外网大神都在用的「液态艺术」海报,今天让你免费学!

扫一扫 
扫一扫 
扫一扫 
扫一扫
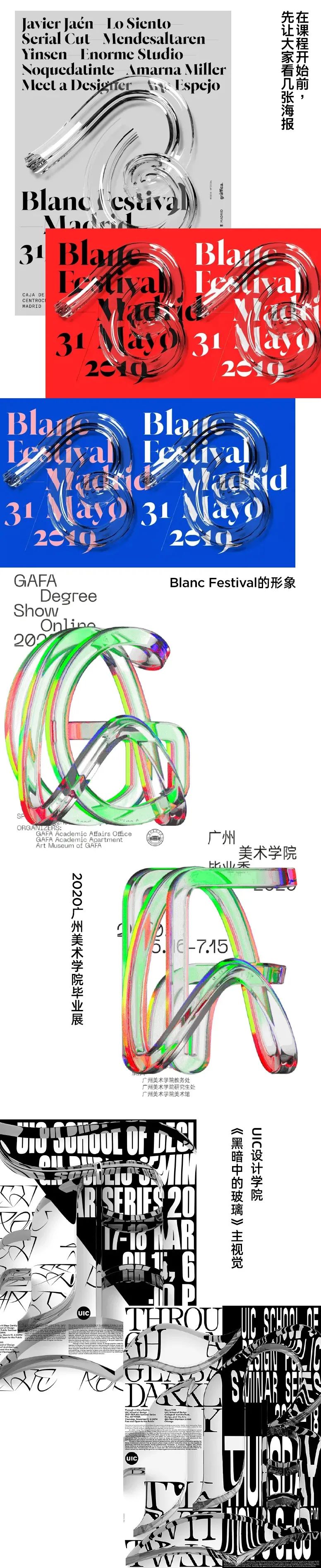
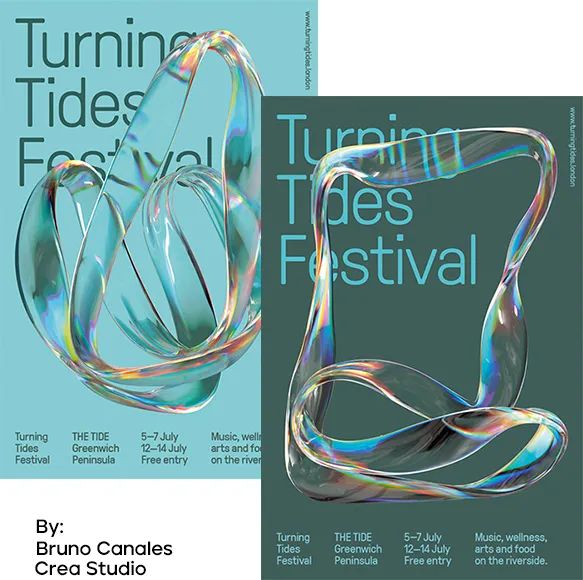
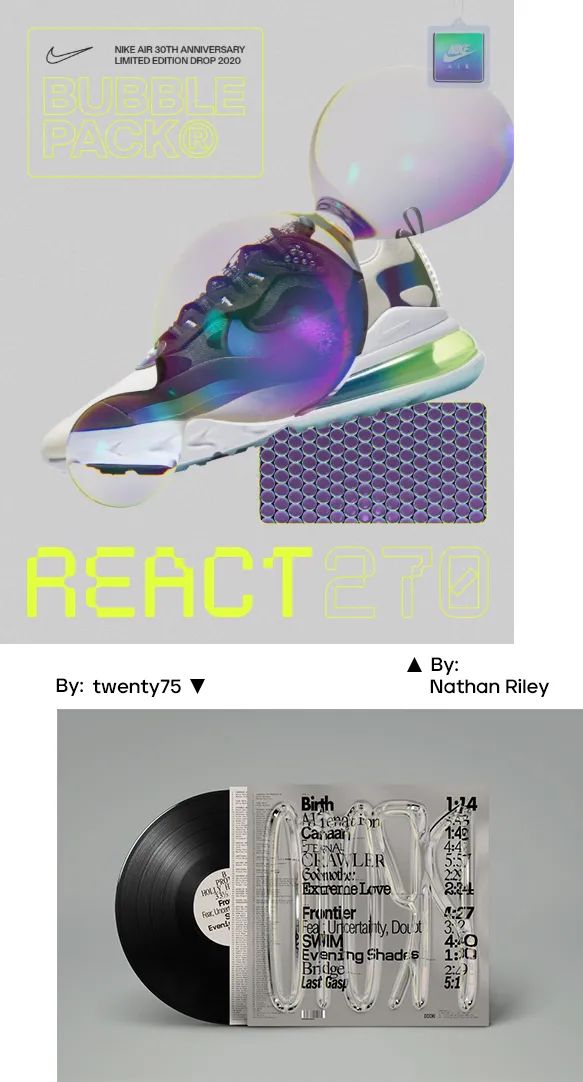
看完之后大家有什么感觉?有没有给你一种轻盈透亮的舒适感,以及很时尚前卫的感觉。
最近一年这种液态设计风格随着很多商业设计的应用慢慢流行了起来。它最大的特点就是超越平面和图像,带来一种全新设计的观感,今天我们就来学习这样的形式该如何设计。
既然品牌方都不约而同的选择了这种风格,那么其中一定有它过人的地方。
首先它不同于单⼀形式的呈现⽅式,吸引⼈的不单是⽂字、图案,更是⽂字与图形的完美融合。
其次它可以带来全新的设计感,很多场景案例都在采⽤三维设计来传达产品或品牌的功能点,让设计更接近现实,更接近⽣活。
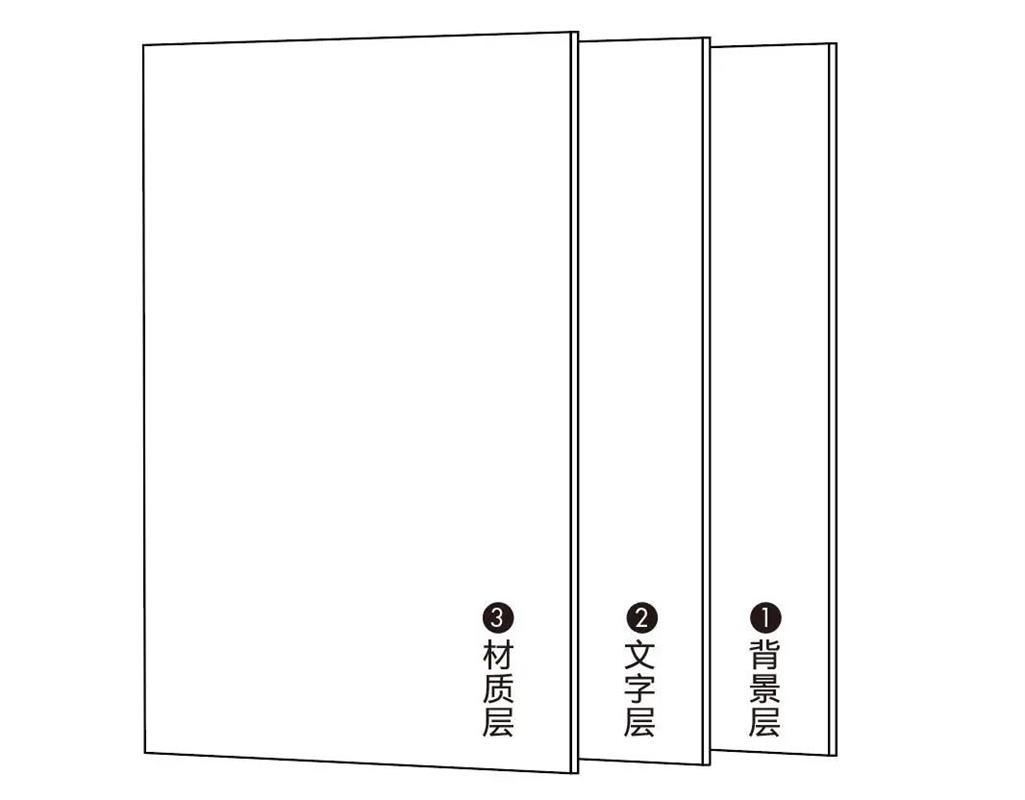
液态设计风格看似很复杂,但如果我加以简化一下,其实不难发现,海报的结构主要分为 3 个部分组成,背景层、文字层和材质层。
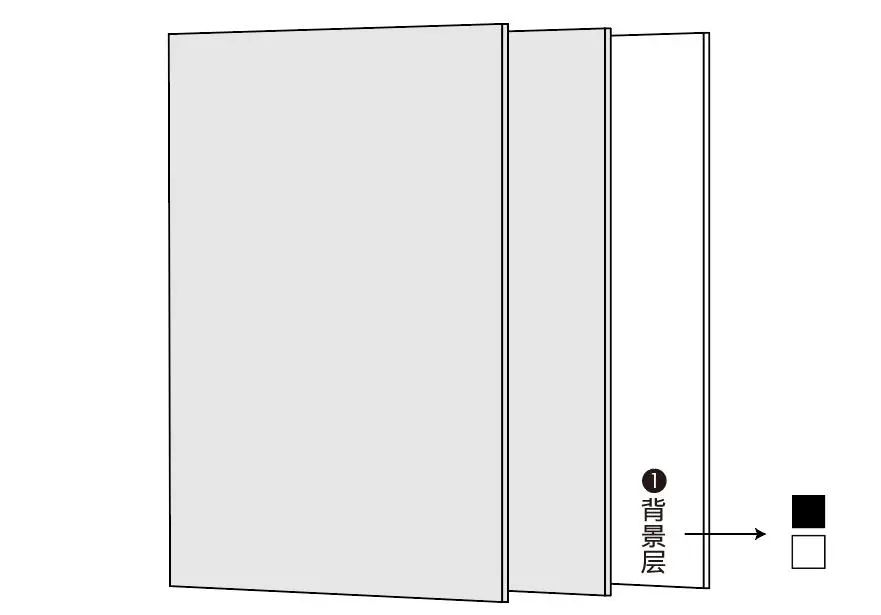
背景层简单来说就是海报的背景色,液体设计风格多数选用黑色或白色居多,渐变色和有彩色较少。但对配色没有硬性要求。
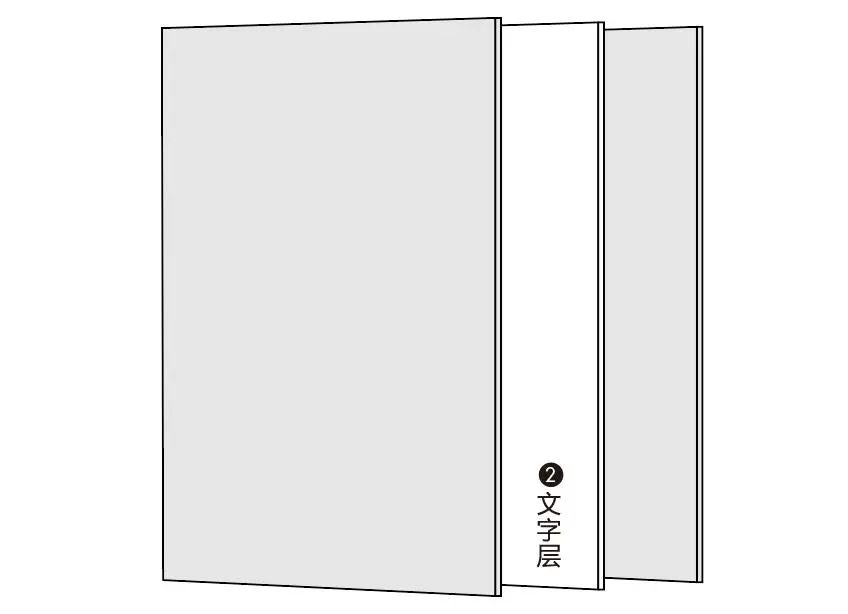
文字层就是我们对文字信息进行整理的图层,这里值得注意的是,液体风格一般选用的是字重较粗的无衬线体和黑体,这样做是为了文字被材质层叠压的时候,也能保持良好的识别度。
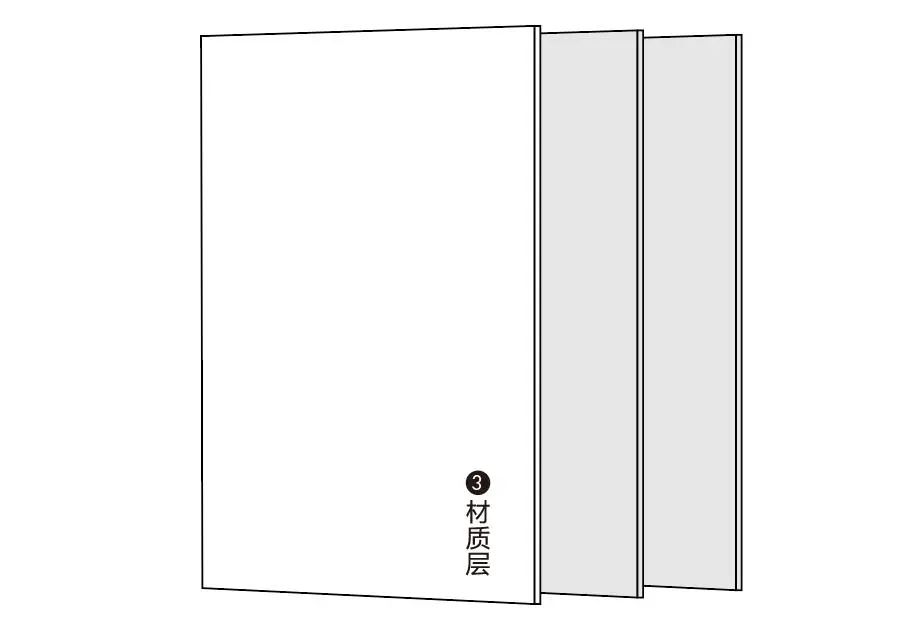
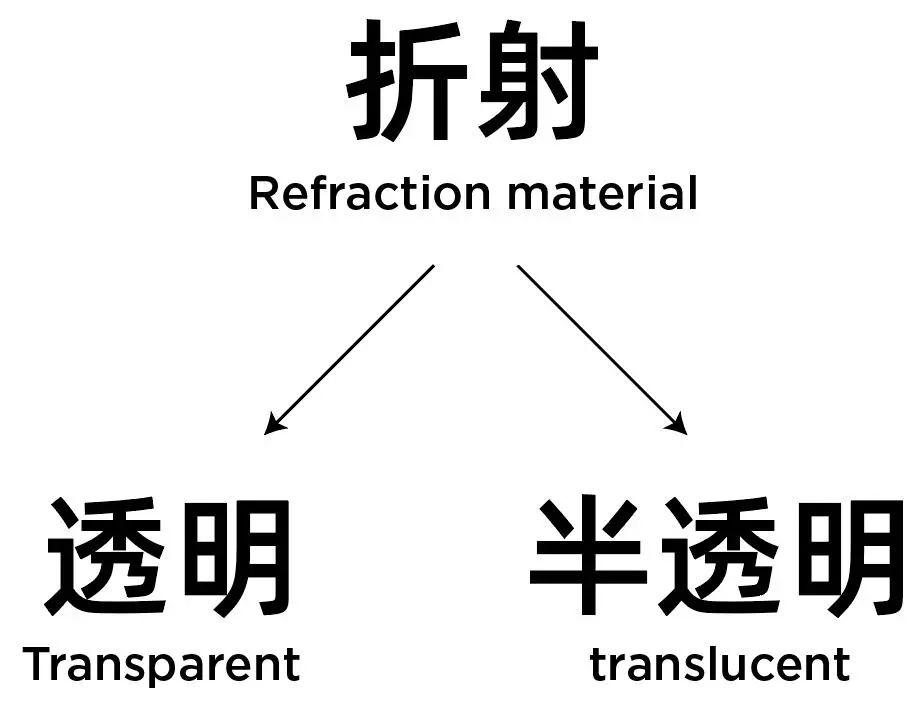
最后就是材质层了,因为液体风格的质感是呈现微透明状态,给⼈轻盈透亮的感觉,所以材质方面会选择折射材质。
在日常生活中,我们能接触的材质通常分为三种,漫射材质、反射材质和折射材质。
而折射材质又可以分为透明材质和半透明材质。
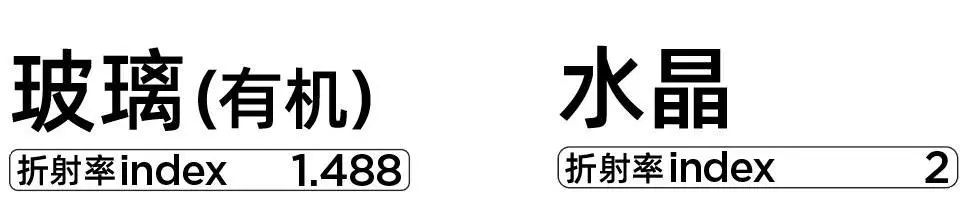
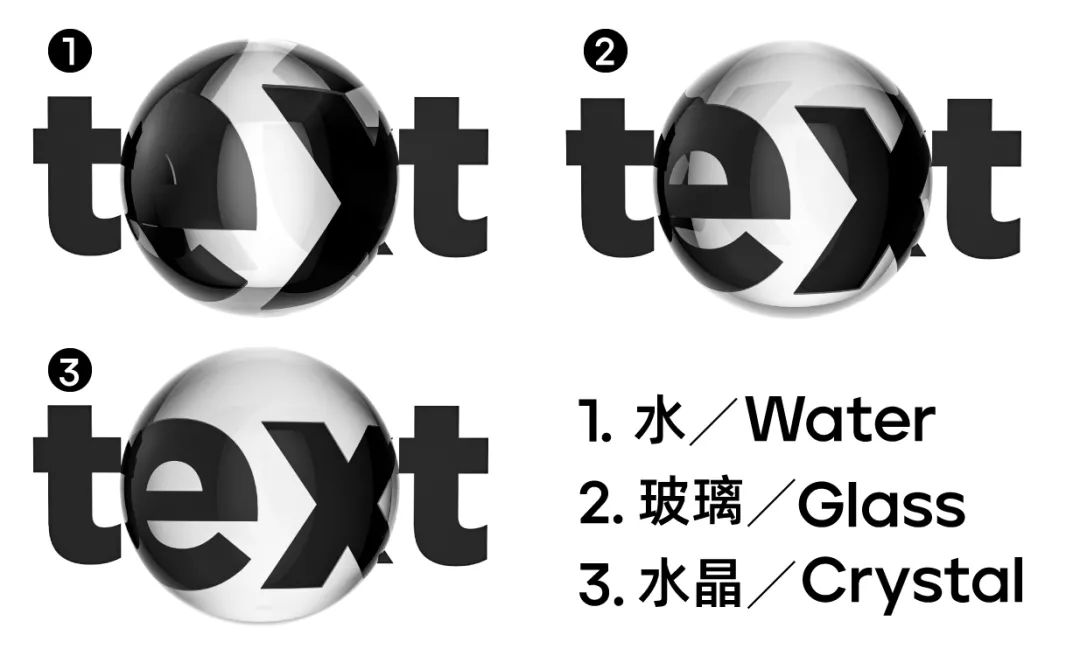
常见的透明材质有水、亚克力、玻璃、水晶等等,不同的透明物体有着不同的折射率。水的折射率为 1.333,而水晶的折射率可以达到 2。
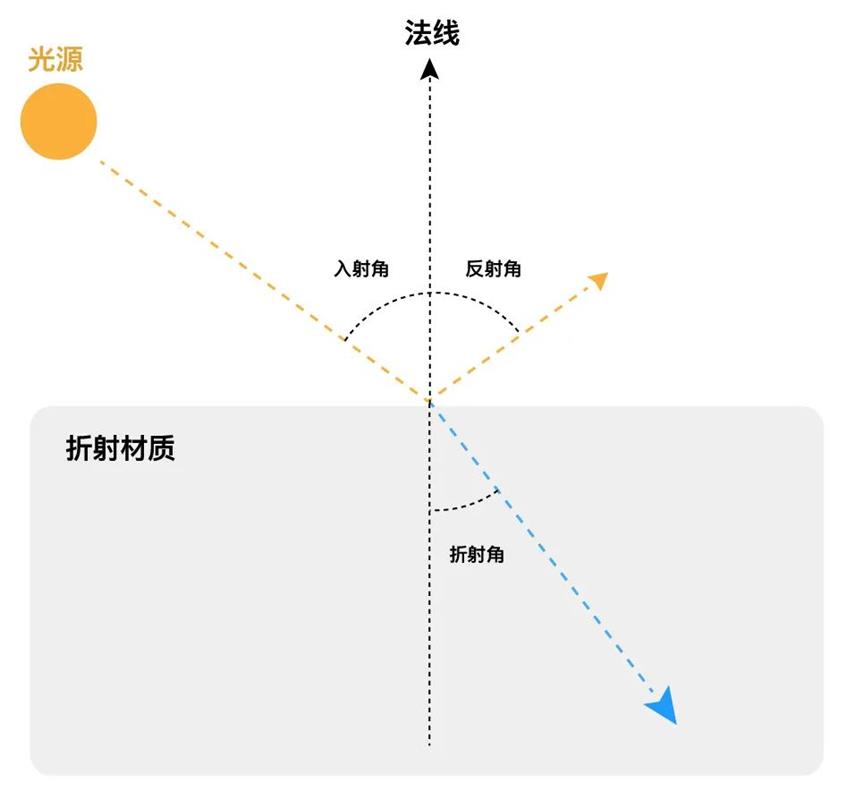
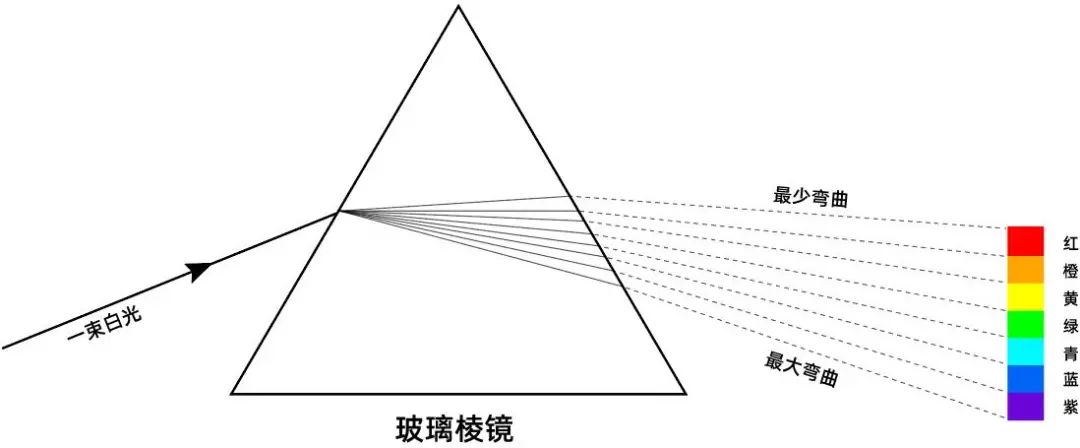
折射只发生在透明和半透明材质上,当光线照射到水面、玻璃以及其他透明物体时,光线不但会发生反射,还会发生折射。折射指的是光从一种介质,斜进入到另一种介质,比如说从空气进入到玻璃,这时候的传播方向就会发生改变,从而使得光线在玻璃的交界处发生偏折。
光的折射角度不同,透明物体的折射率也有所不同,从左往右看上面这张图,水的折射率是 1.333,亚克力的折射率是 1.491,玻璃的折射率是 1.52,水晶的折射率是 2。 这些都是现实中透明物体的折射率,但是对于液体风格设计而言,准确的控制折射率并不是为了更真实地做出符合该物体的物理属性,而是控制叠在材质下方文字的识别度。
例如这是水的折射率,为 1.333,折射率并不算高,能看到叠在下方文字的扭曲程度也并不夸张。
如果换成玻璃的折射率,1.52,被叠压的文字扭曲程度就开始增加,文字的识别性也有所降低。
再换成折射率为 2 的水晶,文字的识别性几乎已经没有了。
这三个材质放在一起其实用肉眼很难区分它们的材质,所以大家控制折射率的时候,要把重点放在叠压文字的识别性上,而不是这些物体折射率的数值。
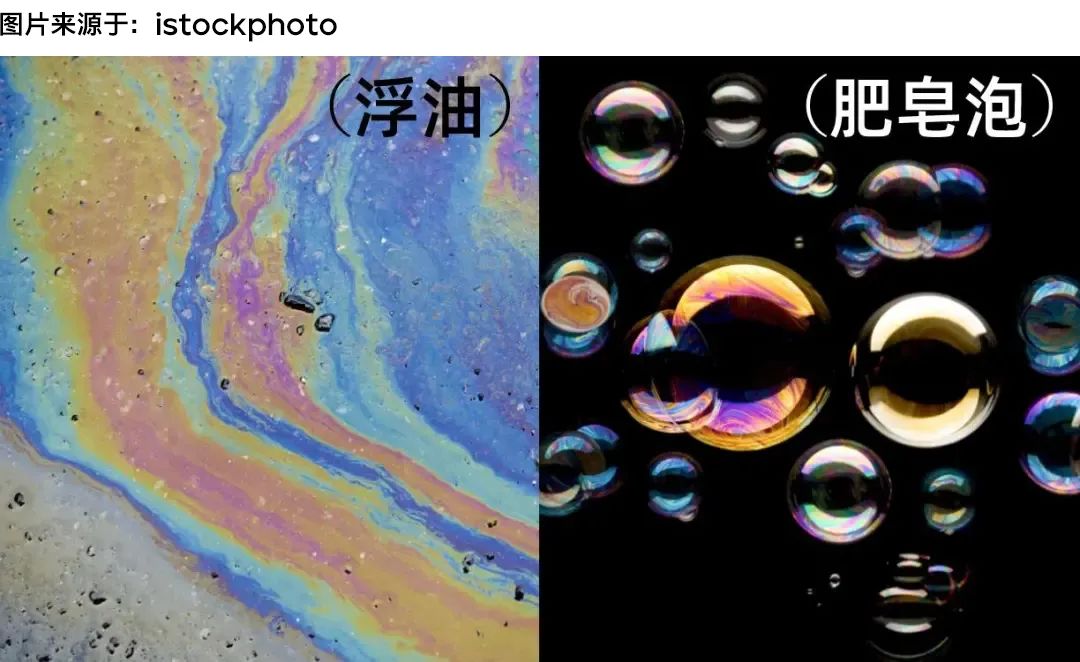
对于透明材质,还有一个不得不提的知识点就是色散,色散是指复色光分解为单色光的现象。当你发出所有可见光波长组成的白光时,颜色会分散并彼此分离。这就是所谓的“光的色散分离”
例如浮油,肥皂泡等这些表面出现的彩虹色,能让透明材质看起来更加绚丽多彩。
这个效果可以通过渲染器的色散来控制效果的强弱,数值越大,效果越强。
这是色散值 0.06 的时候。
这是色散值 0.1(最大值)的时候。
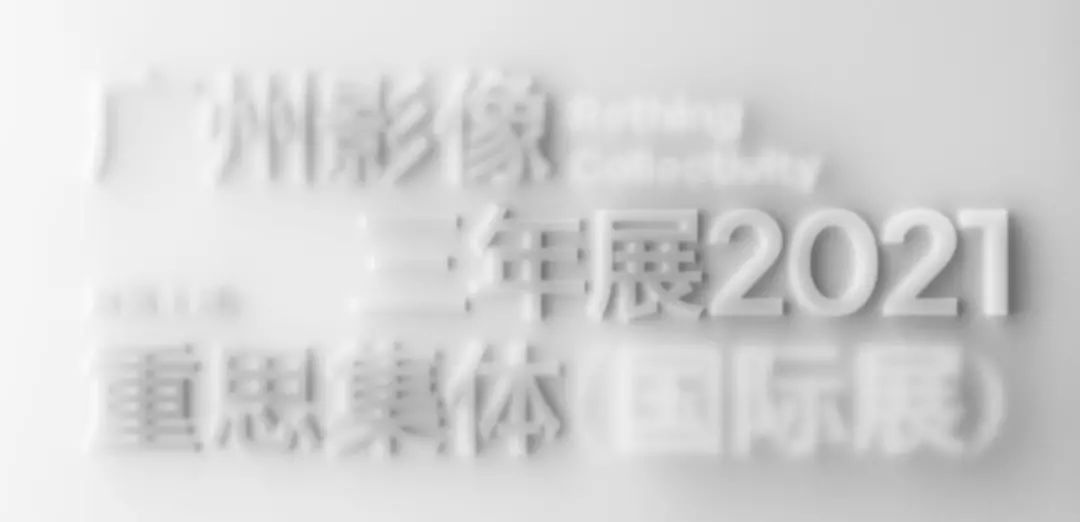
看到这,你可能会觉得只要是带有透明感的物体都可以拿来使用,别忘了,还有一种是半透明材质,因为是半透明属性,所以识别性比较低,很少会运用到实际的案例当中,但是如果用来做氛围或者创意输出,其实也是一个不错的选择。 半透明材质又叫 3s 材质,有皮肤、树叶、蜡、牛奶等等。它们之所以是半透明材质,是因为他们受光照射后,会呈现一种半透不透的感觉。
这里利用一个简单的文字组来演示一下 3s 材质的表现。
3s 材质的表现大致就如图所示,辨识度很低,除了关键信息外,其他的信息基本都很难传达出来,用在宣传性特别强的海报的时候要谨慎选择。
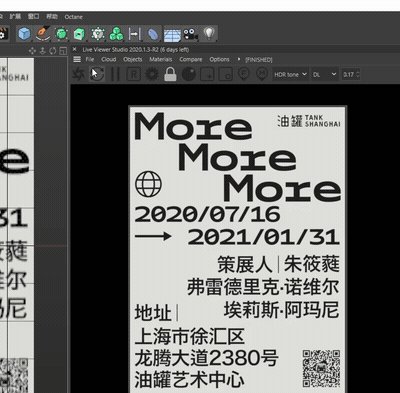
接下来我们设计一个案例,来看一下透明材质在设计中的运用,这个展览的艺术家们创作的是多感官体验的作品,作品大多数是关于感知和生命的触发。
大家其实也能发现,这一类液体风格设计的文字排版的层级都相对较少,这是为了避免液体材质叠压在文字上,造成版面杂乱无序的局面。在这里打算只用两个文字层级来设计这张展览海报。
挪动一下文字的位置关系,使文字间产生位置的韵律感和错落感,最后用辅助元素填补一下负空间,海报就完成了。
海报反白,黑色的背景也是适合做透明液体的叠压。
利用 c4d 和今天所学的知识,来做两个动态的液体风格海报。第一张海报运用水波纹的动态效果,出发点也是源于这次展览对于五感的触发,呼应主题,来达到身、心、灵合一。
第二个海报则用了一棵树的生长来展开创作,海报的主题为 more more more,让生命在变化之中,重新定义自身与世界的关系。我选择树来做主形象,是因为树的生命无限流动,能演绎出一种持续发展的动态,随着时间,它有它自己生长轨迹。
注:由于教程动图大小限制,建议观看视频版:https://v.qq.com/x/page/p3224obc2u7.html
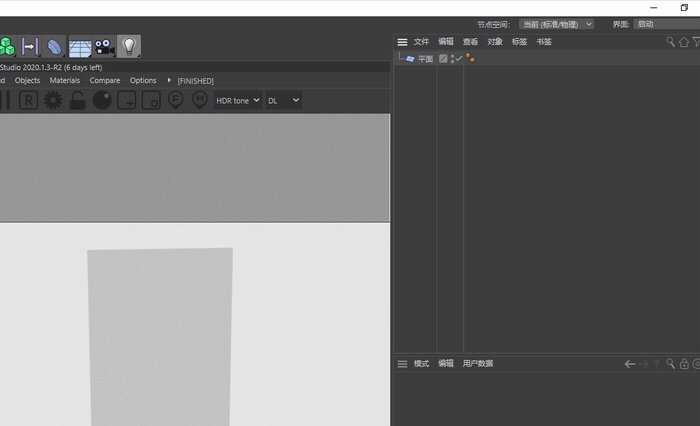
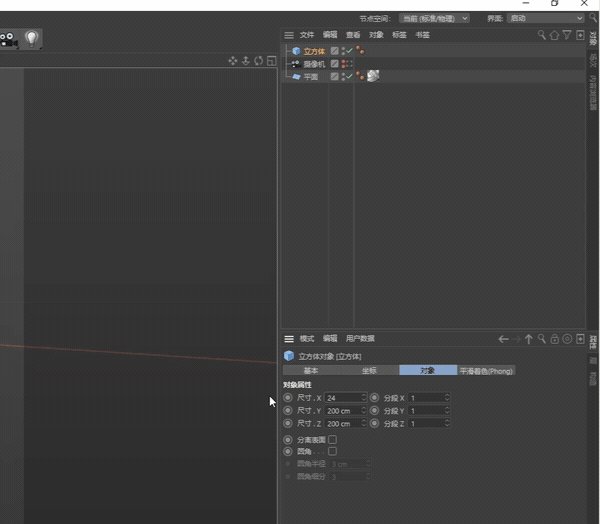
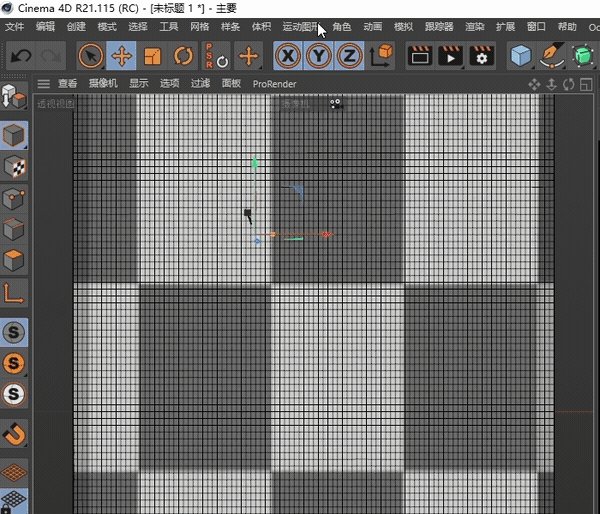
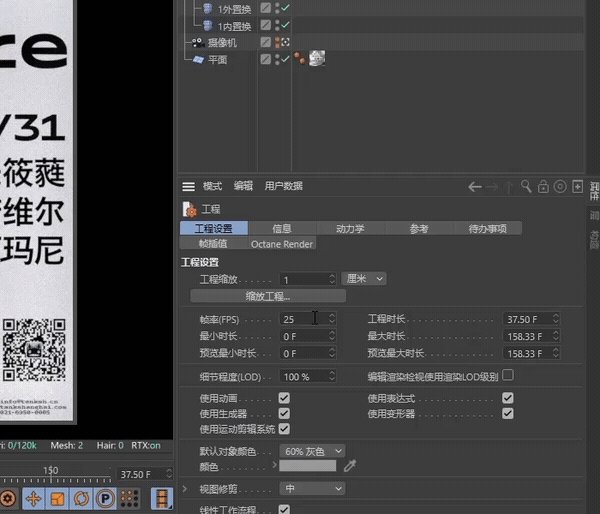
首先打开 c4d,新建一个平面,具体参数为宽度 24.8 厘米和高度 35.08 厘米。
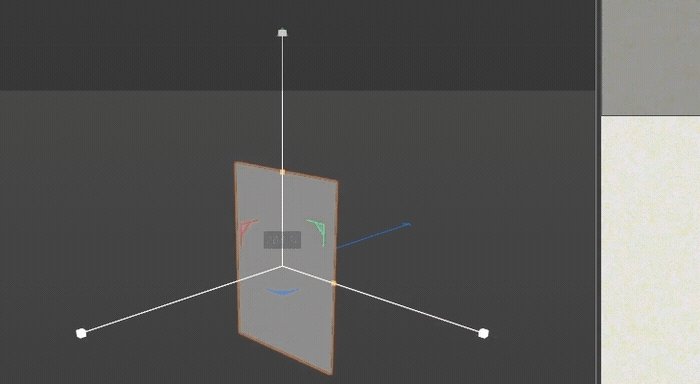
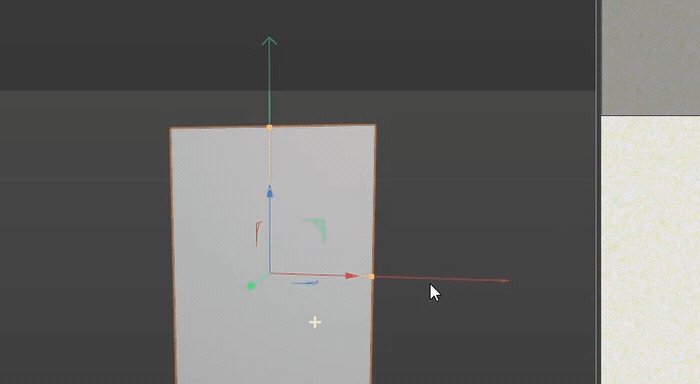
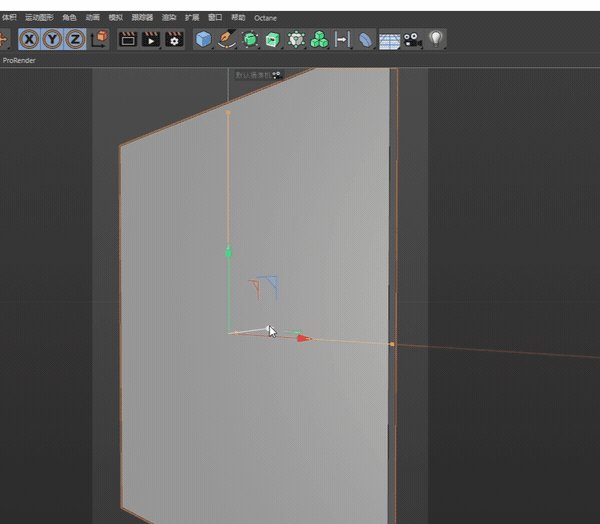
然后把平面旋转 90 度,放大到合适的大小。
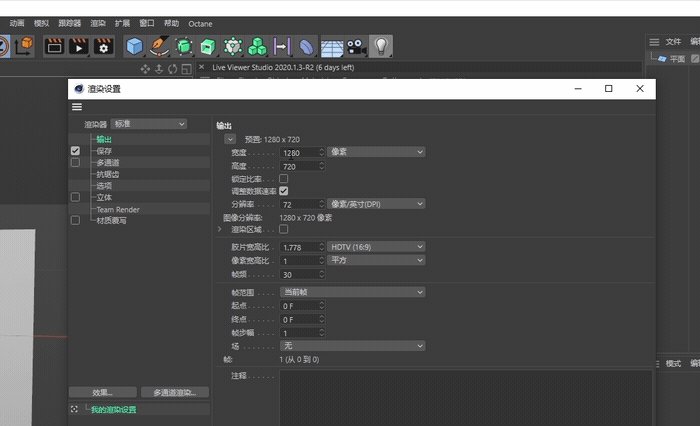
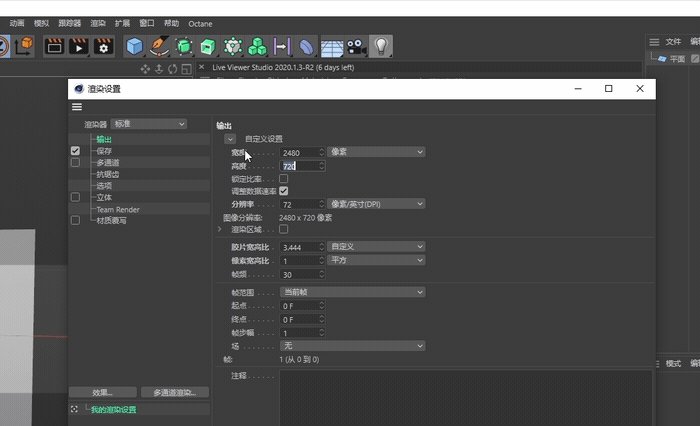
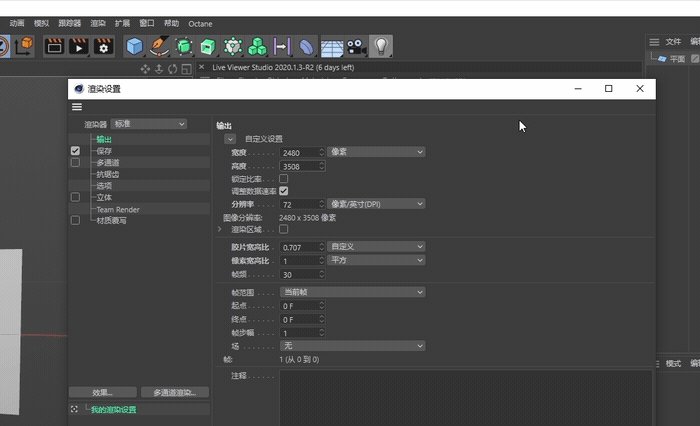
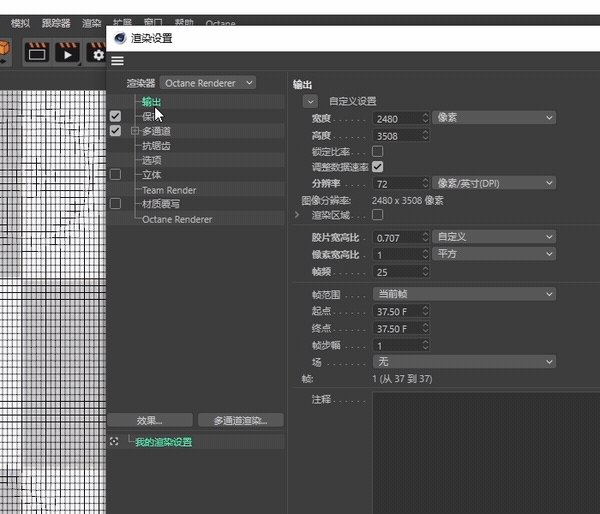
接着把渲染设置的尺寸改成 a4 大小,2480 像素 x3508 像素。
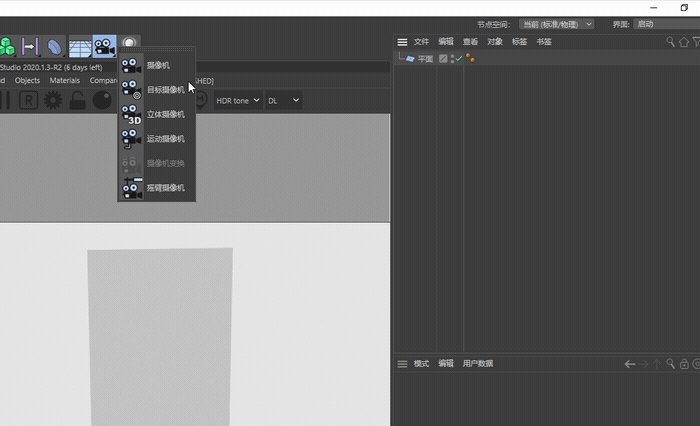
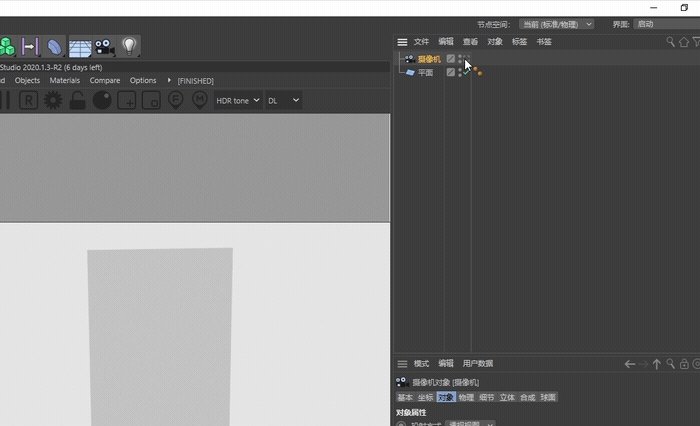
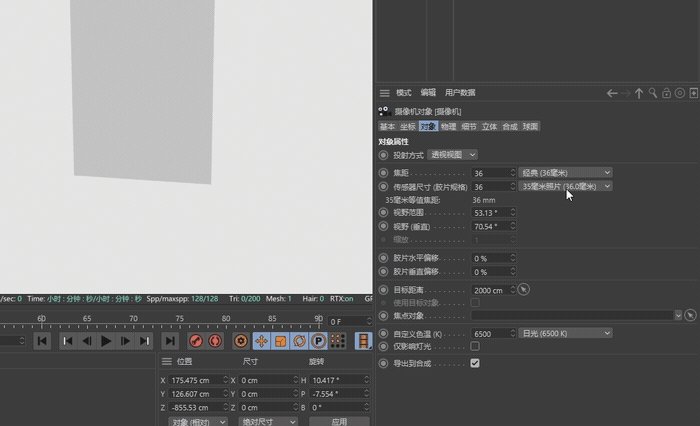
新建一个摄像机,进入摄像机状态。
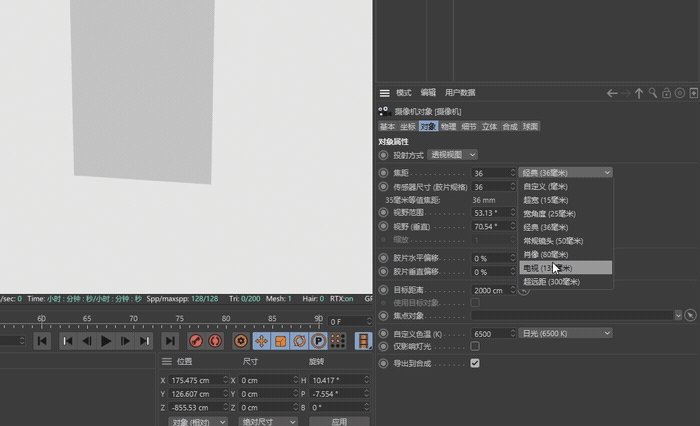
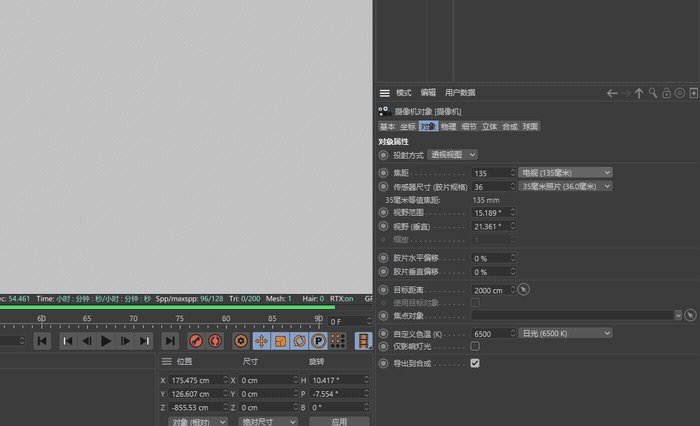
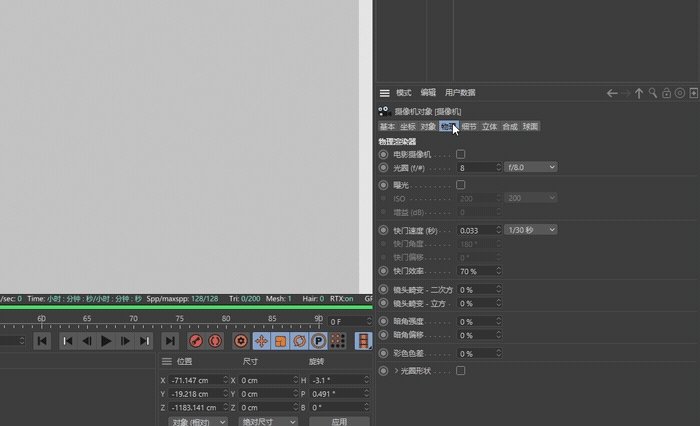
把焦距改成 135 毫米,这里的操作是让摄像机的畸变小一点。
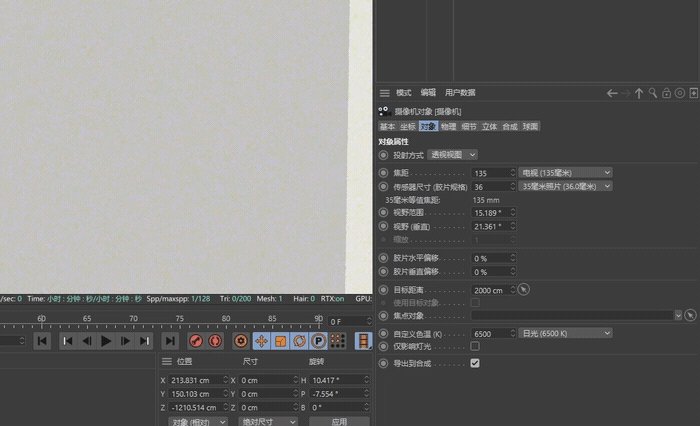
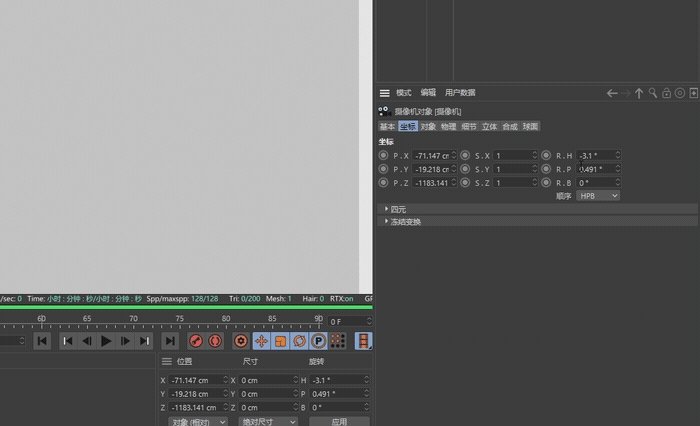
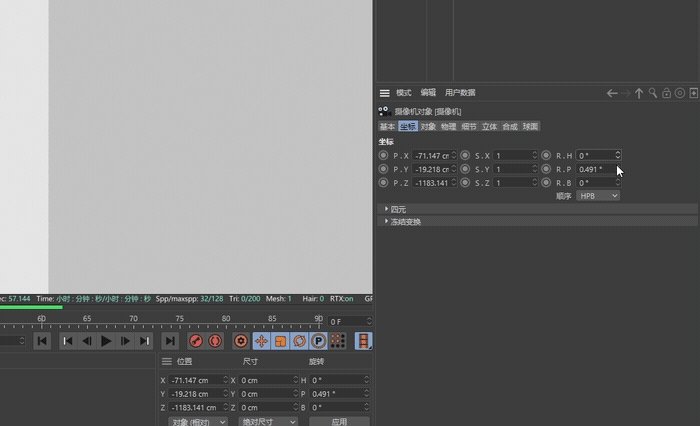
然后把摄像机旋转的角度都改为 0。
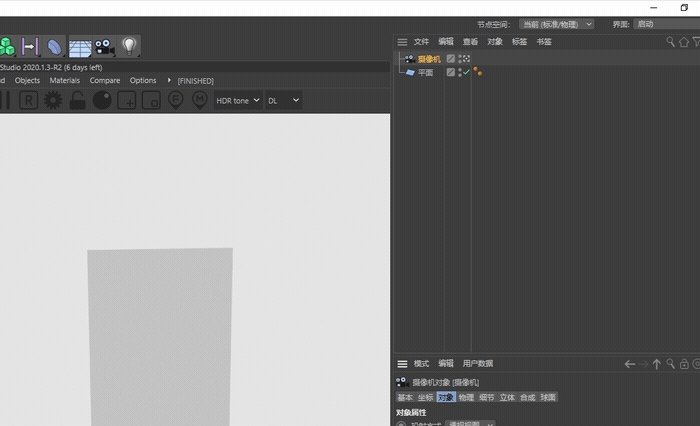
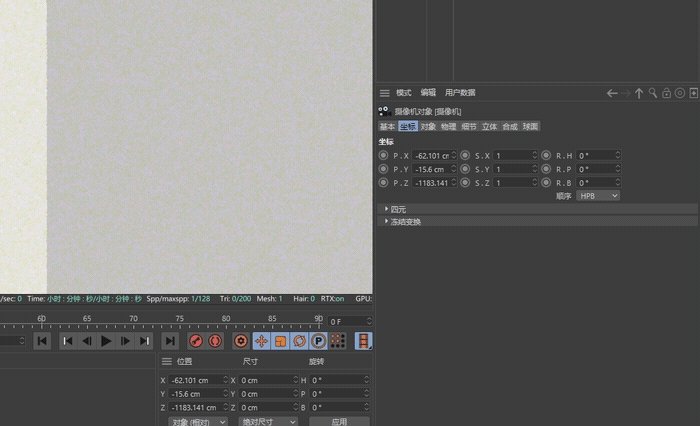
调整一下视窗位置,让视窗刚好是海报尺寸的比例大小。
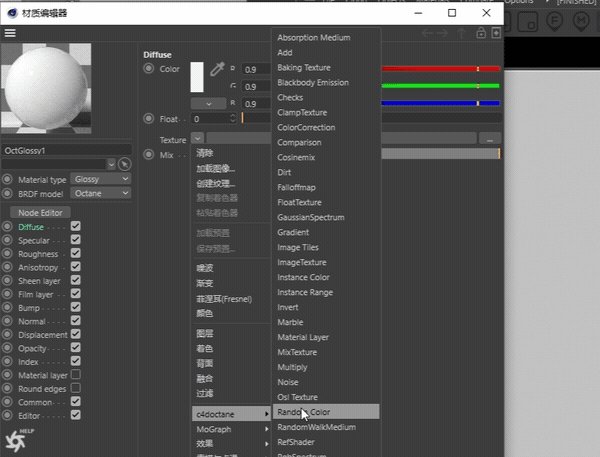
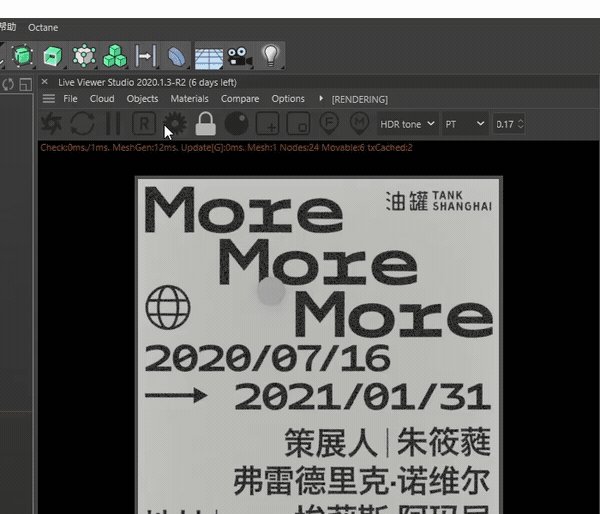
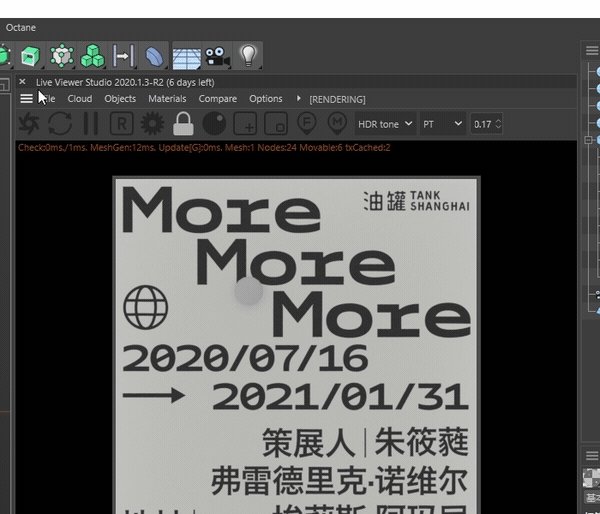
选择渲染器的材质菜单栏,新建一个反射材质。
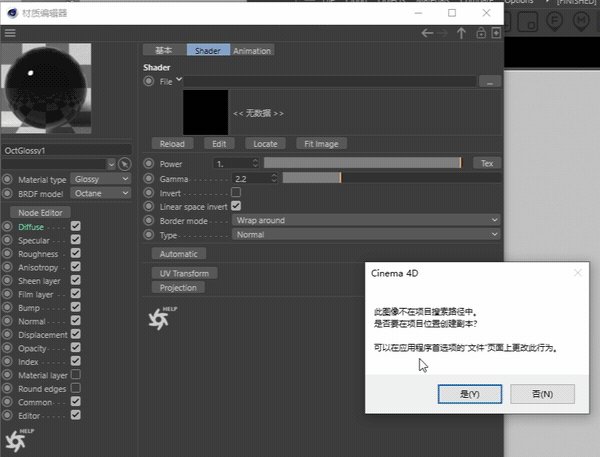
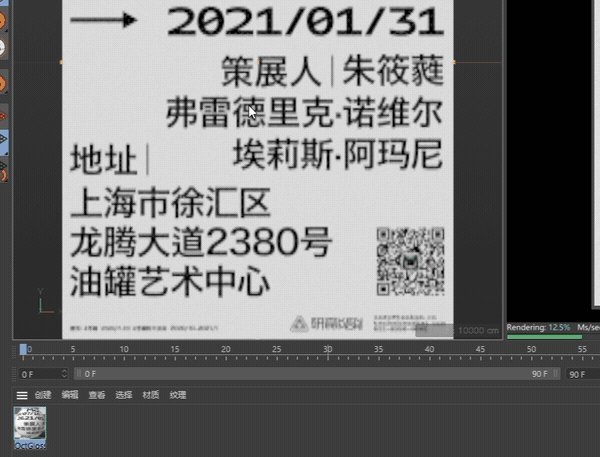
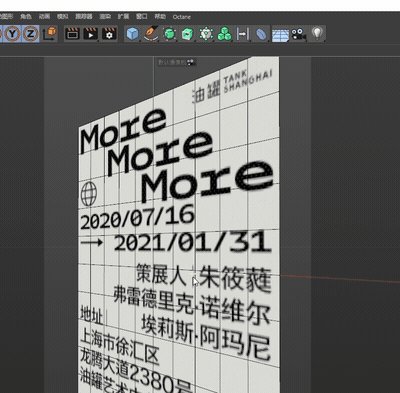
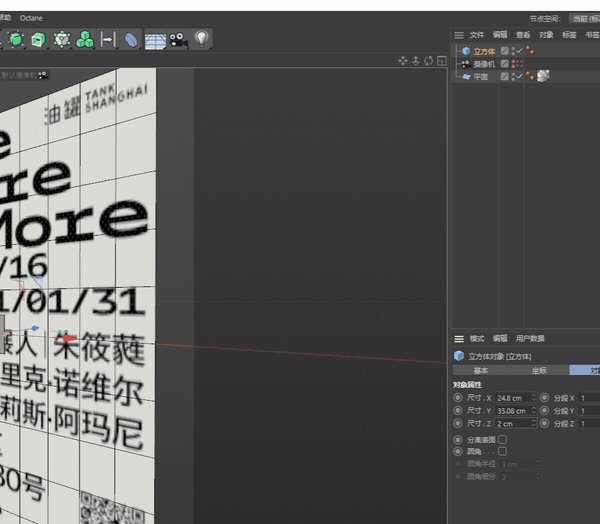
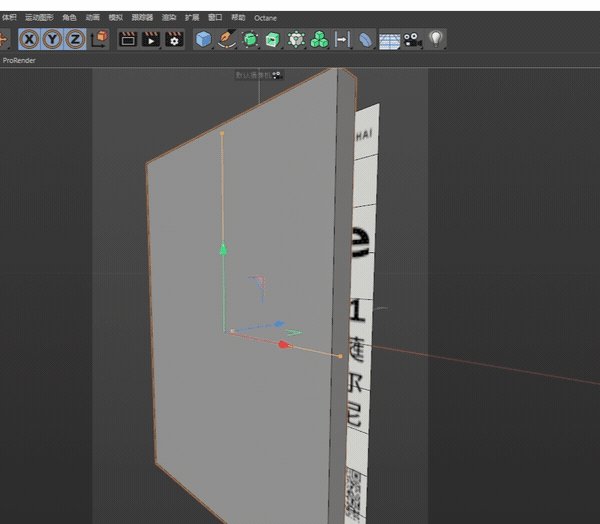
在 diffuse 通道上面的 texture,添加一个 image texture 图层,然后把海报加载到材质球上,接着把材质球拖到平面上即可。
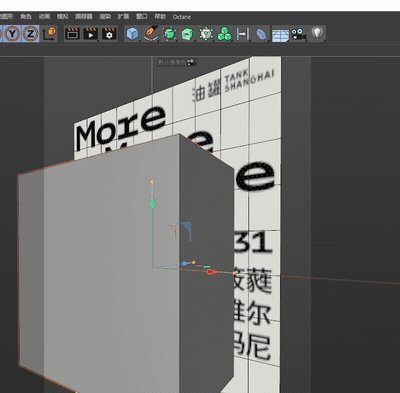
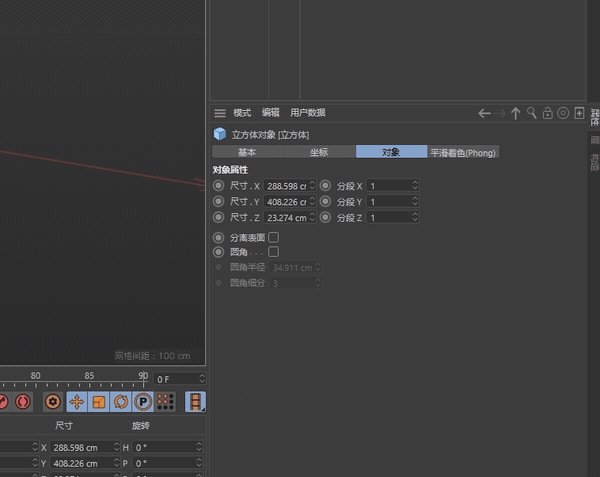
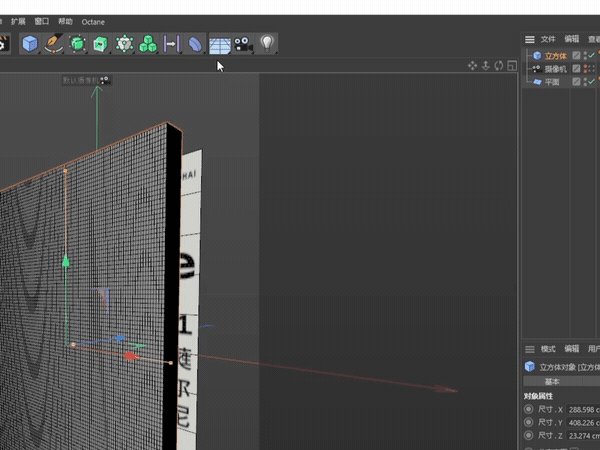
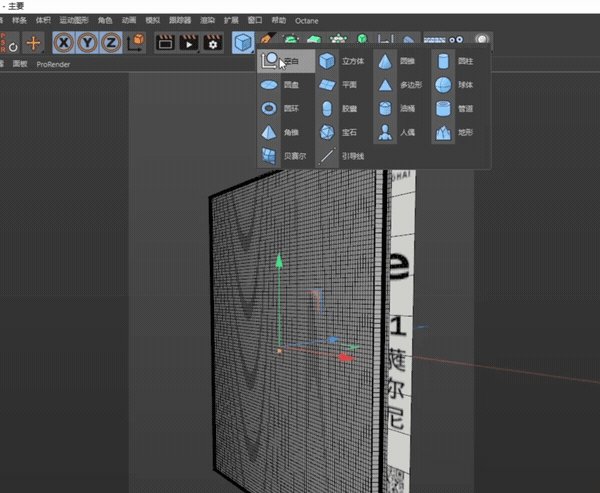
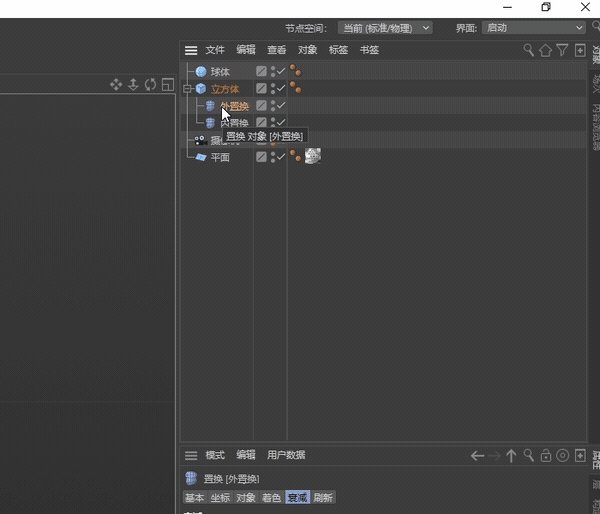
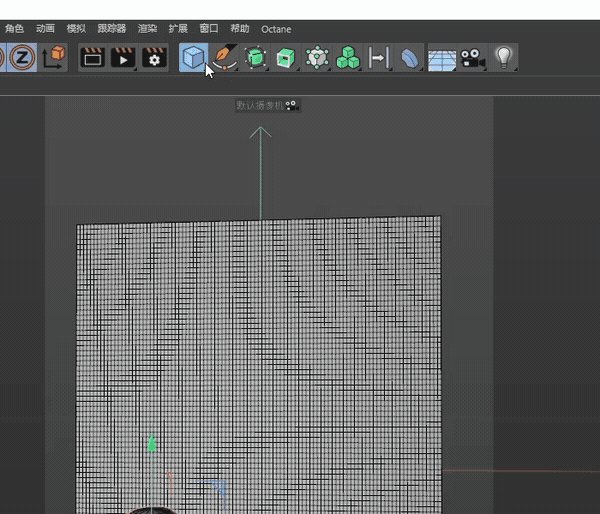
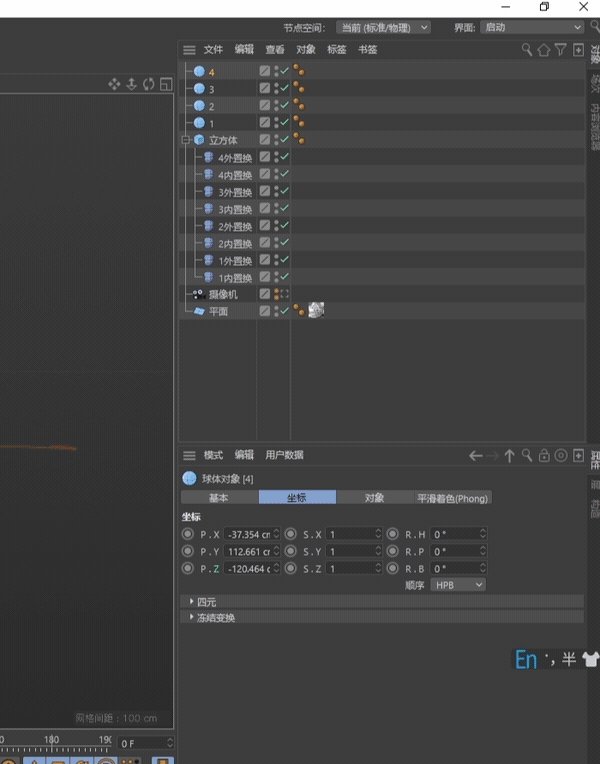
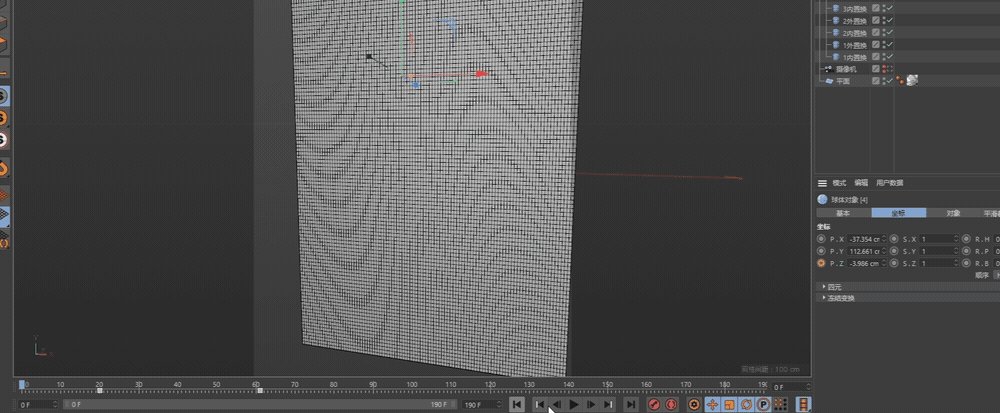
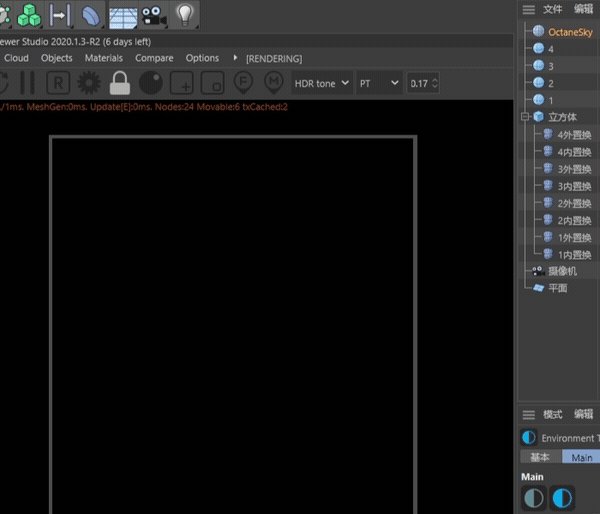
把渲染器关掉,退出摄像机视角。把 c4d 视窗拖到合适的大小,新建一个立方体。
立方体的大小比例跟平面一样,24.8x35.08x2 厘米,然后把立方体放大到跟海报一样大小,调整一下位置。
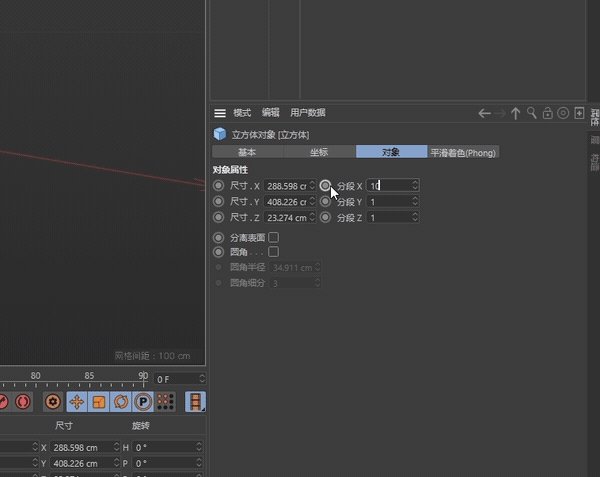
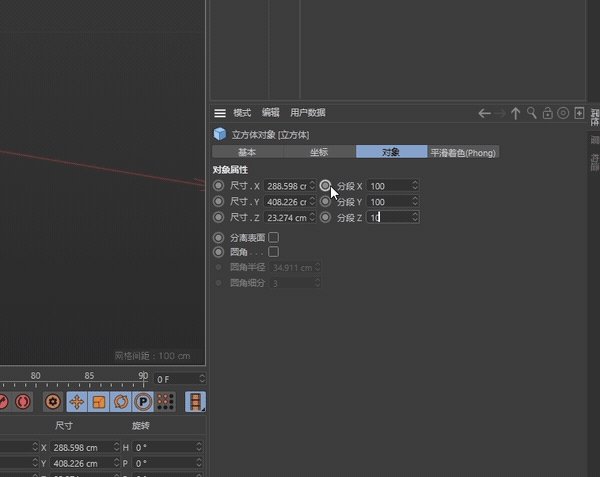
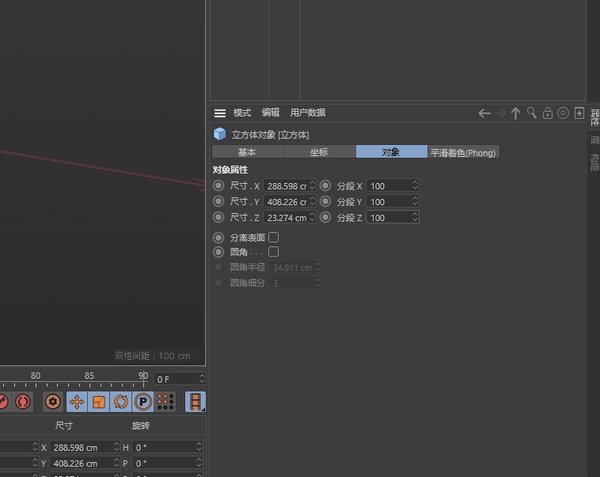
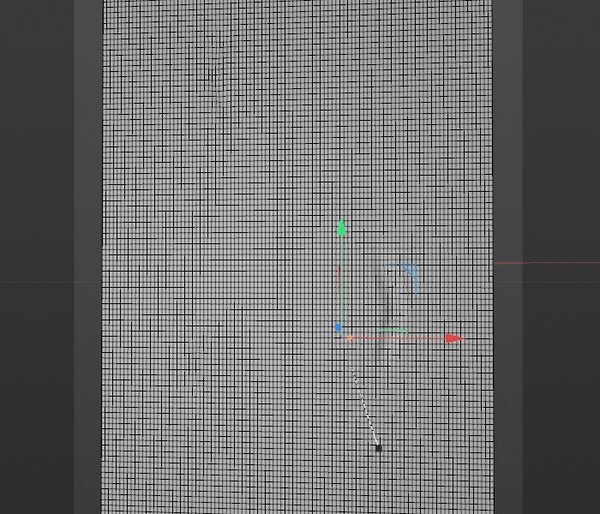
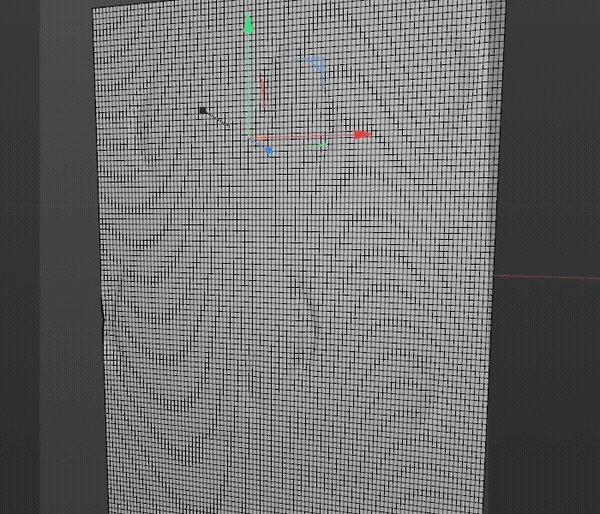
把立方体的分段改成 100x100x100。
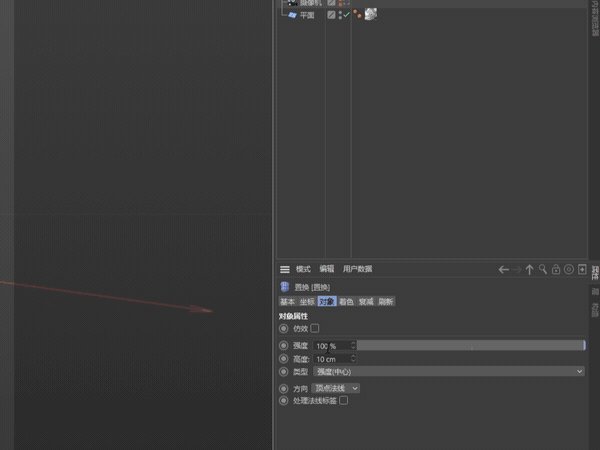
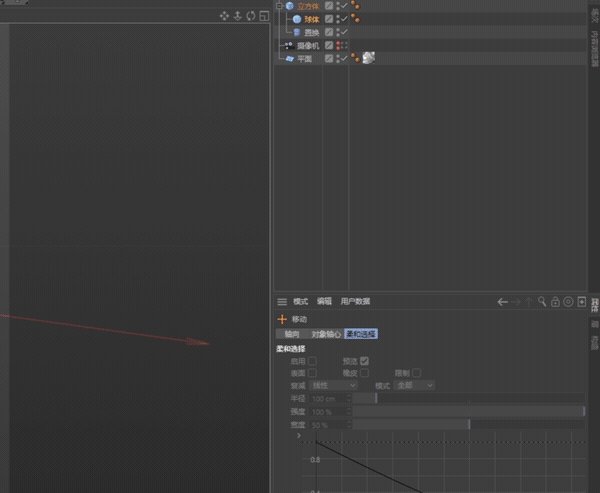
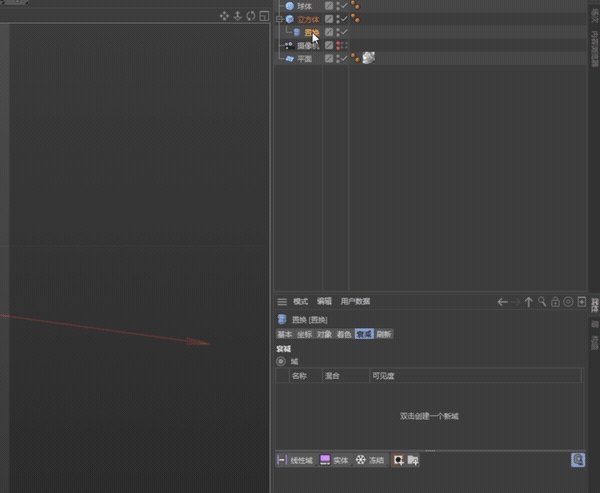
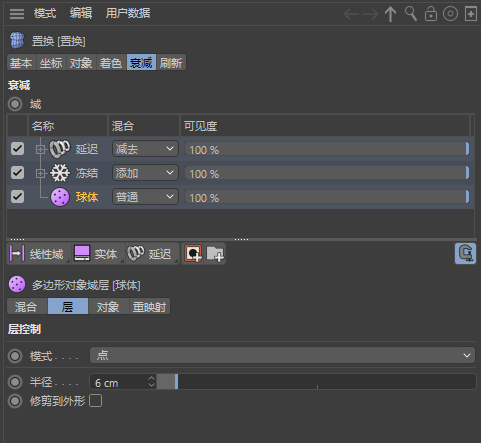
接着在立方体下方新建一个置换效果器,高度改成-5 厘米,着色器改成颜色。
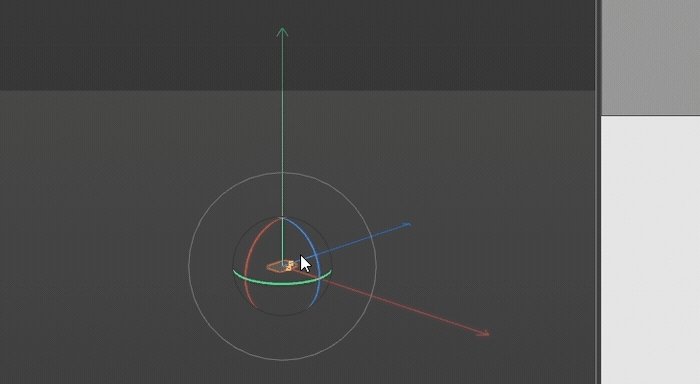
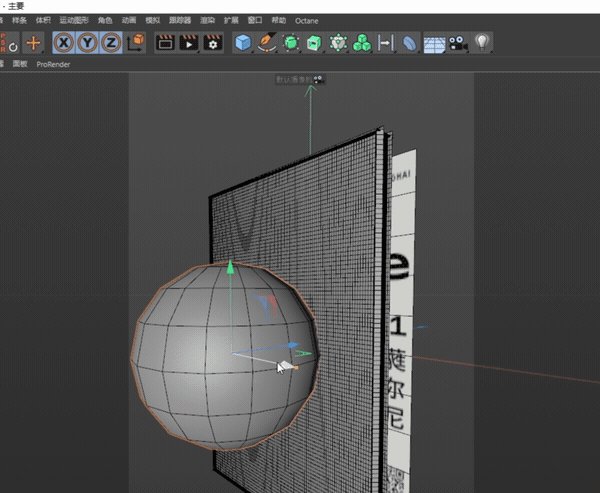
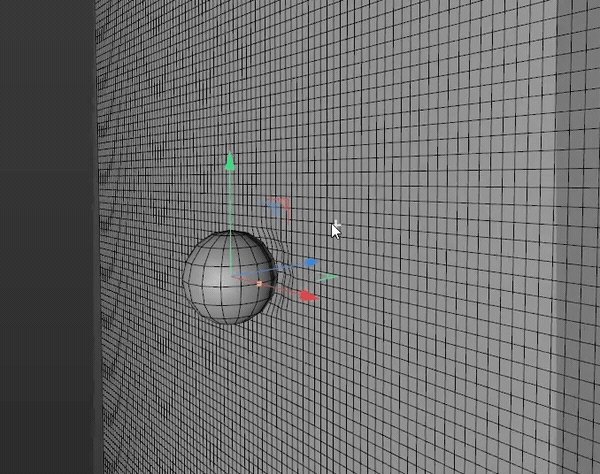
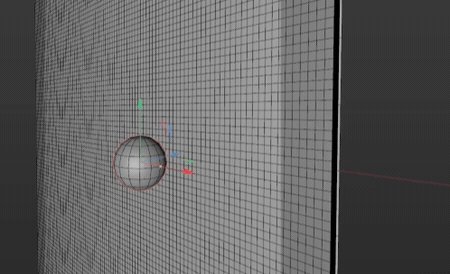
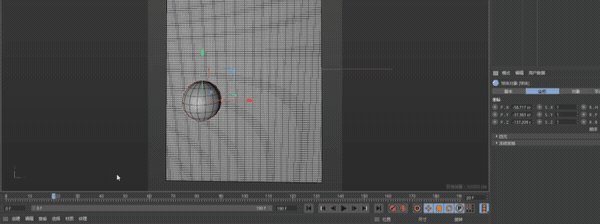
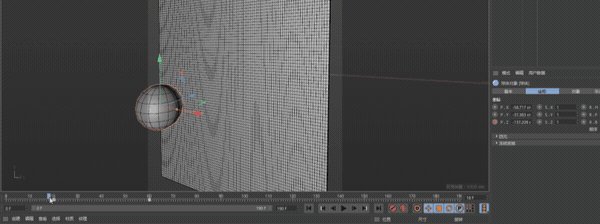
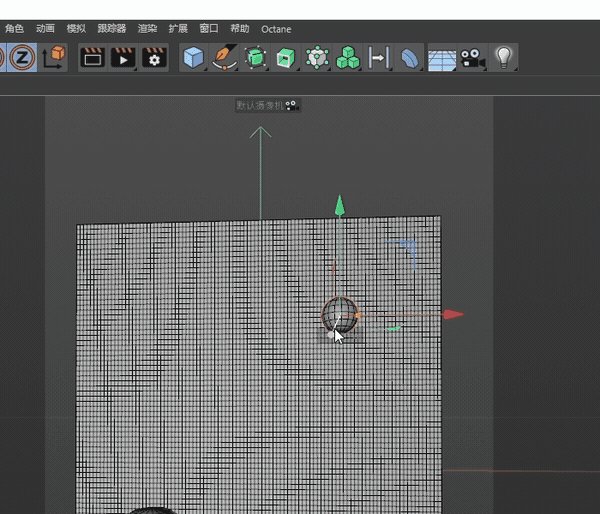
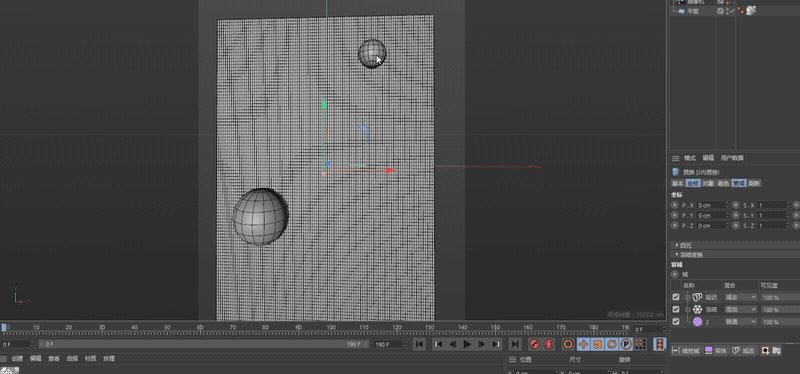
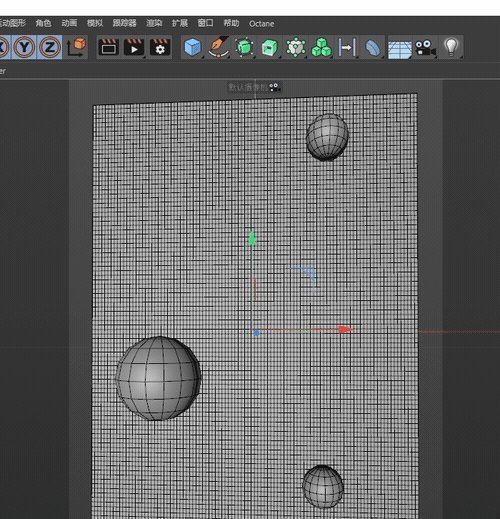
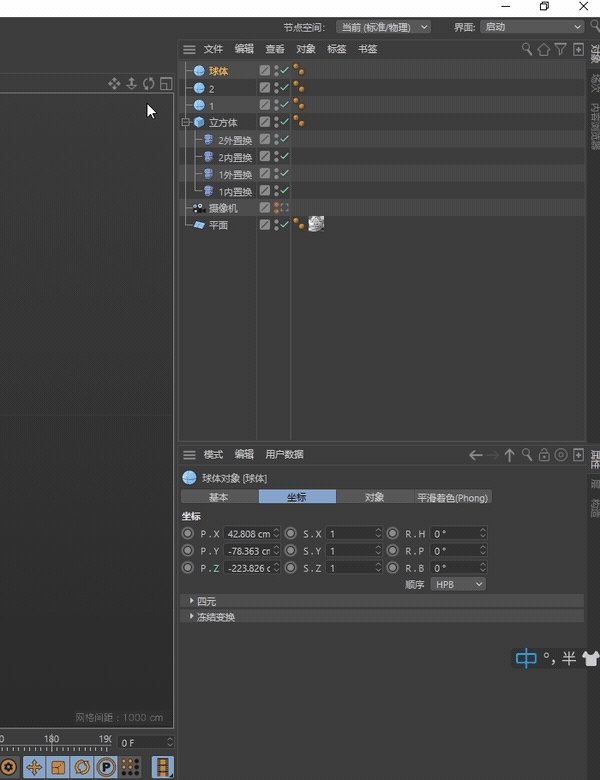
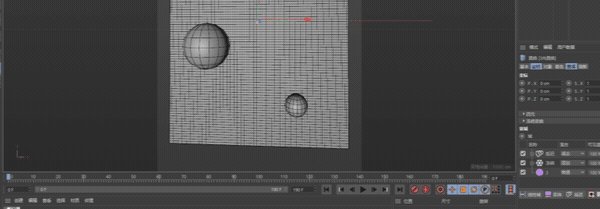
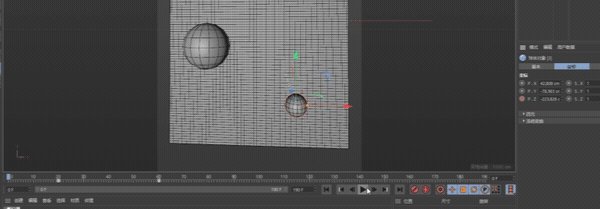
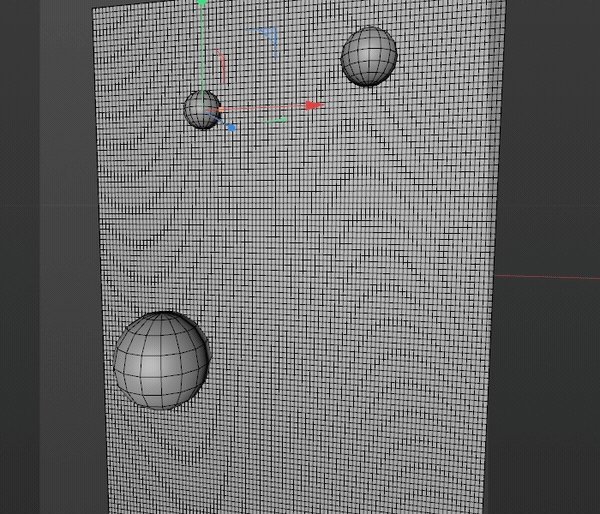
新建一个球体,改成合适的大小,放到立方体的前方。
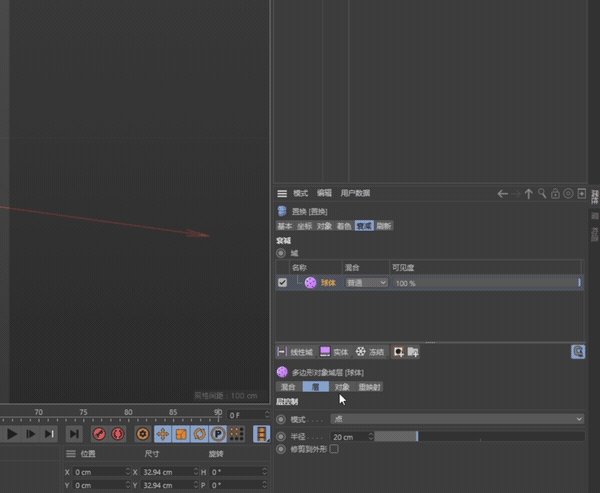
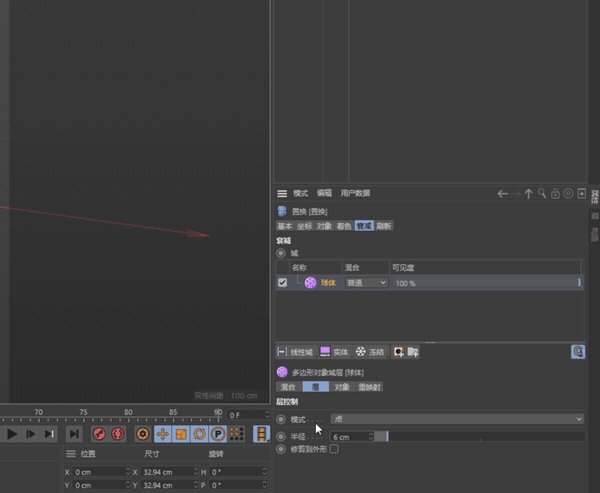
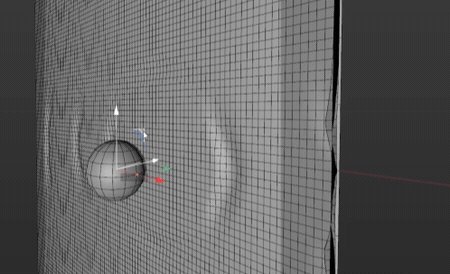
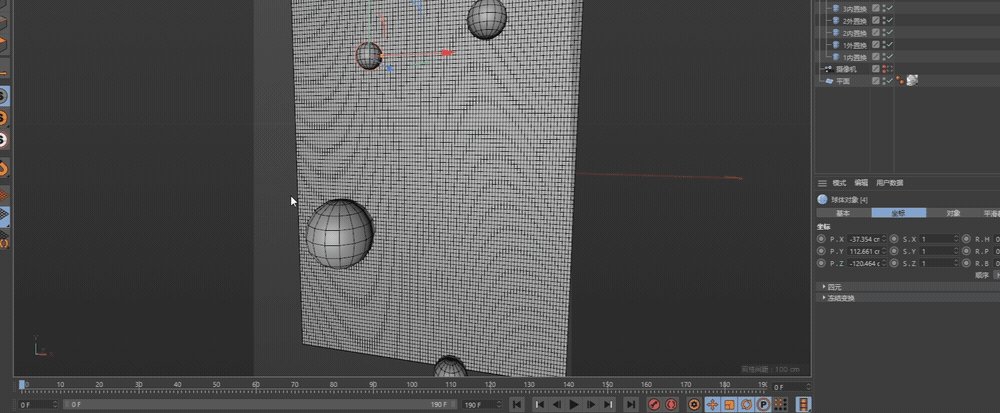
接着把球体拖到置换效果器的衰减上,半径改成 6 厘米。
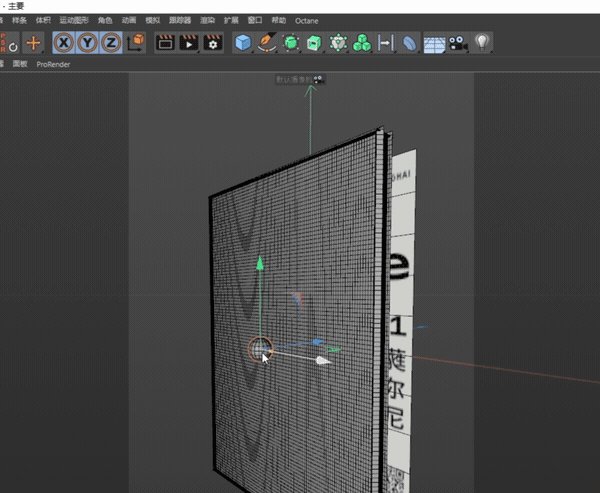
放大视窗可以看到,球体在立方体上形成了一个凹陷。
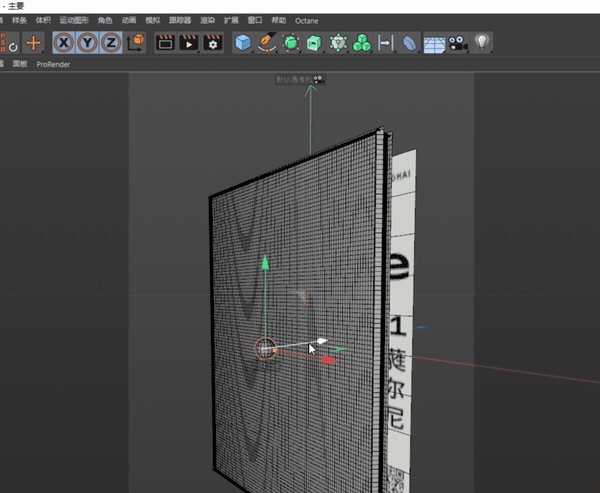
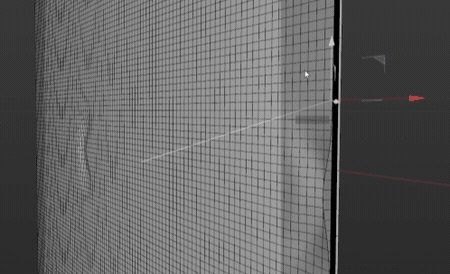
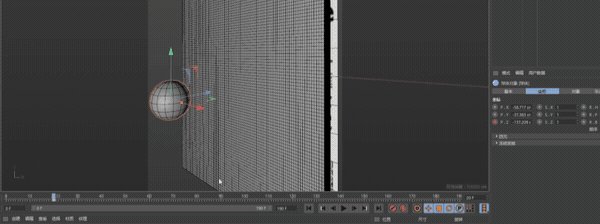
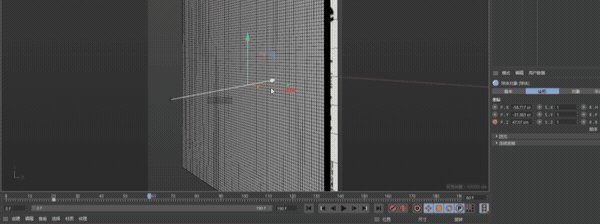
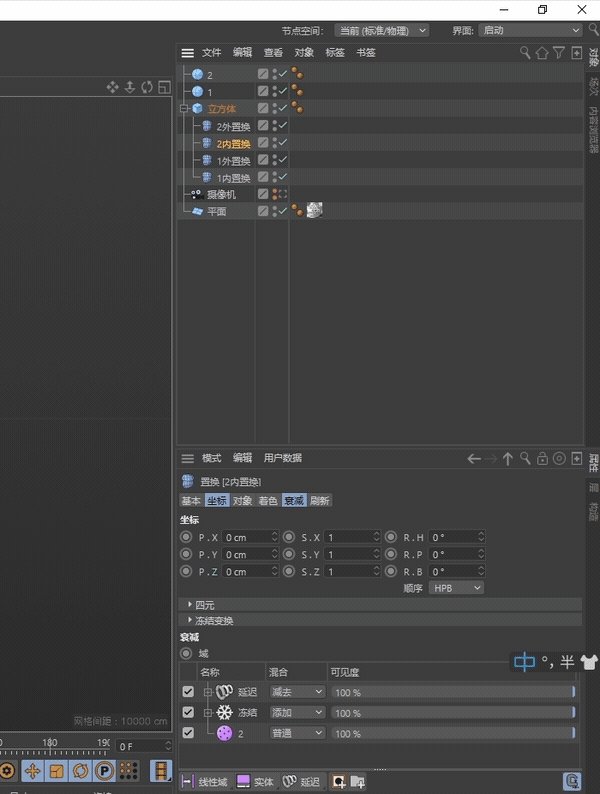
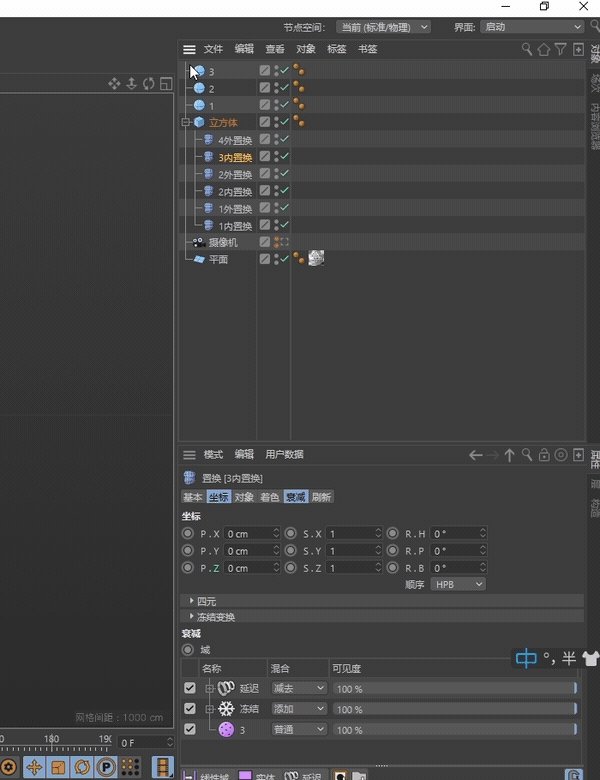
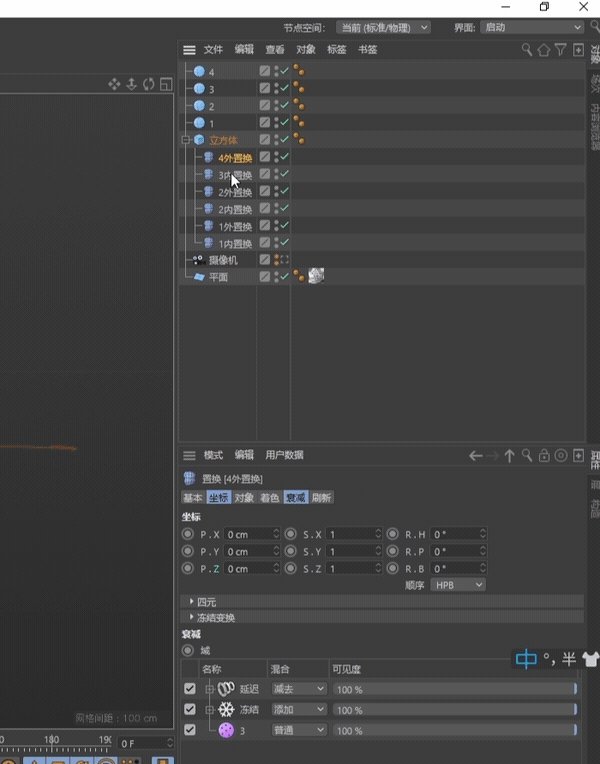
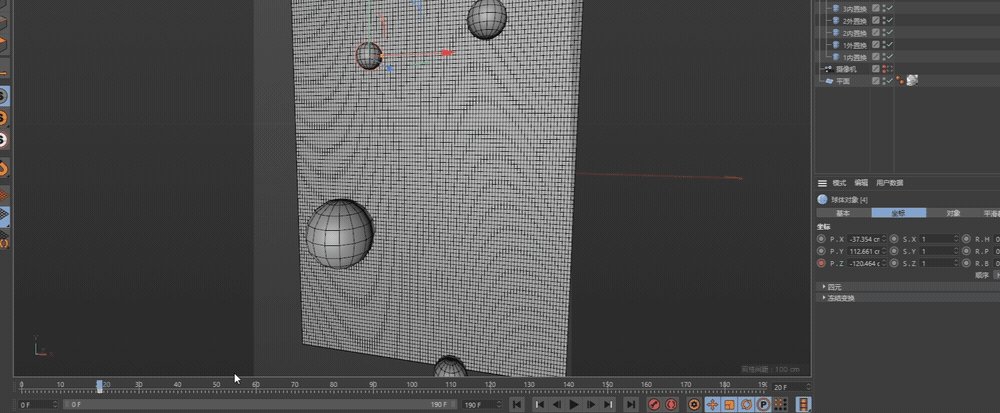
在衰减上,继续新建一个冻结域,模式改成拓展,这里新建冻结域的作用是把刚刚凹陷的部分蔓延出来,半径跟效果强度是控制蔓延的速度,大家可以自己练习的时候改动一下,试试效果。
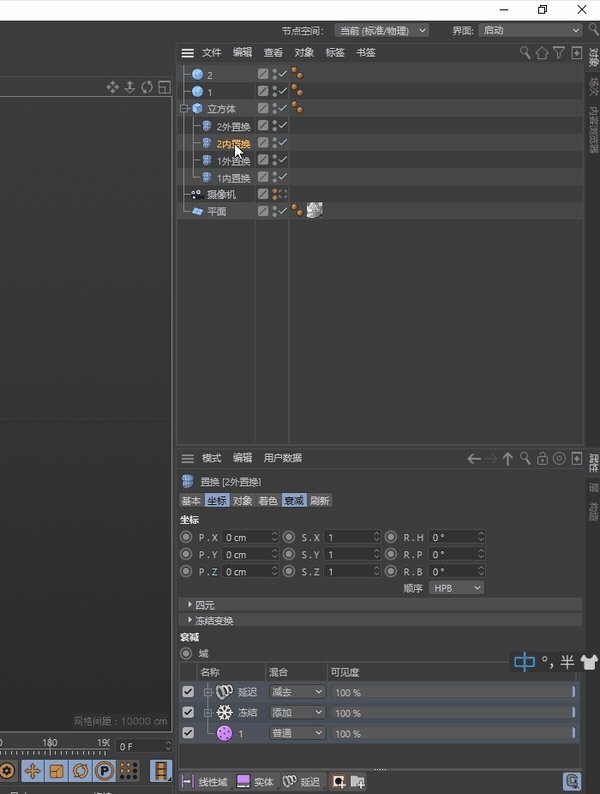
然后再新建一个延迟域,效果强度改成 40%。播放看一下效果。
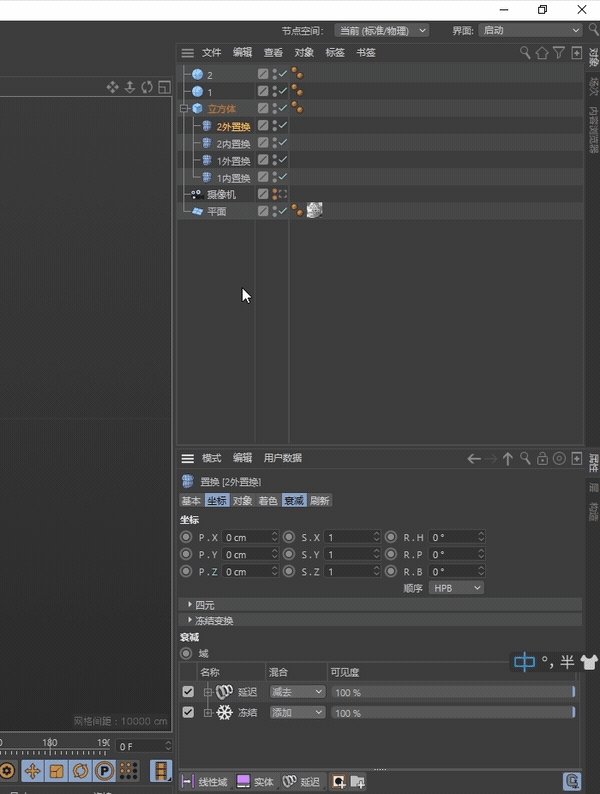
最后把冻结域的混合模式改成添加,延迟域的混合模式改成减去。
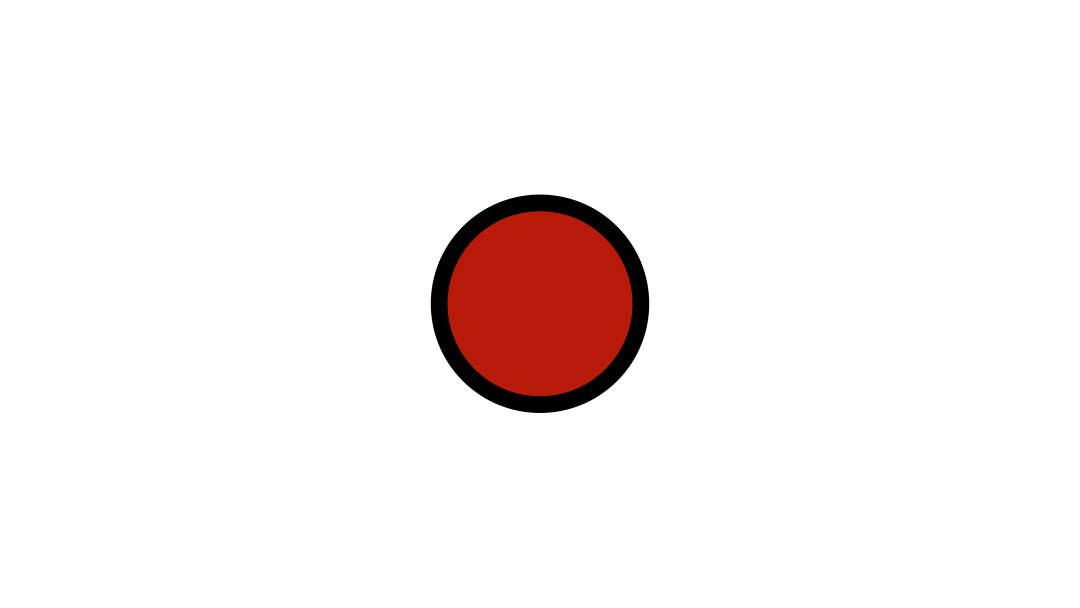
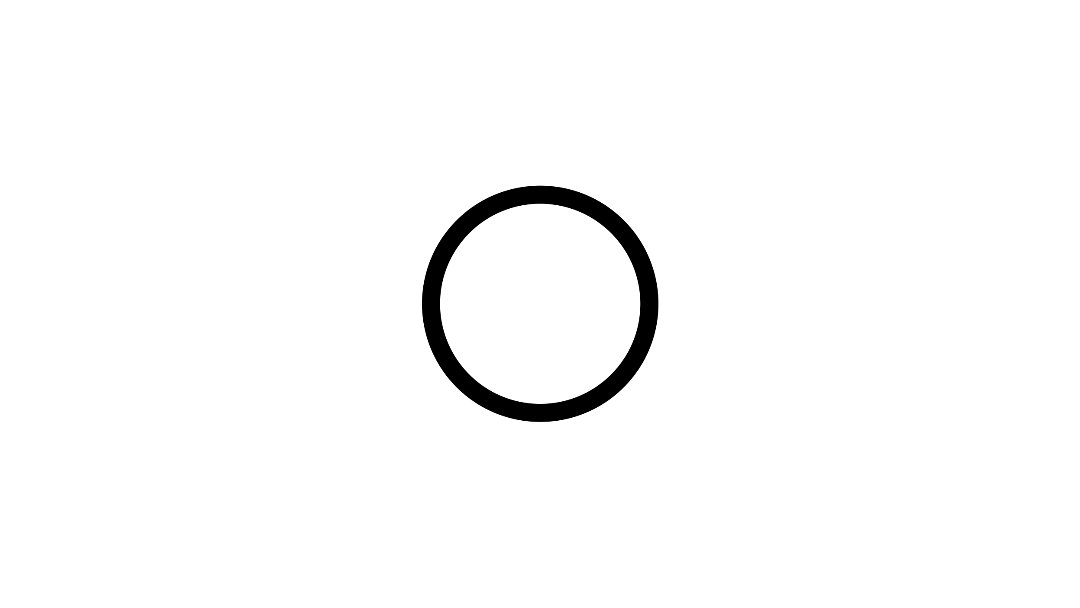
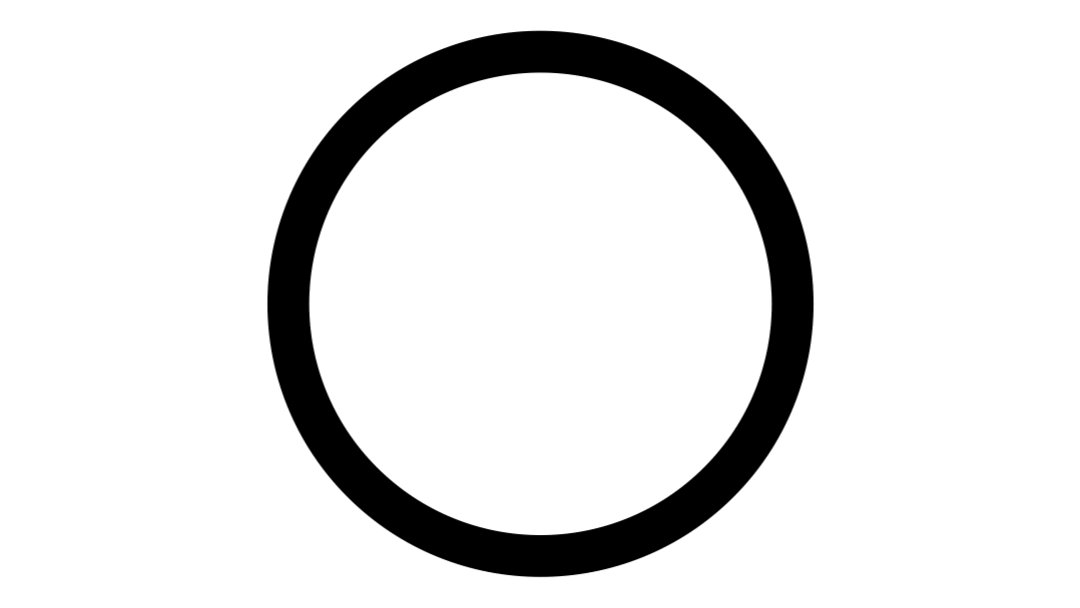
刚刚那一步的原理是这样的,首先黑色的圈代表的是冻结域产生的凹陷,而红色代表的是延迟域产生的凹陷。减去模式是用冻结的区域减去了延迟的区域,就会得到一个圆环的形状,并且慢慢变大。
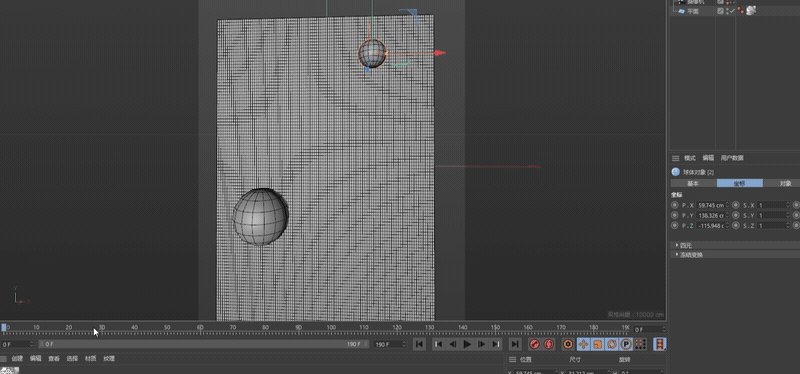
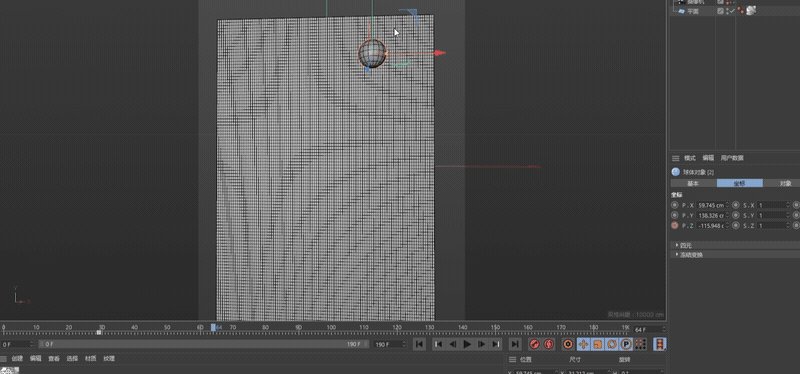
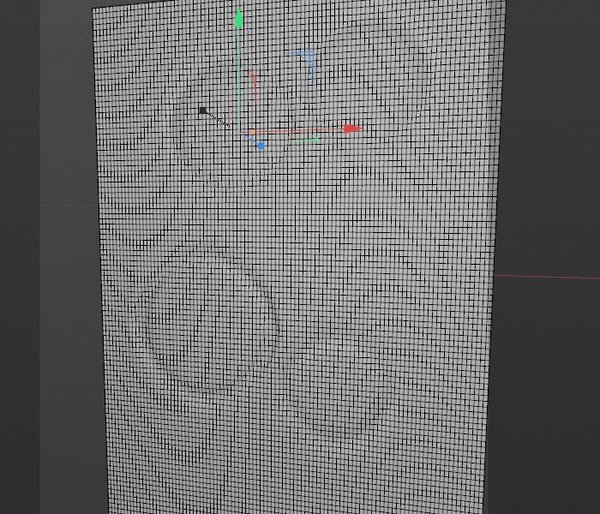
知道原理后,点下播放按钮,拖动小球看看最终的效果,还不错,有水波纹的感觉了。
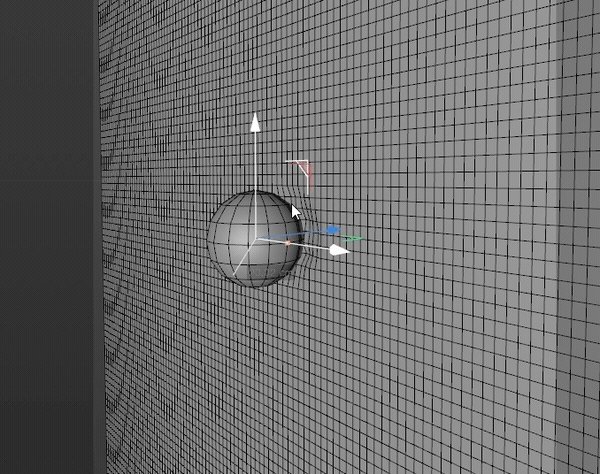
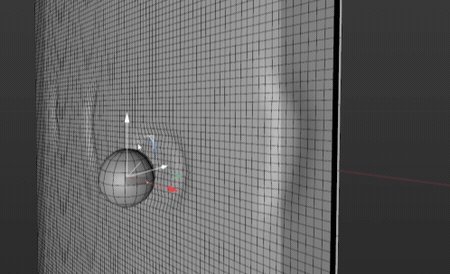
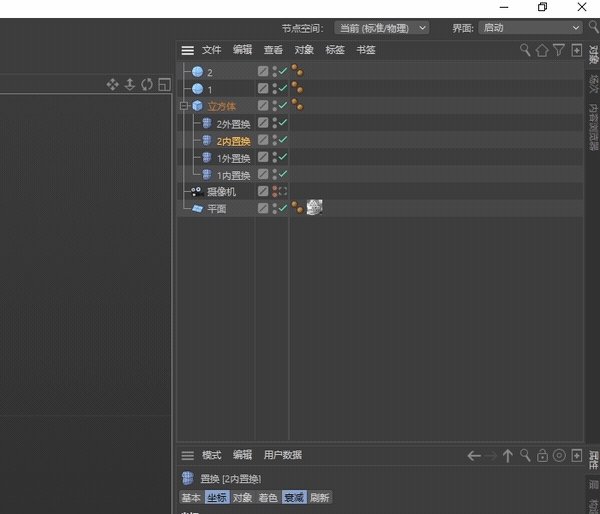
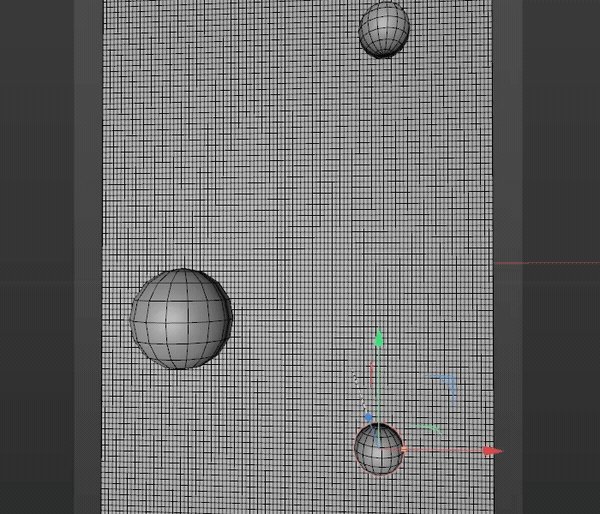
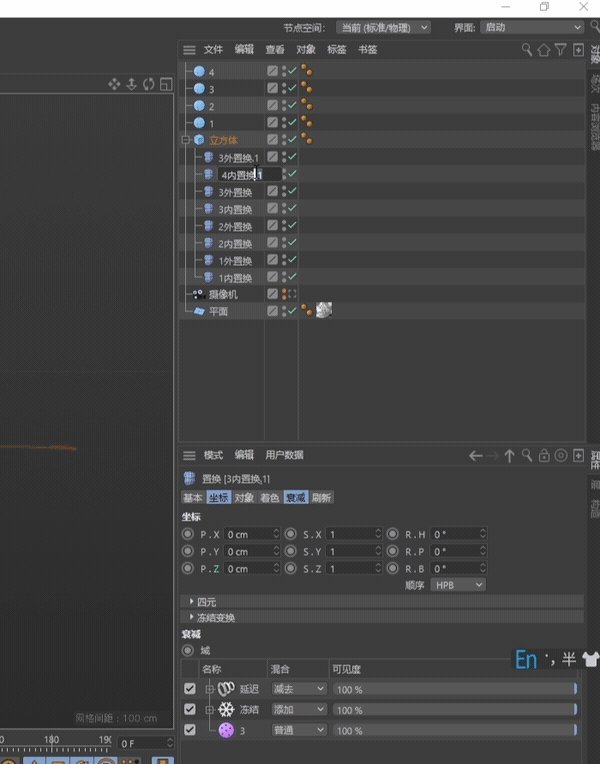
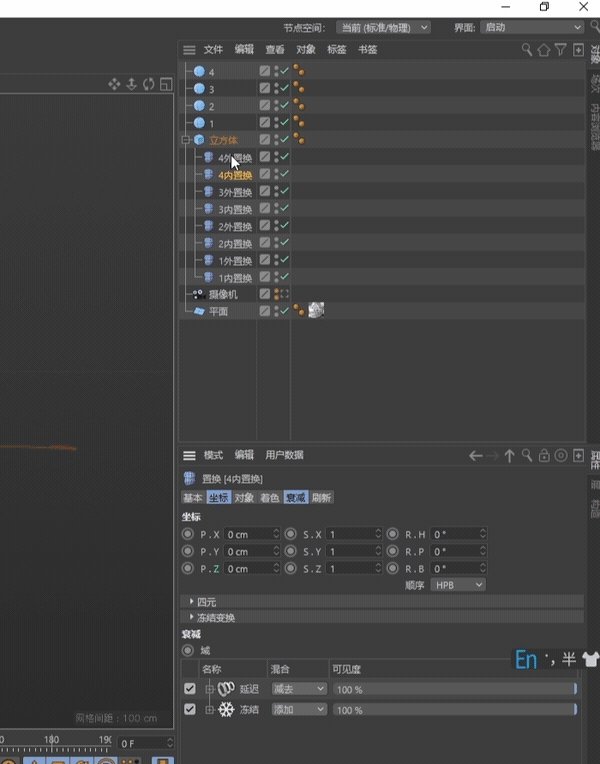
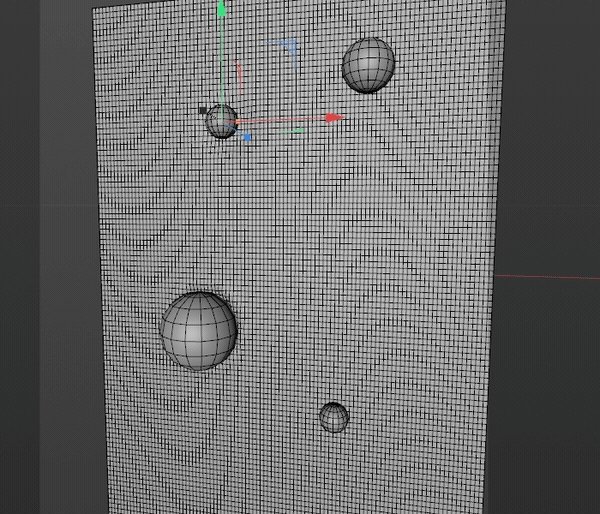
接着把原来的置换再复制一层,高度改成 3。球型域的半径改成 13。
点击播放看一下效果,这一步主要是让球体接触立方体的时候有一个凸面,更接近水波纹的效果。
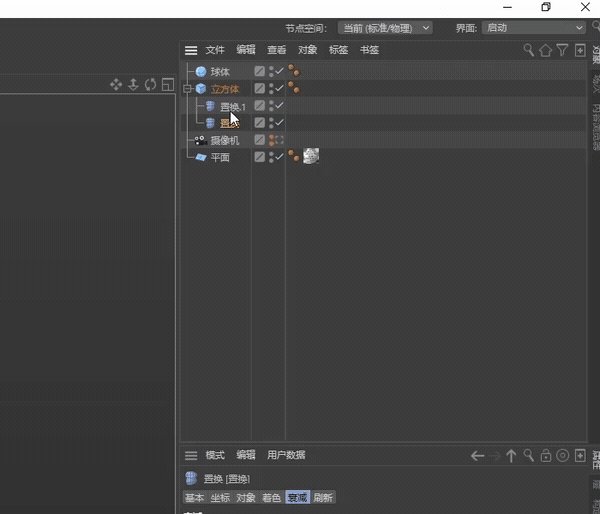
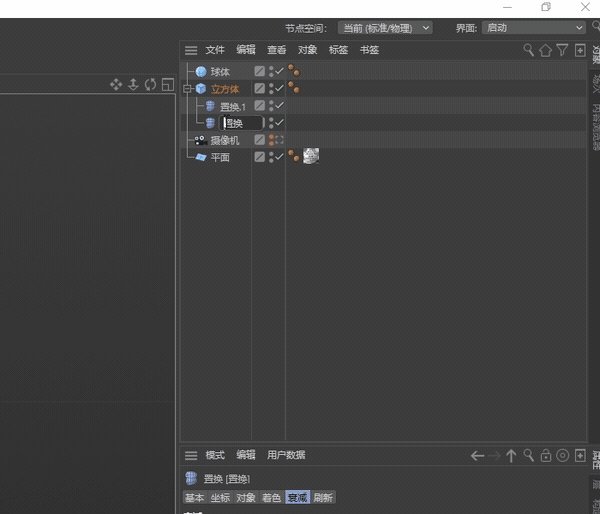
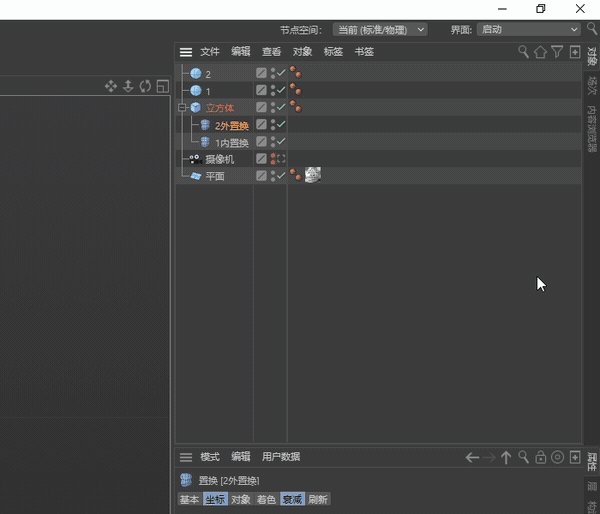
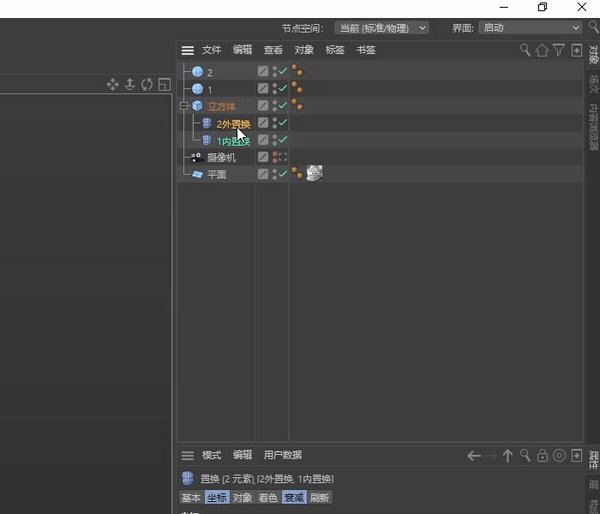
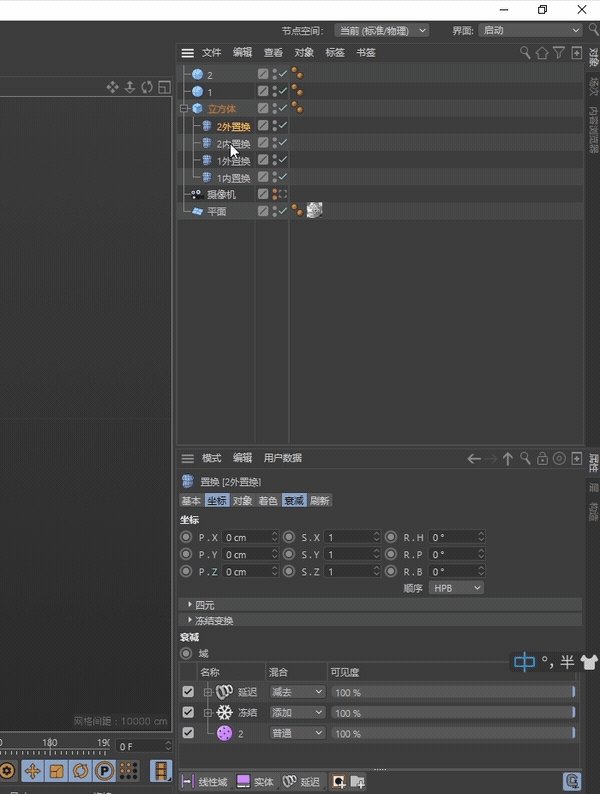
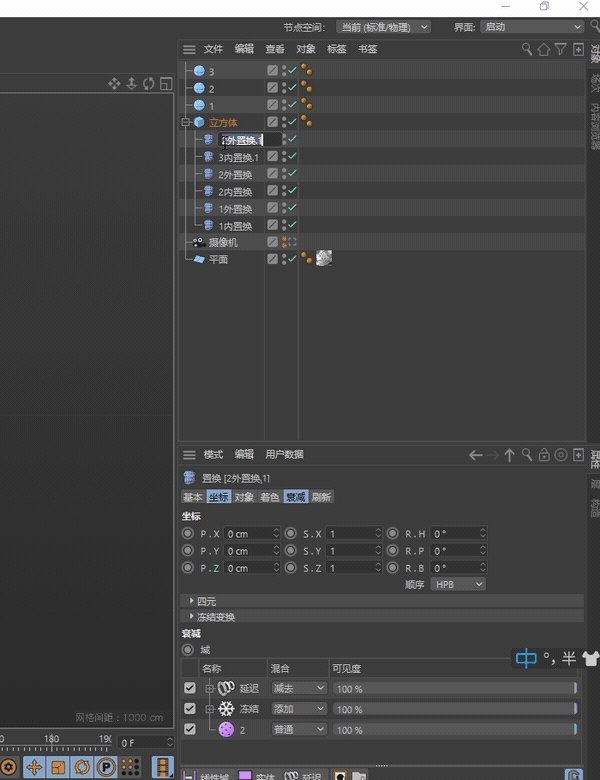
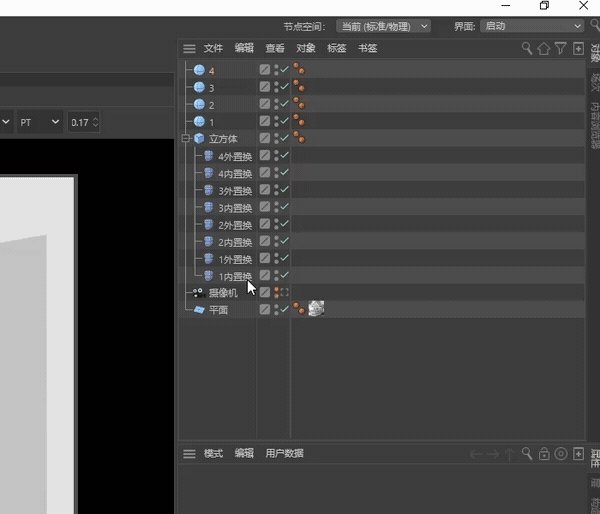
做完上面的步骤后,把刚刚那两个置换的效果器重新命名一下,方便之后的操作。
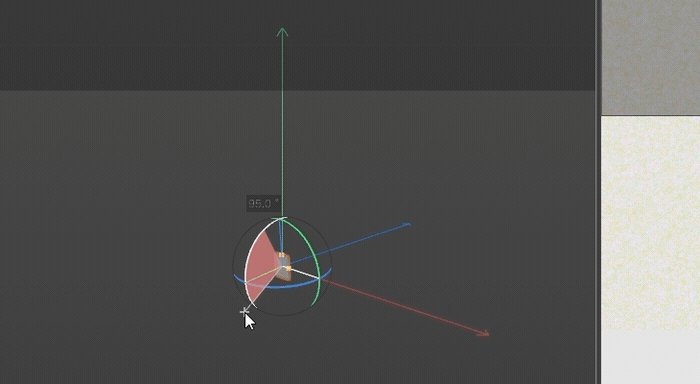
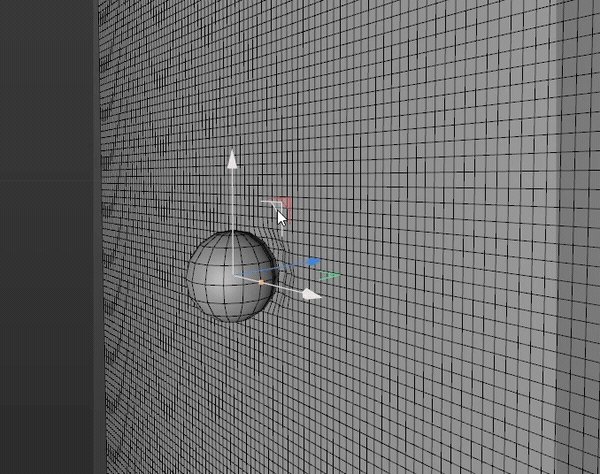
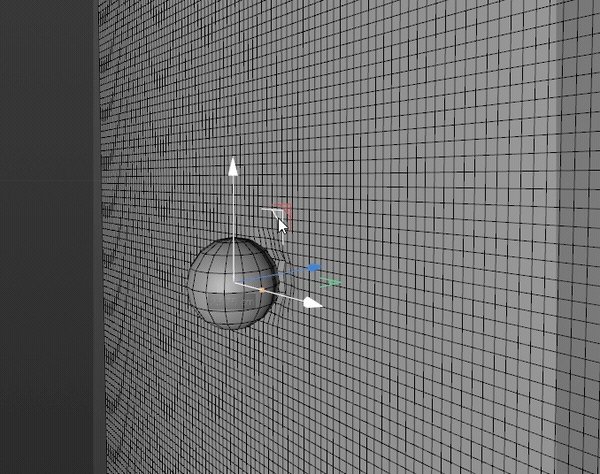
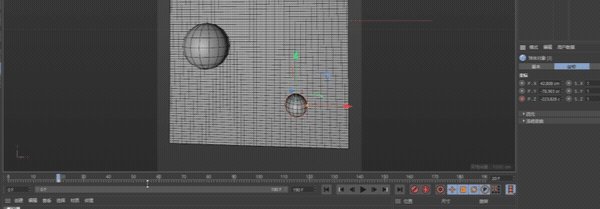
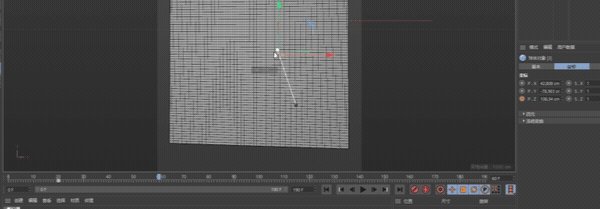
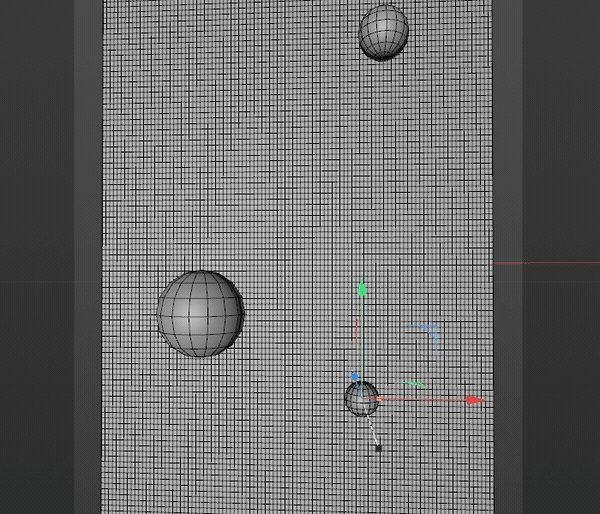
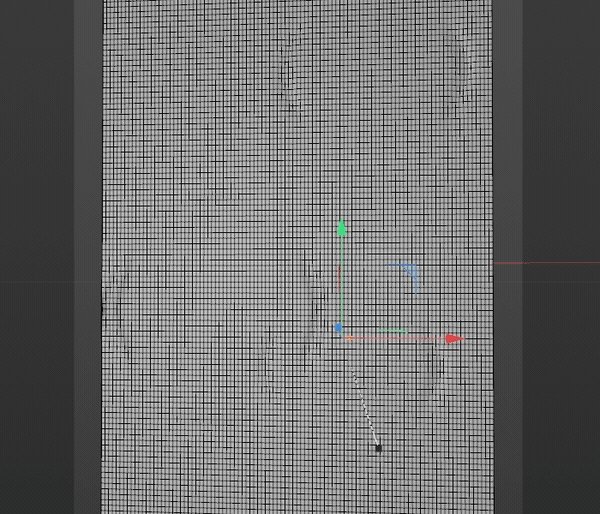
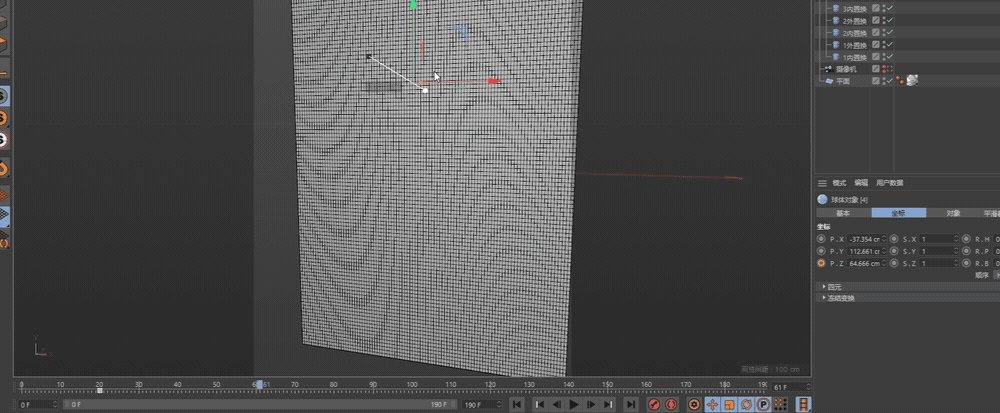
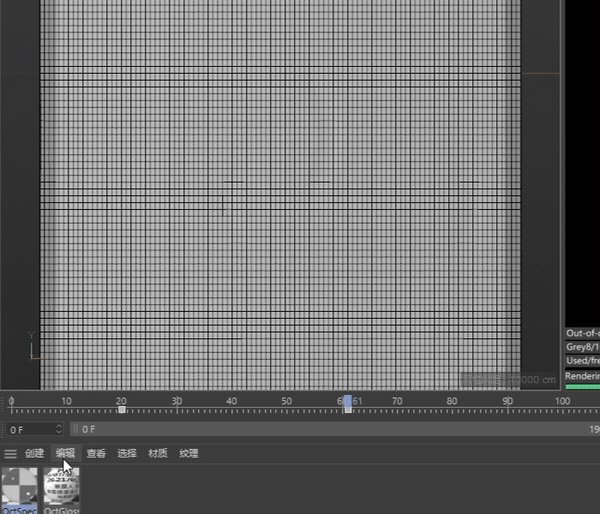
接着就是给球体做动画了,在 20 帧的地方给球体 z 轴 k 一帧,拖到 60 帧,把球体沿着 z 轴拖到立方体的下方,再 k 一帧。
点击播放看一下动画,效果已经差不多了,在立方体上产生了一个浅浅的水纹。 以下为重复“球体1”步骤,可省略不看
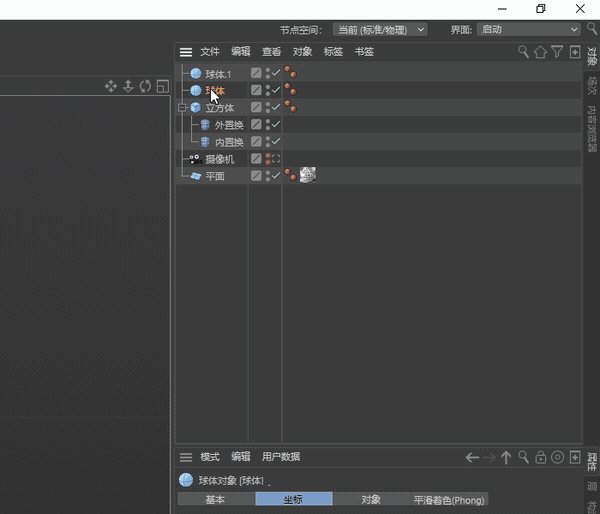
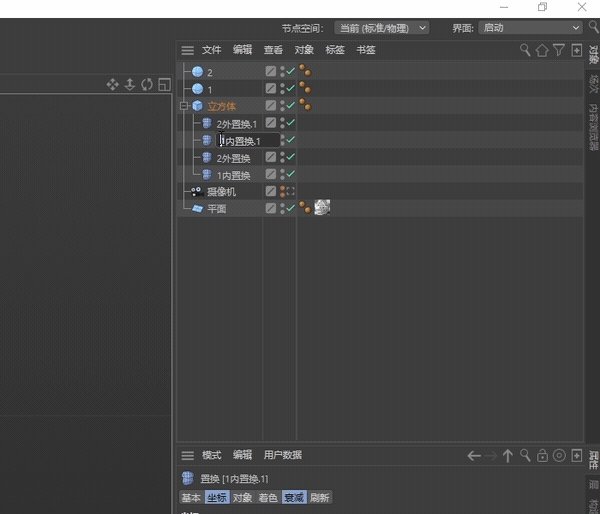
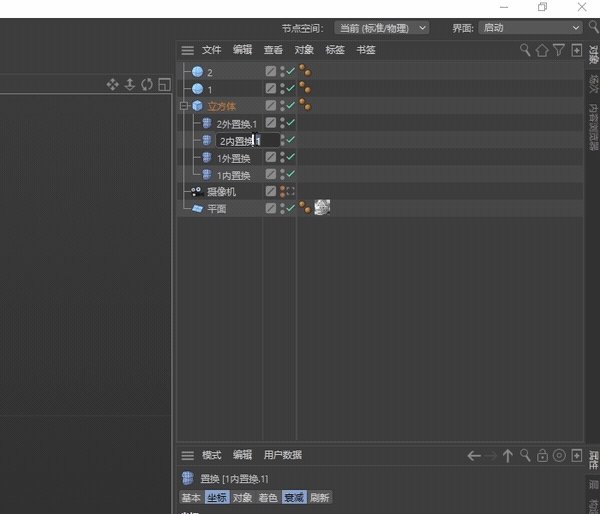
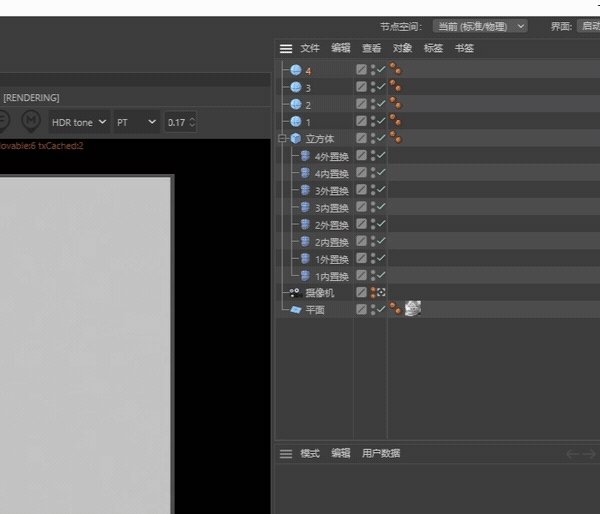
然后我们需要重复之前的操作,做第二个球体的动画,新建一个球体,把球体拖到合适的地方,给球体和置换重新命名一下。
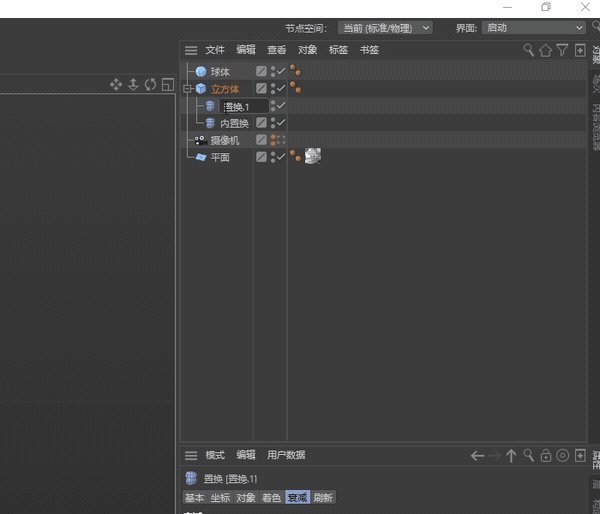
把之前的两个置换效果器复制上去,也要重命名一下。把 “球体 1” 的球型域从 “2 置换” 中删掉,同时把 “球体 2” 拖到域里面。
接着在 20 帧和 60 帧的地方给“球体 2”k 一个动画。
看一下动画效果,产生了第二个水波纹了。
重复刚刚的步骤,新建一个球体 3,把球体拖到合适的地方。
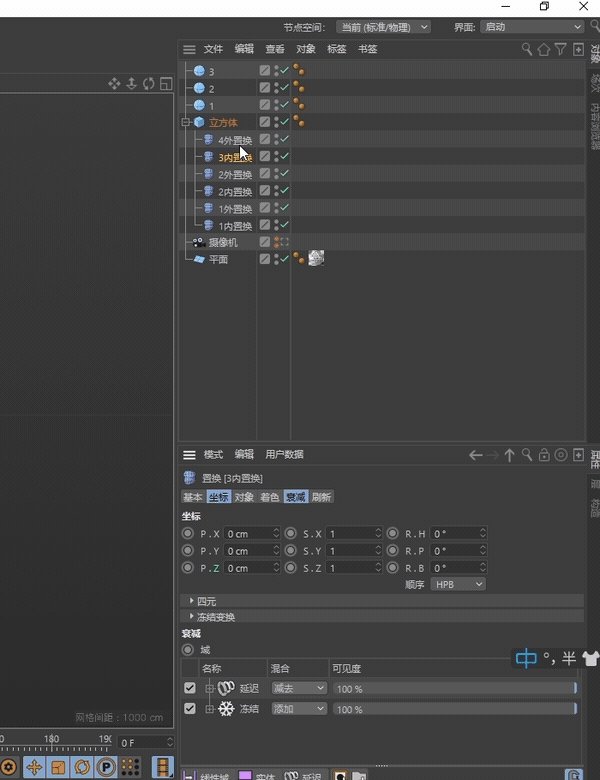
复制之前的两个置换效果器,给置换效果器重新命名一下。
接着在 20 帧和 60 帧的地方给“球体 3”k 一个动画。
做完之后,播放看看效果,这时候我的电脑开始有点吃不消了,如果大家太卡的话可以先把立方体的分段数改小一点,等 k 完所有动画再把分段数加回去。
这时候可以再新建一个球体 4,让画面的水纹细节更多一些。
复制之前的两个置换效果器,给置换效果器重新命名一下。
最后在 20 帧和 60 帧的地方给“球体 4”k 一个动画,步骤跟“球体 2”是一模一样。
动画到这里大致就完成了,预览看一下效果。
然后回到摄像机视角,新建一个透明材质,把透明材质拖拉到立方体上。
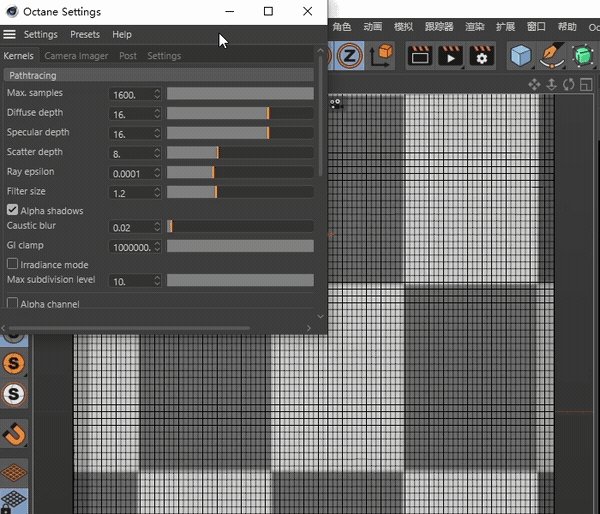
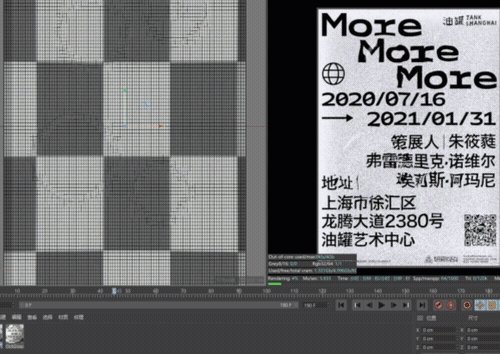
接着把渲染设置改成光线追踪。
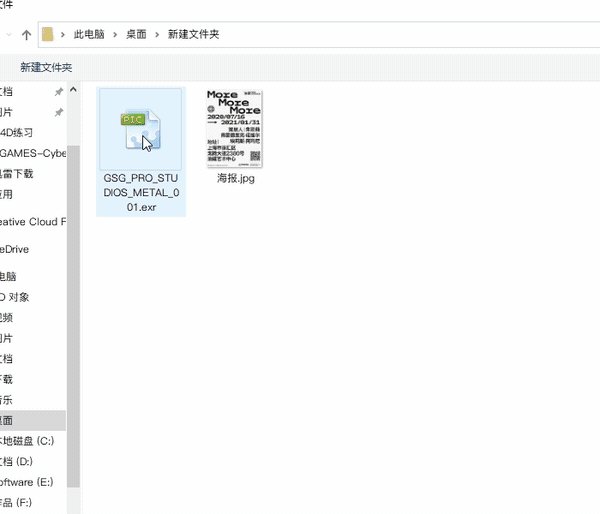
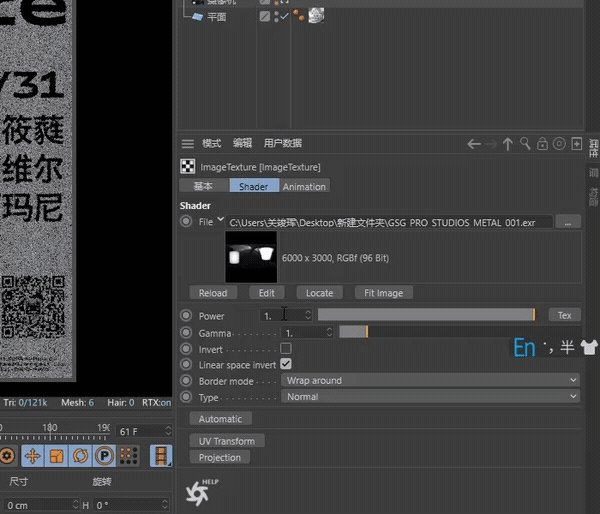
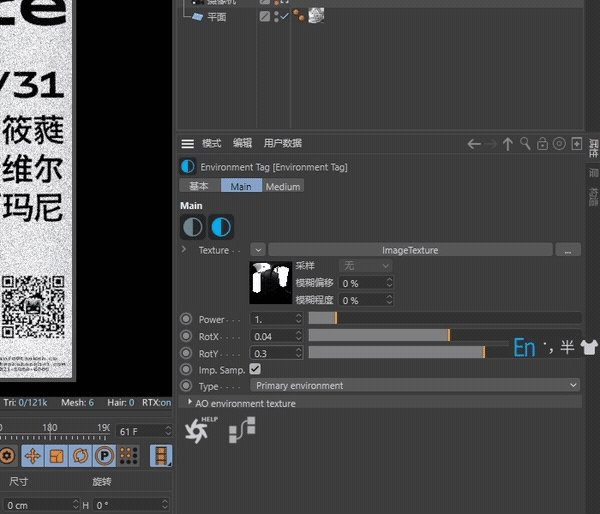
新建一个 hdri,把 hdri 贴图加载进去。
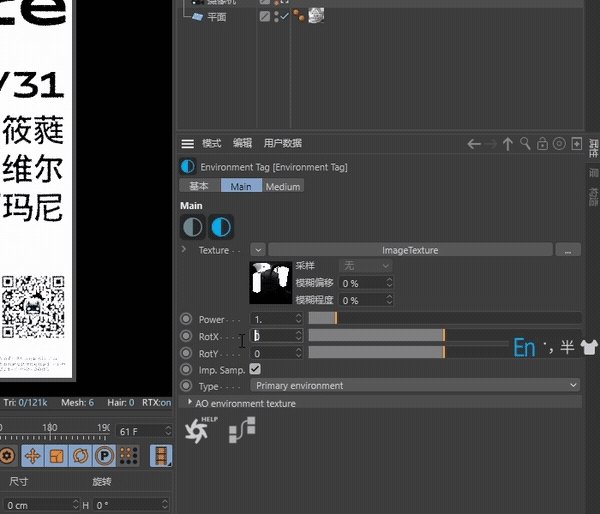
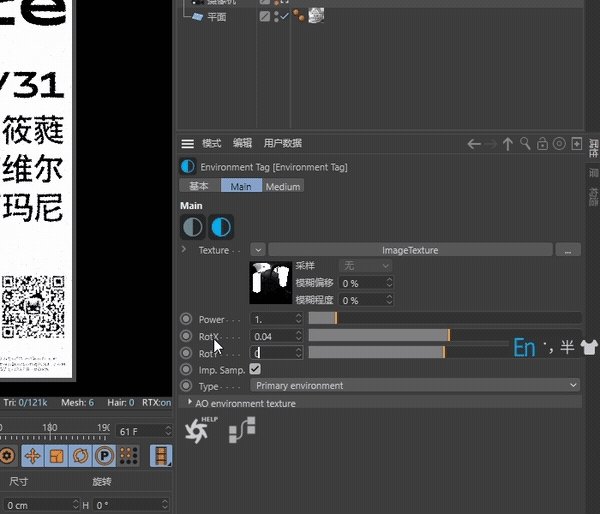
把 power 改成 12,hdri 的 x 轴跟 y 轴改成 0.04 和 0.3,打光就完成了。
点播放按钮,实时渲染一下动画,看看效果,这是已经看到有一个水波纹产生了
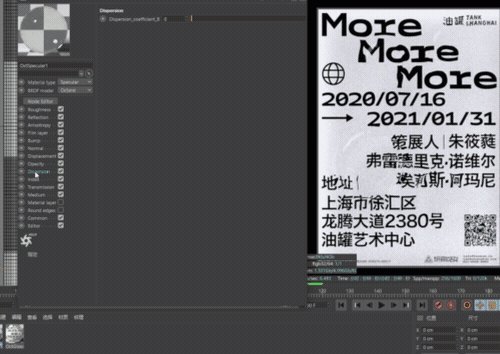
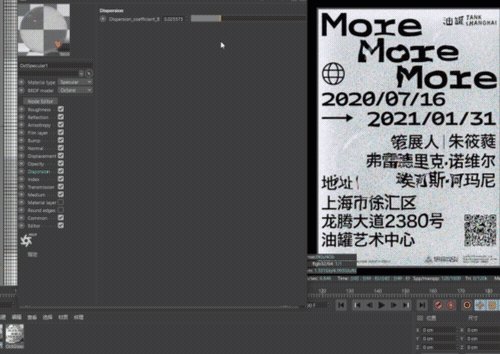
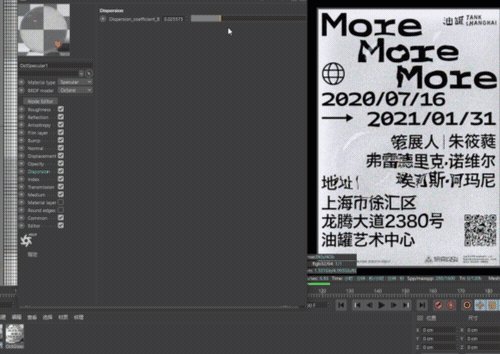
双击材质球,改一下色散系数的参数,让它表面出现一层彩虹色。
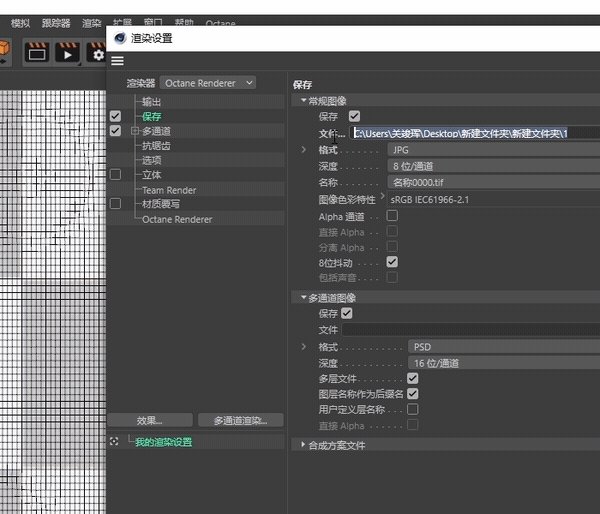
快捷键 ctrl+d,把动画帧率改成 25,打开渲染设置,输出的帧率同样改成 25,点击保存,选择文件输出的路径,点击 oc 渲染器,同样选择文件输出的路径 ,最后返回到输出,把帧范围改成全部帧,就可以开始渲染了。 今天的内容就到这了,给大家总结一下,最近流行的液体设计风格,它好玩的地方在于把⽂字和图形的完美融合在一起,给画面带来形式感的同时,让观者也会感觉到新鲜感,产生陌生化的效应,当然,如果变成不分青红皂白,无论什么项目都用,也是不可取的,所有的技法和创意都是为设计本身服务的。最后,有 c4d 基础的小伙伴不妨可以跟着教程自己做一遍,工程还有贴图我会放到附件分享给大家,我们下期再见。 如何做一款自然不造作的文艺版式?用超多实例帮你掌握!在今天的互联网中,文艺青年的人设总是特别吃香,给人一种逼格满满的感觉。 阅读文章 >欢迎关注研习设的微信公众号:「Yanxishe2017」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论