PHOTOSHOP教程:打造发光生锈的字体特效

扫一扫 
扫一扫 
扫一扫 
扫一扫 这个教程会教您如何设计发光斑驳的字体特效,会教您运用PS滤镜和纹理图片,同时也诠释了如何运用笔刷和图层样式给最终的字体效果增添光感。 来,先看看最终效果!
教程涉及资源下载1-Watford字体 2-Colored Vintage Paper下载的彩色复古纸张纹理09(灰色):Ciara Panacchia的纹理打包 3-wojtar-stock的生锈质感纹理6 4-redheadstock的火花Ps笔刷
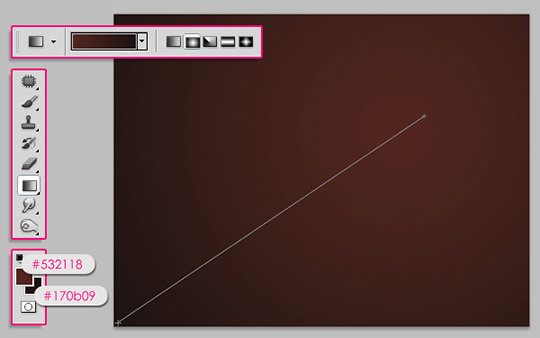
第一步:创建一个1024*768的新文档。前景色#532118,背景色是#170b09。点击渐变工具(G),选取前景至背景的渐变,然后点工具栏中的径向渐变,像下图中拖拽。
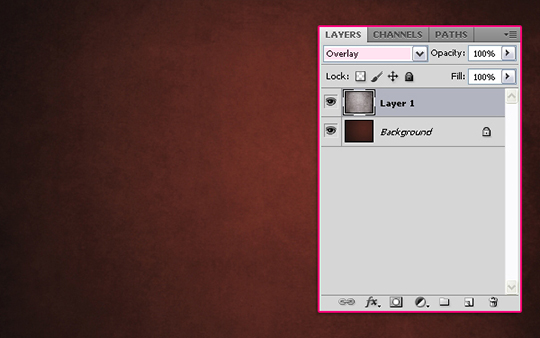
打开彩色复古纸张纹理09(灰色),放置于背景图层之上。调整大小,并将混合模式设置为叠加。
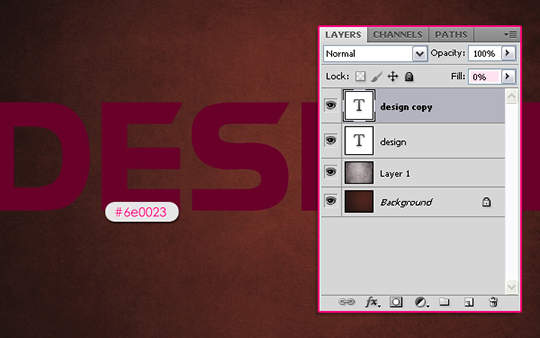
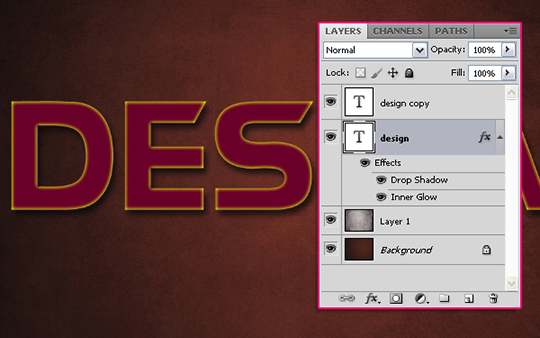
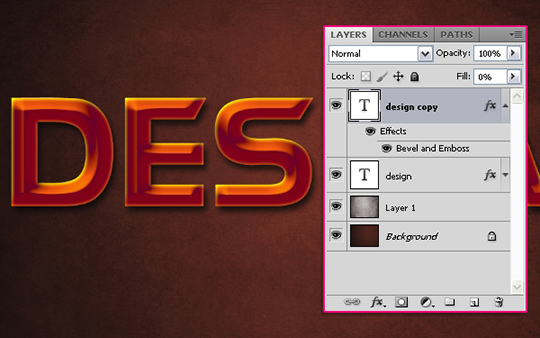
第二步:利用文字工具(T)键入文本。字体颜色是#6e0023,Watford字体,字号是250像素。复制文本图层(Ctrl+J), 并将副本的填充度降低至0%。
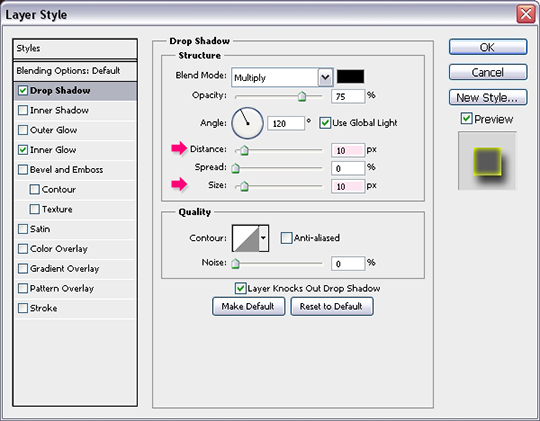
双击原图层,应用图层样式: 投影:将距离和大小调整为10像素。
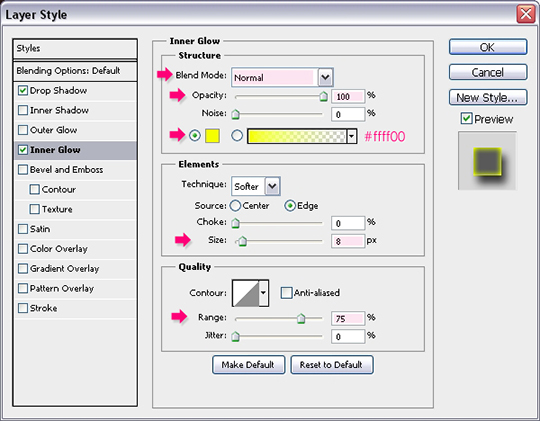
内发光:选择混合模式为正常,不透明度是100%,颜色是#ffff00,大小为8,范围是75%。
文字就像这样。
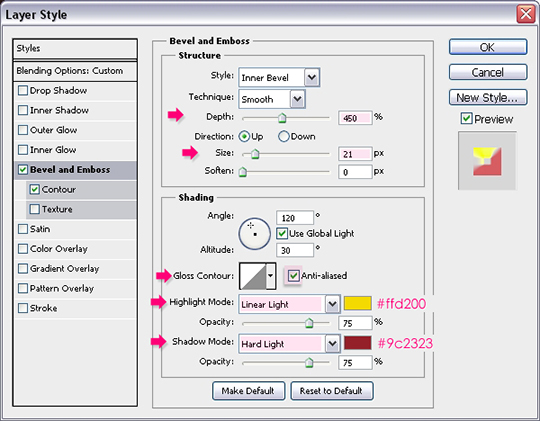
第三步:双击副本,应用图层样式: 斜面和浮雕:深度为450,大小21像素,勾选消除锯齿选项,高光模式为线性减淡,颜色是#ffd200, 阴影模式为强光,颜色是#9c2323。
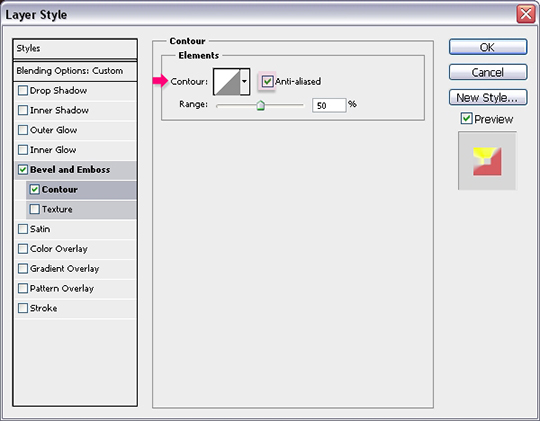
等高线:仅勾选消除锯齿。
两个图层应用图层样式后,文字大概是这种效果。
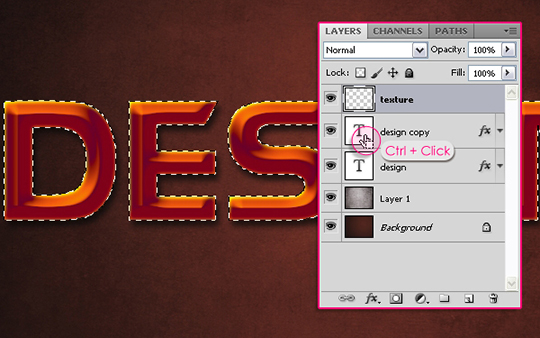
第四步:在顶层新建一个图层,命名为“纹理”。按住Ctrl键,当出现“点击图层”的图标样式时选择。
前景色设置为#f8f400,背景色设置为#6e0023。用前景色填充,然后执行“选择——取消选择(Ctrl+D)”。
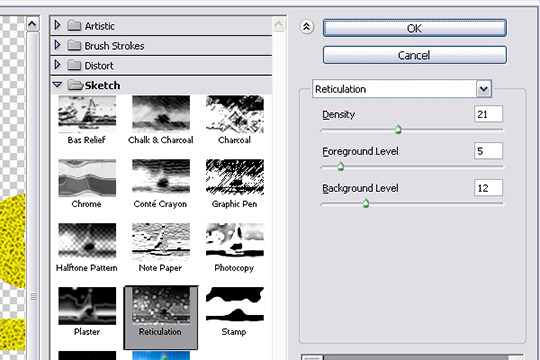
第五步:我们接下来要用滤镜做一个简单的纹理。这个纹理是我们一会儿要用到的基础。像如下执行滤镜步骤: 滤镜——素描——网状。
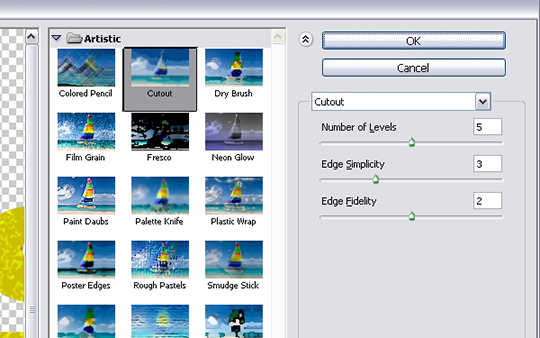
滤镜——艺术效果——彩色铅笔。
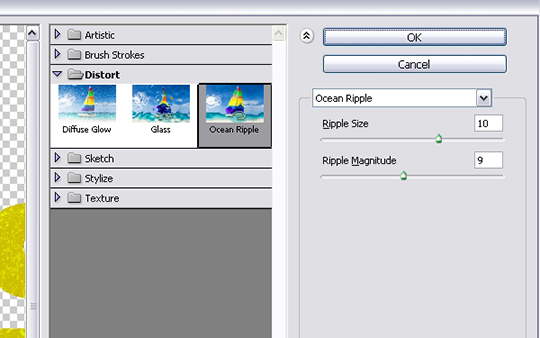
滤镜——扭曲——海洋波纹。
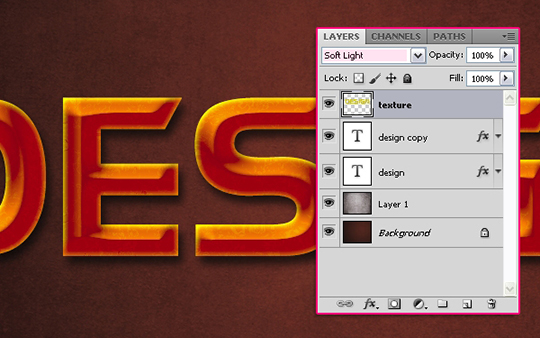
第六步:将“纹理”图层的混合模式变为柔光。
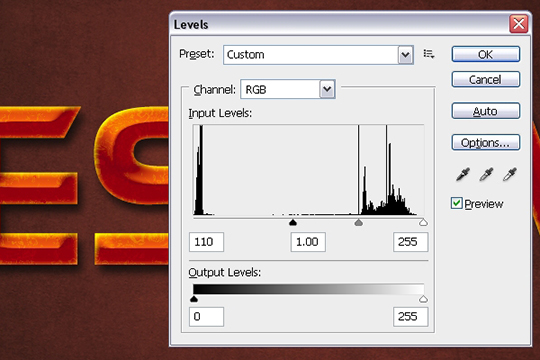
图像——调整——色阶(Ctrl+L),将阴影(黑色箭头)值调整为110。
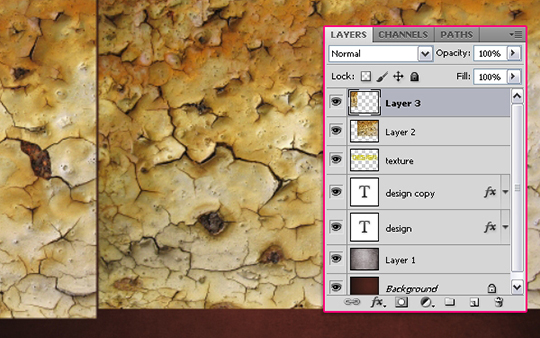
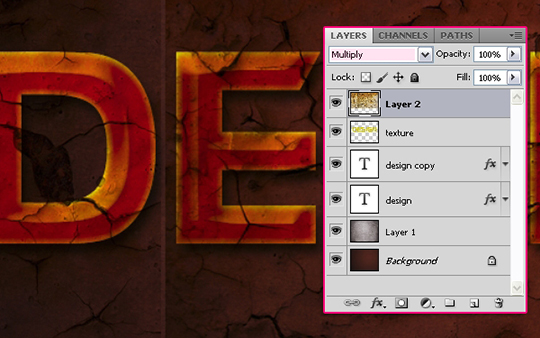
第七步:下一步是制造生锈效果。打开图片the Rust texture 6,放置顶层。如果你想要更多细节,可以重新调整图片尺寸大小。如果图片不能完全覆盖文本大小,复制图层,移动,直至文本被完全覆盖。需要注意的是确保图片边缘在文本范围之外。
合并所有纹理图层(Ctrl+点击所有纹理图层,然后选择图层——合并图层,或者点击Ctrl+E)。然后将合并图层的混合模式变为正片叠底。
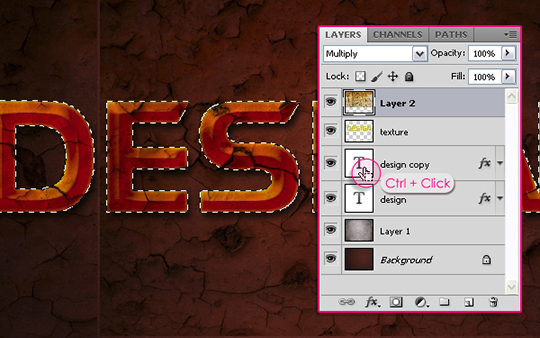
同时点击Ctrl键和文本图层来创建选区。
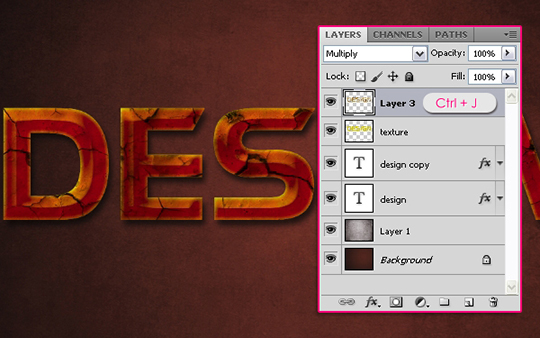
在确保文本图层被选中的状态下,点击Ctrl+J,复制一个新图层(图层3)。然后你可以选择删除原始图层(图层2),或者关闭图层(关掉旁边的眼睛图标),因为我们不会再用到这个图层了。
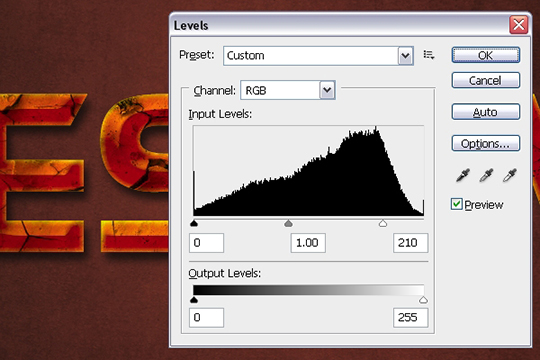
点击Ctrl+L打开色阶,将高光(白色箭头)值设置为210,稍微调亮纹理图层。
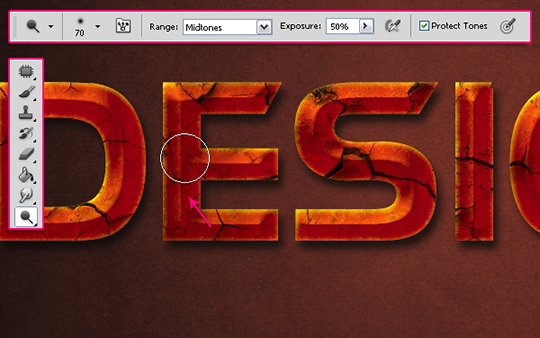
第八步:纹理有些区域看起来太深了。我们有两种办法补救,或者你也可以用别的你喜欢的工具。 第一种方法是使用橡皮擦(E)。选择一个空心圆笔刷,擦去很深的或过多纹理修饰的点,比如,字母“G”上的很深的点。空心笔刷使得线条看起来没那么生硬,但笔刷别选太大,让他们小而且有点距离。
第二种方法是使用减淡工具(O)。字母“E”不用删去整个部分,可以用减淡工具看起来更明亮一点。你最好调整一下顶部工具栏的设置,比如范围或曝光度。过度曝光可能会太过明亮,尽量把数值选择在50%左右。
在下一步之前把所有你想弄的修饰都完成。
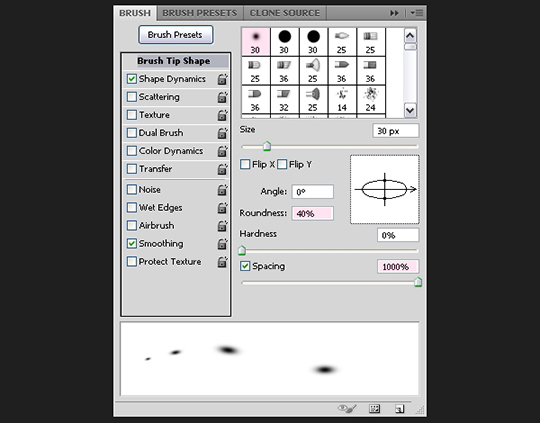
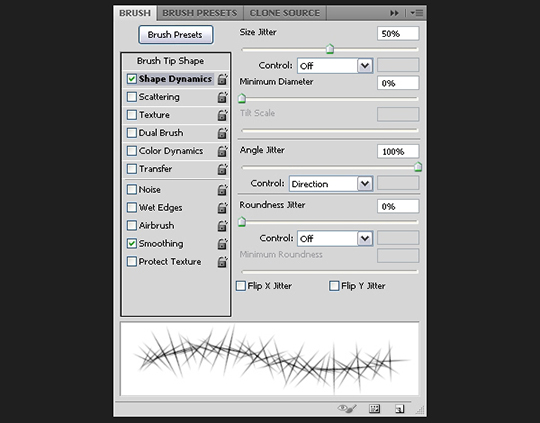
第九步:打开笔刷面板(窗口——笔刷),选择一款空心圆形笔刷。将大小设置在30像素左右,圆度是40%,间距是1000%。
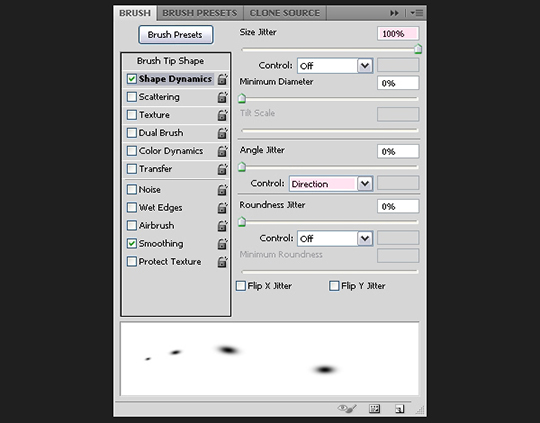
形状动态栏中,大小抖动改为100%,角度抖动的菜单栏选方向,这会使笔刷角度按照文字的路径展现。
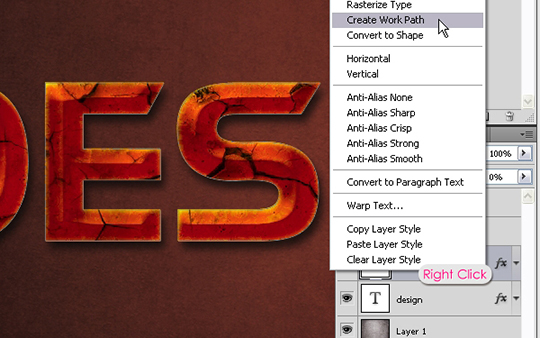
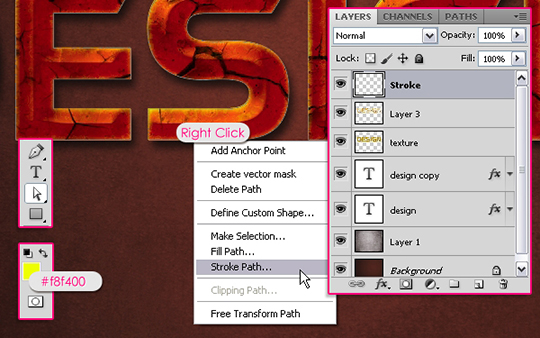
第十步:右键点击文本图层,选择创建工作路径。
调整前景色为#f8f400, 选直接选择工具,在顶部创建一个新图层,命名为“描边”。右键点击工作路径,选择描边路径。
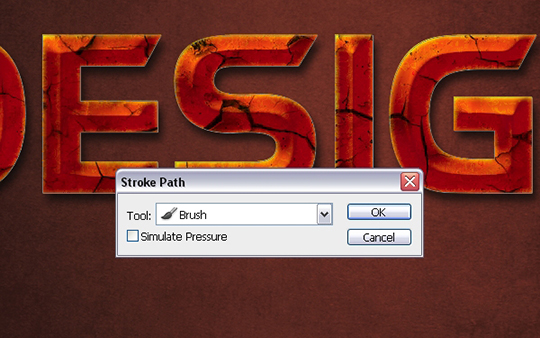
从菜单的工具栏中选择笔刷。
这将用设定好的笔刷描边。点击回车,取消路径选择。
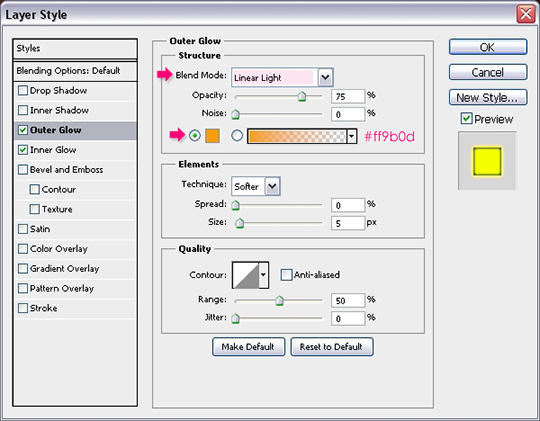
第十一步:双击“描边”图层应用图层样式: 外发光:将混合模式变为线性减淡,颜色是#ff9b0d。
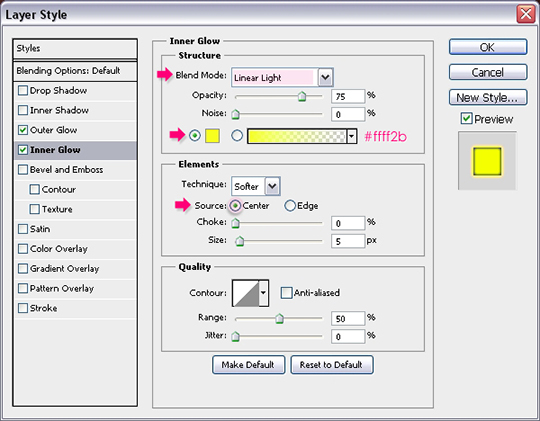
内发光:将混合模式变为线性减淡,颜色是#ffff2b,源是居中,所以是从中心而不是边缘发光。
这将会给描边添加逼真的发光效果。
你可以用空心圆形笔刷涂掉字母边角上那些不是按照路径的点。
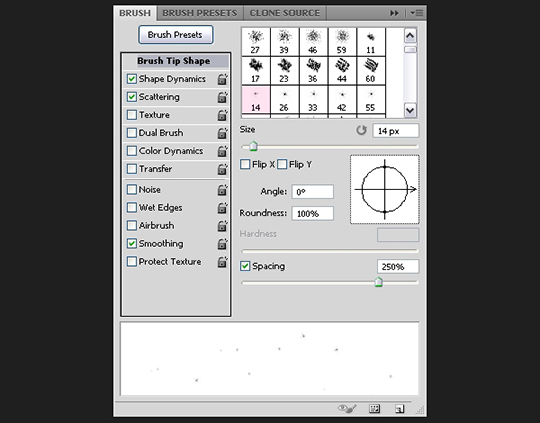
第十二步:再次打开笔刷面板(窗口——笔刷),这一次,选14像素星星笔刷,间距调整为250%。
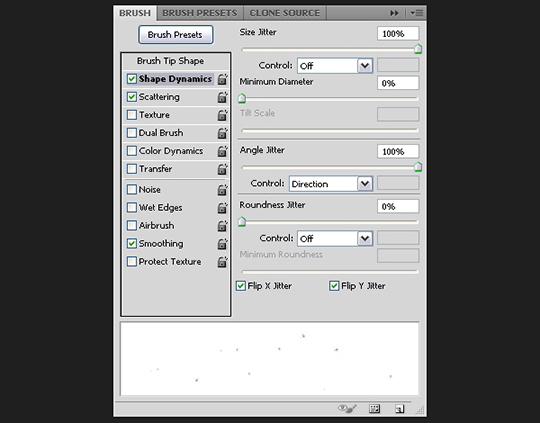
随意调整形状动态。我们的目的是调整火花的大小和角度。
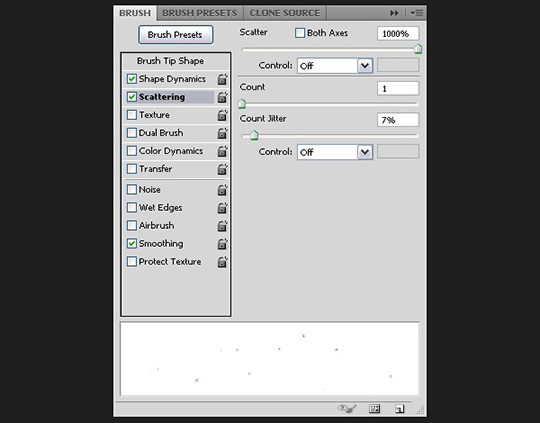
同样也调整下散布状态。你可以多试几个值,看看不同的效果。
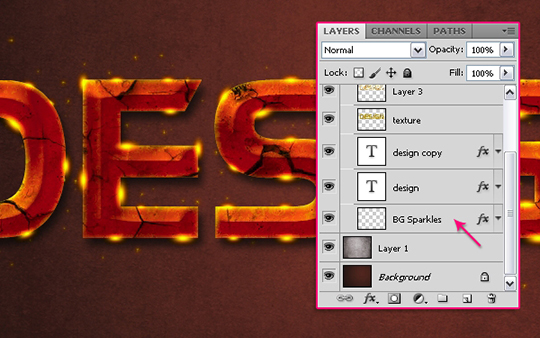
第十三步:像第十步一样创建工作路径,在原始文字图层下创建新图层,命名为“BG 火花”,用火花画笔描边。右键点击“描边”图层,选择“拷贝图层样式”,右键点击“BG火花”图层,选择“粘贴图层样式”。用同样的方法使火花背景图层也应用相同的图层样式。
第十四步:下载火花Ps笔刷压缩包,选择一款你中意的火花图案。你可以改变形状动态,使每次你增加一个火花,大小和旋转角度都有所不同。
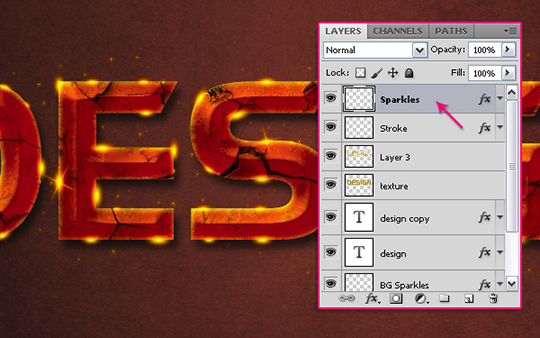
在顶层创建新图层,命名为“火花”,再次粘贴“描边”图层的图层样式,在发光图层上添加火花。 也别添加太多的火花了。
结语这就是最终的效果了。如果你的文本字体大小不同,你还要调整一下斜面浮雕值。希望你享受这个教程,并有所收获。
——————————————————————————————- 转摘请保留以下信息: SDC翻茄匠:小米粥 微博:@小米粥8711 原文地址:http://planetPhotoshop.com/glowing-rusty-text-effect.html 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论