图案。
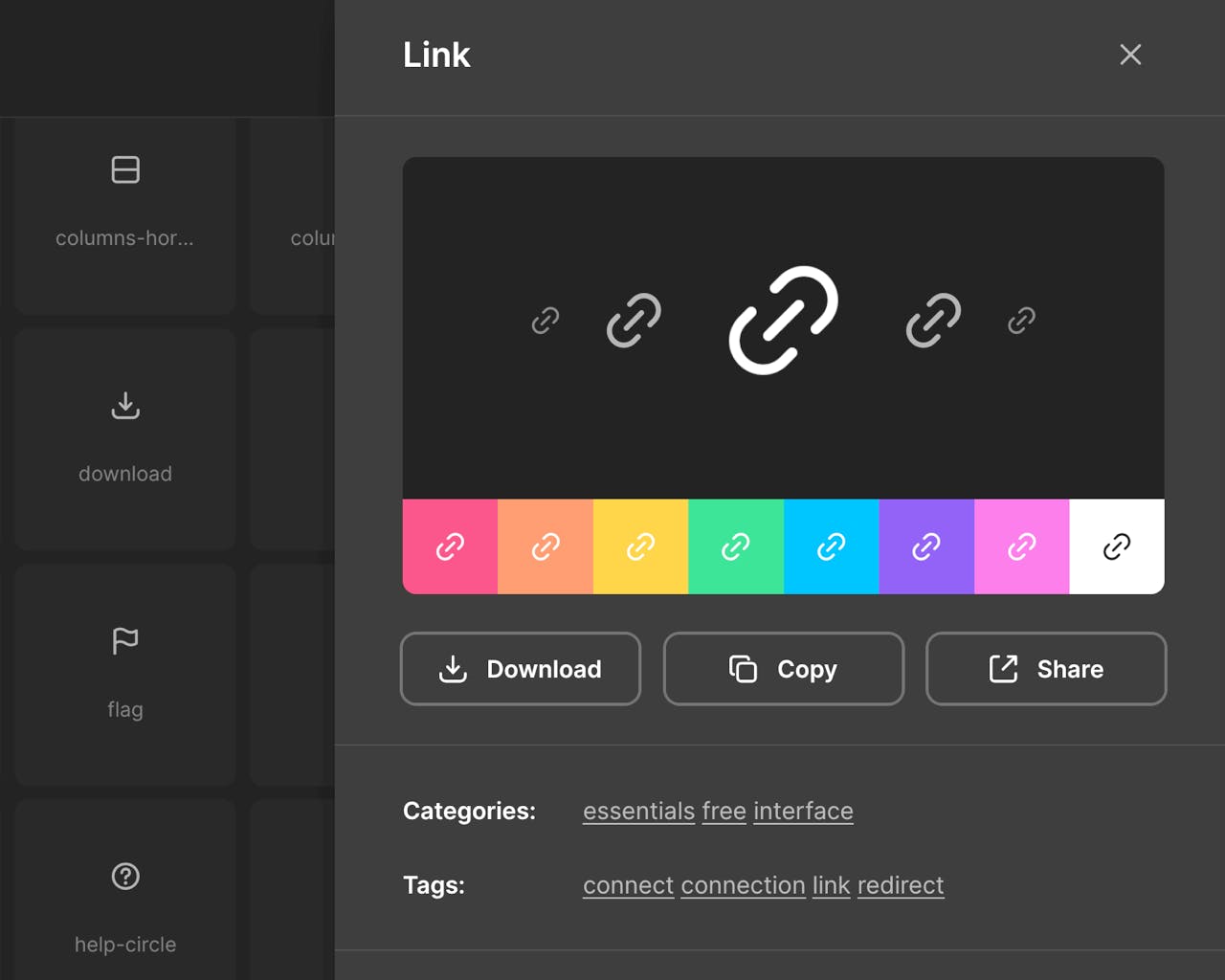
点选任一图标后会出现更大的预览图,可以看到在不同尺寸大小、背景颜色呈现的效果。如果要下载图标文件,点选「Download」就能取得 SVG 格式文件,若要直接取得 SVG 程式码也可点选「Copy」复制到剪贴板。 无论是下载或复制程式码都需要先登录 Iconic。
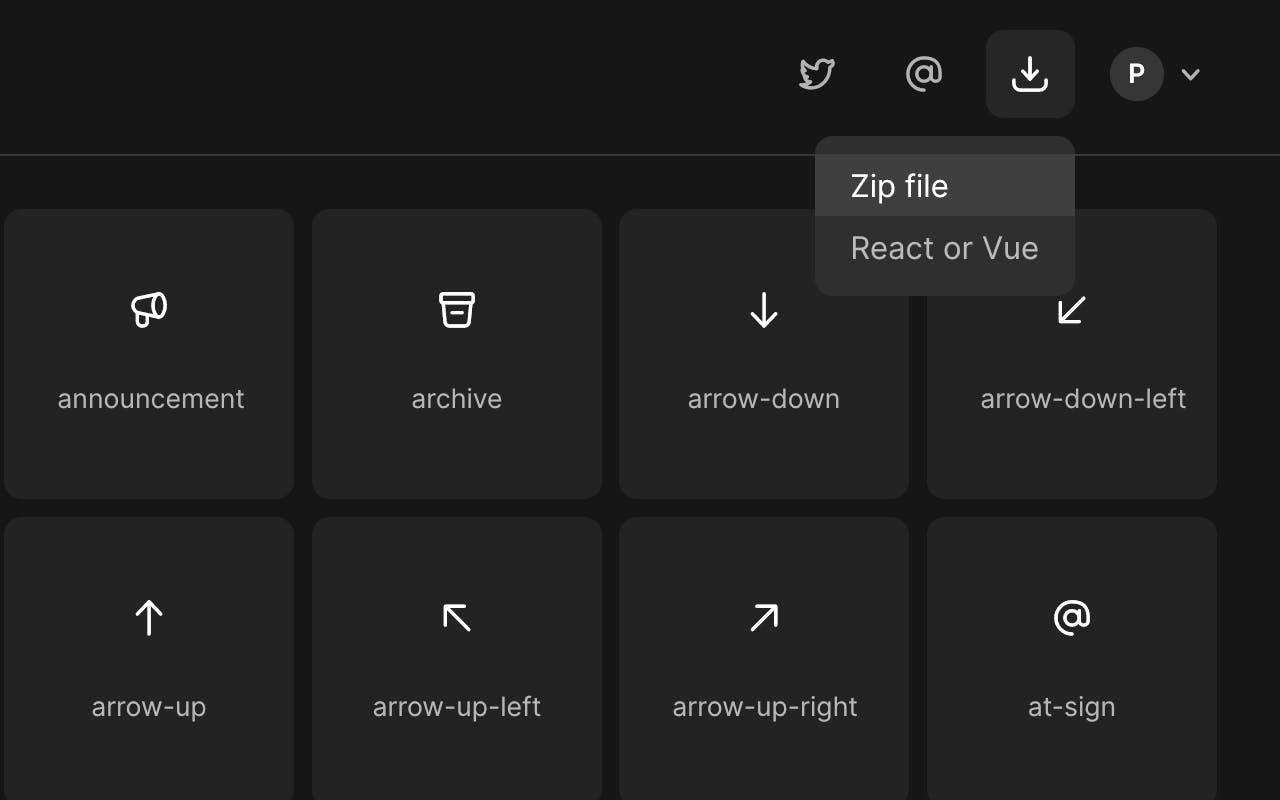
右上角有一个「下载」按钮,可以将 Iconic 网站的所有图标一次打包、下载回来,Zip 压缩档在点选后会跳出下载窗口,React 或 Vue 会引导至 GitHub 页面找到完整说明及文件。
值得一试的三个理由:
免费可商用!186个线条图标素材打包下载!如果要设计产品或开发界面,我们通常会需要风格相同的图标,若无法自行绘制或不希望付费购买也有很多替代方案,本文要推荐的「Basicons」是一款基础、简单的图标设计,可用于产品开发设计,这套图标一共收录186种图案,同时提供.svg向量图格式可一次打包下载,利用Basicons界面快速预览 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论