PHOTOSHOP教程:打造金属质感字体特效

扫一扫 
扫一扫 
扫一扫 
扫一扫
教程细节· 软件:PS CS4以上 · 难度:初学者 预计完成时间:40分钟 最终效果
在本教程中,我们会讲述如何利用PS中的图层样式创建金属铜文本质感。开始吧! 教程素材本教程中会使用到以下素材。 · Concrete Bunker Texture · Argel Font · Palace Balls Picture 第1步新建文件:设定宽和高为700像素,分辨率72dpi,名称:Angel text
第2步素材Concrete Bunker texture填充画布。
第3步合并背景图层与素材Concrete Bunker texture所在图层。
第4步图像>调整>色相/饱和度 参数设置如下:
第5步滤镜>锐化>锐化 滤镜>杂色>添加杂色 ,参数设置如下:
在背景层上创建新图层1,填充颜色#252829,图层混合模式-“颜色”
合并图层1和背景层(Ctrl+E) 第6步输入文字“Angel”,字体:“Argel Font”,字号:310pt,字距:0 选择字母“A”,将字距调整为40,参数设置如下:
第7步使用“移动工具”,选择文字和背景图层, 对齐方式:“水平居中对齐”“垂直居中对齐”
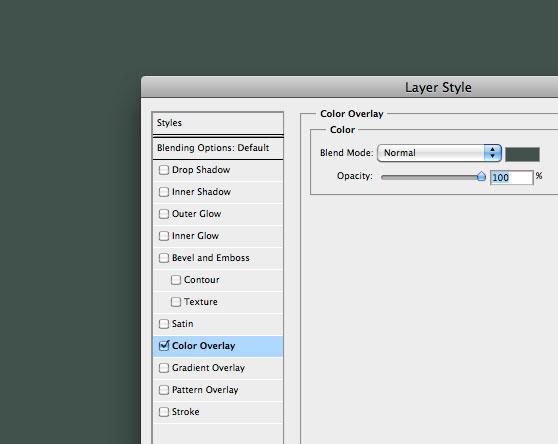
第8步接下来将逐步对文字图层添加图层样式,经过下列设置将会初步呈现出富有光泽的金属质感。 选择文字图层,添加图层样式,参数设置如下图:
发光颜色色值:#18110a
高光颜色:#fde8d6 阴影颜色:#ffffff
5个节点的参数从左向右依次分别为:
叠加颜色:#fee3be
色标从左到右的参数设置依次为
色标从左到右的参数设置依次为
第9步复制图片“Palace Balls”,黏贴在文字图层上方,重命名为“Reflection01.”, 选择“移动工具”,同时选择背景图层以及“Reflection01.”,对齐方式:左对齐、底对齐
第10步选择“Reflection01″图层-自由变换-保持长宽比-垂直/水平缩放比70% 参考点水平位置:1099.2 px 参考点垂直位置:-7.8 px
第11步选择“Reflection01″图层-图层样式-渐变叠加 参数设置如下:
色标从左到右的参数设置依次为
第12步选择“Reflection01″图层,滤镜-锐化-锐化,重复三次
第13步选择“Reflection01″图层,滤镜-杂色-减少杂色,参数设置如下图:
第14步复制“Reflection01″图层,重命名为“Reflection02″,设置图层混合模式及不透明度,参数如下:
第15步为了能够得到更加完美的反射效果,选择“Reflection02″图层,选择“自由变换” 水平缩放比例:-90% 垂直缩放比例:90% 参考点水平位置:513 px 参考点垂直位置:108 px
第16步选择图层“Reflection01″和“Reflection02″,图层-创建剪贴蒙版 为了反射效果能够与文字完美结合,链接图层“Reflection01″和“Reflection02″以及文字图层-“链接图层”
最终效果图
番茄匠,kamiyoung 新浪微博:@kamiyoung 原文地址:http://PSD.tutsplus.com/tutorials/text-effects-tutorials/metallic-copper-text-effect/
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论