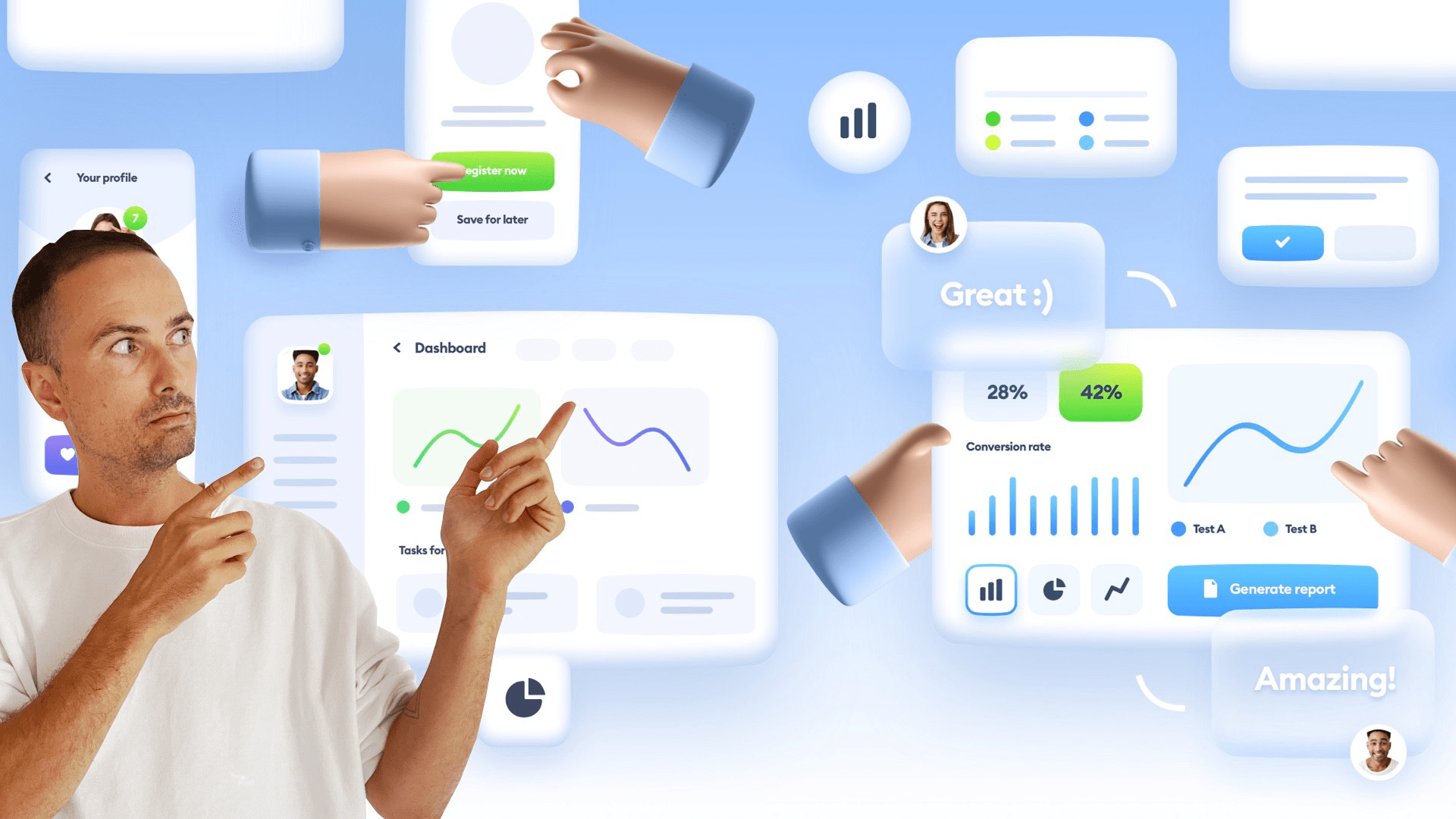
2022 年,「粘土拟物化」将会引领新一轮的 UI 设计趋势

扫一扫 
扫一扫 
扫一扫 
扫一扫 设计趋势预测师 Michal Malewicz 又搞事情了。或者说,他又预测了一个新的设计趋势:Claymorphism,或者说,粘土拟物化。
在此之前,Michal Malewicz 预测了新拟物化、玻璃拟物化、极光风等设计趋势的流行: 2020 年最火的新拟物化设计趋势,快来了解下!@布莱恩臣 :日前,在网上流行起了一种叫 Neumorphism 的新风格,也有人称为 Soft UI,这是一种类似于浮雕的效果。 阅读文章 >「新拟物化」过时了!此刻你最应该拥抱的是「玻璃拟物化」!还记得今年年初大家追捧的 新拟物化(Neumorphism)风格嘛? 阅读文章 >2021 年,UI设计师最值得跟进的新趋势「极光风」编者按:如果你有关注设计趋势,那么你一定会知道新拟物化和玻璃拟物化这两种近年被提出的设计风格,而最初提出它们的,就是著名的设计师 Michal Malewicz,他如今俨然已经是设计圈内的趋势观察家。 阅读文章 >那么粘土拟物化到底是怎么出现的,它又有哪些特征呢?下面详细看看: 「新拟物化」没最终流行起来的原因
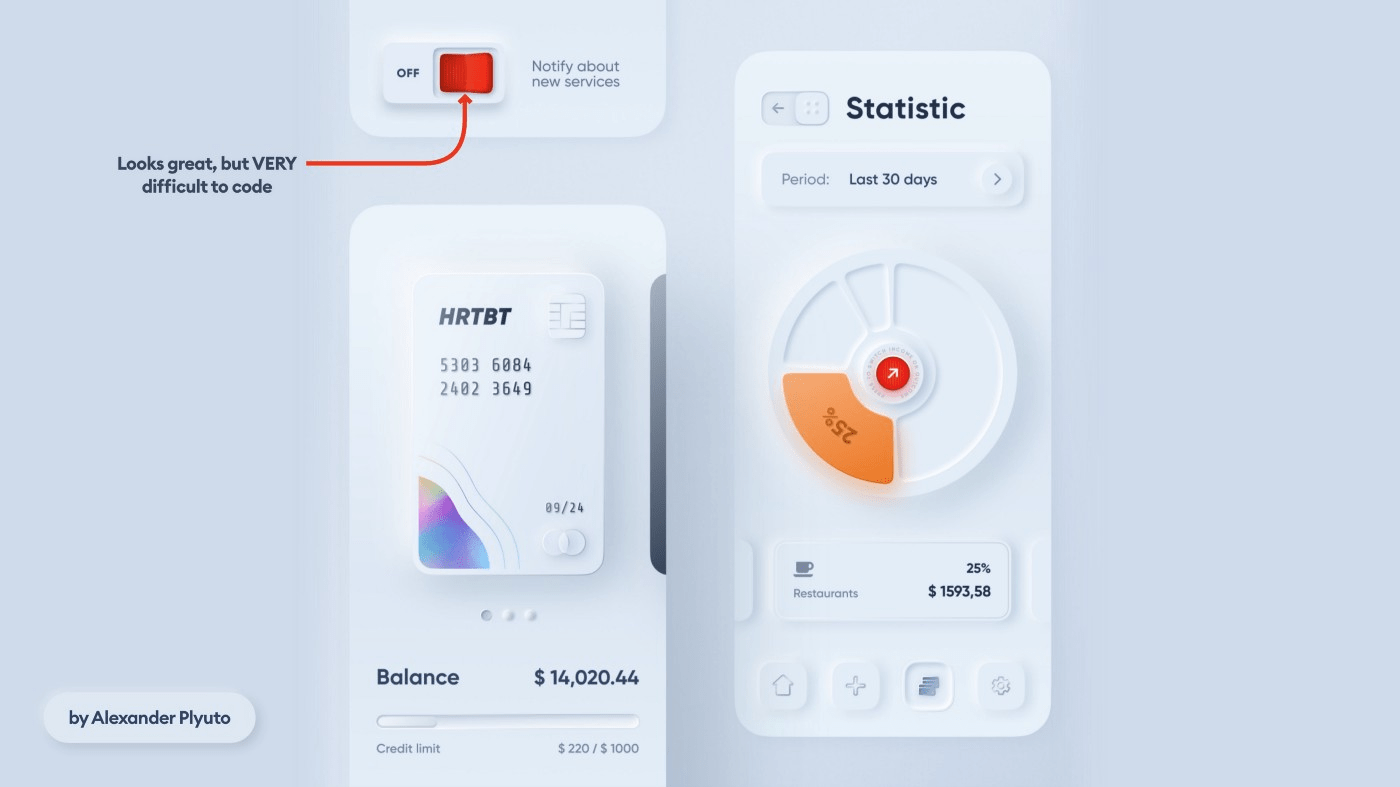
如你现在所知的,从2年前开始在 Dribbble 开始流行的视觉风格「新拟物化」最终没有在实际产品当中大规模流行,这一点并不难理解——新拟物化固然很有特色,但是在开发那边并不容易流畅自然地全部落地。一个仅仅只能停留在视觉设计当中的设计风格,是无法在实际产品中流行开来的。 之前有人质疑过 「新拟物化」存在可用性方面的问题,但是实际上,仅仅只需要一定程度的微调,就能让实际效果还不错。在 Michal 看来,更深层的原因是,新拟物化想要做到足够出彩并不容易,一方面简单的实现并不够吸引人,想要做到细腻,在前端实现上压力又会非常大,来回衡量一下,选择别的视觉风格会更加合理。
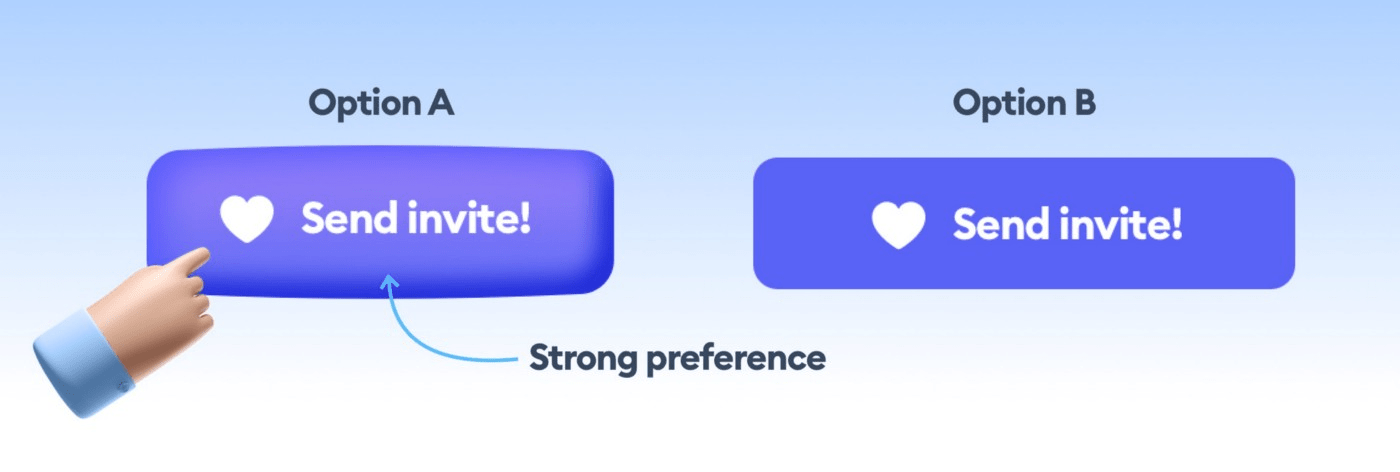
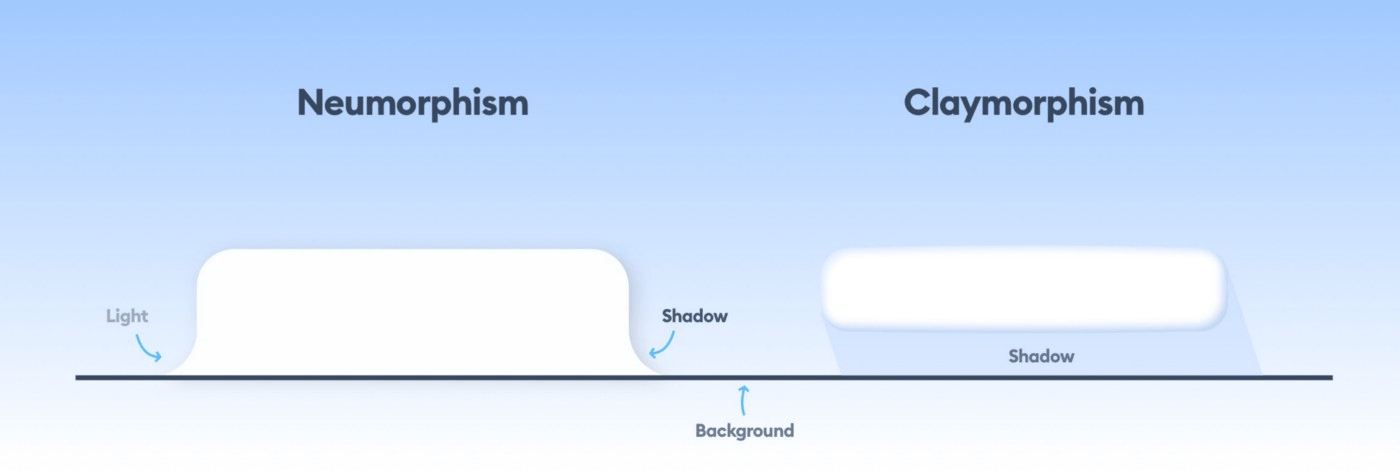
而广大设计师对于新拟物化的追捧,更深层的原因是大家对于扁平化视觉风的厌倦,人类视觉认知,从天性上决定了眼睛会更加青睐阴影所构建的信息层级和视觉关系。 那么从这一点上来说,在视觉设计上倒是并不是非得跟新拟物化死磕。 「粘土拟物化」是「新拟物化」的自然延伸所以,这就要说说正在逐渐崛起的这种「粘土拟物化」设计风格。这种视觉风格看起来不像新拟物化那样「微妙」,阴影和渐变更加清晰,元素和元素之间泾渭分明,简单,但是足够友好。
MichAEl 提到,随着 2021 年元宇宙和 NFT 的大规模流行,这种源自于新拟物化但是更加适合用来创建虚拟角色的视觉风格,开始引起许多设计从业者的注意力。设计师 Amrit Pal Singh、Sam briskar 以及 著名的设计团队 icons8 的成员都在探讨如何探索这种新的风格,让它不仅仅在元宇宙中流行,而是走入更加日常的 UI 素材和图标当中。
上图中,分别是 Amrit Pal Signh、Icons8 和 Sam Briskar 的设计作品 在 NFT 交易中可以很清晰地注意到用户对于这类风格的作品的追捧。那么,将这种设计风格自然地延伸地加入到 UI 设计当中,让扁平的 UI 元素更加具备亲和力。 视觉风格:3D、友好、蓬松
实际上,Michael 在大概6年前的一个设计研究项目当中,就涉及到类似的风格。在那个扁平化依然是绝对主流的阶段,这种使用圆润边角、立体且柔和的 UI 设计风格倒是得到了很多人的青睐,倒是在设计从业者群体中鲜有好评。 老实说,粘土拟物化风格给人感觉非常「童趣」,不过在设计的时候,考虑到它本身会自带光影变化,所以排版布局最好尽量「极简」一点,同时用好强调色,调整好对比度。 不过,在前端落地上,目前还没有特别完美的 CSS 来落地,不过已经有一些开发人员借助 SVG 确定它可以在 UI 界面当中实现了。Michael 和他的朋友们已经创建了一个简单的 CSS 生成器,如果你想试试,可以借助它来制作出足够具有粘土拟物化特质的光影:
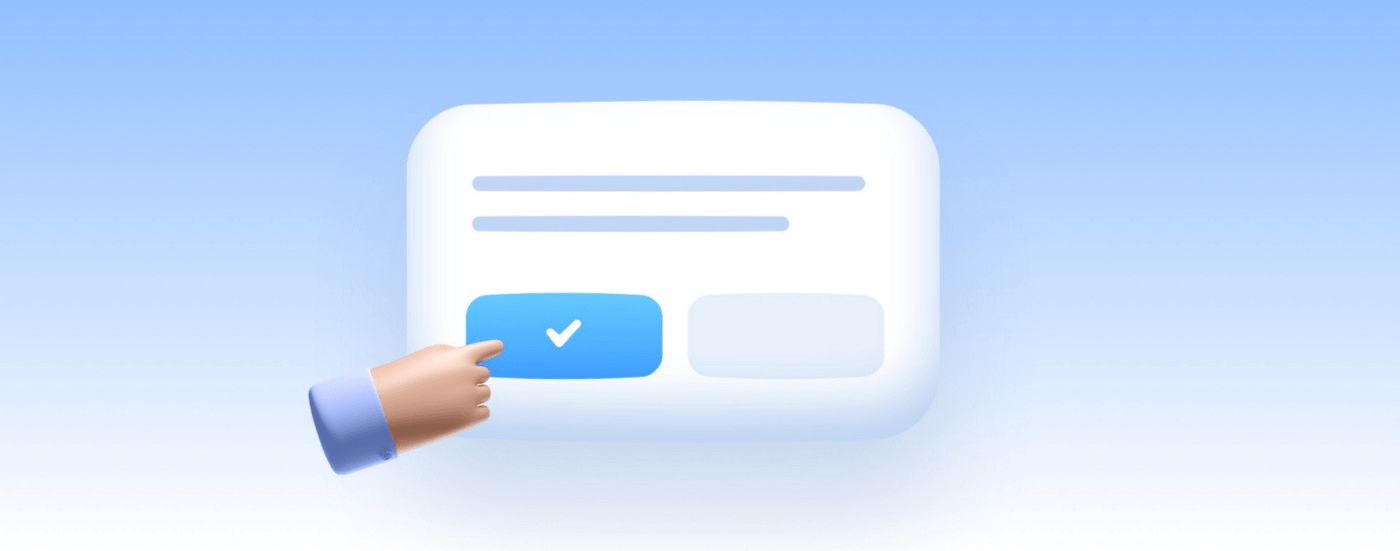
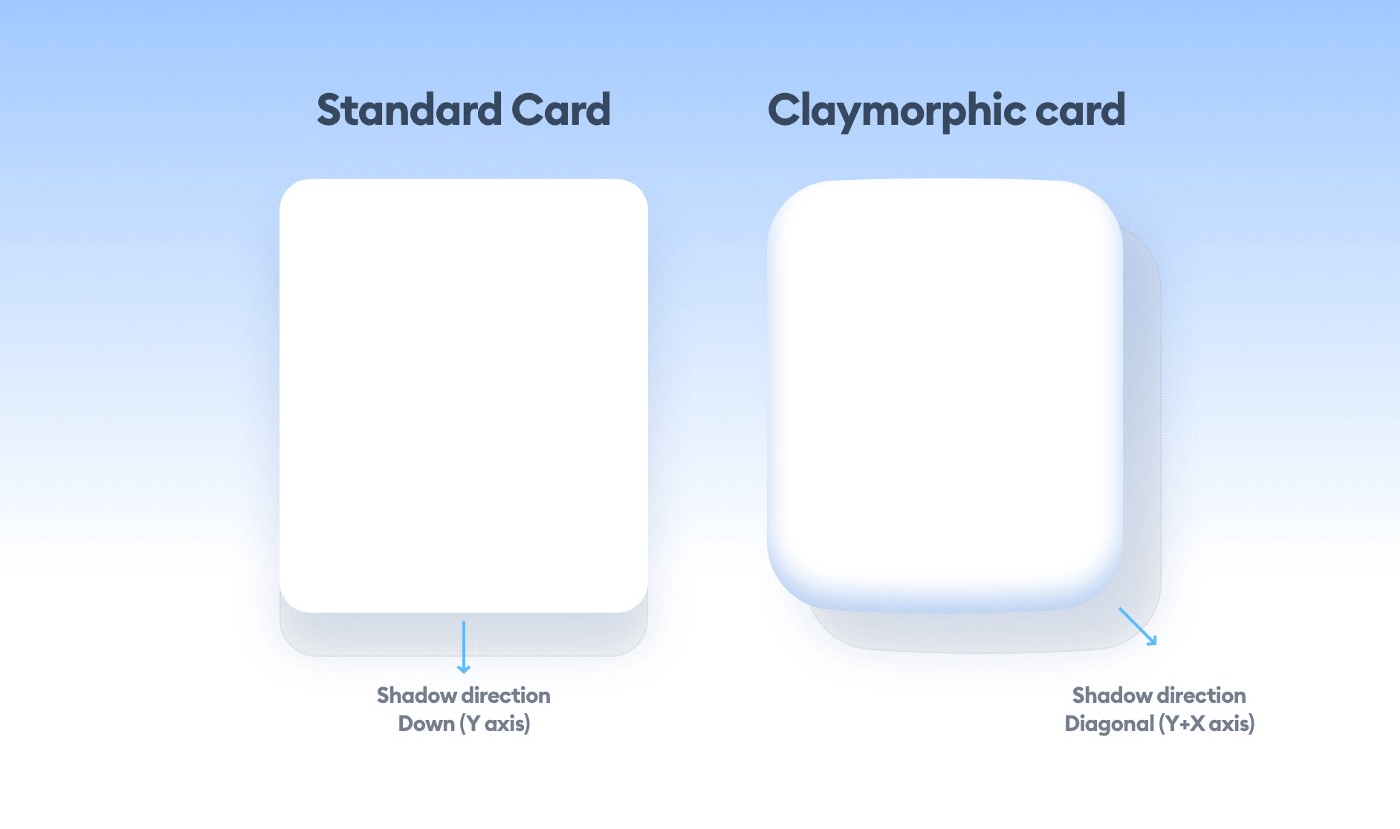
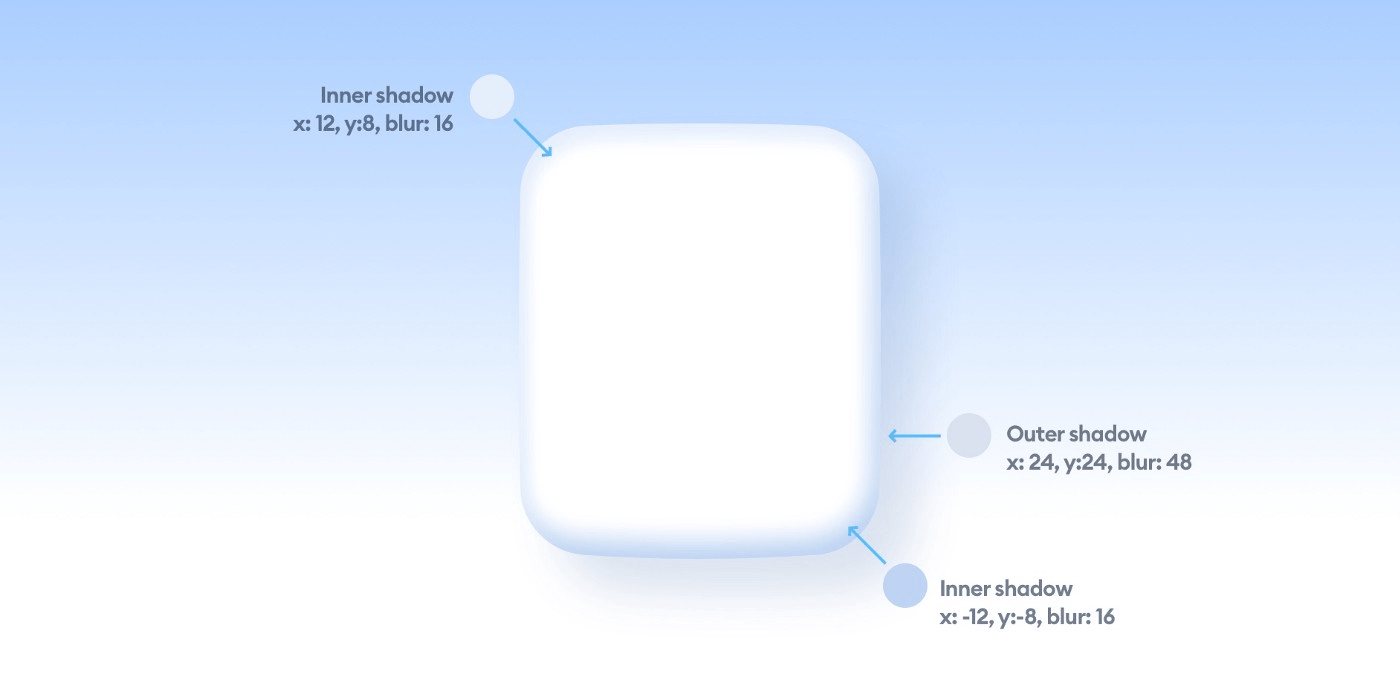
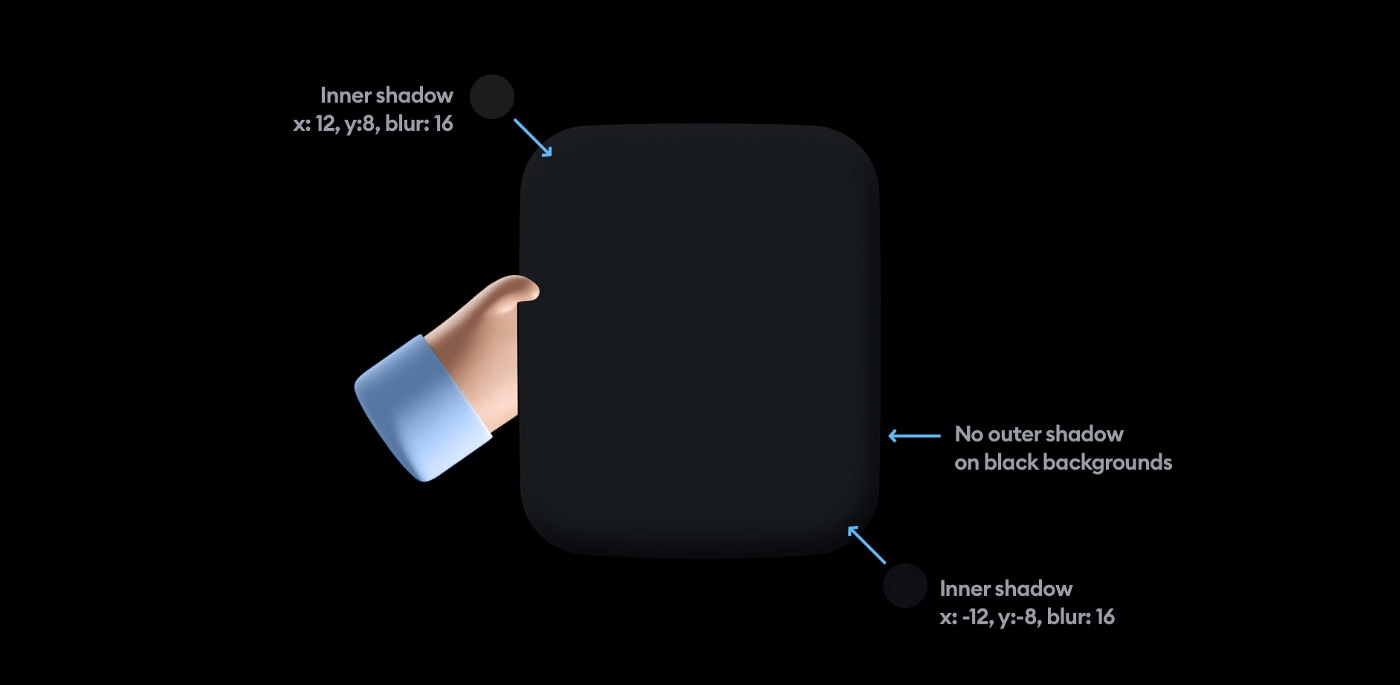
和新拟物化类似,粘土拟物化需要借助内外阴影共同来构建出元素的立体感,同时,背景投影除了Y轴上的偏移之外,还存在一个X轴上的偏移,这一点和多数的 UI 阴影有明显的差别:
为了确保整体的立体感,左上角的内阴影必须稍微亮一点,而右下角要适当暗一点:
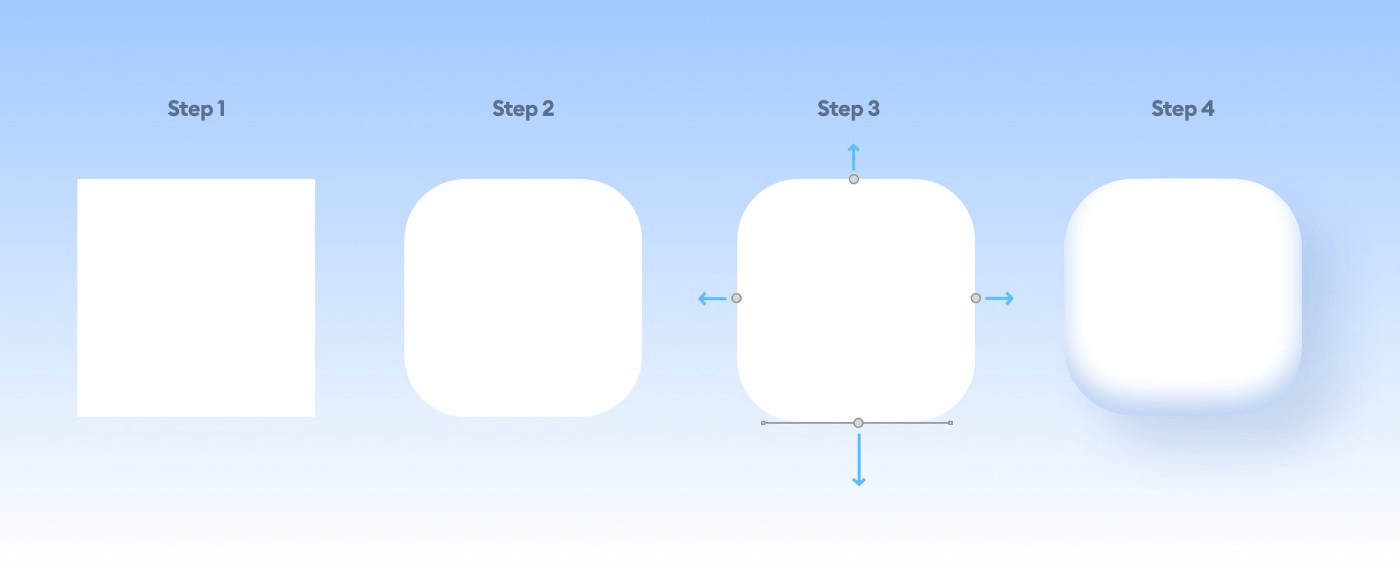
在形状上,尽量使用使用圆角矩形,同时,它的圆角的尺寸也要比普通的更大:
最后,使用路径工具给四边增加额外的锚点,将锚点向外拖动,让它的整个轮廓更加圆润。
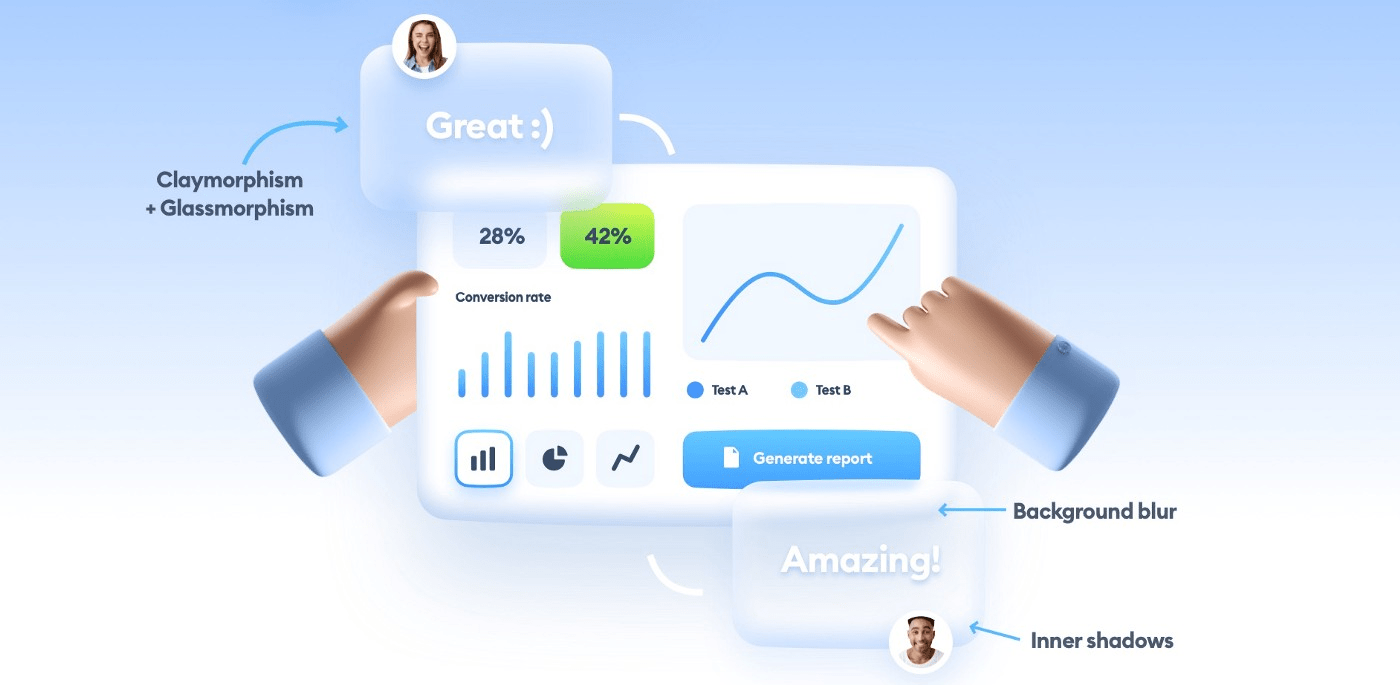
当然,粘土拟物化其实也适合深色模式的,不过要注意对比度,内阴影的变化要能够让人感知到才能将这种风格的特质凸显出来。 趋势融合:和玻璃拟物化的结合而随着元宇宙的蓬勃发展,NFT的繁荣,粘土拟物化必然会以更高的频率出现在越来越多的设计当红总。 值得一提的是,随着 Fluent Design、苹果的 HIG 都明显的拥抱了玻璃拟物化的设计趋势,在如今的 UI 设计中玻璃拟物化已经是当之无愧的重要趋势了,而玻璃和粘土拟物化其实也可以很好地融合到一起:
详细教程:怎么实现这种风格最后,Michael Malewicz 还录制了一个视频来专门说这个事情,其中还包含教程,教你如何在他们所创建的工具中制作粘土拟物化的元素,这个工具是在线的,地址是(需要搭梯子):https://claymorphism.com/ 不过时间有限,视频是生肉,大家凑合先看看,不难理解:
当视频无法加载时请刷新页面, 参考来源:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论