苹果 2021 WWDC 界面设计指南更新了哪些内容?全都在这了!

扫一扫 
扫一扫 
扫一扫 
扫一扫 苹果在 2021 年 6 月 8 日凌晨 WWDC(Worldwide Developers Conference 苹果全球开发者大会)公布 iOS 15 / iPadOS 15 / macOS 12 Monterey 之后,随即对 Human Interface Guidelines(界面设计指南)内容也同步进行更新,以下为更新内容简介,详细的更新内容请关注我后续的文章。 值得注意的是这次界面设计指南更新不同以往分别介绍不同设备的新特性,更多地是讲解整个苹果生态下都会用到的内容。 新增包容性(Inclusion)网站链接: https://developer.apple.com/design/human-interface-guidelines/inclusion/overview/ 一个具有包容性的 App 始终把人放在第一位,尊重不同人的习惯、特征和文化,每个人都能理解和使用你的内容和功能。苹果新增的这页内容旨在指导大家如何在 App 中做到包容各种类型用户的使用,包括以下内容:
1. 通过设计实现包容性(Inclusive by Design) 把简单直观地体验作为设计的目标。用同理心来理解不同的人的观点和需求,研究他们的年龄、性别认同、肤色、认知、残疾、宗教、教育和政治观点等等,确保你的 App 没有在内容和功能上冒犯某个群体,创造每个人都能享受其中的体验。 2. 使用和蔼的语言(Using Welcoming Language) 从不同的角度考虑你文案的基调,确保称呼、称谓不会让用户感到疏远或者不受欢迎甚至觉得被侮辱。用通俗的语言代替口语化的表达,尽量别使用专业术语,如果用了务必解释这些术语的意思。特别注意幽默,对某些用户幽默可能对另外一些用户就是冒犯。 阿里设计师出品!B端产品文案指南说明: 本文主要面向 B 类业务、简体中文语境,提供实操性指南; 行业内约定俗成的常用语建议沿用,可以不依照这里的建议; 本文所指的文案不包含营销推广类文案。 阅读文章 >3. 平易近人(Being Approachable) 无论你的 App 有多么厉害的功能或者高端的技术,确保用户使用的时候不必先学习某些特定的技能或者知识,每个人都能清晰而简单地使用。 4. 意识到性别认同(Being Aware of Gender Identity) 当今社会,性别已经不仅仅是男和女两个概念这么简单(比如变性人、同性恋等等)。所以,尽量避免使用单一的性别名词,比如只提到“他”或者“她”,你可以用“用户”或者“大家”这种通用说法代替对单一性别的指代。 对于图标和表情包也是一样,用不会体现性别的人形象比较稳妥。
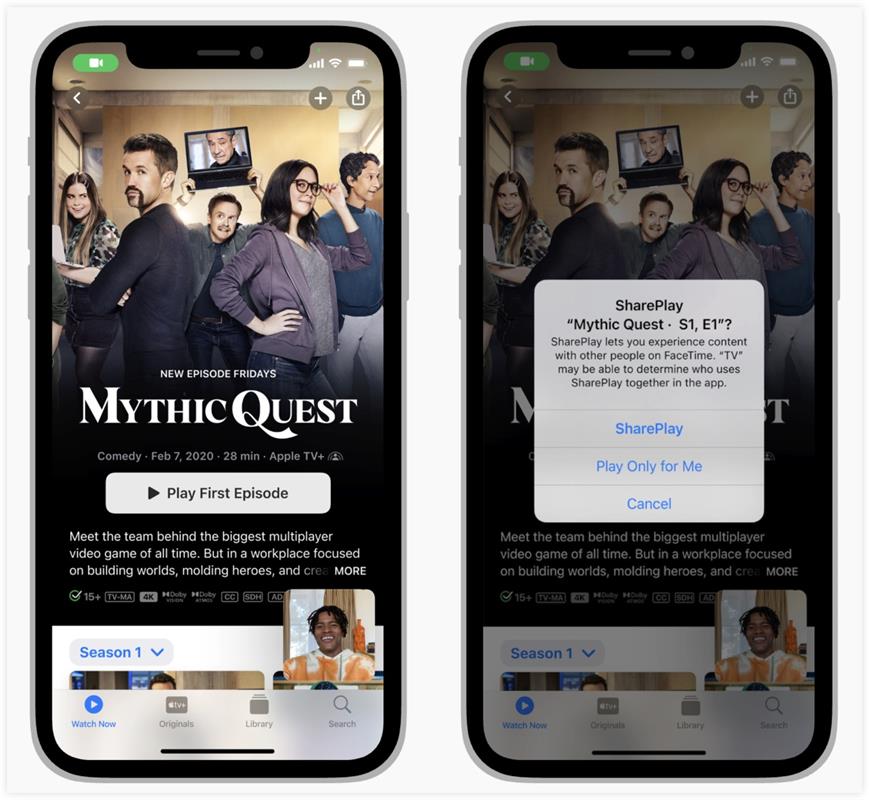
另外如果需要用户提供性别,别只提供男和女,考虑提供“其他”或者更多选项包容更多用户。 5. 代表不同的人群和场景(Representing a Variety of People and Settings) 在你展示人物相关的图片时,可以展示不同种族、背景、体型和年龄的人,不要展示单一的某种人。 6. 避免刻板印象和概括化(Avoiding Stereotypes and Generalizations) 每个人都有偏见和刻板印象,要努力意识到并且克服它。比如我们对家庭的刻板印象是一个男人、一个女人和他们的亲生孩子,这样对于其他不是这样的组成的家庭来说很不舒服。 不要把某些用户的特征概括成所有用户都有,比如密码保护问题“你的第一辆车是什么牌子”,万一用户根本没有买过车呢? 7. 支持无障碍环境(Supporting Accessibility) 不要把残疾人挡在你的 App 外,适配好苹果的辅助功能,比如:旁白、缩放、字体大小、朗读内容等等。不要在图标文案这些地方冒犯到残疾人。 8. 支持多语言(Supporting Multiple Languages) 不同的国家对颜色的意义、日期和时间的格式,甚至阅读顺序(阿拉伯文是从右往左读)等都是不一样的,为不同的地区准备翻译文案和各种素材。当然注意不要刻板印象或者冒犯对方的文化。 新增 SharePlay网站链接: https://developer.apple.com/design/human-interface-guidelines/shareplay/overview/ iOS 15、macOS 12 和 tvOS 15 新增 SharePlay 功能,该功能能帮助人们在视频通话时分享当前观看的电影或听的音乐,在所有参与通话的设备同步播放内容,使每个参与者都能同时享受一致的体验。
为了让人们知道你的 App 支持 SharePlay,可以在 App 中用如下图标表示 SharePlay。
1. 帮助人们分享你的 App 的活动(Helping People Share Your App’s Activities) 提供明显的入口或提示让用户使用 SharePlay 功能,当对方收到邀请时,让你的邀请提示能显示电影或音乐的标题、海报等等。
新增从右到左(Right to Left)网站链接: https://developer.apple.com/design/human-interface-guidelines/right-to-left/overview/introduction/ 从右到左指的是阿拉伯语和希伯来语是从右往左阅读,这种情况不仅仅是把文字反转,连整体界面的布局都要从右到左展示,苹果的开发者工具为这种从右到左适配提供了完整的解决方案。
更新 Mac Catalyst 部分内容网站链接: https://developer.apple.com/design/human-interface-guidelines/mac-catalyst/overview/introduction/ Mac Catalyst 在 2020 WWDC 就展示了,该功能帮助开发者将 iOS App 轻松地移植到 Mac 上运行。此次更新内容包括:
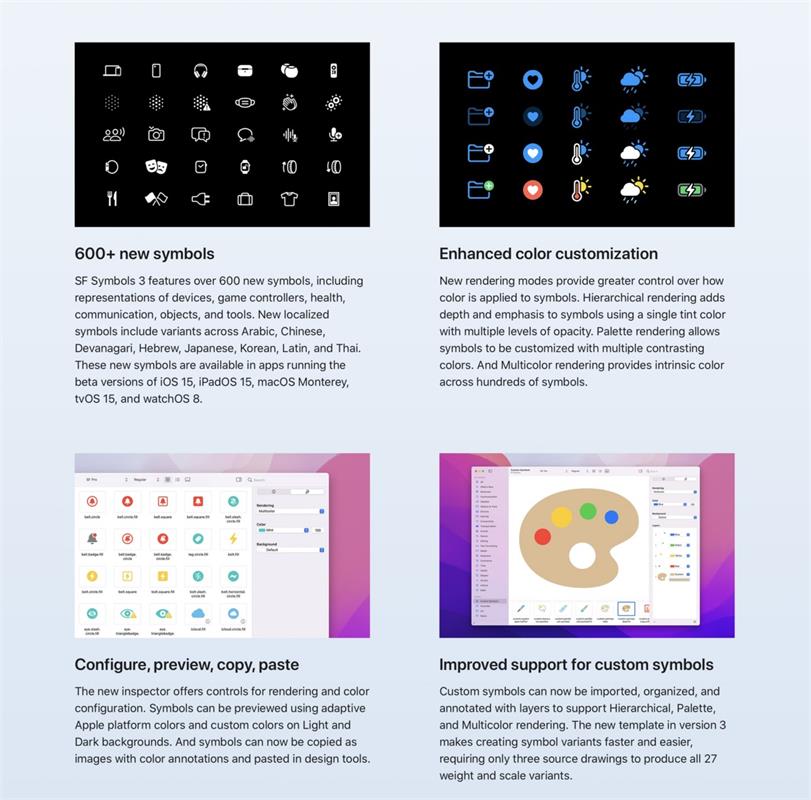
发布 SF Symbols 3.0网站链接: https://developer.apple.com/design/human-interface-guidelines/sf-symbols/overview/ SF Symbols 内提供 3100+ 可配置的图标并且集成在 San Francisco 字体中。相比于去年的 SF Symbols 2.0 新增 600+ 新图标,新的颜色渲染模式,工作流程优化,自定义符号改进,以及更多的本地化选项。
更新应用内购买(In-App Purchase)网站链接: https://developer.apple.com/design/human-interface-guidelines/in-app-purchase/overview/introduction/ 应用内购买(In-App Purchase)早在 2010 年就提供了,相比于去年该页内容详细了很多。比如:
更新小组件(Widgets)网站链接: https://developer.apple.com/design/human-interface-guidelines/widgets/overview/introduction/ 去年小组件仅支持 iPhone,今年 iPad 也支持了,因此更新了如何在 iPad 上设计小组件的相关内容。
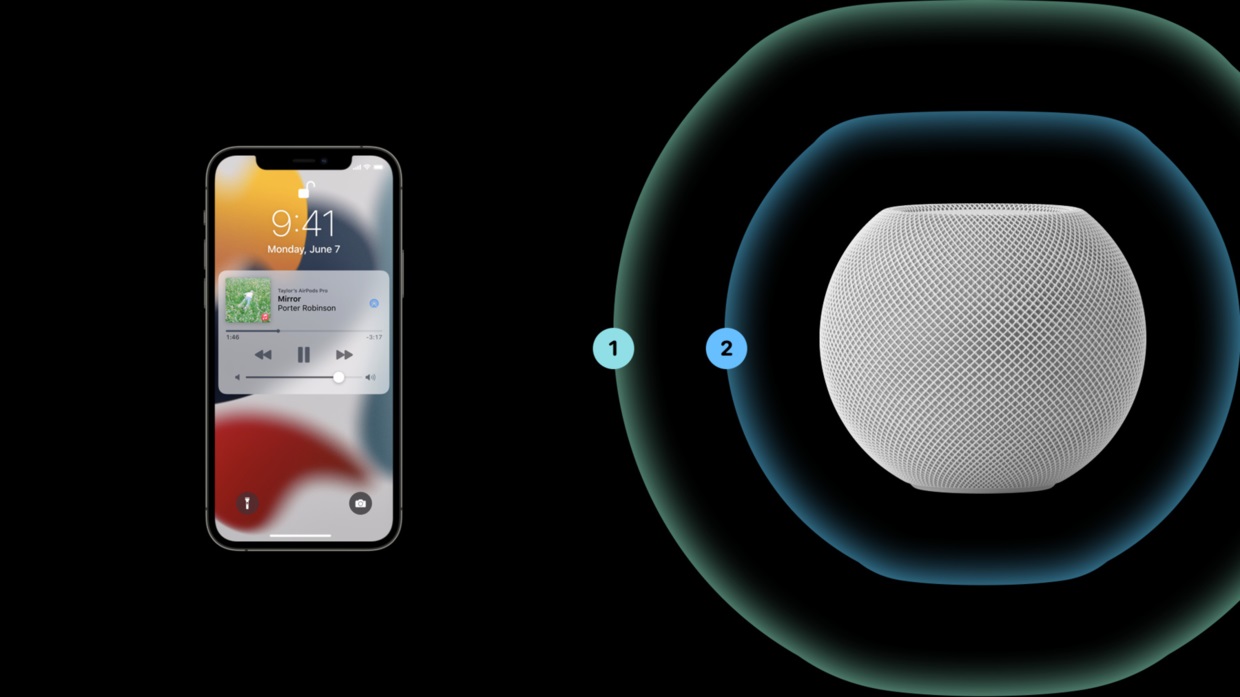
新增空间交互 (Spatial Interactions)网站链接: https://developer.apple.com/design/human-interface-guidelines/ios/user-interaction/spatial-interactions/ 空间交互是指附近的设备能进行交互,例如正在播放音乐的 iPhone 只需靠近 HomePod mini 音箱,就能让音箱继续播放在 iPhone 上播着的音乐。
本章内容包含两部分: 1. 设计伟大的空间交互 例如:
2. 帮助人们在附近进行空间交互 例如:
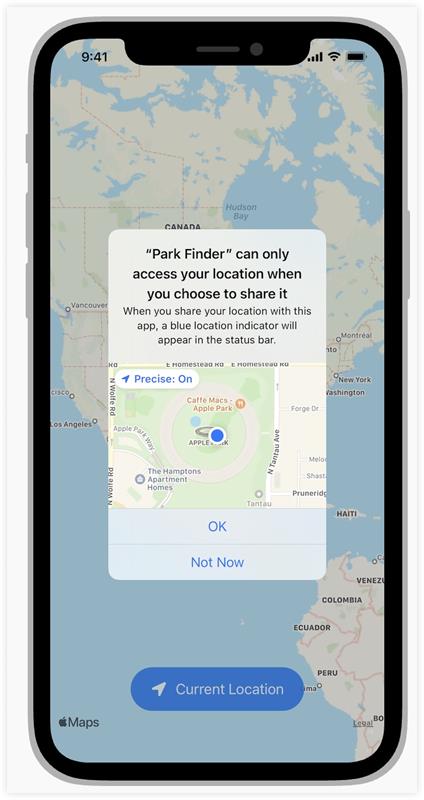
更新访问用户数据(Accessing User Data and Resources)网站链接: https://developer.apple.com/design/human-interface-guidelines/ios/app-architecture/accessing-user-data/#using-the-location-button 此次新增以下两部分内容: 1. 使用位置按钮(Using the Location Button) 在 iOS 15 和以后的版本中,在 App 中提供位置按钮,若之前 App 没有选择「在使用 App 允许期间允许访问位置」(While Using the App),点击该按钮会弹出权限请求对话框,如果已授权点击不会有任何效果。该按钮只能允许当此 App 运行时允许使用位置,下次使用 App 依然要重新授权。
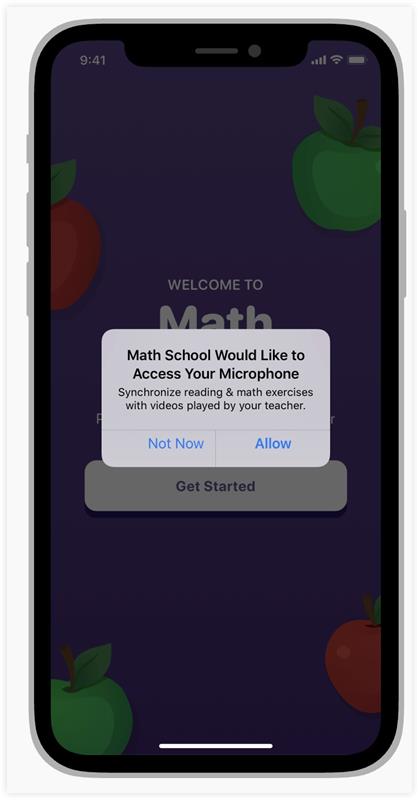
2. 在 Shzamkit App 中使用麦克风 Shzamkit 是苹果类似于网易云音乐、QQ 音乐的“听歌识曲”的功能。在 iOS 15 及以后的版本中,开发者能在 App 中集成 Shzamkit 音频识别技术,实现识别音频展示实时语音字幕等功能。如果你要在 App 中使用 Shzamkit,必须先允许 Shzamkit 访问麦克风授权才行。
更新通知(Notifications)网站链接: https://developer.apple.com/design/human-interface-guidelines/ios/system-capabilities/notifications/ iOS 15 对通知进行了大刀阔斧的改革,用户可以自定义当前的状态,例如免打扰、工作、生活等。系统将根据用户的状态,智能地择时推送。另外,iOS 15 可通过算法来组织推送的摘要,让用户一览无余通知的内容。通知列表中的信息越重要,位置就越靠上,避免用户遗漏重要信息。 该篇重写了 50% 的内容来指导开发者适应 iOS 15 对通知的新变化,比如介绍通知将分为四种中断级别:被动(Passive)、活跃(Active)、Time Sensitive(时间敏感)和 Critical(危急关头),不同的通知类型有不同的推送规则和展示状态。
精力和能力所限,以上更新内容仅为简介,而且可能有所错漏,详细的更新内容请关注我后续的文章。 B 端设计指南(六):数据图表怎么设计?基本的控件单元完成后,下面就要开始介绍 B 端设计的另一座大山,图表的设计了。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论