总监出品的B端设计指南(七):常用图表的设计和应用

扫一扫 
扫一扫 
扫一扫 
扫一扫 上期介绍了图表设计,这期继续分享图表设计和应用的相关知识。 往期回顾: 超详细!总监出品的B端设计规范指南(一):布局在 C 端设计中,不管是给车载客户端、手机客户端、电脑客户端设计界面,都有比较具体的规范需要我们学习和遵守。 阅读文章 >超详细!总监出品的B端设计规范指南(二):字体第二篇,我们就要回到 UI 整个类目里最麻烦,也是最重要的规范类型——字体。 阅读文章 >超详细!总监出品的B端设计规范指南(三):配色B 端设计也是 UI 设计的一种,它的输出环境只存在于电子屏幕中,所以统一使用 RGB 色彩显示模式即可。 阅读文章 >超详细!总监出品的B端设计规范指南(四):控件第四篇我们全面认识一下B端的控件设计。 阅读文章 >超详细!总监出品的B端设计规范指南(五):控件下面,就回到我们之前停摆的控件讲解,继续认识控件有关设计的内容。 阅读文章 >B 端设计指南(六):数据图表怎么设计?基本的控件单元完成后,下面就要开始介绍 B 端设计的另一座大山,图表的设计了。 阅读文章 >比较类图表的设计和应用首先解释第一类图表 —— 比较。比较图表的作用,主要是用来对纬度的数值做对比的图表类型。比较是为了直观看到不同纬度之间的强弱、占比、趋势。
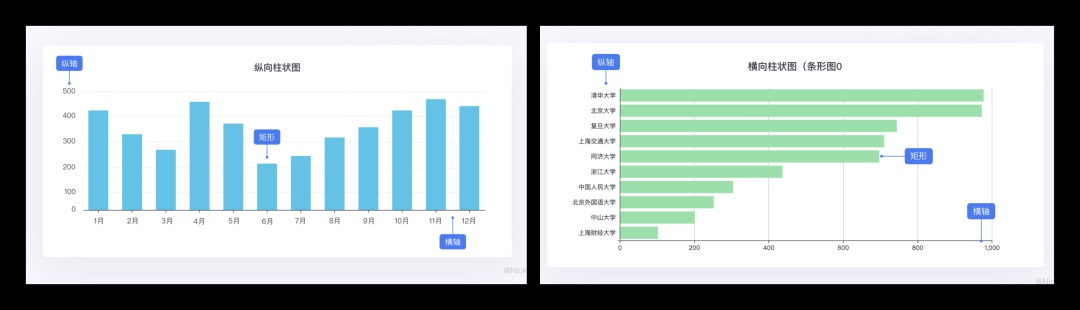
1. 柱状图柱状图的认识 柱状图,是一个使用柱状图形反映纬度数值的二维坐标轴图表,也是我们最常见的图表类型。 在这个二维坐标轴中,我们可以用纵轴代表数值,也可以用横轴代表数值,另一个轴代表纬度。即在显示的过程中可以使用纵向或者横向的(横向的也被叫成条形图,都是一回事)。
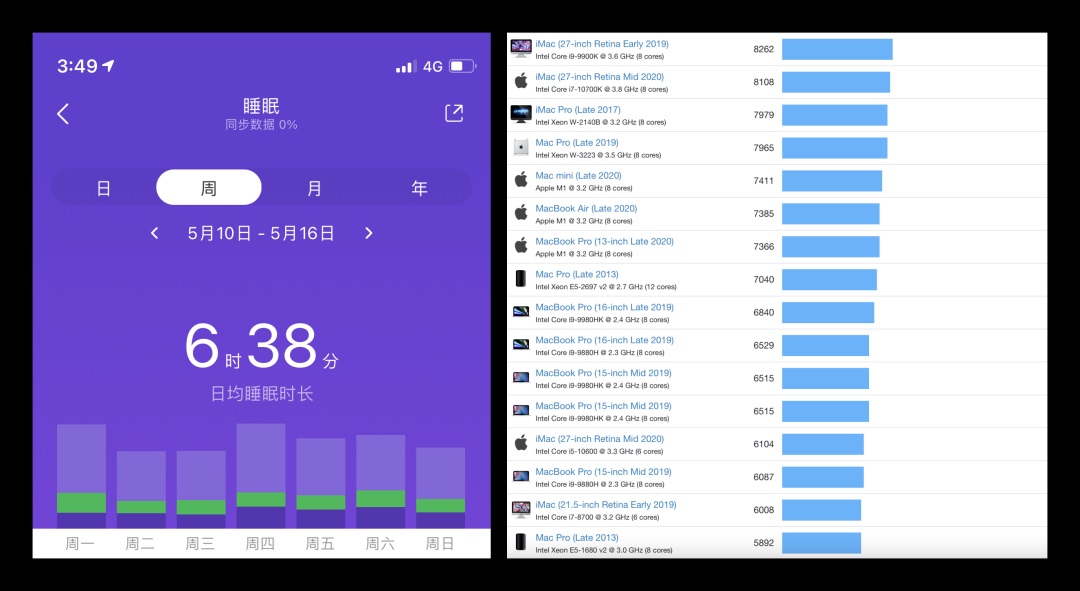
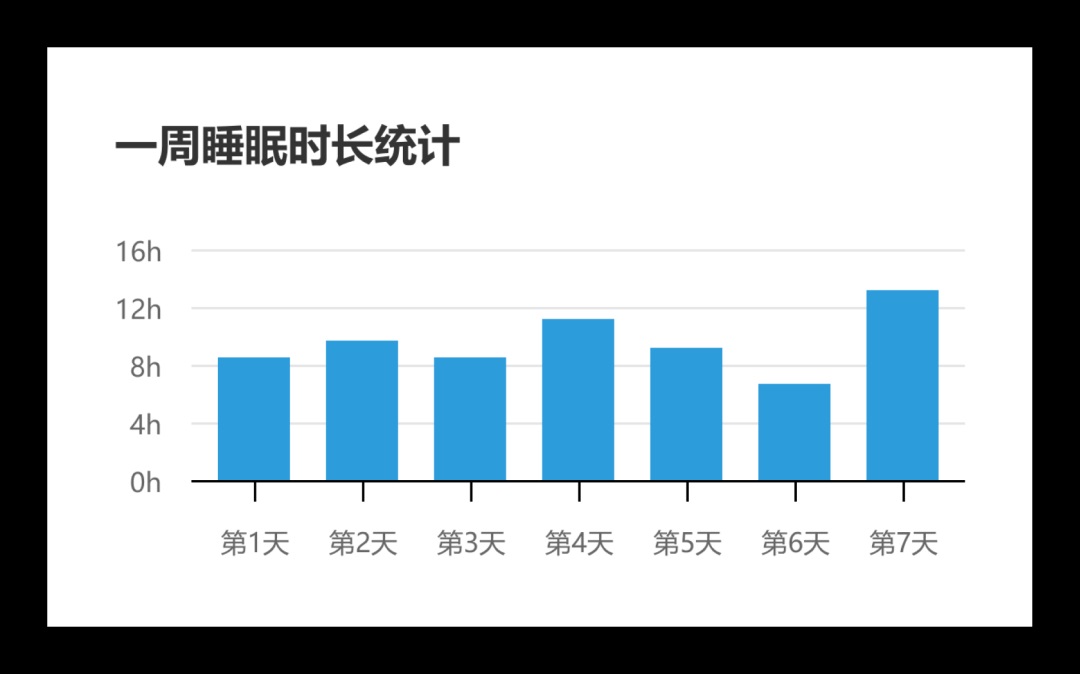
柱状图通过柱体的长短,可以直接对比不同纬度数值的高低,但使用也有一定的差别。 纬度之间关联性不是太强,或者按时间顺序排列的就适合用横向排列的方式,比如下方记录我随时可能猝死的打工人一周睡眠时间。而涉及排名或者时间的数据组,就适合使用纵向排列的,比如 Geekbench 展现不同 Mac 处理器强弱的排行榜(Pro 居然比 M1 还低?)。
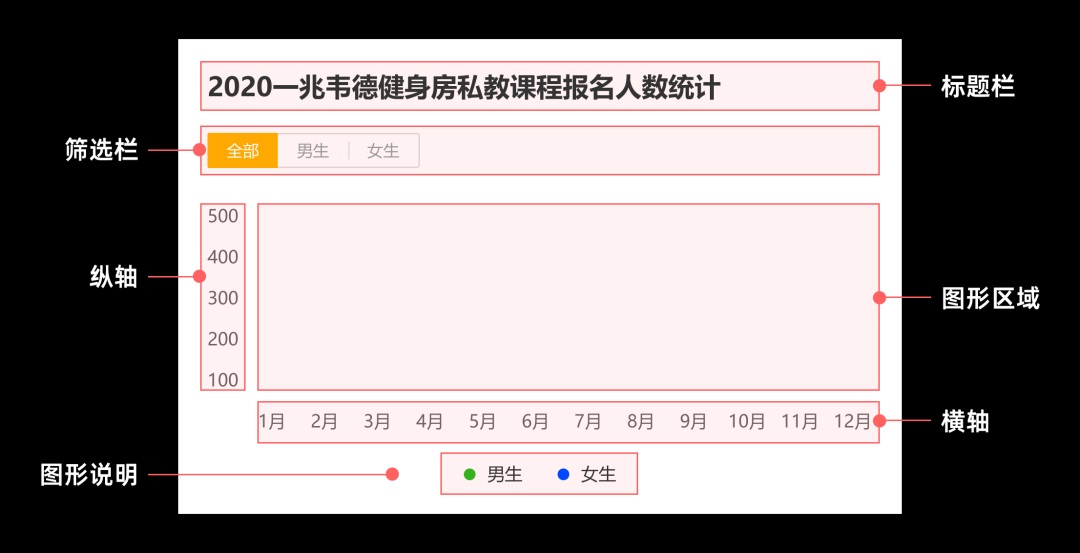
两种图表的选择还和 UI 环境的交互方式有关,在 APP 中,横向排列的柱状图可以显示的数量非常有限,想放更多纬度就要左右滚动,这个操作是比较麻烦的。而使用纵向排列的使用体验就会明显好不少。 再回到主题 “比较” 上,作为一个比较图表,柱状对具体显示的数值表现是很含糊的,我们要关注的是不同纬度(柱体)之间的区别。 柱状图的绘制 柱状图的绘制作为我们讲的第一个具体怎么动手绘制的图表,就要多花点篇幅,讲详细一点。首先,所有常见的抽象图表(不包含类似地图这种很具象的内容),都是一个完整的模块,它包含了图表本身和前面我们讲过的解释性元素。 在每次具体设计图表前,要先确定出具体在界面中应用的图表区域,然后再对这个区域进行相关的划分和布局,比如下图在一个 400px*280px 区域设计,包含标题栏、筛选栏、纵轴标识、横轴标识、图形区域、图形说明区域。
对于标题、筛选、说明 3 个区域,都是单纯的布局设计,需要做多大,放多少内容,都根据项目需要和设计师自己决定,就不多说了。优先讲它们的目的,是为了强调 —— 图表区域的高度是减去其它区域后得出。下一步,才到了我们具体开始设计图表的过程。 设计图表不是做出来而已,而是要先从查看数据的角度出发。我们需要展示多少纬度,显示多大量级的数值。 纬度数就是我们要显示的柱体数量,对于这个区域,是要显示一周、12 小时、一个年级、若干城市、若干人物还是其它的数量,同时,还要结合显示区域的容纳情况,比如我们上图应用的区域,显然是放不下一整个月的所有日期。 假设我们设置显示的是过去一周的睡眠时长,那么过去一周怎么算,是从昨天开始往前一周,还是上一个周一到周日,或者周日第一天到周六…… 对于纬度来说,使用文字来标识它们是必须的,我们就要对每个日期使用具体的文字描述,这就还需要确定文本的描述类型、格式。使用月日、星期几、或者距今几天。 文本内容和格式决定了每个标识文本的 —— 长度,这是最重要的属性,如果文字太长,根本无法容纳,就需要我们去调整应用的文字。不到万不得已就避免倾斜或者竖排的方式,阅读体验会非常差。
确定好纬度后,我们就还要确定竖排的数值标识了,这里有两个注意点,范围和节点数,即 Y 轴底部到顶部的数值范围区间,以及要显示几节数值出来。 范围是对整个图表可看性影响最大的因素之一,比如一个显示体脂百分比的图表,理论上最大范围是 0-100%,但可以肯定超过 30%以上体脂的人凤毛麟角,40%以上基本不会存在。那么 40-100 这个区间就完全不需要出现到图表中。 或者,在一个百分比变动特别细微的场景,比如深圳房间监控的图表,房价喜迎 18 连跌,10W 均价每次跌 10 块钱,还用 0-10W 的显示范围就压根看不出变化。而没有变化,就意味着没有对比性,柱状图也就缺少了存在的价值。
而节数一般处于 3-8 节之间,区域高度可以容纳的行数来做决定,影响相对来说不大。所以,监控一周睡眠时长,我们使用 0-16 小时的范围,并制定 5 个显示节点,0(起点)、4、8、12、16,可以完成一个基本的表单框架。
在上方案例中,我们将 X 轴等分成 7 列,纬度标识在每列垂直居中对齐,Y 轴等分成 4 行(4 行才能画 5 条线),数值标识文字和每行的分割线水平居中对齐。 有了这个框架,下一步才是加入柱体,首先确认柱体的宽度,再根据 Y 轴的对应比例制定高(用计算器打手动输入),然后添加色彩。
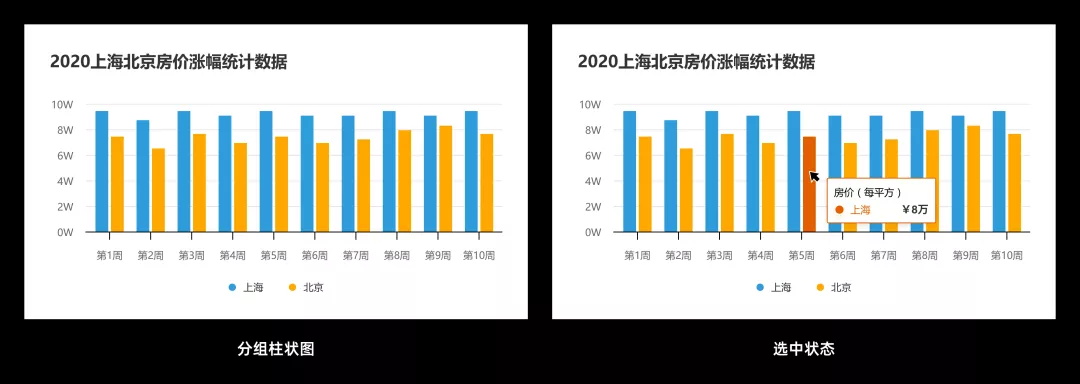
要再次强调,对于柱状图来说,柱体默认状态只需要填充一种色彩。因为对于这些纬度来讲,这个柱状代表的数值是同一种东西,没理由用不同的颜色去强行做对比。 我们在这个图表中唯一要对比的东西就是柱体的 “长度”,而颜色本身也是一种对比工具手段,只有在这里进行选中,或者是使用分组柱状图的时候,才需要通过不同色彩的配合来展示图表。
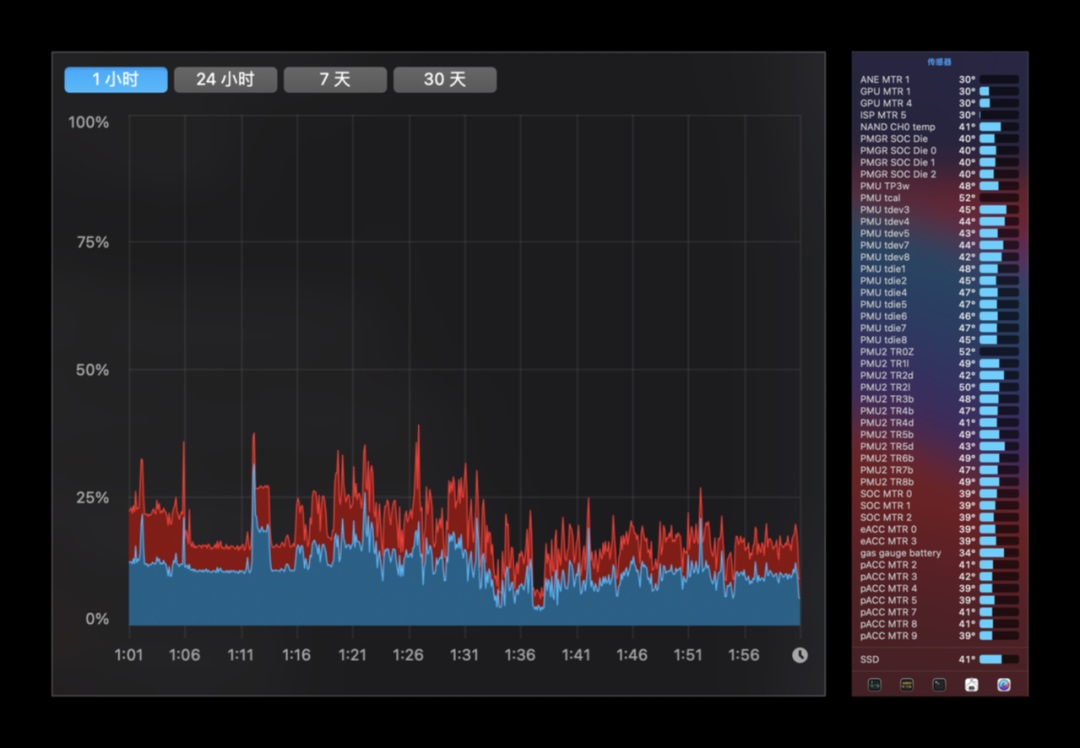
2. 折线图折线图的认识 折线图也是一个非常常见的图表,通过创建端点并使用直线连接的方式展示出高低不平曲折的线段。折线图在图表形式上和柱状图非常类似,但两者在使用上是有一定区别的。 当我们要选择使用柱状图的时候,往往关注数值的总量,或者维度代表的是不同的对象,比如不同 CPU 之间的跑分对比。但是折线图的使用就没有那么单一,它主要应用在同一个对象的同一维度变化对比中。 比如,我们监控 CPU 的占用频率,那么维度使用时间,数值用百分比,这里面产生的数据都是围绕 CPU 的占用频率展开,但如果维度改成了当前时间不同核心的占用数值、温度,那么我们就肯定不会用折线图来表示。
折线图的使用是要通过线段的曲折来反映数值的波动,在应用过程中往往不作为一个静态的图表展示,而是应用于监控的场景,比如监控网站在线人数、CPU 温度、同一地区降水量等等。 而在折线图中,最大的认知误区就是对于曲线的线段的应用了。在数之不尽的网上飞机稿中,使用曲线的折线图表 90% 以上都是错误的。
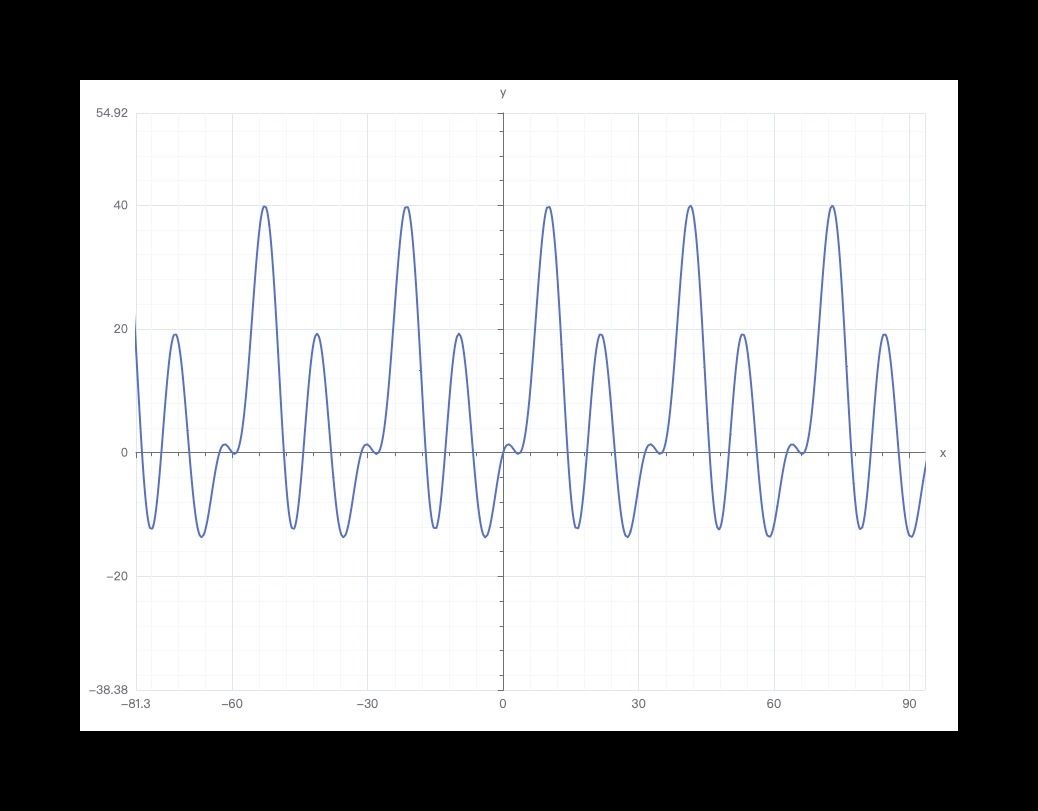
这要回归本质来探讨,折线图也是进行对比的图形,如果没有直观的波动,那么这个图形带来的信息量就非常有限。曲线会因为圆角的缘故而降低波动带来的冲击力,甚至抹平这种对比。 只有在必定会连续出现极大波动的图表中才适合使用曲线,即会有一个围绕在中间值数值,曲线进行正负两端移动的类型。比如监控呼吸中含氧量(呼和吸一个周期的维度)。
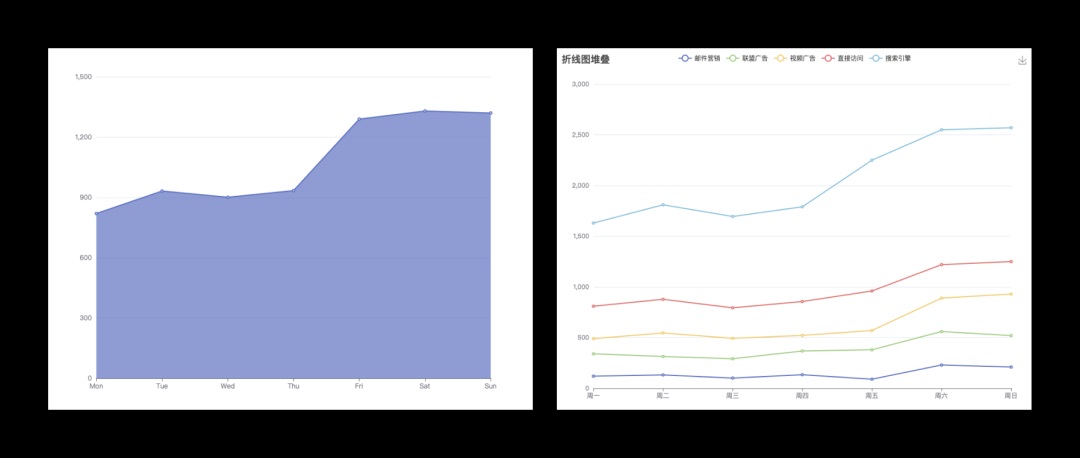
作为折线图,在一些数值代表完成、占满、填充的概念时,往往就会觉得单纯的线段表示不够直观,于是就产生了将下方的区域填充色彩的 —— 面积图。只展示一个数值类型不够要加入多个数值和线段的就叫折线堆叠图。
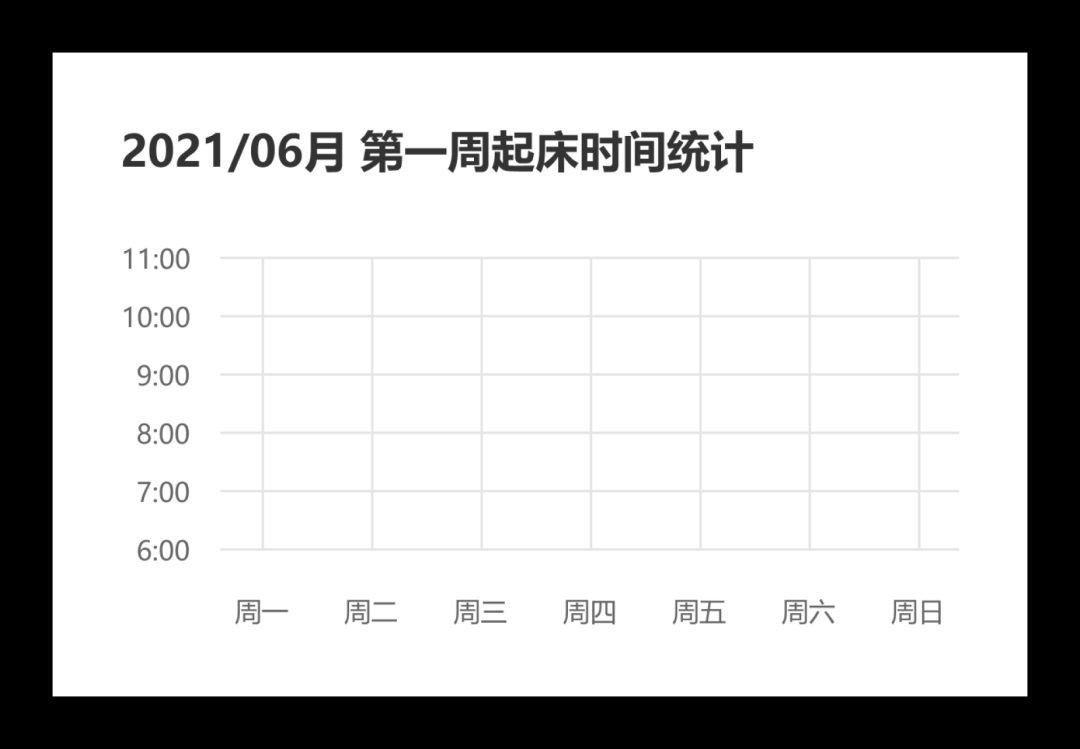
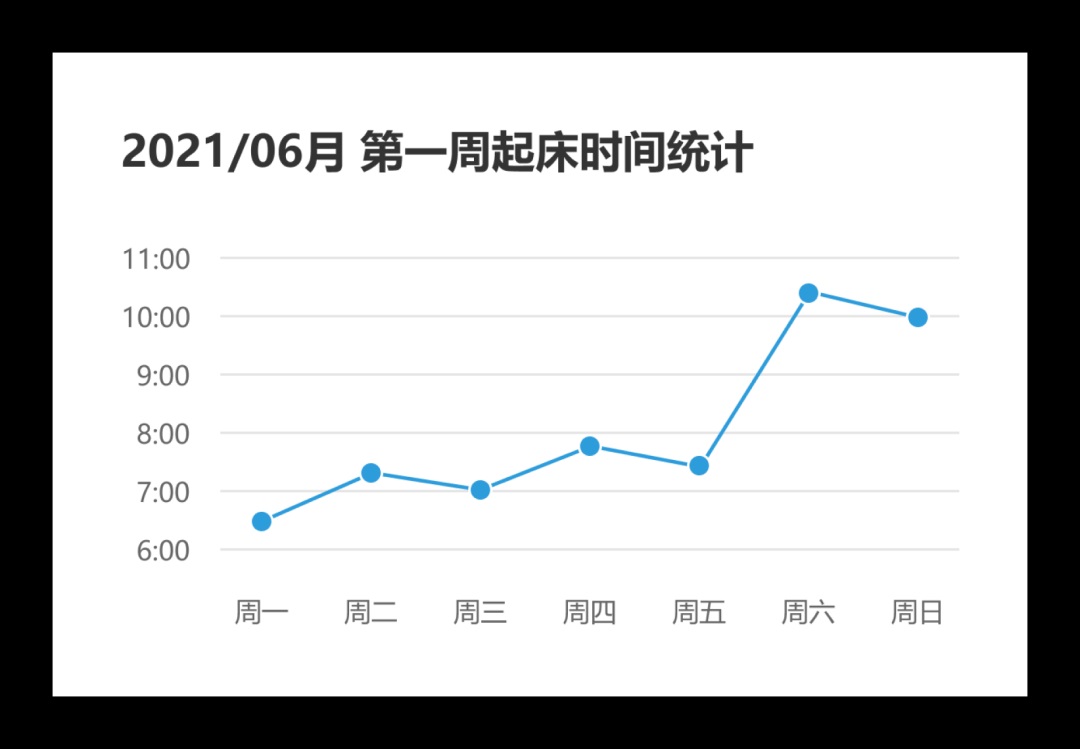
折线图的绘制 折线图的绘制,框架和柱状图基本一致,数值的定义方式相同,而定义维度会有一定的差异。 通常,为了展示的阅读体验更佳,建议在 X 轴的左右两侧预留一点内边距,然后确认需要展示的维度数量,每个维度量为一个竖线,将这些竖线等分到中间区域即可,对每个刻度的标识文本根据该竖线居中对齐。 比如定义一个一周起床时间的折线图,那么 7 条线段就会等分得到下面的图表:
有了这样的基础,我们就可以根据每个维度的对应数值,将端点结合 Y 轴数值添加进竖线中,然后使用钢笔工具的线段将它们依次连接即可。完成图形后,竖线作为参考线就可以删除不用了。
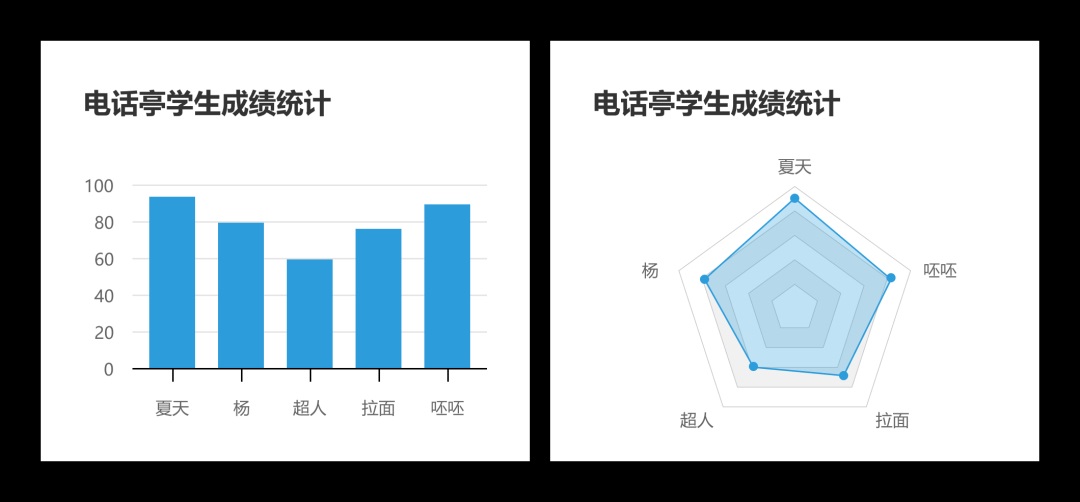
要注意,折线图的端点图形不是所有场景下都要画出来,而是会根据实际情况决定。如果维度的数量非常密集,尤其类似股价图这种包含大量维度节点的,那么端点完全就是累赘。只有端点数控制在合理范畴(要自己判断)的时候,才有添加的必要。 3. 雷达图雷达图的认识 雷达图,相信大家看到最多的地方就是在游戏的角色面板或者武器面板中。雷达图是一种偏向概括性的图表,并不能用来体现大数值和高频变化,用来对比同一个对象不同维度数值的图表。 雷达图的应用,首先要确认出不低于 5 个的维度,并且这些维度可以使用相同的数值体系。并且,这些维度最好是由同一个对象身上拆分出来的,而不是 5 个维度指代不同的对象。 简单来讲,就是我们可以用雷达图来表现一个学生不同科目的水准,这样雷达图可以大致概括这个学生科目掌握情况和相对的强弱。 但是不应该用雷达图来表示不同学生同一科目的水准,那就只是更基础的对比,用柱状图就可以了。
当然,雷达图中的占用内容,也可以添加多个对象,一个雷达图中可以放多个同学不同科目掌握水平的叠加图形,以此对比他们的差异。
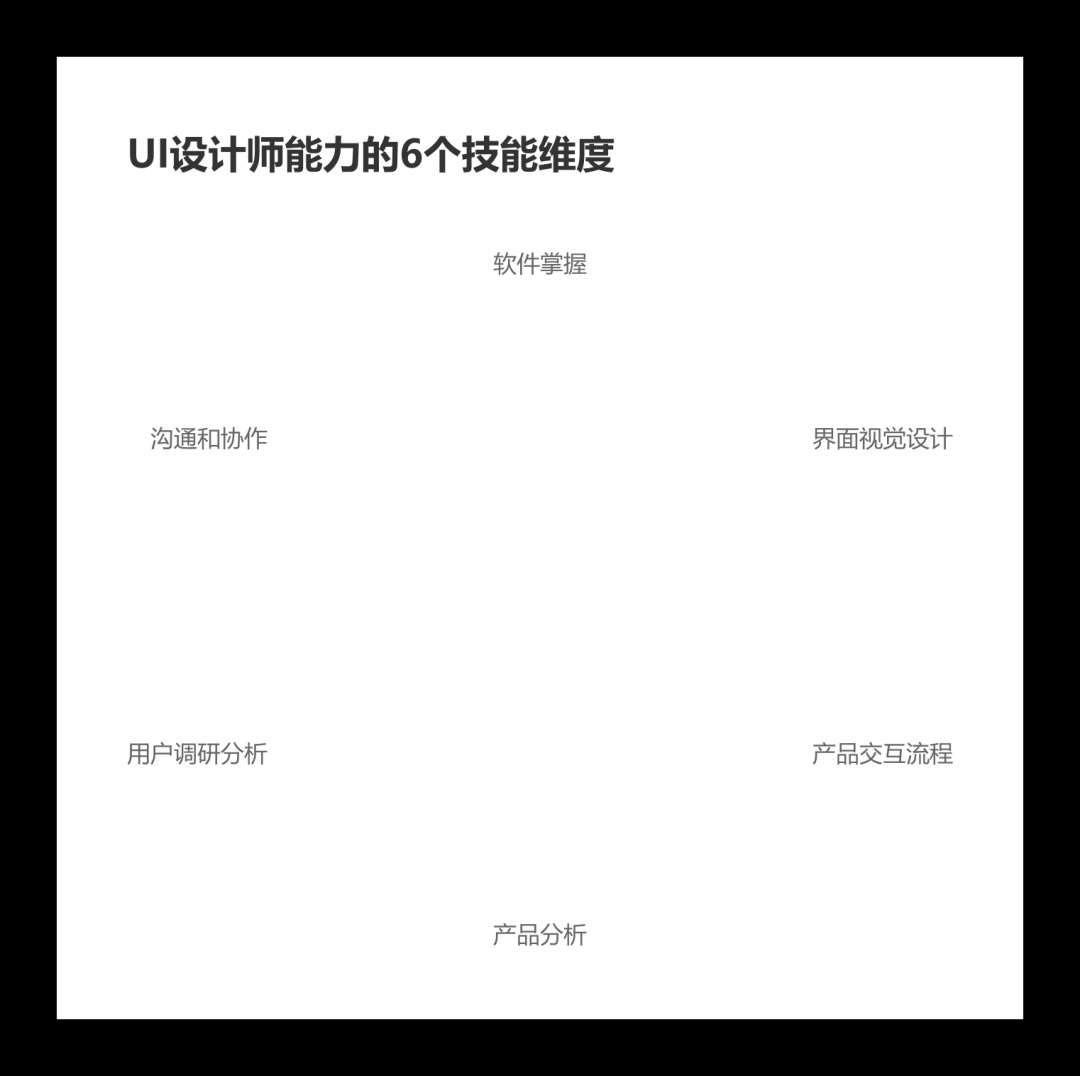
雷达图的绘制 雷达图的绘制,也是优先完成对描述性区域的设计,然后再开始图形的设计。但雷达图却不是先确定图形尺寸再增加对应文字,而是先把维度文字大致填充进去再绘制多边形。 因为雷达图中,我们对维度的描述,基本只能设计到不同端点外部去,那么文字本身的数量、占比,就会对图形的显示产生非常大的影响,并且在雷达图中维度的描述文字是必须的,过度精简还是用其它方式体现都很不直观,所以优先预留足够的文字空间。
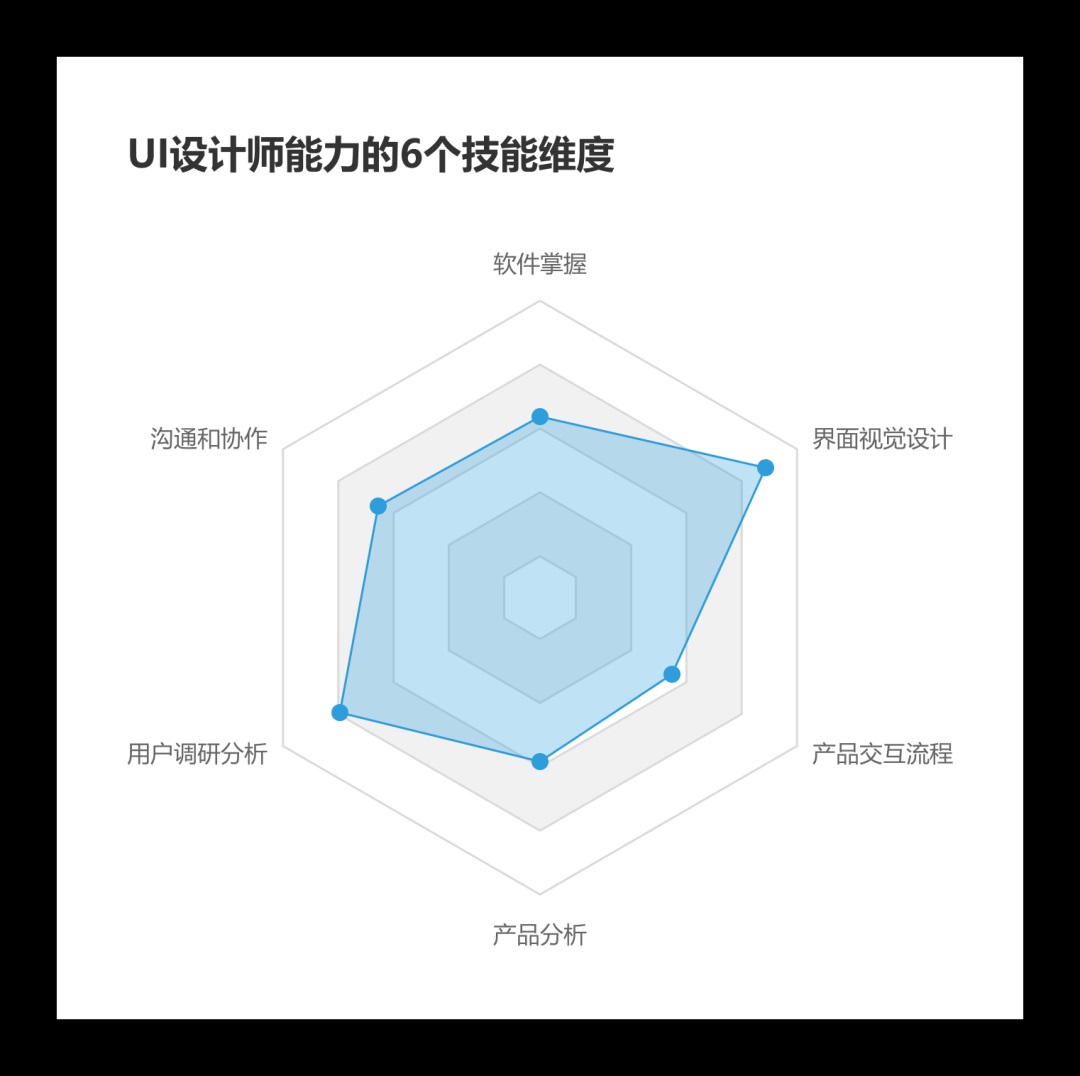
然后,根据我们需要的维度数量绘制一个相等边的多边形,并设置合理的数值。下一步,就是确定出这个多边形内所包含的数值刻度数量。假设除圆心外总共要显示 5 级,那么就要画 5 个叠加的等边形,那么我们就从最大的那个等变形入手,再复制 4 个出来,对它们分别乘以 80%、60%、40%、20% 即可。 最后,再将每个维度对应数值根据百分比将端点打在维度的直线上,再用钢笔工具将每个端点连接起来创建一个完整的不规则多边形,就完成了雷达图的设计。
如果想要在一个雷达图添加多个对象,只要用不同颜色描边绘制多个等变形即可,如果要填充这些图形,就一定要使用透明度填充来完成,否则可能遮挡后方的端点,导致图形不全。 总结小声 BB:学习图表设计,理解大于实操。在你们正式项目里设计应该很少,真正应用的场景是做汇报 PPT 用…… 图表设计部分的分享比较麻烦,推进速度快不起来,应该还有两篇~不过提前预告一下,最终 B 端这个系列会做一套更完整的汇总型 PDF 文档,作为工具书一样推出出来。 我们下篇再贱~~ 欢迎关注作者的微信公众号:「超人的电话亭」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论