想更快上手Figma?收下 9 个提高工作效率的小技巧!

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:使用 Figma 创建设计系统,或者处理大型设计项目的时候,总会牵涉到批量修改、快速定位、自动布局方面的问题,Marc Andrew 的这篇文章分享了9个小技巧,这些技巧能够在很大程度上提升设计的效率,希望对你有所帮助。 这些文章同样来自 Marc Andrew: 第八波!快速提升 UI 设计效果的 6 个小技巧编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。 阅读文章 >第七波!快速提升 UI 设计效果的 6 个小技巧编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。 阅读文章 >
这篇文章当中,我列举中了一些快速而简单的方法来帮你更快使用 Figma 来制作设计系统。这里所分享的技巧,大多非常适合处理设计系统,或者庞大的设计文件和设计项目,当然它们也适用于 Figma 处理日常设计项目。 你可能对于其中的一部分内容比较熟悉,不过可能还有一部分内容对你而言是未曾发掘过的宝藏。那么接下来,让我们开始吧: 1、批量修改色彩的使用 「色彩选择面板」
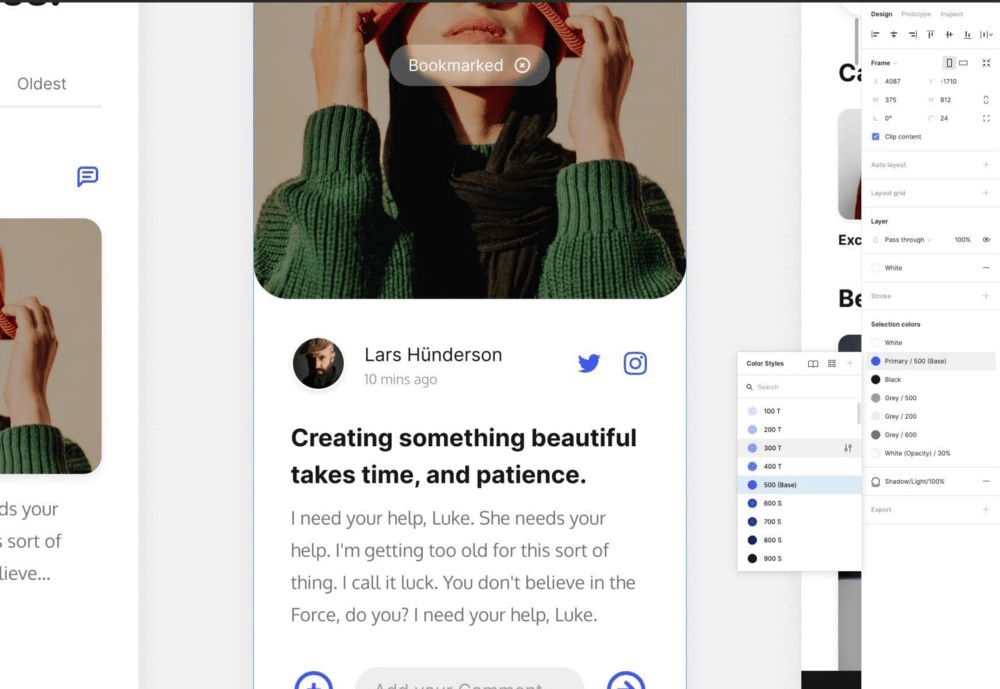
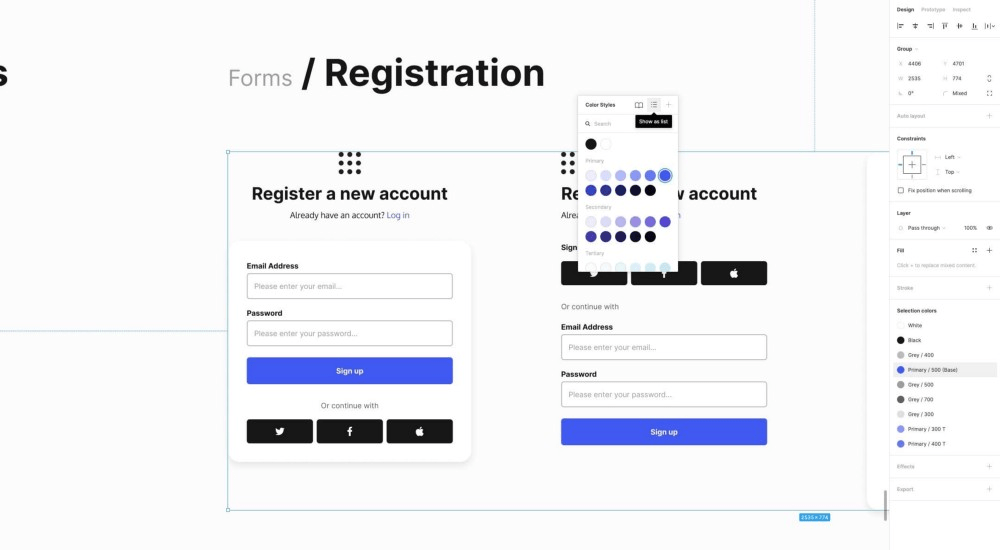
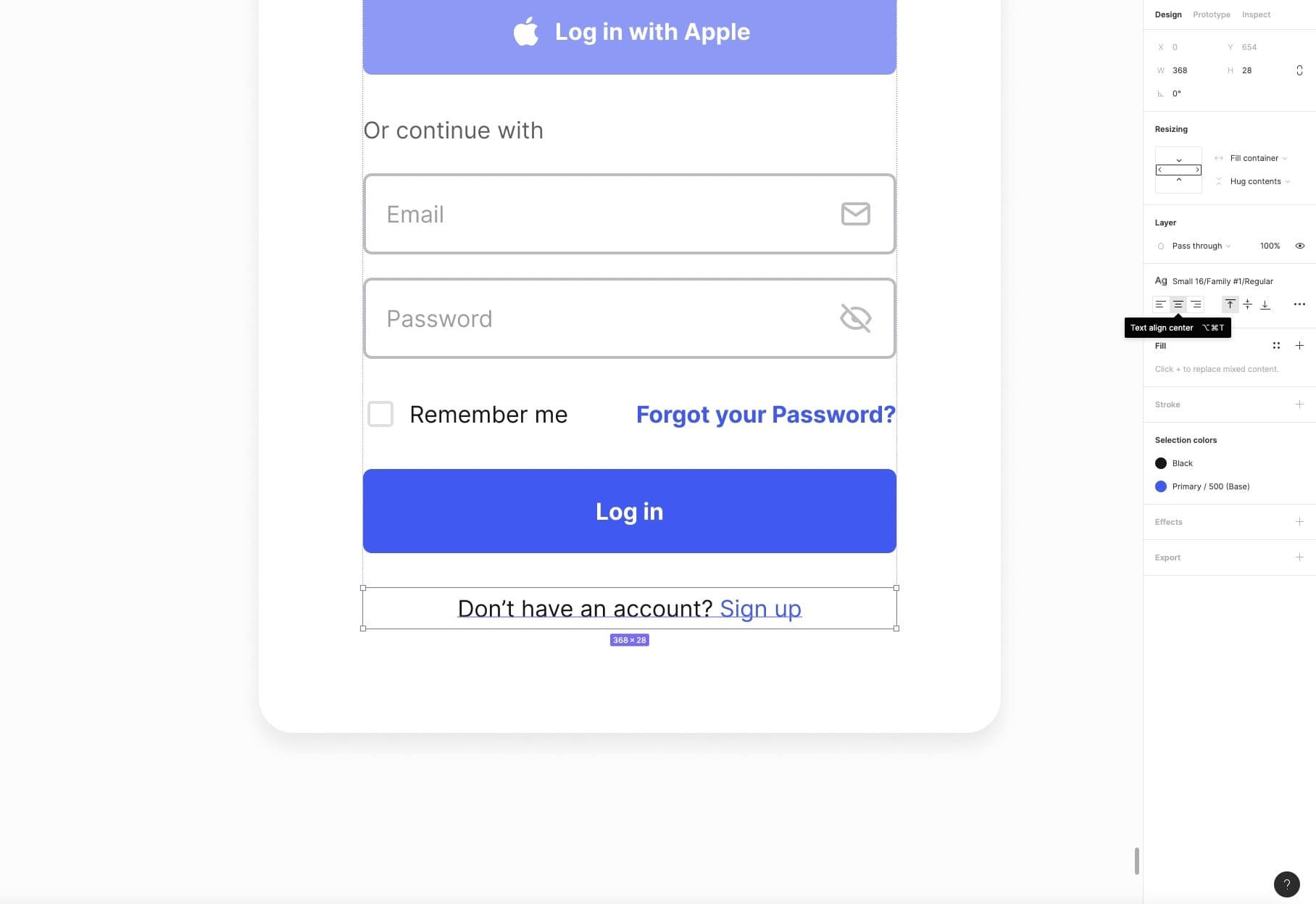
当你想要针对多个组件进行快速色彩修改的时候,不要逐个选择,这样工作量太大了,这个时候,最快捷的方式是选择侧面的「色彩选择面板(Selection Colors)」中的颜色,这种方式是直接调用色彩系统中的颜色,能够达到批量修改的的目的。 2、这个快捷键能够让图层清晰整洁
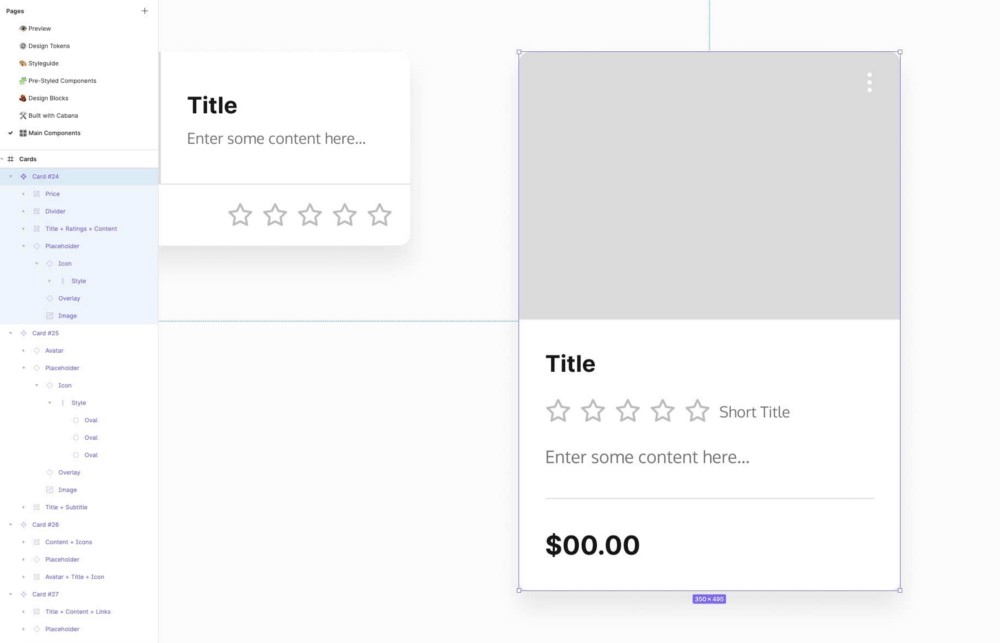
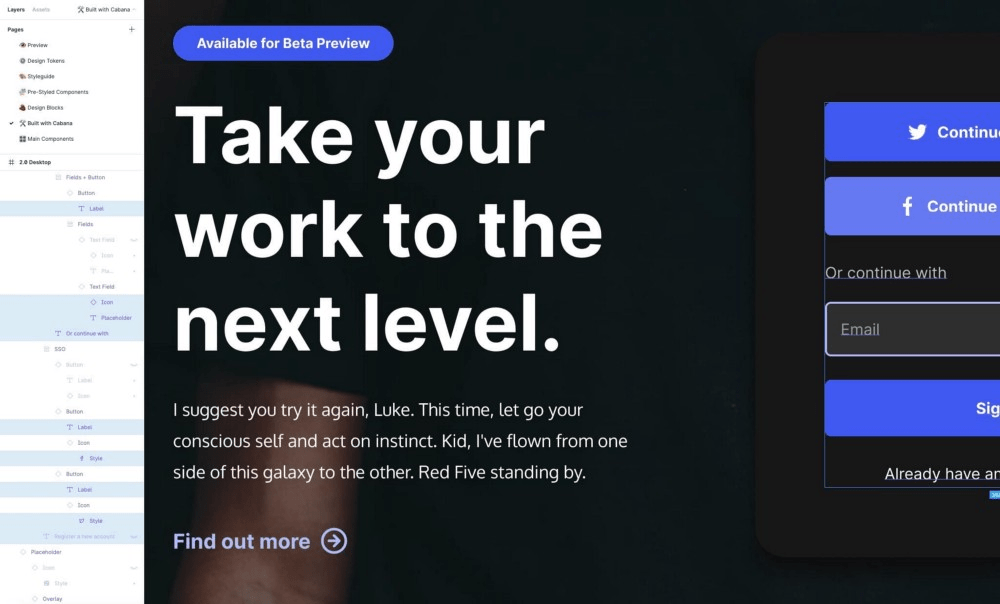
图层面板当中的文件夹结构逐个展开能够帮你更快搞清楚包含哪些元素,但是受限于屏幕尺寸,在复杂的设计系统当中,由于元素过多,会让你很难对于对于整个系统有清晰的认知。 使用最简单的快捷键 Alt + L ,可以将所有的图层都折叠起来,让你可以更加清晰地看到整个系统的全貌,并且可以专注于当前的项目。 3、用搜索可以更快定位到文本样式
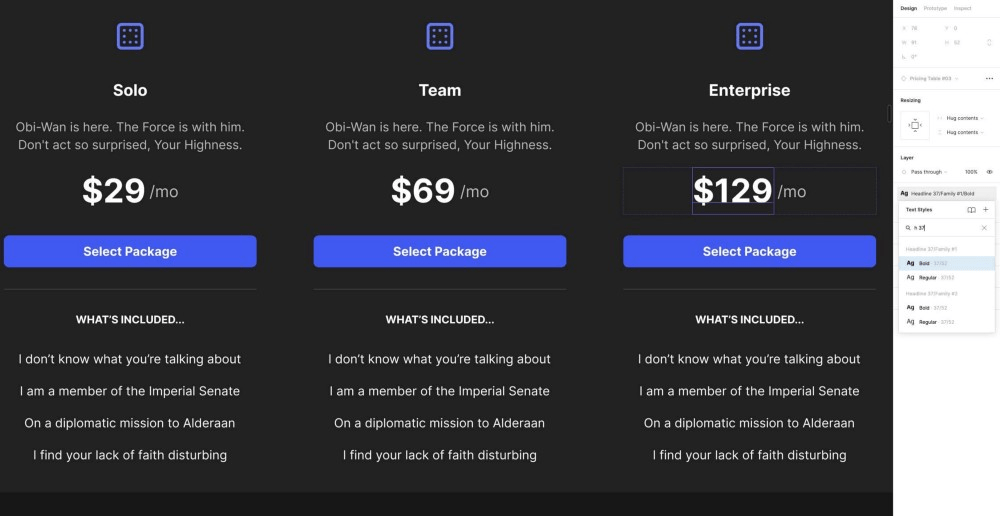
想要更换文本样式的时候,不用无休止地滚动图层和选项来寻找需要的文本,这个时候,使用搜索功能能够更快帮你定位到相应的图层。 比如,你可以直接搜索 H2 或者 Headline2 来找到对应的文本图层,而非去图层面板挨个浏览。尤其值得一提的是,当你在搜索的时候,你如果想要搜索比如 Headline 37 ,可以直接搜索 H 37 就可以找到对应的图层。 使用简短的关键词搜索,也可以更快提升编辑内容的效率。 4、使用列表选项更快选取色彩样式
正如同我之前所说的,尽可能快地调整配色样式和文本样式,能够更快地进行设计。所以,当你使用 「色彩指示器(Inspcetor)」 来调整色彩选项的时候,将网格布局改成列表布局,能够更加轻松的浏览和使用配色的样式,更加直观。 5、使用键盘快捷键更快地浏览图层
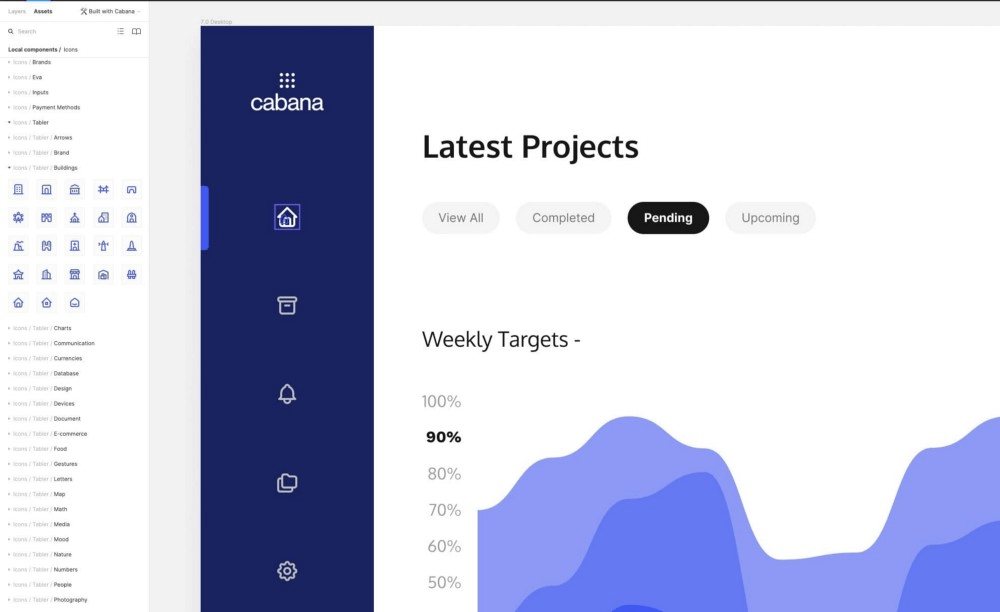
绝大多数用户习惯于通过鼠标滚动和点击在图层面板中,逐个控件逐个文件夹展开,一个一个找,这个效率是超级低的,我在很长一段时间以内也都是这样做的。不过,鼠标点击操作的效率远不如键盘快捷键来的方便快捷的。 最快的方式是是使用 Tab 在图层当中快速向下切换选取图层,然后使用回车键确认,这样的选取方式比起鼠标会快速很多,不过 Tab 只能往下滚动选取,如果要向上切换选取,使用 Shift + Tab 快捷键即可。 6、借助快捷键更快更换和更新组件
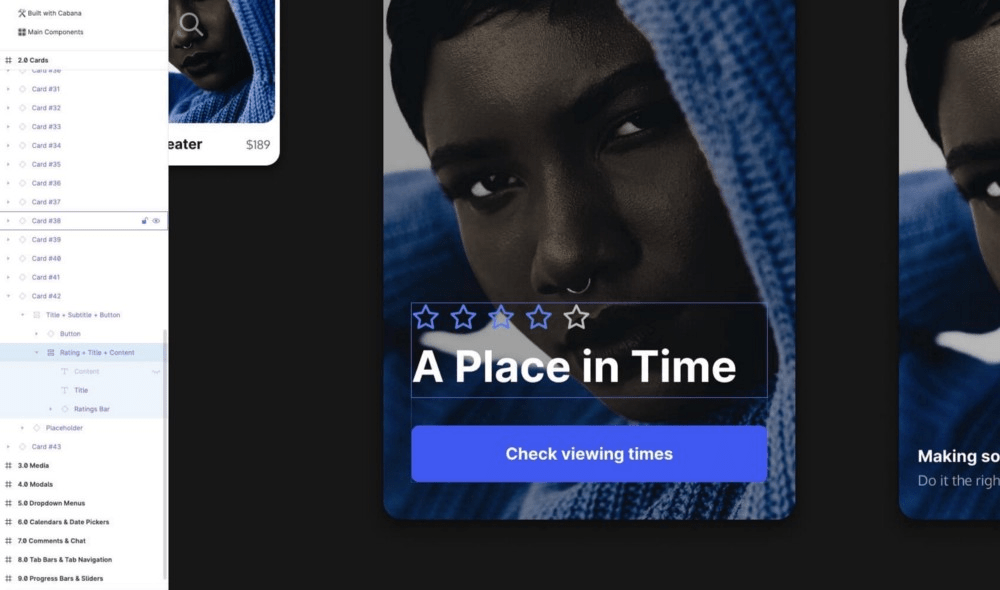
设计系统总是不可避免会涉及到不同时间不同版本的设计系统分支之间的处理,比如说将版本 V2.2 的图标更换到 V2.5 当中。这个时候,按住 Alt + Cmd 按键,选中你需要调整的组件,组件周围会出现一层紫色的外边界,这个时候你可以和不同的版本之间进行切换调整,非常快速。 7、使用自动布局来迅速改变组件尺寸
当你在设计当前项目的主要的组件的时候,记得在图层管理当中,将和主要组件无关的部分隐藏起来,保持专注,而要做到这一点,可以通过点击图层面板中的小眼睛图标来实现隐藏。同时这个小图标也可以帮你将组件根据需求进行尺寸自适应处理。(这一部分作者没有明说,知道的同学记得在评论区留言指正) 8、使用自动布局及时避免文本对齐混乱
在处理设计系统的时候,排版的工作量会非常大,会注意到那些文本元素总不能按照其他的已有的文本那样整齐一致地排布。这个时候不用担心,记得在使用自动布局这一功能的时候,先到文字排版当中,确定排版对齐规则,接下来自动布局功能就都会遵循这一逻辑来自动排布。 9、自动布局缩放不正常时应该调整间距设置
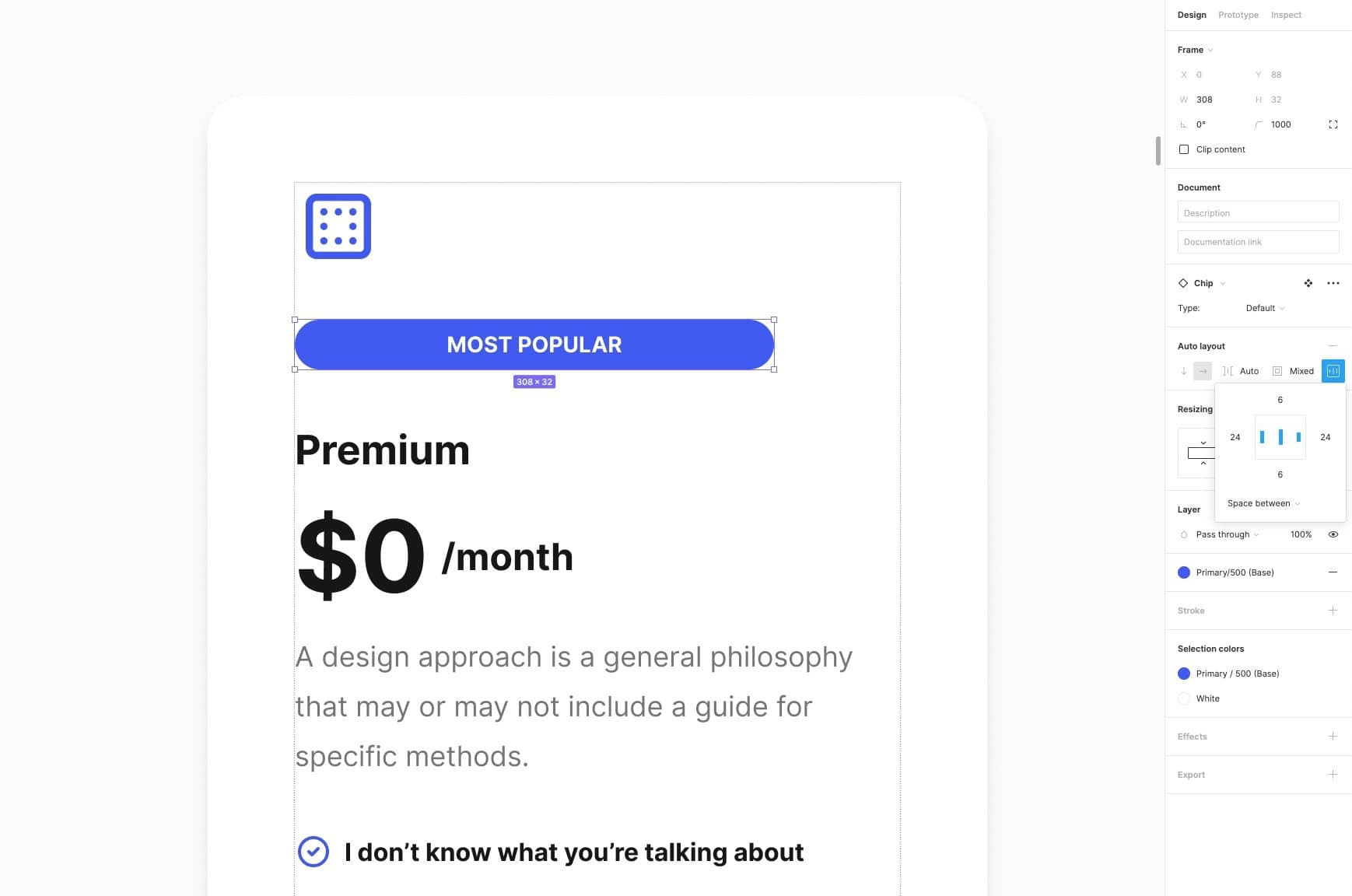
在很多使用了自动布局的组件当中,当你试图调整某些元素大小的时候,你会出现缩放的尺寸变化可能会非常奇怪。比如,在一个 UI 控件当中加入一个标签组件(Chips Component),插入进去的时候似乎还很好,可是当你要调整这个标签尺寸的时候,会发现它很难控制。这个时候,在自动布局的设置面板当中,尝试切换一下间距设置中的「Packed」和「Space Between」选项,之后应该就正常了。 结语希望这些技巧能够能够帮到你,尤其是在处理复杂的设计系统的时候。这些小技巧能够在一定程度上帮你提升效率,缓解问题。Figma 是一款出色的工具,它有很多有效且省时的技巧,但是它们需要你花时间去探索。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论